Back to blog
5 MIN READ
6 Cognitive Psychology Tips for UX Designers
PUBLISHED
19 May, 2020


Whether you work on a finance app, an e-commerce platform, or a blog for your acquaintance, user experience (UX) design principles matter for today’s audience.
According to published statistics, 88% of users are less likely to return to a website after a bad user experience.
Additionally, only 55% of companies conduct any form of UX testing, leaving a lot of their web design and content optimization decisions up to chance.
In order to bridge the gap between your web design and end-user, cognitive UX psychology tips can be applied to ensure higher quality UX.
Thus, let’s take a look at what makes cognitive tips uniquely fit for UX psychology, as well as the practical benefits of applying them.
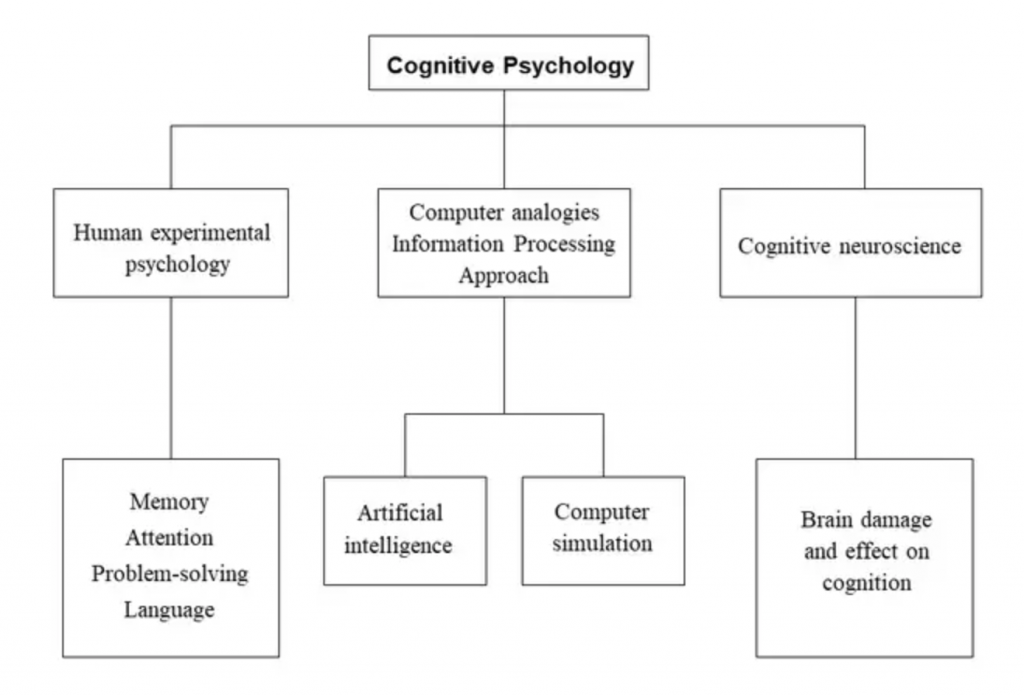
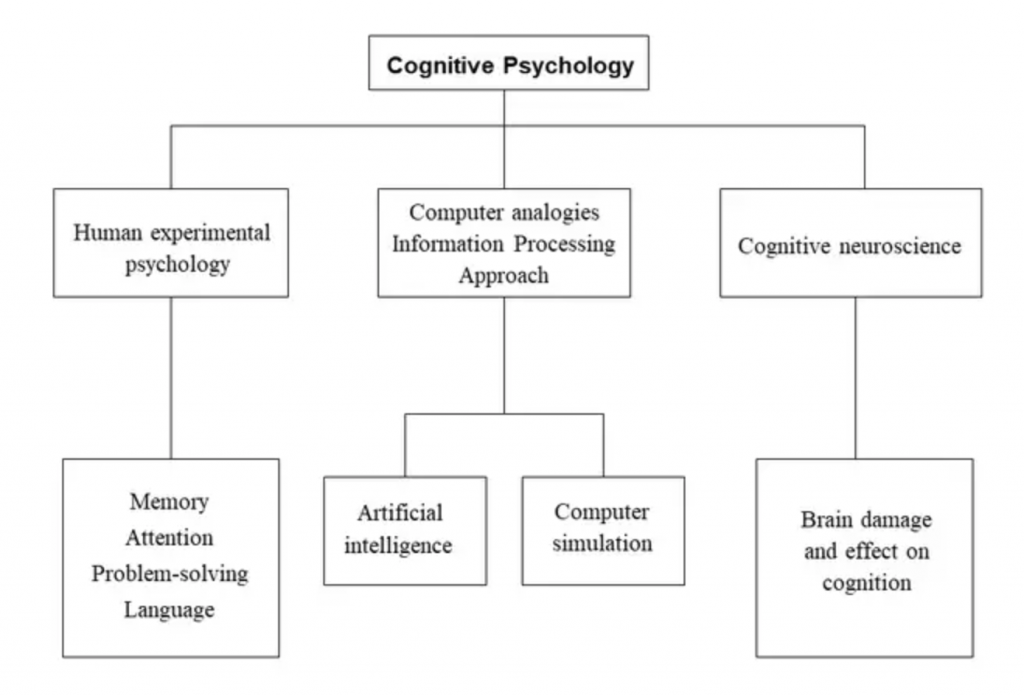
The How and Why of Cognitive Psychology
What is cognitive psychology?
In a nutshell, cognitive psychology is defined as a psychological research model based on information processing models.
Information processing models such as perception, attention, memory and conscious decision-making all appear in cognitive psychology as baseline principles of scientific research.
So how does it relate to UX design?
As we can surmise, information processing models present in cognitive psychology are very similar to design decisions creative directors and web developers have to make.
How the user will perceive a website or app, how they will engage with, and what they will learn from them factor into UX design.
Implementing practical cognitive psychology principles into your next UX design project should be a no-brainer as it will bring about numerous benefits, including:
Higher engagement and conversion rates
Better brand perception and industry authority
Higher business profitability and overall ROI
Concrete user data access for further UX design innovation


