Back to blog
16 MIN READ
Website UX Audit - Steps, Checklist and Best Tools
PUBLISHED
28 January, 2025

Product Analytics Expert
Your website’s user experience (UX) can make or break conversions. If visitors struggle to navigate, get confused, or abandon tasks, it’s a sign you need a website UX audit.
A UX audit helps uncover usability issues, friction points, and design flaws that frustrate users. By analyzing user behavior and interactions, you can improve engagement, retention, and business outcomes.
With the right tools—like UXCam’s product analytics for web—you can streamline the audit process, track real user behavior, and make data-driven decisions.
In this guide, you’ll learn what a UX audit is, when to do one, how to conduct it, and the best tools to use.
Website UX audit checklist
| Steps | What to do |
|---|---|
| Set clear objectives | Define goals like improving conversions, reducing churn, or enhancing onboarding. |
| Gather quantitative data | Analyze session duration, bounce rates, and conversion funnels to identify user drop-offs. |
| Collect qualitative insights | Use surveys, interviews, and support tickets to understand user frustrations and pain points. |
| Evaluate user flows | Track navigation patterns, identify friction points, and assess engagement using heatmaps. |
| Assess accessibility & responsiveness | Check color contrast, alt text, and mobile usability for a seamless experience. |
| Perform heuristic evaluation | Identify usability issues based on Nielsen’s heuristics and standard UX best practices. |
| Compile findings & recommendations | Categorize issues by severity and prioritize based on user impact. |
| Prioritize & implement changes | Focus on high-impact fixes first, then monitor improvements using UXCam’s analytics. |
What is a website UX audit?
A website UX audit is a structured evaluation of a website’s user experience, identifying usability issues, friction points, and design inconsistencies that impact engagement & conversions.
By analyzing how real users interact with your site, a UX audit helps uncover friction points—whether it’s confusing navigation, slow load times, or unclear call-to-actions (CTAs). The goal is to create a seamless, intuitive experience that drives engagement and retention.
