Diseño UX para móviles: La guía definitiva 2024
PUBLICADO
20 Noviembre, 2023

Growth Marketing Manager
Una gran idea no basta para crear una gran aplicación. El diseño de la Experiencia de Usuario Móvil (UX) de tu aplicación es igual de importante para su éxito.
"...en promedio, las aplicaciones pierden el 77% de sus usuarios activos diarios en los 3 primeros días después de la instalación". - Andrew Chen
Para disminuir la pérdida de usuarios activos diarios, es fundamental brindar a tus usuarios una experiencia de usuario excepcional en la aplicación móvil. En esta guía, aprenderás los fundamentos para diseñar una gran aplicación móvil que haga felices a los usuarios.
¿Qué es el diseño de UX móvil?
UX móvil (experiencia de usuario) se refiere a la experiencia subjetiva que tiene un usuario con una aplicación móvil.
Es responsabilidad de los diseñadores de UX crear un producto que sea agradable de usar y proporcione una experiencia relevante y significativa para el usuario. En el diseño de UX móvil, es crucial tener en cuenta todo el recorrido del cliente, incluidas las interacciones, el contenido y el diseño de sonido.
La diferencia entre UX y UI (interfaz de usuario) es importante, ya que el diseño UX abarca mucho más que los elementos gráficos de la UI. El diseño de la Experiencia de Usuario Móvil va más allá de la representación gráfica y piensa en las emociones, objetivos y retos de los usuarios.
¿Por qué es importante el diseño de UX móvil?
El 57% de los usuarios dicen que no recomendarán un negocio con una presencia móvil mal diseñada.
El objetivo de los diseñadores de UX móvil es diseñar la experiencia que tienen los usuarios antes, durante y después de utilizar la aplicación.
Los principios fundamentales del diseño UX móvil son: utilidad, usabilidad, deseabilidad, facilidad de navegación, accesibilidad y credibilidad, como se detalla en el panal de la experiencia del usuario de Peter Morville.
Útil: El sistema debe satisfacer los deseos y necesidades de los usuarios.
Utilizable: El sistema debe ser lo más fácil y autodescriptivo posible.
Deseable: El estilo del sistema debe evocar emociones positivas y aprecio. Los usuarios deben querer utilizar tu sistema
Localizable: Navegar por el sistema debe ser fácil y autodescriptivo. Además, los usuarios deben encontrar rápidamente la información importante.
Accesible: Los usuarios discapacitados, por ejemplo, los usuarios con muy mala vista, deben tener la oportunidad de utilizar tu sistema y obtener la misma experiencia de usuario que los usuarios no discapacitados.
Creíble: Los usuarios deben confiar en ti y en tu producto.
Para aplicar estos principios, los diseñadores deben
Realizar una investigación de usuarios para comprender a su público objetivo y sus necesidades.
Crear personajes de usuario y escenarios para guiar sus decisiones de diseño.
Utilizar un enfoque mobile-first, priorizando el contenido y las interacciones más importantes para la experiencia móvil.
Utiliza el diseño responsivo para garantizar que el diseño se adapta a distintos tamaños y orientaciones de pantalla.
Presta atención al diseño visual de la UX móvil, utilizando una paleta de colores, tipografía e imágenes coherentes.
Utiliza señales visuales adecuadas, como iconos y botones, para guiar a los usuarios por la interfaz.
Considera el uso de animaciones y microinteracciones para mejorar la experiencia del usuario y proporcionarle información.
Por último, los diseñadores deben iterar sobre sus diseños basándose en los comentarios de los usuarios y en los datos analíticos para mejorar continuamente la UX móvil.
¿Cuáles son las diferencias entre el diseño de UX para aplicaciones de escritorio y móviles?
Para ofrecer a tus usuarios la mejor experiencia posible, debes conocer las diferencias entre el diseño de UX para aplicaciones de escritorio y móviles. No debes seguir los mismos principios de diseño para ambas.
1. Tamaño

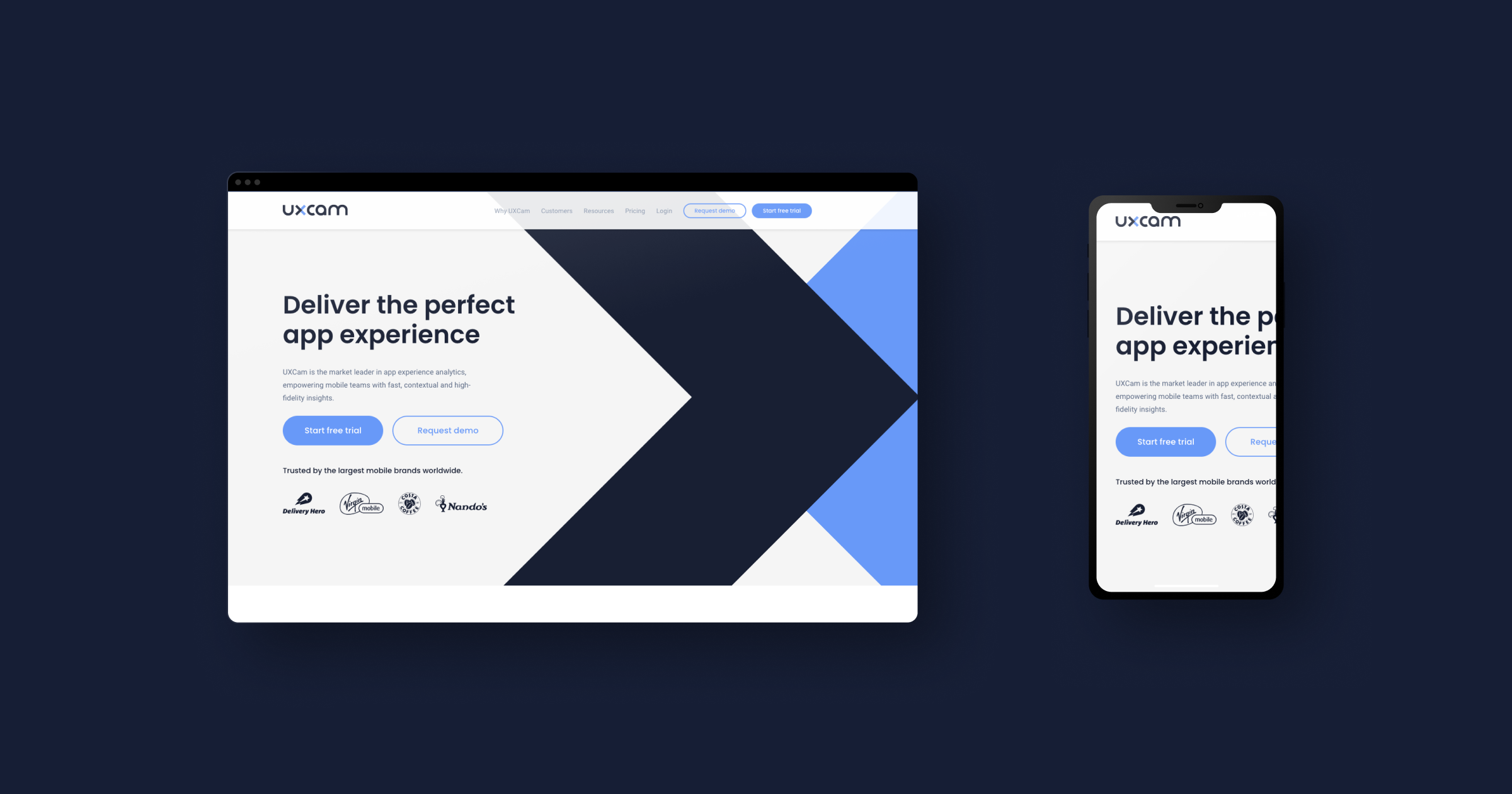
De sobremesa: Los ordenadores son grandes, así que puedes poner mucha información en una página y seguirá teniendo un aspecto estupendo y organizado.
