Back to blog
2 MIN READ
How not to lose users during app onboarding (Part 2)
PUBLISHED
5 February, 2020

Product Analytics Expert

According to Harvard Researcher Amy Cuddy, trust is the most important when making a first impression.
Consider this when you design onboarding. Your users have very limited storage space on their smartphones.
If your app manages to stay on it: Congratulations, you became part of their life.
If your app makes a bad first impression –> it’s gone in seconds.
In the first part, you’ve learned what onboarding is and why it is important.
In the second part, we go a step further and take a more detailed look at app onboarding.
There are different ways to onboard your user.
It doesn’t matter which option you choose for your onboarding process and if you decide for one option or a combination of them – the main goal should be to make it as easy as possible for the users to start with your app.
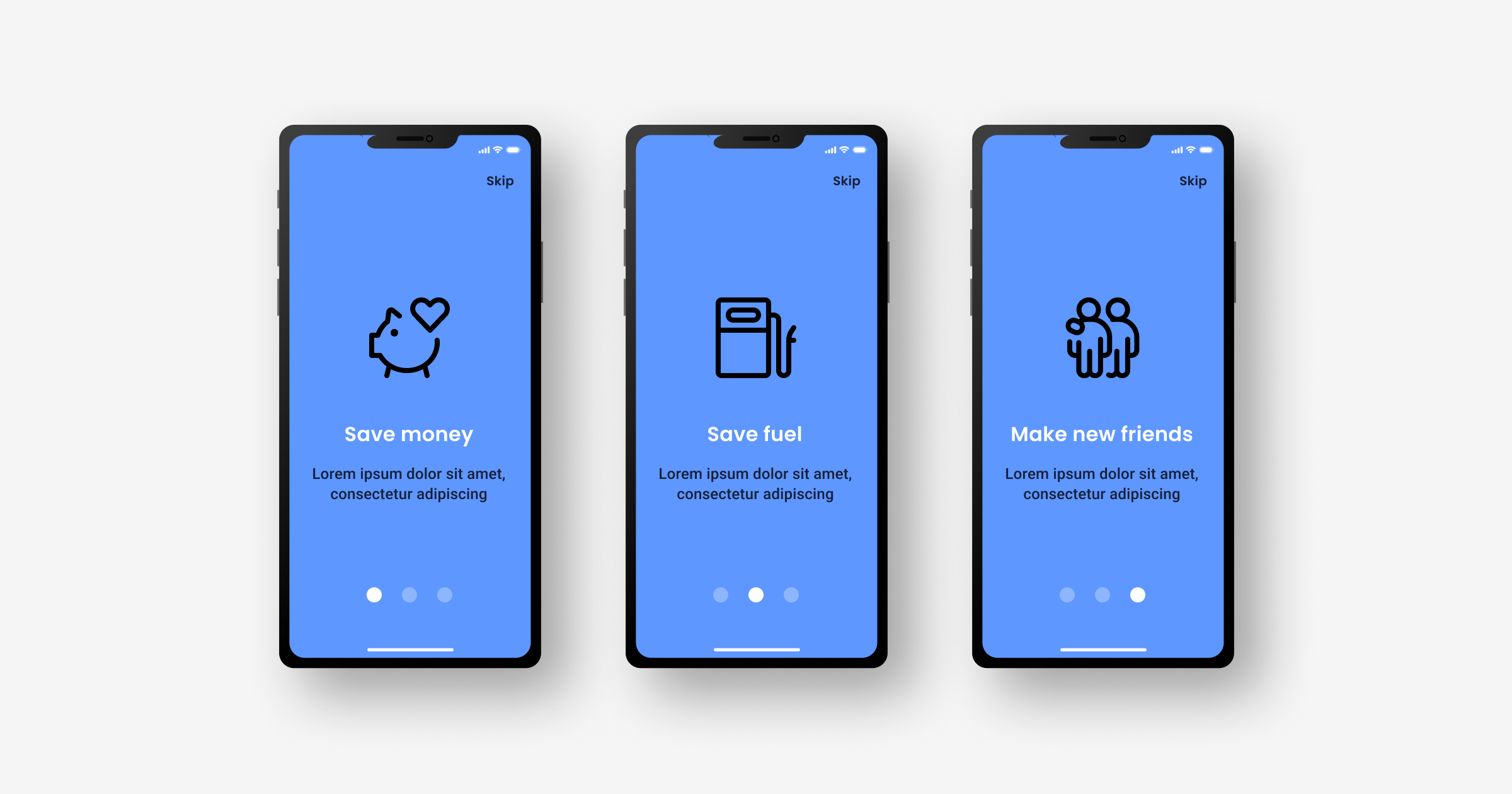
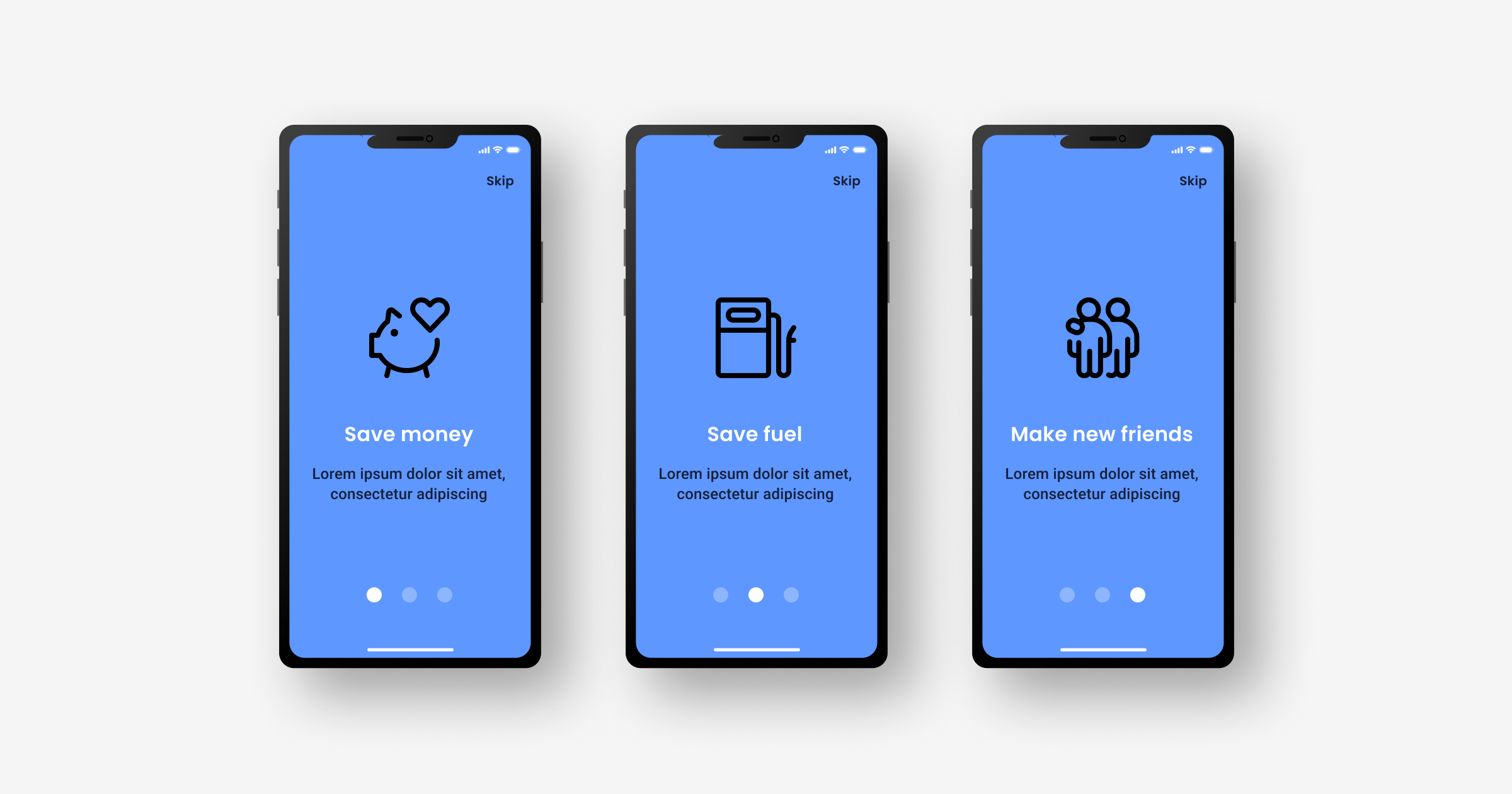
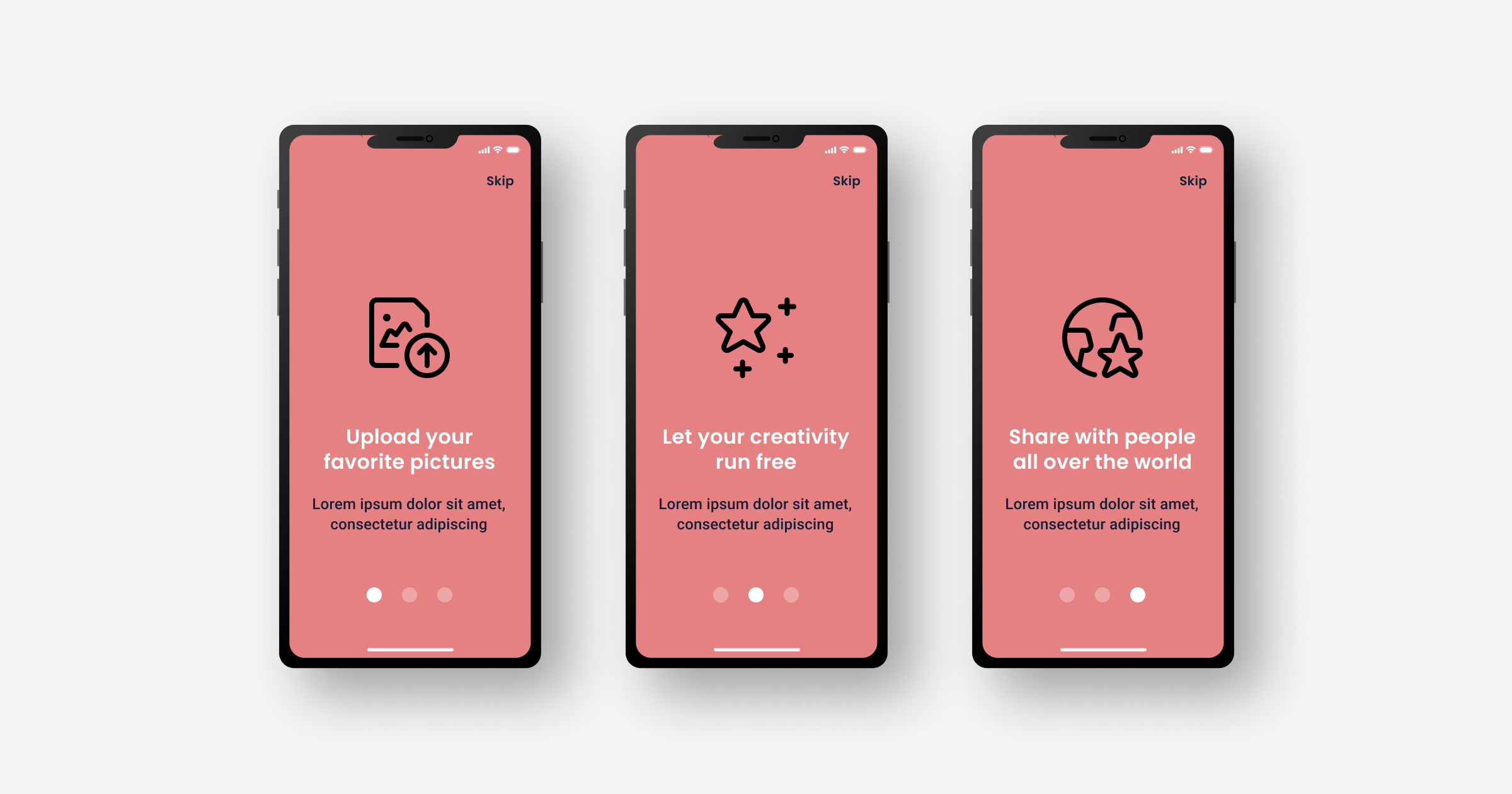
Benefit-oriented: Explaining the core value
Remember that your users have downloaded your app to solve a problem.
The first screen of your onboarding process should explain what kind of problem your app solves and what the users can expect from your app.
It doesn’t explicitly explain how to use the app.
This can be the point where you convince the users to stay with your app – or the point where the users recognize that your app is not the right choice.
It doesn’t matter what your users decide.
The onboarding process will give them a clear explanation of the app’s core values and prevent disappointment.


