Voltar ao blog
22 MIN LEITURA
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
PUBLICADO
15 Maio, 2025

Product Analytics Expert
Uma auditoria de UX é como uma ferramenta de diagnóstico que examina cuidadosamente as camadas de UX e design de UI dos seus aplicativos, identifica problemas de usabilidade e revela oportunidades ainda não exploradas. Ela é essencial para o desenvolvimento de produtos centrados no usuário — algo indispensável para prosperar no cenário digital acelerado de hoje.
Na UXCam, sabemos o quanto uma auditoria de UX é valiosa para manter a competitividade, por isso criamos este conteúdo para ajudar você. Neste artigo, desmembramos o processo de auditoria de UX em etapas claras, compartilhamos boas práticas, modelos úteis para começar rapidamente e um checklist prático para orientar sua avaliação.
Vamos nessa?
Resumo – Como fazer uma auditoria de experiência do usuário
| Etapas | Ação |
|---|---|
| 1. Alinhar com as partes interessadas | Reúna-se com equipes multifuncionais para entender o contexto, alinhar prioridades e compreender os objetivos de negócio. |
| 2. Definir objetivos e escopo | Identifique as metas, defina os KPIs e delimite claramente o escopo da auditoria. |
| 3. Criar personas de usuário | Construa personas baseadas em dados para entender os objetivos e as dores dos usuários. |
| 4. Avaliar a interface e as interações | Analise a usabilidade, os fluxos e o design com base em heurísticas e replays de sessão. |
| 5. Analisar os dados | Identifique padrões, acompanhe métricas e investigue as causas-raiz dos problemas. |
| 6. Formular uma hipótese | Interprete os achados para explicar os problemas e proponha soluções centradas no usuário. |
| 7. Compilar e compartilhar os resultados | Apresente os insights com elementos visuais e recomendações claras e acionáveis. |
| 8. Implementar, monitorar e iterar | Coloque as melhorias em prática, monitore o impacto em relação às métricas de base e planeje auditorias futuras para uma melhoria contínua da UX. |
TLDR: Se você gosta de ir direto ao ponto, pode baixar o checklist da auditoria de UX no final desta página.
O que é uma auditoria de UX?
Uma auditoria de UX é uma avaliação sistemática e orientada por dados da usabilidade e acessibilidade geral de um produto.
Ela identifica áreas da experiência do usuário que podem ser melhoradas e propõe sugestões concretas para isso. Uma auditoria completa deve analisar toda a jornada do usuário — desde o onboarding até a navegação e o processo de finalização — e destacar pontos problemáticos que possam causar fricção ou confusão.
Esses pontos podem incluir, por exemplo:
Simplificação da navegação
Correção de links ou botões quebrados
Melhoria da legibilidade
Inclusão de sinalizações e informações adicionais
O objetivo é entender as necessidades e preferências dos usuários para criar um produto digital ideal para eles.
O que acontece durante uma auditoria de UX?
Uma auditoria de UX examina de forma sistemática como (e com que eficácia) os usuários interagem com os diferentes elementos do produto. Ela avalia as interfaces, os fluxos e a usabilidade geral do produto existente, analisando todas as interações do usuário.
No mínimo, uma auditoria de UX deve incluir:
Revisão da estrutura do produto
Monitoramento do produto e análise de dados para observar o comportamento do usuário
Replays de sessões e heatmaps para entender as interações
Testes de usabilidade para identificar problemas e coletar feedback qualitativo
Como isso é feito? Normalmente, com uma ferramenta de monitoramento e análise de produto completa como a UXCam.

Nossa plataforma captura os dados quantitativos e qualitativos necessários para auditorias de UX completas com base no comportamento em tempo real dentro do aplicativo. Use-a para tomar decisões de design com confiança e aprender como melhorar o engajamento com empatia.
Mas falaremos mais sobre o que fazemos mais adiante.
Benefícios de uma auditoria de UX
Aqui estão algumas das vantagens que você obterá ao realizar uma auditoria de UX completa:
Identificar falhas de design que prejudicam as jornadas dos usuários e as conversões.
Ver quais partes do seu design funcionam bem.
Obter ideias de design para aumentar a satisfação do usuário, atendendo melhor às metas e expectativas do cliente.
Aprender como melhorar as taxas de conversão por meio de melhorias de design voltadas à conquista de objetivos.
Entender melhor quais métricas você deve monitorar.
Verificar se o seu produto está alinhado com os objetivos de negócio.
Obter uma vantagem competitiva sobre empresas que ainda não investem em auditorias de UX.
Como realizar uma auditoria de UX
Alinhe-se com as partes interessadas
Defina seus objetivos e escopo
Crie personas de usuário
Avalie a interface e o design de interação
Analise seus dados
Formule uma hipótese
Compile e compartilhe os resultados
Implemente, monitore e itere
Etapa 1 – Alinhe-se com as partes interessadas
Antes de definir seus objetivos, delimitar o escopo da auditoria ou abrir o painel de analytics, dê um passo atrás e converse com sua equipe. Sério, não pule isso.
Uma auditoria de UX não se trata apenas de corrigir telas. É sobre resolver problemas reais que importam para o negócio e para os usuários. Isso significa que você precisa da contribuição das pessoas mais próximas a esses problemas.
Pense nessa etapa como a montagem do palco. É onde você descobre prioridades ocultas, se alinha com sua equipe e garante que todos estejam remando na mesma direção antes do mergulho profundo começar.
Por que isso importa
O alinhamento com as partes interessadas garante que sua auditoria esteja baseada na realidade, não apenas em boas práticas. Cada equipe tem uma visão diferente do produto:
Product managers podem estar pensando em taxas de conversão e lançamentos futuros.
Designers podem estar preocupados com a usabilidade ou inconsistências nos padrões de UI.
Suporte ao cliente provavelmente tem uma lista mental dos cinco maiores motivos de frustração dos usuários.
Marketing pode estar ouvindo feedbacks de prospects que nunca chegaram a usar o app.
Ao reunir todas essas perspectivas logo no início, você evita fazer uma auditoria isolada. Você também obtém um contexto valioso que pode mudar completamente suas suposições sobre o que vale a pena corrigir.
Como conduzir o alinhamento com stakeholders
Você não precisa de uma sessão estratégica longa. Uma reunião rápida de descoberta de 30 a 60 minutos geralmente é suficiente. O objetivo é fazer as perguntas certas e ouvir com atenção o que cada equipe tem a contribuir.
Aqui estão alguns prompts simples para guiar a conversa:
Quais são as principais reclamações que ouvimos dos usuários?
Existem partes específicas do produto que parecem ultrapassadas ou confusas?
Quais funcionalidades são mais críticas para nosso sucesso nos próximos 6 meses?
O que já suspeitamos que não está funcionando, mas ainda não tivemos tempo de investigar?
Há metas de produto ou lançamentos próximos que essa auditoria deve apoiar?
Se possível, traga exemplos reais. Tickets de suporte, comentários de NPS, motivos de churn, estatísticas de uso de funcionalidades — qualquer coisa que ajude a pintar um retrato mais claro do produto hoje.
Depois, com base no que você ouvir, identifique uma lista curta de prioridades. Essas prioridades vão orientar os objetivos da sua auditoria na próxima etapa e indicar onde aprofundar a análise.
Quando a auditoria estiver concluída e você tiver recomendações em mãos, volte a conversar com o mesmo grupo. Mostre o que encontrou, confirme que está resolvendo os problemas certos e consiga a adesão antes de implementar as mudanças.
Etapa 2 – Defina objetivos e escopo
Antes de mergulhar em replays de sessão, testes de usabilidade ou dados de funil, pare e reflita. Uma auditoria de UX bem-sucedida não começa nas telas, ela começa com clareza. Você precisa saber por que está fazendo a auditoria e o que representa sucesso ao final do processo.
Isso pode parecer básico, mas essa etapa define o tom de tudo o que vem depois. Sem ela, sua auditoria pode facilmente virar um buraco sem fim de achados interessantes, mas sem foco.
Comece pelo “por quê”
Pense no problema central que você está tentando resolver ou na oportunidade que deseja explorar. Aqui vão alguns exemplos:
Os usuários estão abandonando o app em momentos-chave? Seu objetivo pode ser reduzir churn ou melhorar a conclusão de tarefas.
Uma funcionalidade específica está com baixo desempenho? Talvez você queira aumentar o engajamento ou torná-la mais fácil de encontrar.
Os tickets de suporte estão se acumulando? Provavelmente, o objetivo é eliminar pontos de fricção ou confusão na experiência.
Está se preparando para um redesign ou para entrar em um novo mercado? Você pode estar validando suposições antes de fazer mudanças ousadas.
Quanto mais específico, melhor. Em vez de um objetivo vago como “tornar o app mais fácil de usar”, experimente algo como:
“Melhorar a taxa de conclusão da tarefa de criação de um novo projeto.”
“Identificar o que leva os usuários a abandonarem o processo de checkout.”
“Mapear os pontos de frustração dos novos usuários durante o onboarding.”
Objetivos específicos oferecem um ponto de chegada claro e tornam a auditoria muito mais útil na hora de implementar mudanças.
Defina métricas de sucesso
Depois de definir o objetivo, o próximo passo é entender como você vai medir o sucesso. Isso significa escolher as métricas ou KPIs certos.
