Top 24 Best Website Optimization Tools 2025
PUBLISHED
24 January, 2025

VP of Marketing

Optimizing your website is a never ending journey. The digital landscape is constantly changing, and search engines like Google are also regularly updating their algorithms that will decide how your website ranks for keywords important to you.
Best website optimization tools and software
To help you with selecting the right tools we have reviewed 24 website optimization tools across different categories. Just like your website optimization efforts having different focus areas, different tools will help you to improve different things on your website.
Quick summary
Here are our picks for the best tool in each category to optimize your website:
| Category | Best Tool(s) | Description |
|---|---|---|
| Web Analytics | Google Analytics 4 + UXCam | Comprehensive website traffic analysis. |
| A/B Testing | Optimizely | Create and test landing pages effectively. |
| User Experience | Hotjar | Visualize user behavior with heatmaps. |
| SEO | Google Search Console + Ahrefs | Optimize search engine visibility and performance. |
| Page Speed | Google PageSpeed Insights | Analyze and improve website loading times. |
| Accessibility | accessScan | Ensure your website is accessible to all users. |
We have considered the following categories in our review:
Web analytics tools: Web analytics tools will help you to better understand the effectiveness of your campaigns, segmenting your traffic, understanding user journeys and improving your conversion rate.
A/B testing tools: A/B testing tools help you to set up experiments and execute tests across your website.
User experience optimization tools: UX tools will provide qualitative insights that will help you make your website user friendly, and improve your conversions over time.
SEO tools: SEO tools will provide keyword insights, competitor analysis, backlink analysis, and other tools to improve your search engine rankings.
Pagespeed optimization tools: Pagespeed tools will enable you to detect problematic pages and elements that slow down your website, and give you suggestions to fix them.
Accessibility evaluation tools: Accessibility tools will show you how your website appears to people various impairments (e.g. Colorblindness) helping you to make your website accessible to everyone.
Comparison table: Top website optimization software across different categories
| Tool | Category | Recommended for |
|---|---|---|
| UXCam | Web analytics | Businesses with web apps |
| Google Analytics 4 | Web analytics | Any business |
| Matomo | Web analytics | Any business for whom GDPR is a priorirty |
| Kissmetrics | Web analytics | E-commerce businesses |
| Woopra | Web analytics | Any business |
| Optimizely | A/B Testing | Larger organizations |
| AB Tasty | A/B Testing | Larger organizations |
| Unbounce | A/B Testing | Smaller businesses |
| Crazy Egg | A/B Testing | Smaller businesses |
| Hotjar | UX | Any business |
| Clarity | UX | Any business |
| Usertesting.com | UX | Larger organizations |
| Maze | UX | Any business |
| Google Search Console | SEO | Any business |
| aHrefs | SEO | Any business |
| Semrush | SEO | Any business |
| Screaming Frog | SEO | Any business |
| Google Pagspeed Insights | Pagspeed optimization | Any business |
| Pingdom | Pagspeed optimization | Any business |
| GTMetrix | Pagspeed optimization | Any business |
| WebPageTest.org | Pagspeed optimization | Any business |
| WAVE | Accessibility | Any business |
| Dynomapper | Accessibility | Larger organizations |
| Browsterstack | Accessibility | Larger organizations |
| accessScan | Accessibility | Any business |
UXCam
A new analytics tool for website optimization

We are excited to launch UXCam web analytics!
See user interactions, monitor behavior, understand UX via Session replay & heatmaps and easily optimize your website performance. UXCam aims to be a complete solution for both web and mobile analytics, helping you understand and improve the user journey better than ever before.
Over 37,000 products use UXCam to gain insights into user behavior through features such as:
Custom Dashboards: Centralize and visualize all your KPIs in one place.
Session Replay: Experience your product from your users’ perspective.
Funnel Analytics: Identify where users drop off and uncover the reasons behind it.
Journey Analytics: Gain a deeper understanding of the user journey to optimize experiences.
Retention Analytics: Analyze patterns of churn and enhance user retention strategies.
You can sign up to UXCam for free. See a quick demo here:
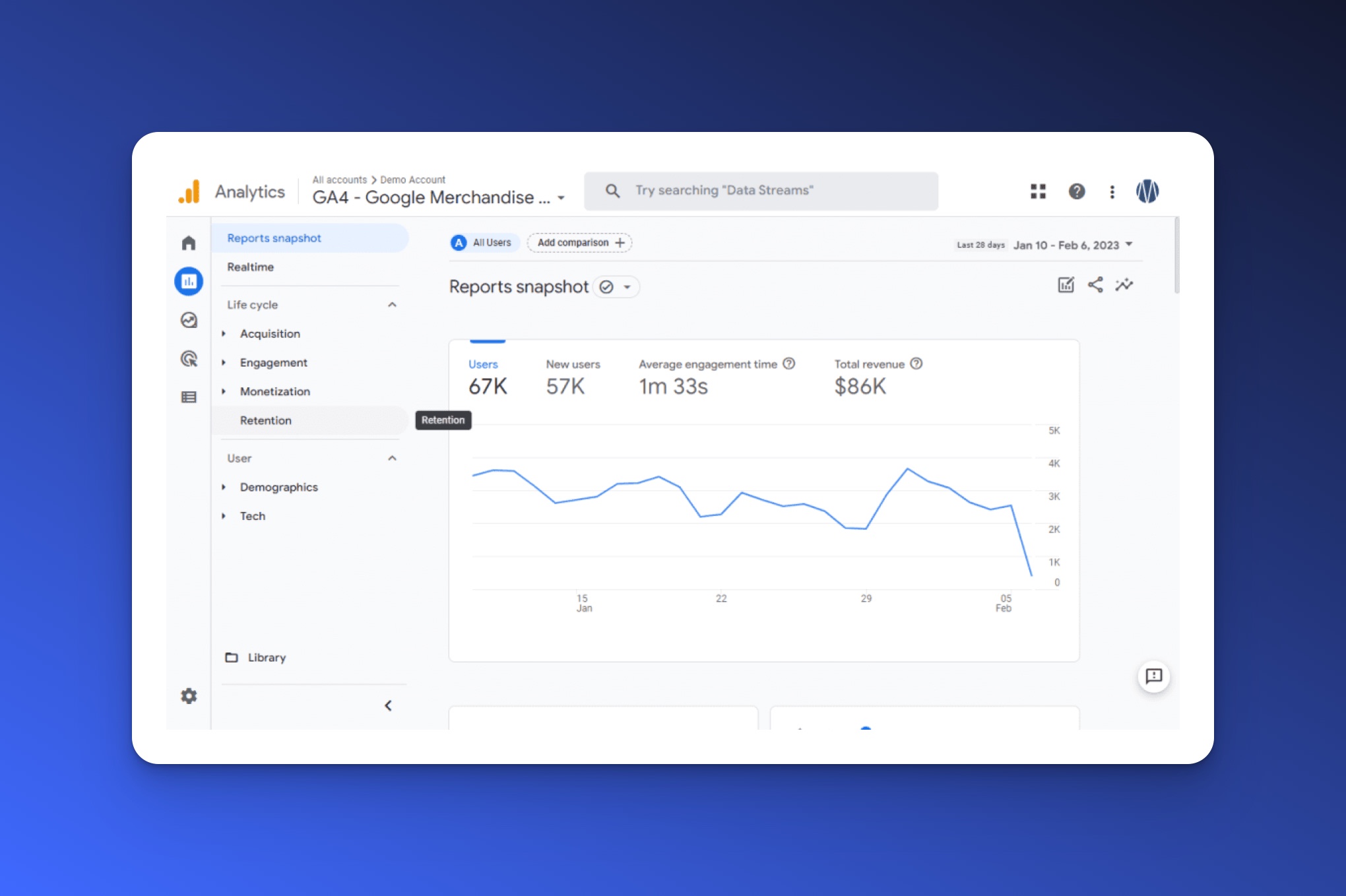
Google Analytics 4

Google Analytics 4 (GA4) is the latest iteration of Google's analytics platform, designed to provide a more comprehensive view of user behavior across websites and mobile apps. Unlike its predecessor, Universal Analytics, GA4 focuses on event-driven data models and offers a more holistic approach to tracking user journeys across your website. It is especially valuable for businesses looking to integrate web and app analytics into a single, cohesive tool.
Features
Event-based tracking: GA4 moves away from session-based tracking to focus on events, providing granular insights into user interactions.
Cross-platform tracking: Seamlessly track users across both web and mobile apps, making it ideal for businesses with multi-channel strategies.
Predictive analytics: GA4 includes machine learning models that offer predictive metrics, such as potential revenue and churn probability.
Customizable reports: The tool allows for deeper customization of reports, offering more control over how data is viewed and analyzed.
Integration with Google Ads and Search Console: GA4 provides stronger integration with Google Ads, enabling more precise ad targeting based on user behavior. The integration with Google Search Console helps to understand what organic search queries bring traffic to your website.
