Back to blog
23 MIN READ
Website Analysis - The Ultimate Guide 2025
PUBLISHED
25 January, 2025

Product Analytics Expert

Whether you're a business owner, marketer, or web developer, it's essential to ensure your website not only attracts visitors but also delivers a seamless browsing experience.
"The secret to a successful website lies in continuous analysis and optimization."
In this website analysis guide, you'll discover proven methods to analyze your website to keep it running smoothly, appealing, and in line with the latest standards.
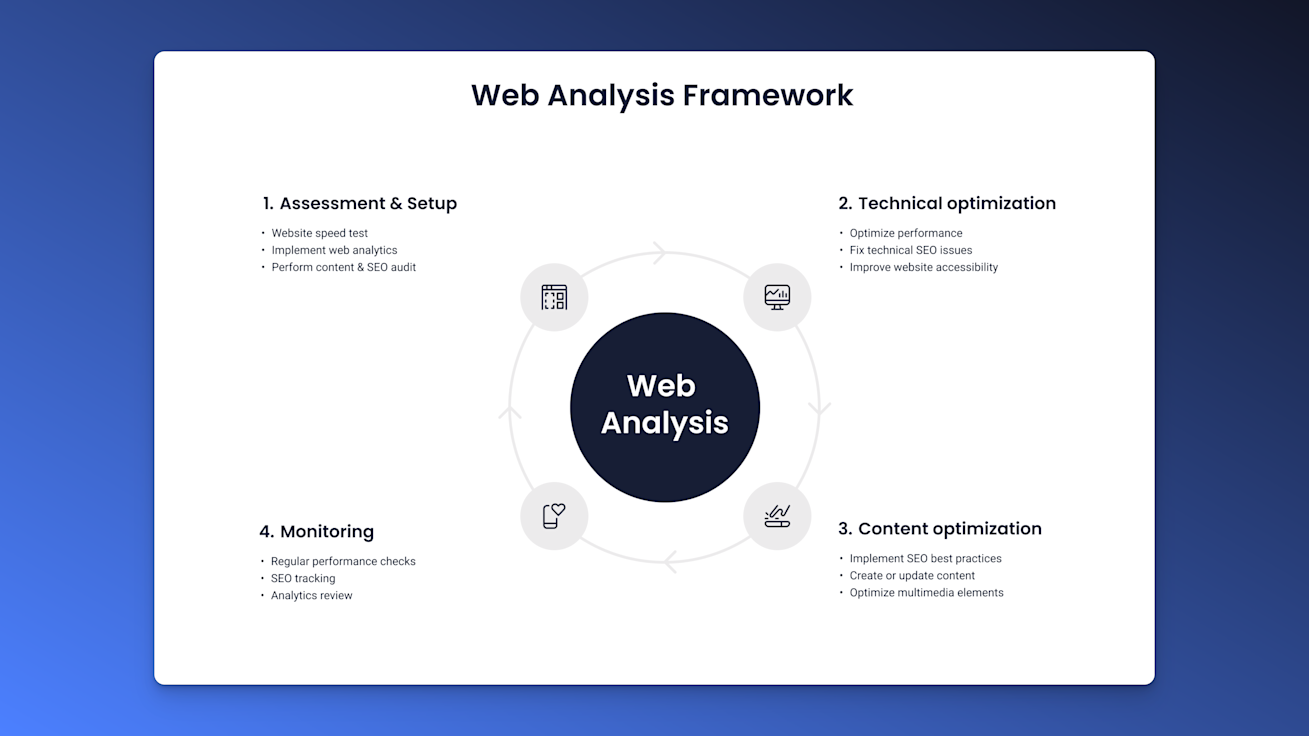
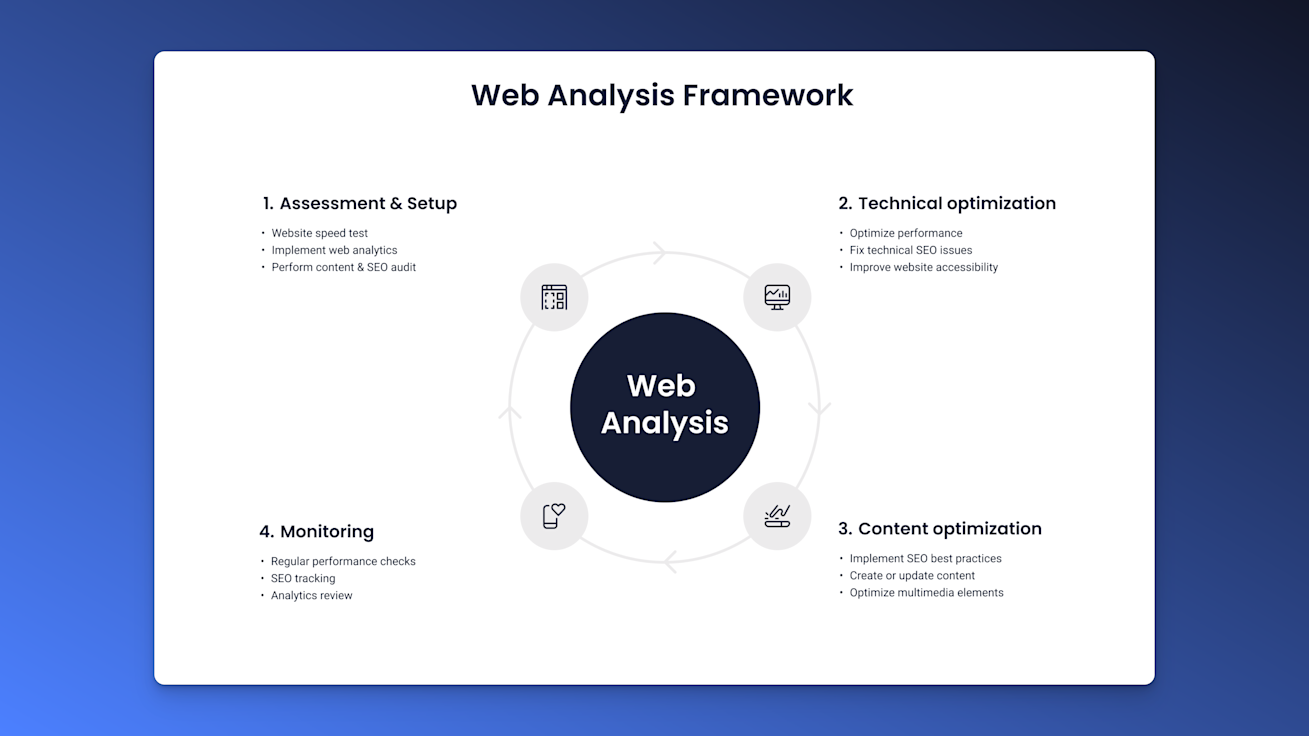
Website Analysis Framework


This is the proven web analysis framework that we'll be discussing in this article:
Initial Assessment and Analytics Setup - evaluate the website’s current state, set up analytics tools, and define KPIs to establish a baseline for tracking success.
