Voltar ao blog
6 MIN LEITURA
Telas de login para apps Android: 12 exemplos
PUBLICADO
7 Fevereiro, 2023

Growth Marketing

Causar uma boa primeira impressão é essencial.
E se você quer que seus usuários, de fato, se apaixonem à primeira vista pelo seu aplicativo, faça com que eles se sintam bem-vindos logo nos primeiros minutos de uso.
Uma parte importante do processo de onboarding, ou seja, a entrada do seu app, é a tela de login que seus usuários veem quando usam seu aplicativo pela primeira vez.
O design da sua tela de login para aplicativo Android deve ser simples e claro. As pessoas podem acabar saindo do seu aplicativo caso precisem preencher muitas informações ou caso não tenham certeza de quais informações estão sendo solicitadas.
Melhores Exemplos de Design de Tela de Login para Android
Para descobrir a melhor maneira de criar uma tela de login para Android, criamos uma lista com 12 exemplos de design de tela de login para aplicativos Android. Vamos analisar quais partes do design dessas páginas de login estão boas, e quais partes podem ser melhoradas.
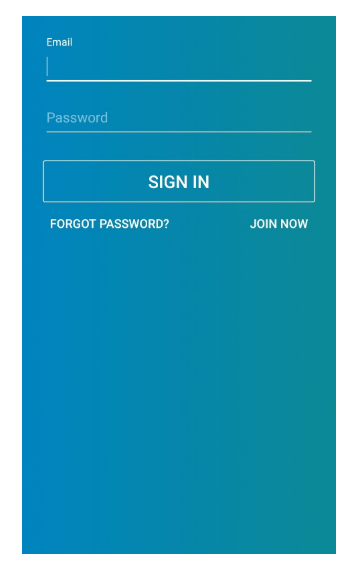
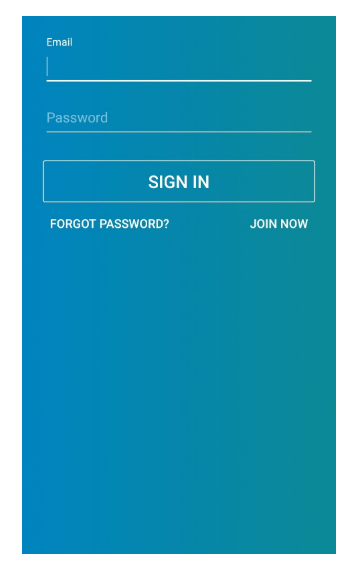
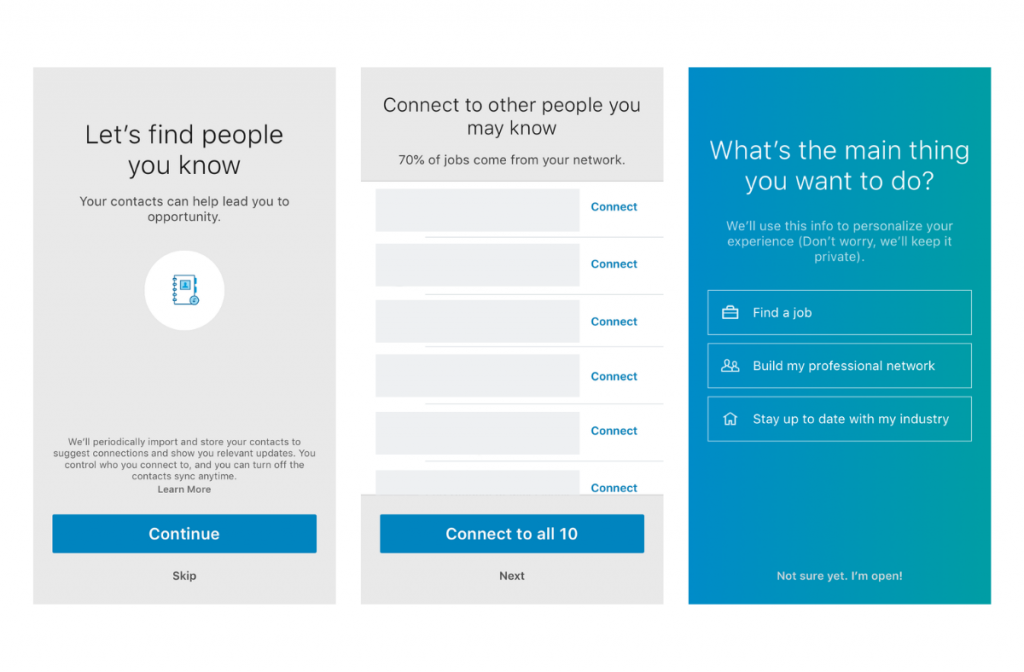
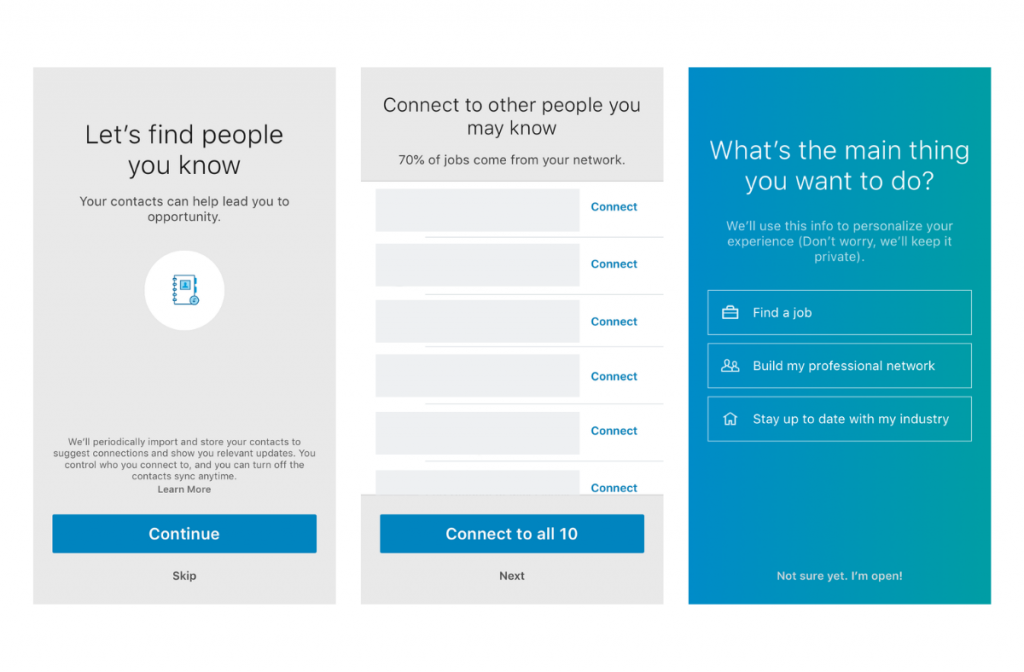
Tela de login do aplicativo LinkedIn
O LinkedIn é uma rede social para compartilhar sua experiência profissional e entrar em contato com outros colegas e potenciais funcionários em sua área de atuação.


O LinkedIn definitivamente tem um design bem minimalista. E é tão minimalista que você acaba não conseguindo reconhecer o aplicativo imediatamente.
O app usa as cores da marca, mas pra quem olha rápido, especialmente novos usuários que não estão familiarizados com as cores usadas pelo LinkedIn, pode ser difícil perceber que essa é a tela de login do aplicativo.
A presença de uma logo pequena e bem reconhecível do LinkedIn manteria o design intacto, e daria aos usuários a confiança para saber em que eles estão se inscrevendo.
