5 Product Design Software Tools to Ace Mobile Product Design
PUBLISHED
26 July, 2023

Growth Marketing Manager
Product design tools help mobile product teams deliver superior user-centered apps for happy and loyal customers. Businesses receive a healthier bottom line, with an average of $100 ROI for every $1 spent.
With numbers like that, it’s easy to see why product teams are clamoring for product design tools. Considering the choice on the market, though, it can be difficult to find a tool that fits all specifications. So which tools should your teams chew over? Don’t worry because help is at hand!
UXCam has stepped in once more to cut through the noise and help you make that decision. We’ve handpicked 5 product design tools that every mobile app team should consider leveraging in their design process.
5 Best Product Design Tools
For skimmers and those in a rush, here are the tools we’ll be discussing:
Figma - Best for collaborative UI design.
UXCam - Best for combined user insight.
FlowMapp - Best for UX Design collaboration.
Mural - Best for templates and whiteboarding.
Sketch - Best for app design on MacOS.
Figma
Best for collaborative UI design
Figma supports product design teams in creating, testing, and delivering better app designs together faster, in a fun and energizing way.
Relevant features
Prototyping: Use no-code to develop high-fidelity, interactive prototypes parallel to your designs.
Online Whiteboard: Collaborate on product solutions with virtual whiteboarding.
Strategic planning tool: This function is for inclusive, conclusive, and motivated planning and strategizing among teammates.
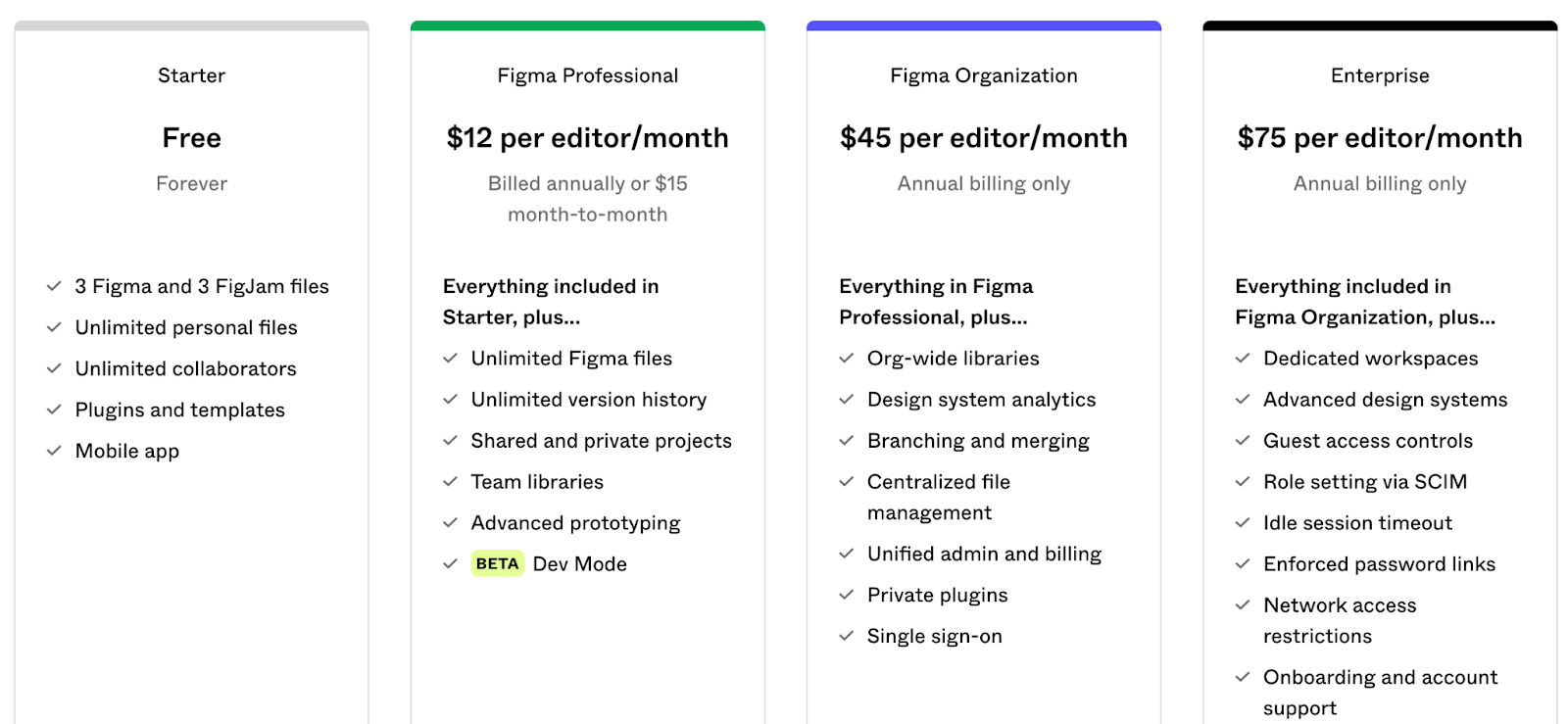
Pricing
Figma categorizes their pricing under Figma for design and dev and FigJam for whiteboarding. Both include 4 plans, including a Free Forever plan and their Professional plans for students and professionals.