Technical Analysis - analyze site performance, speed, and usability to address technical issues that impact user experience and SEO.
Content Analysis - assess the quality, relevance, and optimization of your content to improve engagement and conversions.
Ongoing Monitoring and Improvement - continuously track metrics, run A/B tests, and make iterative improvements to adapt to user needs and trends.
Website Analysis Checklist
Here's a summary of our top recommendations for an effective website analysis:
| Recommendation | Action Steps | Tools |
|---|---|---|
| Run a Website Speed Test | Analyze key metrics (load time, FCP, Speed Index, TTI). Optimize large images, scripts, and CSS. | Google PageSpeed Insights |
| Find & Fix Broken Links | Scan your site for broken links. Fix or remove broken or outdated URLs. | Dead Link Checker |
| Implement Website Analytics | Set up Google Analytics, UXCam or other tools. Regularly review KPIs and make data-driven decisions to optimize pages. | UXCam, Google Analytics |
| Implement SEO Best Practices | Conduct keyword research and optimize content with relevant keywords. Regularly review and update title tags, meta descriptions, and alt text. | Ahrefs |
| Review Meta Tags - Page Titles & Descriptions | Ensure they’re within recommended character limits. Include target keywords. Align with page content. | Ahrefs |
| Create Alt Text for all Images | Write concise alt text. Include relevant keywords naturally. | Your CMS |
| Implement Internal Linking | Add links to relevant pages. Use anchor text that reflects the linked page’s content. | Your CMS |
| Optimize Images and Multimedia | Compress images using tools like TinyPNG. Implement responsive images and lazy loading for images and videos. | TinyPNG |
| Reduce HTTP Requests & Scripts | Combine files, minify CSS/JavaScript, and use deferred loading for scripts. | Minifier |
| Use Caching Strategies | Use cache control headers and CDN. Monitor caching effectiveness regularly. | Cloudflare |
| Perform a Content Audit | Make a list of content you want to keep, update, or retain. | Spreadsheet |
What is Website Analysis?
Website analysis is the process of evaluating a website’s performance, user behavior, and technical health using data-driven insights. Website analysis means looking at different parts of a website to see how well it works, how easy it is to use, and how effectively it meets business goals. It includes checking the content, design, technical details, and user experience to find ways to improve and optimize.
Website Analysis: Low-Hanging Fruits for Optimization
When analyzing and optimizing a website, it's crucial to address the low-hanging fruits first. These are the quick, easy fixes that can immediately improve your website's performance without requiring extensive development or resources. Here are some areas to focus on:
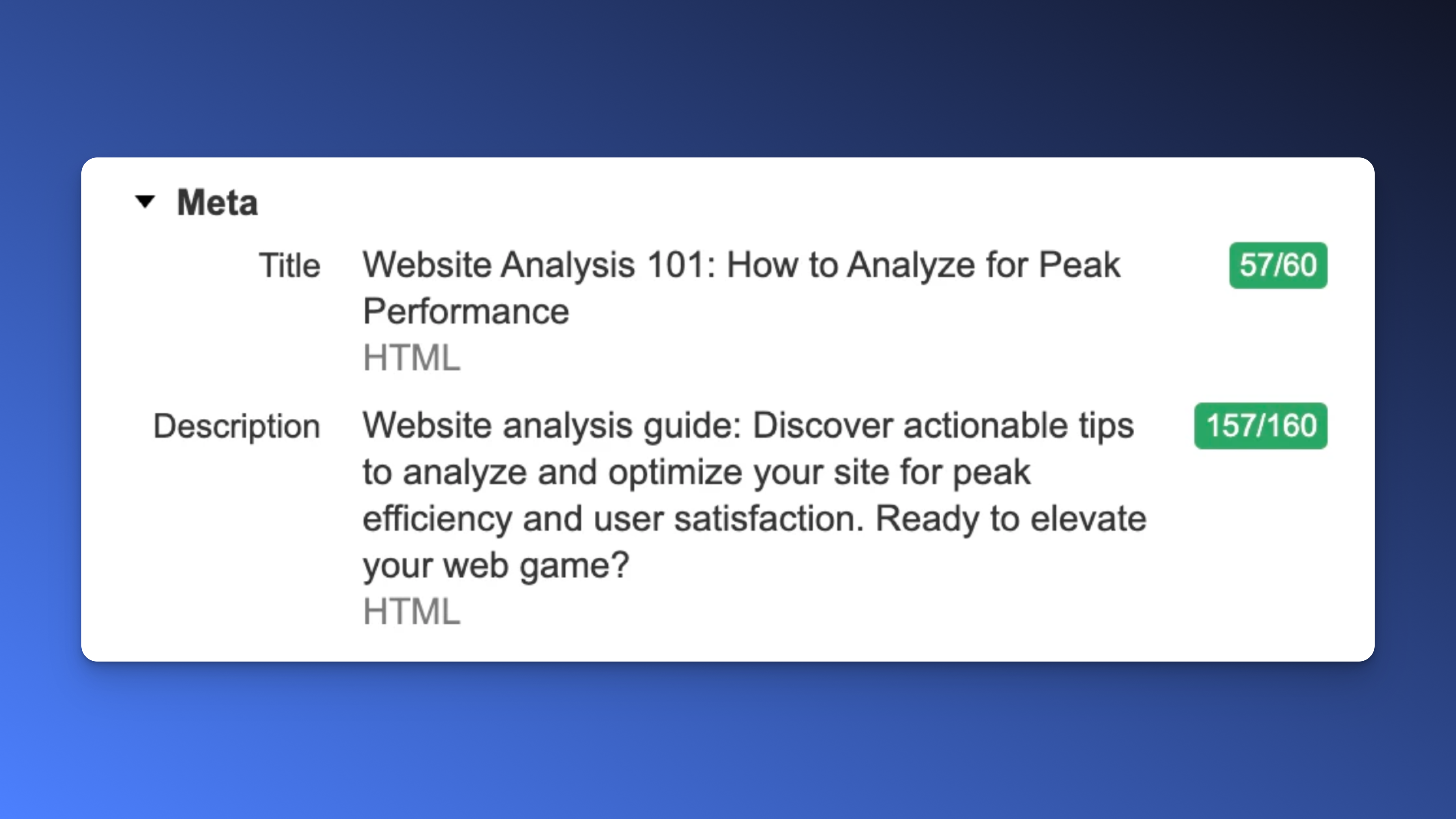
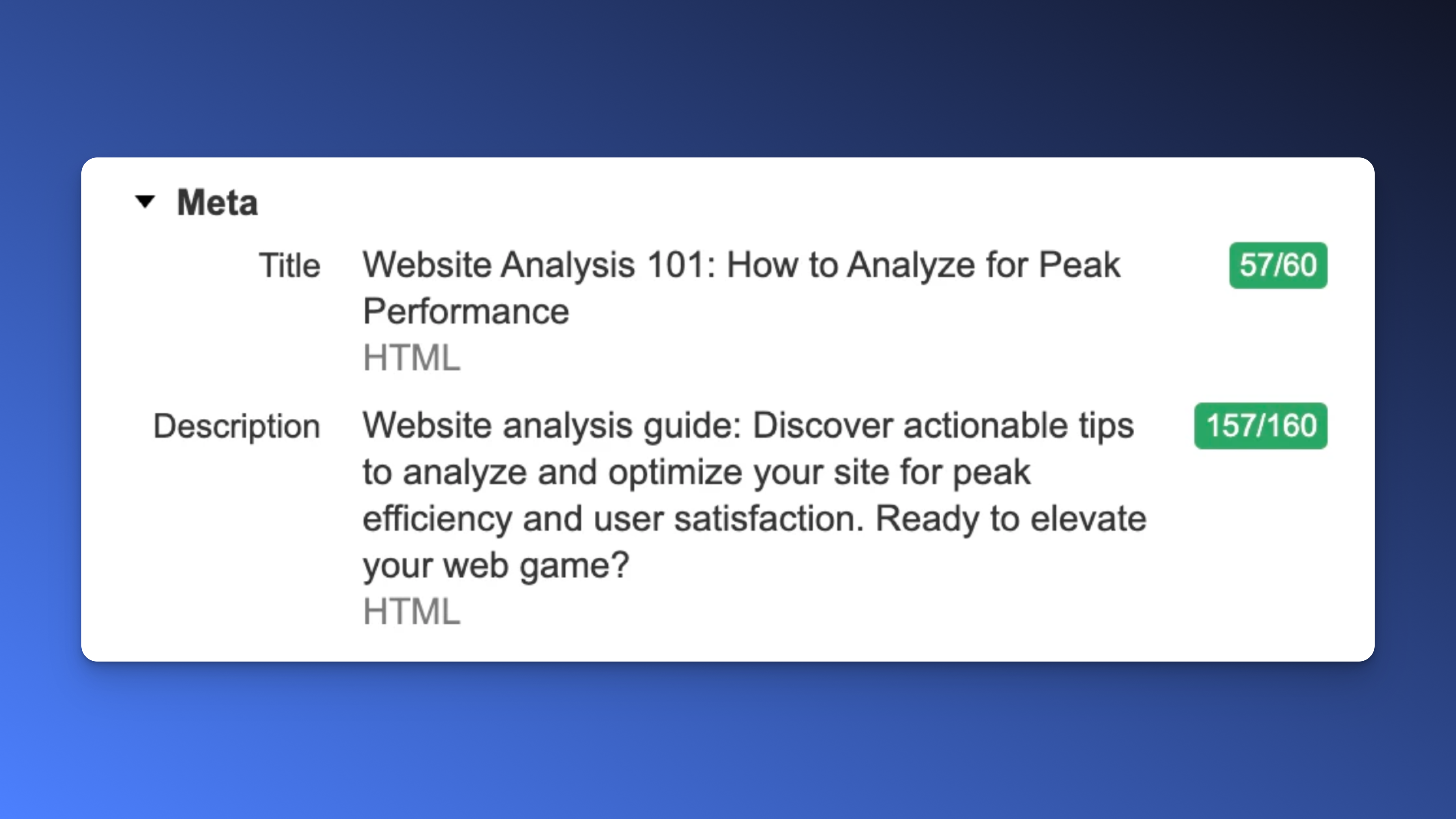
Meta Tags: Page Titles and Descriptions