Veja como isso pode se desenrolar, dependendo do seu objetivo:
| Objetivo | O que medir |
|---|---|
| Reduzir churn | Taxa de retenção, frequência de sessões, fidelização à funcionalidade |
| Melhorar o engajamento com funcionalidades | Usuários ativos diários/semanais, tempo gasto na funcionalidade, número de ações realizadas |
| Aumentar conversões | Taxas de abandono no funil, taxas de conclusão de formulários, cliques em CTAs |
| Reduzir solicitações de suporte | Volume de tickets, visualizações de FAQ, reclamações ou pontos de confusão recorrentes |
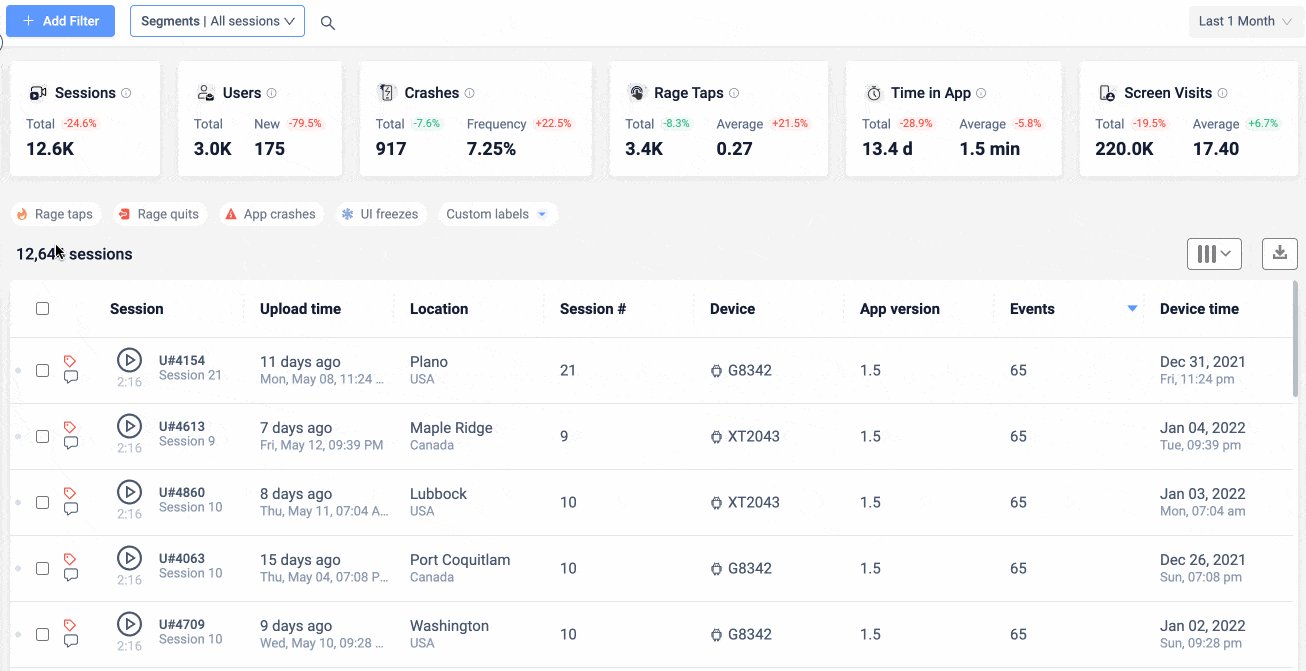
Se você estiver usando uma ferramenta como a UXCam, este é o momento de explorar aspectos como:
Com que frequência funcionalidades específicas são utilizadas
Quanto tempo os usuários levam entre toques ou transições de tela
Onde os usuários estão abandonando a sessão
Não exagere. Um ou dois KPIs principais, com alguns indicadores de apoio, já são suficientes. O objetivo aqui é focar sua auditoria — não rastrear tudo o que for possível.
Defina o escopo
Agora que você já sabe o "porquê" e o "como", é hora de responder ao "onde".
Nem todas as partes do seu produto precisam ser auditadas neste momento. Decida o que está dentro e o que está fora com base nos seus objetivos e nos recursos disponíveis.
Aqui estão algumas perguntas para ajudar a definir seu escopo:
Quais fluxos de usuário são mais críticos para o seu objetivo? (ex.: onboarding, busca, checkout)
Quais plataformas são mais relevantes agora? (Você vai auditar iOS, Android, web ou todas?)
Você vai analisar a jornada completa ou focar em pontos de contato específicos?
Quanto tempo e quantas pessoas você pode realisticamente dedicar a essa auditoria?
Um escopo mais restrito pode ser:
“Avaliar o fluxo de onboarding para novos usuários no iOS.”
Um escopo mais amplo pode ser:
“Auditar toda a jornada do usuário para usuários avançados nas plataformas mobile e web.”
Ambos são válidos — apenas certifique-se de que o escopo esteja alinhado com seus objetivos e com os recursos disponíveis.
Escreva uma declaração de propósito
Depois de definir seu objetivo, métricas e escopo, resuma tudo em uma única frase. Parece simples, mas ter uma declaração de propósito clara mantém todos alinhados e evita desvios de escopo no futuro.
Por exemplo:
Aumentar a taxa de ativação de novos usuários no fluxo de onboarding de 40% para 60% em três meses, identificando problemas de usabilidade e padrões de comportamento.