Unlike A/B testing or feature updates, a UX audit takes a holistic approach. It examines both quantitative data (like session durations and drop-off rates) and qualitative insights (such as user feedback and behavioral patterns) to provide a full picture of what’s working and what’s not.
Which website UX Audit framework is best?
Choosing the right website UX audit framework depends on your goals, available resources, and the depth of insights you need. Each approach has its strengths, and in many cases, a combination of methods provides the most comprehensive evaluation.
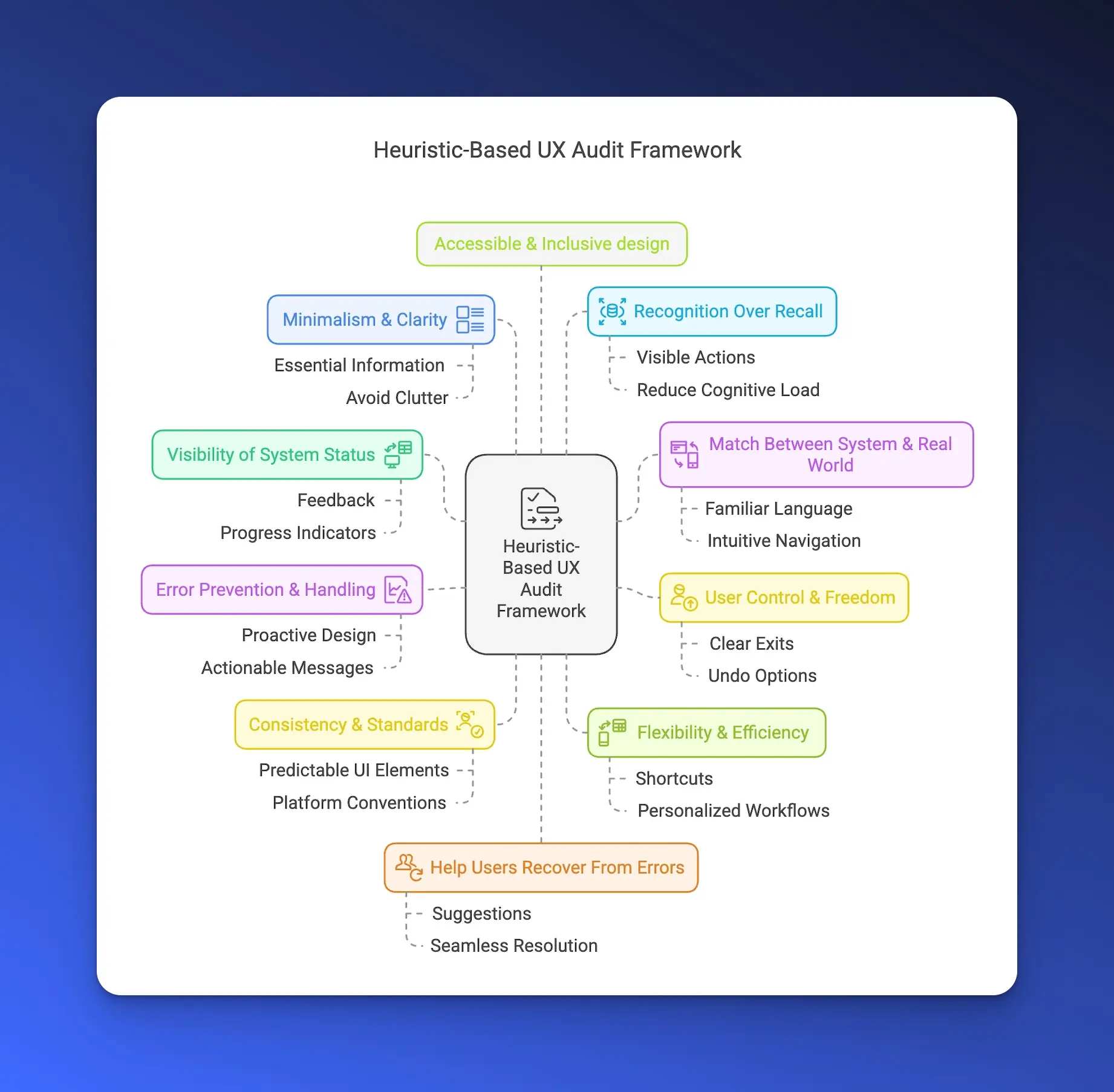
Heuristic-based framework
A heuristic evaluation is a structured way to identify usability problems based on well-established principles, such as Nielsen’s 10 heuristics. This method helps teams spot glaring UX flaws quickly without needing large datasets or extensive user testing.

Best for:
Uncovering obvious usability issues, such as poor error messaging or inconsistent navigation.
Evaluating the effectiveness of interactive elements, like buttons, forms, and search functionality.
Conducting quick UX audits when time or resources are limited.
While this approach is efficient, it doesn’t provide real user insights. Combining it with session recordings can help validate whether heuristic violations actually impact user behavior.
User-centric framework
This method focuses on gathering qualitative feedback directly from users through surveys, usability tests, and interviews. It provides deeper insights into how users feel about your product and the frustrations they experience that data alone may not reveal.
Best for:
Understanding why users struggle with certain workflows.
Evaluating emotional responses to design, branding, and messaging.
Gathering direct feedback to refine product-market fit.
User research is valuable, but it requires time and effort. Pairing qualitative feedback with heatmaps and session replays in UXCam allows you to cross-check user-reported pain points with real behavior, ensuring insights are accurate.
Data-driven framework
A data-driven UX audit relies on quantitative insights from user analytics, heatmaps, and session recordings. Instead of assumptions, this approach identifies trends, bottlenecks, and hidden patterns in user behavior.
Best for:
Measuring how design changes impact engagement and conversions.
Identifying drop-off points in user flows using funnel analysis.
Detecting friction areas through rage clicks, slow interactions, or abandonment patterns.