Craft compelling and accurate page titles and meta descriptions. These elements appear in search engine results and can significantly affect your SEO. Make sure they are within the recommended character limits, include your target keywords, and are aligned with the content of the page.
Alt Text for Images
Alt text, or alternative text, is a brief description of an image used within the HTML code. Its primary purpose is to provide context to those who cannot view the images, such as visually impaired users utilizing screen readers. Additionally, alt text aids search engines in understanding the content of the images, enhancing SEO by making your website more accessible.
Use descriptive alt text for all images on your site. This not only helps with SEO but also makes your website more accessible to people using screen readers. Ensure that your alt text is concise and includes relevant keywords naturally.
Internal Linking
Improve your website’s navigation and user experience by incorporating internal links. Linking to relevant content within your site can improve user engagement, distribute link equity, and help search engines understand your site's structure. Use descriptive anchor text that reflects the content of the linked page.
Fix Simple Errors


Address any simple errors that may be hindering your site’s performance. This includes broken links, missing images, and 404 errors. These issues can negatively impact user experience and SEO. Regularly scan your website to identify and fix these errors promptly.
By focusing on these low-hanging fruits, you'll see a quick boost in your website's performance and user experience. Remember, the more straightforward the fix, the faster you can implement it and start seeing results!
Analyzing Website Speed


First, you'll need to choose a reliable tool. Popular options include Google PageSpeed Insights, WebPageTest, and GTmetrix. These tools offer comprehensive reports that highlight various aspects of your site's performance.
Once you’ve selected your tool, enter your website's URL and let the tool scan your site. Each tool might take a few seconds to a couple of minutes to analyze your webpage fully. Upon completion, you’ll receive a performance score along with detailed insights into what's slowing down your site.
Focus on the key metrics provided:
Load Time: How long it takes for your webpage to load fully. Aim for under three seconds.
First Contentful Paint (FCP):The time it takes to render the first bit of content, giving users something to look at.
Speed Index: How quickly content is visually displayed during page load. Lower numbers are better.
Time to Interactive (TTI): The time it takes for the page to become fully interactive.
Beyond these metrics, the tools will also offer specific recommendations for improvement. Pay close attention to issues like large image files, excessive CSS and JavaScript, server response times, and render-blocking resources. Addressing these areas can significantly improve your website’s speed.
