Back to blog
5 MIN READ
Looking to optimize your mobile banking app's UX design?
Today, banks are in a race to keep their customers happy. With more people using mobile banking apps, banks must guarantee their apps are easy to use and meet customer needs.
According to the 2021 Digital Banking Report from Mobiquity, almost half of people under 55 would switch banks just to get better digital features. This shows how important it is for banks to focus on making their apps user-friendly. By doing this, banks can stop customers from leaving and build strong relationships with them.
At UXCam, we understand the importance of optimizing UX design to boost customer satisfaction. This guide will show you how to improve the design of mobile banking apps to keep customers happy and loyal. Helpful summary
Overview: We discuss optimizing mobile banking app UX to enhance user satisfaction and loyalty.
Why Listen to Us: Our expertise is evidenced by successful case studies and client wins in the mobile app analytics space.
Why It Matters: Gathering insights into user experience is vital in making data-driven decisions to enhance app functionality, security, and personalization.
Action Points: Begin with user research to understand the needs and pain points. Use UXCam for analyzing behavior, optimizing navigation, simplifying user flows, ensuring accessibility, and enhancing security.
Further Research: Consider exploring additional tools and methodologies in user experience research to complement insights gained from UXCam.
What is mobile banking app UX design?
As a bank, your UX can make or break the success of your whole app. You have stiff competition.
Mobile Banking App UX Design focuses on making a mobile banking app easy to use, intuitive, and user-friendly. It's about understanding what users need and creating a design that meets those needs while providing a smooth experience.
Here are the key components of UX design:
Ease of Use: Users shouldn't have to think too hard to use the app. Important information like account balance, recent spending, and analytics should be easy to find.
Functionality: Your app should offer a range of financial services like banking, payments, investments, and insurance, all in one place for convenience.
Personalization: It should gather user data to personalize the experience and improve your engagement with customers.
Accessibility: The design should be accessible to everyone, including people with disabilities.
Security: Since it deals with sensitive financial data, the app must have strong security measures to protect user information.
Visual Appeal: The app should look good and match your brand's style to enhance the overall user experience.
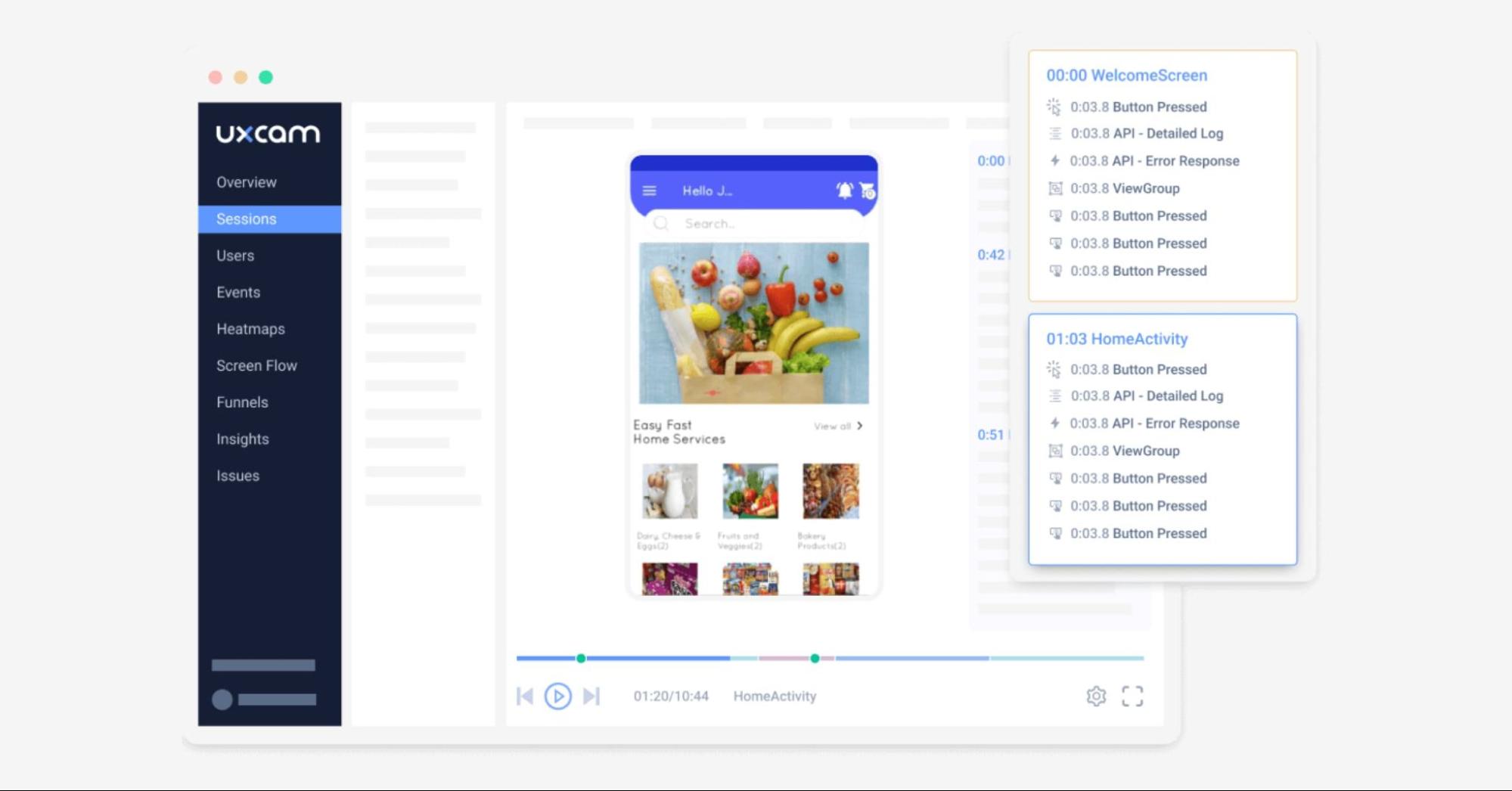
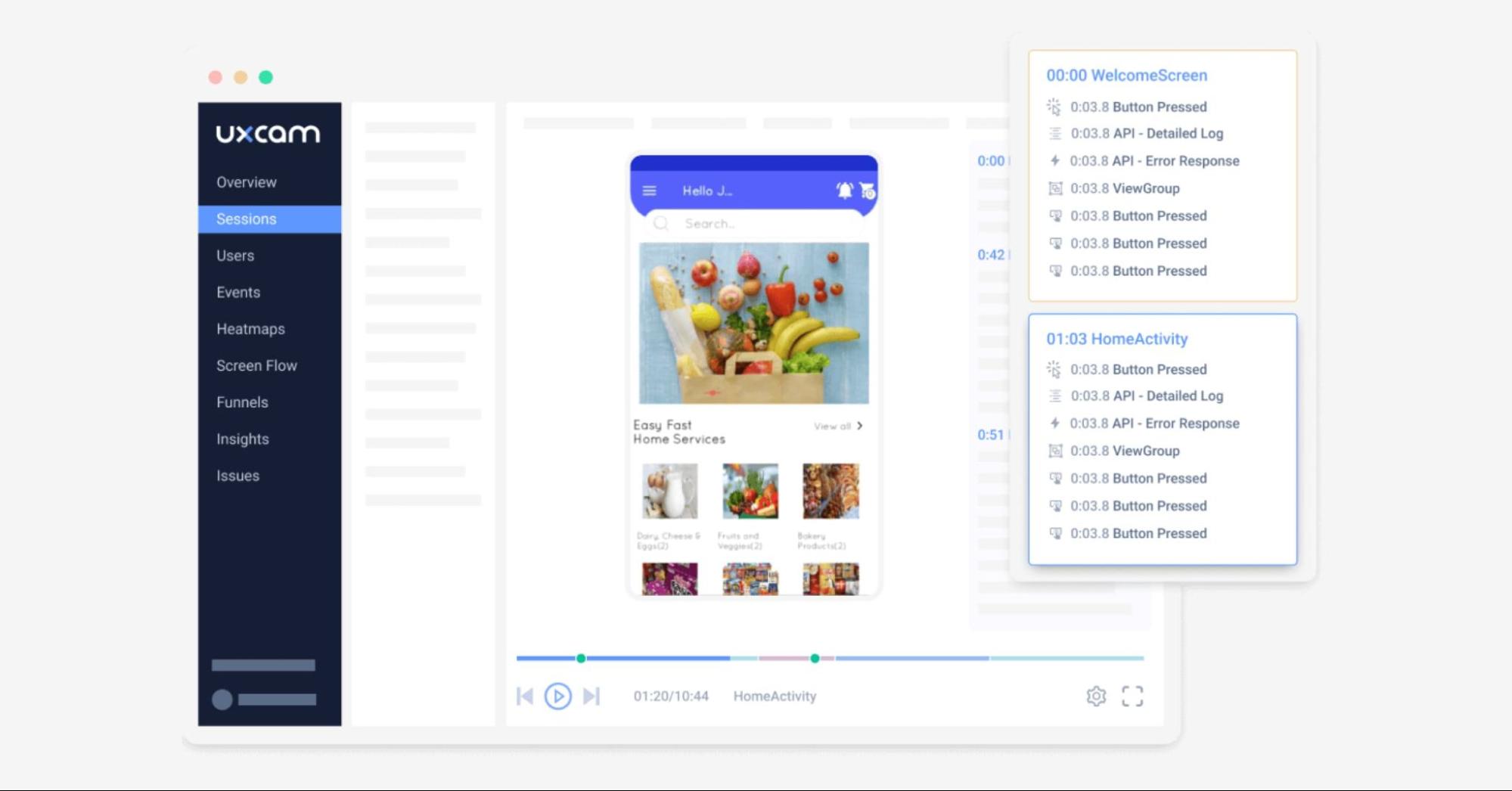
UXCam is a mobile app analytics tool that helps you optimize UX design for mobile app developers. By providing valuable insights, it empowers developers to create a seamless and engaging user experience.