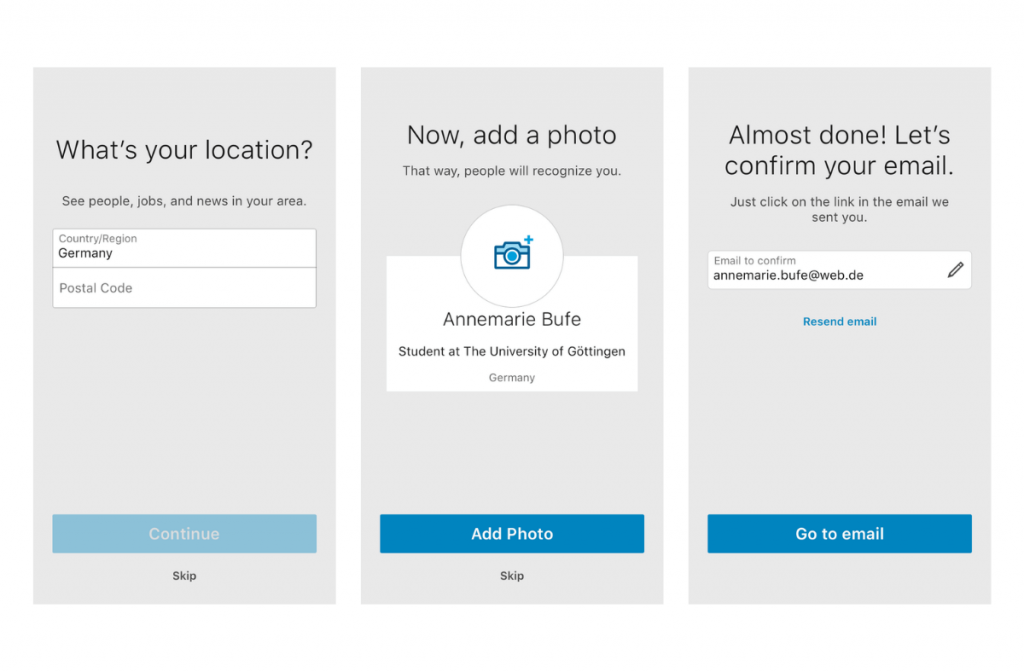
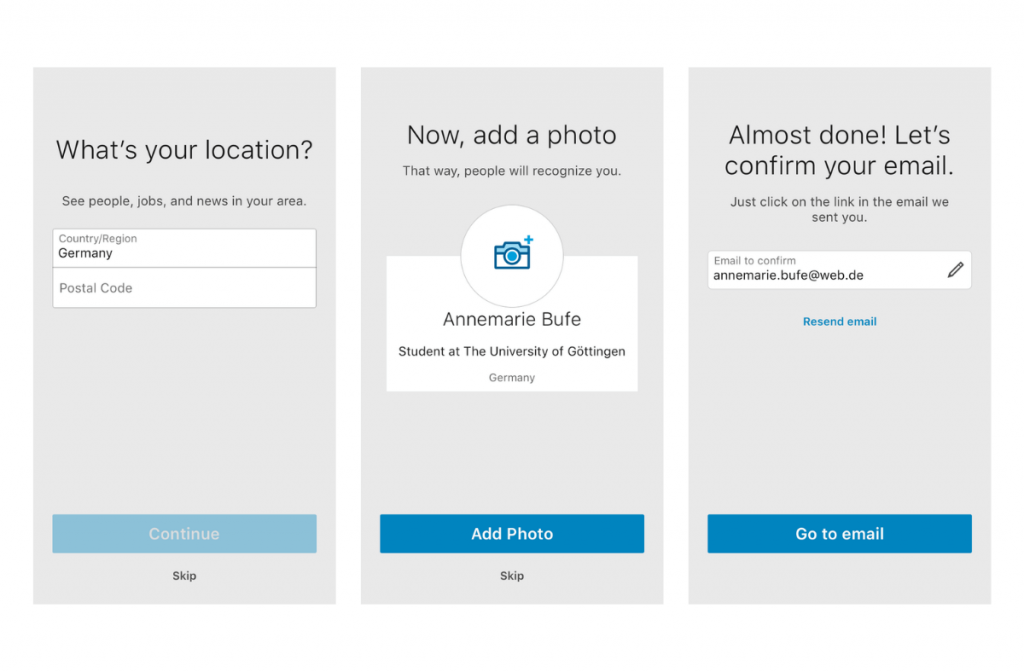
Veja como o onboarding do LinkedIn continua:




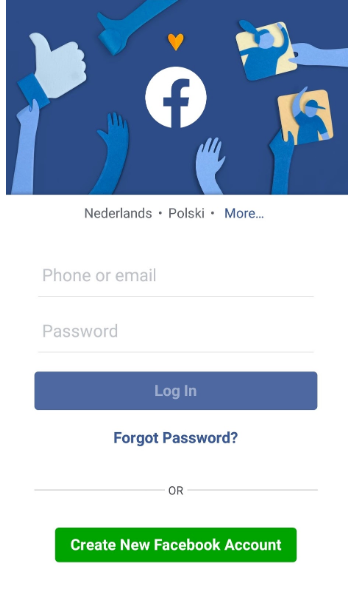
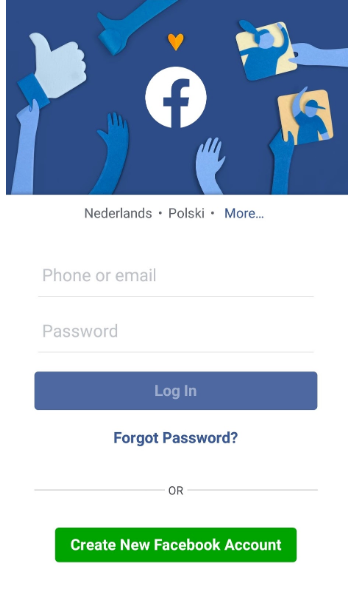
Página de login do Facebook
Vamos continuar esta lista com o exemplo de design de tela de login do aplicativo Android mais baixado: o Facebook.