This method is particularly effective for scaling digital products, where understanding broad trends is crucial. Tools like UXCam’s product analytics for web provide granular data on how users navigate your website, helping pinpoint high-impact fixes.
Comparing UX audit frameworks
| Framework | Best For | Limitations |
|---|---|---|
| Heuristic-Based | Spotting usability issues, evaluating UI elements, quick audits with limited resources. | Lacks real user insights; combine with session recordings in UXCam for validation. |
| User-Centric | Understanding user pain points, refining product-market fit, evaluating emotional responses. | Time-consuming; pair with heatmaps and session replays in UXCam for accuracy. |
| Data-Driven | Measuring UX impact, identifying drop-offs, detecting friction points like rage clicks. | Lacks emotional context; combine with user feedback for deeper insights. |
Selecting the Right Framework
There is no one-size-fits-all solution. The best UX audit framework depends on factors like:
Product maturity – Early-stage products benefit from user feedback, while established ones need data-driven optimizations.
Audience size – Small businesses may rely more on qualitative insights, while large enterprises benefit from analytics at scale.
Resource availability – If time is limited, a heuristic evaluation may be the fastest approach, while combining methods offers deeper insights.
Most successful UX audits blend heuristic reviews, user research, and data analytics. Using a mixed-method approach, with tools like UXCam’s session replays and heatmaps, ensures you don’t just identify UX issues—but also understand their real impact on users and conversions.
Why should you conduct a website UX audit?
A UX audit gives product managers real insights into how users navigate key workflows. It helps prioritize fixes that improve the user journey—from onboarding to conversion—so every update aligns with business goals.
For UX Designers, it uncovers usability issues that aren’t always obvious during design. With data-backed findings, you can refine layouts, optimize interactions, and ensure a smoother, more accessible experience.
Without a UX audit, teams rely on guesswork, which can lead to poor user engagement and lost revenue. By analyzing real user behavior, you can make smarter design and product decisions that truly enhance the experience. Below, we'll dive into some key benefits of a website UX audit for businesses;
Improved user satisfaction
Users leave when they encounter friction—whether it’s slow load times, confusing navigation, or broken links. A UX audit helps you quickly identify and fix these pain points. With tools like session replays and heatmaps, you can pinpoint exactly where users struggle.
Higher conversion rates
Every interaction on your website should lead users toward their goals, but if they abandon key actions, you need to know why. Funnel analysis in UXCam can reveal where users drop off, helping you optimize forms, CTAs, and checkout flows to increase conversions.
Better alignment with business goals
A UX audit doesn’t just improve usability—it ties directly to revenue and retention. By tracking key UX metrics like bounce rates, session duration, and event interactions, you can make data-driven decisions that align product improvements with business objectives.
When should you conduct a website UX audit?
Timing your UX audit is just as important as conducting one. Some usability issues build up gradually, while others appear suddenly after design changes, new features, or shifts in user behavior. A well-timed UX audit helps you catch and fix problems before they impact engagement and conversions.
Here are the key moments when a UX audit is most effective:
After a major redesign
Redesigning your website or web app is exciting, but a new look doesn’t guarantee a better user experience. Even minor layout or navigation changes can disrupt familiar user flows, leading to confusion, frustration, and increased bounce rates.
Conducting a UX audit post-redesign helps you assess whether users are interacting with the site as expected. Session recordings and heatmaps can reveal areas where users hesitate, struggle, or abandon tasks. If engagement metrics drop after a redesign, an audit ensures you catch and resolve issues before they impact business goals.
Before launching a new feature
New features should enhance usability, not create new obstacles. However, without a structured UX audit, you might be relying on assumptions rather than real user behavior.
Before rolling out a major update, use event tracking and user flow analysis to ensure the new feature integrates seamlessly into existing workflows. A UX audit at this stage can validate whether users easily discover, understand, and engage with the new functionality or if adjustments are needed to improve clarity and adoption.