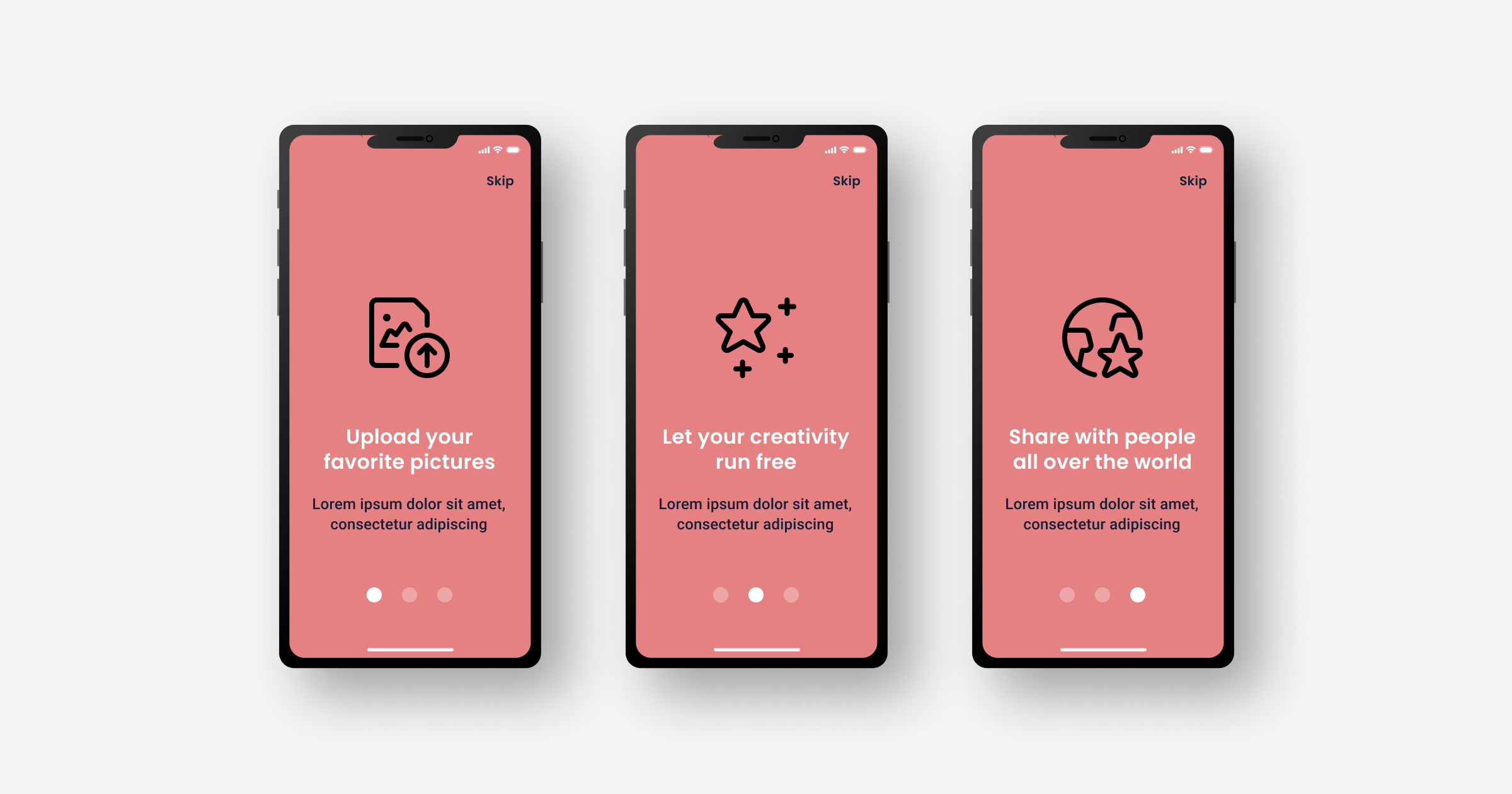
Function-oriented: Explaining the functionality
Another way to onboard your users is to introduce them to the functionalities of your app.
This technique is a great choice when you have complex features.
Highlight the key functionalities, how they work and when to use them without explaining the obvious. One example of this is icons and symbols.
You can assume that your users have seen these symbols and icons before.
Moreover, you can assume that the users have already learned the functionality of the buttons and won't need explanations.