Smartphone: Si redujeras tu sitio web al tamaño normal de un dispositivo móvil de 4-5 ½ pulgadas sin cambiar nada, tendría un aspecto horrible y confundiría a tus usuarios.
Presta atención: Tienes que decidir qué información es lo suficientemente importante como para que aparezca en el diseño de un smartphone. Si algo no necesita estar ahí, omítelo, o colócalo bajo un menú o en otra página.
Además, debido al mayor tamaño de pantalla de los ordenadores de sobremesa, puedes organizar tu contenido en varias columnas una junto a otra. Para un gran diseño UX móvil, tienes que estructurar tu contenido en una sola columna. Los usuarios se desplazan hacia abajo para ver todo el contenido.
La repetición de sesión es una valiosa herramienta que te permite ver cómo funciona tu aplicación móvil en diferentes tamaños y configuraciones de dispositivo. Podrás observar recorridos reales de los usuarios y descubrir oportunidades de mejora, a la vez que controlas mejor cómo se relacionan los clientes con el producto. Tanto si se trata de descubrir problemas específicos de un dispositivo como de identificar áreas que necesitan mejoras, la repetición de sesiones te ayudará a obtener valiosos comentarios de los usuarios.
Puede revelar una serie de problemas potenciales en su funcionamiento, como contenidos demasiado pequeños para leerlos o botones colocados demasiado juntos en dispositivos con pantalla táctil, lo que puede dificultar que se pulsen con precisión. Con la repetición de sesiones de UXCam, puedes ajustar el diseño de tu UX móvil para garantizar que los usuarios tengan una experiencia fluida y agradable, independientemente del dispositivo que utilicen.
2. Orientación de la pantalla

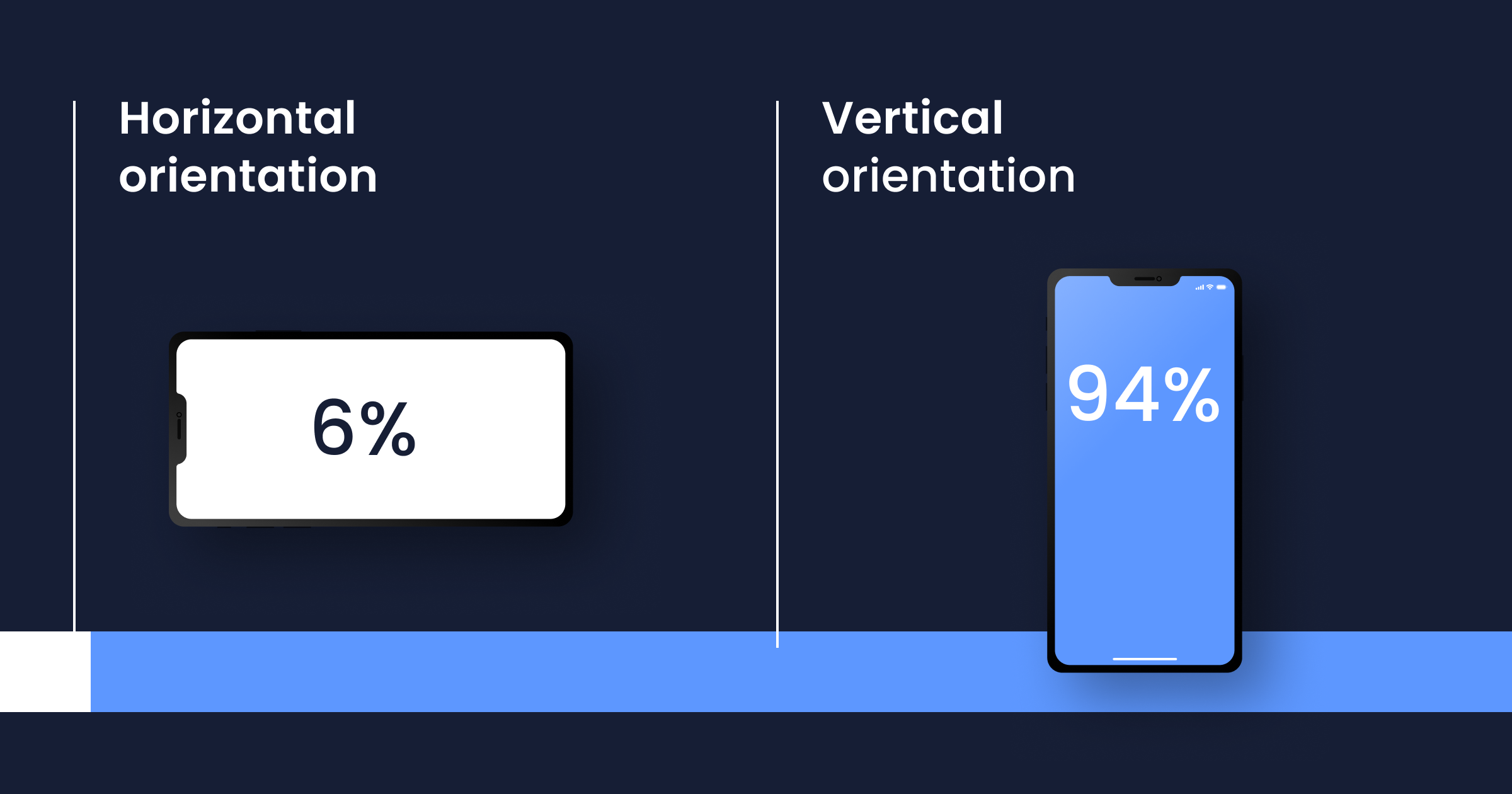
De escritorio: Están orientadas horizontalmente. Los usuarios no pueden cambiar esta orientación.