After implementing changes, don’t forget to re-test your site. Comparing the results can help you understand the impact of your optimizations and guide further efforts.
Find and Fix Broken Links
Nothing frustrates a visitor more than encountering a "404 Not Found" error. Broken links can negatively impact user experience, harm your SEO, and diminish your site's credibility. Therefore, identifying and fixing broken links is a crucial task in website optimization.
Begin by conducting a thorough scan of your website to identify any broken links. Several tools can assist with this, such as Dead Link Checker and Broken Link Check. These tools crawl your site and generate a report of all the non-functioning links.
Once you've identified the broken links, it's time to fix them. Here are some steps you can follow:
Update the URL: If the page has moved to a new location, update the hyperlink to reflect the new URL.
Redirect the URL: If the page has been permanently moved, set up a 301 redirect to forward visitors from the old URL to the new one.
Remove the Link: If the content is no longer necessary, consider removing the link altogether to avoid frustrating your users.
Remember to check both internal and external links. While internal links ensure visitors can navigate your site easily, external links are essential for providing additional resources and enhancing your site's authority.
To maintain a healthy website, regularly schedule link audits. Regularly updating your links not only improves user experience but also helps in maintaining your SEO ranking. By making this a routine task, you'll ensure your site remains functional and user-friendly.
Optimize for Faster Load Times
Images and multimedia elements are major contributors to a website's load time. Ensuring these assets are optimized can significantly improve your site's performance.
Compression and Formats
Start by using appropriate file formats. For instance, JPEG is great for photographs, while PNG works well for images requiring transparency. Consider leveraging newer formats like WebP, which offer superior compression capabilities without compromising quality.
Next, use image compression tools such as TinyPNG or ImageCompressor to reduce file sizes. These tools help maintain a balance between quality and size, ensuring your images look sharp while loading quickly.
Responsive Images
Another crucial step is to implement responsive images. This involves using the picture element or the srcset attribute on <img> tags. By serving images that are appropriately sized for different devices, you can reduce unnecessary data usage and load times on mobile devices.
Lazy Loading
For sites with numerous images and multimedia content, lazy loading can be a game-changer. This technique delays the loading of off-screen elements until the user scrolls close to them, reducing initial page load time and saving bandwidth.
Video Optimization
Videos can be even more demanding than images. Optimize them by selecting the right format, such as MP4 for broadly supported and efficient compression. Utilizing video-hosting platforms like YouTube or Vimeo can also offload the bandwidth requirements from your server. Don't forget to implement lazy loading for video content as well.
Incorporating these strategies into your website’s design and maintenance routine will ensure that images and multimedia aren't dragging down your site's performance.
Find Opportunities with Website Analytics Tools


Analytics tools open a treasure trove of opportunities by providing valuable insights into user behavior and site performance. By leveraging web analytics tools like UXCam or Google Analytics, you can track a multitude of metrics, from page views and bounce rates to user demographics and session durations.
You’ll want to start by identifying your key performance indicators (KPIs). These could include metrics such as conversion rates, average time on page, or the number of returning visitors. By focusing on these, you can determine whether your website is meeting its goals or if there are areas needing improvement.
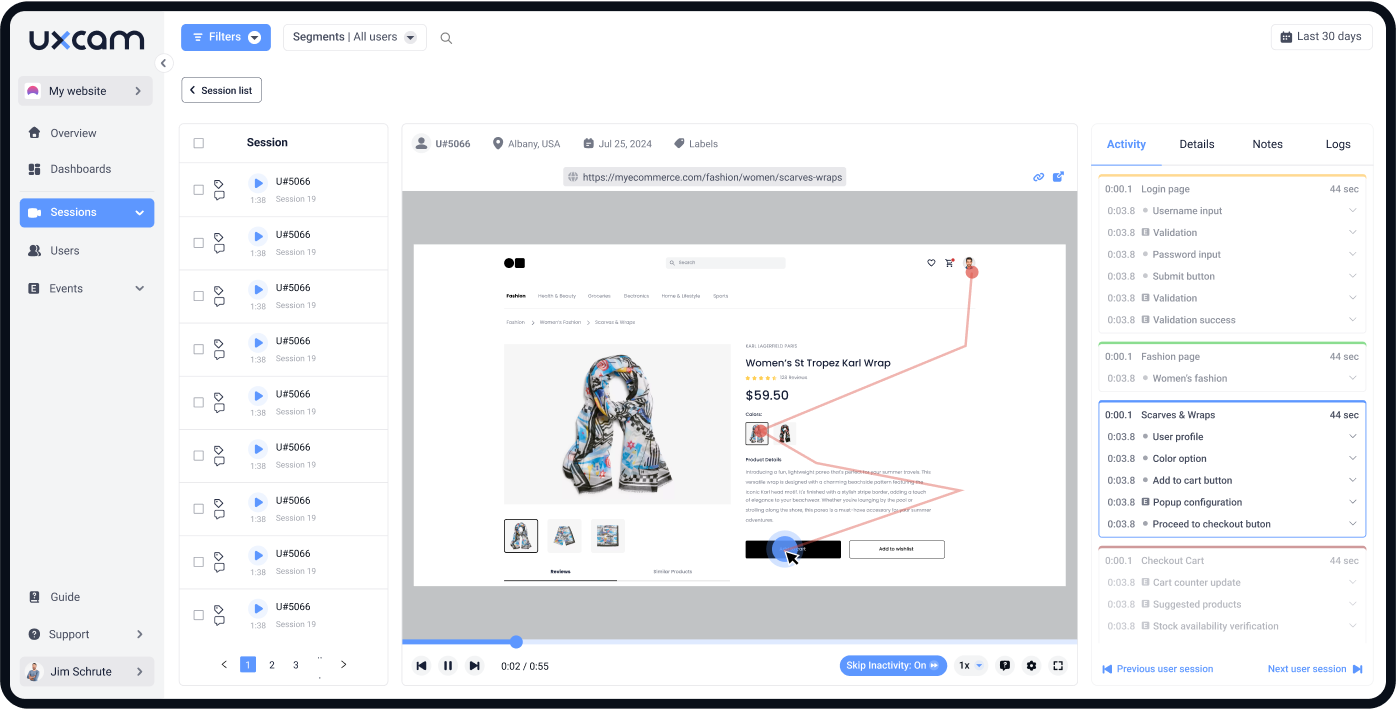
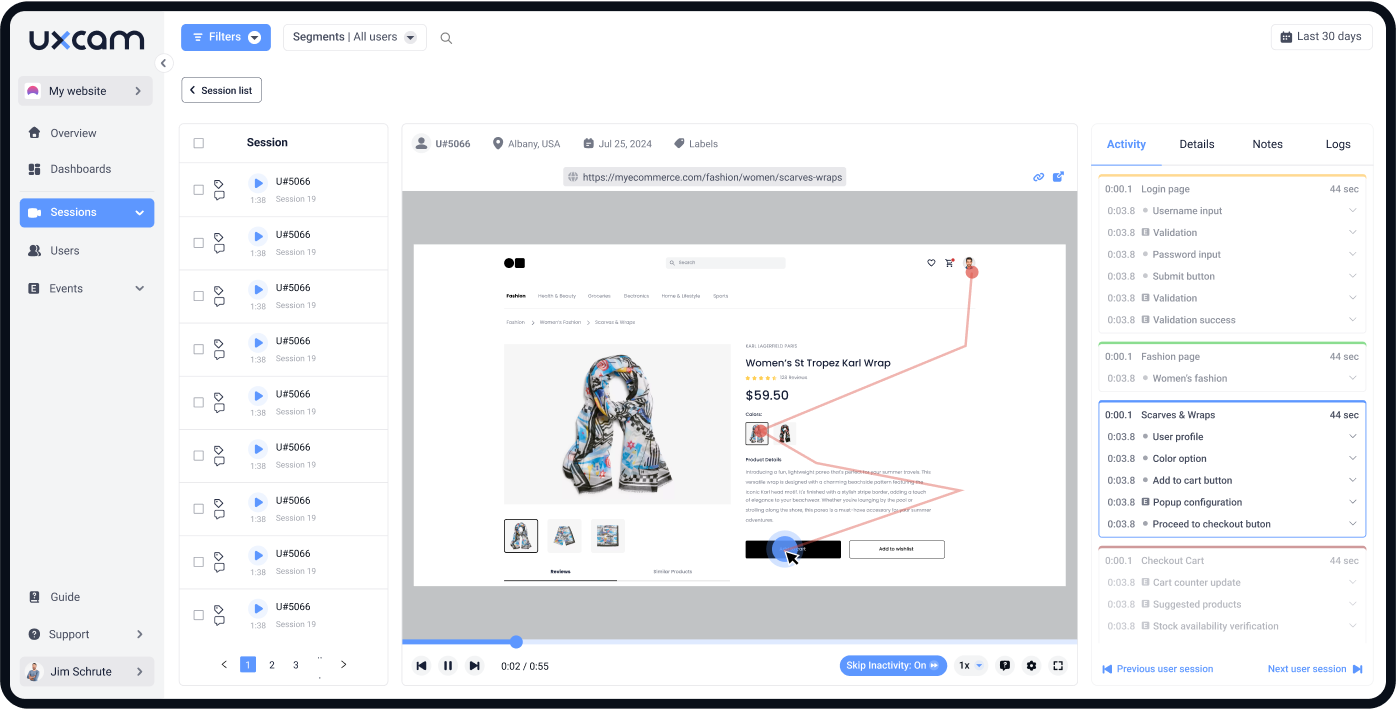
UXCam's Analytics: This is one of the most powerful digital analytics tools at your disposal. By linking it to your site, you can gain insights into:
Visitor Behavior: Understand which pages are most visited and how users navigate through your site.