Pros and Cons
| Pros | Cons |
|---|---|
| Free tool | Privacy. Google uses your data for their own purposes |
| Cross-platform insights that unify web and app data | Limited data retention compared to other analytics tools |
| Event-based tracking offers more granular control over data | Requires time and effort to set up events and custom tracking |
| Integration with Google Ads and Google Search Console | No qualitiative user analysis features like heatmaps and session replay |
Matomo
Matomo is a powerful open-source web analytics platform designed to provide complete control over data privacy. Formerly known as Piwik, Matomo positions itself as an alternative to Google Analytics for businesses that prioritize data ownership and user privacy. It offers robust analytics features while allowing users to host the platform on their own servers or use Matomo’s cloud service, making it highly customizable and secure.
Features
Self-hosted option: Matomo allows you to host the analytics platform on your own server, giving full ownership and control over your data.
GDPR compliance: Built with privacy in mind, Matomo offers features that help you stay compliant with privacy laws like GDPR, including anonymizing user data.
Heatmaps and session recording: Matomo includes advanced features like heatmaps and session recordings, allowing you to understand user behavior on a deeper level.
Customizable dashboards: You can create customized reports and dashboards to focus on the metrics that matter most to your and your company.
Tag Manager: Matomo offers its own tag management system to easily manage tracking and event tagging.
Seamless integration: The platform integrates with various marketing tools and content management systems, including WordPress, WooCommerce, and Google Ads.
Pros and Cons
| Pros | Cons |
|---|---|
| Full data ownership and control, especially with the self-hosted option | Hosting and maintaining the self-hosted version requires technical expertise |
| Strong focus on data privacy and GDPR compliance | Their cookieless tracking option will provide less accurate data, especially on unique users |
| Comprehensive feature set, including heatmaps and session recordings | User interface is less polished and friendly compaired to other tools |
| Highly customizable dashboards and reports | Cloud-hosted version can become costly for larger websites |
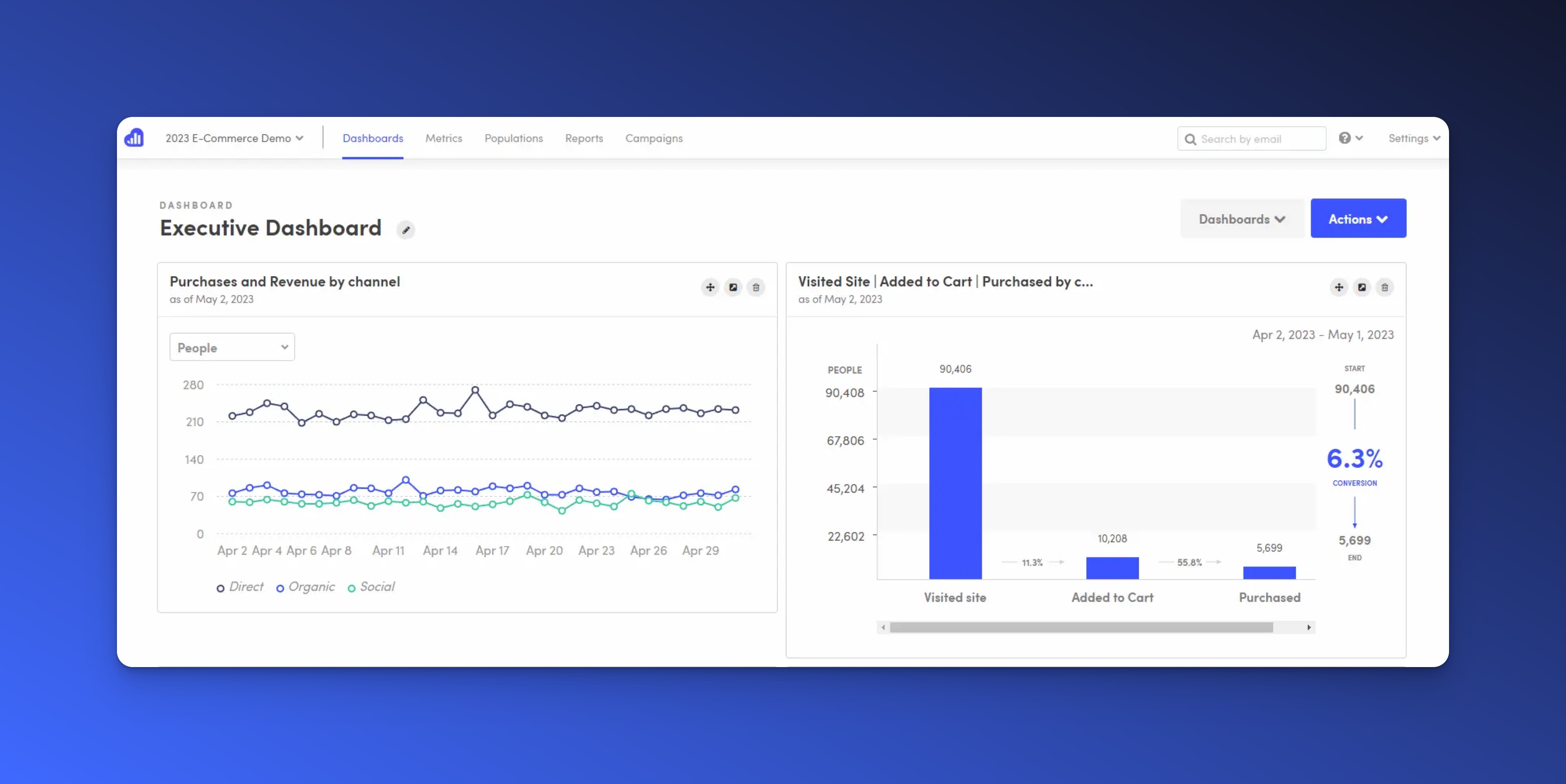
Kissmetrics

Kissmetrics is a web and product analytics platform designed to provide detailed insights into user behavior and customer journeys. Unlike traditional analytics tools that focus on page views and traffic, Kissmetrics is tailored to help you understand individual user interactions and how they progress through the sales funnel. Its focus on actionable insights makes it ideal for marketers and product teams looking to improve conversion rates and optimize customer experiences.
Features
Behavioral analytics: Kissmetrics tracks user behavior across multiple sessions and devices, providing a comprehensive view of the customer lifecycle.
Cohort analysis: The platform allows you to analyze groups of users (cohorts) based on shared behaviors, helping to identify trends over time.
Funnel reports: Kissmetrics provides detailed funnel reports, allowing businesses to visualize user progress through conversion steps and identify drop-offs.
Customer segmentation: Easily segment users based on behavior, demographics, or other criteria to personalize marketing efforts and increase conversions.
Revenue tracking: Kissmetrics links customer behaviors to revenue, helping you to understand which actions lead to sales and higher lifetime value.
Integrations: It integrates with a wide range of tools and platforms, including email marketing services, CRMs, and eCommerce systems.
Pros and Cons
| Pros | Cons |
|---|---|
| Strong emphasis on tracking user behavior across devices and sessions | Pricing can be high for small businesses or startups |
| Revenue attribution features help tie user actions to business outcomes | Lacks some real-time tracking features available in other analytics platforms |
| Integrates well with various marketing and CRM tools | Interface can be overwhelming for new users or non-technical teams |
| Cohort analysis and funnel reporting offer valuable conversion optimization data | Limited to user-centric data, which may not be ideal for businesses focused on broader site traffic metrics |
Woopra
Woopra is a customer journey analytics platform that focuses on providing real-time insights into user behavior across websites, mobile apps, and other digital touchpoints. The platform is designed to help you understand the entire customer lifecycle, from acquisition to retention, by offering granular tracking and analysis of individual user actions. With its powerful segmentation and real-time analytics features, Woopra is particularly useful for teams focused on optimizing customer experiences and driving conversions.
Features
Real-time tracking: Woopra provides live analytics, offering immediate insights into how users interact with your product or website.
Customer journey mapping: The platform helps visualize customer journeys from the first interaction to conversion, allowing you to optimize each stage of the funnel.
User profiles: Woopra builds detailed profiles of individual users, tracking their behavior across multiple channels and devices.
Event-based analytics: Woopra uses event-based tracking to offer more granular insights into user interactions and actions.
Integrations: Woopra integrates with a wide range of marketing, customer support, and sales tools, including Salesforce, HubSpot, Slack, and more.
Advanced segmentation: It is easy to segment users based on their behavior, demographics, or other attributes to create personalized marketing and product strategies.
Automations: Woopra enables real-time automations based on user behavior, allowing for more personalized engagement through triggers like email campaigns or in-app messages.