When you detect performance drops
A sudden drop in conversion rates, engagement, or session duration is a red flag. If users are abandoning key actions—like completing a form, making a purchase, or signing up—it’s crucial to identify the cause quickly.
A UX audit helps diagnose these issues by analyzing where users struggle. Funnel analysis in UXCam pinpoints the exact drop-off points, helping you determine if the problem is due to a confusing UI, technical issues, or friction in the process. Addressing these issues early can prevent further loss of revenue and user trust.
Periodically for continuous improvement
User behavior evolves over time, and so should your website’s UX. What worked a year ago might no longer meet user expectations. Regular UX audits keep your website aligned with user needs, technological advancements, and industry best practices.
Establishing a quarterly or bi-annual UX audit routine ensures that you proactively identify and fix usability issues before they impact retention and engagement. Tools like UXCam’s product analytics for web can help monitor long-term trends, track improvements, and ensure that updates positively impact the user journey.
Which website UX Audit framework is best?
Choosing the right website UX audit framework depends on your goals, available resources, and the depth of insights you need. Each approach has its strengths, and in many cases, a combination of methods provides the most comprehensive evaluation.
Heuristic-based framework
A heuristic evaluation is a structured way to identify usability problems based on well-established principles, such as Nielsen’s 10 heuristics. This method helps teams spot glaring UX flaws quickly without needing large datasets or extensive user testing.
Best for:
Uncovering obvious usability issues, such as poor error messaging or inconsistent navigation.
Evaluating the effectiveness of interactive elements, like buttons, forms, and search functionality.
Conducting quick UX audits when time or resources are limited.
While this approach is efficient, it doesn’t provide real user insights. Combining it with session recordings can help validate whether heuristic violations actually impact user behavior.
User-centric framework
This method focuses on gathering qualitative feedback directly from users through surveys, usability tests, and interviews. It provides deeper insights into how users feel about your product and the frustrations they experience that data alone may not reveal.
Best for:
Understanding why users struggle with certain workflows.
Evaluating emotional responses to design, branding, and messaging.
Gathering direct feedback to refine product-market fit.
User research is valuable, but it requires time and effort. Pairing qualitative feedback with heatmaps and session replays in UXCam allows you to cross-check user-reported pain points with real behavior, ensuring insights are accurate.
Data-driven framework
A data-driven UX audit relies on quantitative insights from user analytics, heatmaps, and session recordings. Instead of assumptions, this approach identifies trends, bottlenecks, and hidden patterns in user behavior.
Best for:
Measuring how design changes impact engagement and conversions.
Identifying drop-off points in user flows using funnel analysis.
Detecting friction areas through rage clicks, slow interactions, or abandonment patterns.
This method is particularly effective for scaling digital products, where understanding broad trends is crucial. Tools like UXCam’s product analytics for web provide granular data on how users navigate your website, helping pinpoint high-impact fixes.
Selecting the Right Framework
There is no one-size-fits-all solution. The best UX audit framework depends on factors like:
Product maturity – Early-stage products benefit from user feedback, while established ones need data-driven optimizations.
Audience size – Small businesses may rely more on qualitative insights, while large enterprises benefit from analytics at scale.
Resource availability – If time is limited, a heuristic evaluation may be the fastest approach, while combining methods offers deeper insights.
Most successful UX audits blend heuristic reviews, user research, and data analytics. Using a mixed-method approach, with tools like UXCam’s session replays and heatmaps, ensures you don’t just identify UX issues—but also understand their real impact on users and conversions.
How to conduct a website UX audit (Step-by-step guide)
A website UX audit helps uncover usability issues, optimize user flows, and improve engagement. But to be effective, it needs a structured approach. Follow this step-by-step guide to systematically evaluate your website’s user experience and make data-driven improvements.
1. Set clear objectives
Before you start collecting data, define what you want to achieve. A UX audit without clear goals can lead to scattered insights that don’t drive real improvements. Focus on measurable outcomes that align with business objectives and user needs.