Compartilhe com sua equipe. Consulte essa declaração sempre que surgirem novas demandas. E use-a como sua estrela guia durante todo o processo de auditoria.
Etapa 3 – Crie (ou refine) personas de usuário
Depois que seus objetivos estiverem claros e os stakeholders alinhados, é hora de pensar para quem você está projetando. Porque sejamos honestos: nem todos os usuários são iguais. O que funciona perfeitamente para um grupo pode confundir completamente outro. É aí que entram as personas de usuário.
As personas ajudam você a sair da sua própria perspectiva e avaliar o produto pelos olhos dos seus usuários. Elas representam segmentos-chave da sua audiência, capturando suas necessidades, motivações e frustrações. E quando bem elaboradas, podem ser sua arma secreta para conduzir uma auditoria de UX focada e profunda.
Comece identificando segmentos distintos
Uma boa persona começa com uma segmentação bem feita. Pense em:
Demográficos (idade, cargo, localização)
Comportamentais (frequência de uso do app, funcionalidades mais usadas, plataformas preferidas)
Psicográficos (metas, atitudes, fatores de estilo de vida)
Por exemplo:
Jamie tem 32 anos, é pai/mãe que trabalha e usa o app em sessões curtas, durante o intervalo do almoço ou antes de dormir. Busca uma forma rápida e sem fricção de acompanhar seu progresso nos treinos e se manter motivado.
Você não precisa escrever uma biografia longa. Apenas o suficiente para que sua equipe visualize quem é Jamie — e como essa experiência pode ser completamente diferente da de alguém como Alex, um estudante de 22 anos que acessa o app diariamente para manter uma rotina de treinos consistente.
Use dados para embasar suas personas
Você não precisa (e nem deve) inventar personas do zero. Deixe que dados reais de usuários orientem sua criação.
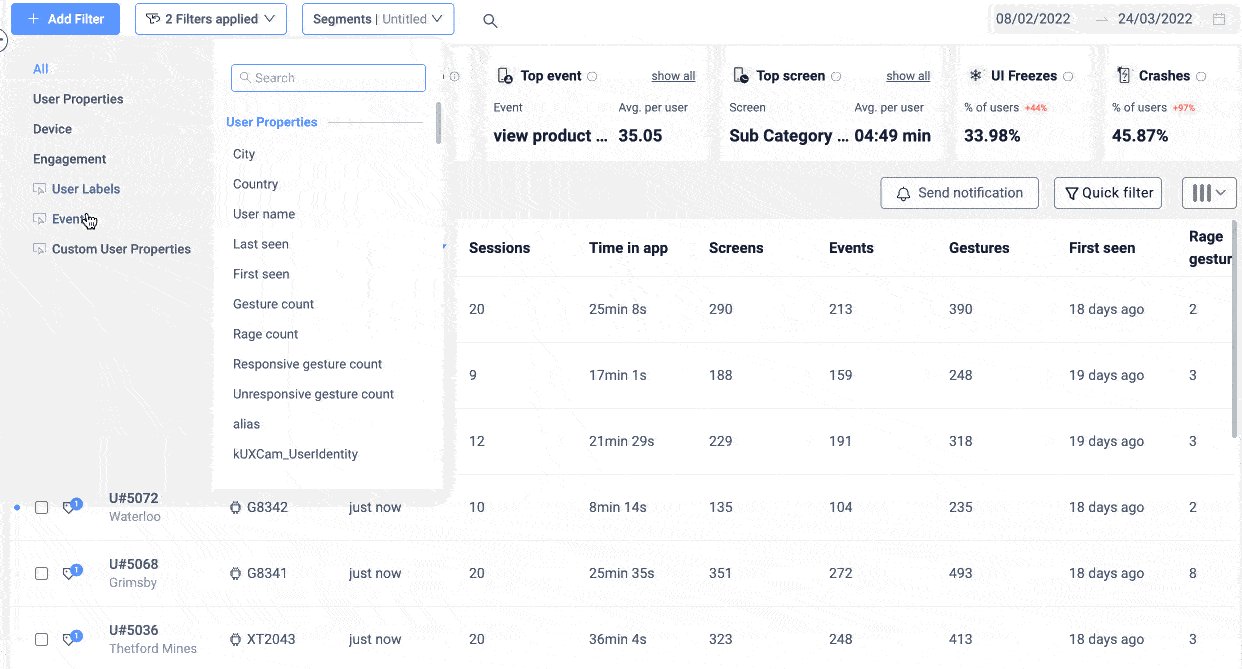
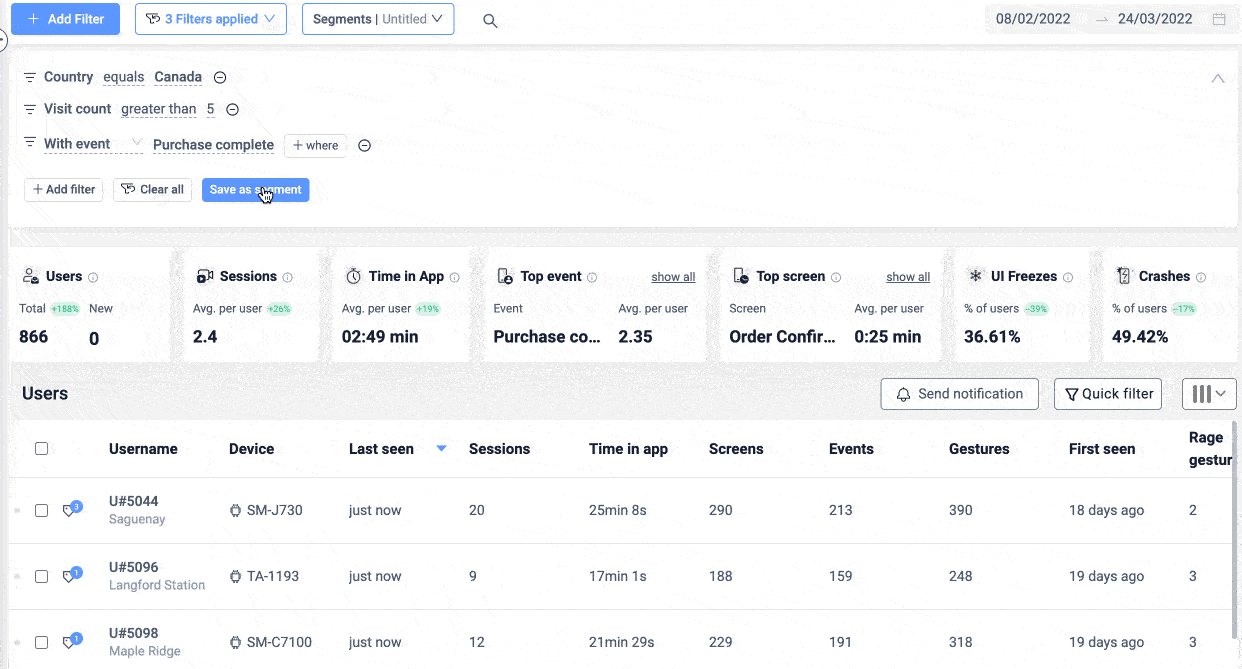
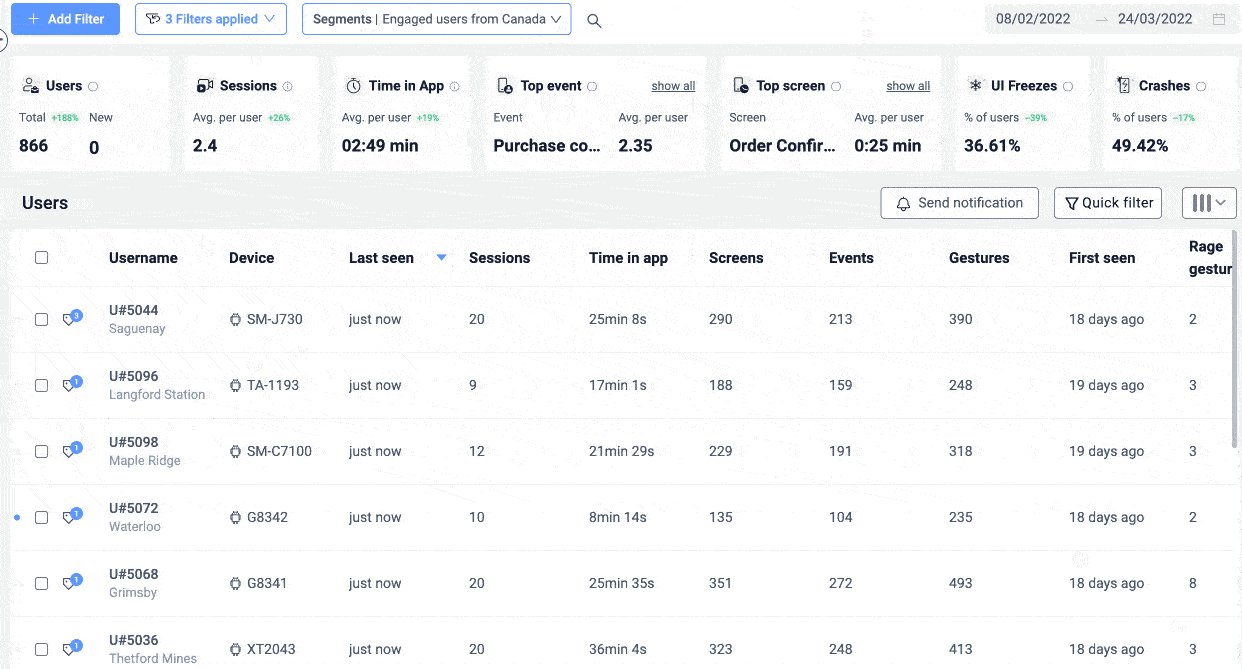
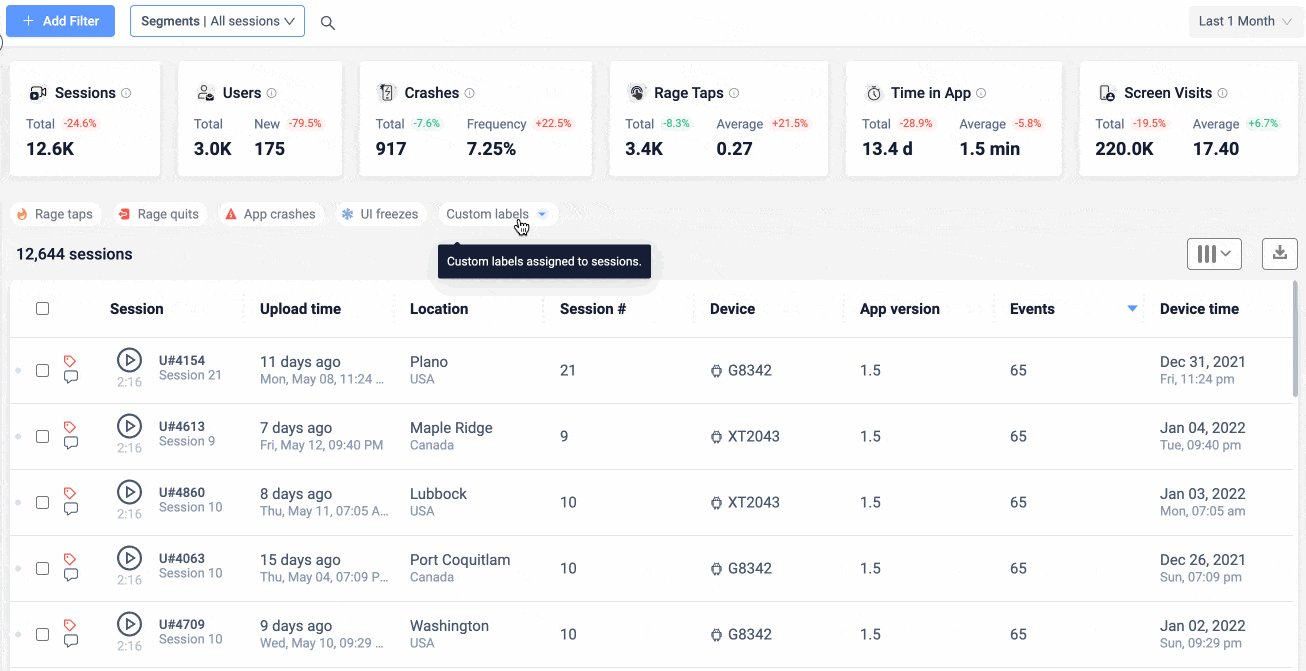
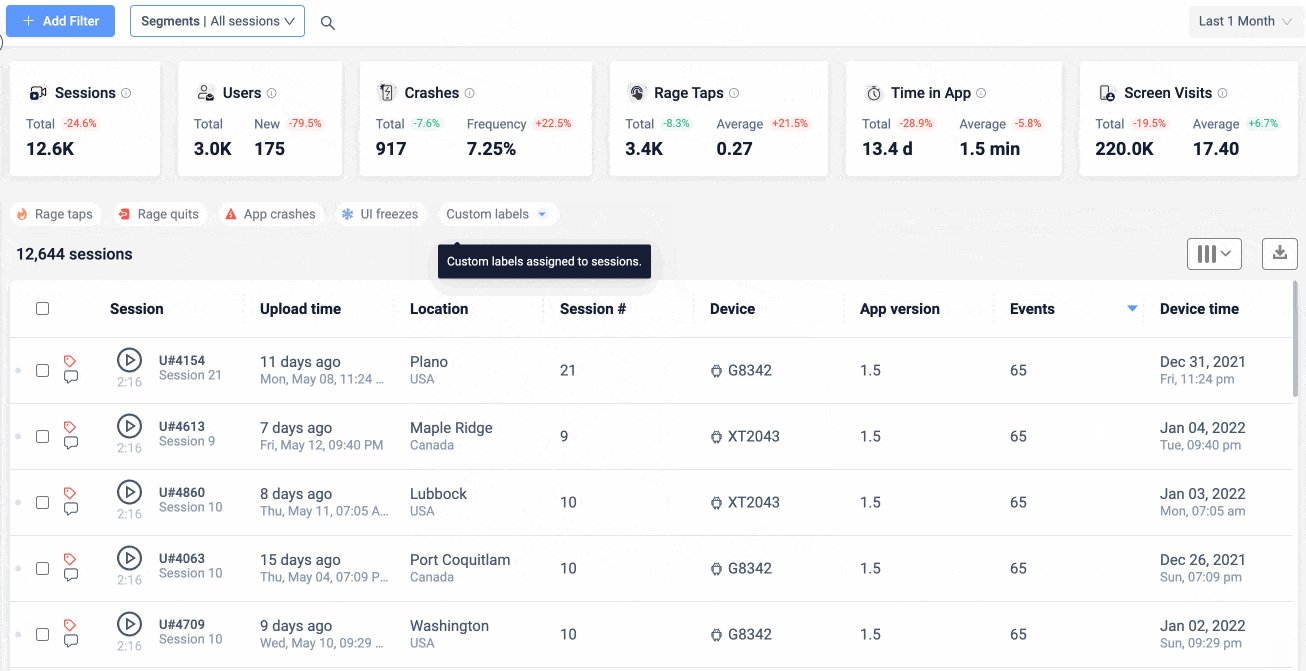
Se estiver usando uma ferramenta como a UXCam, agora é a hora de explorar a segmentação. Você pode criar segmentos com base em:
Frequência de sessões
Horários em que os usuários estão mais ativos
Quais funcionalidades usam (ou ignoram)
Duração média das sessões
Esses insights ajudam a criar personas que não são apenas plausíveis — são fundamentadas na realidade.

