Volver al blog
8 MIN LEER
10 herramientas UX utilizadas por los mejores diseñadores en 2024
PUBLICADO
4 Junio, 2024

Product Analytics Expert
¿Eres un diseñador y quieres llevar tu carrera profesional al siguiente nivel?
Si es así, la selección de las herramientas UX adecuadas es fundamental para el éxito. Sin los recursos adecuados, tu trabajo podría verse afectado y dejarte insatisfecho.
Por suerte para ti, hemos consultado a los mejores diseñadores de UX y hemos elaborado una guía completa de las mejores herramientas del mercado.
A continuación, te presentamos las 6 herramientas de diseño UX más populares:
Balsamiq
Figma
UXCam
UserTesting
Overflow
Hotjar
Confía en nosotros, invertir en estas herramientas no sólo mejorará tus habilidades, sino que también hará que tu trabajo sea más agradable.
Cómo elegir la herramienta UX adecuada
Hemos encontrado cuatro aspectos clave que importan a la hora de elegir la herramienta de Experiencia de Usuario (UX) adecuada:
Utilidad: ¿En qué medida la herramienta resuelve tu problema?
Usabilidad: ¿Es fácil de usar en tu rutina diaria?
Colaboración: ¿Permite compartir fácilmente tu trabajo con los demás?