Smartphone: En los dispositivos móviles, los usuarios tienen la opción de cambiar la orientación de la pantalla si lo desean. El 94% de los usuarios utiliza su smartphone en vertical, mientras que el 6% lo hace en horizontal.
Los diseñadores deben tener esto en cuenta al crear interfaces móviles. El modo vertical suele ser más adecuado para tareas que impliquen leer y desplazarse, mientras que el modo horizontal es más adecuado para tareas que impliquen ver vídeos o jugar.
Los diseñadores también deben tener en cuenta que los usuarios pueden cambiar de orientación en función de la tarea que estén realizando. Por ejemplo, un usuario puede cambiar al modo horizontal para ver un vídeo y luego volver al modo vertical para leer un artículo.
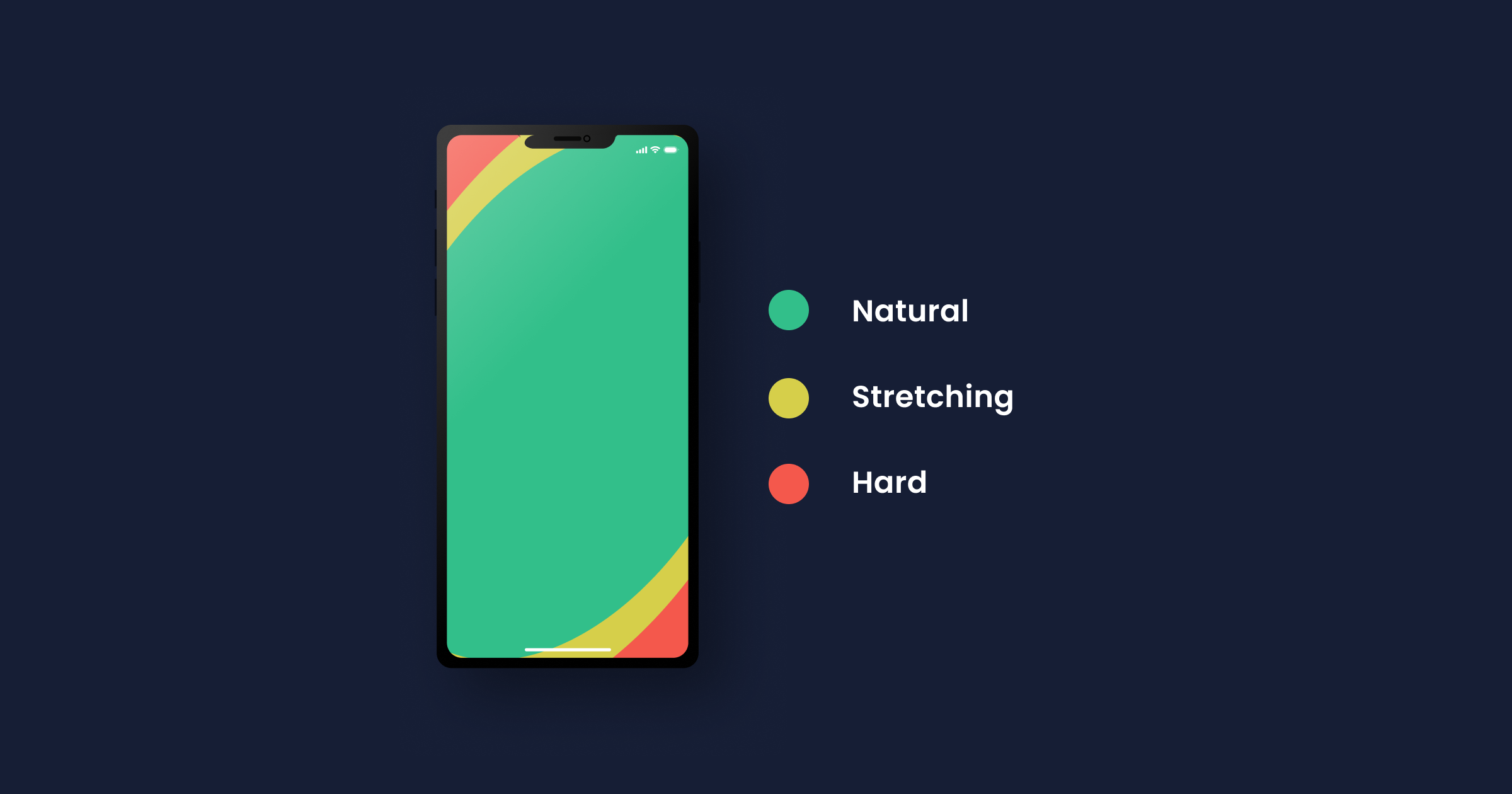
Para adaptarse a esto, los diseñadores deben asegurarse de que la disposición y el diseño de la interfaz se adapten perfectamente a las distintas orientaciones de la pantalla. Esto significa que la disposición debe estar diseñada para funcionar bien tanto en modo vertical como horizontal y que los elementos de diseño deben estar optimizados para ambas orientaciones.
Puedes hacer un seguimiento de los cambios de comportamiento en función de la orientación de la pantalla con mapas de calor.
Por ejemplo, un mapa de calor puede mostrar que un botón situado en la parte inferior de la pantalla no recibe suficiente atención en modo vertical, pero sí en modo horizontal. Esta información puede ayudar a los diseñadores a tomar decisiones informadas sobre cómo optimizar la disposición y el diseño para las distintas orientaciones.
Los mapas de calor de UXCam también pueden utilizarse para seguir el comportamiento de los usuarios a lo largo del tiempo, lo que puede ser especialmente útil cuando se compara el uso entre diferentes orientaciones de pantalla. Esto puede ayudar a los diseñadores a comprender cómo se relacionan los usuarios con la interfaz a lo largo del tiempo, y puede ayudar a identificar cualquier cambio en el comportamiento que pueda estar relacionado con cambios en la orientación de la pantalla.
3. Tamaño de la pantalla

Los diseñadores de UX deben tener en cuenta el hecho de que muchos usuarios prefieren utilizar sus teléfonos móviles con un pulgar. El 49% de los usuarios prefiere utilizar el móvil con un solo pulgar.
Cuanto mayor es el tamaño de la pantalla, menos puntos pueden alcanzarse cómodamente con un pulgar. Esto significa que la disposición y el diseño de la interfaz deben optimizarse para su uso con una sola mano, con elementos y botones importantes situados al alcance del pulgar.