Ask yourself:
Are you optimizing for higher conversions? If so, track where users abandon the signup flow or checkout process.
Do you need to reduce churn? Look at session replays to identify frustration points for returning users.
Is onboarding your priority? Analyze where new users drop off and whether they complete essential first-time actions.
Clearly tying UX audit findings to these goals ensures that insights translate into meaningful action. With UXCam’s funnel analysis and session replay, you can track user journeys in real time and validate whether design updates are resolving issues effectively.
2. Gather quantitative data
Numbers tell a story, and quantitative data gives you a high-level view of how users interact with your site. This helps identify problem areas before diving into deeper behavioral analysis.
Key metrics to analyze include:
Page views and session duration – Are users actively engaging with key pages, or do they leave too soon?
Bounce rates – Do visitors abandon the site without taking action?
Conversion funnels – Where do users drop off in critical workflows like sign-ups, product purchases, or feature adoption?
Click-through rates (CTR) – Are CTAs and navigation elements guiding users effectively?
By using UXCam’s session replay and funnel tracking, you can go beyond surface-level analytics and see exactly where and why users struggle. This includes:
Identifying high-friction areas, like forms with excessive fields or confusing navigation.
Spotting unexpected behavior patterns, such as users repeatedly tapping or clicking elements that don’t respond as expected.
Measuring the impact of design changes before and after implementation to ensure UX improvements are working.
Gathering quantitative data first provides a solid foundation for the next steps in your UX audit—digging deeper into qualitative insights and user experience patterns.
3. Collect qualitative insights
Numbers can reveal where users struggle, but they don’t always explain why. That’s where qualitative insights come in. By gathering direct user feedback, you can understand the emotions, motivations, and frustrations behind the data.
How to collect qualitative data:
Conduct user interviews and surveys – Ask users about their pain points, expectations, and any difficulties they face when navigating your site.
Analyze customer support tickets – Look for recurring complaints about confusing workflows, broken interactions, or unclear messaging.
Monitor user frustration signals – Session replays can highlight rage clicks, repeated form submissions, or rapid back-and-forth navigation—indicating areas of confusion.
Cross-referencing user feedback with UXCam’s session recordings helps validate complaints. If users frequently mention a feature being "hard to find," heatmaps can show whether they actually interact with it or miss it altogether. Combining qualitative and quantitative insights gives you a 360° view of user behavior and ensures your UX improvements address real problems.
4. Evaluate user flows and information architecture
A website should guide users toward their goals effortlessly. If they get lost, confused, or stuck, conversions will drop. Evaluating user flows and information architecture helps identify structural issues that may be hurting engagement.
Steps to evaluate user flows:
Map out the entire user journey – Track interactions from entry points (e.g., homepage, landing pages) to final actions (e.g., sign-ups, purchases).
Identify friction in navigation – Are users taking too many steps to reach key pages? Are they abandoning processes mid-way?
Use heatmaps to assess engagement – Heatmaps reveal whether users focus on key navigation elements or overlook them. If important buttons or CTAs aren’t getting clicks, they may need better visibility or placement.
By analyzing UXCam’s session recordings, you can see if users struggle to find essential features or if cluttered layouts are causing confusion. Improving navigation clarity and page hierarchy ensures a smoother experience and increases the likelihood of conversions.
5. Assess accessibility and responsiveness
A great user experience isn’t just about usability—it’s also about inclusivity. If your website isn’t accessible to all users, you’re not only alienating potential customers but also risking compliance issues.
Key areas to evaluate for accessibility:
Color contrast – Ensure text and background colors meet WCAG (Web Content Accessibility Guidelines) standards for readability.
Alt text for images – Screen readers rely on alt text to describe visuals for visually impaired users. Missing or vague descriptions can impact usability.
Keyboard navigation – Some users rely on keyboard shortcuts instead of a mouse. Test if all interactive elements (buttons, forms, menus) are accessible via keyboard commands.