Integración: ¿Ofrece integraciones con otras herramientas? ¿Facilita la transición entre fases de diseño?
Si encuentras una herramienta que supera tus expectativas en estos cuatro aspectos, enhorabuena; ¡no la dejes escapar nunca!
Nuestro consejo: Recuerda que noestás solo. Ten en cuenta que otros colegas también utilizarán tu conjunto de herramientas... y tendrás que compartir tu trabajo con ellos. Al fin y al cabo, ¿no enseñas los wireframes, prototipos, flujos de usuario y resultados de las pruebas a las partes interesadas con regularidad?
Las mejores herramientas UX de investigación de usuarios
Con las siguientes herramientas, puedes validar tus ideas iniciales mediante la investigación de usuarios antes de dedicar demasiado tiempo a diseños posteriores.
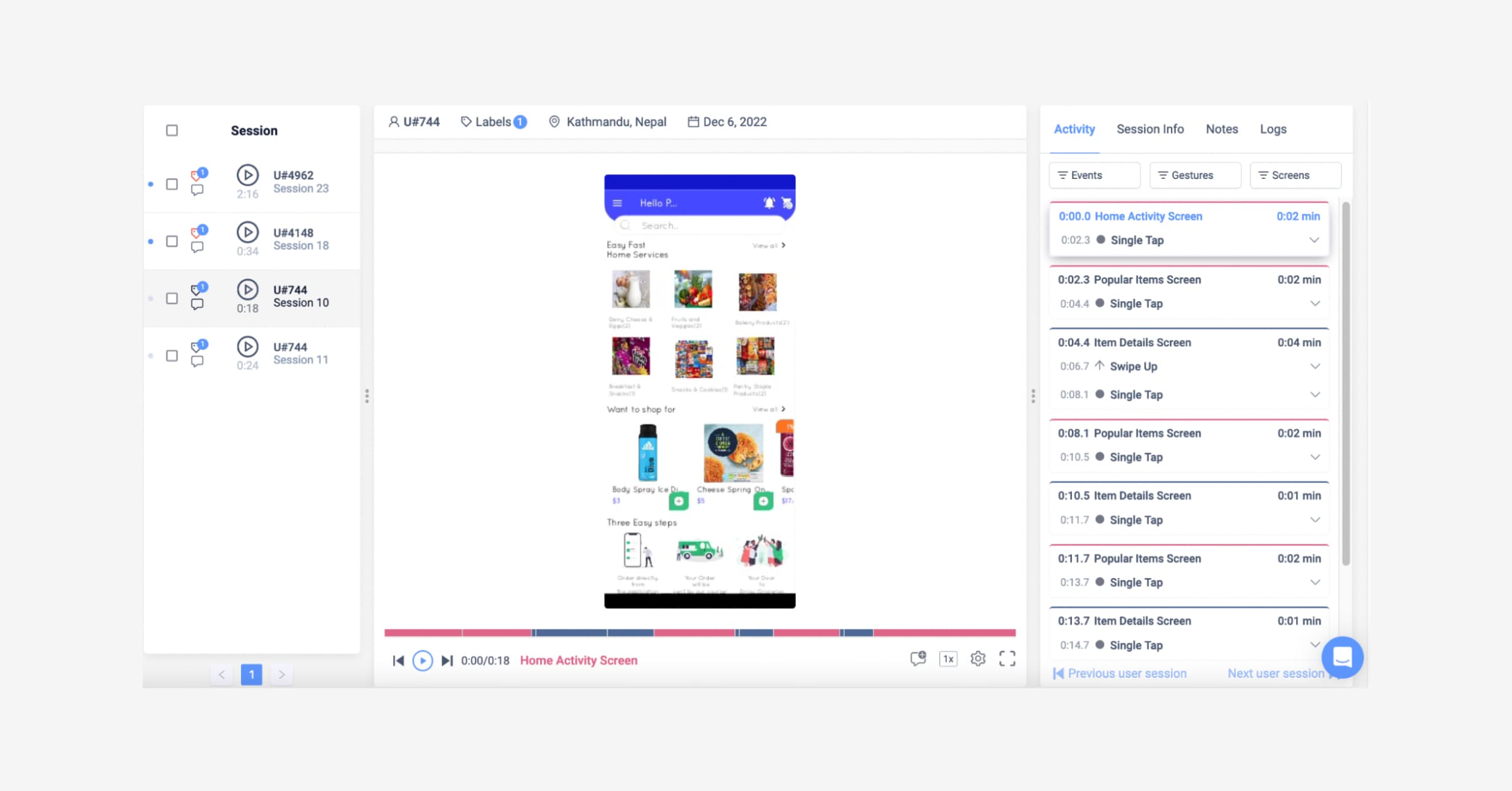
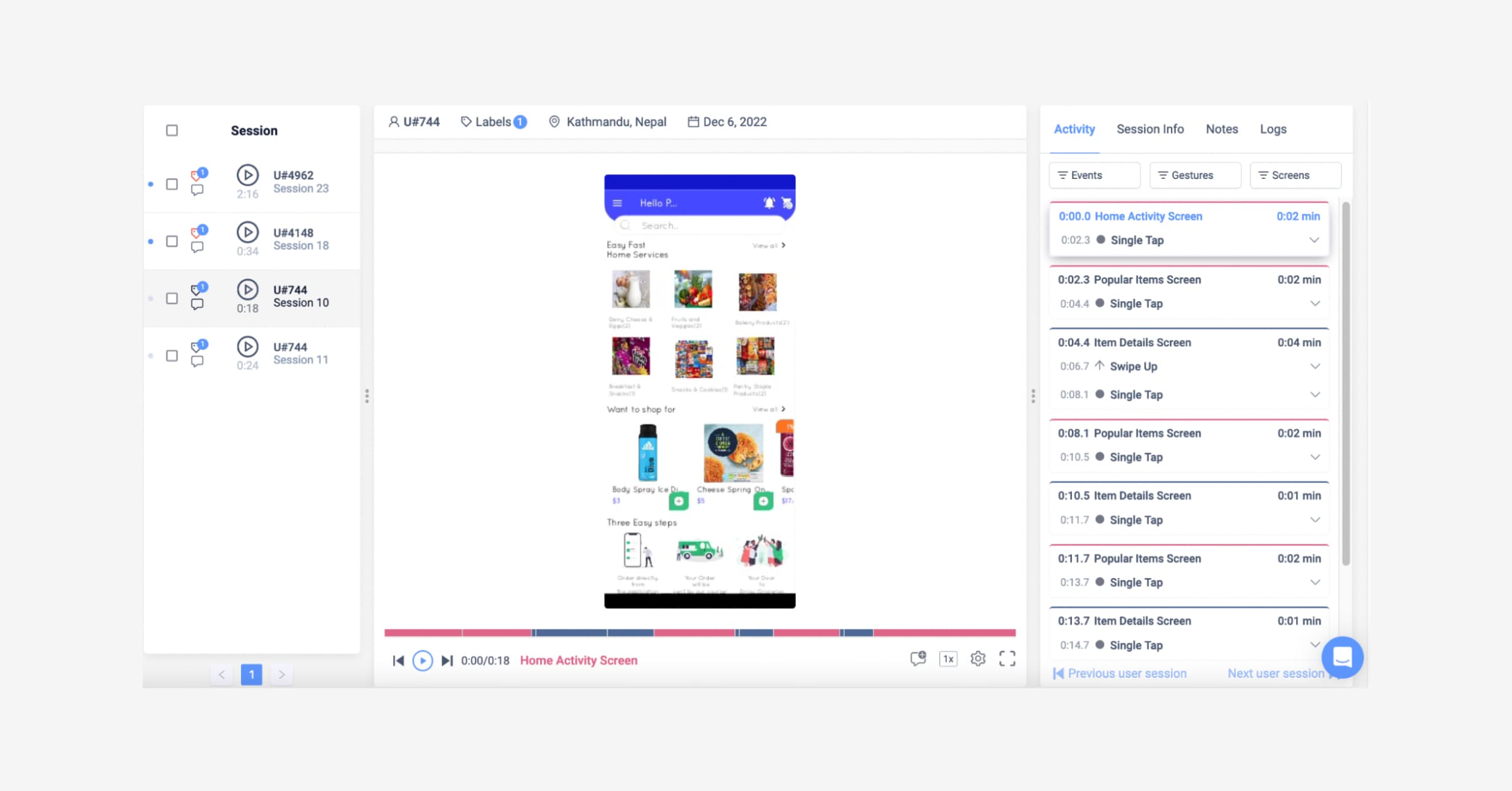
1. UXCam
UXCam es una solución analítica para aplicaciones móviles que te permite conocer en profundidad el comportamiento de los usuarios. Algunas de las formas en que UXCam puede ayudar a los diseñadores de UX son:
Análisis del comportamiento: UXCam permite a los diseñadores de UX rastrear y analizar el comportamiento del usuario en su aplicación móvil, proporcionando información valiosa sobre cómo interactúan los usuarios con la interfaz. Esto puede ayudar a los diseñadores a identificar áreas de confusión o dificultad, y a introducir mejoras en el diseño y la funcionalidad del sitio web o la aplicación.
Repeticiones de sesión: UXCam permite a los diseñadores de UX grabar y analizar los flujos de pantalla de los usuarios, también conocidos como "repeticiones de sesión". Estas repeticiones proporcionan una comprensión clara y detallada de cómo navegan los usuarios por la aplicación o el sitio web, y dónde pueden estar experimentando confusión o dificultad.
Mapas de calor: UXCam proporciona mapas de calor, que son representaciones visuales de cómo interactúan los usuarios con la interfaz. Los mapas de calor pueden ayudar a los diseñadores de UX a comprender qué elementos de la interfaz reciben más atención y cuáles son ignorados.
Colaboración: UXCam permite que varios usuarios colaboren en las mismas sesiones en tiempo real, lo que facilita que los diseñadores de UX trabajen juntos y reciban comentarios de los miembros de su equipo.