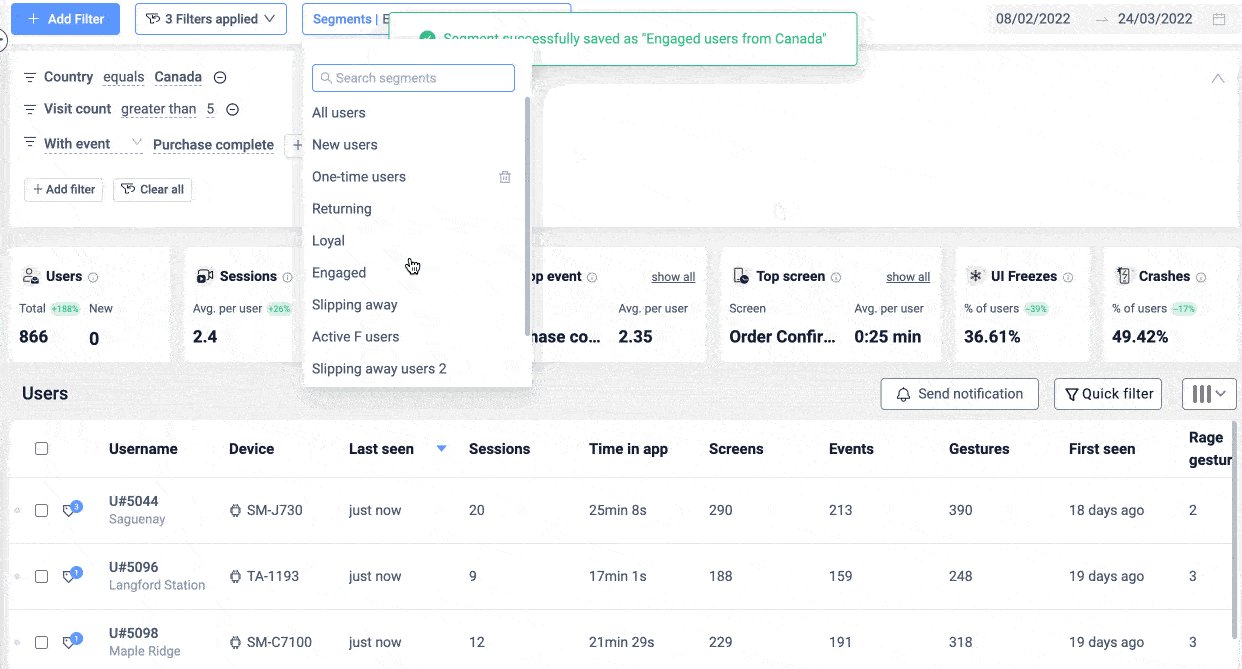
O recurso de Segmentação da UXCam é extremamente útil nesta etapa — você pode segmentar seus dados com base em qualquer característica rastreada pelo SDK. Esses segmentos podem ser nomeados, salvos e monitorados para enriquecer significativamente suas personas de usuário.
Compreenda os objetivos e as dores
Depois de identificar seus segmentos, entre na cabeça deles.
O que eles estão tentando alcançar com seu produto? (Rapidez? Conveniência? Entretenimento? Economia?)
O que costuma frustrá-los ou atrasá-los? (Navegação confusa? Tempo de carregamento longo? Configurações escondidas?)
Anote tudo. Você voltará a essas informações ao longo da auditoria para entender por que certos problemas são mais relevantes para alguns usuários do que para outros.
Não deixe as personas guardadas em um arquivo de pesquisa. Compartilhe com as equipes de produto, design, suporte e marketing. Uma persona bem definida deve funcionar como um atalho para a empatia — ajudando todos a pensarem com mais clareza sobre quem vocês estão atendendo e o que realmente importa para essas pessoas.
Etapa 4 – Avalie a interface do usuário e o design de interação
Agora que você já sabe quem são seus usuários, é hora de entender o quanto seu produto realmente os atende. Este é o momento de colocar o “chapéu de detetive de UX” e começar a investigar a experiência real.
Comece escolhendo uma persona para focar. Navegue pelo produto como se você fosse essa pessoa. O que ela tentaria fazer primeiro? Qual caminho seguiria? Onde poderia ficar travada?
Observe o fluxo, não apenas as telas
Muitas vezes, os maiores problemas não aparecem em uma tela isolada — eles estão escondidos nas transições.
Talvez os usuários não entendam o que acontece depois de concluir o onboarding. Talvez se percam ao alternar entre funcionalidades. Ou talvez estejam deixando passar um CTA importante que conecta uma parte do app à próxima.
Esses são problemas no nível da jornada, e podem impactar seriamente o engajamento e a retenção.
Quando olhamos apenas para fluxos isolados, perdemos a visão geral. Um botão pode funcionar perfeitamente sozinho, mas se o usuário não entender por que deveria clicar nele — ou o que acontece depois — ele não está cumprindo seu papel.
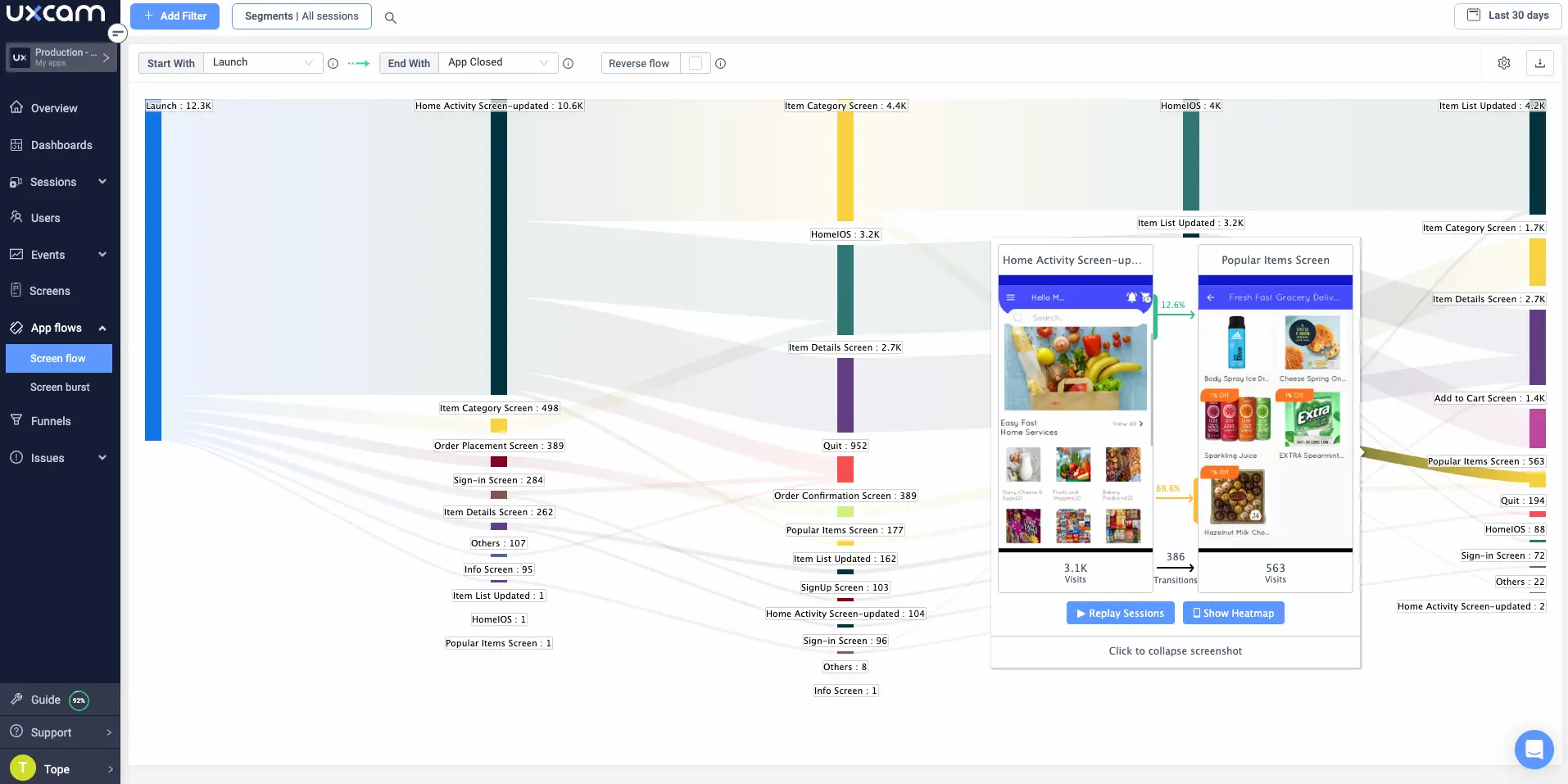
O mapeamento da jornada ajuda você a:
Identificar pontos de abandono entre etapas
Compreender a intenção do usuário em diferentes momentos
Detectar quando usuários estão dando voltas ou ficando presos
Comece escolhendo um objetivo (ex.: “finalizar uma compra” ou “configurar um perfil”), e então use ferramentas como a Análise de Jornada da UXCam para visualizar como os usuários realmente se movimentam dentro do app.

Procure por:
Pontos de entrada (onde os usuários começam)
Pontos de saída (onde eles abandonam)
Loops ou becos sem saída (onde parecem presos ou confusos)
Faça isso para cada persona principal, se possível. O que funciona bem para um grupo pode falhar completamente para outro.