Responsiveness is just as critical. A website should adapt seamlessly across different screen sizes and devices. If mobile users struggle with tiny tap targets, overlapping content, or slow load times, engagement will drop.
Pair automated accessibility tests (such as Lighthouse or Axe) with real session data from UXCam’s device and browser segmentation. This helps confirm that users on various devices—especially mobile—aren’t encountering hidden accessibility barriers.
6. Perform a heuristic evaluation
A heuristic evaluation is a systematic way to identify UX problems using standard usability principles. Instead of relying solely on user feedback, you evaluate your website based on established best practices.
How to conduct a heuristic evaluation:
Use Nielsen’s 10 usability heuristics – Check for issues like inconsistent navigation, lack of error prevention, and missing feedback when users complete actions.
Look for intuitive interactions – Are users able to predict what happens when they click a button? Do forms provide clear error messages?
Assess consistency and standards – Are design elements uniform across the site? Does the experience match user expectations based on industry norms?
To validate findings, cross-check heuristic issues with real user session data. For example, if an evaluation flags a confusing UI element, session recordings in UXCam can show whether users hesitate, struggle, or abandon interactions in that area.
A heuristic evaluation ensures your website isn’t just functional, but also predictable, intuitive, and easy to use—a crucial factor in building a frictionless experience.
7. Compile findings and recommendations
Once you’ve gathered data, the next step is making sense of it. A UX audit can reveal dozens of issues, but not all of them require immediate action. Organizing your findings based on severity and frequency helps you prioritize fixes that will have the biggest impact.
How to categorize UX issues:
Critical issues – Problems that block users from completing essential actions (e.g., a broken checkout button, inaccessible form fields).
High-impact issues – Friction points that don’t prevent actions but significantly lower engagement (e.g., confusing navigation, unclear CTAs).
Minor issues – Aesthetic or usability refinements that improve the experience but don’t cause major drop-offs (e.g., inconsistent button styling, slight readability concerns).
To ensure recommendations are data-backed, tie findings to real user behavior. For example, if session recordings show users repeatedly tapping or clicking on an unresponsive element, it signals frustration that needs urgent resolution. Using UXCam’s analytics, you can quantify how often these issues occur and measure their effect on conversions.
8. Prioritize and implement changes
Not all UX issues can be fixed at once, so focus on high-impact improvements first. Prioritizing fixes based on their potential to improve conversions, engagement, and overall user satisfaction ensures efficient use of development resources.
How to prioritize fixes effectively:
Address blockers immediately – If users can’t complete a key action, resolving that should be the top priority.
Tackle usability friction next – Optimize areas where session recordings show confusion, hesitation, or drop-offs.
Refine visual and accessibility elements – Once major issues are fixed, improve overall aesthetics, responsiveness, and accessibility.
After implementing changes, continuously monitor their impact. UXCam’s dashboards and analytics allow you to track user interactions post-fix, ensuring that improvements actually enhance the user experience. If metrics like session duration, conversion rates, or engagement increase, you know your adjustments are working.
A website UX audit isn’t just about identifying issues—it’s about making meaningful, measurable improvements that create a smoother, more intuitive experience for users.
Recommended tools for website user experience audit
| Tool | Best For |
|---|---|
| Google Analytics | Tracking traffic, user behavior, and engagement trends. |
| UXCam | Funnel analysis, session replays, issue analytics & segmentation for in-depth user behavior insights. |
| UserTesting | Collecting direct user insights through usability testing. |
| Maze | Prototype testing and validating UX decisions with real users. |
| Lighthouse | Auditing site performance, accessibility, and SEO compliance. |
| WAVE | Checking websites for WCAG accessibility standards. |
| Axe | Detecting and fixing accessibility issues. |
| Trello | Organizing UX audit tasks and managing workflows. |
| Asana | Tracking project progress and team collaboration. |
| Jira | Managing UX-related development tasks and issue tracking. |
Best practices for a successful website UX audit
A website UX audit is most effective when approached with a structured process and best practices. Following these principles ensures your audit is actionable, measurable, and aligned with real user needs.