Traffic Sources: Determine where your visitors are coming from—whether it's organic search, social media, or direct traffic.
User Demographics: Get detailed information about your visitors' age, gender, and interests to tailor your content accordingly.
Conversion Tracking: Monitor the completion of key actions such as form submissions, product purchases, or newsletter sign-ups.
You can sign up for UXCam for free. See a quick demo here:
Once you have a clear understanding of these metrics, you can identify patterns and problem areas. For instance, high bounce rates on specific pages may indicate that the content isn’t resonating with visitors, or that there’s a navigational issue. Armed with this data, you can make informed decisions to tweak your site structure, improve content, or enhance user experience.
Heatmaps and User Session Recordings: Complement your analytics data with heatmaps and session recordings from tools like UXCam or Hotjar. These visual tools show how users interact with your site in real-time, revealing where they click, scroll, and even where they get stuck.
With these insights, you can experiment with design changes, optimize call-to-actions (CTAs), and ultimately, create a more intuitive user experience.
In sum, regularly analyzing website analytics is crucial for continuous improvement. It helps you stay ahead of trends, identify new opportunities, and ensure your site consistently delivers value to your users.
Tools and Software for Website Analysis


Using the right web analytics tools and software can make all the difference in effectively analyzing your website. Here's a rundown of some essential ones:
UXCam: This is a must-have for any website owner. UXCam combines web analytics with session replay for comprehensive insights into your website users.
Google Analytics: Google Analytics provides in-depth insights into your website's traffic patterns, including visitor demographics, behavior flow, and conversion rates. Best of all, it’s free and integrates seamlessly with other Google services.
Google Search Console: Another free tool from Google, Search Console helps you monitor and maintain your site’s presence in Google Search results. It alerts you to indexing issues, security problems, and even gives you insights into how your content is performing.
SEMrush: Known for its robust suite of SEO tools, SEMrush is invaluable for keyword research, competitor analysis, and site audits. It helps you identify issues that could be hindering your search engine rankings and offers actionable insights to fix them.
Ahrefs: This tool is particularly known for its backlink analysis capabilities. Ahrefs can show you where your backlinks are coming from, analyze your competitors' backlinks, and help you find opportunities for link-building.
GTmetrix: Want to know how fast your website loads? GTmetrix provides detailed reports on your page speed and offers recommendations for improvement, making it easier to optimize your site’s load times.
Hotjar: Understanding user behavior is crucial, and that’s where Hotjar comes in. This tool provides heatmaps, session recordings, and surveys to help you understand how visitors interact with your site, allowing you to make data-driven decisions.
Screaming Frog SEO Spider: Great for technical SEO audits, this desktop software crawls your website to identify issues like broken links, duplicate content, and meta tag errors. It offers a free version with limited features but is powerful enough to give you a comprehensive overview of your site’s technical health.
By leveraging these tools and strategies, you're well-equipped to transform data into actionable insights.
SEO Best Practices for Websites
One of the cornerstones of optimizing your website for search engines is to ensure you adhere to proven SEO best practices. This not only makes your site more visible but also enhances the user experience. The following tips will guide you in refining your SEO strategy:
Keyword Research and Implementation


Effective keyword research is crucial. Focus on finding the right balance between high-volume search terms and low-competition keywords. Use tools like Google Keyword Planner or SEMrush to identify these valuable keywords. Once you have your list, strategically incorporate them into your content, titles, headers, and meta descriptions, ensuring they flow naturally within the context.