No topo da tela, o Facebook tenta direcionar o usuário imediatamente para o objetivo do aplicativo: conectar-se aos amigos através de curtidas, comentários e compartilhamentos.
Isso lembra ao usuário o motivo de ter baixado o aplicativo. No entanto, o topo cheio da página pode distrair o usuário do objetivo da tela: fazer com que ele faça login.
O formulário de login é claro e simples. Existem duas opções para entrar no aplicativo: entrar com seu e-mail e senha ou criar uma nova conta.
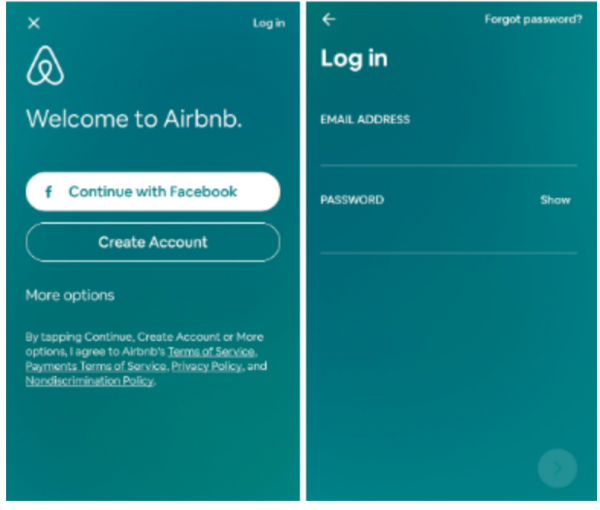
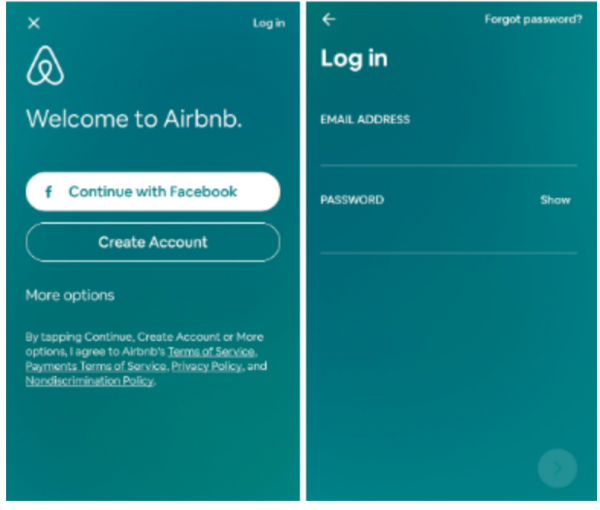
Página de cadastro do app do Airbnb
Se você quer alugar um apartamento ou ganhar dinheiro extra alugando seu apartamento, você já deve ter ouvido falar do Airbnb.


O primeiro design da página de login do aplicativo Android é focado em novos usuários.
O AirBnB destaca duas opções: logar com o Facebook ou criar uma nova conta. Se você quiser fazer login com sua conta existente, você tem que procurar pelo botão de login no canto superior direito.
O design é limpo e fácil de reconhecer. Alcançar o objetivo de se inscrever é fácil, claro e livre de distrações, especialmente para novos usuários.