FigJam for Whiteboarding
Pros
Cutting-edge web template design
Excellent real-time collaboration features
Ideal for wireframing, prototyping, and mockups
Cons
Sharing permissions can be confusing
UXCam
Best for combined user Insight
UXCam is “the single source of truth for mobile app user behavior.” Our market-leading SDK delivers combined user insights for granular details to back product design. Your teams can validate design hypotheses, track app success, and more.

Relevant features
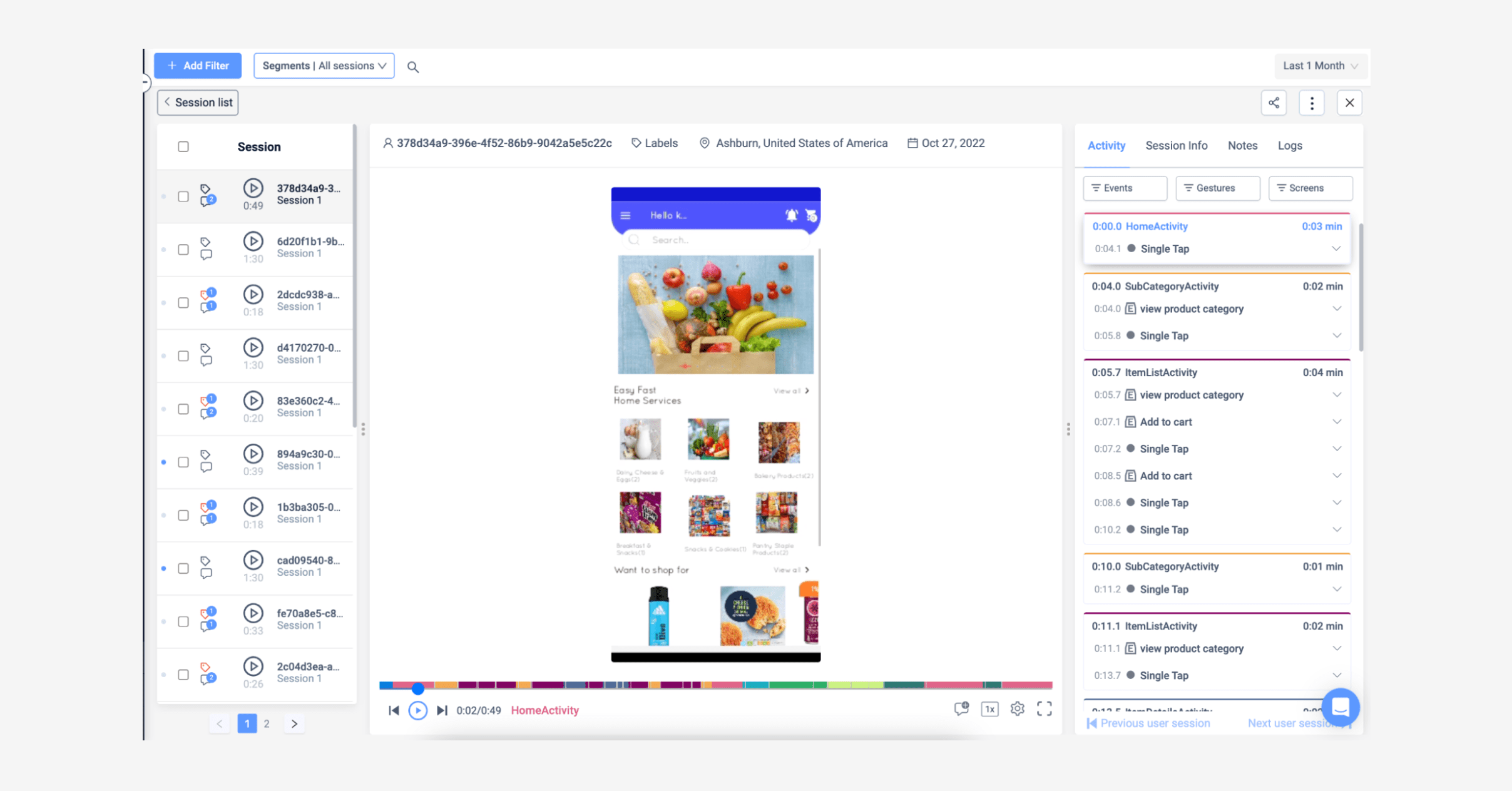
Session Replay: Add to your user research through auto-captured session recordings of users naturally interacting with your app. Understand why users drop off for more CRO opportunities.

