Back to blog
13 MIN READ
Website Click Tracking - Best Tools & Methods Explained
PUBLISHED
12 February, 2025

Product Analytics Expert
You’ve put in hours of work designing a sleek, conversion-focused website. The landing page looks perfect, your CTAs are compelling, and your sign-up form is streamlined. But there’s one problem, you have no idea how users are actually interacting with your site. Are they clicking on your CTAs? Are they getting stuck somewhere? Are they even scrolling past the fold?
Without website click tracking, you’re guessing. You might be losing conversions because users ignore key CTAs, struggle with navigation, or rage-click broken elements.
For Product Managers and B2B Marketers, every click is data. Tracking clicks helps you uncover friction points, optimize user flows, and improve conversions.
In this guide, you’ll learn how to track website clicks, the best tools, and actionable strategies to turn insights into growth.
What is website click tracking?
Website click tracking is the process of recording and analyzing where users click on your site. It helps you understand which buttons, links, or elements users interact with the most, and where they drop off.
By tracking clicks, you get valuable insights into user behavior, engagement, and friction points, allowing you to optimize your website for better conversions and a smoother user experience.
How does click tracking work?
Click tracking tools like UXCam capture mouse clicks, taps, and interactions on web pages and within web apps. These interactions are then visualized through different methods like;
Click Maps – Show where users click the most.
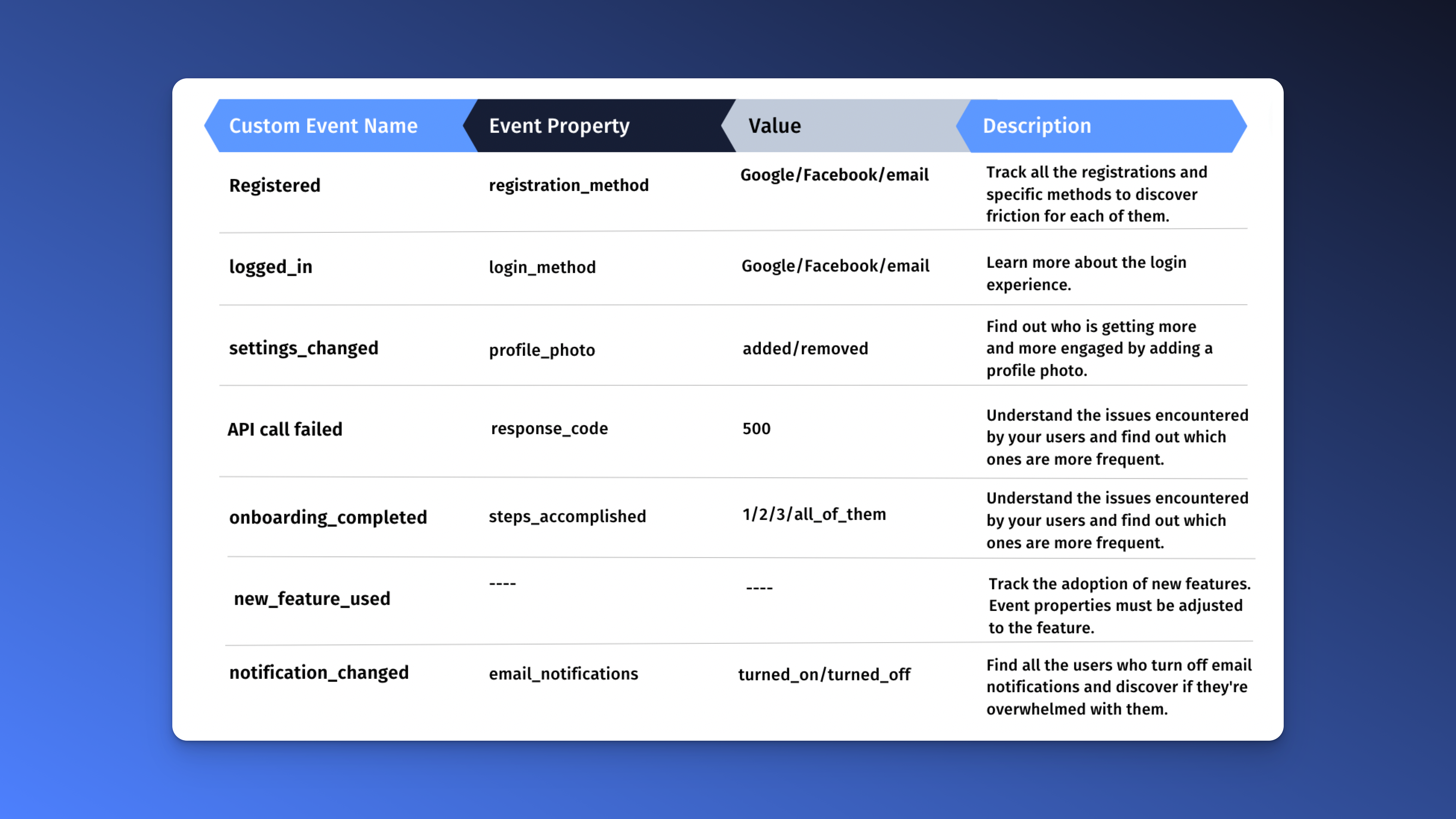
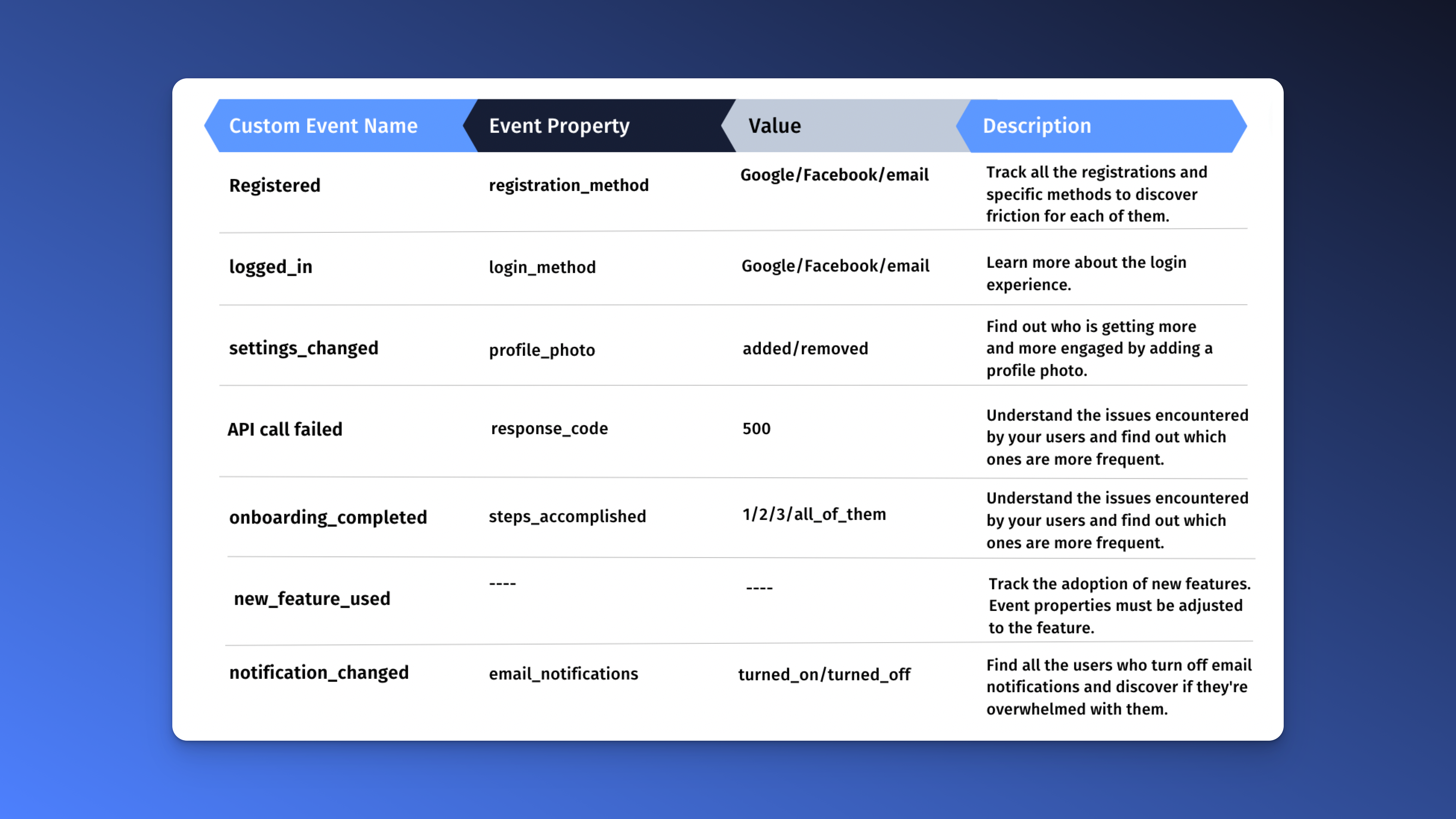
Event Tracking – Logs specific button clicks, form submissions, and other actions.
