Back to blog
4 MIN READ
FREE Usability Testing Templates and How To Use Them
PUBLISHED
24 July, 2024

Product Analytics Expert
We get it—juggling feature releases, stakeholder expectations, and team dynamics is no small feat. Amidst all this, ensuring a seamless user experience can sometimes feel like just another item on an ever-growing to-do list. But let's face it, what's a great product without happy users?
That's where usability testing comes in. It's the unsung hero that can make or break your product's success. For the best results, frequent testing helps product teams know what delights, confuses, and frustrates their customers. But hey, we know you're swamped, and setting up usability tests from scratch might seem like a daunting task. The good news? You don't have to reinvent the wheel.
Enter Usability Testing Templates! These ready-to-use frameworks are your shortcut to actionable insights. They're designed to help you get the most out of your usability tests without the hassle of starting from square one. Think of them as your cheat sheet for creating delightful user experiences.
Let's dive into how these templates can make your life a whole lot easier, shall we?
Free usability testing templates
These templates are for each part of a usability test to help you get started. Keep in mind that you might need some customization to fit your app features and functionality.
Usability test plan template
Your test plan should highlight the following:
What testing you’ll conduct
How you’ll perform tests
The metrics you’ll capture
Number of participants
The test scenarios
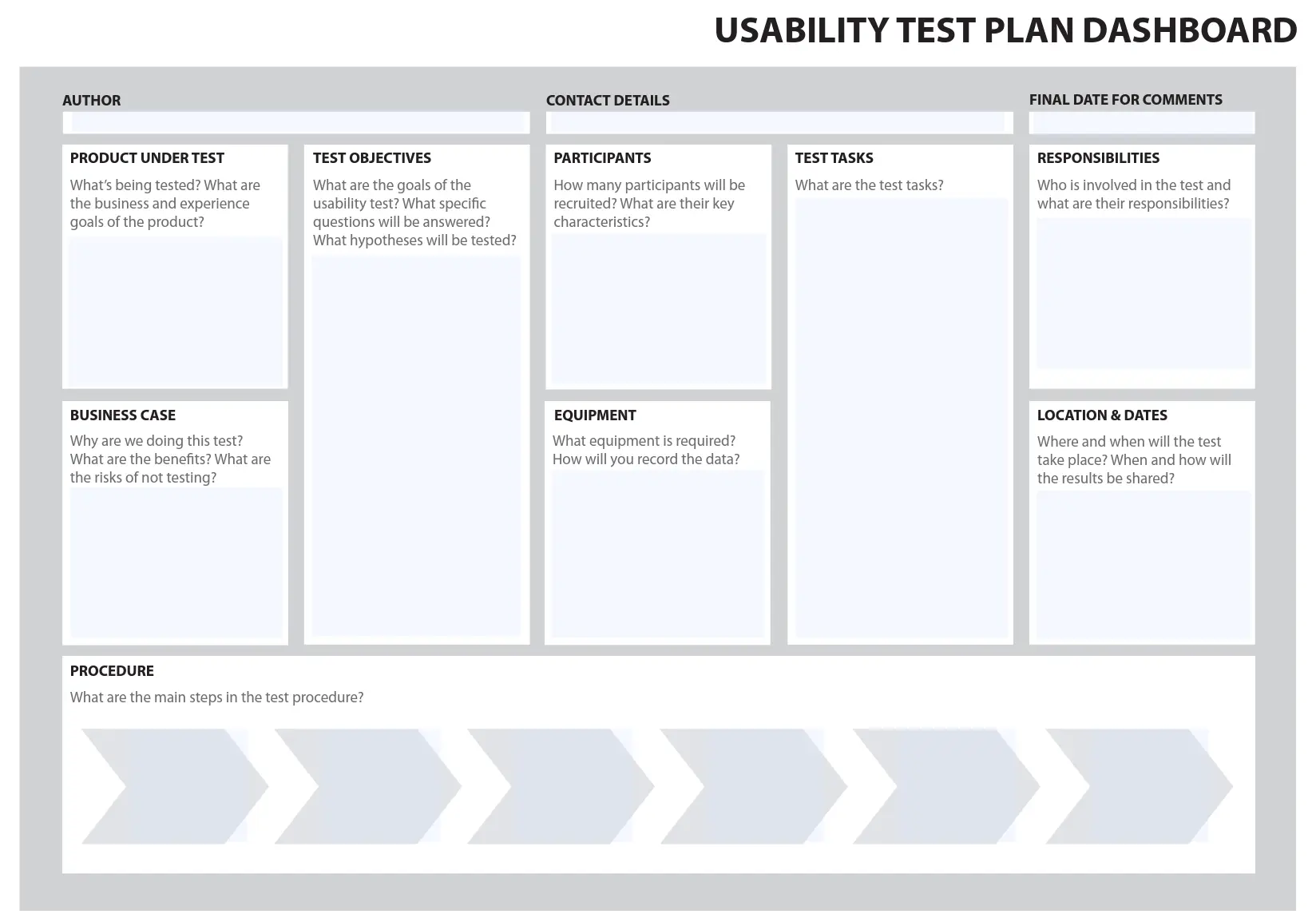
A dashboard template displays all your plan information at once and helps make it easily digestible. This example covers all essential elements of a usability test, including text objectives, tasks, and business cases. Click here to access the PDF.

