Voltar ao blog
7 MIN LEITURA
Princípios de gestalt - Como Melhorar a UX do seu App
PUBLICADO
28 Fevereiro, 2025

Growth Marketing

Você acredita que é você mesmo quem decide em que prestar atenção? Tanto que nunca reflete tanto sobre esse assunto. Mas isso é apenas uma meia verdade. Há princípios que determinam como as pessoas percebem naturalmente os elementos visuais e você, assim como os seus usuários, é influenciado por eles.
Quando você entende os princípios de gestalt, você sabe como criar uma melhor experiência do usuário (do inglês, User Experience, ou UX). Você projeta aplicativos mais fáceis de usar e direciona a atenção dos usuários para o lugar certo e para as informações importantes. Eles olham para o que você quer que eles vejam.
Após ler este artigo, você vai perceber que muitos aplicativos estão cientes destas leis de gestalt, e talvez — consciente ou inconscientemente — você também esteja. Mais importante ainda, você vai ser capaz de aplicar a teoria de Gestalt de forma consciente e se beneficiar dela.
O que são os princípios de gestalt
A teoria de gestalt — que tem seu nome derivado da palavra alemã “forma” ou “molde” – foi fundada por psicólogos alemães na década de 1920. Os psicólogos de gestalt descobriram como as pessoas naturalmente organizam, entendem e percebem os elementos visuais.
O todo é maior do que a soma de suas partes. — Kurt Koffka
A mente humana, inclusive, o usuário do seu app, enxerga o aplicativo como um todo antes de reconhecer elementos específicos. Os princípios de gestalt definem e explicam como a mente humana percebe os elementos organizados de formas diferentes.
Os usuários ficam irritados e desfocados em relação aos elementos importantes quando um determinado design diverge das suas expectativas. Entretanto, se você satisfizer as expectativas naturais dos usuários, você pode chamar a atenção deles para elementos individuais.
Por que você deve pensar sobre os princípios de gestalt
Escolher os elementos de design mais eficazes
A compreensão das leis de Gestalt e, portanto, da percepção humana do pensamento, vai te ajudar a decidir quais elementos de design você deve usar em cada situação.
Influenciar o comportamento do usuário
Você pode influenciar a percepção visual. Ao fazer isso, você conduz os usuários a pontos específicos no seu website ou aplicativo.
Satisfazer as necessidades dos usuários
Os princípios vão te ajudar a projetar sites e aplicativos que atendam às necessidades dos usuários. Você pode criar um website ou aplicativo que seja bonito, intuitivo e funcional.
Princípios de gestalt de percepção visual
Vamos mergulhar em todas as leis de gestalt e entender como aplicar conscientemente a teoria gestalt e usá-la para melhorar a UX do seu app.
Lei da proximidade
As pessoas tendem a agrupar elementos que estão próximos uns dos outros. Não importa se esses elementos têm formas, tamanhos ou cores diferentes.


