Back to blog
7 MIN READ
Product Design Process - Step-by-Step Guide for App Ideation
PUBLISHED
11 March, 2024

Product Analytics Expert
Did you know that approximately 74% of visitors are likely to return to a website if it boasts an exceptional mobile UX design? Or that every $1 invested in UX design yields an ROI ranging from $2 to $100? The bottom line is that the impact of product design cannot be underestimated.
In this UXCam guide, we’ll delve into the journey from concept to reality, unravel why product design holds the key to your app's triumph, explore pivotal factors to consider, and provide you with best practices for seamless execution.
Let’s get started.
What is the product design process?
At its core, the product design process is a step-by-step journey pursued by a product team to craft a comprehensive design solution. Starting from an initial idea and culminating in a user-ready product involves refining concepts, aligning with user needs, and actualizing designs.


A standout tool in this journey is UXCam, which provides deep insights into user behavior. By understanding how users interact with the design, teams can refine and optimize their creations, ensuring a seamless fit with user expectations and preferences.
For example, UXCam can provide insights into session activities, revealing where users engage most, encounter friction, or even abandon the product, guiding the design team to make informed decisions that drive enhanced user experiences.
Why is the product design process important in your business?
Increase customer satisfaction
Designing products with meticulous attention to user needs resolves their pain points and cultivates a deep sense of satisfaction. By empathizing with users' challenges and seamlessly integrating solutions into the product's design. This satisfaction extends beyond mere functionality; it addresses users' emotional and psychological needs, creating a lasting bond between them and your brand.
Differentiate yourself from competitors
A thoughtfully designed product instantly communicates your brand's identity and values. It becomes a defining factor that can shape consumer perceptions, making your offerings stand out in a crowded market and potentially transforming your business into an industry trendsetter.
Capture earn attention easily
In an era characterized by information overload and fleeting attention spans, captivating design serves as a beacon that draws consumers in. Your product's visual appeal, usability, and overall experience can make or break its ability to capture attention. A well-designed product can command instant interest, leaving a memorable impression that lingers in the minds of consumers amidst the sea of advertisements and promotional clutter.
Brand recognition
Design isn't confined to individual products—it's a powerful tool for building brand identity.
Consistent, distinctive design elements become synonymous with your brand. This recognition instills trust and loyalty in consumers as they associate your products with quality, reliability, and positive experiences. As your reputation grows, so does the recognition of your brand, propelling your business into the spotlight and elevating its long-term potential for success.
Factors to consider in the product design process
The intricate dance of crafting a successful product involves meticulously considering various factors that span from the practical to the aesthetic:
Customer Requirements: Meeting end-users' needs by streamlining the design to attract and engage your target audience effectively.
Purpose: Designing products with a clear understanding of their purpose and the essential and desirable features customers seek.
Aesthetics: Recognizing the impact of aesthetics on consumer preference and purchasing decisions.
Critical steps in product design process
Here are the important product design process steps to create an effective digital product;
Define the product vision
Conduct user research
Sketch out your MVP
Create an MVP
Test and user collect feedback
Development and Iteration
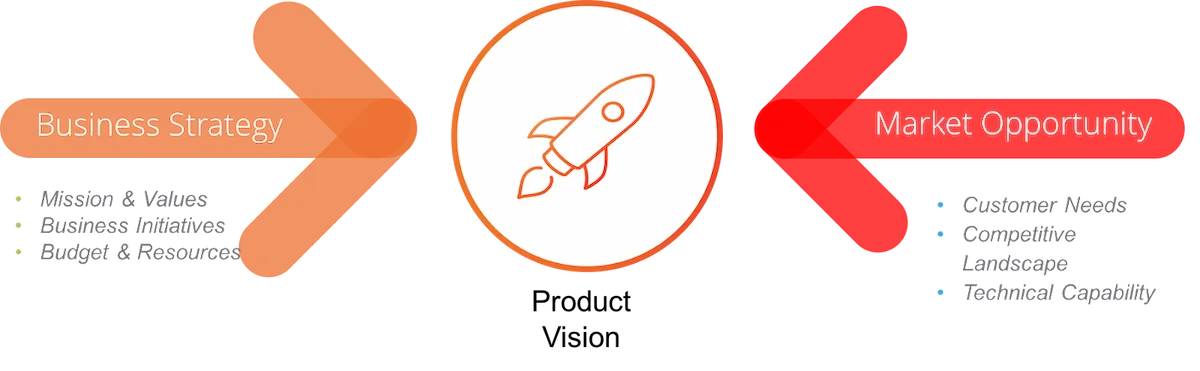
Step 1: Define the product vision
It's crucial to establish a clear product vision before designing a product.
Start by researching market opportunity (customer needs, competitive landscape, etc.) and business strategy (budgeting, mission statement, etc.) to arrive at a rough outline of your idea. Then condense it into a product vision.

But what is a product vision? It’s a simple statement that answers the following questions:
What is the product?
Who is the primary market for the product?
Why does the primary market need the product?
How will the product benefit its primary market?
What differentiates the product from its competitors?
For example, a fitness app might write:
A fitness app that helps young adults stay committed to reaching their health goals through gamification and inclusive competition.
Don’t worry about perfection at this stage. In fact, avoid it like the plague. Spending too much time refining your vision before it’s been tested is a waste of effort. Instead, aim to sketch out your idea concretely enough to ensure everyone is on the same page while leaving room for improvement.