Alternatively, check out a lengthier and more in-depth test plan here.
Usability test script template
A usability test script serves as a session guide. It helps outline how to interact with your participants to communicate the test objectives, their tasks, and what to expect. It ensures you cover everything set in the test plan to meet your research objectives and get the answers you need to support app design.
The best scripts for online usability testing script should have clear objectives and all the details participants need to complete the study. And use task scenarios to make the test goals more realistic and engaging without letting the user know how the UI should be used to achieve the goal.
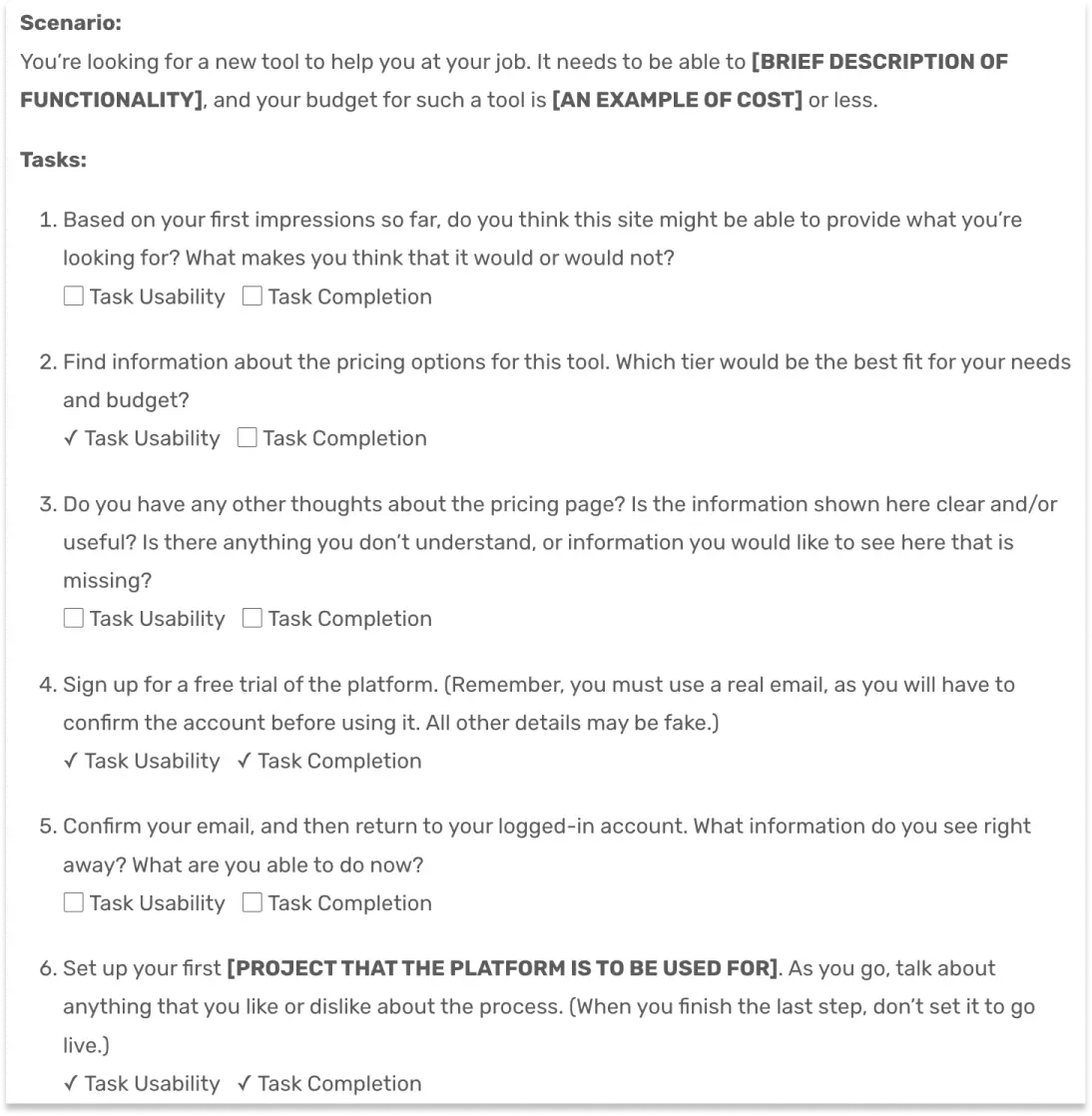
The template below is an example of a usability test script for a SaaS platform. This approach will generally work well with your mobile app test script.