Pros and Cons
| Pros | Cons |
|---|---|
| Comprehensive customer journey mapping to understand touchpoints and optimize conversions | Can become expensive as the number of tracked users and events increases |
| Detailed user profiles offer in-depth insights into individual actions across devices | The learning curve can be steep for new users unfamiliar with event-based analytics |
| Wide range of integrations with marketing, support, and sales tools | Lacks some basic reporting features that other tools offer out of the box |
| Advanced segmentation capabilities for creating personalized experiences and campaigns | The depth of features might be overkill for smaller businesses with simpler analytics needs |
Optimizely
Optimizely is one of the leading A/B testing and experimentation platforms, designed to help businesses optimize their digital experiences by testing different variations of their websites, mobile apps, and other digital touchpoints. With a strong focus on experimentation, Optimizely provides powerful tools to run A/B tests, multivariate tests, and personalization campaigns, enabling data-driven decisions that improve conversion rates and customer engagement.
Features
A/B and multivariate testing: Optimizely allows you to test different variations of content, designs, and functionality to determine what works best for your audience.
Real-time results: You can monitor the impact of experiments in real time, allowing for quick adjustments and insights as tests run.
Personalization: Optimizely includes personalization tools that allow you to deliver tailored experiences based on user behaviors, demographics, or other attributes.
Multi-page experimentation: The platform supports experiments across multiple pages, helping optimize entire customer journeys rather than just single-page elements.
Full-stack experimentation: Optimizely’s full-stack solution allows experimentation on not just front-end elements but also on the server side, APIs, and other backend components.
Advanced targeting: Test and personalize based on specific audience segments, such as location, device, traffic source, or behavioral triggers.
Integrations: The platform integrates with popular marketing, CRM, and analytics tools, enabling a more cohesive testing strategy across systems.
Pros and Cons
| Pros | Cons |
|---|---|
| Real-time monitoring of test performance, allowing for swift decision-making | Pricing can be high, especially for smaller businesses or startups |
| Advanced personalization features to tailor experiences at a granular level | Complexity in setup for more advanced features like full-stack experimentation |
| Full-stack experimentation for testing both front-end and backend components | Requires a solid understanding of testing methodologies to fully leverage its capabilities |
| Extensive integrations with various tools, enhancing the overall experimentation strategy | Can be resource-intensive for smaller teams, requiring dedicated experimentation efforts |
AB Tasty
AB Tasty is a user-friendly A/B testing and personalization platform designed to help you optimize their digital experiences by running experiments and delivering personalized content. Known for its flexibility and ease of use, AB Tasty provides tools for A/B testing, multivariate testing, and customer segmentation, making it accessible to marketing teams and product managers looking to improve conversion rates and engagement. The platform supports a wide range of testing and personalization needs, from simple web experiments to more advanced targeting.
Features
A/B and multivariate testing: AB Tasty empowers you to easily create and launch A/B and multivariate tests, enabling quick optimization of website elements, layouts, and content.
WYSIWYG editor: The platform features a visual editor that allows non-technical users to create tests without needing to code, making it accessible to marketing and product teams.
Personalization: AB Tasty offers robust personalization features that allow you to deliver tailored experiences based on user behavior, demographics, and other criteria.
Targeting and segmentation: You can run tests on specific audience segments, tailoring experiments based on location, device, traffic source, and other user attributes.
Multi-page testing: The platform supports testing across multiple pages, helping you to optimize user journeys and conversion funnels.
Real-time reporting: AB Tasty also provides real-time reports, helping you to quickly understand the impact of your experiments.
Integrations: AB Tasty integrates with various analytics and marketing tools, including Google Analytics, Adobe Analytics, and major CRM systems, to enhance data collection and analysis.
Pros and Cons
| Pros | Cons |
|---|---|
| Easy-to-use visual editor, making A/B testing accessible to non-technical users | Pricing may be steep for smaller businesses or those with limited testing needs |
| Quick setup for basic tests, making it ideal for teams that need rapid iteration | Advanced users may find the platform lacks some of the more technical or server-side experimentation capabilities of competitors like Optimizely |
| Real-time reporting helps track experiment performance instantly | Limited flexibility in creating highly complex tests compared to more technical A/B testing tools |
| Wide range of integrations with marketing and analytics platforms | The real-time reporting is helpful but can sometimes be slower compared to alternatives during peak testing periods |
Unbounce
Unbounce is primarily a landing page builder that includes A/B testing as a core feature. It’s designed to help marketers create, publish, and optimize landing pages without the need for developers. Unbounce excels in helping you to increase conversions by enabling you to quickly launch A/B tests on landing pages, pop-ups, and sticky bars. While it's not a full-fledged experimentation platform like Optimizely or AB Tasty, Unbounce’s strength lies in its simplicity and speed for running tests that focus on improving landing page performance.
Features
A/B testing: Unbounce offers an easy-to-use A/B testing tool that allows you to create different versions of your landing pages, test them against each other, and identify which version performs best.
Drag-and-drop builder: The platform features a drag-and-drop editor that makes it simple for non-technical users to create and test landing pages without writing code.
Dynamic text replacement: This feature allows businesses to personalize landing pages by dynamically changing content based on the visitor's search query or ad text, helping to improve relevancy and conversions.
Pop-ups and sticky bars: Unbounce allows you to create and test pop-ups and sticky bars in addition to landing pages, offering more opportunities for conversion optimization.
Conversion tracking: Built-in tracking tools make it easy to measure the success of different variants and identify winning pages based on conversion rates.
Template library: You can choose from a wide range of professionally designed templates, enabling faster setup of landing pages and tests.
Integrations: Unbounce integrates with various marketing platforms such as Google Analytics, HubSpot, and Zapier, providing seamless data flows between tools.
Pros and Cons
| Pros | Cons |
|---|---|
| Extremely easy to use, with no coding required to set up A/B tests or create landing pages | Higher pricing for advanced features may be a challenge for smaller businesses |
| Fast and efficient setup, ideal for teams looking to quickly launch and test landing pages | Limited to A/B testing on landing pages, pop-ups, and sticky bars, rather than full website or app experimentation |
| Dynamic text replacement enables personalization that can significantly boost conversions | Not as powerful or feature-rich for more complex testing scenarios compared to tools like Optimizely or AB Tasty |
| Strong focus on landing page optimization, with additional tools like pop-ups and sticky bars | Advanced users may find the testing options too basic if they're looking for deeper personalization or server-side testing |
Crazy Egg
Crazy Egg is a website optimization tool that offers visual analytics, heatmaps, and A/B testing to help you improve user experiences and boost conversion rates. While it’s primarily known for its heatmap and click tracking features, Crazy Egg also includes easy-to-use A/B testing tools to help you test different variations of your web pages and understand how changes impact user behavior. This platform is especially useful for small to medium-sized businesses that want an all-in-one solution for visual analytics and basic experimentation without complex setups.
Features
A/B testing: Crazy Egg allows you to run A/B tests on your web pages to compare different layouts, copy, or design elements, and track which version performs better in terms of user engagement and conversions.
Heatmaps and click tracking: One of Crazy Egg’s standout features is its visual analytics, including heatmaps, scrollmaps, and click tracking, which can help you understand where visitors are clicking and engaging on a page.
Visual editor: The tool includes a user-friendly visual editor that enables you to make changes to their pages and run tests without any coding knowledge.
Recordings and user sessions: Crazy Egg provides session recordings, which let you see exactly how individuals navigate their site, allowing for deeper insights into user behavior.
Confetti report: This feature breaks down click data into different segments (e.g., by referral source or device), giving you a more granular view of how different types of visitors interact with their site.
Integrations: Crazy Egg integrates with popular marketing and analytics platforms, including Google Analytics, WordPress, and Shopify, to provide additional data insights and enhance user testing capabilities.
Pros and Cons
| Pros | Cons |
|---|---|
| Crazy Egg offers affordable pricing plans, making it accessible for small to mid-sized businesses that want to optimize their websites without significant upfront costs | While Crazy Egg offers strong A/B testing functionality, it lacks some of the more advanced features found in dedicated A/B testing tools like Optimizely, such as multivariate testing or AI-driven optimizations |
| In addition to A/B testing, Crazy Egg offers valuable visual tools like heatmaps and scrollmaps | Crazy Egg’s A/B testing tool doesn’t offer advanced audience targeting capabilities |
| Crazy Egg’s intuitive interface and visual editor make it easy for even non-technical users to create and manage A/B tests without requiring coding knowledge | While Crazy Egg excels at providing visual insights, it is not as comprehensive for in-depth statistical analysis or complex testing strategies |
| The tool provides real-time data on user interactions and test performance | Crazy Egg does not support automatic, continuous testing or optimization without manual setup |
Hotjar
Hotjar is a leading user experience (UX) tool that provides a combination of visual analytics and feedback features to help you understand how users interact with your website. Known for its heatmaps, session recordings, and feedback polls, Hotjar offers valuable insights into user behavior, making it a go-to tool for UX designers, product managers, and marketers looking to improve website usability and user satisfaction. It’s particularly useful for identifying pain points and areas for optimization through visual and qualitative data.
Features
Heatmaps: Hotjar’s heatmaps visually represent user clicks, taps, and scrolls on a page, which help you to identify the most and least engaging parts of your website.
Session recordings: The platform allows you to watch recordings of actual user sessions, providing detailed insights into how visitors navigate through your site.