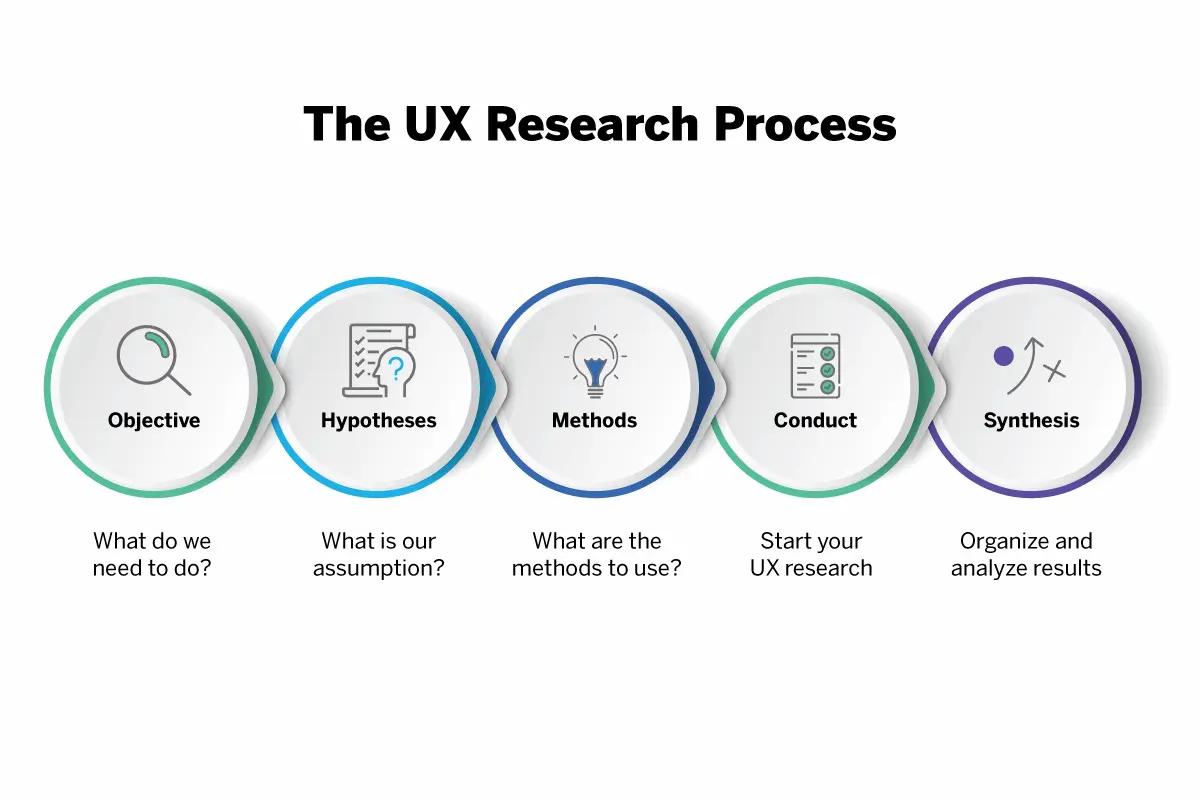
Step 2: Conduct user research
With a product vision pinned down, it’s time to figure out what potential users are looking for in the kind of solution you’re trying to build.

More specifically, you need to pin down:
Required Features: What features are must-haves for users?
Desired Features: What features would enhance user satisfaction but may not be essential?
Common Pain Points: What problems or frustrations are users looking to solve with your type of product?
At this stage, you should leverage both quantitative data (like surveys) and qualitative data (like customer interviews). Build your questions around hypotheses and use these methods to test whether or not you’re correct.
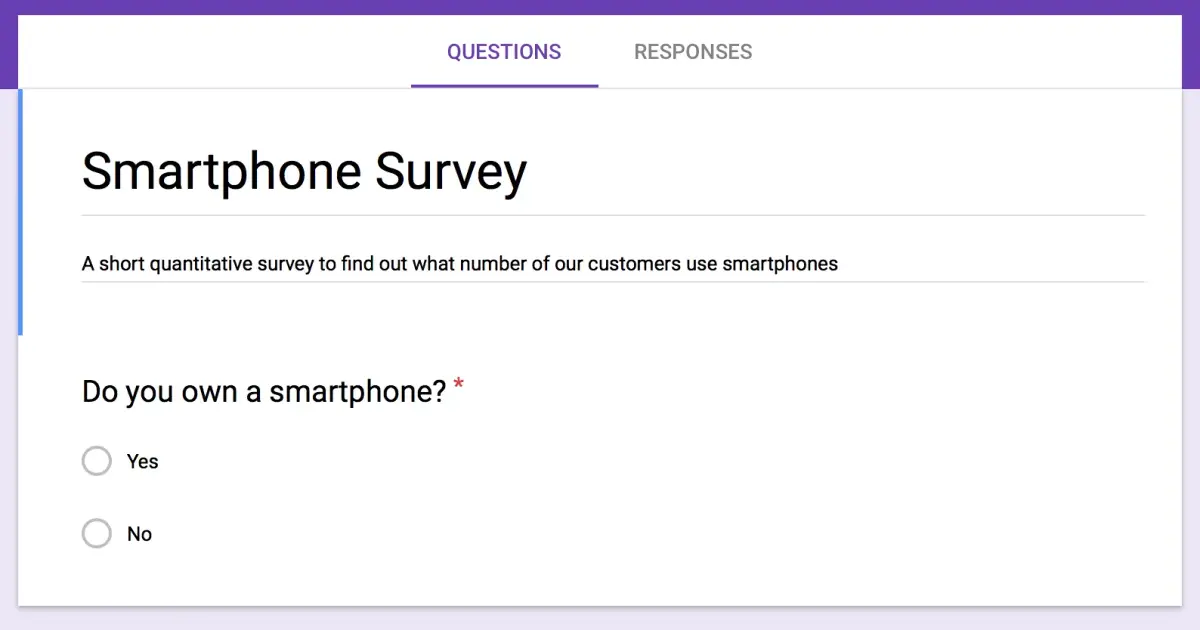
Online Surveys
Online surveys are a method of gathering data from a group of participants through a digital questionnaire. They provide a quick and efficient way to collect information, opinions, and feedback from a broad audience.