Use heurísticas para identificar problemas comuns
Aplique uma lente estruturada utilizando as 10 heurísticas de usabilidade de Nielsen. Elas incluem aspectos como:
Consistência e padrões (ações semelhantes estão nomeadas da mesma forma?)
Visibilidade do status do sistema (o app mostra estados de carregamento ou mensagens de sucesso?)
Prevenção de erros (é fácil cometer um erro?)
Isso ajuda você a ir além do “algo parece errado” para “isso viola um princípio conhecido de UX”.
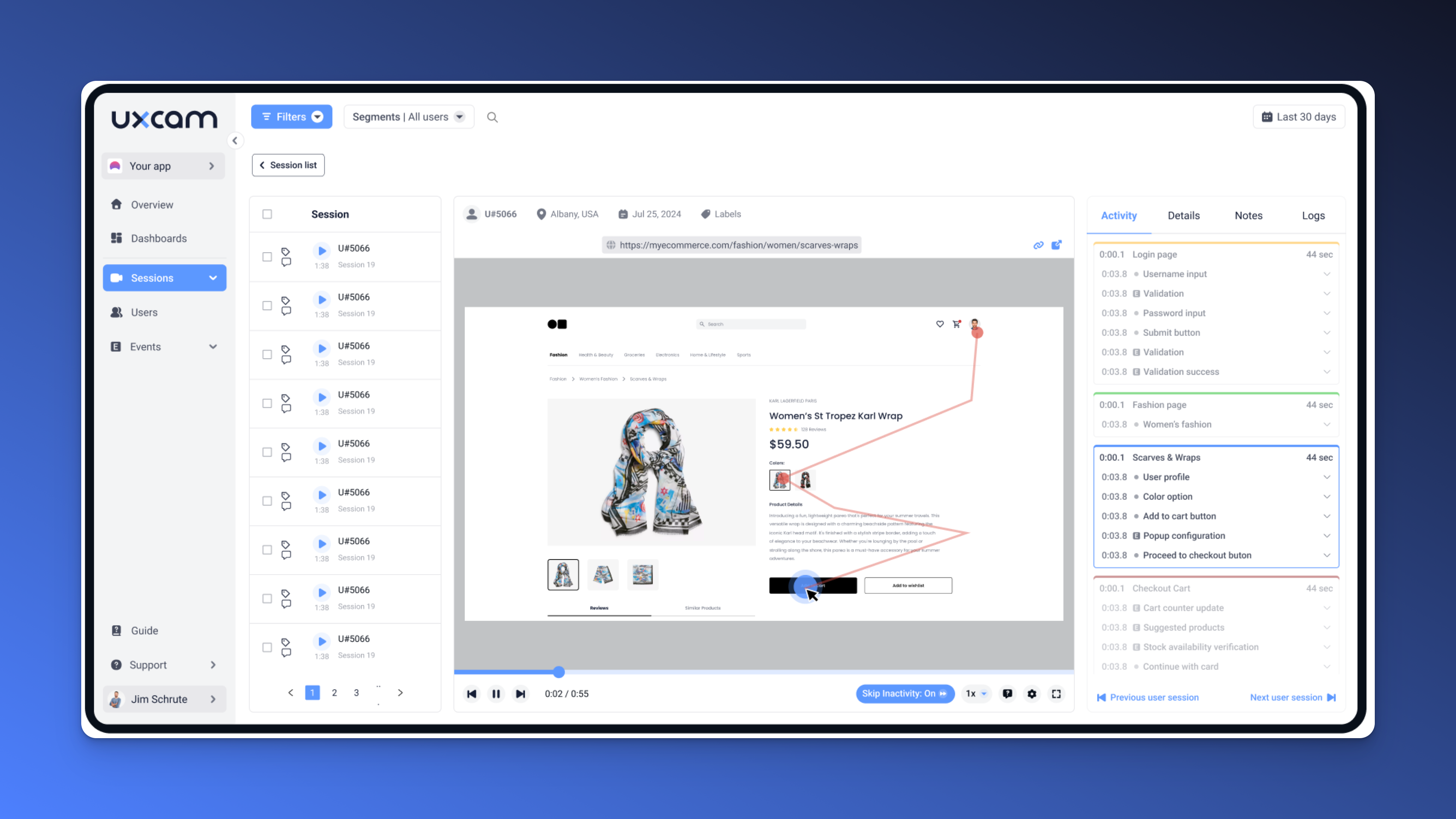
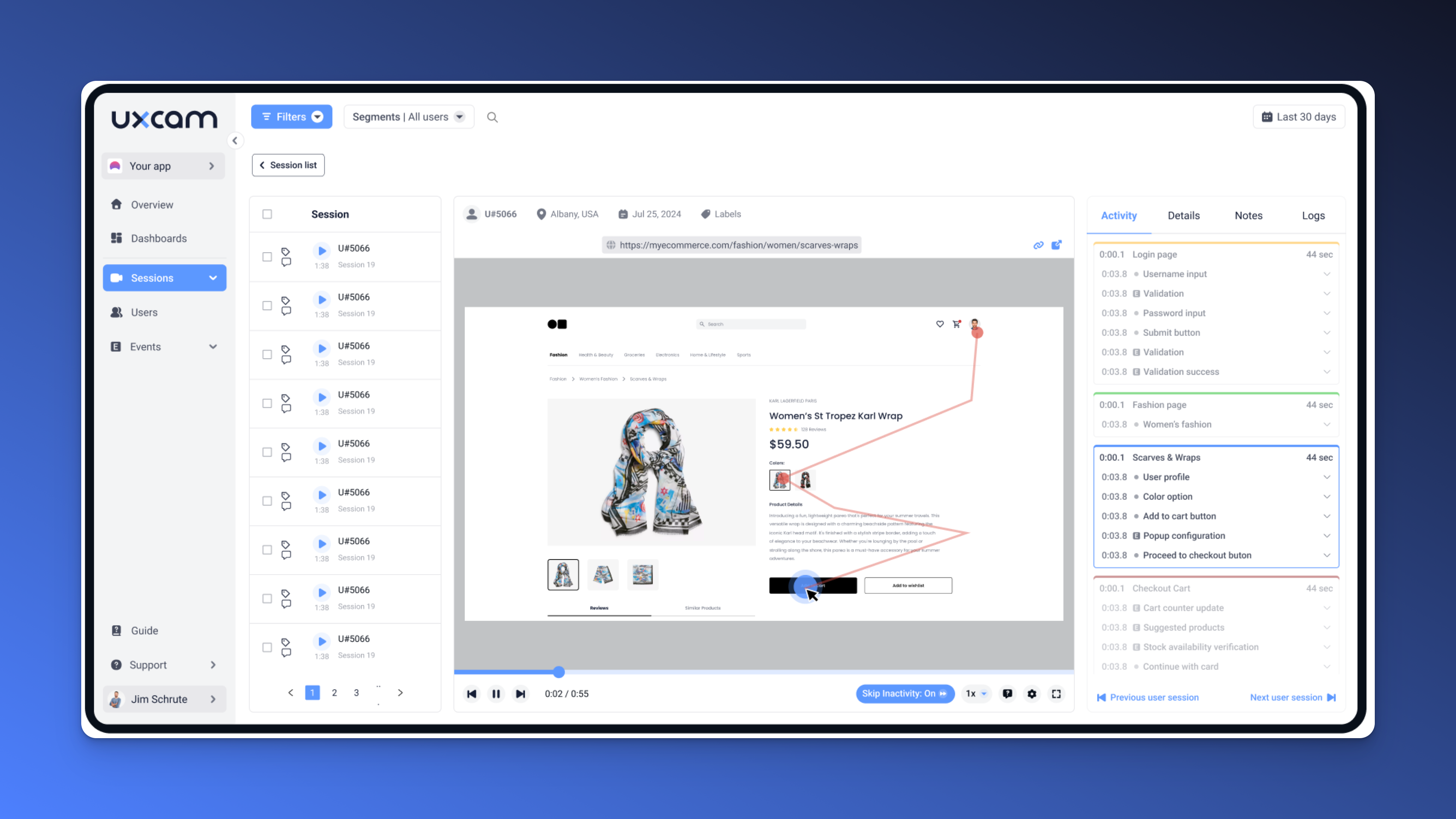
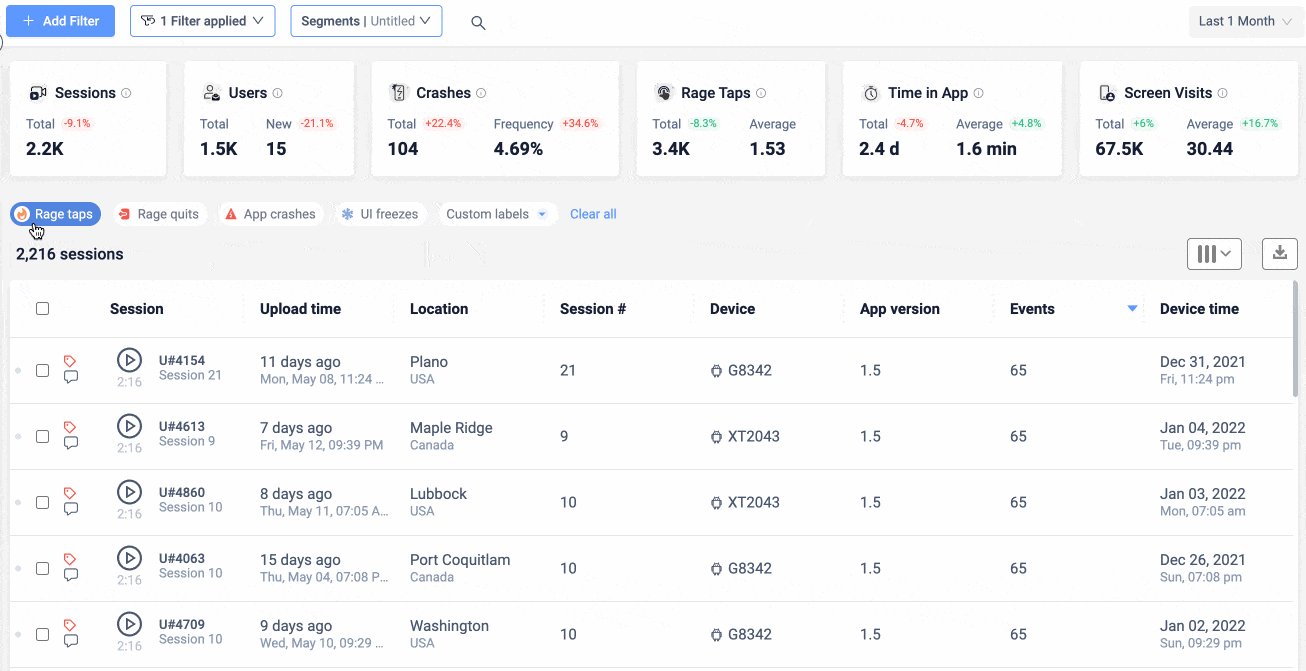
Realize testes de usabilidade (e use replays de sessão)
Sempre que possível, observe usuários reais interagindo com o produto. Se não puder realizar sessões de usabilidade ao vivo, ferramentas como os replays de sessão da UXCam são indispensáveis.