Conversion funnels: Hotjar tracks where users drop off in conversion processes, helping you identify points of friction and optimize funnels for better performance.
Surveys and feedback: Hotjar includes tools to gather direct user feedback through surveys, polls, and on-site feedback widgets, offering qualitative insights into user intent and satisfaction.
Incoming feedback: You can collect real-time feedback through the "Incoming Feedback" widget, which allows visitors to rate and comment on their experience as they interact with your site.
Behavioral insights: Combining quantitative and qualitative data, Hotjar helps you to get a holistic view of user behavior, helping inform UX improvements.
Integrations: Hotjar integrates with a variety of tools, including Google Analytics, Slack, and HubSpot, enabling deeper analysis and seamless workflows.
Pros and Cons
| Pros | Cons |
|---|---|
| Offers both qualitative analytics (heatmaps, session recordings) and direct user feedback tools | Pricing can scale up quickly with higher traffic volumes |
| Easy to set up and use, even for non-technical users, with a user-friendly interface | The reporting and dashboarding capabilities are limited |
| Ideal for UX research, identifying user pain points and optimizing user journeys | Limited customization in feedback forms and surveys compared to specialized survey platforms |
| Integrates with many popular marketing and analytics platforms to enhance reporting and workflow |
Microsoft Clarity
Microsoft Clarity is a free user behavior analytics tool that helps you understand how users interact with your website through a mix of heatmaps, session recordings, and insights on engagement. Designed to provide both qualitative and quantitative data, Clarity enables website owners, product managers, and UX designers to spot usability issues and improve user experiences. With its unlimited traffic tracking and ease of integration, Clarity has become a go-to tool for teams looking to optimize website performance and identify user pain points at no cost.
Features
Heatmaps: Microsoft Clarity offers heatmaps that track user clicks and scrolls, giving you a visual representation of how visitors engage with your site and helping you understand which areas attract the most attention.
Session recordings: Watch user sessions in real-time or retrospectively, observing how users navigate through your site, which helps uncover friction points, confusing UI elements, or bugs.
Engagement insights: Clarity provides metrics like “rage clicks” and “dead clicks” to highlight where users are repeatedly clicking in frustration or interacting with non-responsive elements, making it easier to identify and address issues.
Performance insights: Clarity tracks overall website performance metrics like page load times and JavaScript errors, helping teams diagnose issues that might impact user experience.
Scroll maps: A feature that shows how far down the page users scroll, indicating content drop-off points or areas that might need reorganization for better engagement.
Filters and segmentation: Easily filter sessions by user device, browser, or operating system to identify how different user segments experience your site.
Integrations: Microsoft Clarity integrates seamlessly with Google Analytics, allowing you to combine behavioral insights with broader site performance metrics for deeper analysis.
Pros and Cons
| Pros | Cons |
|---|---|
| Free with no traffic limits | Lacks some advanced capabilities such as conversion funnel tracking and detailed user feedback options |
| Provides core features without a paywall, ensuring that even small teams can leverage valuable insights | Limited reporting and dashboarding capabilities for analytics |
| Enhances existing analytics setups by combining quantitative metrics with user behavior data for more complete insights | Clarity doesn't offer built-in tools for collecting qualitative feedback directly from users, limiting insights to observational data |
| It is available for both mobile apps and websites | Your data may be used by Microsoft for research and development purposes |
UserTesting.com
UserTesting.com is a leading user research platform that provides direct access to real users for live usability testing and feedback. It’s widely used by product teams, UX designers, and marketers to gain actionable insights into how actual users interact with websites, apps, and prototypes. With its focus on real-time feedback through video recordings and user interviews, UserTesting.com stands out as a tool for gathering qualitative data to drive user-centered design and decision-making. It’s particularly valuable for testing new designs, features, or marketing strategies before launch to ensure they meet user expectations.
Features
Live usability testing: UserTesting.com allows you to run live, moderated or unmoderated usability tests with real users, capturing their behavior and feedback as they navigate through your site or app.
Video recordings: The platform provides detailed video feedback where users narrate their thoughts, giving you insight into user reactions, pain points, and areas of confusion in real-time.
User interviews: You can schedule one-on-one interviews with targeted users, allowing for in-depth exploration of their experiences and opinions about your product.
Task-based testing: Assign users specific tasks to complete during a test, ensuring you get actionable insights on how easy or difficult it is for users to navigate your website or app’s features.
Automated metrics: UserTesting.com offers tools that automatically generate metrics from tests, such as completion rates, time on task, and user satisfaction ratings, helping you quantify the success of your tests.
Audience targeting: Choose participants from a wide demographic range or use your own customer base, ensuring the feedback you receive is relevant to your target market.
Highlight reels: Quickly compile key moments from user feedback videos into highlight reels, making it easier to share insights with stakeholders.
Integrations: UserTesting.com integrates with tools like Slack and Trello to help streamline workflows and share insights with team members.
Pros and Cons
| Pros | Cons |
|---|---|
| Free with no traffic limits | Lacks some advanced capabilities such as conversion funnel tracking and detailed user feedback options |
| Provides core features without a paywall, ensuring that even small teams can leverage valuable insights | Limited reporting and dashboarding capabilities for analytics |
| Enhances existing analytics setups by combining quantitative metrics with user behavior data for more complete insights | Clarity doesn't offer built-in tools for collecting qualitative feedback directly from users, limiting insights to observational data |
| It is available for both mobile apps and websites | Your data may be used by Microsoft for research and development purposes |
Maze
Maze is a rapid testing platform designed for product teams, UX designers, and marketers to gather actionable user feedback on prototypes, wireframes, and live products. Maze emphasizes quick, iterative testing cycles, allowing teams to test ideas early and often in the website optimization process. It enables unmoderated user testing, delivering both qualitative and quantitative data through user insights, click heatmaps, and usability metrics. With its easy integration with popular design tools, Maze allows you to streamline their research efforts and make data-driven decisions efficiently.
Features
Unmoderated user testing: Maze allows you to test prototypes and wireframes with real users without the need for live moderation. Users can complete tests on their own time, providing feedback and interaction data.
Click heatmaps: Similar to other UX tools, Maze provides heatmaps that track user clicks and interactions, helping teams understand how users navigate designs and identify usability issues.
Usability metrics: Maze collects quantitative data like task success rates, time on task, and misclick rates, offering insights into how easily users complete assigned tasks.
Surveys and feedback: Incorporate surveys directly into your tests to collect qualitative feedback alongside usability data, giving you a well-rounded view of the user experience.
Prototype testing: Maze integrates seamlessly with design tools like Figma, Adobe XD, and Sketch, allowing you to test prototypes quickly and get feedback without needing to code.
Reports and insights: Automatically generate detailed reports that include both qualitative and quantitative data, making it easy to share key insights with stakeholders.
Remote testing: With Maze, you can test remotely with participants from anywhere, enabling a broader reach and more diverse feedback.
Scalability: Whether you're testing early-stage prototypes or more developed products, Maze scales to fit different stages of the design and development process.
Pros and Cons
| Pros | Cons |
|---|---|
| Rapid, self-guided testing not needing to schedule live sessions, speeding up the feedback loop | Unlike UserTesting.com, Maze doesn’t offer live moderated tests, which can limit the depth of real-time user feedback and probing questions |
| Maze’s direct integration with popular design platforms like Figma and Adobe XD simplifies the testing process | It lacks full session recordings, which could provide more detailed insights into user navigation and behavior |
| You don’t need to write code to test your prototypes, making it easy for design and product teams to validate ideas without developer involvement | Compared to more robust analytics platforms Maze’s focus is more on rapid testing and prototype validation, with fewer options for advanced behavioral analytics |
Google Search Console
Google Search Console is a free web service offered by Google that helps website owners, SEO specialists, and digital marketers monitor and optimize their site's presence in Google Search results. It provides a wealth of insights into how Google indexes your site, helps identify technical issues, and offers data to improve your website’s search performance. As an essential tool for SEO, Google Search Console is particularly useful for understanding organic traffic trends, tracking keyword rankings, and fixing issues that may prevent your site from performing well in search.
Features
Search performance reports: Google Search Console provides detailed data on how your site is performing in Google Search, including total clicks, impressions, average position, and click-through rates (CTR) for keywords and pages.
Index coverage: Monitor which pages are indexed by Google and get alerts on any pages that aren’t being indexed due to errors, such as 404s, server issues, or duplicate content.
Mobile usability: Google Search Console assesses the mobile usability of your site and highlights issues that could harm the mobile user experience or hurt your rankings in mobile search results.
Core Web Vitals: Measure page experience metrics, including loading performance, interactivity, and visual stability, to ensure your site meets Google’s standards for user experience.
URL inspection tool: Check the status of specific pages in Google's index, see how Googlebot renders the page, and troubleshoot potential indexing issues.
Sitemap submission: Submit XML sitemaps to help Google discover new pages on your site faster and ensure they are indexed properly.
Manual action notifications: If Google detects violations of its webmaster guidelines, such as spammy content or unnatural backlinks, it sends a notification so you can take corrective action.