6 Cognitive Psychology Tips for UX Designers
Simplify your Layout
Nobody likes visual clutter.
Trying to place as many visual elements, calls to action, and popups into every page will have an opposite effect of pleasant UX design.
As such, your audience’s cognitive psychology will tell them to abandon the website in search of more cohesive, meaningful content on the web.
Whether it’s an e-commerce app with dozens of categories and hundreds of products or a simple tracking app, make sure to simplify your layout.
Simple UX design layouts allow for faster browsing and loading and not to mention – more comfortable reading or viewing of the published content.
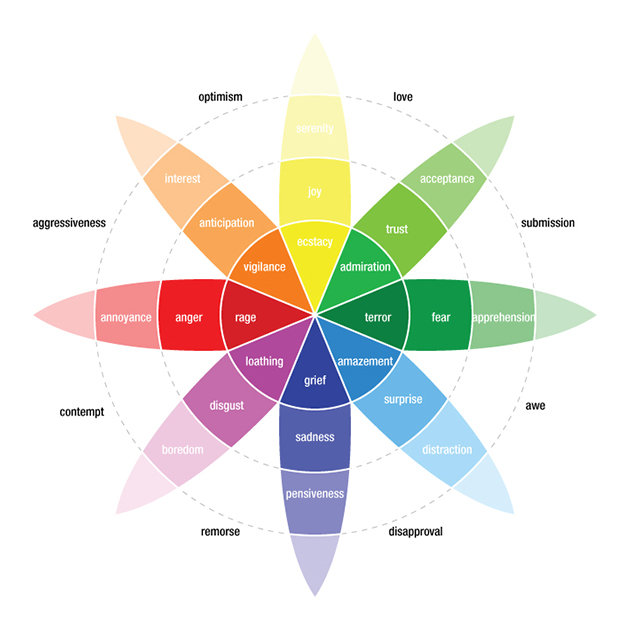
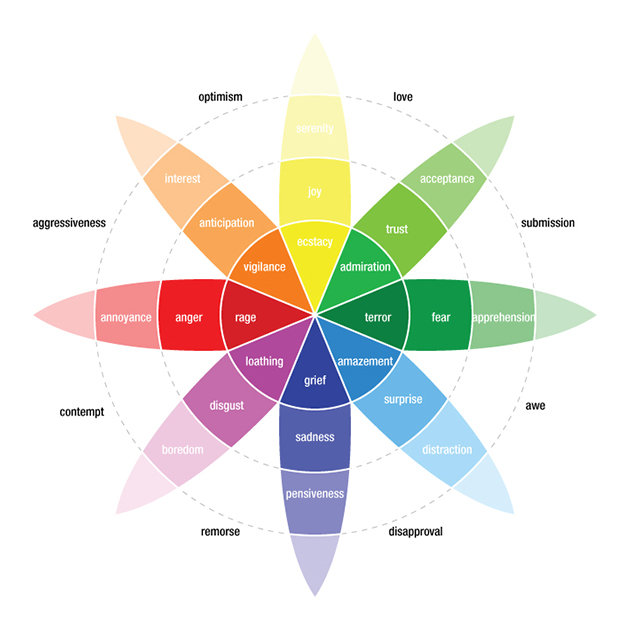
Rely on Color Theory
The importance of color theory is often overlooked in modern web design for a simple yet unfortunate reason – nobody has time to think about it.
However, color theory plays a major role in subconsciously affecting your visitors��’ psychology and guiding their decision-making during the browsing experience.