Using UXCam, you can analyze user behavior data and trends in detail. Every interaction, including taps, swipes, drop-offs, and actions, is recorded. This information is invaluable for making data-driven decisions to provide a more optimized experience for your users.
Why should you optimize your mobile banking app's UX design?
Improving Trust and User Satisfaction: A well-designed app can build trust among users. According to an ABA report, 87% of institutions with assets ranging from $50 million to $15 billion have launched their own banking apps.
Enhanced Functionality: Banking apps are becoming more versatile. Core functions like payments and account balances remain important, but features such as managing payment recipients are becoming standard globally. 80% of banking apps now allow users to apply for additional products, which goes to show how much revenue opportunity banks see in their apps.
Positive Brand Perception: The UX/UI design of a mobile banking app contributes significantly to the overall image of a financial institution. Clients benefit from a simple, intuitive, and visually appealing solution, and they'll be more likely to recommend you in the future.
How to optimize mobile banking app UX design
Conduct user research
Understand your users
Streamline navigation
Simplify user flows
Design for accessibility
Implement clear and concise communication
Enhance security and trust
Continuously iterate and improve
Step 1: Conduct user research
To ensure your banking app is user-centric, you have to ask yourself, what do my users need?
Begin by gathering feedback from existing users through surveys and interviews. Ask questions about their preferences, pain points, and expectations from a mobile banking app.
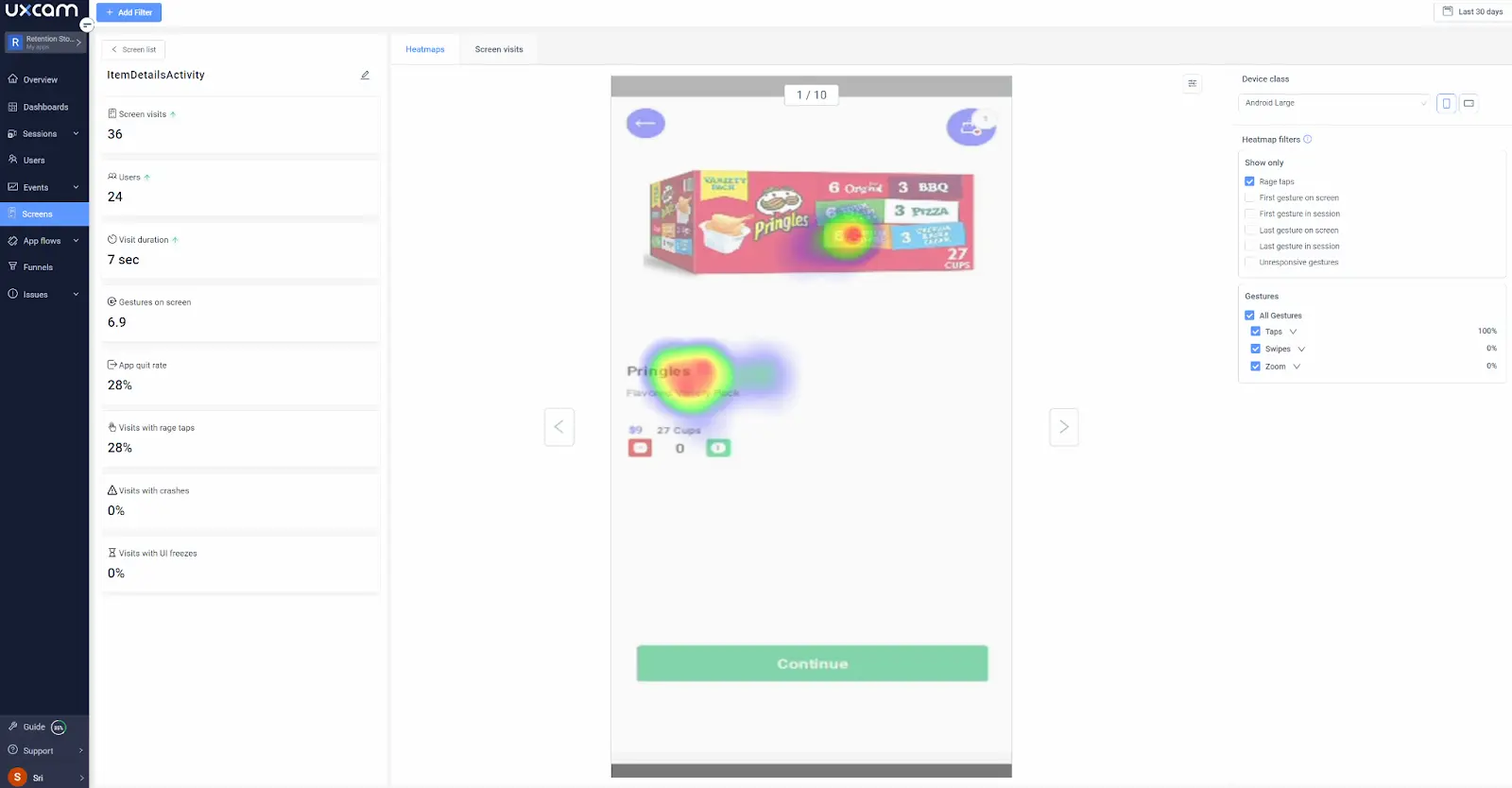
To streamline the feedback process, use UXCam to analyze user behavior within your current app. UXCam's session recordings and heatmaps can help you identify areas where users struggle or encounter friction.