User Journeys: See how users navigate your app to identify problems, uncommon behavior, and frustration points. Learn behavioral patterns by group behavior, such as new or churned users.
Heatmaps: To further support your hypothesis, gain a 360-degree understanding of why users drop off and other revenue-impacting actions. See the most popular UI elements and the impact of your design refinements.

Dashboards: Monitor and analyze all your KPIs, app trends, and patterns with customizable team dashboards.
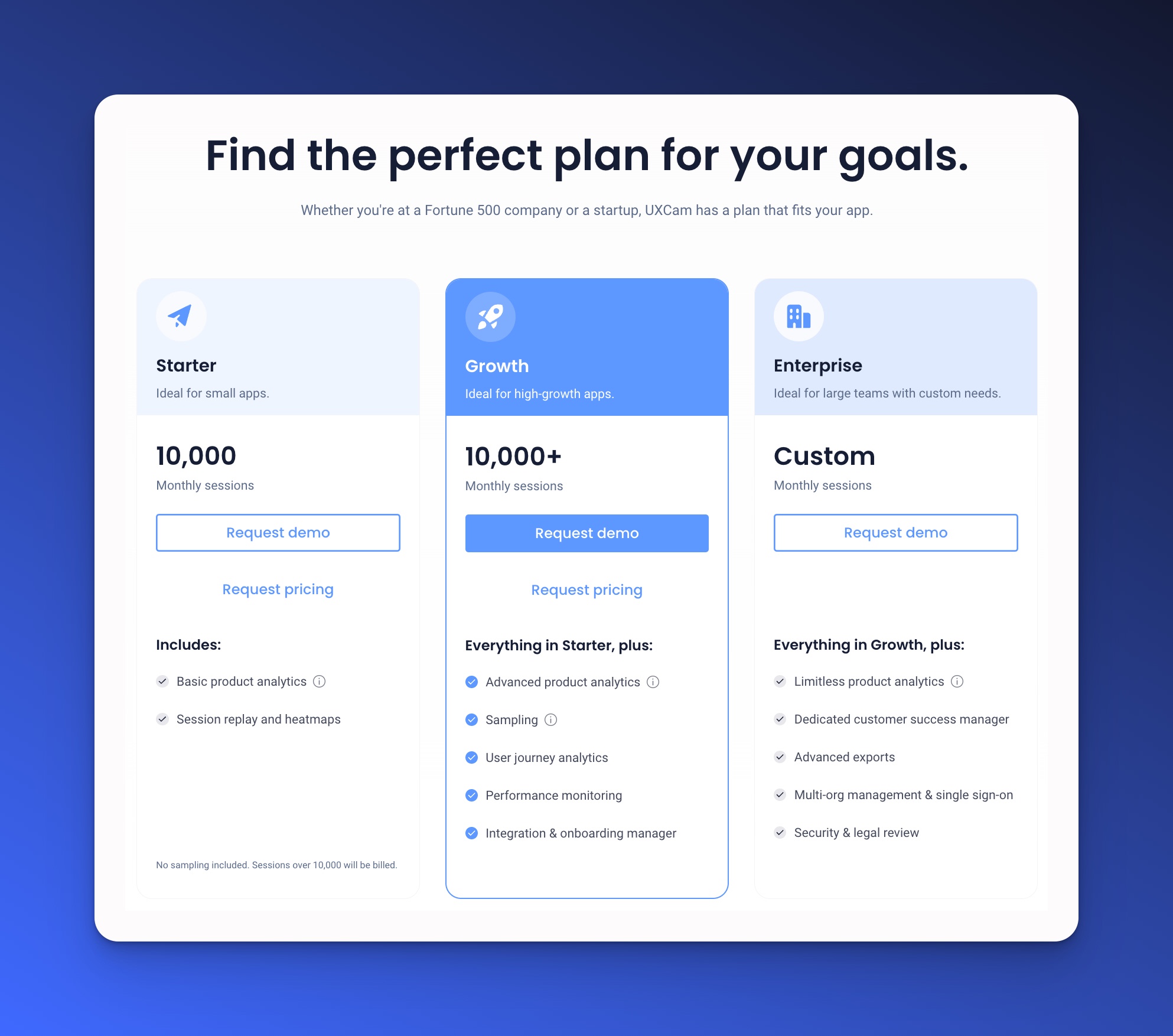
Pricing
We offer flexible pricing for companies of all sizes, and plans start with a 14-day free trial. And you won’t need to hand over your credit card details.Need more more information? You can easily schedule a 1-1 demo

Pros
Tagless auto-capture collects micro-interactions and frustration gestures
Supports popular app integrations, including Adobe Analytics, and Firebase
Market-leading lightweight SDK
Cons
Limited app integrations

FlowMapp
Best for UX Design Collaboration
FlowMapp is a unified UX platform to help product teams streamline user flow designing, user journey mapping, prototyping, flowcharting, and more.
Relevant Features
Flow Chart: Use their flow chart diagrams for a quick way to enhance app UX and map out user journeys.
User Flow: Leverage User Flow diagrams to plan UX and enhance your customer journey paths.
Pricing