Conduct audits regularly
User expectations and behaviors change over time, so a one-time UX audit isn’t enough. Regular audits help you track long-term trends, identify emerging issues, and ensure continuous UX improvements.
Scheduling audits quarterly or bi-annually helps you stay ahead of usability problems and adapt to product updates. Comparative data from month-over-month dashboards in UXCam allows you to measure progress, spot trends, and make data-driven decisions. Instead of focusing on temporary fixes, consistent audits help you monitor sustained UX improvements.
Establish clear KPIs and success metrics
A UX audit should be more than just a list of problems—it needs measurable outcomes. Defining key performance indicators (KPIs) ensures that findings lead to tangible UX improvements.
Metrics such as task completion rate, churn reduction, and engagement time help determine whether users are successfully completing actions or dropping off due to friction. Using custom events in UXCam, you can track how design and product changes influence key behaviors, providing a clear before-and-after comparison of UX improvements.
Keep the user journey in focus
A UX audit should not only evaluate individual pages but also consider the full user journey from entry to goal completion. Understanding how users navigate your site provides context for identifying bottlenecks and drop-offs.
Mapping session replays to different user personas in UXCam helps uncover behavioral patterns that may not be obvious in raw analytics. A seamless experience across desktop and mobile is also crucial, as many users interact with products across multiple devices. Keeping the user journey at the center of your audit ensures a holistic approach to UX optimization.
Leverage real-time data where possible
Traditional UX reports can miss urgent usability problems that arise unexpectedly. Real-time monitoring helps detect issues as they happen, allowing teams to act quickly.
Live dashboards help spot usability problems like broken checkout steps or unresponsive buttons before they lead to major losses in conversions. With UXCam’s live monitoring, you can identify frustration signals like rage clicks, excessive scrolling, or repeated form submissions, helping you proactively resolve issues before they escalate.
Document everything
A UX audit is only effective if insights are shared, acted upon, and measured over time. Keeping a structured record ensures that findings lead to actionable improvements rather than being overlooked.
Maintaining a UX audit report that includes key findings, issue severity, and proposed solutions helps teams prioritize fixes. Sharing these insights across Product, UX, Development, and Marketing teams ensures alignment and accountability. Creating a feedback loop where past UX changes are revisited for impact assessment helps maintain a data-driven approach to continuous UX improvement.
Conclusion and next steps
A website UX audit is a structured evaluation that blends data, user feedback, and heuristic analysis to uncover usability issues and improve the user experience. It helps identify friction points, optimize user flows, and ensure your website aligns with evolving user expectations.
Periodic UX audits are essential to keep your web product user-friendly and competitive. By continuously refining your design and functionality, you can enhance engagement, boost conversions, and reduce churn.
For a data-driven approach, leverage UXCam’s product analytics for web to gain real-time insights, session replays, and funnel analysis for a complete UX audit.
Try UXCam for free today and see how real user behavior can drive meaningful UX improvements.
You might also be interested in these;
React native mobile app analytics tool: UXCam
How to get mixpanel session replay with UXCam integration
Mobile app redesign - How to redesign an app UX
UX insights examples - Ideas to improve user retention
UX optimization: 4 Steps to deliver a better user experience
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Website Analysis
Best Free Web Analytics Tools [2026]
Compare the best free web analytics tools for UX, product, and privacy. See why UXCam is the top choice for behavioral insights, compliance, and...

Jonas Kurzweg
Product Analytics Expert
Website Analysis
What is Web Analytics? Definition, Metrics & Best Practices
Discover what web analytics is, its definition, key examples, and the best tools to optimize your website's performance and user...

Tope Longe
Product Analytics Expert
Website Analysis
Website Heatmap - Ultimate Guide and Best Tools [2026]
Read the ultimate 2026 guide to website heatmaps: discover types, implementation, and the best heatmap tools to optimize user experience and site's...

Jonas Kurzweg
Product Analytics Expert