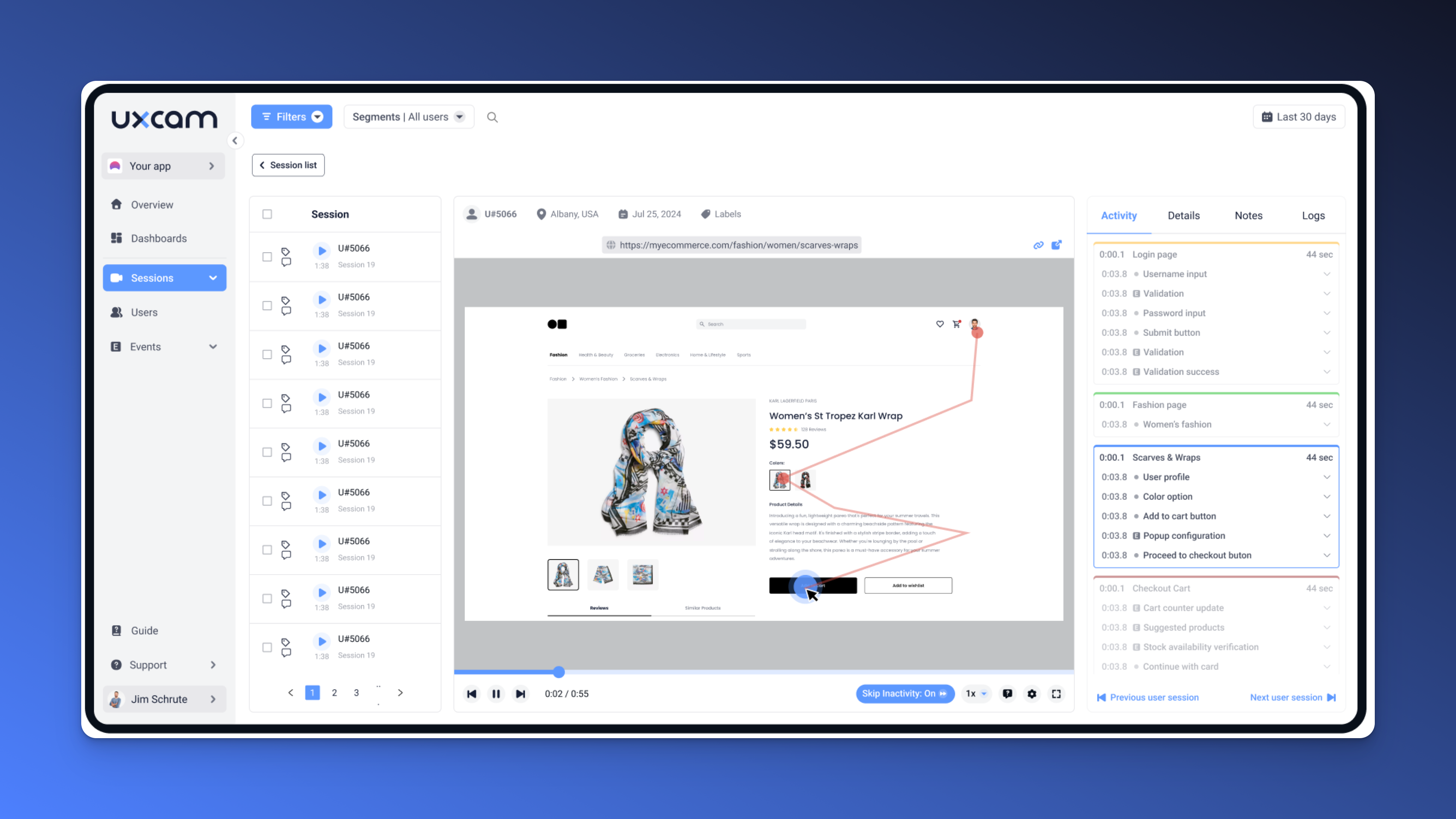
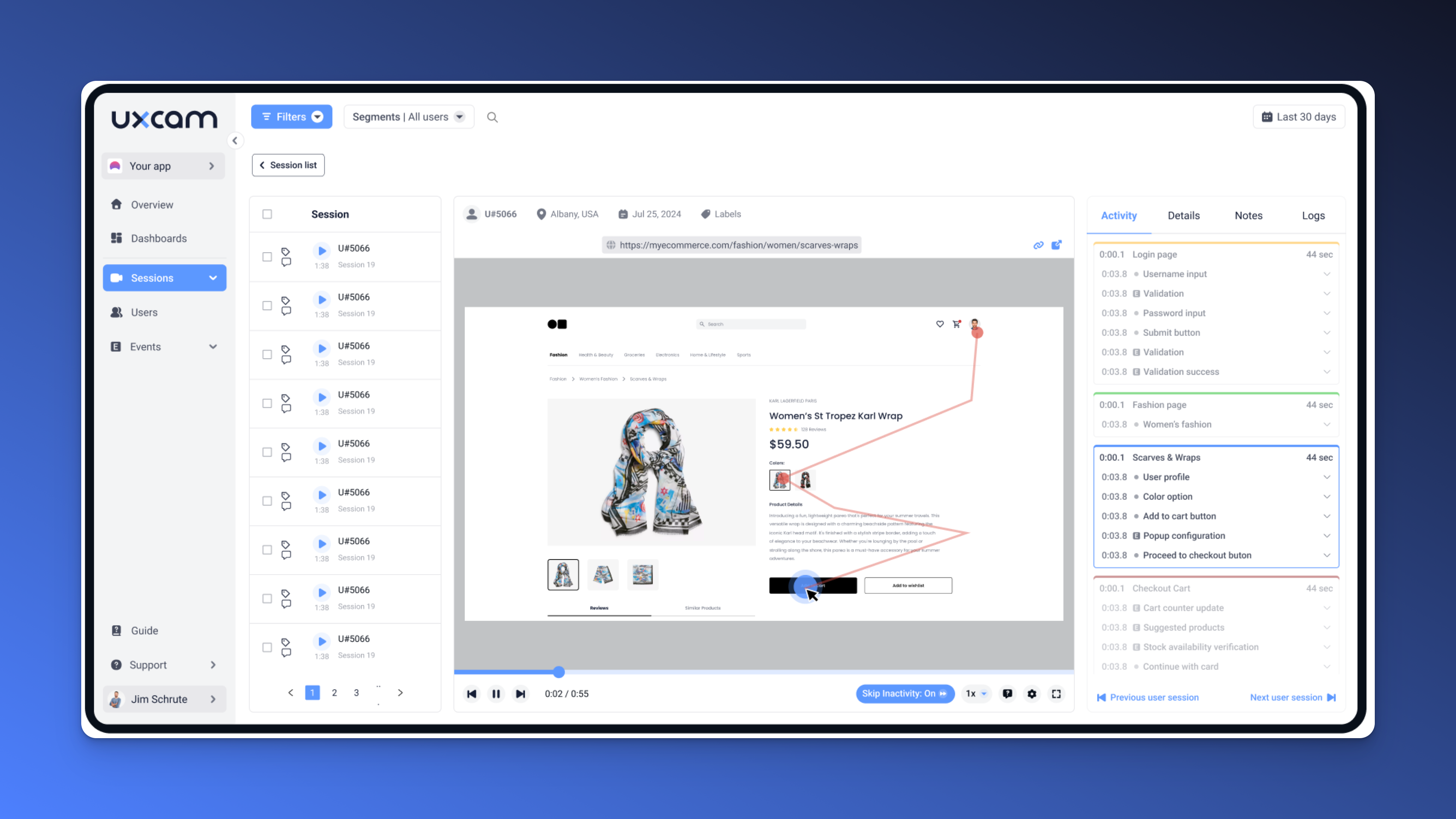
Session Replays – Record full user sessions, letting you see the entire journey.