Quality Content Creation
High-quality content is at the heart of every successful SEO strategy. Create informative, engaging, and original content that addresses the needs and questions of your audience. Remember, search engines prioritize content that provides value. Regularly updating your blog or resource center with fresh content keeps users coming back and tells search engines that your site is relevant.
On-Page SEO Techniques
On-page SEO involves optimizing individual pages to rank higher and earn more relevant traffic. Key elements include:
Title Tags: Ensure your title tags are unique and include the primary keyword.
Meta Descriptions: Write compelling meta descriptions with targeted keywords that entice users to click.
Header Tags: Use headers (H1, H2, H3) appropriately to organize content and highlight important points.
URL Structure: Keep URLs clean, straightforward, and keyword-rich.
Alt Text: Use descriptive alt text for images to improve SEO and accessibility.
User Experience (UX) and Mobile Optimization
Search engines increasingly consider user experience and mobile-friendliness as ranking factors. Ensure your website is easy to navigate, loads quickly, and offers a pleasant browsing experience across all devices. Implement mobile-friendly designs that adapt seamlessly to various screen sizes, and conduct regular UX audits to identify and fix usability issues.
Link Building Strategies
Building a strong backlink profile is essential. Quality backlinks from reputable sites signal to search engines that your content is trustworthy and authoritative. Engage in guest blogging, create shareable infographics, and collaborate with influencers in your niche to earn valuable backlinks. It is best to acquire backlinks only from sites with good domain and page authority scores to achieve significant link juice. Use tools like Prepostseo to evaluate these metric before pursuing a link-building opportunity. Avoid black-hat SEO tactics that could lead to penalties and harm your site's reputation.
Monitoring and Analytics
Finally, continually monitor your SEO performance using analytics tools like Google Analytics and Google Search Console. Track key metrics such as organic traffic, bounce rates, and keyword rankings. Regularly review this data to understand what's working and where there's room for improvement, allowing you to tweak your strategy for optimal results.
By following these SEO best practices, you can significantly enhance your website's visibility, drive more targeted traffic, and ultimately achieve your business goals.
Web Content: What to Keep, Update, or Remove
A well-executed content audit can significantly enhance your website’s performance, user engagement, and SEO rankings. Here's a step-by-step approach to help you decide what content to keep, update, or remove:
Inventory Your Content: Start by listing all the content on your website. Use a spreadsheet or a content management tool to keep track of URLs, titles, publication dates, and other relevant details.
Analyze Performance Metrics: Utilize analytics tools like Google Analytics to measure the performance of each piece of content. Focus on metrics such as page views, bounce rate, time on page, and conversion rates.
Evaluate Content Relevance: Assess whether the content is still relevant to your audience. Trends change, and what was popular last year may no longer resonate. Outdated or irrelevant content should be either updated or removed.
Check SEO Value: Determine which pieces of content are driving organic traffic and ranking well in a variety of popular search engines. High-performing SEO content should generally be kept and periodically updated to maintain its efficacy.
Assess Quality: Evaluate the content for quality. Is it well-written, well-researched, and valuable to your audience? High-quality content adds credibility to your site and should be kept or updated.
Identify Duplicate Content: Look for multiple versions of similar content. Duplicate content can confuse visitors and harm your SEO. Consolidate duplicates into a single, comprehensive piece and update as necessary.
Once you have evaluated your content, it's time to act:
Keep: Retain content that performs well, is relevant, and adds value to your audience. Ensure it stays updated and accurate.
Update: Revise content that has potential but needs an update. This can include refreshing outdated statistics, adding new insights, or enhancing readability and SEO.
Remove: Delete content that is outdated, irrelevant, or of low quality. Redirect its URL if necessary to maintain a good user experience and preserve SEO value.
Regular content audits not only cleanse your website but also provide valuable insights into what your audience finds most engaging. By continuously refining your content, you'll keep your website fresh, relevant, and optimized for success.
Server and Hosting Optimization Tips
To ensure your website performs efficiently, server and hosting optimization is crucial. Even the most well-designed site can underperform if hosted on a subpar server. Below are essential tips to enhance your server and hosting setup:
Choose the Right Hosting Plan
The first step is selecting a hosting plan that matches your website's needs. Beginners often start with shared hosting due to its low cost. However, as your site grows, consider upgrading to VPS (Virtual Private Server) or dedicated hosting to ensure stability and performance. Evaluate your site's traffic patterns and future growth to make an informed decision.
Utilize a Content Delivery Network (CDN)
A CDN distributes your site's static files, like images and scripts, across multiple servers worldwide. This ensures faster loading times for users regardless of their location. By offloading some of the traffic to the CDN, you also reduce the load on your main server, enhancing performance.
Opt for SSD Storage
Solid State Drives (SSDs) offer faster data retrieval than traditional Hard Disk Drives (HDDs). Many hosting providers now offer SSD storage as a standard or optional feature. Switching to SSDs can significantly decrease your website's loading time, especially for data-intensive applications.
Enable Server Caching
Server caching involves temporarily storing frequently accessed web pages in a cache. This reduces the need for generating page content from scratch each time a user visits. Look for hosting providers that offer server-level caching or consider installing a caching plugin if you're using a CMS like WordPress.
Regularly Update Server Software
New updates for server software often include performance enhancements and security patches. Staying up-to-date reduces vulnerabilities and ensures you’re leveraging the latest performance improvements. Most hosting providers handle these updates automatically; if not, schedule regular maintenance checks.
Monitor and Analyze Server Performance
Tools like New Relic and Nagios provide real-time monitoring and analytics of your server’s performance. These tools can alert you to bottlenecks, high load times, or potential issues before they affect your site. Regular monitoring allows you to proactively address problems and optimize performance.
Incorporating these server and hosting optimization tips can significantly improve your website's speed and reliability. Remember, the foundation of a high-performing website starts with a solid hosting environment.
Implementing Lazy Loading
Lazy loading is an effective method to enhance your website’s performance by deferring the loading of images and videos until they are needed. This technique ensures that only the content visible in the user's viewport is loaded initially, reducing the initial page load time and saving bandwidth.
Here's how you can implement lazy loading:
Use the loading Attribute: For images, you can add the loading="lazy" attribute to your <img tags. This built-in attribute in modern browsers instructs them to defer loading the image until it is necessary.