A proximidade é mais poderosa do que a semelhança ou as cores.
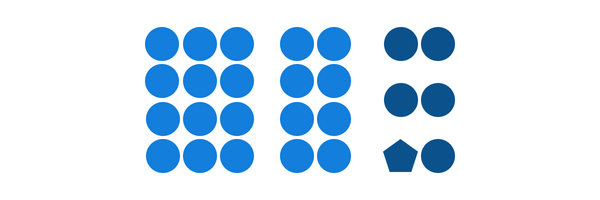
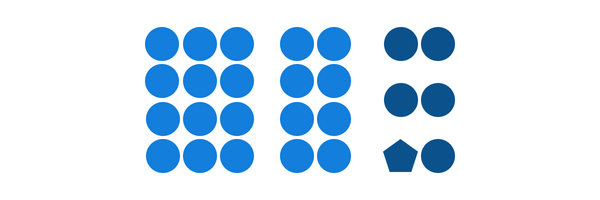
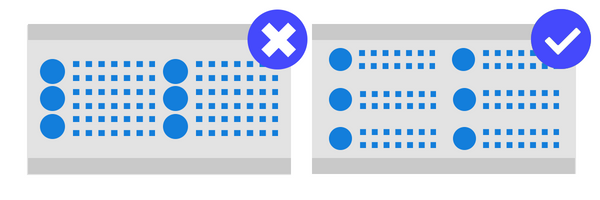
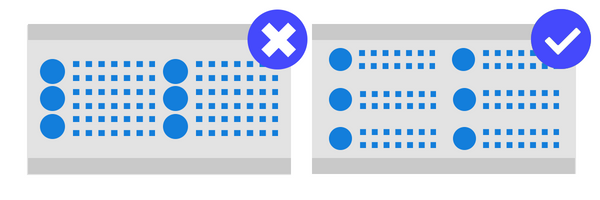
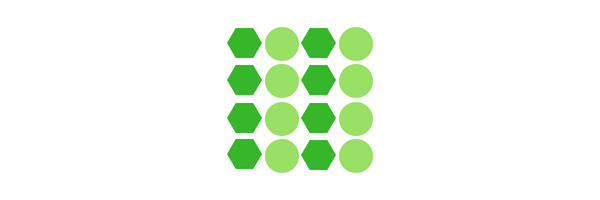
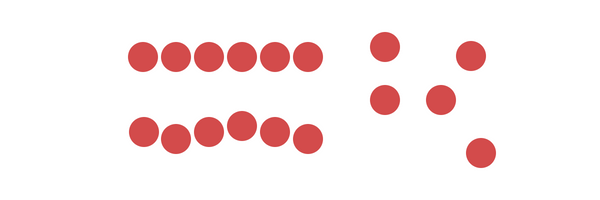
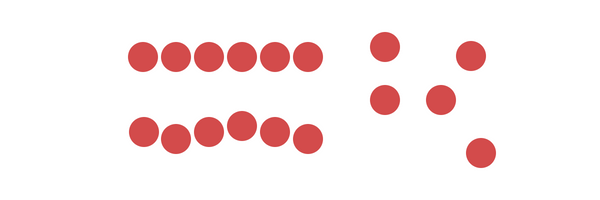
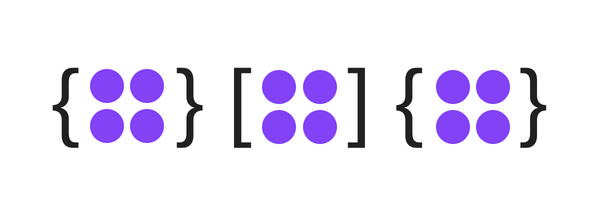
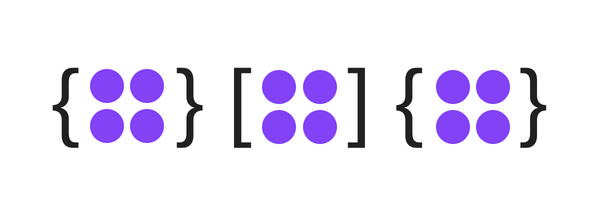
Veja a próxima foto. Quais são seus primeiros pensamentos sobre ela?


Você provavelmente entende que existem três grupos de círculos: o da esquerda, o do meio e o da direita.
Em um segundo momento, você pode identificar dois grupos de círculos azuis claros e azuis escuros. Mas, à primeira vista, é a lei de proximidade que dita sua interpretação.
Como usar a lei da proximidade
Aproxime elementos que naturalmente devem ficar juntos, por exemplo, imagens com descrições ou botões com textos. Use espaços em branco para mostrar quando os elementos não estiverem relacionados.
Tenha cuidado ao colocar elementos próximos uns dos outros quando eles não se correlacionam de fato. Os usuários vão agrupá-los automaticamente se estiverem juntos.