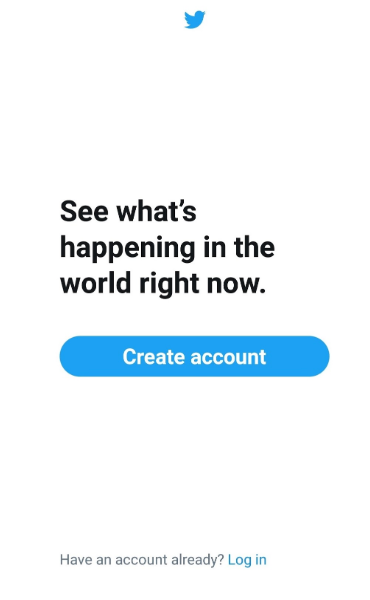
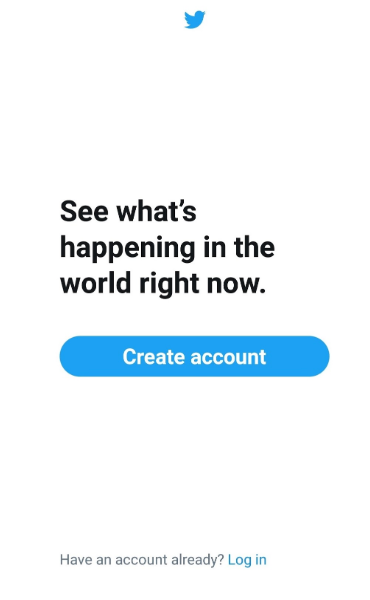
Página de login do Twitter no Android
O Twitter permite que você interaja com as pessoas por meio de tweets, retweets, comentários e curtidas.


O Twitter domina a arte da simplicidade.
É fácil saber como proceder caso você não tenha uma conta. E se você só quer fazer login, basta encontrar o botão correto.
O Twitter não oferece a opção de fazer login com serviços de terceiros, como o Facebook, o que torna o processo "um pouco mais difícil” para o usuário.
Ser capaz de se inscrever com uma conta que já inclui todas as suas informações pessoais concede ao seu usuário uma opção mais rápida e fácil.
Afinal, quanto menos cliques, melhor.
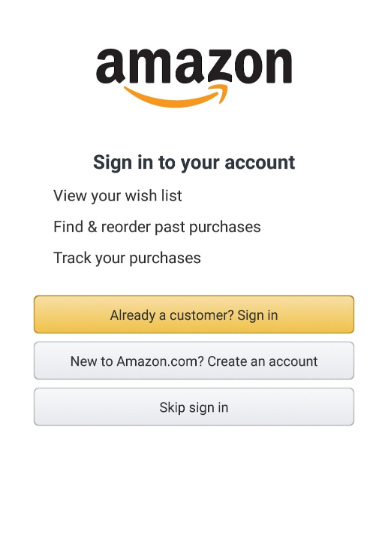
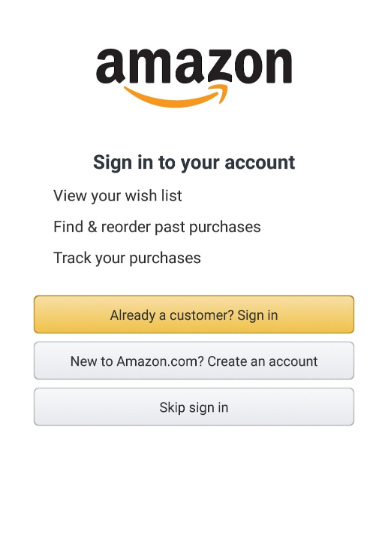
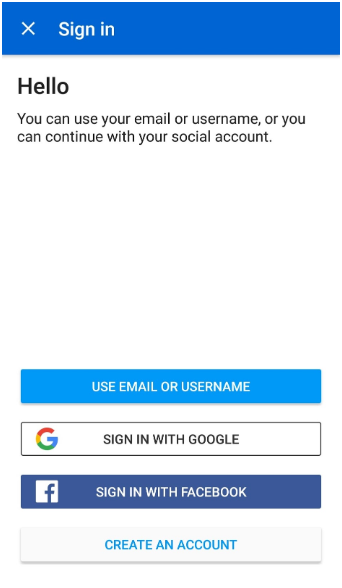
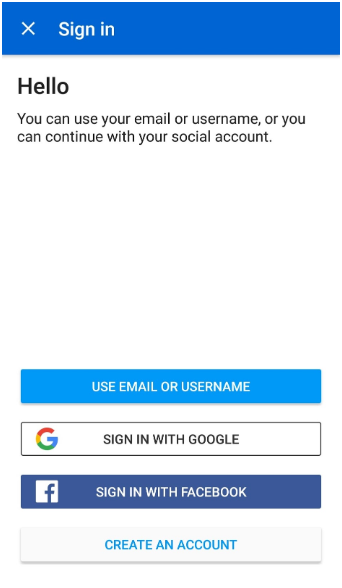
Tela de login da Amazon no Android
Se você está na internet, muito provavelmente conhece a Amazon (e talvez já até tenha comprado por lá).