Click here for the complete script.
System usability scale template
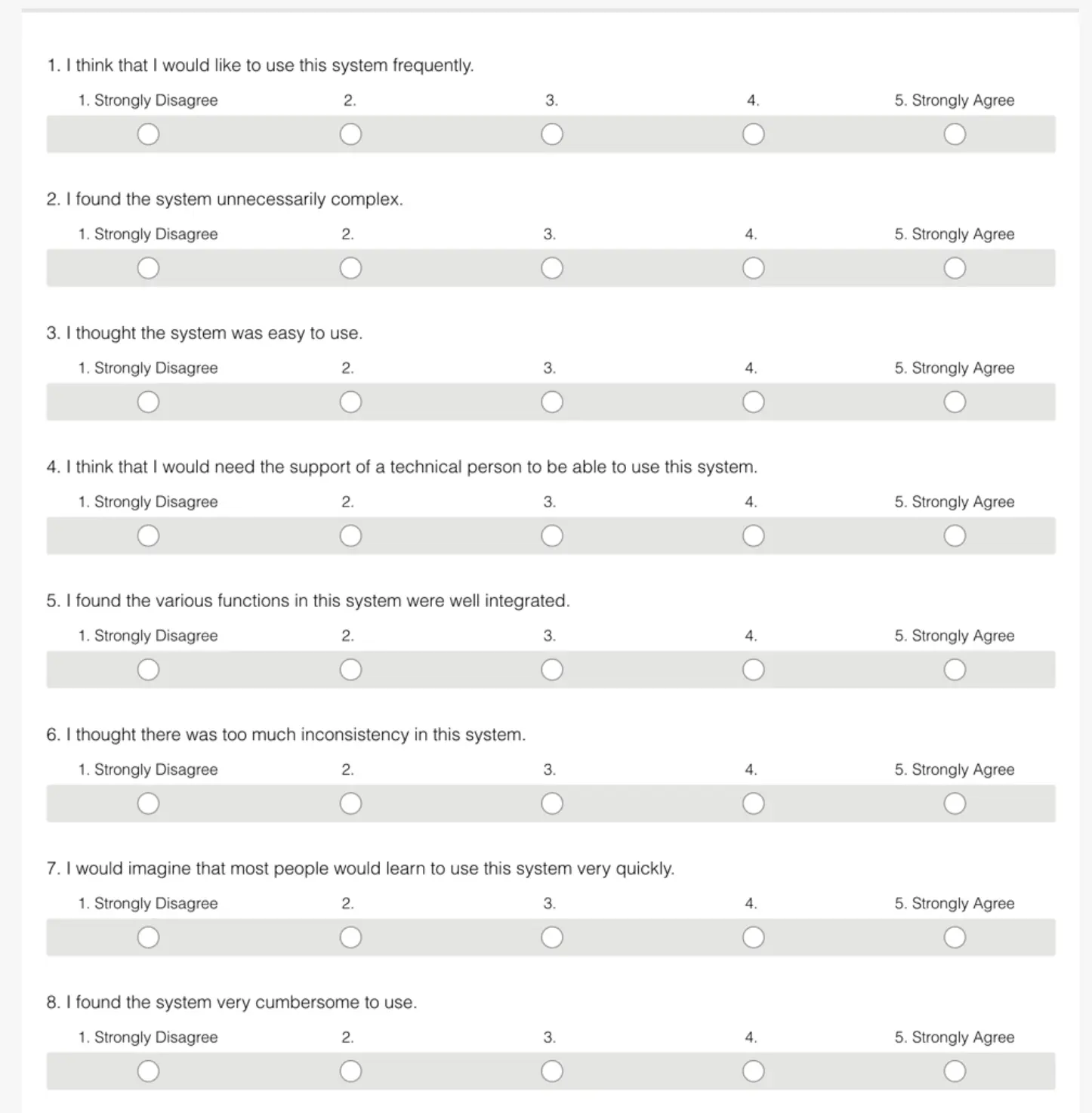
The SUS is an established and popular 10-question questionnaire answered with the 5-point Likert scale (based on agreement level). It offers a “quick and dirty” yet reliable industry-standard method for measuring the usability and learnability of websites and products. You can also share the results with stakeholders for easy competitor comparison.