Lembre-se: A proximidade é mais poderosa do que a semelhança ou as cores.
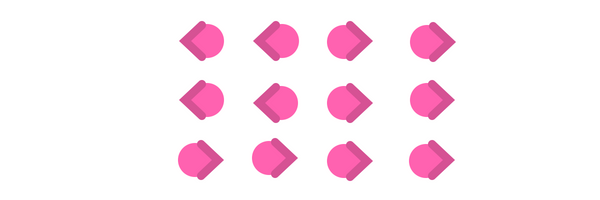
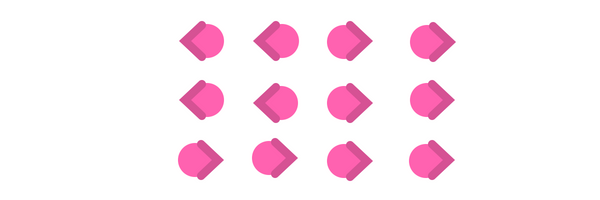
Lei do fechamento
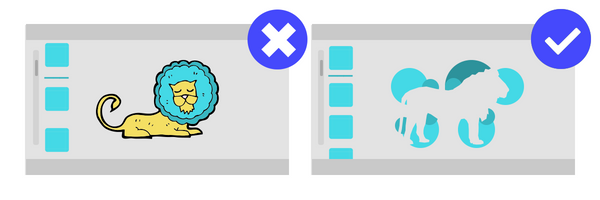
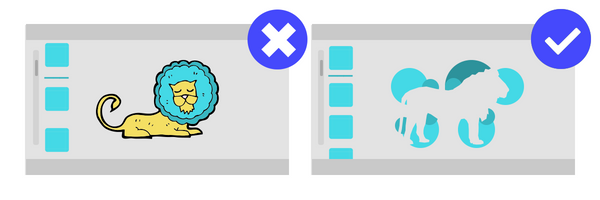
As pessoas têm a tendência de literalmente tentar ver o panorama completo. Se existirem quaisquer lacunas em uma figura, o cérebro humano ainda compreenderá o contexto maior, ignorando as lacunas. Estas serão preenchidas com informações, mesmo que elas não estejam realmente lá.


Como usar a lei do fechamento
Esta lei é frequentemente usada para projetar ícones. Com a ajuda dela, é possível fazer o design de ícones e imagens simples. Você pode diminuir o número de elementos necessários para que os usuários entendam o que você está mostrando.
Pense nesta lei enquanto estiver criando o design da sua empresa ou o logotipo do seu app. Seja criativo e veja o que funciona e o que você gosta.
Também é interessante que você mantenha esta lei em mente quando quiser mostrar elementos com partes faltantes — por exemplo, quando quiser que seus usuários saibam que há mais itens, se eles rolarem uma lista para baixo. Sempre que você mostrar a seus usuários que o último elemento que eles veem na lista está incompleto, eles entenderão que há mais elementos chegando.


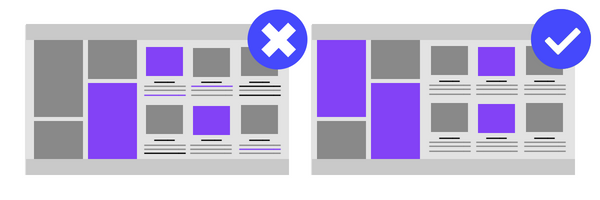
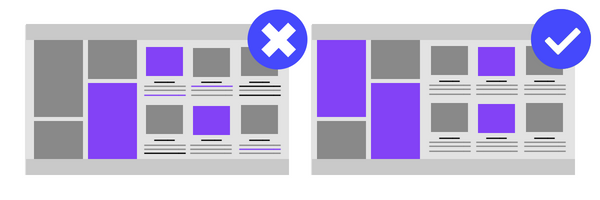
Lei da similaridade
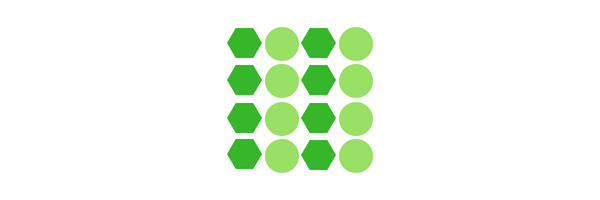
Os usuários entendem elementos que seguem um padrão similar ou que parecem pertencer a um grupo.