Start by creating the survey using an online survey platform or tool. Based on your research objectives, you'll design the questions, format, and survey structure.
Try platforms like:
SurveyMonkey
Google Forms
Typeform
User Interviews
User interviews are typically conducted in person or through video conferencing tools. Start by introducing yourself and the purpose of the interview.

Make participants comfortable and encourage them to share their honest opinions and experiences. Use open-ended to gather a broad range of details and targeted questions to gain deep insights.
For example:
Open-Ended: Describe your ideal fitness app.
Targeted: How important is workout plan personalization to you on a scale of 1 to 10?
Step 3: Sketch out your MVP
Based on the insights you gather, it’s time to “sketch” out your MVP.
Sketching can either mean literally sketching your product’s core UI elements and features using a pen and paper or mapping out the features, processes, and system flows using a digital tool like:
Miro
Draw.io
Lucidchart
Whatever method you use, the goal is the same—add enough detail to give development teams direction while leaving things open-ended enough to adapt to changing limitations (time constraints, budgets, etc.).
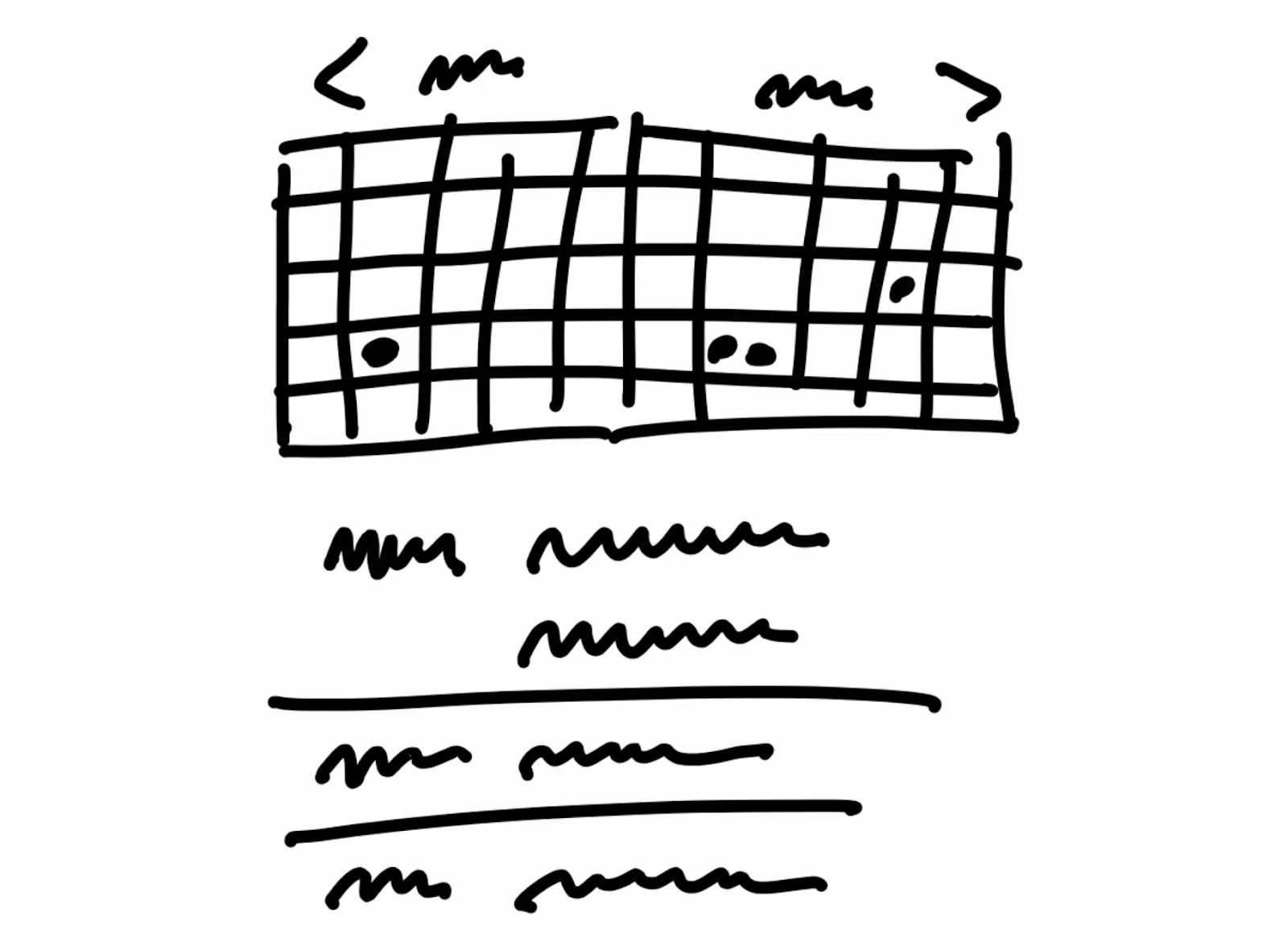