Las sesiones se pueden compartir fácilmente incluso con personas que no tienen acceso a UXCam. El avanzado sistema de filtros te permite encontrar sesiones útiles a la velocidad del rayo. La integración de UXCam requiere dos líneas de código y tarda menos de cinco minutos.
Algo a tener en cuenta es que no podrás realizar entrevistas en UXCam debido a su naturaleza de recopilación y observación de datos de uso real. En lugar de probar la usabilidad, podrás ver lo buena que es en realidad.
Disponibilidad: Web / Windows / macOS. Dedicado sólo a aplicaciones móviles.
Precios: UXCam ofrece Freemium y planes personalizables, todos comenzando con una prueba gratuita de 14 días. Nuestros precios también están completamente personalizados según las necesidades de nuestros clientes, por lo que deberá solicitar una demostración
Valoraciones de los usuarios
G2: 4.8/5 (más de 96 opiniones)
Capterra: 4,6/5 (más de 22 opiniones)
Prueba UXCam gratis - con 100.000 sesiones mensuales gratuitas y funciones ilimitadas.


2. Usertesting


UserTesting es excelente para encontrar candidatos adecuados con los que probar nuevos diseños.
La herramienta facilita el feedback directo de los usuarios, lo que es esencial para comprender sus necesidades, preferencias y puntos de dolor. Aquí tienes un desglose de sus características y usos:
1. Pruebas de usabilidad a distancia: UserTesting proporciona una plataforma para realizar pruebas de usabilidad a distancia, en las que usuarios de diversos grupos demográficos interactúan con tu producto o servicio en su entorno natural. El resultado es una respuesta más genuina, ya que los usuarios no están influidos por un entorno de pruebas controlado.
2. Comentarios en tiempo real: La plataforma recluta y paga a probadores para que interactúen con tu producto, y sus interacciones se graban y te proporcionan sus comentarios y reacciones. Estos comentarios tienen un valor incalculable, ya que ofrecen una perspectiva sin filtros de la experiencia del usuario.
3. Demografía diversa: UserTesting cuenta con un grupo diverso de probadores, lo que te permite dirigirte a segmentos específicos de usuarios en función de criterios como la edad, el sexo, la ubicación, la ocupación y otros. Esto te permite recabar opiniones de tu público objetivo exacto.
Disponibilidad: Web / Windows / macOS
Precio: A petición
Valoraciones de los usuarios
G2: 4.5/5 (más de 565 opiniones)
Capterra: 4.5/5 (99+ opiniones)
3. Applause


Applause Pruebas de usabilidad
Applause es otra plataforma para encontrar participantes en pruebas de usabilidad.
Como actor de primera línea en el mercado, adopta un enfoque práctico y te proporciona un experto en UX cualificado para ayudarte con tu estudio de usabilidad.
Disponibilidad: Web
Precio: A petición
Valoraciones de los usuarios
G2: 4.4/5 (más de 44 opiniones)
Capterra: N/A
Las mejores herramientas de diseño UX para wireframes y prototipos
A menudo, los principiantes confunden los wireframes con los prototipos. He aquí una rápida explicación:
Los wireframes son esbozos de baja fidelidad de un producto digital. Un buen wireframe tiene el menor número de detalles posible. Su finalidad es definir la estructura del producto.
Los prototipos son representaciones detalladas y de alta fidelidad del producto final. Aún no están codificados, pero puedes hacer clic en ellos e incluso probarlos con los usuarios.
4. Balsamiq


Balsamiq es una herramienta increíble que se enfoca en wireframes de baja fidelidad.
Balsamiq ha elegido conscientemente un estilo dibujado a mano y caricaturesco para mostrar los elementos. Esto elimina la complejidad del diseño y te obliga a centrarte en la colocación de los elementos. No tendrás la oportunidad de crear "accidentalmente" una maqueta completa.
Disponibilidad: Web (nube) / Windows / macOS
Precios: Desde 9 $/mes
Valoraciones de los usuarios
G2: 4.2/5 (más de 474 opiniones)
Capterra: 4.4/5 (más de 338 opiniones)
5. Adobe XD


XD es la principal herramienta de UX de Adobe. Hemos visto su gran evolución en los últimos años. Hoy en día, cuenta con una función de colaboración decente que te permite compartir documentos y trabajar en colaboración.
XD es una sólida herramienta de creación de prototipos que te permite crear elementos y luego generar transiciones animadas con dichos elementos. Un gran inconveniente a día de hoy: Tus colegas y tú no podéis trabajar simultáneamente en el mismo documento.
Disponibilidad: Windows / macOS
Precios: Los planes de pago empiezan en 9,99 $ al mes, por usuario. XD tiene un generoso plan gratuito.
Valoraciones de los usuarios
G2: 4.3/5 (más de 352 opiniones)
Capterra: 4.6/5 (783+ opiniones)
6. Figma


Figma es una herramienta colaborativa para la creación de prototipos.
Lo mejor de Figma es la posibilidad de coeditar en directo con tus colegas. Admite redes vectoriales, creación de prototipos y gestión de sistemas de diseño. Además, la herramienta tiene una bonita interfaz que permite insertar elementos, animaciones y código para crear prototipos de alta fidelidad.
Disponibilidad: Windows / macOS. Figma también ofrece una aplicación móvil para reflejar prototipos
Precios: A partir de 12 $ por editor, al mes
Valoraciones de los usuarios
G2: 4.6/5 (más de 534 opiniones)
Capterra: 4.7/5 (más de 396 opiniones)
7. Sketch