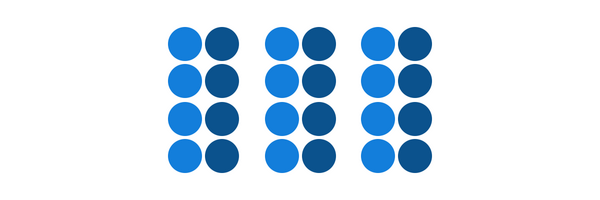
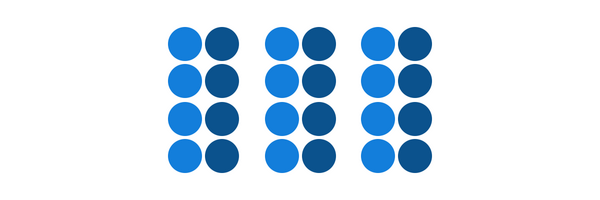
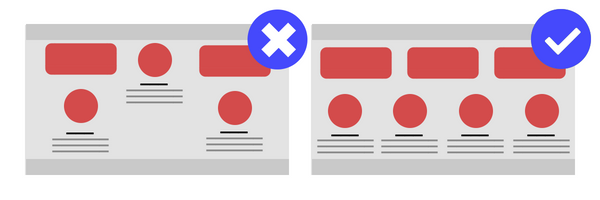
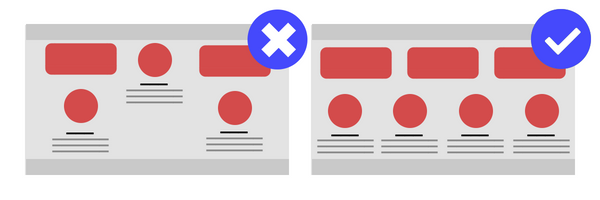
Por causa desta lei, parece que existem quatro colunas na imagem. Se todos os elementos tivessem a mesma forma e cor, você não pensaria em quatro colunas separadas, mas sim em um único grupo.
Como usar a lei da similaridade
Como os usuários interpretam objetos de aparência semelhante como um grupo ou um padrão, você pode ajudá-los a entender melhor seu website ou aplicativo.
Os elementos com o mesmo significado, função ou nível hierárquico devem ser projetados de forma semelhante. Os usuários vão reconhecer a função de um determinado elemento e vão saber que um elemento com aparência semelhante à dele tem uma função, significado ou nível hierárquico similar.
Se você projetar dois elementos com a mesma funcionalidade de maneiras diferentes ou projetar elementos com funcionalidades diferentes da mesma maneira, seus usuários podem ficar confusos.


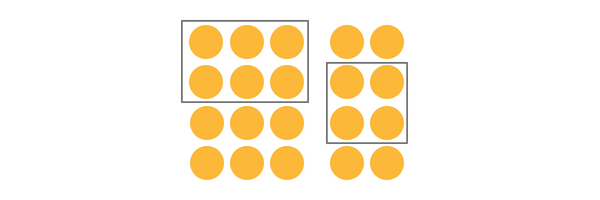
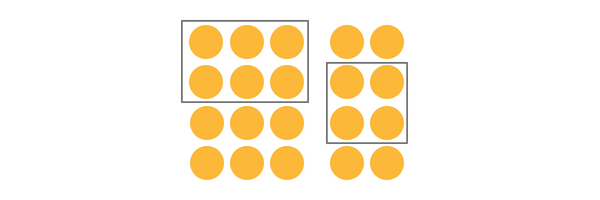
Lei da região comum
Esta lei explica que os elementos que são colocados juntos na mesma região delimitada vão ser entendidos como um grupo.


Como usar a lei da região comum
Dê aos elementos relacionados uma moldura para mostrar que eles estão interligados. Se você delimitar uma fronteira clara, estará mostrando a seus usuários que os elementos dentro dela funcionam como um grupo.
Cards são frequentemente utilizados em design de UX. Fotos, descrições, preços ou botões CTA (Call To Action, ou, em português, chamada para ação) são colocados dentro de uma região delimitada. Os usuários entendem o card e tudo dentro dele como uma entidade separada do cartão ao lado.


Lei da continuidade
Os elementos individuais que são posicionados em uma linha contínua ou em uma curva suave parecem mais relacionados uns aos outros do que os elementos que são posicionados aleatoriamente ou em uma curva acentuada.