Además, esto también significa que los diseñadores deben tener en cuenta el tamaño de la pantalla al diseñar para dispositivos móviles. Cuanto mayor sea el tamaño de la pantalla, menos puntos de la misma podrán alcanzarse cómodamente con un pulgar. Esto significa que los diseñadores deben considerar cuidadosamente la colocación de los elementos y botones en las pantallas más grandes para asegurarse de que sean fácilmente accesibles para su uso con una sola mano.
Presta atención: Para asegurarse de que la aplicación móvil o el sitio web son fácilmente accesibles para su uso con una sola mano, los diseñadores pueden utilizar técnicas como:
Colocar los elementos y botones importantes al alcance del pulgar.
Utilizar la navegación basada en gestos para minimizar la necesidad de alcanzar los botones.
Asegurarse de que el diseño es coherente en los distintos tamaños de pantalla.
Evitar colocar elementos o botones importantes en la parte superior o inferior de la pantalla, ya que estas zonas son más difíciles de alcanzar con un pulgar.
Teniendo en cuenta estos factores, los diseñadores pueden crear interfaces móviles cómodas y fáciles de usar para la mayoría de los usuarios, independientemente del tamaño de la pantalla.
De nuevo, los mapas de calor pueden ser una herramienta valiosa para analizar el comportamiento de los usuarios en diferentes tamaños de pantalla.
Por ejemplo, los mapas de calor pueden mostrar cómo se relacionan los usuarios con la interfaz en pantallas pequeñas, como las de los teléfonos inteligentes, frente a pantallas más grandes, como las de las tabletas. Un mapa de calor puede mostrar que un botón situado en la parte inferior de la pantalla recibe mucha atención en un smartphone, pero no la suficiente en una tableta. Esta información puede ayudar a los diseñadores a tomar decisiones informadas sobre cómo optimizar la disposición y el diseño para diferentes tamaños de pantalla. Puedes utilizar los mapas de calor de aplicaciones móviles de UXCam de forma gratuita.
4. Navegación y entrada

Escritorio: El teclado y el ratón son los dispositivos de entrada más comunes en los ordenadores de sobremesa. A veces encontrarás ordenadores de sobremesa con pantalla táctil, pero incluso entonces suelen tener un ratón y un teclado adicionales.
Smartphone: En un dispositivo móvil, los usuarios no tienen un ratón o un teclado físico en el que confiar. Para escribir o seleccionar elementos, los usuarios de dispositivos móviles tienen que utilizar sus pantallas táctiles.
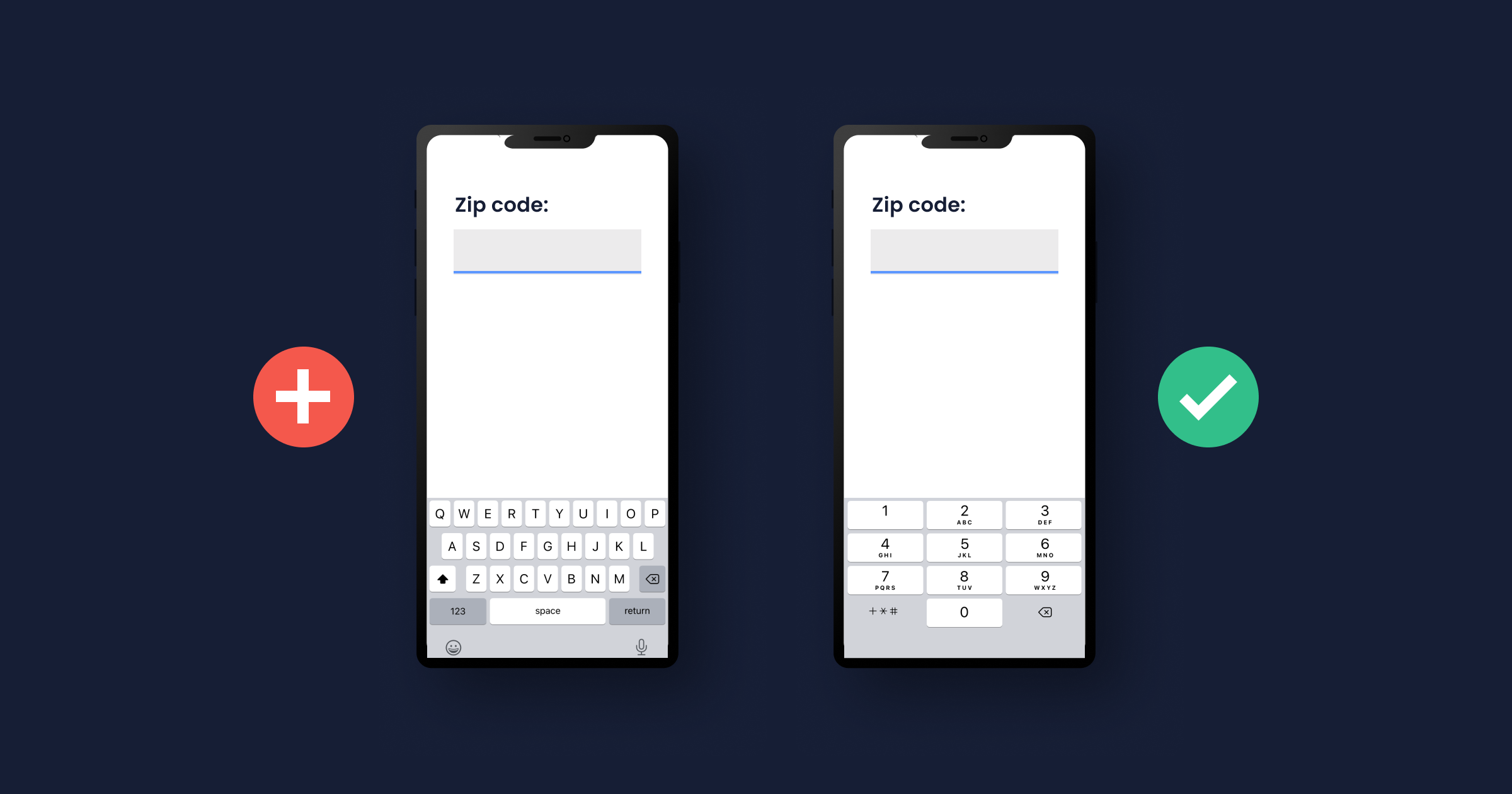
Presta atención: Si tus usuarios tienen que escribir algo -por ejemplo, durante el proceso de inicio de sesión-, asegúrate de ofrecerles un teclado. Facilita la experiencia de tus usuarios y haz que la introducción sea mucho más cómoda ofreciéndoles distintos teclados en función de lo que tengan que introducir.