FlowMapp offers four pricing tiers: a Free Plan for individuals and digital nomads with 1 project and 100 MB storage; a Pro Plan for professionals at $16/month (or $8.80/month annually) with 5 projects and 10 GB storage; a Team Plan for teams at $50/month (or $27.50/month annually) with unlimited projects and 25 GB storage for up to 5 members; and an Agency Plan for agencies at $180/month (or $99/month annually) with unlimited projects and 50 GB storage. All plans include a free 14-day trial.
Pros
FlowMapp can connect to several teams, like Marketing, for example.
Great templates for mapping user journeys
Option to assign different access levels for teams and clients
Cons
Unable to create and customize multiple templates for various projects
Mural
Best for templates and whiteboarding
Mural allows teams to solve complex problems through brainstorming and mind-mapping. Their virtual whiteboards and canvases let teams draw, pin images, add notes, and more while interacting in real-time.
Relevant features
Mapping and Diagramming: Create straightforward maps, flows, processes, journeys, and more, with visual collaboration.
Templates: Their pre-built templates can be a starting point for any collaboration session, including project kick-off meetings.
Integrations and Apps: Enhance collaboration and workflows by integrating Mural with your team’s favorite apps.
Pricing
Mural has 4 plans and charges per member on their premium plans. The Freemium plan has a generous selection of features for unlimited members to get your team started.
Pros
Powerful whiteboards supporting several file types
Great for facilitating remote meetings
Easy to use
Cons
The export function can be unreliable at times
Sketch
Best for App Design on MacOS
Sketch is a vector graphics editor for macOS. Many product teams use it to design the UI and UX of mobile apps and websites.