Como usar a lei da continuidade
Se atente a esta lei ao projetar seu website ou aplicativo para que os seus usuários olhem para os diferentes elementos do seu produto sem ficarem confusos. Os olhos deles vão pairar automaticamente sobre o design e o conteúdo.
Além de diminuir o esforço da parte deles, você ainda pode guiar seus usuários através dos segmentos. Quando a continuidade dos elementos é interrompida, os usuários percebem que um novo segmento já começou. Isto os ajuda a percorrer as diferentes seções dentro do seu produto.


Outros exemplos disso, tanto em aplicativos como em websites, são os registros de usuários e compras. Se os diferentes passos para estes objetivos forem colocados em ordem, os usuários entendem que eles estão associados e precisam ser tomados antes que possam completar a ação. Desse jeito, também é fácil para os usuários obterem uma visão geral do que precisa acontecer.
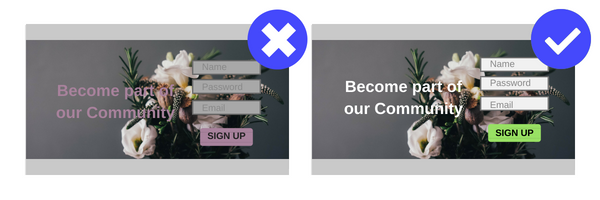
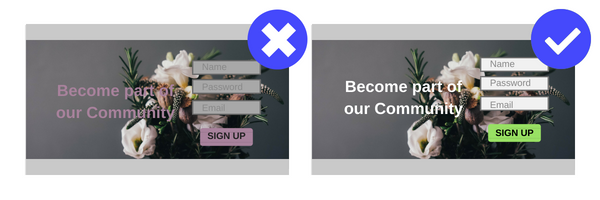
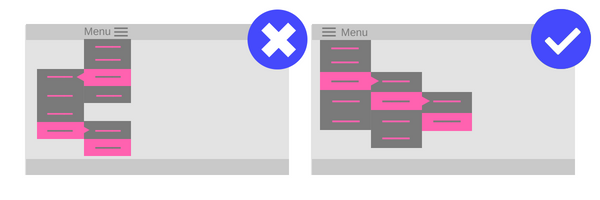
Lei da figura e fundo
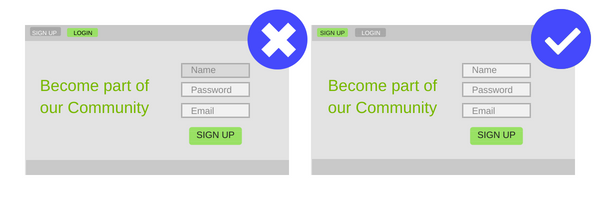
Esta lei mostra que as pessoas instintivamente reconhecem se os elementos estão em primeiro ou em segundo plano. Os usuários também sabem que o primeiro plano é mais importante do que o segundo.


Como usar a lei da figura e fundo
Você pode influenciar onde os usuários se concentram. Ao criar o design do seu website ou aplicativo com o primeiro plano e o plano de fundo bem definidos, você ajuda seus usuários a decidir onde eles devem se concentrar e quais informações são incidentais.
Você pode combinar belas imagens de fundo com elementos importantes como botões e campos. Seus usuários vão reconhecer a beleza do design, mas ainda estarão focados nos elementos importantes.
Mas tenha cuidado: É bom se assegurar de que o primeiro plano se destaque significativamente do segundo plano. Caso contrário, não vai funcionar. Se você usar cores semelhantes, o primeiro plano recebe menos atenção do que se você usar cores diferentes.