Si la información que te piden es un número de teléfono o un código postal, un teclado normal no servirá; ofréceles en su lugar un teclado numérico.

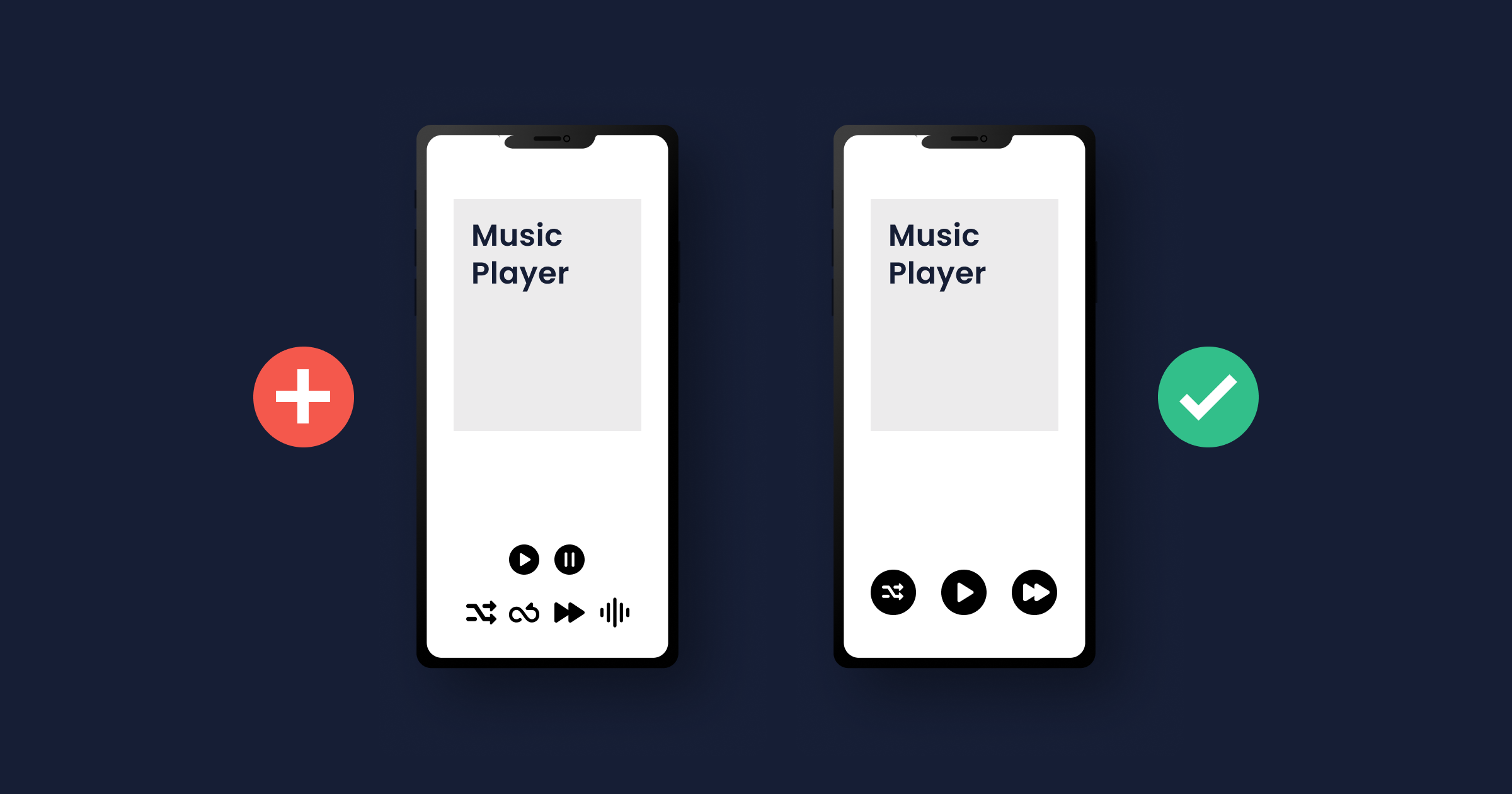
El tamaño de los iconos de acción también es importante. Demasiados iconos de acción demasiado cerca unos de otros, y la probabilidad de que se equivoquen es alta. Asegúrate de que los botones sean lo suficientemente grandes como para poder pulsarlos con un dedo.

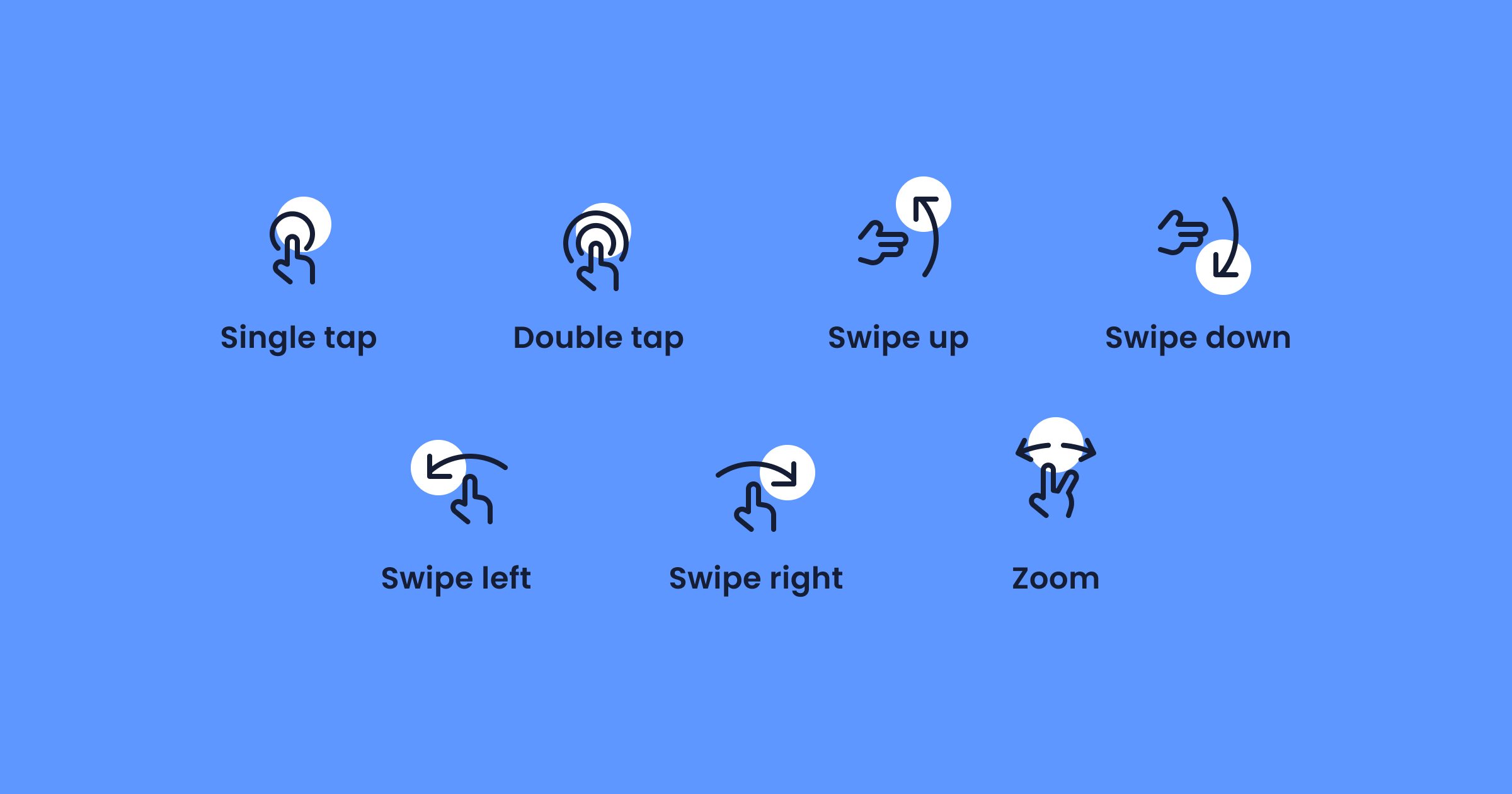
Los dispositivos móviles ofrecen más que simplemente tocar botones; también permiten a los usuarios realizar otros gestos. Algunos de los más comunes incluyen desplazamiento, deslizamiento, arrastrar hacia abajo y toques (largos, cortos o dobles). Arrastrar hacia abajo, por ejemplo, es un gesto común para actualizar una página.