Each method serves a unique purpose. Some provide a high-level overview, while others dive deep into individual user behavior.
What are the best website click tracking methods?
Different methods of click tracking provide different levels of insight, from high-level patterns to granular user interactions. Below, we break down the top methods, when to use them and how to use them effectively.
1. Click maps & heatmaps
Not all clicks drive conversions. While some clicks indicate engagement, others reveal friction or confusion. Click maps and heatmaps offer a visual representation of user interactions, showing where users click most often and which areas they ignore.
A click map highlights hotspots where users interact frequently, making it easier to see which elements capture attention. A heatmap provides a broader engagement analysis, including scroll depth, cursor movement, and areas where users hover but don’t click.
These tools help identify highly engaging elements while exposing underperforming CTAs, ignored navigation menus, or misleading clickable elements. If users aren’t clicking where they should or are clicking in unexpected places, your UI may need adjustments to improve usability and conversions.
Click maps & heatmaps are generally best for UX design improvements, landing page optimization, and conversion rate analysis.
How to use click maps & heatmaps effectively:
Identify high-performing CTAs and ensure they are positioned in high-engagement zones where users naturally interact.
Spot underperforming buttons and links that users overlook, then test new placements, colors, or copy to boost engagement.
Analyze navigation habits to ensure users interact with menus, filters, and key sections as expected, optimizing paths to important content.
Detect confusing UI elements —if users frequently click on non-clickable images or text, consider making those elements interactive or improving visual cues.
Compare mobile vs. desktop engagement to ensure your design is optimized for different screen sizes and behaviors.
2. Event-based click tracking
Some clicks indicate curiosity, some reflect frustration, and others show strong intent to convert. Event-based click tracking allows you to log and analyze specific user interactions, such as button clicks, form submissions, downloads, and menu selections.
Unlike click maps, event tracking goes beyond visual insights and captures intent-based actions, helping you understand which interactions contribute to conversions and which are dead ends.
This method is particularly useful for tracking user flows, measuring the effectiveness of marketing campaigns, and identifying key engagement points that lead to sign-ups, purchases, or deeper website exploration.

How to use event-based click tracking effectively:
Track CTA performance to measure which buttons get clicked most often and which ones directly contribute to conversions.
Monitor navigation clicks to understand whether users are following the intended journey or getting lost in unnecessary steps.
Measure engagement with interactive elements, such as dropdowns, filters, carousels, and accordions, to ensure users interact as expected.
Identify friction points where users attempt to engage but abandon the action—such as clicking a "Buy Now" button but never completing checkout.
Optimize conversion paths by tracking which steps in multi-page flows see the most engagement or drop-offs.
Pro Tip: Use event tracking alongside A/B testing to measure how design, copy, or layout changes affect user behavior and engagement. For example, test different CTA placements, button text, or menu structures and compare event data to see what drives better performance.
3. Session replays
Click tracking provides numbers—session replays provide context. By recording full user sessions, you can see exactly how visitors navigate, interact, and experience friction.
Session replays capture mouse movements, clicks, scrolling behavior, and form interactions, giving you a real-world view of how users behave on your site. It's usually best for UX troubleshooting, conversion funnel analysis, and reducing abandonment rates.


How to use session replays effectively:
Identify frustration points such as rage clicks (when users repeatedly click an unresponsive element) or moments where users attempt to interact with something that isn’t clickable.
Detect navigation struggles, such as hesitation, backtracking, or frequent use of the back button—signs that users may be confused or unable to find what they need.