Procure por sinais de frustração como:
Toques repetitivos em fúria (rage taps)
Voltas constantes entre telas
Abandono logo após momentos-chave
Esses comportamentos geralmente indicam que algo está confuso ou não está funcionando como deveria.
Não negligencie o design visual
Clareza visual é uma parte essencial da UX. Avalie se:
O design está alinhado com a identidade da sua marca
A tipografia é legível e consistente
As cores escolhidas favorecem a acessibilidade e a leitura
Há espaço em branco suficiente para guiar a atenção do usuário
Uma interface visualmente poluída pode sobrecarregar os usuários — mesmo que o modelo de interação esteja correto.
Certifique-se de que o produto é acessível
Use as diretrizes do WCAG 2.1 como base. Isso inclui:
Contraste de cores adequado
Botões e campos de entrada devidamente rotulados
Navegação por teclado funcional
Suporte a leitores de tela e redimensionamento de texto
Acessibilidade não é apenas uma questão de conformidade — é sobre garantir que todos possam usar seu produto.
Colete feedback diretamente
Para completar sua avaliação, converse com os usuários. Pesquisas, entrevistas e análise de tickets de suporte podem revelar lacunas que os dados sozinhos não mostram.
Faça perguntas como:
O que você acha confuso ou frustrante?
O que você gostaria que o produto fizesse de forma diferente?
Quando foi a última vez que você ficou travado no app?
Procure por padrões — não reclamações isoladas.
Etapa 5 – Analise seus dados
Neste ponto, você já percorreu seu produto como um usuário, identificou problemas de usabilidade e revisou replays de sessões. Agora é hora de dar um passo atrás, interpretar o que foi encontrado e começar a conectar os pontos.
O objetivo aqui é transformar observações brutas em insights acionáveis. Isso significa buscar padrões, separar falhas pontuais de problemas generalizados e usar dados para entender o que realmente está acontecendo.
Agrupe suas descobertas em temas
Comece revisando tudo o que foi identificado: pontos de frustração, obstáculos de navegação, inconsistências de UI, interações confusas etc. Em seguida, agrupe essas observações em clusters.
Pense em termos de padrões recorrentes, como:
“Confusão na navegação”
“Rótulos de CTA pouco claros”
“Poluição visual excessiva”
“Áreas de toque não responsivas”
Você vai perceber que muitos problemas aparentemente distintos são, na verdade, sintomas de uma questão maior. Agrupar por temas ajuda a priorizar a causa raiz em vez de apenas corrigir sintomas superficiais.
Use segmentação para identificar padrões
É aqui que as coisas começam a ficar interessantes. Nem todos os problemas afetam todos os usuários da mesma forma — e é aí que a segmentação entra.

Usando uma ferramenta como a UXCam, você pode filtrar comportamentos com base em características reais dos usuários. Por exemplo:
Novos cadastros ficam presos com mais frequência do que usuários recorrentes?
Usuários no Android estão apresentando mais rage taps do que aqueles no iOS?
Uma funcionalidade específica confunde usuários iniciantes, mas não afeta os usuários avançados?
A segmentação ajuda você a ir além das médias e entender quem está tendo dificuldades — e por quê.
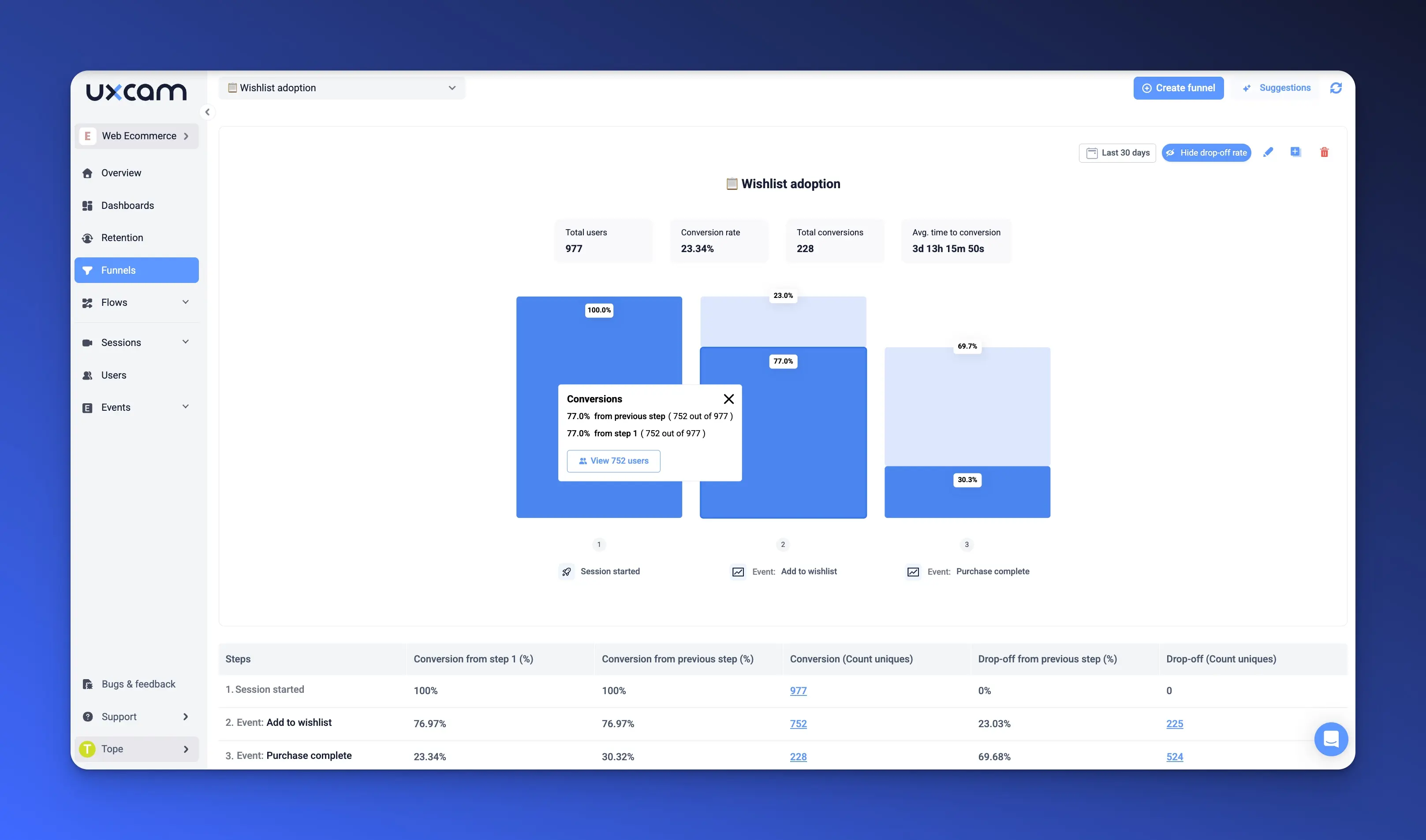
Monitore os principais funis
Se o objetivo da sua auditoria envolve um funil de conversão (cadastro, onboarding, checkout etc.), este é o momento de analisar os dados de abandono.

Configure funis para rastrear:
Onde os usuários abandonam tarefas
Quais telas geram mais fricção
Quanto tempo os usuários passam em cada etapa
Esses dados podem revelar pontos críticos de ruptura que não são óbvios apenas assistindo a alguns replays de sessão.
Crie dashboards para acompanhar o progresso
Crie painéis ou relatórios com suas métricas mais importantes. Dependendo dos seus objetivos, você pode acompanhar:
Taxas de conclusão de tarefas
Tempo por tarefa
Taxas de erro em formulários
Padrões de toques e rolagem
Isso oferece uma linha de base para comparar após a implementação das mudanças — e mantém a equipe focada no que realmente importa.