Link reports: Get detailed reports on internal and external links, showing which pages are linking to your site and helping you track your backlink profile.
Security issues: Google Search Console alerts you to potential security issues like hacking, malware, or phishing attempts that could harm your site or users.
Pros and Cons
| Pros | Cons |
|---|---|
| Google Search Console is completely free | It doesn’t offer features for comparing your performance against competitors or researching new keywords |
| It offers a wide range of data, from keyword performance to technical SEO insights | It lacks advanced backlink analysis features |
| Features like index coverage, mobile usability, and Core Web Vitals are particularly helpful for identifying and fixing technical SEO issues | The initial learning curve can be steep, and data can seem overwhelming at first |
| The ability to submit sitemaps and inspect individual URLs is invaluable for ensuring all important pages are properly indexed |
Ahrefs
Ahrefs is one of the most comprehensive and powerful SEO tools available, offering a robust suite of features designed for SEO professionals, content marketers, and digital strategists. Known for its extensive backlink database and keyword research capabilities, Ahrefs helps users improve their search rankings, perform in-depth competitor analysis, and optimize their site’s overall search performance. It’s particularly popular for link-building strategies, keyword tracking, and analyzing competitors' SEO strategies, making it a go-to tool for anyone looking to dominate search engine rankings.
Features
Site Explorer: Ahrefs’ Site Explorer allows you to analyze any website's organic traffic, backlink profile, and paid search campaigns. It provides detailed insights into a site's top-performing pages, keywords, and referring domains.
Backlink analysis: Ahrefs is renowned for its extensive backlink index, allowing users to track backlinks, discover new link opportunities, and evaluate the quality and authority of links pointing to their site.
Keyword Explorer: This feature enables users to perform keyword research by analyzing keyword volume, difficulty, and search trends across multiple search engines, helping you find profitable keyword opportunities.
Content Explorer: Use Ahrefs' Content Explorer to find the most popular content on any topic based on backlinks, social shares, and organic traffic. It’s ideal for researching content ideas and competitive benchmarking.
Rank Tracker: Ahrefs’ Rank Tracker allows you to monitor your website’s keyword rankings over time, compare your performance against competitors, and receive regular updates on ranking fluctuations.
Site Audit: This tool scans your website for technical SEO issues, such as broken links, duplicate content, and slow page speed, providing actionable recommendations to improve your site's health.
Competitive analysis: Ahrefs makes it easy to analyze competitors' SEO strategies by comparing their backlinks, keyword rankings, and top-performing pages, helping you uncover opportunities to outrank them.
Link Intersect: Identify sites that are linking to your competitors but not to your own, providing valuable opportunities for outreach and link-building.
Pros and Cons
| Pros | Cons |
|---|---|
| Ahrefs is widely recognized for having one of the largest and most up-to-date backlink databases, making it a top choice for link-building and competitive analysis | Ahrefs doesn’t offer a free version beyond limited trials, making it less accessible to users who are just getting started |
| The Keyword Explorer provides rich data across multiple search engines, including Google, Bing, YouTube, and Amazon, offering versatile research options | Ahrefs doesn’t integrate directly with Google Search Console, so users may need to switch between tools to get a full picture of their SEO performance |
| Good at tracking competitor performance, and identifying the backlinks of competitors | While the interface is user-friendly, the depth of features can be overwhelming for beginners who are unfamiliar with advanced SEO techniques |
Semrush
Semrush is a versatile, all-in-one digital marketing platform known for its comprehensive SEO, content marketing, and competitive analysis tools. Widely used by SEO professionals, marketers, and digital strategists, Semrush helps you optimize your online visibility across search engines and improve your overall marketing performance. In addition to powerful keyword research and backlink analysis capabilities, Semrush offers tools for paid advertising, social media management, and content marketing, making it a popular choice for digital marketers looking to manage multiple aspects of their strategy in one place.
Features
Keyword research: Semrush’s Keyword Magic Tool allows you to explore vast databases of keywords, providing search volume, keyword difficulty, and competitive data to identify the best opportunities for organic traffic.
Backlink analysis: With the Backlink Analytics tool, users can track their own backlink profiles, discover new link-building opportunities, and analyze the backlink profiles of competitors to find valuable outreach targets.
Position tracking: The Position Tracking feature lets you monitor your website’s rankings for specific keywords over time, compare your performance against competitors, and get real-time alerts on ranking changes.
Site audit: Semrush’s Site Audit tool scans your website for technical SEO issues like broken links, slow loading pages, and mobile usability problems, providing detailed reports to improve site health.
Competitive analysis: Semrush excels at competitor analysis, offering tools like the Organic Research tool, which shows which keywords your competitors are ranking for, their traffic sources, and top-performing content.
Content marketing toolkit: Semrush’s content features include tools for topic research, SEO content templates, and an SEO writing assistant that helps you create optimized content based on real-time keyword data.
PPC advertising tools
: Semrush also supports paid search campaigns with tools like the Advertising Research tool, which allows you to analyze competitors’ ad strategies, keywords, and budget allocation.
Social media management: With its social media toolkit, Semrush enables users to manage and schedule posts, track performance, and analyze competitors across platforms like Facebook, Twitter, and Instagram.
Reports and analytics: Semrush generates customizable reports, which are helpful for sharing insights with clients or team members, covering everything from keyword performance to site health and traffic trends.
Pros and Cons
| Pros | Cons |
|---|---|
| They offer extra features on top of SEO like social media and Paid search tools | Semrush offers a limited free version, but users will need to upgrade to a paid plan to access most of the core features |
| In-depth tools for both organic and paid search, allowing users to manage their entire search marketing strategy in one place | The initial learning curve can be steep, as the wide range of tools make the interface overwhelming |
| Advanced reporting capabilities that include white labelling for agencies |
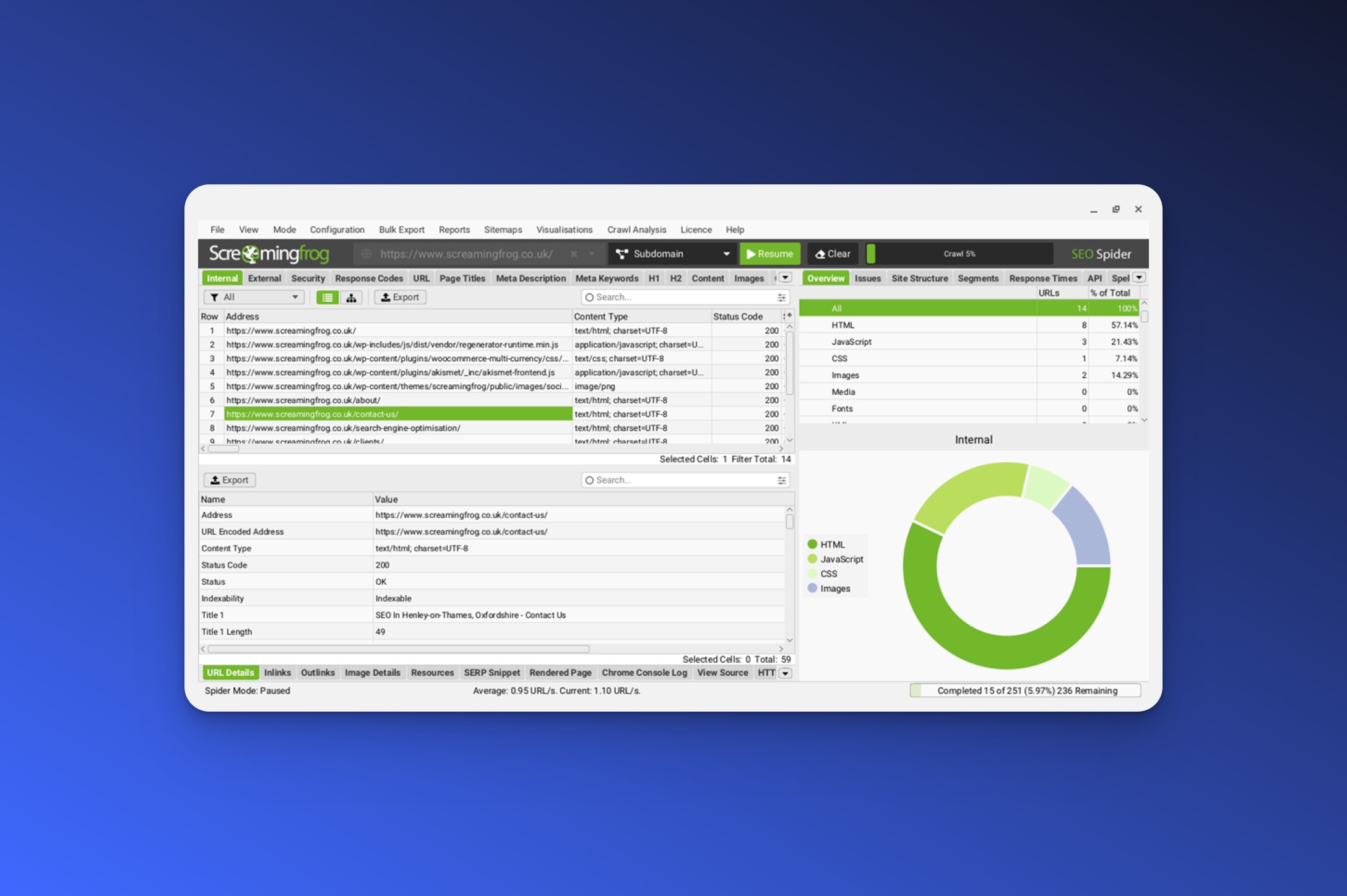
Screaming Frog

Screaming Frog is a highly specialized SEO tool known for its ability to perform detailed technical website audits. It’s primarily used by SEO professionals and web developers to identify issues that could negatively affect a site's search engine rankings, such as broken links, duplicate content, or slow-loading pages. Screaming Frog is a desktop-based software that crawls websites much like a search engine does, allowing users to uncover technical SEO issues that may be hindering their site’s performance. The tool is particularly well-suited for large-scale site audits and technical SEO optimization.