Sketch es la herramienta pionera en el diseño digital basado en elementos. Su aumento de cuota de mercado fue una de las razones por las que Adobe lanzó XD.
Sketch tiene una interfaz limpia y fácil de usar que te facilitará la creación de maquetas atractivas. Sin embargo, la colaboración es un problema, sobre todo porque Sketch sólo funciona en macOS.
Disponibilidad: sólo macOS
Precio: A partir de 99 $/año
Valoraciones de los usuarios
G2: 4.5/5 (más de 1149 opiniones)
Capterra: 4.7/5 (más de 680 opiniones)
Las mejores herramientas UX de diagrama de flujo
Dibujar y mantener un registro del diagrama de flujo de tu producto, también conocido como flujo de usuario, es una de tus principales responsabilidades como diseñador de UX.
Por lo tanto, la herramienta que utilices para este fin es crucial. Puedes utilizar una de las herramientas de UX mencionadas anteriormente para ello, pero te resultará difícil seguirles la pista. ¡Considera las opciones siguientes!
8. Overflow


Overflow es una solución para diagramas de flujo de usuario que se integra con Sketch, Figma y XD. Te permite impactar diseños desde esas herramientas, añadir skins de dispositivos y reorganizarlos. Luego puedes conectarlos y anotarlos.
Disponibilidad: Web
Precios: Desde 15 $ al mes, por persona
Valoraciones de los usuarios
G2: 4.2/5 (más de 9 opiniones)
Capterra: N/A
9. FlowMapp


FlowMapp ofrece un enfoque de baja fidelidad, estilo wireframe, para mapear los flujos de usuario. Con él, puedes construir diagramas sencillos mediante formas, líneas e iconos. Permite a los equipos planificar y trazar visualmente el recorrido del usuario, desde los puntos de entrada iniciales hasta los objetivos finales de conversión, y ayuda a identificar posibles puntos de dolor o áreas de mejora en la experiencia del usuario.
Una de las características clave de Flowmapp es su capacidad para crear y organizar flujos de usuario, que son representaciones visuales de los pasos que sigue un usuario para completar una tarea específica o alcanzar un objetivo determinado dentro del sitio web o la aplicación. Estos flujos pueden compartirse y revisarse fácilmente con el equipo, lo que permite una mejor colaboración y comprensión del recorrido del usuario.
Disponibilidad: Web
Precios: A partir de 15 $ al mes
Valoraciones de los usuarios
G2: 4.7/5 (más de 73 opiniones)
Capterra: 4.7/5 (37+ opiniones)
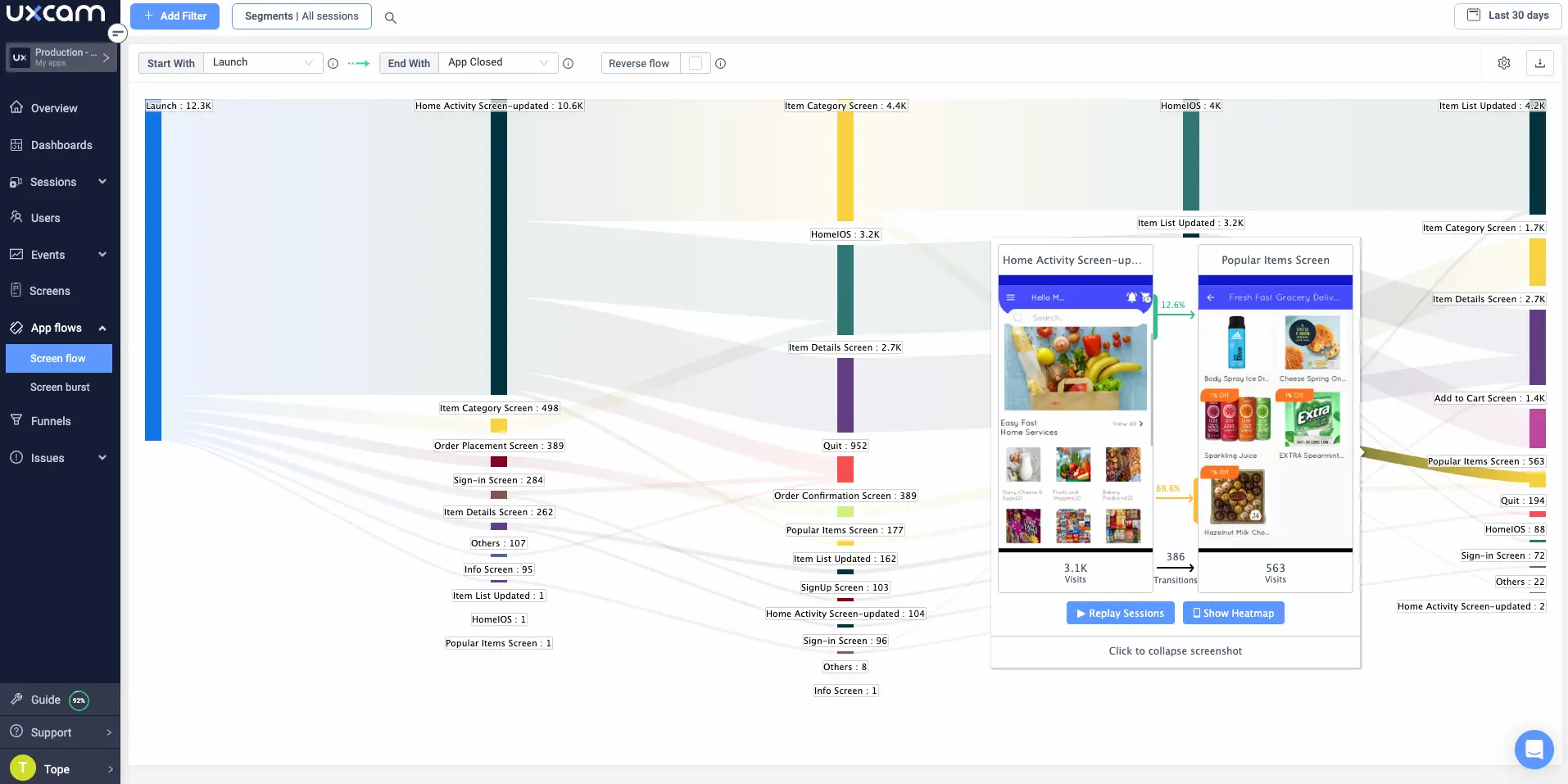
UXCam Screen Flow