Analyze drop-off moments to understand why users exit your site—whether due to an unclear CTA, slow-loading pages, or confusing form fields.
Pro Tip: Instead of focusing on one-off anomalies, look for behavior patterns across multiple users. If session replays show that several visitors struggle at the same point, it’s a clear signal that something needs to be fixed—whether it’s a technical issue, a misleading button, or a poor page layout.
4. Scroll tracking
Not all users scroll down to see your full content, and assuming they do can lead to missed opportunities. Scroll tracking helps you measure how far users scroll on a page, revealing where engagement drops off and whether critical content is being seen.
This is particularly valuable for long landing pages, blog posts, product descriptions, and conversion-focused pages, where key information—like pricing details, testimonials, or calls-to-action (CTAs)—might be buried too low. If users drop off before reaching an important section, it could indicate that your content is either too long, not engaging enough, or that key messaging needs to be repositioned. Scroll tracking is best for content marketing analysis, landing page optimization, and improving user engagement.
How to use scroll tracking effectively:
Ensure critical CTAs and key messages appear before users lose interest. If most users stop scrolling at 50% of the page, don't place your CTA at the bottom.
Optimize content placement by analyzing which sections get the most views. Are users engaging with key selling points, or are they skipping past them?
Reduce unnecessary scrolling by keeping essential information upfront. Avoid forcing users to dig for important details—structure your content so they naturally progress toward conversion.
Test content length to match user intent. If users frequently leave before finishing an article or product page, it may be too long, too complex, or missing visual elements that encourage further engagement.
5. Rage click & dead click detection
While most clicks are intentional, some are signs of frustration. Rage clicks happen when users repeatedly click on an element that doesn’t respond, signaling a broken feature or a confusing interaction. Dead clicks occur when users click on something, but nothing happens, often leading to frustration and abandonment.
Both types of clicks indicate usability problems that can drive users away. Rage clicks often occur on unresponsive buttons, slow-loading pages, or misleading UI elements that appear clickable but aren’t. Dead clicks frequently signal non-functional links, broken scripts, or hidden technical issues. Rage click and dead click tracking is essential for fixing UX issues, reducing frustration, and improving website usability.
How to use rage click & dead click tracking effectively:
Pinpoint frustration hotspots where users repeatedly click without a response—this often happens on buttons that don’t work or load too slowly.
Detect non-functional buttons or links that need fixing before they negatively impact conversions. If a critical CTA isn’t working, you're losing potential leads and revenue.
Identify misleading UI elements that users expect to be clickable. If users repeatedly click on an icon, image, or text that doesn’t respond, consider making it interactive or adjusting its design.
Fix slow-loading interactions that cause users to click multiple times out of impatience. Sometimes, rage clicks happen when users expect an immediate response but experience lag instead.
6. Form interaction tracking
Forms are often the final step before conversion, yet they remain one of the biggest barriers to completing an action on a website. Whether it’s signing up for a service, making a purchase, or requesting more information, users frequently hesitate, become frustrated, or abandon the process altogether. Even minor inconveniences, like an unclear question, an unnecessary field, or an unhelpful error message can be enough to make them leave without completing the form.
By analyzing how users engage with each field, you gain insights into where they struggle, which fields cause hesitation, and what ultimately leads to drop-offs. Form interaction tracking helps you see beyond just how many people abandon the form, it tells you why they abandon it.
How to use form interaction tracking effectively:
Identify high drop-off fields: Find out which specific fields cause users to abandon the form. If one field is responsible for a major drop-off, consider removing, rewording, or making it optional.
Measure time spent on each field: Are users taking too long to fill out a field? If a particular input field slows them down, it may indicate confusion or difficulty entering the required data.
Track error messages & corrections: Users often abandon forms when they keep getting errors without clear guidance. Ensure error messages appear in real time, provide helpful suggestions, and don’t reset the entire form when users make a mistake.
Test form length & layout: Shorter forms typically convert better, but it depends on the context. A/B test different form lengths, layouts, and field arrangements to find the optimal balance between user convenience and information collection.
Analyze interaction before submission: Some users fill out part of a form but never submit it. Tracking which fields they complete before leaving can highlight points of hesitation or uncertainty.