Analizando los gestos de los usuarios, como toques, deslizamientos y desplazamientos, puedes comprender mejor cómo navegan por tu aplicación móvil e identificar áreas de mejora. UXCam es una herramienta de análisis de aplicaciones móviles que te permite realizar un seguimiento de los gestos de los usuarios en tiempo real, proporcionando información valiosa sobre cómo interactúan con tu aplicación.
Por ejemplo, puedes descubrir que a los usuarios les resulta difícil pulsar con precisión ciertos botones o enlaces, o que algunas pantallas generan frustración o confusión en los usuarios. Con esta información, puedes realizar ajustes en la interfaz de usuario y en el diseño de tu aplicación para mejorar la experiencia global del usuario. En general, el seguimiento de los gestos de los usuarios con UXCam puede ayudarte a optimizar la UX de tu aplicación y garantizar que sea lo más intuitiva y agradable posible para tus usuarios.
5. Entorno

Escritorio: Los usuarios suelen utilizar los ordenadores de sobremesa para tareas más serias o importantes, como trabajar en la oficina o ir de compras.
Smartphone: Los teléfonos móviles ofrecen más personalización que los ordenadores de sobremesa. Por eso se utilizan en todas partes; en el restaurante, en casa, en el baño... en cualquier sitio. Claro que puedes instalar un ordenador de sobremesa en el baño o llevártelo en el metro para leer las noticias. Pero la mayoría de los usuarios recurrirán a su smartphone en este tipo de situaciones.

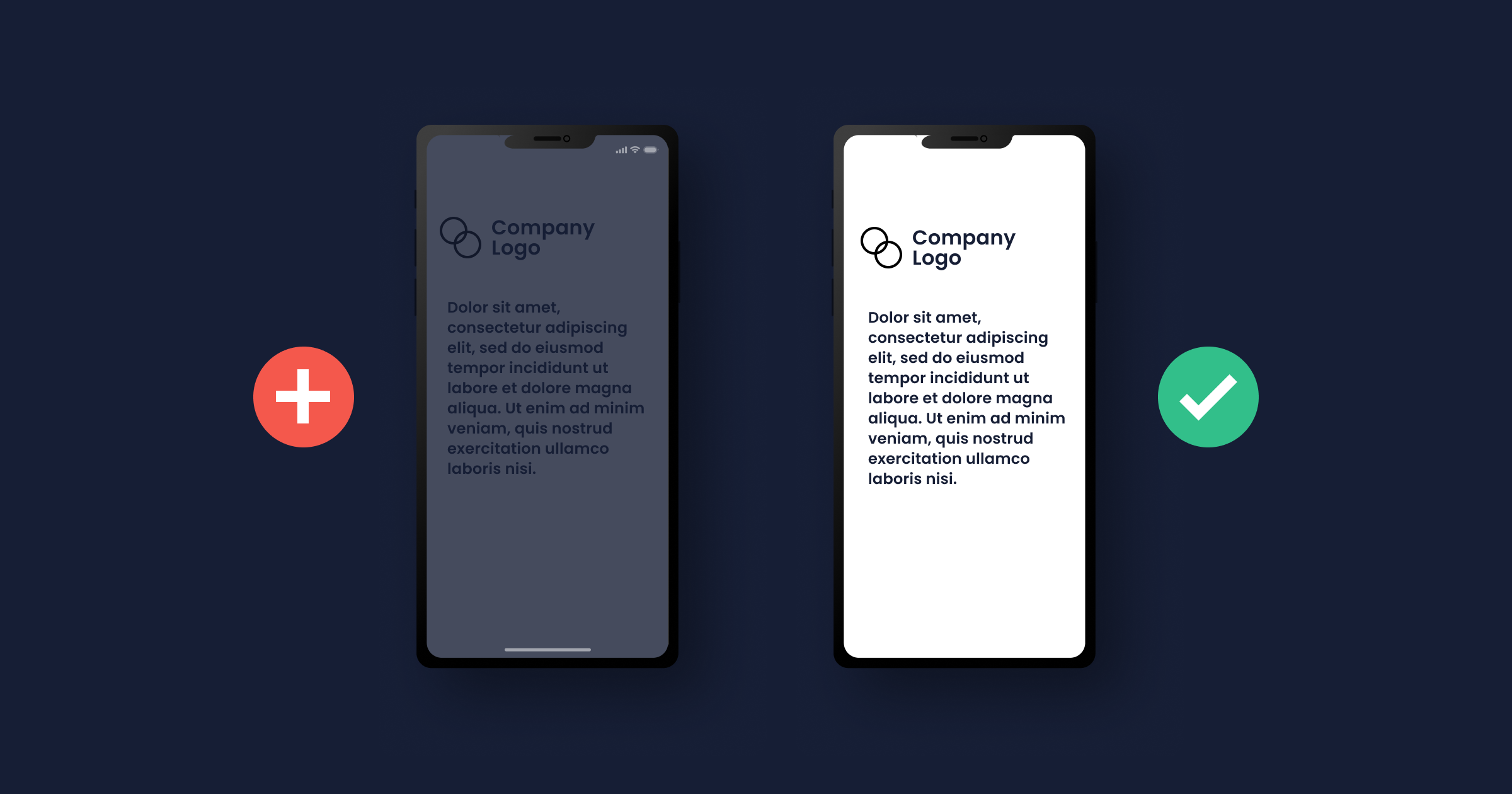
Presta atención: Darte cuenta de que los usuarios accederán a tu app en cualquier lugar te lleva a comprender que tu app debe ser fácil de usar en exteriores. Diseña tu aplicación con colores de alto contraste para asegurarte de que tus usuarios puedan leerlo todo, aunque el sol brille sobre su smartphone.