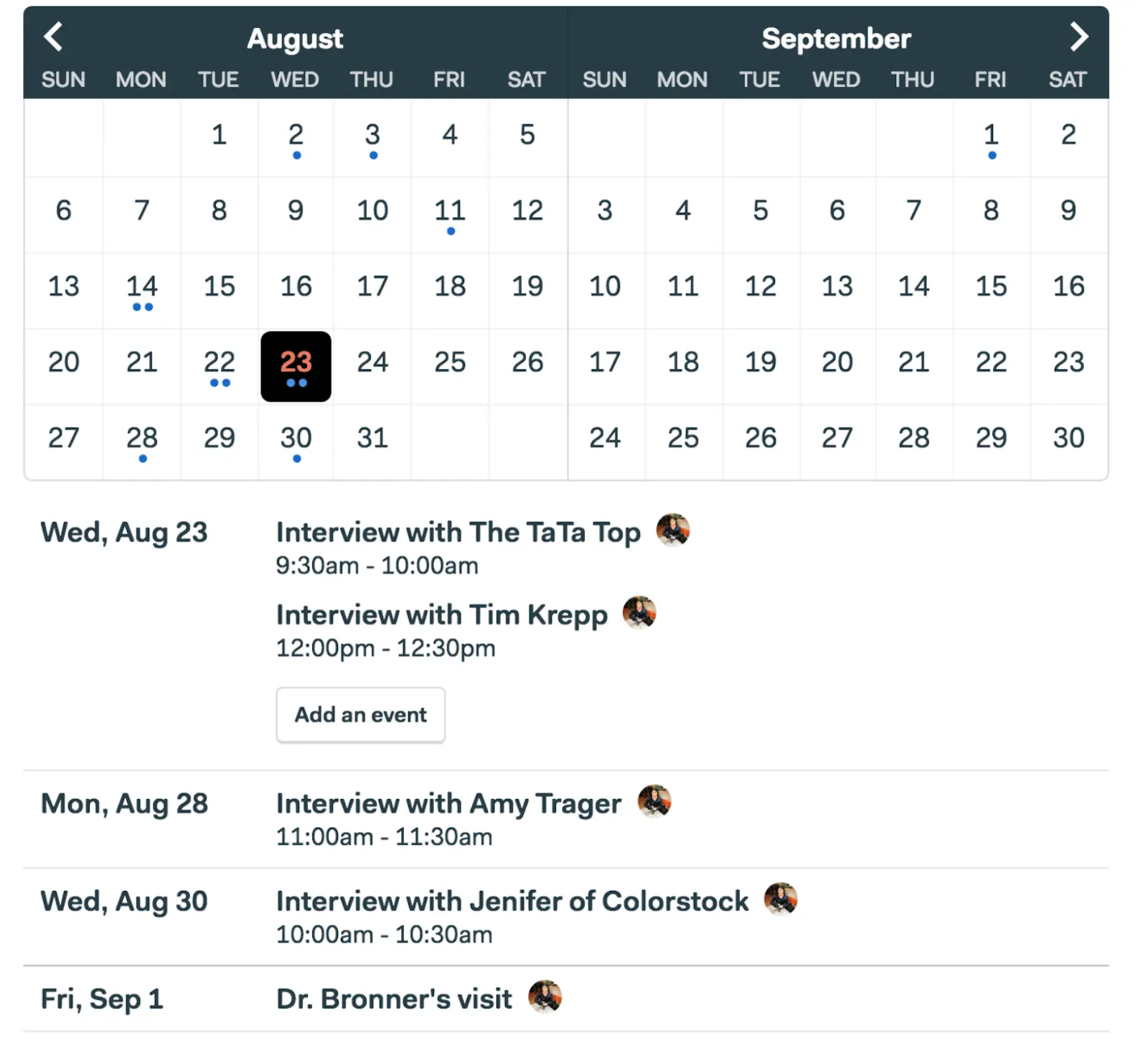
Want an example? In our guide to the Shape Up Methodology, we cover Basecamp’s sketch of their planned calendar feature:

Rough? Yes—but it accurately captures every feature in their eventual MVP:

It’s a good reminder to focus on the essence of a feature and not get hung up on unnecessary details.
Step 4: Create an MVP
A minimum viable product (MVP) is a stripped-down version of your ultimate vision that features the essential components and captures the value you seek to offer. Creating an MVP allows teams to test assumptions quickly, iterate swiftly, and optimize for impact and revenue.
It’s also key to staying focused on what matters most—delivering real user value.
Using your list of must-have features, estimate how long it will take to build each one (this is your planned timeline). If you have time to spare, you can get started on non-essential features. If you don’t, prioritize the must-haves and start building those first.
Step 5: Test and collect user feedback
Once the MVP is built, it’s time to get feedback from users.
Usability testing enables teams to identify any areas that could be improved before launching the product. This process helps validate assumptions about the value of your product.