Focus on the most common user pain points and prioritize addressing them in your redesign.
Step 2: Understand your users
Based on the research conducted in Step 1, hone down on pain points based on your audience segments. User personas should include demographic information, banking habits, goals, and challenges.
Use UXCam's user session recordings and heatmaps to validate and refine your user personas. Analyze how different user segments interact with your app and identify patterns in their behavior.
Tailor your app's features and design to cater to the specific needs and preferences of your primary user personas.


Step 3: Streamline navigation
A clear and intuitive navigation structure is crucial for a seamless user experience. Prioritize frequently used features and make them easily accessible from the main menu or homepage. Use clear and concise labels for menu items and ensure that the navigation hierarchy is logical and easy to follow.
UXCam can help you track user navigation patterns and identify areas where users may be getting lost or confused. Simplify your navigation by reducing the number of menu items and using universally recognized icons for common actions.
Step 4: Simplify user flows
Break down complex tasks, such as transferring money or paying bills, into simple, step-by-step processes. Minimize the number of steps users need to complete a task and provide clear guidance at each stage.
Use UXCam's funnel analysis to identify drop-off points in your user flows and optimize them accordingly.
Implement progress indicators and provide users with the option to save their progress or prefill information to streamline the process.
Step 5: Design for accessibility
Ensure that your mobile banking app is accessible to users with disabilities. Follow accessibility guidelines and best practices, such as providing adequate color contrast, using clear and legible fonts, and supporting screen readers.
Use UXCam to test your app's accessibility by analyzing user sessions of individuals with disabilities. Conduct accessibility audits regularly and gather feedback from users with disabilities to continually improve your app's accessibility.
Step 6: Implement clear and concise communication
Use plain language and avoid technical jargon in your messages. Provide clear error messages that explain the issue and offer guidance on how to resolve it.
Use UXCam's rage tap analysis to identify areas where users may be frustrated due to unclear communication or confusing instructions.
Implement in-app support, such as chatbots or contextual help, to assist users when they encounter difficulties.

Step 7: Enhance security and trust
Implement strong security measures, such as two-factor authentication and biometric login options, to protect user data. Communicate your app's security features and practices to users to build trust and confidence.
Use UXCam to analyze user behavior and identify potential security concerns, such as users repeatedly failing to log in or abruptly ending sessions.
Provide clear and concise information about your app's security measures and educate users on best practices for keeping their accounts secure.
Step 8: Continuously iterate and improve
Regularly gather user feedback and analyze app performance to identify areas for improvement. Use UXCam's crash reporting and user session recordings to quickly identify and fix issues that may be causing user frustration.
Continuously iterate and improve your app based on user feedback and data-driven insights. Establish a regular cadence for reviewing user feedback and app analytics, and prioritize improvements based on their potential impact on user experience and business goals.
Conclusion
Optimizing mobile banking app UX design is crucial for banks to remain competitive and retain customers. By focusing on the steps and best practices we shared, you’re armed with everything you need to create a satisfying user experience.
UXCam provides essential tools and insights to support this optimization journey. With features like session recordings, heatmaps, funnel analysis, and more, you can improve your understanding of user behavior and pain points deeply. This data-driven approach helps in making informed decisions and continuously enhancing the app's UX design.
To discover how UXCam can assist you in optimizing your mobile banking app's UX design and improving customer satisfaction, try it for free today.
You might also be interested in these;
8 low-effort high-impact fintech mobile app improvements
Mobile UX Design: The Ultimate Guide
7 Ways to increase FinTech app account activation
11 Best user flow tools & software for mobile app UX design
AUTHOR

Kayra Irmak Tan
What’s UXCam?
Related articles
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Product Analytics Expert
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Product Analytics Expert
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...