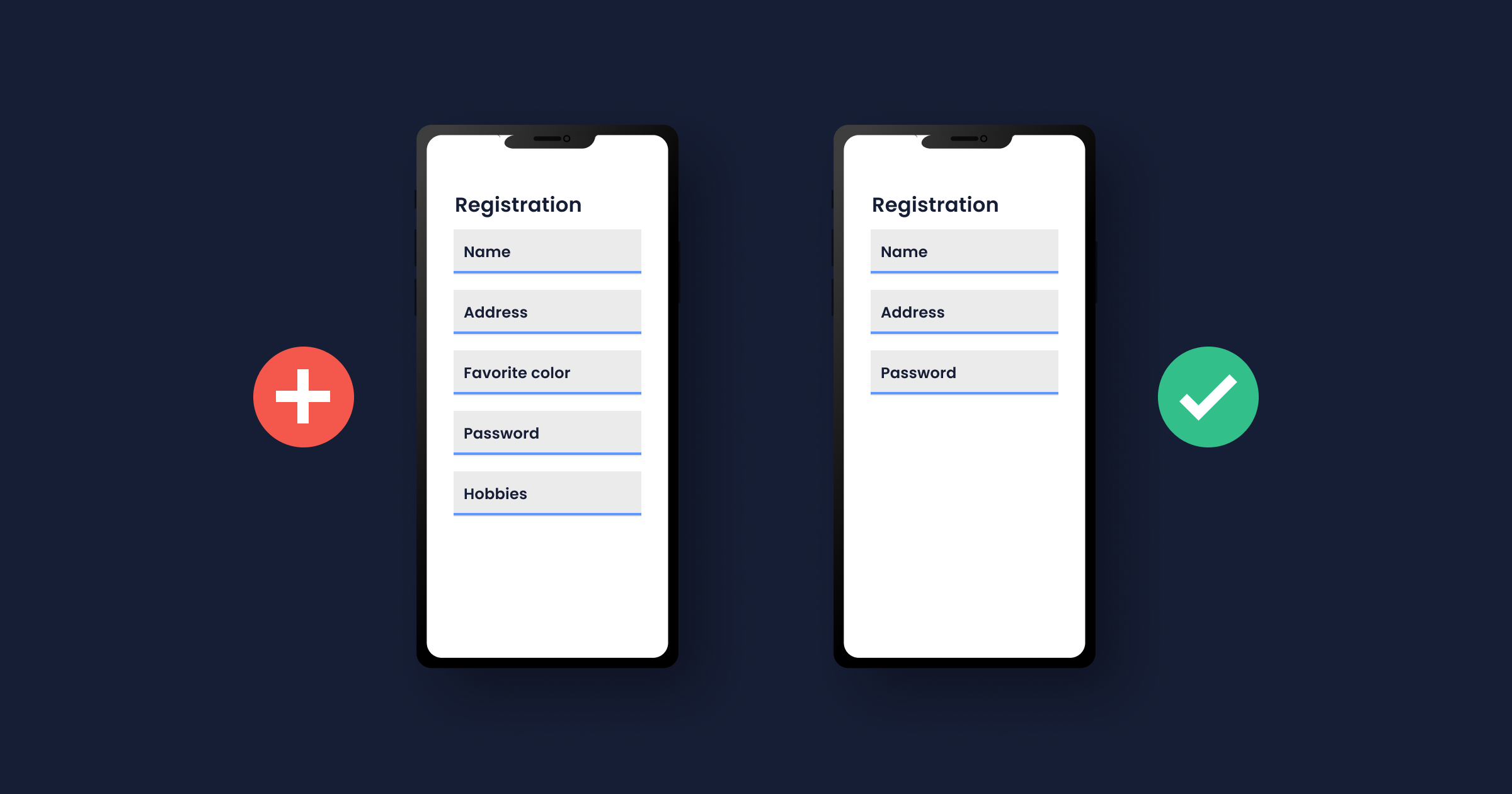
A veces, los usuarios no confían en las aplicaciones móviles. Pueden dudar de dar sus datos privados a una aplicación móvil. Para no agobiar a tus usuarios, pídeles sólo lo que sea realmente importante para utilizar la aplicación. Minimiza la necesidad de introducir datos para conseguir un diseño móvil perfecto.
Esto no significa que debas añadir preguntas innecesarias a una aplicación de escritorio. Incluso en los ordenadores de sobremesa, los usuarios abandonarán si tienen la sensación de que les estás pidiendo demasiada información.
6. Pantalla dividida
Escritorio: Los usuarios a veces abren varias apps y sitios web simultáneamente. Por ejemplo, tu aplicación y una calculadora. Pueden tener ambas abiertas al mismo tiempo, una al lado de la otra.
Smartphone: Los nuevos teléfonos inteligentes también admiten pantallas divididas, pero todavía no es una función que se utilice habitualmente, ni mucho menos tanto como en un ordenador de sobremesa.
Deberías preocuparte por la mayoría de tus usuarios, que probablemente tengan smartphones sin la función de pantalla dividida. Si los usuarios necesitan comparar tipos de cambio o comprobar la ubicación de una ciudad para utilizar plenamente tu aplicación y no ofreces esta funcionalidad, es posible que tengan que abandonar tu aplicación para abrir una calculadora o Google Maps.
El problema aquí es que con esto viene la tentación de cerrar completamente la aplicación, ya sea consciente o inconscientemente. A veces los usuarios olvidan que, para empezar, estaban en otra aplicación porque se distraen con otra. Otras veces les molestan las aplicaciones que no incluyen todo lo que necesitan para utilizarlas correctamente.
Intenta mantener a los usuarios en tu aplicación ofreciéndoles todo lo que necesitan. Además, no lleves a los usuarios a un navegador para completar acciones como el registro o el inicio de sesión.
7. Símbolos

Los símbolos son relevantes tanto para los dispositivos de escritorio como para los móviles. Cuando los usuarios entran en distintas aplicaciones, aprenden el significado de símbolos e iconos comunes.