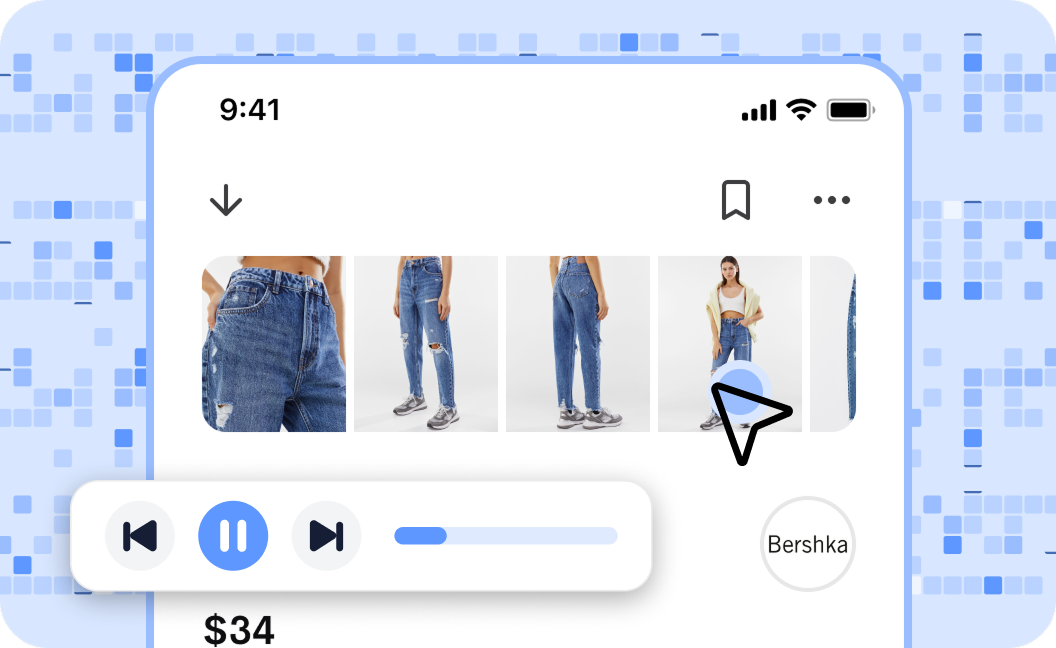
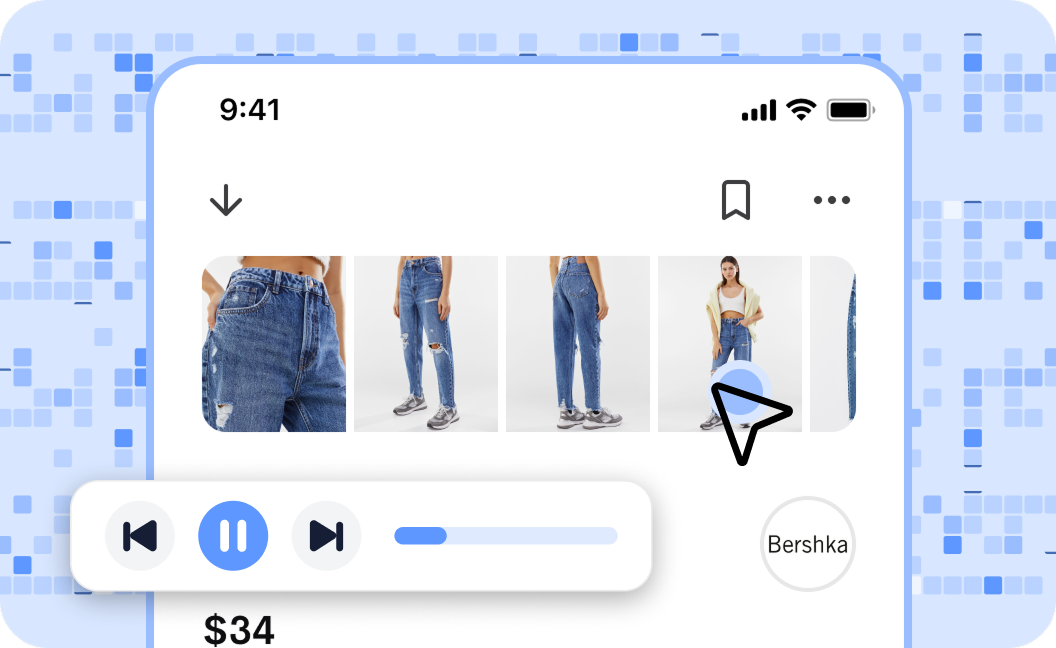
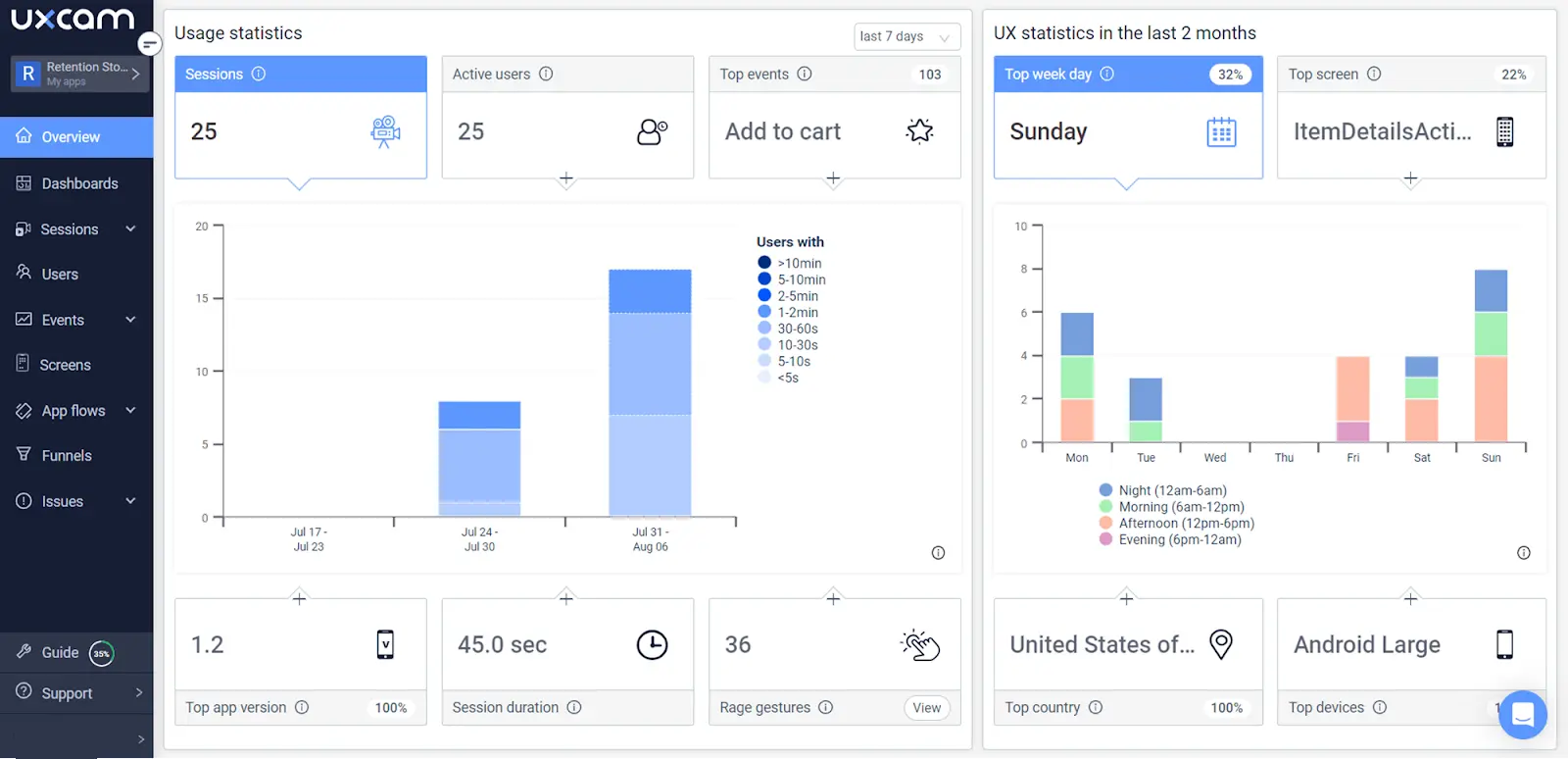
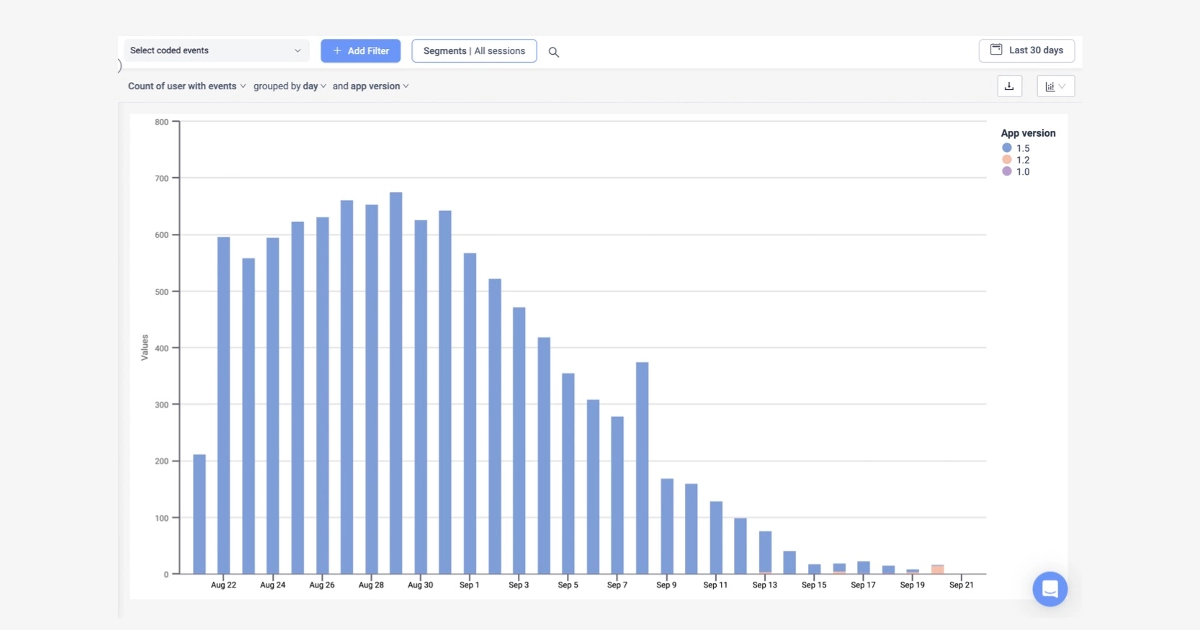
Using UXCam’s product analytics dashboards, product teams can gain valuable insights into user interactions, patterns, and behaviors. These dashboards enable tracking of key actions and processes, understanding user preferences through segmentation, analyzing specific user sessions, identifying dropouts and non-converters, monitoring new feature adoption, isolating beta testing data, and measuring the impact of different app versions.

UXCam’s frustration signals are especially helpful here—they detect points of user frustration and provide clues to where users may be struggling. You can then zoom in using session replays and event logs to find the root cause.
Step 6: Development and iteration
When bringing a product to life, an efficient development process is essential. There are plenty of app development strategies.
The most common are as follows:
Agile: Agile development methodology minimizes risk and adds new functionality through iterative software releases.
DevOps: DevOps methodology aims to improve time to market, reduce failure rates, and enhance collaboration by automating continuous deployment.
Waterfall: Waterfall development methodology is a traditional linear model that progresses through sequential phases with clear objectives and stable requirements.
Rapid Application Development (RAD): Rapid Application Development (RAD) is a condensed development process allowing quick adjustments to shifting requirements and low investment costs.