Features
Site crawling and audit: Screaming Frog performs a comprehensive crawl of your website, providing insights into your site’s architecture, including page titles, meta descriptions, headers, and more.
Broken link checker: This tool helps you identify broken internal and external links that could harm your site’s SEO and user experience.
Redirect tracking: Screaming Frog tracks 301 and 302 redirects and ensures they are functioning correctly, helping to avoid redirect chains or loops.
XML sitemap generation: The tool allows you to create optimized XML sitemaps, which can be submitted to search engines to improve crawling and indexing of your site’s pages.
Duplicate content detection: Screaming Frog detects duplicate page titles, meta descriptions, and content, which can lead to SEO penalties if left unresolved.
Page speed analysis: The tool provides basic insights into page speed issues by highlighting areas like large file sizes, uncompressed images, and slow server response times.
Robots.txt analysis: Screaming Frog reviews your robots.txt file to ensure that it’s configured correctly and that search engines are crawling the right pages.
Custom extraction: Users can extract specific data from web pages using custom filters, making it possible to gather highly targeted information during a crawl.
Log file analysis: Analyze server logs to see how search engine bots interact with your site and identify any crawling issues or errors that need attention.
Pros and Cons
| Pros | Cons |
|---|---|
| Strong features for technical SEO audits, including broken links, redirect, and duplicate content analysis | It is a desktop software, ad may require stronger hardware for larger website crawls |
| It can generate XML sitemaps, and can review robots.txt files | It does not offer backlink tracking or analysis features |
| It is not free, but it comes at affordable rates | It is not designed for keyword research or competitiv analysis |
| Screaming Frog is fast and can crawl large websites efficiently, making it ideal for large-scale audits and enterprise-level SEO efforts | It has a steeper learning cure as its more technical |
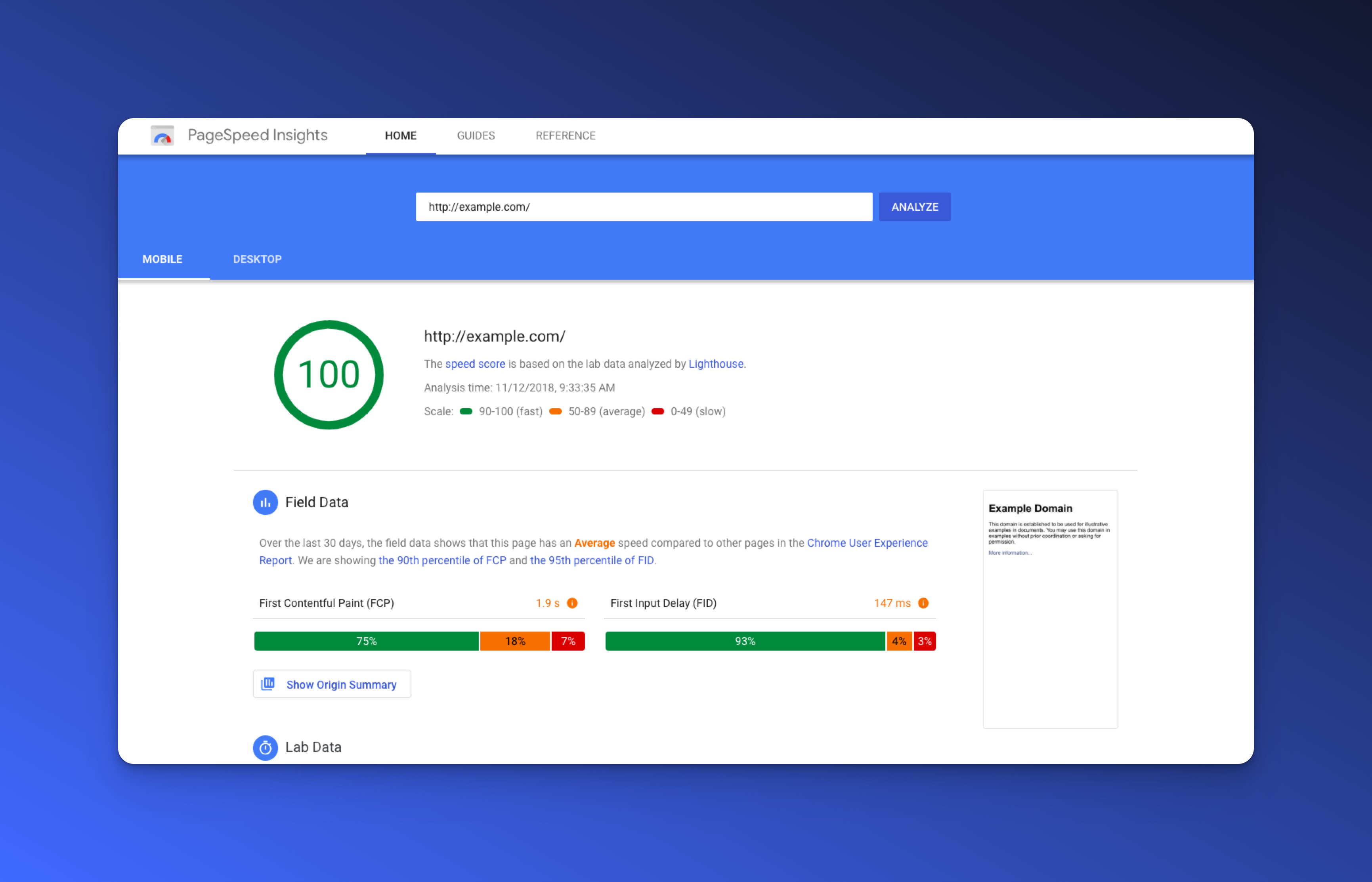
Google Pagespeed Insights

Google PageSpeed Insights is a free tool provided by Google that analyzes the content and performance of a web page and offers suggestions to improve its loading speed and overall user experience. The tool evaluates both desktop and mobile versions of a page, providing detailed reports on key performance metrics, including Core Web Vitals. Google PageSpeed Insights is particularly valuable for those looking to enhance the speed and responsiveness of their websites, which can have a significant impact on user engagement and search engine rankings.
Features
Performance scoring: Google PageSpeed Insights provides a score from 0 to 100 for both mobile and desktop performance. The score is based on key performance metrics like load time, interactivity, and visual stability.
Core Web Vitals: The tool measures Core Web Vitals, which include metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), offering critical insights into how quickly users can interact with your page.
Field data and lab data: PageSpeed Insights combines real-world user experience data (field data) from the Chrome User Experience Report with simulated testing (lab data), providing a comprehensive view of your page's performance.
Opportunities for improvement: The tool provides detailed suggestions for optimizing your page’s speed, such as image compression, enabling text compression, or reducing unused JavaScript.
Diagnostics: In addition to performance metrics, the tool identifies specific issues, such as long render-blocking resources or inefficient caching, that may be slowing down your site.
Mobile and desktop analysis: PageSpeed Insights separately evaluates the mobile and desktop performance of your site, offering tailored suggestions to improve loading speeds and user experience on different devices.
Recommendations with priority levels: The tool categorizes optimization suggestions based on their potential impact, allowing developers to prioritize the most significant changes first.
Pros and Cons
| Pros | Cons |
|---|---|
| Google PageSpeed Insights is a completely free tool, easily accessible to anyone without the need for complex installation or setup | The UI lacks advanced visualizations or deeper technical insights |
| It provides insights into how your page performs in real-world conditions, not just in simulated environments | The tool provides one-time reports rather than continuous performance monitoring, meaning you’ll need to regularly revisit the tool to track changes over time |
| It provides specific, actionable recommendations to improve load times and user experience | |
| The separate analysis for mobile and desktop ensures that you can optimize their pages for different types of devices |
Pingdom Website Speed Test
Pingdom Website Speed Test is a popular online tool that allows users to test and analyze the loading speed of their websites. It’s widely used by web developers, site owners, and SEO professionals to monitor website performance, pinpoint areas that need optimization, and ensure a smooth user experience. By providing detailed breakdowns of load times, file sizes, and server performance, Pingdom Website Speed Test helps users optimize their websites for both speed and reliability, which can have a significant impact on user engagement and SEO rankings.