JavaScript Libraries: Several JavaScript libraries and plugins can help you implement lazy loading effortlessly. Libraries like lazysizes are popular choices. These libraries offer advanced features and compatibility support for older browsers.
Video Lazy Loading: For videos, you can use a similar approach by employing the loading attribute for <iframe> tags or by utilizing JavaScript-based plugins and libraries designed for lazy loading videos.
Intersection Observer API: This powerful browser API allows you to create custom lazy loading functionality without relying on external libraries. You can utilize the Intersection Observer API to observe when an element enters the viewport and load it dynamically.
By implementing lazy loading, you can significantly improve your website’s performance, enhance user experience, and ensure a faster rendering of your web pages.
Reducing HTTP Requests and Scripts
Reducing HTTP requests is crucial for enhancing your website’s loading speed. Every element on a webpage—whether it’s an image, script, or stylesheet—requires a separate HTTP request. The more requests made, the longer it takes for the page to load. Here’s how you can minimize these requests:
Combine Files: Merging multiple CSS or JavaScript files into one reduces the number of requests. Instead of loading three separate stylesheets or scripts, combine them into one file.
Minify CSS, JavaScript, and HTML: Minification removes unnecessary characters like spaces, commas, and comments from files. This makes them smaller and quicker to download.
Use CSS Sprites: By combining multiple images into one single image file and using CSS to display only specific sections, you significantly reduce the number of image requests.
Inline Small CSS and JavaScript: For smaller CSS and JavaScript, consider inlining them directly into your HTML. This eliminates the need to make an additional request for these files.
Next up is reducing scripts. Unoptimized scripts can slow down your website more than you might realize. Here's what you can do:
Defer or Asynchronously Load Scripts: Defer loading of JavaScript until after the initial page load or load scripts asynchronously to prevent them from blocking other elements.
Remove Unnecessary Scripts: Review your scripts and see which ones are critical for your page. Remove or disable scripts that aren’t essential for the initial page load.
Use a Modular Loader: Tools like RequireJS or Webpack can help manage script loading more efficiently, ensuring that scripts are only loaded when necessary.
By strategically reducing HTTP requests and optimizing scripts, you'll be well on your way to a faster, more efficient website that keeps visitors engaged and satisfied.
Optimizing CSS and JavaScript
To take your website's performance to the next level, optimizing CSS and JavaScript is essential. These files impact loading times and user experience significantly, so fine-tuning them can give your site a notable boost.
Minification: This is the process of removing unnecessary characters from code without altering its functionality. By trimming down spaces, comments, and line breaks, you reduce file size, which helps your site load faster. Tools like Minifier or Google Closure Compiler can streamline this task.
Concatenation: Combining multiple CSS and JavaScript files into single files reduces the number of HTTP requests your website makes. This saves crucial milliseconds in loading time. For example, if you have five separate CSS files, merging them into one can be beneficial.
Asynchronous Loading: To prevent render-blocking, ensure your JavaScript loads asynchronously. This means the script will load in the background while the webpage continues to display other content. Use the async or defer attributes in your script tags to achieve this.
Code Splitting: This technique involves breaking down code into smaller pieces, which can be loaded on-demand. For instance, you might have JavaScript functions that are only needed for specific pages. By splitting these functions into separate files, those scripts only execute when necessary, speeding up the initial load time.
Remove Unused CSS: Unused CSS rules can bloat your stylesheets and slow down your site. Tools like PurgeCSS help identify and remove redundant styles, keeping your CSS lean and efficient.
By implementing these optimization techniques, you'll create a smoother, faster, and more enjoyable experience for your website visitors. Remember, the ultimate goal is to ensure quick load times without compromising on functionality or design.
Caching Strategies for Faster Performance
Caching is a powerful method to decrease load times and enhance user experience. When done correctly, it can significantly reduce the amount of data transferred between the server and the client, resulting in quicker access to content. Here's a breakdown of key caching strategies:
Browser Caching
Browser caching stores elements of your website on a visitor’s device. When they revisit, these elements do not need to be reloaded from the server. Use Expiress or Cache-Control headers to set expiration dates for different types of files. For instance, images and multimedia can have a longer duration, while HTML files might need more frequent updates.
Server-Side Caching
Server-side caching involves storing dynamic-generated content on the server to decrease the need for repeated processing. Implement techniques like page caching, object caching, and database caching. For example, if you run a WordPress site, plugins such as W3 Total Cache or WP Super Cache can simplify this process.
CDN Caching
Content Delivery Networks (CDNs) cache your website’s content across multiple global servers, ensuring faster loading times for users regardless of their geographical location. A CDN will serve cached content from the nearest server, reducing latency and improving access speeds. Popular CDN providers include Cloudflare, Akamai, and Amazon CloudFront.
Cache Invalidation
It's crucial to have a strategy for when and how cached content gets updated, known as cache invalidation. Proper cache invalidation ensures that users always get the most updated information without losing the benefits of caching. Use techniques such as versioning asset files (e.g., adding query strings or filename versioning).
Testing and Monitoring
After implementing caching strategies, continuously monitor your website’s performance to ensure caching is working as intended. Tools like GTMetrix, Pingdom, and Google PageSpeed Insights can provide insights and metrics on your caching effectiveness. Regularly verify cache hits and misses to fine-tune your caching configurations.
By leveraging these caching strategies, you'll create a more efficient and user-friendly website that keeps visitors returning.
Updating and Maintaining Your Website
Keeping your site up to date is not just about adding new content. It's also about ensuring that everything under the hood is functioning optimally. Regular updates and maintenance help in preventing potential security vulnerabilities, improving performance, and delivering a better user experience. Here are some key practices you should adopt:
Routine Content Updates
Search engines love fresh content. Regularly updating your blog, product descriptions, and other site content can improve your search engine rankings and keep visitors coming back. Make it a habit to audit your content, removing outdated information and replacing it with current and relevant data.
Security Checks
Security is paramount. Regularly update your software, including the content management system (CMS), plugins, and themes, to patch security vulnerabilities. Consider using security plugins and always backup your data before making changes.
Performance Monitoring
Utilize tools like Google Analytics and Search Console to monitor your site's performance. Pay attention to metrics such as page load times, bounce rate, and user engagement. Regularly check for broken links and fix them to ensure smooth navigation.
Technical SEO Audits
Conduct regular technical SEO audits to identify and fix issues like crawl errors, missing meta tags, and duplicate content. This helps in maintaining your website's SEO health and improving its visibility on search engines.
Testing and Updates
Always test new features and updates in a staging environment before deploying them live. Regular updates to design and functionalities can enhance user experience but should be carefully monitored to avoid disruptions.