Choosing the right click tracking techniques
Choosing the right click tracking method depends on what you want to achieve. Different techniques provide different types of insights, some offer a broad overview of engagement patterns, while others dive deeper into specific user behaviors and pain points. Understanding these differences allows you to focus on the most relevant data rather than collecting information without a clear purpose.
If you're looking to optimize conversions, improve user experience, or troubleshoot website issues, it's important to align your tracking method with your goals. For a complete picture of user behavior, combining multiple methods is the most effective approach. The table below breaks down the best click tracking techniques based on the specific insights you need.
| Goal | Best Click Tracking Method |
|---|---|
| Need a high-level engagement overview | Click Maps & Heatmaps |
| Want detailed interaction tracking | Event-Based Click Tracking |
| Looking for real user behavior insights | Session Replays |
| Analyzing content engagement | Scroll Tracking |
| Fixing frustration points | Rage Click & Dead Click Detection |
| Optimizing conversions | Form Interaction Tracking |
How to set up click tracking for your website
Setting up click tracking properly is just as important as analyzing the data. Without a structured approach, you risk tracking irrelevant interactions, misinterpreting data, or missing critical user behaviors.
Below, we'll walk you through the step-by-step process to implement click tracking effectively and use it drive growth.
Step 1: Define key click events to track
Before diving into implementation, take a step back and ask: What are the most critical interactions on my website?
Start with your conversion-driving elements—your CTAs, sign-up forms, and checkout buttons. If your goal is lead generation, you’ll want to track how many users click the “Get Started” or “Request a Demo” button. If it’s engagement, tracking clicks on blog links or video play buttons might be more relevant.
But don’t stop at the obvious. Secondary interactions like navigation menu clicks, in-page links, and footer interactions also provide valuable insights into how users move through your site. These micro-engagements can reveal friction points or unexpected user journeys.
To keep your data structured, consider assigning priority levels or categorizing events based on user intent. This makes your analysis more insightful when it’s time to optimize.


Step 2: Choose the right click tracking tool
Once you know what to track, the next question is: Which tool is best suited for website click tracking?
This depends on your goals. If you need a high-level overview of user behavior, Google Analytics (with event tracking) is a great starting point. If you want deeper insights into user journeys and engagement patterns, UXCam provide more granular event tracking.

For teams focused on user experience, UXCam offers session replay and interaction tracking, helping you visualize exactly how users engage with your website. Seeing how real users interact with your CTAs or struggle with certain elements can be more valuable than just numbers on a dashboard.
Another factor to consider is ease of integration. Some tools offer native integrations with website platforms, while others require manual tagging. If your website is growing, scalability and pricing should also be part of your decision-making process.
Step 3: Implement the tracking code
Now comes the technical part—getting the click tracking setup running on your website. There are multiple ways to do this, depending on your level of technical expertise and the flexibility you need.
Option 1: Use a tag management system (TMS)
The easiest way to deploy tracking is through Google Tag Manager (GTM). With GTM, you can add, update, or modify tracking without touching the website code directly. This reduces the chances of errors and makes it easier to adapt to future tracking needs.
Option 2: Hard-code JavaScript tracking
For those who need precise control, adding custom JavaScript tracking to your website is an option. This involves manually inserting event listeners in your site’s code to capture clicks on specific elements. While this method offers customization, it requires technical expertise and ongoing maintenance.
Option 3: Native integration with analytics platforms
Most analytics platforms offer built-in tracking without the need for custom implementation.
UXCam provides a light-weight SDK for seamless integration for capturing user interactions, allowing teams to autocapture all clicks and user interaction.
Google Analytics 4 (GA4) allows for event-based tracking natively.
Other third-party tools may have plugins or automatic event tracking to streamline the process.
Regardless of the method, document your implementation. Having clear records of event names, triggers, and parameters will save time when troubleshooting or refining your tracking later.
Step 4: Test & validate your click tracking setup
Setting up tracking is one thing; ensuring it works correctly is another. Imagine investing time into tracking only to realize later that certain interactions weren’t recorded.
To avoid this, start by using real-time data checking. Most analytics platforms have a live preview mode where you can manually interact with your site and verify that events fire correctly.
