The heatmap tool for React Native apps: UXCam
PUBLISHED
18 March, 2024

Growth Lead

UXCam is the best heatmap tool for React Native apps due to its ease of use, unique features, and comprehensive analytics capabilities. With UXCam, you can gain valuable insights into user behavior and optimize your app for a better user experience.
UXCam’s heatmaps for React Native: Explained
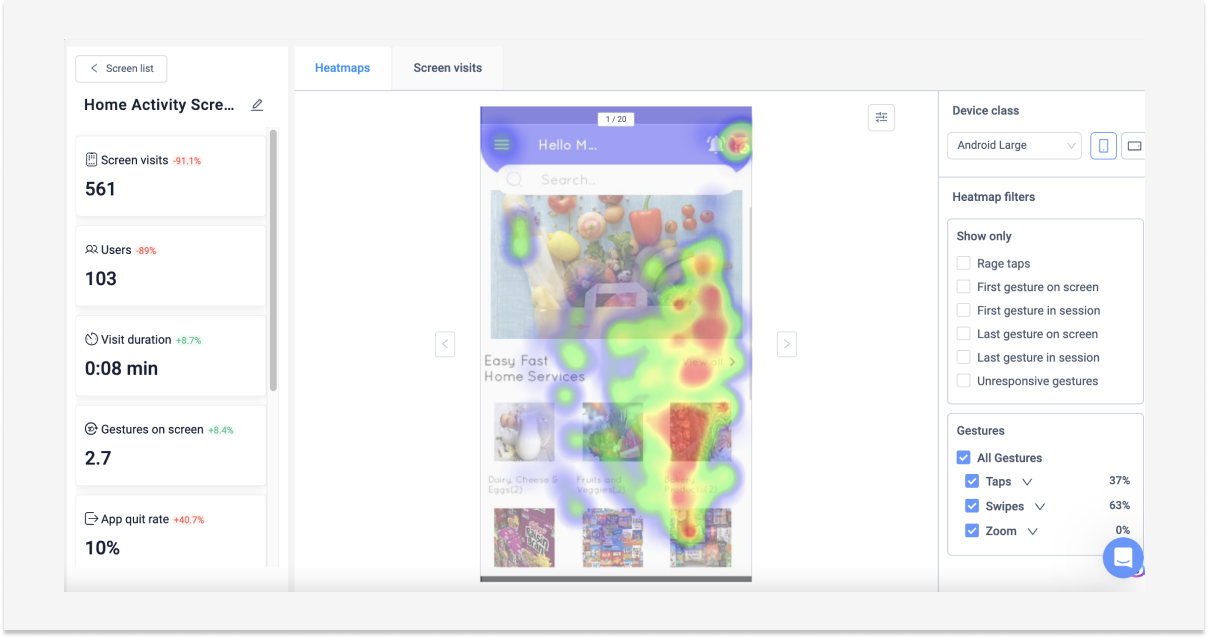
Here's a quick overview of what UXCam is, what it can do, and what its heatmaps look like. Heatmaps provide a visual representation of where users are swiping or tapping on a screen. This allows you to quickly see which areas of a screen are most popular, as well as which areas users are having difficulty with.
What is UXCam?