Os benefícios da Amazon estão imediatamente claros na tela de login do aplicativo, o que a torna um ótimo exemplo de design de interface de login para Android.
A Amazon mostra as vantagens de entrar em sua conta pessoal antes de introduzir suas três opções: entrar, criar uma conta ou pular o login.
A logo torna a marca reconhecível, bem como as cores usadas no design.
A desvantagem deste design é a quantidade de texto, especialmente quando comparado a algumas das outras telas que vimos. Caso você projete uma tela de login, tente reduzir a quantidade de texto e seja claro.
Tela de login do aplicativo eBay
Vamos dar uma olhada em outro gigante do e-commerce: eBay.


As opções de inscrição estão localizadas na parte inferior da página. Assim, você pode facilmente identificar a melhor maneira de fazer seu login. Este é, de fato, um exemplo muito bom de design minimalista.
O que poderia ser melhorado: assim que você abre o aplicativo, não há mais sinal do eBay. Não há mais como reconhecer o app. O espaço em branco parece vazio e o tom de voz é robótico.
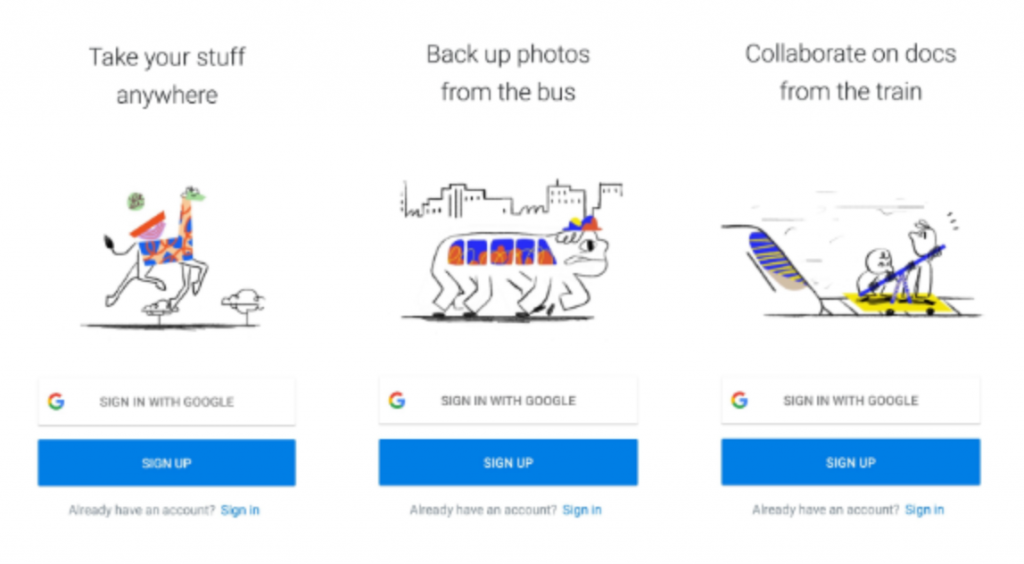
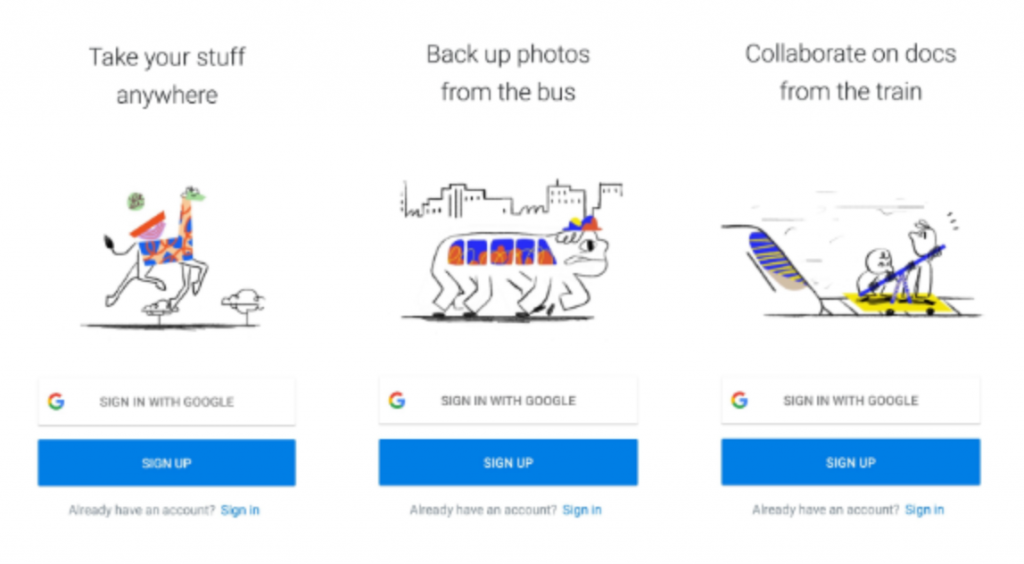
Tela de login do Dropbox Android


Se você ainda não conhece o Dropbox, trata-se de um serviço de armazenamento online que também pode ser utilizado para compartilhar seus documentos com outras pessoas e acessá-los quando estiver conectado à internet.