Relevant features
Landmark vector editing: Iterate your work with ease at any stage of the design process.
Prototyping tools: Built user journeys quickly with prototyping tools built for speed with reusable UI elements.
Reliable Libraries: Build a library of your layer styles, text styles, color variables, and more to apply to all your documents and share with colleagues.
Pricing
Sketch offers a 30-day free trial across all three plans.
Pros
Comprehensive and easy-to-follow user guide
Option to design on or offline. Internet connection not required
Accommodates an infinite number of customizable plugins
Cons
Only available for MacOS
What are product design tools?
Product design tools support designers in creating and developing digital designs as they follow the product design process.
Their functionality includes simulation, analysis, and collaboration capabilities to ensure the result is a high-quality user-centered product.
Why are product design tools important for mobile app teams?
Boosts productivity and supports easy collaboration
Product design platforms help teams increase productivity by streamlining design tasks. Most tools will keep all your project data centralized, so when it comes to development hand-off, all requirements, specs, and key information can be seamlessly integrated to code the desired product.
As all this information is in one place, it provides easier access to all team members and prevents any collaborative bottlenecks.
Maximizes ROI and long-term business impact
McKinsey & Company's global management consultancy firm investigated the correlation between product design efforts and business results. They analyzed design procedures and financial performance across 300 businesses and found companies that stand out in product design also produce higher returns for shareholders compared to other businesses in their industry.
Help understand the current limitations of the app
Product design tools allow teams to observe users' in-app interactions. The best tools can group common behaviors through customer segmentation, like churned users, for example. With details about user habits, frustrations, needs, and wants, you’ll gain a deeper understanding of customer hindrances and the fixes your business needs to implement to keep those users onboard.
Criteria to consider when choosing product design tools
Customizable: There is no one-size-fits-all when it comes to product design tools. It should support integration with 3rd party apps to streamline your workflows and enhance your software stack.
Easy learning curve and good support: A complex UI with tons of features that won’t be used can hamper productivity. Choose one with a simple and clean design and intuitive UI. Moreover, check their customer support reviews and whether they have help documentation or a community where teams can get their questions answered quickly.
Compatibility: Ensure it offers cross-compatibility so there are no problems working with multiple platforms and popular browsers.
Product design starts with deep user behavior insights
Indeed it does.
To design high-quality apps, the tool you go for should focus on collecting as much natural data on how users interact with your app as possible. Functionality such as session replays, heatmaps, and journey analysis are necessary for granular insights. And an excellent dashboard to make the information clear and actionable.
Consider UXCam to take your product design processes to the next level, with insights into common and unusual behavior, frustration signals, and more based on undisturbed interaction. Start your free trial today, or ask one of our experts to show you how powerful UXCam is with a demo.
You may also be interested in; How to make and justify design decisions with data
How to design a better mobile app user flow
6 Best user flow tools & software for mobile app UX design
AUTHOR

Tope Longe
Growth Marketing Manager
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Growth Marketing Manager
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Growth Marketing Manager
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...