UXCam is a mobile app analytics tool that helps you understand how users interact with your app. It provides a range of features and tools to optimize the user experience, including user session replay, heatmaps, user behavior tracking, crash reporting, and conversion funnel analysis.
UXCam unlocks the potential of your app, providing key insights into user behavior so you can use data to make design and performance improvements that will wow users. Don't just create an ok product—create one they love! UXCam is used by 37,000+ apps around the world.
How UXCam’s heatmaps help improve the UX of React Native apps
UXCam's heatmaps can help improve the user experience of React Native apps in several ways:
Identify popular and unpopular areas: Heatmaps can show which areas of the app are most frequently used and which are ignored by users. By examining where people are spending most of their time and which areas they tend to ignore, teams can make informed decisions on what should be improved or removed in order to optimize the user experience.
Locate unresponsive areas: Heatmaps are invaluable tools for app design, as they provide insight into where users are attempting to click - and more importantly what elements may need some tweaking. Such data can help determine whether the button size or placement needs adjustment in order to improve user engagement and usability.
Analyze screen layout: Presenting content in a pleasing way can do wonders for the user experience: think carefully about font size, layout, and more to create a seamless app journey.
Uncover unexpected user behavior: Heatmaps can uncover the unexpected! From misguided taps on un-clickable elements to frequent attempts at accessing a missing feature, these behavioral insights are invaluable for those looking to streamline their users' experience.
Features of UXCam's Heatmap Tool for React Native
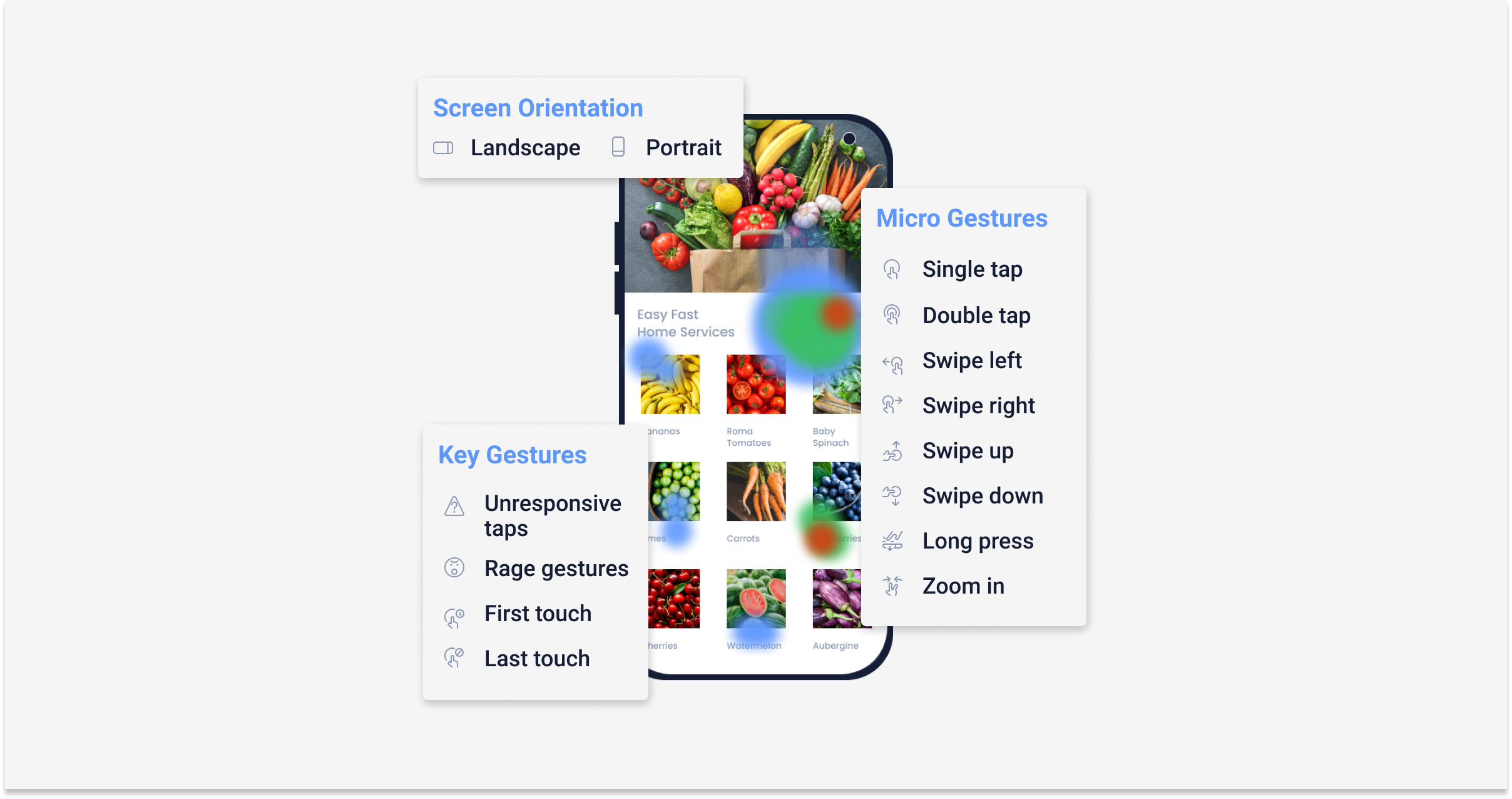
Touch heatmaps: Easily identify hotspots of user interaction on your app. Get an insight into which parts are the most popular and where improvements may be necessary!
Gesture filters: With this feature, you can filter heatmaps to show only specific types of gestures, such as taps or swipes, which makes it easier to analyze user behavior in a focused way.