Features
Performance grade: Pingdom provides an overall performance grade, giving a quick snapshot of how well your website is optimized for speed based on a scale from 0 to 100.
Page load time: The tool measures the exact time it takes for your web page to fully load, providing insight into how fast users can interact with your content.
File request breakdown: Pingdom offers a detailed breakdown of all the HTTP requests made by your page, showing the number of requests for each file type (images, scripts, CSS, etc.) and how long each request takes.
Waterfall analysis: The tool provides a waterfall chart that visually displays the order and duration of each file request, helping users identify bottlenecks that slow down their website.
Page size analysis: Pingdom analyzes the total size of your web page and breaks it down by content type, such as images, JavaScript, CSS, and HTML, helping you find areas for optimization.
Geographic test locations: You can test your website’s speed from different geographic locations, allowing you to see how your site performs for users around the world.
Historical data tracking (premium): For users of Pingdom’s premium service, the tool allows for continuous monitoring and tracking of your website's performance over time, giving you a complete picture of performance trends.
Pros and Cons
| Pros | Cons |
|---|---|
| It has a free version | The free version lacks some advanced features like continuous monitoring, historical data, and uptime tracking, which are reserved for the premium version |
| Pingdom provides comprehensive insights into your website’s performance, including load times, file sizes, and server response times | Unlike some other tools, Pingdom doesn’t provide metrics related to Google’s Core Web Vitals |
| You can test your site from different Geographical locations | The number of available test locations is limited in the free version |
| Clean and easy to understand user interface | It provides limited insights into server-side issues, which may require additional tools to diagnose |
Gtmetrix
GTmetrix is a comprehensive website performance and speed testing tool that provides detailed insights into how fast your web pages load and identifies areas for optimization. It is widely used by web developers, SEO professionals, and digital marketers to analyze page speed and make data-driven improvements. With a range of features including performance scores, waterfall charts, and mobile testing, GTmetrix helps users enhance their website’s speed, ensuring better user experience and improved search rankings.
Features
Performance scores: GTmetrix provides a detailed performance score based on Google’s Lighthouse metrics and includes an overall page speed grade, helping you quickly assess your site's efficiency.
Core Web Vitals: The tool measures Core Web Vitals, including Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID), which are crucial for optimizing user experience and meeting Google’s SEO requirements.
Waterfall chart: GTmetrix generates a waterfall chart that visualizes the loading process of each element on your webpage, highlighting potential bottlenecks such as slow-loading scripts, images, or third-party content.
Video playback: For premium users, GTmetrix offers video playback of page loads, allowing you to visually see how your page loads and identify visual issues that may not be apparent from data alone.
Page load details: The tool provides a detailed breakdown of your page’s total size and the time taken for each request (such as images, scripts, and CSS), helping you prioritize optimizations.
Test from multiple locations: GTmetrix allows users to test website performance from various geographic locations, helping you understand how your site performs globally and identifying any regional performance bottlenecks.
Device-specific testing: The tool enables testing for both desktop and mobile performance, providing insights into how your site behaves on different devices.
Scheduled testing (premium): GTmetrix allows for automated, scheduled testing for ongoing performance monitoring, making it easier to track improvements or spot issues over time.
Historical data: Premium users can track their website's performance history, helping them monitor trends and compare how changes to their site have impacted page speed and user experience.
Pros and Cons
| Pros | Cons |
|---|---|
| There is a free version | The free version of GTmetrix is useful for one-time testing but lacks advanced features such as video playback, scheduled testing, and multi-location testing |
| GTmetrix’s integration with Google Lighthouse allows users to measure Core Web Vitals | Key features like device-specific testing, scheduled reports, and real-time monitoring, are behind a paywall |
| GTmetrix allows you to test from multiple geographic locations and across devices | You will need some base technical knowledge to understand the diagnostics provided by the tool |
| The tool provides granular data about page size, resource requests, and load times |
WebPageTest.org
WebPageTest.org is a powerful, free tool that provides detailed website performance and speed analysis. Known for its in-depth testing capabilities, WebPageTest.org allows users to run tests from multiple geographic locations, simulate different devices and connection speeds, and capture detailed data on how each element of a web page loads. It is widely used by web developers, SEO experts, and performance engineers to optimize website performance. With its advanced features like video capture, Core Web Vitals analysis, and step-by-step resource loading, WebPageTest.org is ideal for users who need granular insights to improve user experience and site speed.
Features
Multi-location and device testing: WebPageTest.org allows you to test your site’s performance from different geographic locations and on various devices (desktop, mobile) and connection types (4G, 3G, etc.), giving a broad view of how your site performs under different conditions.
Core Web Vitals: The tool measures Google's Core Web Vitals—Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID)—providing essential insights into user experience and meeting SEO requirements.
Waterfall charts: Similar to other tools, WebPageTest.org generates a waterfall chart that shows how each element on your page loads, helping you pinpoint specific areas slowing down your site.
Video capture: WebPageTest.org records video of the page load process, allowing you to visually analyze how quickly your site’s content becomes visible and interactive to users.
First and repeat view testing: The tool measures both first-view and repeat-view performance, giving insights into how well your site performs for new visitors and returning users (with caching).
Custom scripting: For advanced users, WebPageTest.org offers the ability to run custom scripts to simulate complex user interactions, such as form submissions or multi-step processes, making it an excellent tool for in-depth testing.
Content breakdown: The tool breaks down the content of your site (e.g., images, CSS, JavaScript) and shows how each contributes to the overall load time, helping you prioritize optimizations.
Filmstrip view: WebPageTest.org offers a frame-by-frame breakdown of how your page loads over time, allowing you to pinpoint exactly when critical content appears to users.
Advanced options: Users can control various advanced settings such as blocking specific resources, configuring browser caching, or using different browsers (Chrome, Firefox) for testing.
Pros and Cons
| Pros | Cons |
|---|---|
| It is a free tool with many advanced features | It will require prior technical knowledge to understand the walth of data it provides |
| It provides testing options from multiple locations and and devices | It does not provide automated montioring or alerts, only one time tests |
| The video capture and filmstrip view features allow for precise analysis of how your page loads from a user’s perspective | Due to its depth of analysis, tests can take longer to run compared to simpler tools, especially when using advanced settings |
| For advanced users, the tool’s support for custom scripting and other configurable options makes it possible to perform complex, real-world testing scenarios |
WAVE
WAVE is a web accessibility evaluation tool developed by WebAIM (Web Accessibility In Mind), designed to help web developers and site owners ensure their websites meet accessibility standards. It provides a visual representation of accessibility issues on web pages, making it easier to identify and resolve barriers that may prevent users with disabilities from fully engaging with the content. WAVE evaluates web content against accessibility guidelines like WCAG (Web Content Accessibility Guidelines) and provides clear feedback on how to improve accessibility, making it a crucial tool for ensuring an inclusive web experience.
Features
Visual feedback: WAVE highlights accessibility issues directly on your webpage, overlaying icons and indicators on the page content to visually represent errors, warnings, and accessibility features.
WCAG compliance checks: The tool checks your web pages against WCAG 2.1 guidelines, identifying both critical issues and potential areas for improvement to help you ensure compliance with global accessibility standards.
Contrast checker: WAVE analyzes color contrast on your page to ensure that text is readable for users with visual impairments, helping you meet WCAG requirements for color contrast.
ARIA evaluation: The tool assesses ARIA (Accessible Rich Internet Applications) attributes to ensure they are used correctly, providing guidance on making dynamic content accessible to screen readers and other assistive technologies.
Error categorization: WAVE categorizes issues as errors, alerts, features, structural elements, or contrast issues, making it easier to prioritize which problems to address first.
Browser extension: WAVE is available as a browser extension (for Chrome and Firefox), allowing users to quickly evaluate accessibility directly in their browser without needing to upload content or provide URLs.
Code view: The tool provides a view of your page’s code with annotations pointing out where accessibility issues occur, making it easier for developers to locate and fix problems at the code level.
Accessibility features identification: In addition to highlighting errors, WAVE also identifies existing accessibility features (like alt text or ARIA labels), giving you a clear overview of what’s working well on your page.