If you’re using Google Tag Manager, use the Preview and Debug mode to test tag triggers. If your tracking involves JavaScript, browser developer tools or Chrome extensions like Google Tag Assistant can help confirm that events are firing as expected.
Don’t forget to test across different devices and browsers. What works perfectly on desktop might not function the same way on mobile. A simple click on a button might register differently on touchscreens, so it’s crucial to validate tracking under real-world conditions.
Step 5: Analyze reports & optimize for conversions
Once your tracking is live, the real work begins—turning data into actionable insights.
1. Identify top-performing clicks: Check which CTAs receive the most engagement. Are users clicking “Sign Up” but not completing the process? Do they interact with a navigation menu more than expected? These insights help refine your conversion strategy.
2. Find drop-off points: A strong indicator of friction is a CTA that gets plenty of clicks but fails to convert. If users are clicking a “Request Demo” button but not following through, something on the landing page might be discouraging them.
3. Segment your audience: User behavior isn’t one-size-fits-all. Compare how new visitors engage versus returning users. If mobile users interact differently than desktop users, you may need a mobile-first approach to design.
4. Run A/B tests: Use your click data to inform A/B tests. If a CTA gets fewer clicks than expected, test different placements, colors, or wording. Tracking these variations helps pinpoint what resonates best with your audience.
5. Keep iterating: Click tracking isn’t a one-time setup—it’s an ongoing process. As your website evolves, so should your tracking strategy. Regularly review reports, update tracking as needed, and use insights to create better user experiences.
Best website click tracking software and tools
Some tools specialize in heatmaps and user behavior analysis, while others focus on detailed event tracking and marketing attribution. Below is a comparison of the best tools for website click tracking, highlighting their strengths and key features to help you make the right choice.
| Tool | Best for | Key features |
|---|---|---|
| UXCam Web | Session replays, event-based tracking, and user behavior analysis | Auto-captures user interactions, advanced filtering, session replays, and funnel analysis |
| Google Analytics 4 | Event-based tracking, traffic analysis, and conversion tracking | Custom event tracking, audience segmentation, UTM tracking, and real-time data |
| Microsoft Clarity | Session replays and heatmaps for user behavior insights | Free session replays, heatmaps, scroll tracking, and rage click detection |
| Hotjar | Click maps, heatmaps, and qualitative user insights | Heatmaps, session recordings, user surveys, and feedback polls |
| Crazy Egg | Heatmaps, A/B testing, and UI optimization | Click heatmaps, scroll maps, A/B testing, and user recordings |
Conclusion and next step
Every click on your website holds valuable insight into how users engage, where they struggle, and what drives them to convert—or leave. Without proper tracking, you’re making decisions based on assumptions rather than real user behavior. By implementing click tracking, Product Managers and Marketers can identify friction points, optimize CTAs, and refine user journeys to improve engagement and conversions.
The process is simple: define key interactions, choose the right tool, implement tracking, validate data accuracy, and use insights to make continuous improvements.
For a seamless, low-code approach, UXCam Web Analytics provides session replays and event tracking to help you uncover hidden user behaviors. Start tracking today and make data-driven decisions that improve your website’s performance. Try UXCam now.
You might also be interested in these;
How to Record User Behavior on Websites (and Why It Matters)
How to Convert Website Visitors into Customers
User Session Recording on Websites - A Detailed Guide
21 Website Visitor Tracking Tools with Top-Rated User Reviews
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Website Analysis
Best Free Web Analytics Tools [2026]
Compare the best free web analytics tools for UX, product, and privacy. See why UXCam is the top choice for behavioral insights, compliance, and...

Jonas Kurzweg
Product Analytics Expert
Website Analysis
What is Web Analytics? Definition, Metrics & Best Practices
Discover what web analytics is, its definition, key examples, and the best tools to optimize your website's performance and user...

Tope Longe
Product Analytics Expert
Website Analysis
Website Heatmap - Ultimate Guide and Best Tools [2026]
Read the ultimate 2026 guide to website heatmaps: discover types, implementation, and the best heatmap tools to optimize user experience and site's...

Jonas Kurzweg
Product Analytics Expert