The choice of methodology depends on the project and team composition, and a hybrid approach can be created by combining elements from different methodologies.
Best practices for your product design process
Analyze user behavior: The foundation of effective product design lies in understanding your users deeply. Tools like UXCam allow you to collect mountains of user data, including behaviors, demographics, and outcomes. You can analyze this data using a range of visualization tools like Session Replays, Heatmaps, and Funnels to uncover trends and identify areas for improvement.

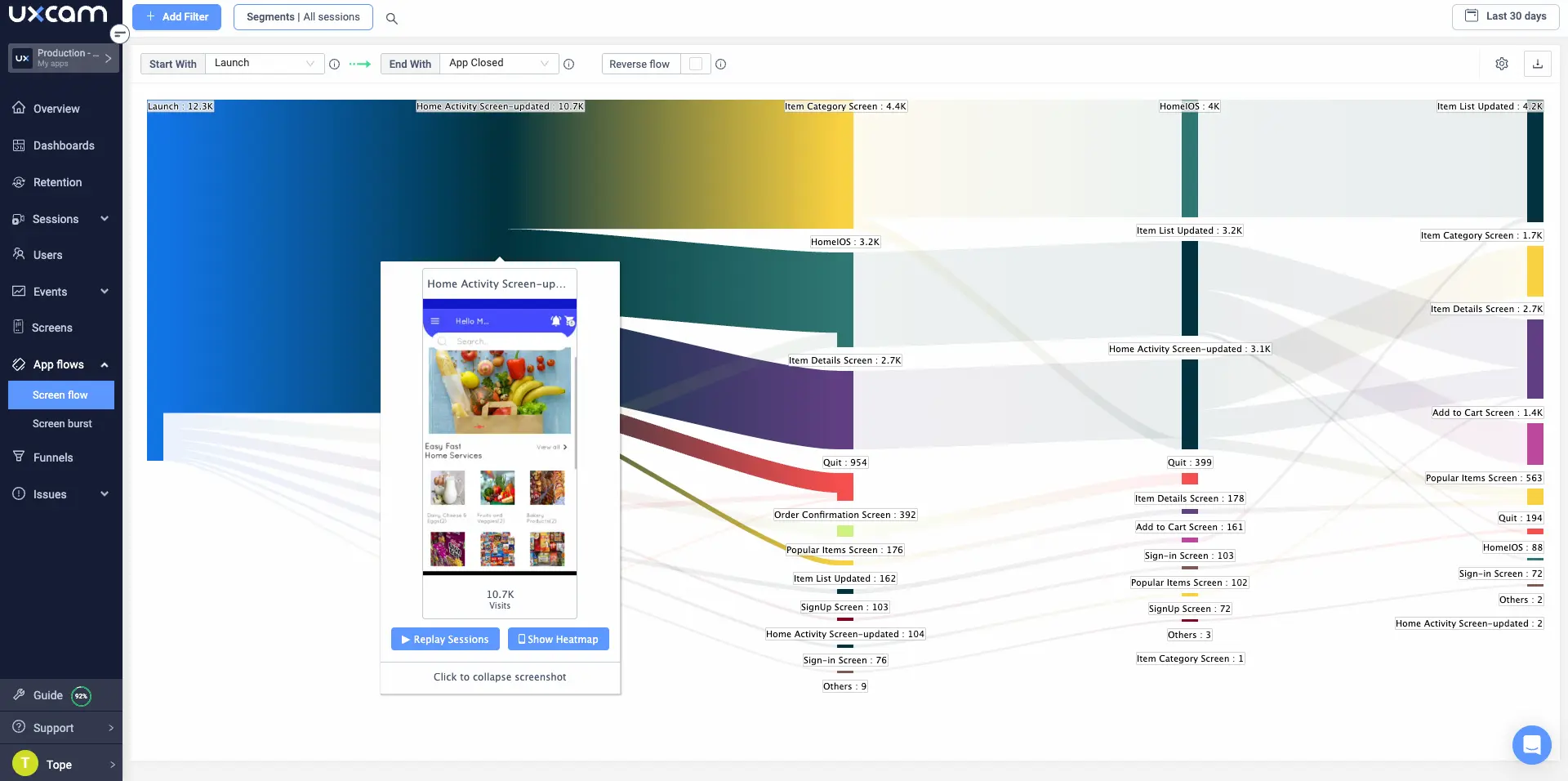
Map the user journey: Visualizing the user journey through user journey maps can help identify areas of difficulty, delays, and satisfaction. UXCam's Screen Flow feature analyzes user app navigation and offers filters and cohort analysis for behavior comparison.