Asegúrate de que utilizas los símbolos típicos como se suelen utilizar. El uso inesperado de símbolos confunde a los usuarios y puede que no quieran seguir utilizando tu app.
8. Diseño UX/UI sin fisuras

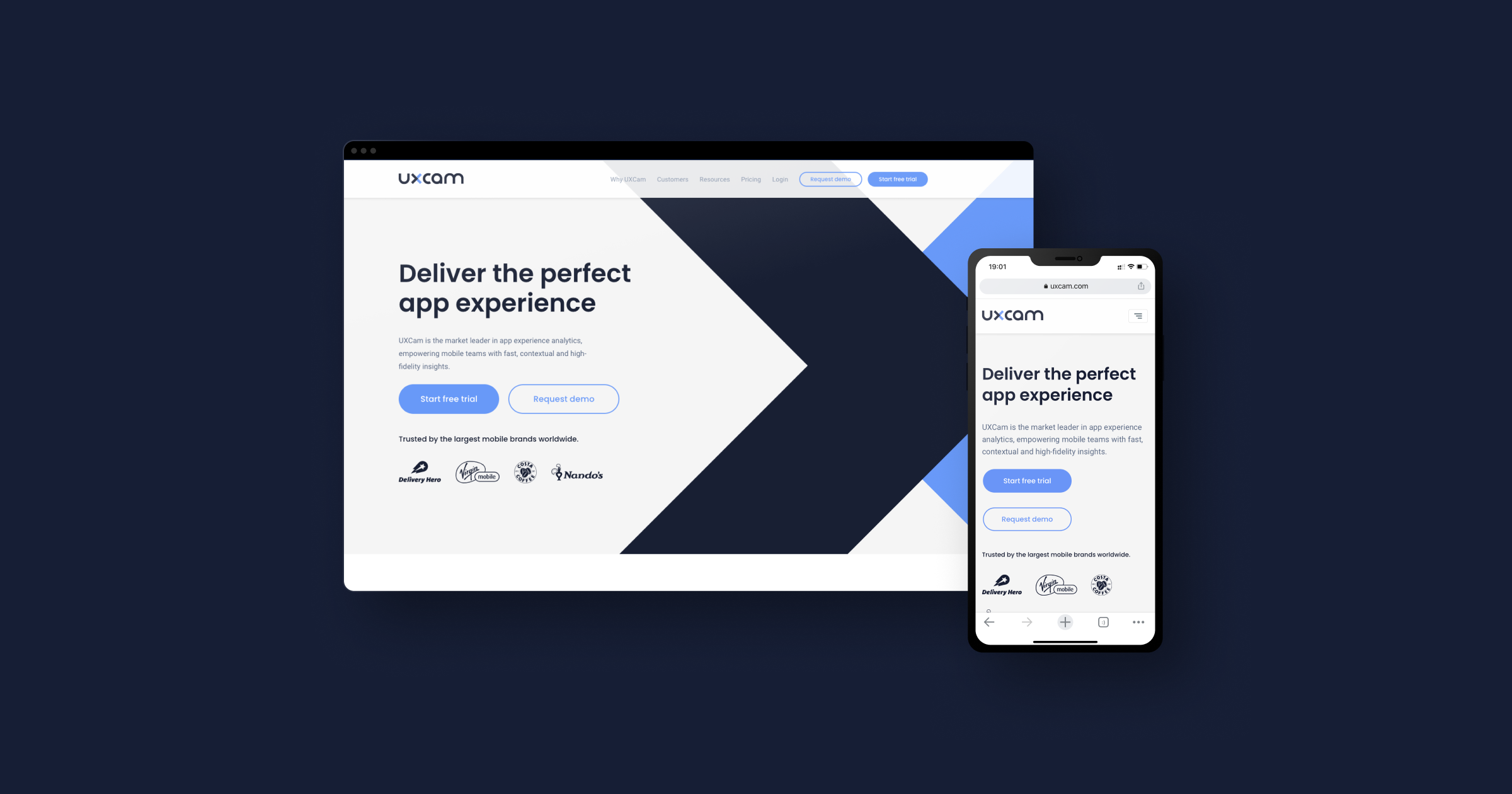
Si quieres ofrecer tu aplicación tanto para dispositivos móviles como de escritorio, debes plantearte crear un diseño sin fisuras.
Esto significa que tu diseño debe ser reconocible independientemente de si tus usuarios eligen la aplicación móvil o la de escritorio. Las funciones también deben ser similares -si no las mismas- y tus usuarios deben sentir que ambas aplicaciones actúan como una sola.
Si quieres aprender más sobre UX móvil, te recomendamos que te inscribas gratuitamente en nuestro curso "Mastering Mobile App Product Management".
Este curso profundiza en las técnicas de investigación de usuarios, ayudándole a comprender sus necesidades y comportamientos, lo que resulta crucial para diseñar una experiencia de usuario atractiva e intuitiva. Con módulos como "Cómo planificar su descubrimiento" y "Investigación de usuarios para aplicaciones móviles", proporcionamos información práctica para identificar las necesidades de los usuarios y crear una experiencia de usuario que no solo sea visualmente atractiva, sino también funcional y satisfactoria.
PREGUNTAS FRECUENTES
¿Qué es el diseño UX de aplicaciones móviles?
El diseño UX de aplicaciones móviles abarca la experiencia de los usuarios antes, durante y después de utilizar una aplicación móvil.
¿Quién inventó la UX?
La UX lleva rodeando a los seres humanos desde la invención del primer producto. Sin embargo, el hombre que inventó oficialmente el término "Experiencia de Usuario" es Donald Norman. Donald Norman trabajaba en Apple y el Grupo Nielsen Norman es un influyente líder de pensamiento en UX hasta el día de hoy.
¿Cómo se investiga la UX móvil?
La investigación UX requiere la observación del comportamiento del usuario. Para ello puedes utilizar herramientas como UXCam o Applause. Encuentra una lista completa de métodos de UX aquí.
AUTOR

Tope Longe
Growth Marketing Manager
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Artículos relacionados
Diseño UX
5 increíbles herramientas para pruebas de usabilidad remotas
Descubra las 5 herramientas más increíbles para realizar pruebas de usabilidad remotas. Mejore la experiencia del usuario, la funcionalidad de su sitio web y aumente su éxito digital con estos imprescindibles de la...

Jonas Kurzweg
Growth Lead
Diseño UX
Diseño UX para móviles: La guía definitiva 2024
Explore la guía definitiva de diseño UX para móviles, cubriendo técnicas esenciales, mejores prácticas y tendencias innovadoras para una experiencia de usuario...

Tope Longe
Growth Marketing Manager