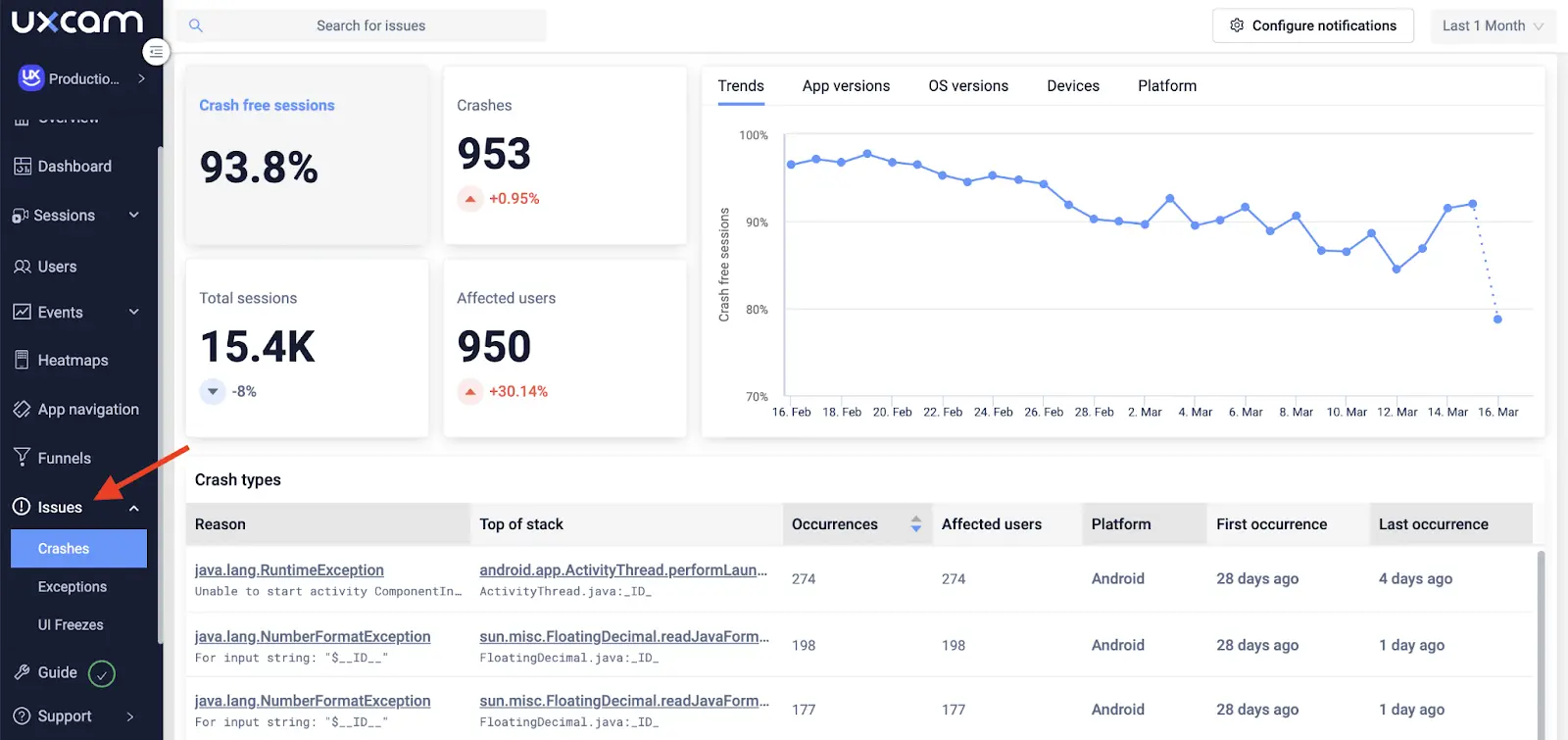
Aprofunde com ferramentas de alta fidelidade
Quando você notar algo incomum nas métricas, vá mais fundo:
Assista aos Replays de Sessão para ver exatamente o que os usuários fizeram antes de abandonar
Use o Issue Analytics para identificar com que frequência a mesma frustração aparece em diferentes sessões

Ferramentas de alta fidelidade permitem que você explore o “porquê” por trás do “o quê” — assim, você não precisa apenas adivinhar o que precisa ser corrigido.
Torne seus insights fáceis de compartilhar
À medida que for coletando insights, comece a documentá-los em um local centralizado e fácil de navegar. Uma planilha funciona, mas um dashboard compartilhado funciona ainda melhor.
Inclua:
Uma breve descrição do problema
Evidências de apoio (ex.: timestamps de replays de sessão, capturas de tela, heatmaps)
Nível de severidade (alto / médio / baixo)
Persona ou segmento de usuário relacionado
Potencial impacto nas métricas de negócio
Isso facilita para designers, engenheiros e outras partes interessadas enxergarem claramente o problema — e confiarem nas suas recomendações.
Etapa 6 – Formule uma hipótese
Depois de identificar e analisar os principais problemas, o próximo passo é dar sentido a eles. Por que essas coisas estão acontecendo? E mais importante ainda — o que fazer a respeito?
É aqui que você começa a formular hipóteses.
Comece com três perguntas-chave
Toda hipótese de UX bem construída começa respondendo a:
Por que isso está acontecendo?
O que meus usuários estão tentando alcançar?
O que posso fazer para ajudá-los a ter sucesso?
Essas perguntas ajudam você a se colocar no lugar do usuário — e começar a identificar a causa raiz, não apenas o sintoma.
Use raciocínio de causa e efeito
Transforme cada insight em uma declaração de causa e efeito:
“Se fizermos [X], esperamos que [Y] aconteça, porque [Z].”
Exemplo:
“Se adicionarmos uma função de pressionar e segurar ao botão principal, então reduziremos a confusão e os tickets de suporte em 30%, porque os usuários atualmente acham que precisam segurar o botão — mesmo que a ação só funcione com toques.”
Essa estrutura obriga você a ser específico. E também prepara o terreno para testar a ideia depois — o que torna uma auditoria de UX verdadeiramente útil.
Baseie suas hipóteses em dados reais
Uma boa hipótese não apenas faz sentido — ela é sustentada por evidências. Isso significa:
Referenciar pontos de abandono no funil
Citar feedbacks reais de usuários em entrevistas ou pesquisas
Apontar padrões de comportamento em replays de sessão ou análises
É fácil fazer suposições em UX. O que diferencia uma auditoria excelente é mostrar que sua teoria se baseia no que os usuários realmente estão fazendo — não no que você acha que estão fazendo.
Priorize com base em impacto e esforço
Neste ponto, você provavelmente terá múltiplas hipóteses. Não tente resolver tudo de uma vez.
Em vez disso, priorize com base em:
Impacto: Quantos usuários são afetados? Qual é o nível de prejuízo na experiência?
Esforço: Qual a complexidade da correção? Pode ser implementada rapidamente ou exige mudanças estruturais?
Comece pelas mudanças de alto impacto e baixo esforço — esses são seus quick wins. Deixe as apostas maiores para sprints futuros, depois que os primeiros resultados forem validados.
Exemplo real
Digamos que sua equipe esteja recebendo uma enxurrada de tickets de suporte sobre uma funcionalidade do produto que “não funciona”. Mas ao testá-la, tudo está tecnicamente funcionando perfeitamente.

Foi exatamente isso que aconteceu com a Recora. Eles usaram a UXCam para analisar o problema e descobriram que os usuários estavam tentando pressionar e segurar um botão que havia sido projetado apenas para ser tocado. Após implementar a mudança, os tickets de suporte relacionados a esse problema caíram 142%.
Para este exemplo, você pode escrever a hipótese assim:
Hipótese: Se habilitarmos uma interação de pressionar e segurar nesse botão, reduziremos a confusão e os tickets de suporte em 50%.
Resultado: Após a implementação da mudança, os tickets de suporte relacionados a esse problema caíram 142%.
Isso é o que acontece quando as hipóteses são baseadas no comportamento real — e não em suposições.
Relacione cada hipótese a um resultado mensurável
Seja com menos tickets de suporte, maior sucesso em tarefas ou mais conversões, sempre defina como você saberá se sua hipótese estava correta.
Se não for possível medir, não é possível melhorar — e certamente não é possível justificar o investimento de tempo e recursos.
Etapa 7 – Compile e compartilhe suas descobertas
Você já fez o trabalho profundo — percorreu o produto, observou os usuários em ação (e em dificuldade), analisou os dados e formulou hipóteses claras. Agora é hora de reunir tudo isso e apresentar os insights de uma forma que gere ação.
Uma auditoria de UX só tem valor se você conseguir comunicar o que foi descoberto — e o que precisa acontecer a seguir.
Estruture seu relatório de auditoria de forma clara
Um relatório bagunçado ou complexo demais pode enterrar seus melhores insights. Estruture como uma história — com início, meio e fim:
Introdução: Comece com um resumo rápido explicando por que a auditoria foi feita e em que pontos você se concentrou. Seja breve — essa é sua estrela-guia.
Metodologia: Construa credibilidade explicando como você coletou os insights. Usou heurísticas? Replays de sessão? Análise de funil? Entrevistas com usuários? Mostre quais ferramentas e técnicas foram utilizadas.
Descobertas: Este é o coração do relatório. Destaque claramente os principais problemas de usabilidade, padrões de frustração e surpresas positivas. Seja honesto — não se trata de culpar ninguém, mas de revelar oportunidades de melhoria.
Recomendações: Para cada descoberta, sugira uma solução clara e acionável. Pense em passos específicos, como:
“Adicionar rótulos mais claros aos ícones de navegação.”
“Habilitar função de pressionar e segurar no botão principal de CTA.”
“Reorganizar o fluxo de onboarding para destacar os principais benefícios logo no início.”
Evite conselhos vagos como “Tornar a UI mais intuitiva.” Em vez disso, diga exatamente o que pode ser feito.
Use recursos visuais e dados como suporte
As pessoas processam informações muito mais rápido quando podem visualizá-las.
Inclua capturas de tela que mostrem as áreas problemáticas
Link para replays de sessão que evidenciem confusão ou abandono
Cite feedbacks de usuários para trazer a voz humana ao seu relatório
O objetivo é tornar os problemas reais e inegáveis — não abstratos ou teóricos.
Exemplo:
“30% dos novos usuários tiveram dificuldade para encontrar o botão de cadastro. Em replays de sessão, muitos pairaram no canto superior direito e acabaram abandonando o fluxo.”
Esse tipo de evidência facilita muito o engajamento e a aprovação das mudanças.
Apresente aos stakeholders (adaptado às necessidades de cada um)
Nem todo mundo da sua equipe vai se importar com o mesmo nível de detalhe.
Executivos querem saber o impacto no negócio. Foque em resultados como aumento na taxa de ativação, redução do churn ou crescimento no engajamento.
Designers querem detalhes sobre layout, interações e comportamento dos usuários.
Desenvolvedores vão querer entender a viabilidade técnica e os edge cases.