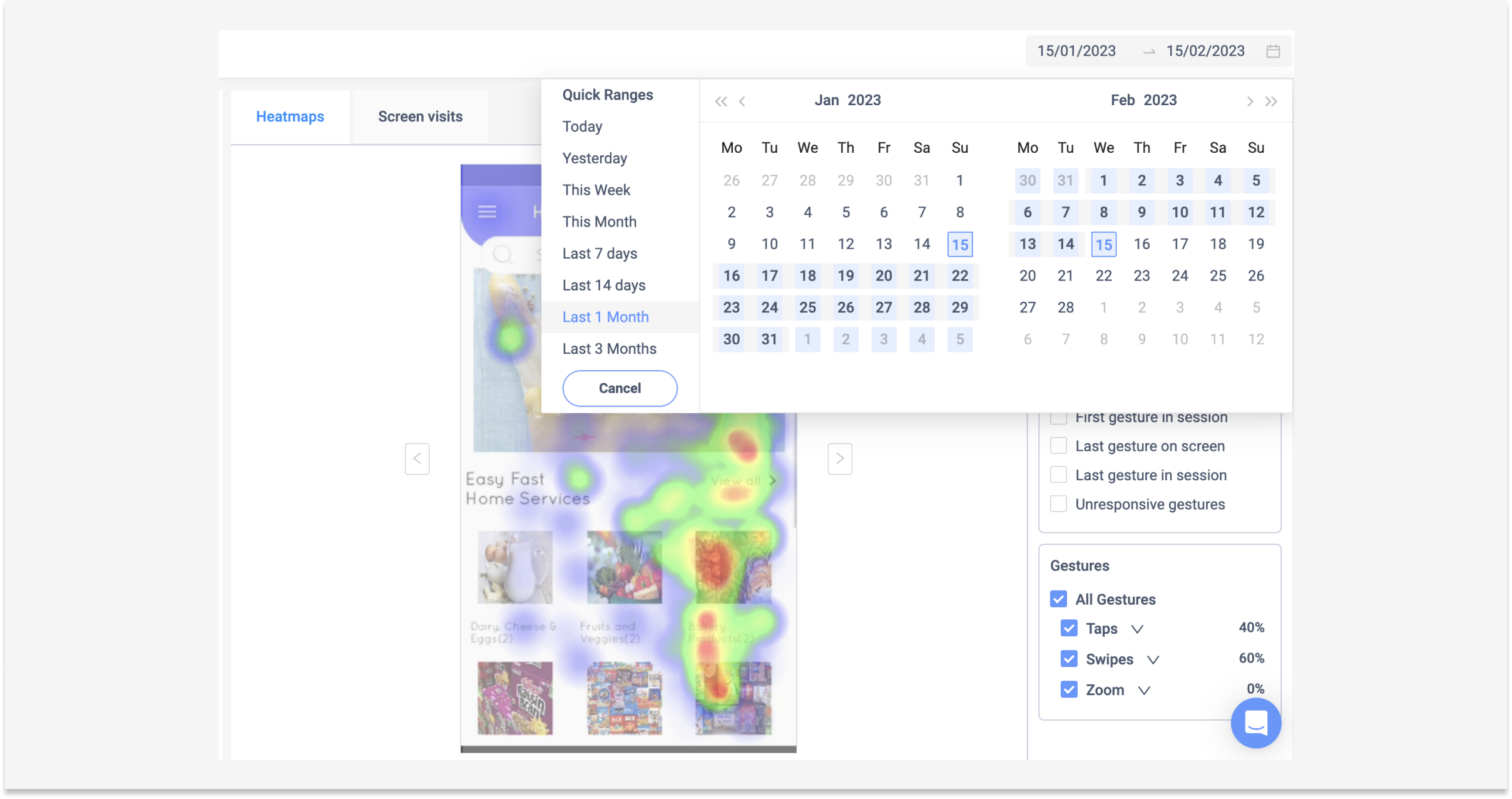
Date filters: This feature allows you to view heatmaps for specific time periods, which helps you find changes in user behavior over time and track the impact of changes to your app.

Screen metrics: UXCam's screen metrics feature provides detailed insights about each screen, which helps you find which screens may need improvement or further analysis.
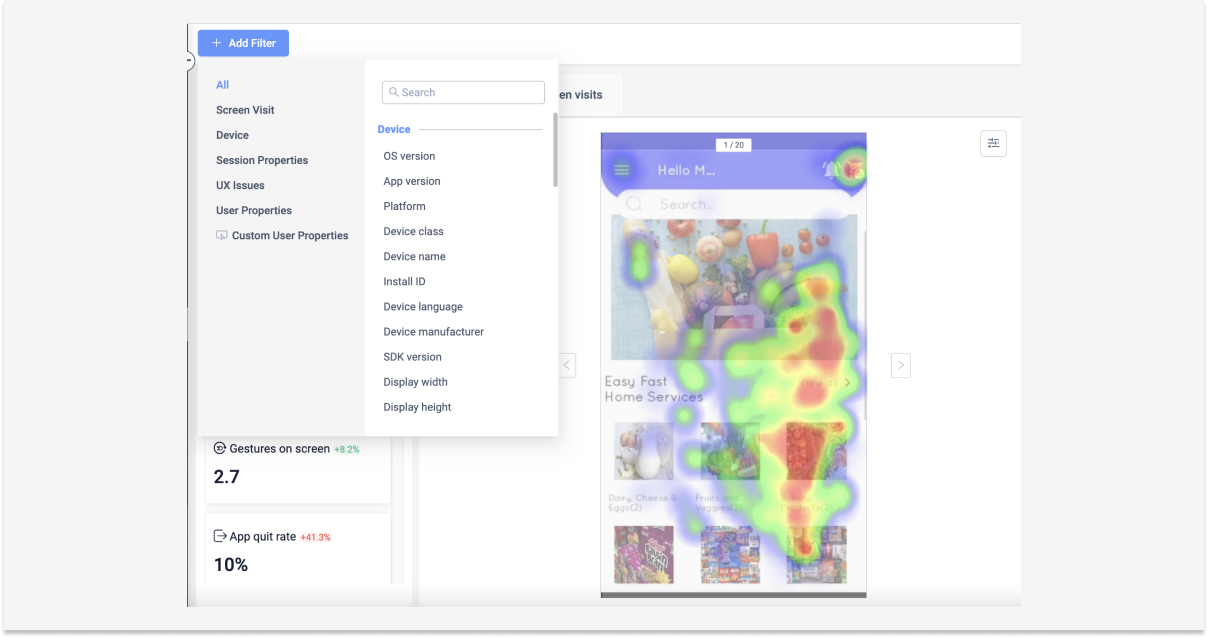
Property filters: With this feature, you can filter heatmaps to show data for specific user properties, such as device type or user location.