Una de las características de UXCam es su capacidad para grabar y analizar los flujos de pantalla de los usuarios. Puedes pensar que los usuarios fluyen por tu aplicación de una determinada manera, pero ¿qué están haciendo en realidad? Puedes averiguarlo fácilmente con la función Screen Flow de UXCam.
Disponibilidad: Web / Windows / macOS. Dedicado sólo a aplicaciones móviles.
Precio: A petición
Valoraciones de los usuarios
G2: 4.8/5 (más de 96 opiniones)
Capterra: 4.6/5 (más de 22 opiniones)
Prueba UXCam gratis - con 100.000 sesiones mensuales gratuitas y funciones ilimitadas.
_______________________
Con esto concluye nuestra lista de los mejores programas de diseño UX.
PREGUNTAS FRECUENTES
¿Qué son las herramientas UX?
Las herramientas UX te ayudan en las diferentes etapas del proceso de diseño: Investigación de usuarios - Creación de wireframes - Prototipado - Optimización (Hay más etapas, pero éstas son las "imprescindibles").
¿Qué software es mejor para el Diseño UX?
El trabajo de un diseñador de UX es complejo, por lo que no existe el mejor software.
Depende de la fase del proceso de diseño y de tus necesidades individuales.
Sin embargo, he aquí mi preferencia personal:
Wireframing: Balsamiq
Creación de prototipos: Figma
Pruebas de usuario: UXCam
Diagramas de flujo: Overflow
¿Por qué debo utilizar herramientas de UX?
El diseño UX es una práctica que depende de la utilización de herramientas y marcos de trabajo, ya sea offline u online.
AUTOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Artículos relacionados
Diseño UX
5 increíbles herramientas para pruebas de usabilidad remotas
Descubra las 5 herramientas más increíbles para realizar pruebas de usabilidad remotas. Mejore la experiencia del usuario, la funcionalidad de su sitio web y aumente su éxito digital con estos imprescindibles de la...

Jonas Kurzweg
Product Analytics Expert
Herramientas de aplicaciones
Mapas de calor de aplicaciones móviles: La Guía Definitiva 2025
Los mapas de calor de aplicaciones móviles son una superposición visual de colores que muestran la actividad promedio del usuario y destacan lo más...

Tope Longe
Product Analytics Expert
Herramientas de aplicaciones
El Hotjar para aplicaciones móviles: UXCam
Siga leyendo para conocer la mejor alternativa a Hotjar para aplicaciones móviles nativas (Android e iOS) y aplicaciones híbridas. Descubre cómo obtener mapas de calor y grabaciones de sesiones para tu aplicación...

Jonas Kurzweg
Product Analytics Expert