SUS has many questions that target the overall use of the system. Therefore, it is issued at the end of the test, after interactions.

Click here for access to the 10 questions.
How to calculate usability SUS score
Converting the responses into a SUS score is complicated. The odd and even-numbered responses are scored individually; here’s how:
Add up the responses for the odd-numbered questions. Then, subtract 5 from the total for the odd score.
Add up the responses for the even-numbered questions. Then, subtract the total from 25 for the even score.
Add your odd and even scores, and multiply the total by 2.5 for your SUS score out of 100.
The scores should not be interpreted as percentages because they are percentile ranks.
What does the SUS score mean?
A score above 68 means your app’s usability is considered above average, and a score below that is below average. A score of 80 or higher equates to exceptional usability and will be placed in the top 10% of apps. While scores below 50 are not acceptable.
Usability test report template
Once your sessions are over, you’ll compile and analyze the data and present it for actionable app recommendations.

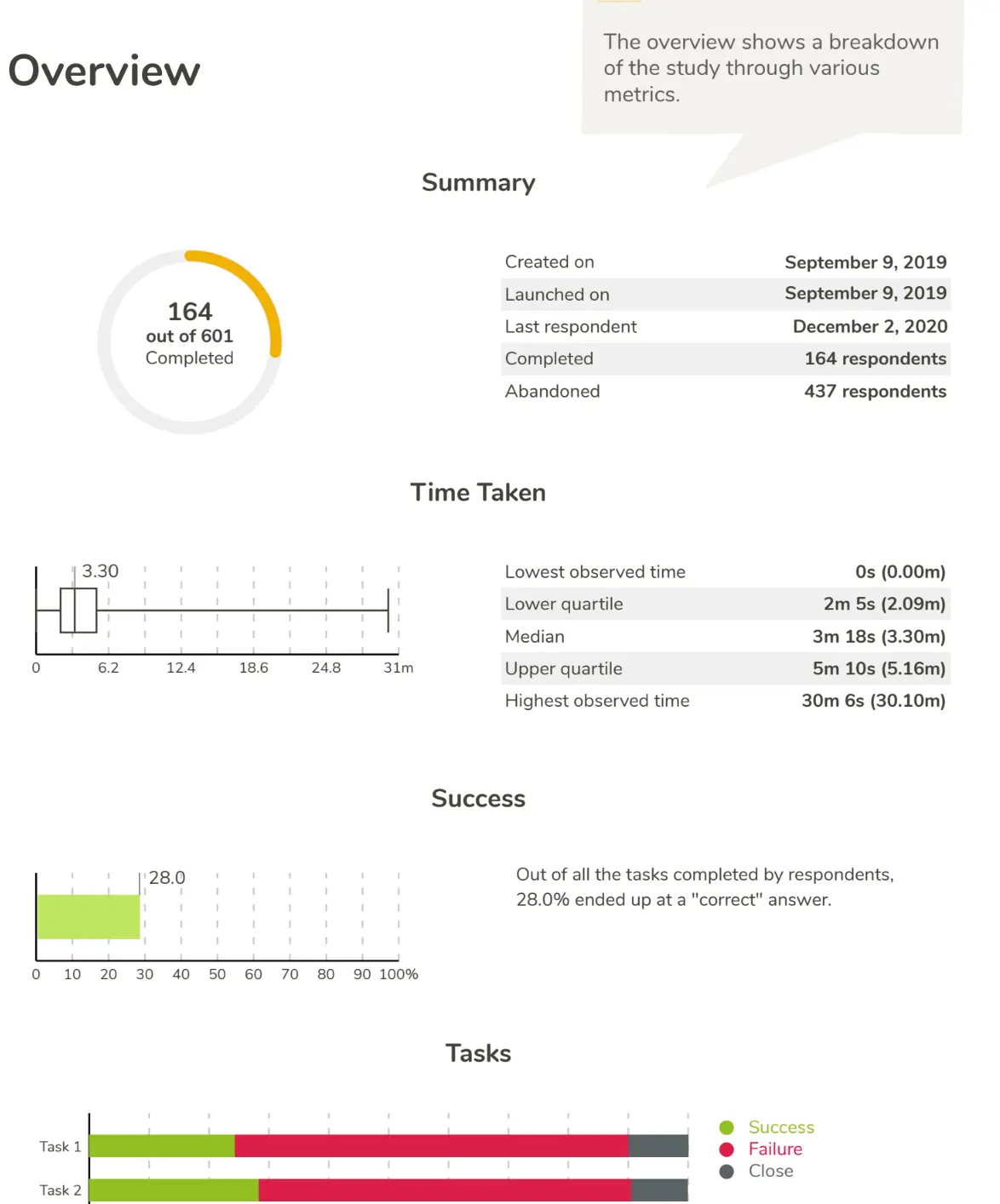
Click here for a full copy of this report.
Although there isn’t a formal structure for a comprehensive report, include the following sections:
Summary: The app under test, equipment used, and what was tested.
Methodology: The test method, task scenarios, and some non-confidential demographic data about your participants.
Results: Split your quantitative and qualitative data and discuss analysis. Highlight findings discovered for both good and bad usability.
Recommendations: Discuss recommendations to fix the usability issues found.
UXCam provides all the insights for solid usability test reports to be shared and understood company-wide.

Usability Testing FAQ
What is usability testing?
A usability test observes how users interact with your app when completing specific tasks. The technique highlights the customer journey to identify problems, find conversion and UX enhancement opportunities, and learn your target audience’s preferences and behavior. Ultimately, it gauges how well your app’s design supports users in achieving their goals.
Types of usability testing
The main types are qualitative, quantitative, moderated, and unmoderated.
| Type | Description |
|---|---|
| Qualitative | Non-numerical data, usually attained through things like session replays, heatmaps, etc. |
| Quantitative | Purely numerical data. Churn rates, new feature adoption rates, etc., are all examples of quantitative data. Great for gathering benchmarks. |
| Moderated | A moderator asks participants to perform tasks. This can happen remotely or in person. |
| Unmoderated | Testing is performed using remote testing or a behavior analytics tool without a moderator. The participant uses the app to complete set tasks, and the session recordings and metrics are later examined. |
UXCam is an excellent tool for collecting remote, unmoderated, qualitative, and quantitative data for usability tests. In addition, it ensures your app is always usable by supporting teams in fixing performance issues.