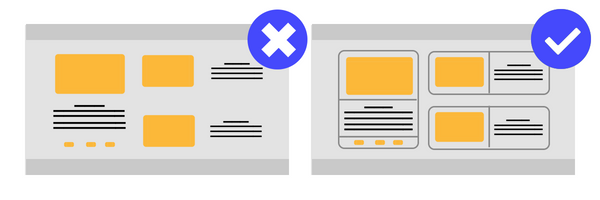
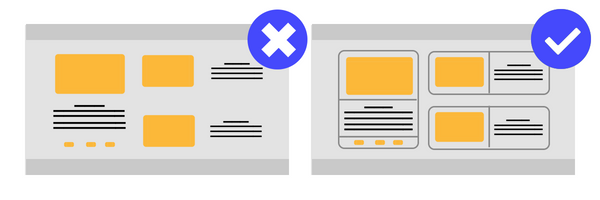
Lei da simetria
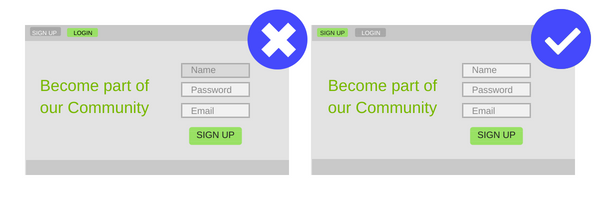
Elementos simétricos proporcionam aos usuários a sensação de que tudo está organizado, o que significa que a simetria os faz se sentirem confortáveis com o design de seu website ou aplicativo.
Se os elementos forem assimétricos, seus usuários vão perder muito tempo tentando descobrir a lógica por trás da assimetria. Eles vão ficar se sentindo como se algo estivesse errado, faltando ou fora de equilíbrio.


Como usar a lei da simetria
Você não precisa buscar desenhar seu produto em completa simetria. Na maioria das vezes, isto nem sequer é possível. Fora que faria seu app ou website parecer sem graça.
É preciso encontrar o equilíbrio entre simetria e assimetria. Não organize os elementos de forma aleatória.
Imagens de fundo, cores combinadas e outros elementos trarão equilíbrio ao design do seu produto, se usados corretamente.
Elementos assimétricos em um site ou aplicativo simétrico podem levar a atenção de seus usuários a um ponto específico de sua preferência.


Lei do destino comum
A lei do destino comum diz que os elementos que se movem na mesma direção são mais propensos a serem considerados como pertencentes a um mesmo grupo do que aqueles que se movem em direções opostas ou que não se movem de forma alguma.


Como usar a lei do destino comum
Por causa desta lei, os usuários esperam que os elementos associados se movam na mesma direção, e vice-versa.
Por isso, para aproveitar ao máximo esta lei e satisfazer as expectativas dos usuários, você deve garantir que os elementos que estão associados se movam na mesma direção e na mesma velocidade.
Você pode usar este princípio ao projetar menus drop-down ou ao ilustrar um processo como o registro do usuário. Nesses casos, o movimento é implícito através do processo.


Agora que você conhece melhor sobre os princípios de gestalt, pode ter levantado algumas hipóteses de melhorias intencionais do design do seu app ou site. Use nossa ferramenta de mapas de calor para apps e descubra onde seus usuários estão clicando.
Se o design do seu app está levando os usuários a pensar que existem áreas clicáveis onde não existem, ou se eles estão ficando frustrados por certos elementos do design, você vai querer saber o mais rápido possível para que estas telas possam ser redesenhadas para melhorar seu UX.
Comece hoje mesmo um teste gratuito e assuma o controle da experiência do usuário do seu aplicativo.
AUTOR

Luiza Drubscky
Growth Marketing
Especialista em Marketing Digital, com experiência em geração de demanda orgânica. Também trabalhou como Product Manager em diferentes projetos ligados a growth.
What’s UXCam?
Artigos relacionados
Design de UX
Princípios de gestalt - Como Melhorar a UX do seu App
Crie ótimas experiências para os seus usuários utilizando ferramentas...

Luiza Drubscky
Growth Marketing
Design de UX
Ferramentas de UX Design: Top 10 Softwares 2025
Descubra quais são as melhores ferramentas de UX do mercado, dividido por funções específicas dentro do universo de...

Luiza Drubscky
Growth Marketing
Design de UX
50+ Estatísticas de UX poderosas para impressionar a sua liderança em 2025
Confira estas estatístiscas de UX para convencer e impressionar a liderança da sua empresa em...

Luiza Drubscky
Growth Marketing