O design da tela de login do Dropbox tem uma abordagem semelhante à do Facebook. Ao mostrar três quadros diferentes alternadamente, o Dropbox explica os principais benefícios para seus usuários. As frases são curtas e claras, com uma pequena ilustração para chamar a atenção do cliente. Os botões característicos guiam o usuário para a próxima etapa.
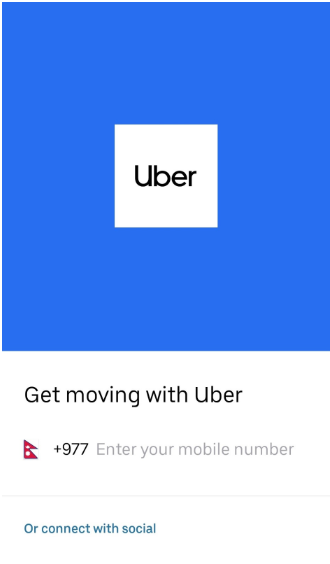
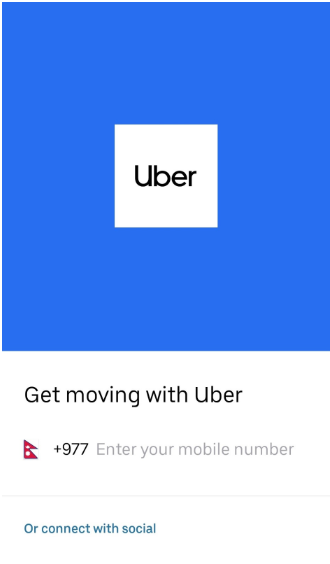
Página de cadastro do app da Uber


É imediatamente claro que você está no app da Uber. O nome e o bloco de cores ocupam quase dois terços da tela e isso pode ser uma distração ao processo de login dos usuários, embora tenha um efeito positivo no reconhecimento da marca.
Como você pode ver, a Uber oferece apenas duas opções para se cadastrar: com seu número de telefone ou com uma de suas contas sociais (Google ou Facebook).
O destaque para a opção de inserção do número de telefone deixa claro que eles preferem que essa seja a escolha do usuário.
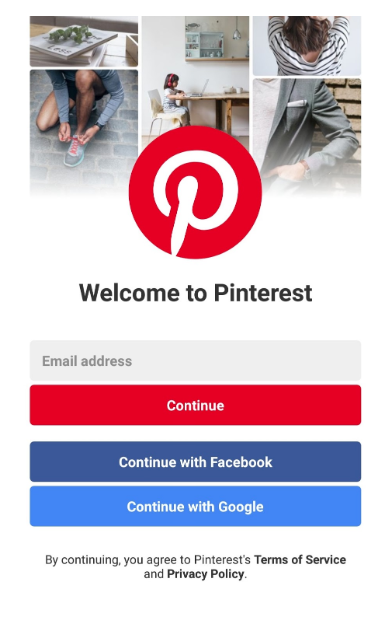
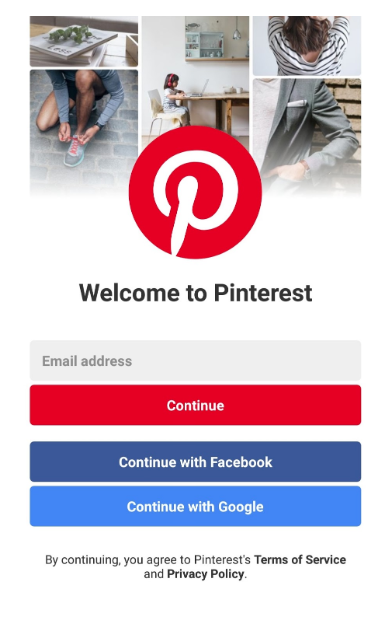
Design de login do Pinterest
O Pinterest é um aplicativo que ajuda você a encontrar novas ideias. Ele exibe fotografias de estilos ou ideias que podem te interessar e que você pode salvar.