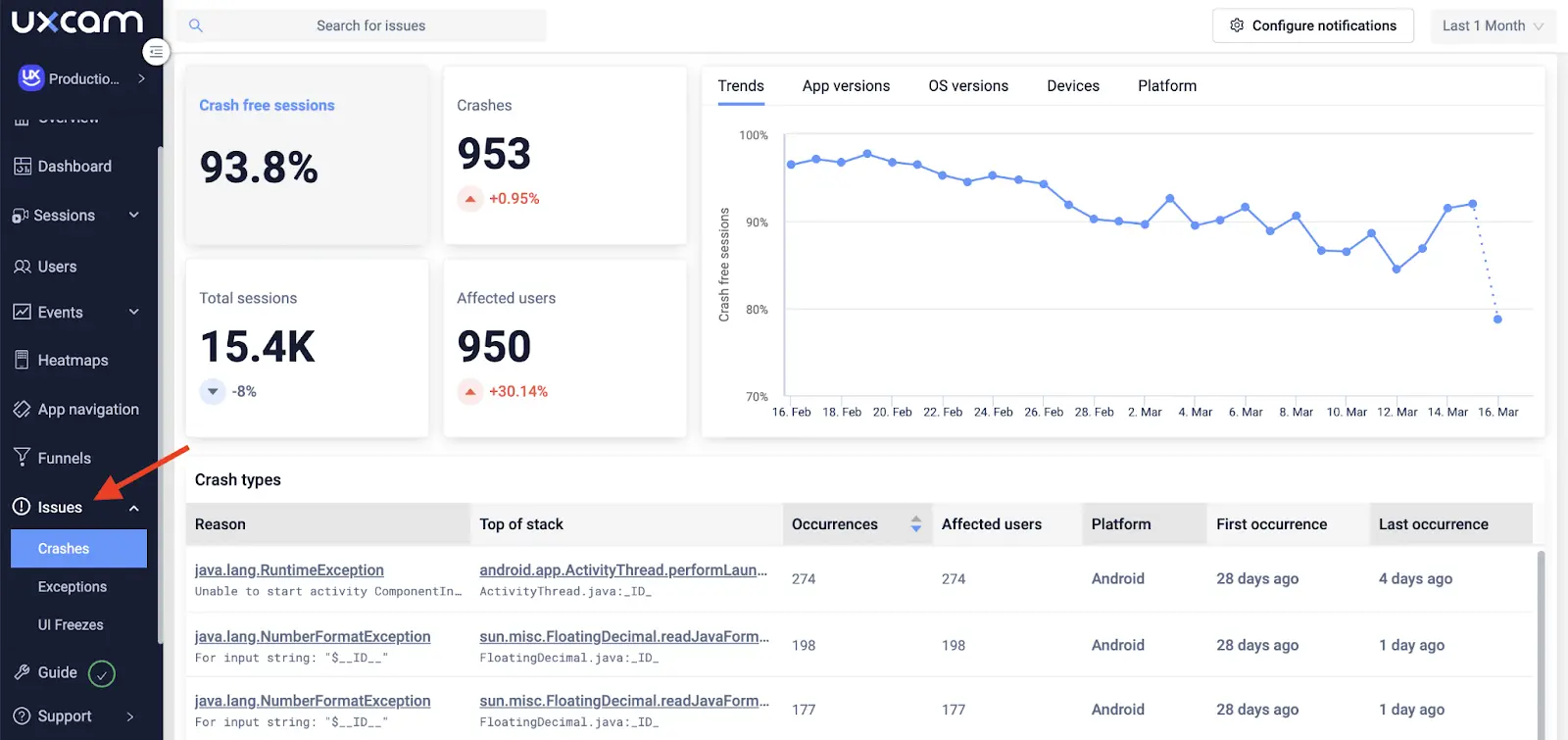
Keep your app functional with our issue analytics feature to help teams monitor and remove technical issues before they affect the UX. For more troubleshooting assistance, look into the user’s journey with session replays to see UI events leading to errors like crashes or freezes.

Why is usability testing important?
A fundamental reason why it’s important to conduct usability testing iteratively is to find and fix issues before releases. The cost of finding and fixing defects increases significantly later in app development. Usability testing helps product teams develop more stable apps that align with user requirements and needs earlier, which can help keep costs down once the product has reached the release stage.
Get your UX design on point with UXCam
Usability testing uncovers how intuitive users find your app to achieve goals. For remote usability tests, techniques such as analyzing session replays, System Usability Scale questionnaires, and time-on-task metrics will give you a 360-degree understanding of how your app’s usability measures up and what you need to do to level up the design.
UXCam’s features and functionality help you complete your remote usability tests by capturing precise quantitative and qualitative data and delivering comprehensive reports with actionable insights. Start your usability testing in minutes through a free trial, or request a demo to see how else we can help.
You might also be interested in these;
How to conduct mobile app usability testing
Top 5 mobile app usability testing tools
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Tara AI
How teams use Tara as their AI product analyst
A practical guide on how product teams use Tara as their AI product analyst; from diagnosing drop-offs to prioritizing what to fix next and making better decisions,...

Begüm Aykut
Growth Marketing Manager
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert
Product best practices
8 Best UX Analytics Tools and Software We’ve Tested 2025
A good UX design is key when it comes to user satisfaction. Learn about five of the best UX analytics tools you can use to get valuable insights about user...

Jonas Kurzweg
Product Analytics Expert