Adapte sua apresentação ao público, mas sempre finalize com próximos passos claros e responsabilidades definidas: quem vai fazer o quê, e até quando?
Planeje auditorias de acompanhamento
UX não é algo que se faz uma vez e pronto. Depois que você implementar as melhorias, precisa voltar e verificar se elas realmente funcionaram.
Estabeleça uma linha de base antes de colocar as mudanças no ar
Defina métricas de sucesso e monitore após o lançamento
Planeje uma nova auditoria no fluxo atualizado para confirmar que os pontos de dor foram resolvidos
Isso mostra que você não está apenas sugerindo ideias — está impulsionando resultados reais.
Etapa 8 – Implemente, monitore e itere
A auditoria foi concluída, as recomendações estão claras e sua equipe está pronta para agir. Mas seu trabalho ainda não terminou.
A etapa final (e muitas vezes negligenciada) é medir o que acontece depois que as correções entram no ar. Caso contrário, você ficará apenas supondo se as melhorias realmente funcionaram.
Mudanças de UX não existem no vácuo. Mesmo pequenos ajustes podem gerar efeitos inesperados. Se você não acompanhar os resultados, é impossível saber:
Quais mudanças realmente fizeram diferença
Quais não tiveram impacto
Quais podem ter criado novas fricções
O que fazer
Defina uma linha de base: Antes de lançar qualquer atualização, registre suas métricas atuais — taxas de abandono, sucesso em tarefas, duração das sessões, ou o que for mais relevante.
Monitore as métricas após o lançamento: Depois de colocar as mudanças no ar, acompanhe as mesmas métricas. Elas estão seguindo a direção esperada?
Reaudite o fluxo: Realize uma mini auditoria nas áreas afetadas. Os usuários ainda estão confusos? O engajamento melhorou? Os tickets de suporte estão diminuindo?
UX nunca está “pronto”. Use o que você aprendeu para orientar o próximo ciclo de melhorias — e agende check-ins regulares para manter o progresso constante.
Modelos de auditoria de UX
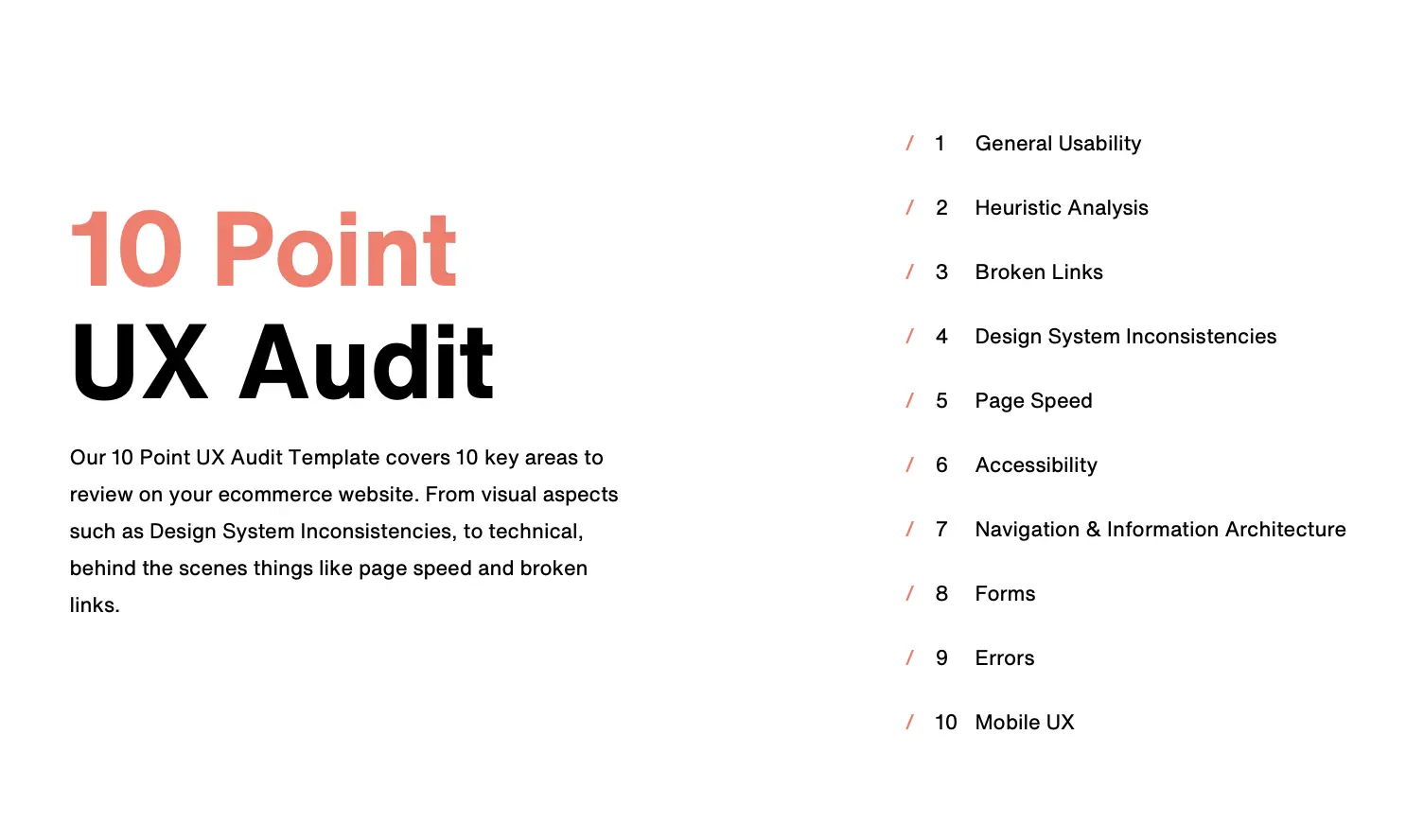
1. Factory Pattern
O modelo da Factory Pattern é ideal para iniciantes. Ele é altamente detalhado e inclui um checklist prático para acompanhar os itens resolvidos. Esse modelo é adequado para diversos segmentos, mas é particularmente indicado para sites de e-commerce.

2. HubSpot
A HubSpot oferece um modelo de auditoria de UX abrangente e descomplicado, pronto para ser compartilhado com as partes interessadas. Ele organiza e apresenta os insights da auditoria de forma eficaz, facilitando a compreensão das informações.

3. Figma
A comunidade da ferramenta de design de interfaces Figma criou este modelo fácil de usar, com um design moderno e elegante. Se você usa o Figma, pode acessá-lo gratuitamente copiando e adicionando ao seu projeto na plataforma.

Checklist de Auditoria de UX
Aqui está um guia geral de checklist que você pode adaptar ao seu produto e público. Você pode baixar a versão em Google Sheets do checklist aqui.
Início
Preparação da auditoria — defina o escopo e os objetivos
Crie uma persona de usuário
Avaliação Geral de UX e Design de UI
Realize a análise heurística baseada nos 10 princípios de Nielsen
Avalie a simplicidade e a usabilidade da navegação e da arquitetura da informação
Avalie a inclusão e a acessibilidade
Verifique a consistência e a coerência dos elementos visuais
Avalie o valor e a relevância das informações e conteúdos
Revise a legibilidade da tipografia e dos textos
Desempenho e Segurança da Plataforma
Avalie a responsividade, o desempenho e a estabilidade da plataforma
Avalie a funcionalidade e responsividade dos elementos interativos
Avalie a compatibilidade e responsividade em diferentes dispositivos e navegadores
Avalie as considerações de privacidade e segurança
Jornada do Cliente
Identifique pontos fortes e fracos na jornada do usuário
Avalie o onboarding e outras experiências de instrução
Avalie a eficácia das funcionalidades de ajuda e suporte dentro do app
Analytics
Revise as páginas com maiores e menores taxas de conversão e abandono
Revise pontos comuns de saída, cliques de frustração (rage clicks), gestos, etc.
Análise
Verifique o alinhamento do produto com os objetivos e expectativas do usuário
Analise os achados — foque em falhas de usabilidade, pontos de dor e obstáculos recorrentes
Relatório
Crie recomendações e um plano de ação
Use a UXCam para auditorias de UX completas
Uma auditoria de UX avalia a fundo o design, a funcionalidade e a experiência geral do seu produto. Ela revela o que precisa ser repensado, o que já funciona bem e traz novas ideias de design para atender às necessidades dos seus clientes.
A UXCam oferece o nível de entendimento profundo que você precisa para interpretar seus achados com clareza.
Pronto para avaliar a UX dos seus aplicativos e gerar insights de design que vão transformar a experiência do usuário?
Descubra como a plataforma UXCam pode ajudar você a chegar lá criando uma conta gratuita ou solicitando uma demonstração.
FAQs
UX audit FAQs
What is a UX audit?
A UX audit is a process of evaluating a digital product’s user experience to identify usability issues, improve user flows, and align design with business goals. It uses analytics, heuristics, and user feedback to guide design improvements.
Why is a UX audit important?
A UX audit helps uncover friction points in the user journey, reduce drop-offs, and increase conversions. It enables data-driven design decisions that enhance usability, boost customer satisfaction, and align with business objectives.
What tools are used for a UX audit?
Tools like UXCam, Hotjar, Google Analytics, and Figma support UX audits by capturing behavior data, user flows, heatmaps, and design elements. These tools help identify usability gaps and validate design changes.
What is the difference between UI and UX audit?
A UI audit focuses on visual elements like layout, colors, typography, and consistency, ensuring the interface looks and feels cohesive. A UX audit goes deeper, analyzing how users interact with the product, identifying usability issues, and evaluating the overall user journey and satisfaction.
You might also be interested in these;
React native mobile app analytics tool: UXCam
How to get mixpanel session replay with UXCam integration
Mobile app redesign - How to redesign an app UX
UX insights examples - Ideas to improve user retention
UX optimization: 4 Steps to deliver a better user experience
AUTOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Artigos relacionados
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Product Analytics Expert
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Product Analytics Expert
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...