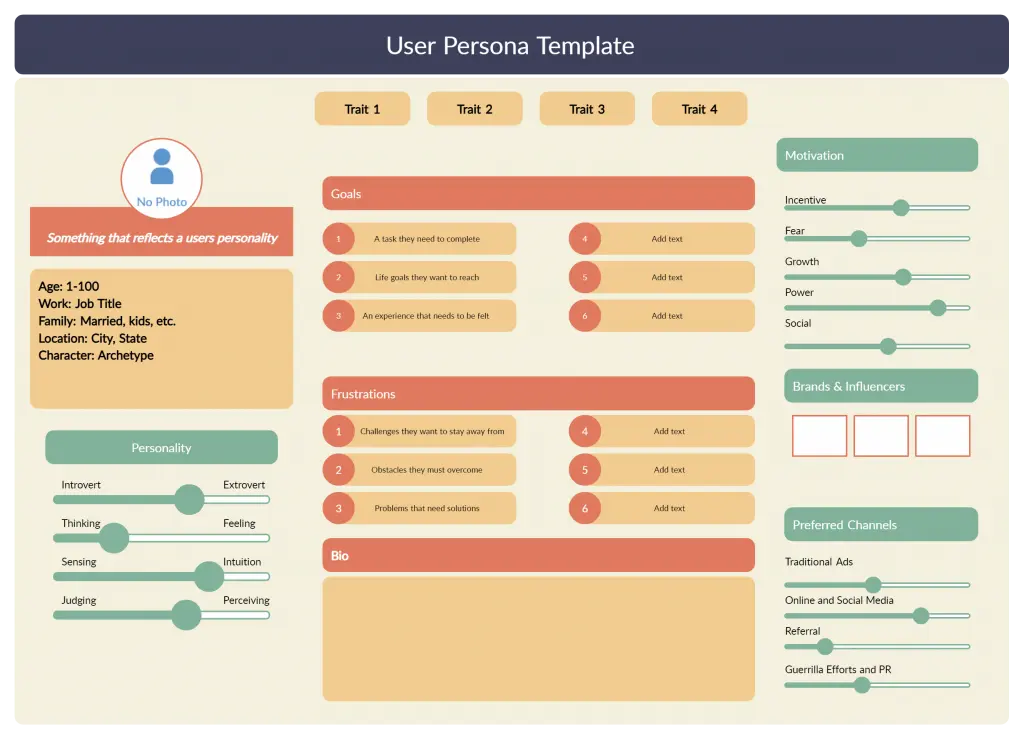
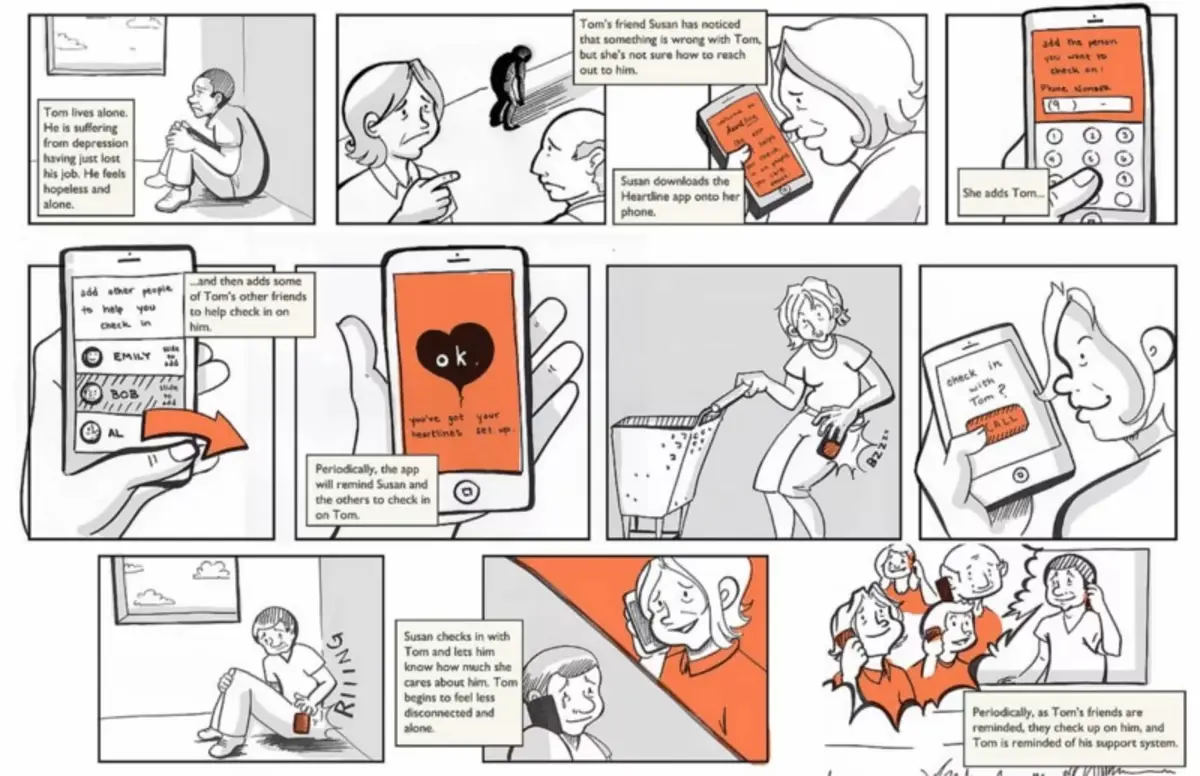
Create scenarios and storyboards: Crafting scenarios and storyboards adds a human touch to the design process. Envision narratives that detail how users interact with your product in various scenarios.

Sketch design drafts: The power of pen and paper is undeniable in the ideation phase. Utilize sketching to visualize design concepts and explore multiple solutions quickly. This practice encourages creativity and flexibility, allowing you to iterate rapidly.
Conclusion
Mastering the product design process is critical for mobile app teams looking to create products that delight users, stand out in the market, and build strong brand recognition.
By embracing the factors mentioned, following the step-by-step process, and implementing best practices, you can create products that truly resonate with your target audience. With tools like UXCam to provide granular insights, understanding user behavior has never been easier, setting you on the path to crafting empathic and successful mobile products.
Sign up for your free trial now.
You might also be interested in these;
Product strategy framework - 9 steps to create a winning app
5 examples of product strategy and how to create one
8 Important product management templates for mobile app teams
Product design guide - How to differentiate your app
Product management and user experience - How to collaborate effectively
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Product Analytics Expert
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Product Analytics Expert
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...