Pros and Cons
| Pros | Cons |
|---|---|
| It is a completely free tool | The tool does not offer features to track accessibility improvements or compare past evaluations |
| It evaluates your site against WCAG 2.1 guidelines and other best practices, covering key areas like color contrast, form labels, and semantic structure | It does not provide detailed insights into how users with disabilities might experience the site beyond what the guidelines dictate |
| WAVE's overlay system makes it easy to understand where accessibility problems exist directly on the webpage | Some accessibility issues flagged by WAVE may require deeper knowledge of accessibility principles |
| WAVE processes data locally in your browser, meaning that your website data isn’t uploaded to any external servers |
Dynomapper
Dynomapper’s Accessibility Tool is a comprehensive solution for evaluating website accessibility, designed to help web developers, content creators, and site owners ensure that their websites meet WCAG (Web Content Accessibility Guidelines) and ADA (Americans with Disabilities Act) compliance. Dynomapper’s tool not only identifies accessibility issues but also integrates with its powerful website mapping and content auditing features, offering an all-in-one solution for managing web accessibility across complex or large websites. The tool is particularly valuable for those managing large-scale projects, as it automates accessibility checks and provides detailed reports to help prioritize improvements.
Features
WCAG and Section 508 compliance checks: Dynomapper’s Accessibility Tool evaluates your website for compliance with WCAG 2.1 and Section 508 standards, helping you ensure that your site is accessible to users with disabilities and meets legal requirements.
Automated accessibility testing: The tool performs automated scans of your website to identify issues such as missing alt text, improper heading structures, poor color contrast, and more, allowing for efficient large-scale audits.
Website mapping: Dynomapper’s unique website mapping feature visually displays the structure of your website, allowing you to see how accessibility issues are distributed across pages and how content is organized.
Comprehensive reports: The tool generates detailed, actionable reports that highlight accessibility issues, prioritize them by severity, and offer suggestions for remediation, making it easier for teams to tackle problems systematically.
Scheduled audits: Users can set up automated, recurring accessibility checks to continuously monitor their site for new or unresolved issues, ensuring ongoing compliance.
Collaboration and task management: Dynomapper allows you to assign tasks and track progress, making it easier for teams to collaborate on resolving accessibility issues across large projects.
Content inventory: The tool also provides content auditing features that help you manage and assess the accessibility of all the text, images, videos, and other media on your site.
Accessibility testing for all devices: Dynomapper tests accessibility across different devices and screen sizes, helping you ensure that your site is accessible to all users, regardless of the device they are using.
Pros and Cons
| Pros | Cons |
|---|---|
| Dynomapper’s ability to automate accessibility scans and schedule regular audits makes it an excellent tool for maintaining ongoing compliance | Dynomapper’s accessibility tool is part of a premium suite, and its advanced features come at a higher cost |
| The tool thoroughly evaluates your site against both WCAG and Section 508 standards, ensuring you meet both international guidelines and U.S. legal requirements | While Dynomapper excels at handling large, complex websites, it may be overkill for smaller sites |
| The visual mapping feature helps users see the structure of their site and understand where accessibility issues are concentrated | Unlike some other tools that simulate user experience or provide screen reader testing, Dynomapper focuses more on compliance checks rather than real-world user experience |
| Task assignment and tracking features make Dynomapper ideal for teams |
Browserstack
BrowserStack’s Accessibility Testing Tool is part of a comprehensive suite of cross-browser testing tools, enabling developers and testers to ensure their websites and web applications are accessible to all users, including those with disabilities. By integrating accessibility testing with BrowserStack’s vast range of real device and browser environments, the tool helps teams identify and fix accessibility issues across different platforms. The tool supports compliance with global accessibility standards like WCAG (Web Content Accessibility Guidelines) and Section 508, ensuring websites are both user-friendly and legally compliant.
Features
Cross-browser and cross-device testing: BrowserStack allows users to test accessibility across a wide variety of real browsers and devices, ensuring that accessibility issues are identified and fixed regardless of the user's setup.
WCAG and Section 508 compliance: The tool checks your website against the WCAG 2.1 and Section 508 guidelines, highlighting issues related to navigation, screen readers, color contrast, and more, ensuring legal compliance.
Screen reader testing: BrowserStack provides real-time testing with screen readers on actual devices, allowing developers to understand how their website content is interpreted by assistive technologies.
Real device testing: BrowserStack’s ability to run tests on actual devices (rather than emulators) ensures that accessibility tests reflect real-world scenarios and user experiences across different platforms and screen sizes.
Automated accessibility testing: The tool allows for automated scans to quickly detect issues like missing alt text, improper heading structures, and poor color contrast, giving developers actionable feedback.
Live testing environment: BrowserStack’s live testing feature lets developers manually test the accessibility of their site by interacting with it in real-time across various browsers and devices, offering a hands-on approach to debugging issues.
Visual and functional checks: In addition to technical accessibility checks, BrowserStack allows you to visually and functionally inspect your site on different platforms, ensuring both usability and compliance.
Pros and Cons
| Pros | Cons |
|---|---|
| Offers tests with screen readers in real time | BrowserStack’s accessibility testing tools are part of its broader premium suite, which can be expensive for small businesses |
| BrowserStack supports both automated accessibility checks and manual testing | nlike some accessibility tools, BrowserStack doesn’t offer automated, continuous monitoring of accessibility issues |
| The tool ensures websites meet WCAG 2.1 and Section 508 standards | BrowserStack’s in-depth testing features, especially when it comes to screen reader and real device testing, may require more technical knowledge |
| rowserStack offers access to hundreds of real devices and browser combinations | Lacks the detailed reporting and remediation prioritization found in dedicated accessibility tools like Dynomapper |
accessScan by accessiBe
accessiBe’s accessScan is a free, AI-powered website accessibility scanner designed to help businesses and web developers evaluate their websites for compliance with accessibility standards like WCAG (Web Content Accessibility Guidelines) and ADA (Americans with Disabilities Act). As part of accessiBe’s broader suite of accessibility solutions, accessScan provides an easy and fast way to detect accessibility issues on your site. The tool is particularly beneficial for businesses looking to understand their site's accessibility status and improve inclusivity for users with disabilities, while also avoiding potential legal risks.
Features
WCAG and ADA compliance checks: accessScan evaluates your website against WCAG 2.1 and ADA guidelines, identifying key accessibility issues such as missing alt text, improper heading structures, and insufficient color contrast.
AI-powered scans: The tool uses AI to automatically scan your website for accessibility barriers, giving you a quick snapshot of compliance levels and areas that need improvement.
Accessibility score: After scanning your site, accessScan provides an overall accessibility score, helping you quickly assess how accessible your site is for users with disabilities.
Detailed issue breakdown: accessScan generates a detailed report that highlights specific issues found during the scan, categorizing them by severity and providing actionable insights on how to fix them.
Legal risk assessment: The tool not only identifies accessibility issues but also assesses the legal risks of non-compliance with ADA and other accessibility regulations, helping businesses mitigate potential lawsuits.
Pros and Cons
| Pros | Cons |
|---|---|
| It is a free tool | It doesn’t offer the in-depth, ongoing monitoring and detailed remediation guidance |
| accessScan is a quick and straightforward tool, allowing users to run accessibility scans on their websites without any technical expertise | The tool relies solely on AI-driven, automated checks and doesn’t offer manual testing features or the ability to simulate real-world user experiences |
| The tool’s AI-powered scanning makes it possible to quickly identify accessibility issues | The free version of accessScan typically focuses on single-page analysis |
| By offering a legal risk assessment, accessScan helps businesses understand their exposure to potential lawsuits related to accessibility violations |
Conclusion
You’re now equipped with 24 powerful website optimization tools to elevate your web performance.
Imagine your site running smoother, loading faster, and engaging visitors like never before. These tools make that vision a reality by addressing every aspect of optimization—from analytics and SEO to user experience and accessibility.
Take a moment to explore each tool and see which ones resonate with your specific needs. Whether you’re looking to understand your audience better with web analytics tools like UXCam or enhance your site’s speed with PageSpeed Insights, there’s something here for everyone.
Don’t overwhelm yourself by trying to implement everything at once. Start with a few key tools, measure their impact, and gradually integrate more as you grow. This step-by-step approach ensures sustainable improvements without feeling pressured.
Remember, optimizing your website is an ongoing journey. Regularly revisiting these tools will help you stay ahead of the curve and continuously enhance your site’s performance.
So, go ahead and dive in! Boost your web performance, delight your visitors, and watch your online presence flourish with these top-notch optimization tools.
You might also be interested in these articles;
21 Website Visitor Tracking Tools with Top-Rated User Reviews
Top 10 Digital Analytics Tools You Need to Know
Ultimate Website Optimization Guide: Must-Know Tactics
AUTHOR

Peter Gardus
VP of Marketing
What’s UXCam?
Related articles
Website Optimization
AI Conversion Rate Optimization - What It Is & How It Works
Boost your website performance with AI Conversion Rate Optimization. Learn how AI tools analyze behavior, personalize UX, and increase conversions...

Tope Longe
Growth Marketing Manager
Website Optimization
10 Best Landing Page Optimization Tools
Boost conversions with the 10 best landing page optimization tools. Compare features, pricing, and use cases for growth-focused...

Tope Longe
Growth Marketing Manager
Website Optimization
How to Improve User Experience on Website
Improve website UX with 10 proven tips for product managers. Learn how to spot issues, reduce friction, and boost conversions using UXCam for...

Tope Longe
Growth Marketing Manager