Session replay connection: This feature allows you to connect heatmaps to session replays of that screen, helping you understand user behavior in more detail and identify specific areas for improvement.
How to use UXCam’s heatmaps with React Native
Integrating UXCam with React Native apps is a relatively straightforward process that involves the following steps:
Create a UXCam account: The first step in integrating UXCam with your React Native app is to create a UXCam account. You can sign up for a free trial account here.
Install the UXCam package: The next step is to install the UXCam package in your React Native project. This can be done using the yarn or npm package manager.
Follow the installation instructions: You can find UXCam’s React Native instructions here.
Wait for data collection: Since heatmaps are an aggregation of data, it requires that enough data is collected.
Analyze heatmaps: You can find tips on how to analyze heatmaps best here.
Examples of React Native apps that use UXCam’s heatmaps
There are hundreds of React Native apps that have UXCam installed to use for heatmaps. Here are two examples:
Ze Delivery
Ze Delivery is a leading delivery app in Latin America with more than 10 Million users. The app was originally developed as an independent startup inside of Ambev, which is the biggest brewery in the world, and one of the biggest companies in Brazil.
The idea to build the delivery app came from the difficulty some users had to buy beers and liquors at certain moments or places. So, to solve the issue, they created Ze Delivery to deliver cold beer whenever and wherever the user wants it.
"With UXCam I can really see what our customers are doing and understand better how they are doing. It helps me to create new tasks to my team's backlog and add a way for everybody to see the evidence of some problem."
- Maria Fernanda Lopes, Product Designer
Inspire Fitness
Inspire Fitness combines cutting-edge technology with world-class instructors to revolutionize at-home fitness. Whether you prefer a live class or on-demand video workouts - Inspire has it all.
The Inspire Fitness app is scaling rapidly, with new instructors and training programs being added constantly.
“We wanted to make data-driven decisions on what content to push out next and evaluate how our instructors are doing. With UXCam, we get a holistic picture of the top-performing content within the app and the instructors that drive the highest user engagement.”
- Neil Jain, Product Manager
Conclusion
With its advanced features such as session replay, touch heatmaps, gesture filters, date filters, screen metrics, and property filters, UXCam provides you with an in-depth understanding of how users interact with your React Native app.
This information can be used to identify areas for improvement, increase user engagement, and ultimately, drive business success. UXCam's comprehensive features and user-friendly interface make it the best heatmap tool for react native apps.
You can get started with UXCam’s heatmaps for free today.
Related articles:
Session replay for React Native Apps
Mobile app analytics for React Native apps
Best tool and techniques for React Native crash reporting
React Native performance monitoring - Best tools & technique
AUTHOR

Jonas Kurzweg
Growth Lead
UX, marketing & product nerd. Coffee enthusiast. Working at UXCam.
What’s UXCam?
Related articles
Conversion Analysis
Mobile App Session Replay: Ultimate Guide 2025
Unleash the power of session...

Jonas Kurzweg
Growth Lead
Conversion Analysis
Top 51 Important Mobile App KPIs to Measure Performance 2025
51 mobile app KPIs — determine the KPIs and metrics that matter the most for your...

Jonas Kurzweg
Growth Lead
Conversion Analysis
5 Best User Journey Mapping Tools
Explore the top 5 user journey mapping tools that empower businesses to visualize and optimize customer experiences. Uncover valuable insights and enhance UX...

Tope Longe
Growth Marketing Manager