Mobile-Friendliness
As mobile traffic increases, ensure that your website remains fully responsive and mobile-friendly. Regularly test your site on different devices and screen sizes to ensure optimal performance across all platforms.
By integrating these practices into your website maintenance routine, you can significantly enhance the performance, security, and user satisfaction of your site. Regular updates and thorough maintenance are crucial for the long-term success of your online presence.
Analyzing Web Conversion Rates
Conversion rates are crucial indicators of your website's effectiveness in turning visitors into customers, subscribers, or any other valued action. To get started with tracking and analyzing conversion rates, you’ll need to set up conversion tracking through tools like Google Analytics or UXCam. This allows you to identify the pages, user flows, and elements on your site that contribute to or detract from conversions.
Step-by-Step Guide to Setting Up Conversion Tracking:
Define Your Goals: Start by determining what actions you consider as conversions. This could be form submissions, product purchases, newsletter sign-ups, or any other key actions.
Set Up Tracking: Use tools like Google Analytics to create goals and set up tracking. Navigate to the 'Goals' section in Google Analytics, and follow the prompts to define your conversion goals.
Integrate Tools: If your website is an e-commerce site, integrate platforms like Google Tag Manager for more advanced tracking capabilities. This allows for tracking beyond basic goal completions.
By setting these up, you can start to gather data on how users interact with your site. This data is invaluable for identifying trends and problem areas. Here are some tips for effectively analyzing this data:
Analyze User Flow: Look at the paths users take leading up to a conversion. Identify any bottlenecks or drop-off points where users abandon their journey.
Segment Your Audience: Breakdown the data by different user segments such as new vs. returning visitors, device types, and traffic sources to see which segments are converting better.
Monitor Key Metrics: Pay attention to metrics such as bounce rate, average session duration, and pages per session alongside your conversion rate to get a fuller picture of user behavior.
Conversion Rate Optimization (CRO) Strategies: Once you’ve gathered insights from your analytics, it’s time to optimize. Here are some CRO strategies to consider:
A/B Testing: Experiment with different versions of landing pages, call-to-action (CTA) buttons, and content to see which variations yield higher conversion rates.
Improve Page Load Speed: Slow load times can kill conversions. Ensure fast load times by optimizing images, reducing HTTP requests, and using a Content Delivery Network (CDN).
Simplify Forms: Complex or lengthy forms can deter users from completing them. Make forms short, simple, and mobile-friendly.
Enhance User Experience (UX): Foster an intuitive and seamless navigation experience. Ensure that your site’s design is user-friendly, with clear CTAs and minimal distractions.
Remember, tracking and analyzing your conversion rates is not a one-time task. It requires ongoing attention and refinement to adapt to changing user behaviors and market trends. By continually monitoring and tweaking your strategies, you’ll be better positioned to maximize your website’s potential.
Conclusion
Embarking on a journey to analyze and optimize a website involves multiple facets, from enhancing metadata and alt text to ensuring internal links are functional.
Simple mistakes can be easily rectified, while comprehensive speed tests and broken link checks are essential for maintaining performance. Image and multimedia web optimization plays a significant role in reducing load times, and using the right analytical tools can uncover areas for improvement.
Understanding and applying SEO strategies, improving user experience, and leveraging server optimizations such as caching further bolster website efficiency. Maintaining regular updates and monitoring conversions ensure your website remains relevant and effective.
In conclusion, analyzing and optimizing your website is not a one-time task but an ongoing commitment to excellence. By addressing every element from server performance to content quality and adhering to the latest SEO practices, you're setting your digital space up for success. As technology evolves, so should your strategies, ensuring that your website continues to engage, inform, and convert your audience effectively.
FAQ
What is Website Analysis?
Website analysis involves a detailed examination of the various elements and components that make up a website. This process can uncover valuable insights about the site's strengths and weaknesses, helping you understand what parts of your site work well and what could use improvement. Key aspects include examining the site's meta tags, content, user experience (UX), and search engine optimization (SEO) tactics. By analyzing traffic patterns, loading times, and user behavior, you can make informed decisions to enhance your site’s performance and user engagement.
Why is Website Analysis important?
Website analysis serves as the backbone for any successful online strategy. By diving into various aspects of your site—from performance metrics to user behavior—you can pinpoint what's working and what needs improvement. Imagine running a physical store without knowing which products sell the most or which sections of the store are causing customer bottlenecks. In the digital realm, website analysis addresses this gap.
Performing a website analysis can seem daunting, but breaking it down into manageable steps can give you a clear path to follow. Here's a simple guide:
Identify Your Goals: Start by determining what you want to achieve with your website. Are you looking to increase traffic, improve user engagement, or boost conversion rates? Your goals will guide your analysis.
Gather Data: Use tools like Google Analytics to collect data on user behavior, traffic sources, and conversion rates. This data is foundational for identifying areas of improvement.
Evaluate Website Structure: Check your site's structure for logical flow and easy navigation. Well-organized content makes your site easier to use and can improve your SEO.
Analyze Content: Review your web content for relevance and accuracy. High-quality content keeps users engaged and encourages sharing, improving your site's reach and effectiveness.
Check Technical SEO: Examine elements like meta tags, alt attributes, and internal links to ensure they're optimized for search engines. A healthy technical SEO foundation is crucial for online visibility.
Assess Website Performance: Test your site’s speed and responsiveness across devices. A fast, mobile-friendly website retains users and minimizes bounce rates.
Implement Changes: Based on your findings, make necessary adjustments to improve weaknesses you’ve identified. Prioritize changes that align with your primary goals.
Monitor Results: Continuously track your website’s performance to evaluate the success of your changes. Look for trends and be prepared to tweak your strategy as needed.
AUTHOR

Jonas Kurzweg
Product Analytics Expert
CONTRIBUTORS

What’s UXCam?
Related articles
Website Analysis
Best Free Web Analytics Tools [2026]
Compare the best free web analytics tools for UX, product, and privacy. See why UXCam is the top choice for behavioral insights, compliance, and...

Jonas Kurzweg
Product Analytics Expert
Website Analysis
What is Web Analytics? Definition, Metrics & Best Practices
Discover what web analytics is, its definition, key examples, and the best tools to optimize your website's performance and user...

Tope Longe
Product Analytics Expert
Website Analysis
Website Heatmap - Ultimate Guide and Best Tools [2026]
Read the ultimate 2026 guide to website heatmaps: discover types, implementation, and the best heatmap tools to optimize user experience and site's...

Jonas Kurzweg
Product Analytics Expert