Choosing to color your interactive elements in blue rather than red will significantly affect your overall UX design’s quality – such decisions should be made carefully.
Think about who your website or app is meant for, what their expectations are, and in which age group they belong. Younger generations prefer flashes of bright color while older and more reserved ones lean toward muted, professional color palettes.
Create a style guide for your website or app early on and apply the same UX psychology principles throughout its visuals to achieve optimal results.
Avoid Dark Patterns
Relying on one-time tricks and luring users into decisions they don’t want to take part in will severely impact your brand’s reputation.
As such, one of the most important cognitive UX psychology methods to avoid is dark patterns. Dark patterns are design elements present in web or app layouts that use a combination of color and text to communicate a call to action.
For example, presenting the user with two buttons which state “Accept with Subscription” and “Accept without Subscription” colored the same way is a dark pattern.
These design elements lead users to make decisions they want to opt-out of immediately, often followed by their abandonment of the website or app.
Implement writing tools such as Topessaywriting and a CTA Creator in your call to action formatting throughout the UX design project to avoid such instances going forward.
Smart Social Proof Positioning
Online users like to be reassured that their decision to use a certain website or app is well-made.
This feeling can be reinforced by introducing social proof content throughout your web or mobile UX design.
Including no social proof in your layout might trigger red flags with visitors since it will appear that no one used your services before.
Present your visitors with testimonials, reviews, quotes, and proof of purchase by satisfied customers and B2B partners of your brand.
These elements will have a positive effect on your users’ psychology and nudge them toward a subscription or a purchase.
Integrate FOMO Triggers
Fear of missing out (FOMO) is a tried-and-tested marketing strategy that can be used to entice users into interaction with your website or app.
Cognitive UX psychology triggers that inform visitors of special sales offers, discount coupons, one-time deals, and similar chances at savings will facilitate FOMO quite effectively.
In addition, similar FOMO offers can be made in the form of pop-up windows that appear prior to a user’s exit from the website.
It’s important however not to overly rely on FOMO throughout the UX design layout as its effects might diminish due to frequent placement. Use these calls to action sparingly, and they will undoubtedly have positive effects on your brand’s lead and subsequent revenue generation rates.
Test & Optimize the UX
UX testing should be a top priority for your future design iterations in order to maximize their efficacy with the target audience.
Platforms such as UXCam will allow you to do just that by facilitating micro-interaction tracking in your UX design layout.
In doing so, you will have a plethora of data segments to analyze for future UX optimization and innovation within your client’s parameters.
Failing to implement UX testing in your design projects will spell doom for the simple fact that we lack the insight into users’ behavioral patterns.
And while cognitive UX psychology principles are there to assist us along the way, it is UX design testing that will bear the most concrete results.
Conclusion
The most exciting aspect of UX design is that it never really ends.
Cognitive psychology tips we’ve discussed can be modified, retrofitted, and built upon in a number of creative ways depending on your goals and target audience.
Look for ways to innovate but also to meet your audience’s expectations in the UX design decisions you make along the way.
Before you know it, you will have discovered a perfect balance of sustainable lead generation, original UX design, and positive public reception of your brand.
About the author: Daniela McVicker is a blogger with rich experience writing about UX design, content planning, and digital marketing. Currently, she is the marketing specialist for reviews page AllTopReviews where she helps individuals and organizations improve their web content writing, design, and planning skills. Her posts are always packed with examples and actionable content that readers can put straight into the action.
Related Articles:
AUTHOR

Daniela McVicker
What’s UXCam?
Related articles
App Analytics
Mobile App Tracking: Practical Guide & Best Tools [2026]
The best tracking tools for mobile...

Jonas Kurzweg
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert
Product best practices
8 Best UX Analytics Tools and Software We’ve Tested 2025
A good UX design is key when it comes to user satisfaction. Learn about five of the best UX analytics tools you can use to get valuable insights about user...

Jonas Kurzweg
Product Analytics Expert