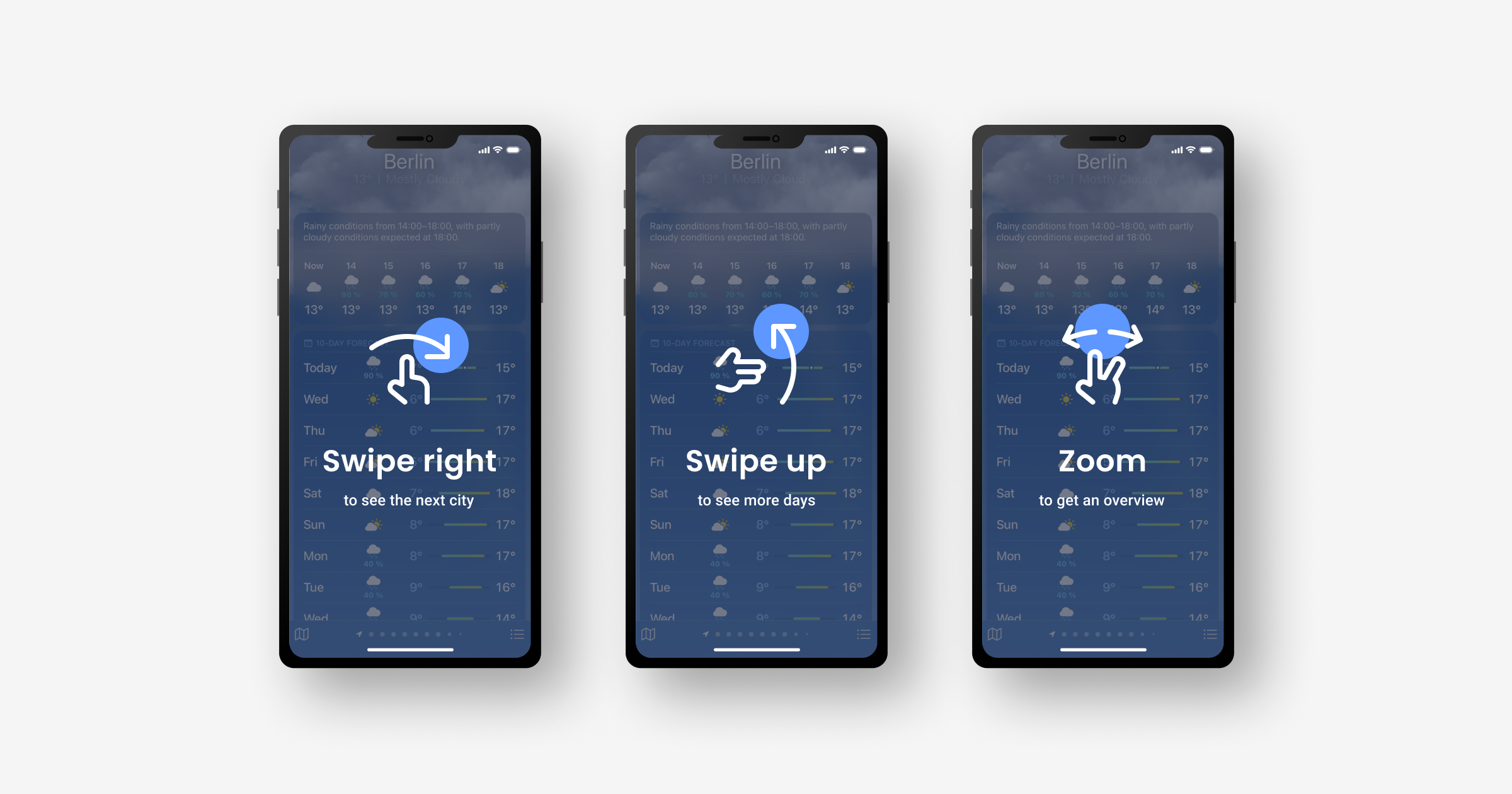
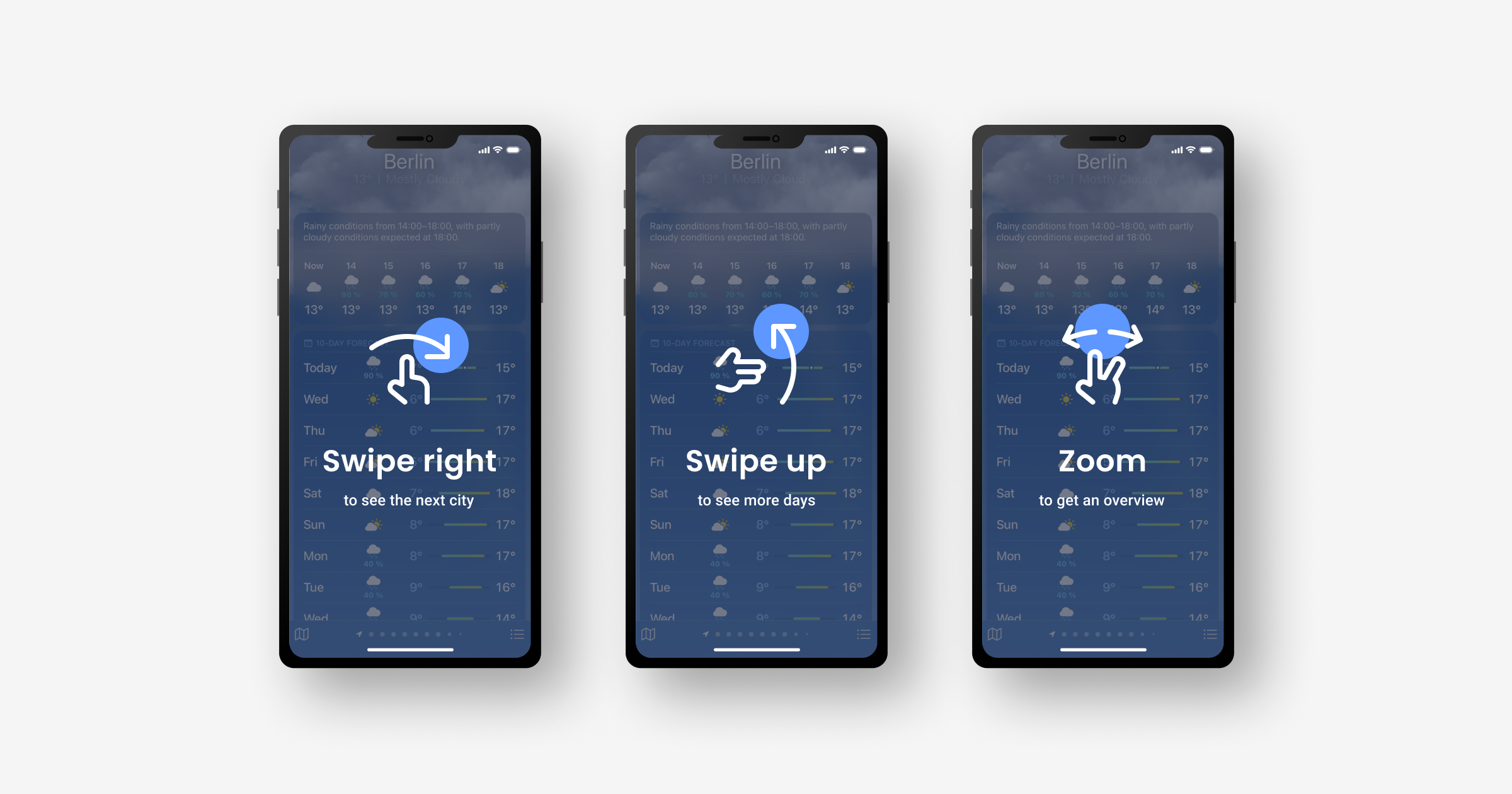
Progressive Onboarding: A guided tour through the app
This way to onboard your users focuses on a guided tour through the app.
During this tour, you should show your users the most important features by letting them interact with your app.
Teach your users step-by-step how to get started, how to use the main functionalities, and where the most important features are placed.
Progressive onboarding is a great approach if you have hidden functionalities, hidden gestures, intricate workflows, or multiple sections in your app.


Conclusion
The most important seconds for your app are the seconds in which your onboarding takes place in.
The seconds are where you help them to understand what the benefits and functionalities are and convince them to stay with your app.
There are three different ways to onboard your users:
Benefit-oriented onboarding
Function-oriented onboarding
Progressive onboarding
You can decide on one of these ways or combine them.
But you should make it short, easy, precise, and focused! Don’t overload your user with information. You also can use tools like UXCam to monitor your onboarding.
And by the way: Don’t forget to spend time with the design.
The onboarding process is the first point your users get in touch with your app. It’s up to you which picture they get from your app.
Related Articles:
AUTHOR

Annemarie Bufe
Product Analytics Expert
Passionate hobby dancer. Working at UXCam.
What’s UXCam?
Related articles
App Analytics
Mobile App Tracking: Practical Guide & Best Tools [2026]
The best tracking tools for mobile...

Jonas Kurzweg
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert
Product best practices
8 Best UX Analytics Tools and Software We’ve Tested 2025
A good UX design is key when it comes to user satisfaction. Learn about five of the best UX analytics tools you can use to get valuable insights about user...

Jonas Kurzweg
Product Analytics Expert