Seu design de tela de login é facilmente reconhecível por causa da logo no meio.
Além disso, as imagens no topo da página lhe dão a mesma sensação de quando você, de fato, usa o aplicativo: você rola a tela para ver as imagens e curte estilos e ideias com as quais você se identifica.
O design não é minimalista porque há muita coisa acontecendo, mas também não é pesado e não dá a sensação de que estão gritando com você.
Os caminhos que você pode percorrer também são muito claros. As três opções para continuar são apresentadas em cores diferentes com explicações claras e curtas.
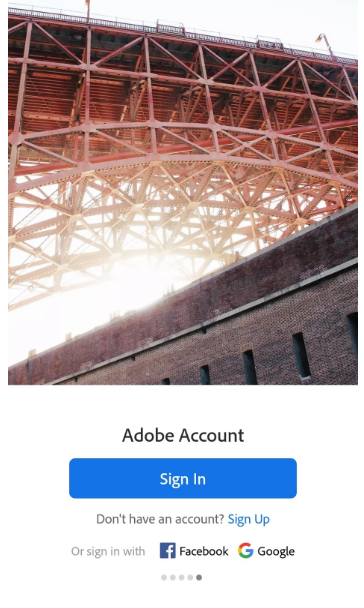
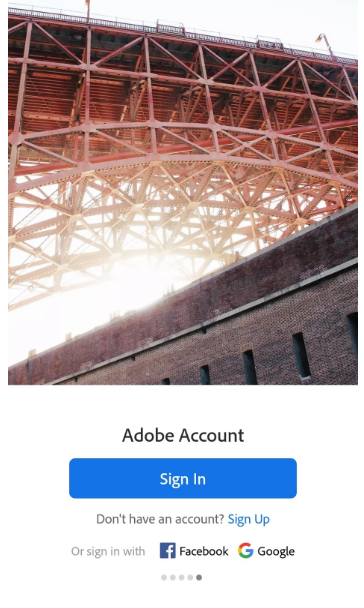
Tela de login do Adobe Lightroom
O Adobe Lightroom ajuda você a editar, organizar e armazenar suas imagens.


A imagem na parte superior refere-se ao objetivo do aplicativo, mas talvez seja proeminente demais.
No entanto, é possível identificar facilmente o botão de login. Além disso, você tem a opção de entrar com sua conta do Facebook ou do Google.
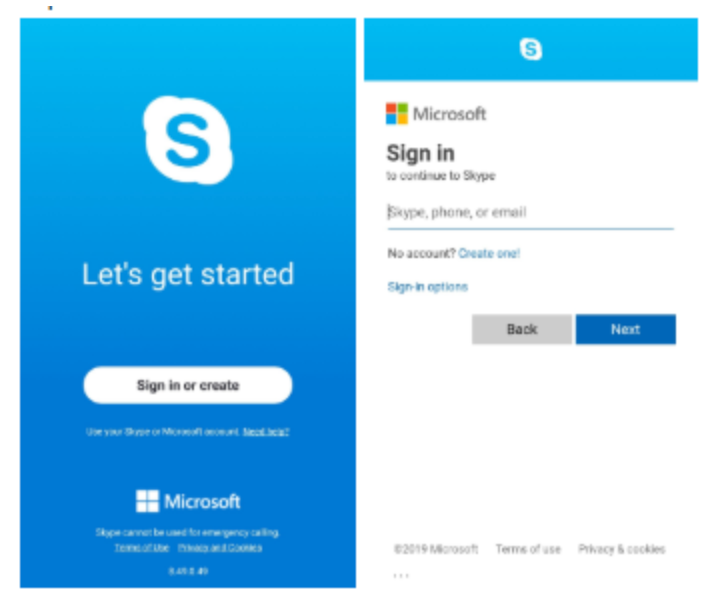
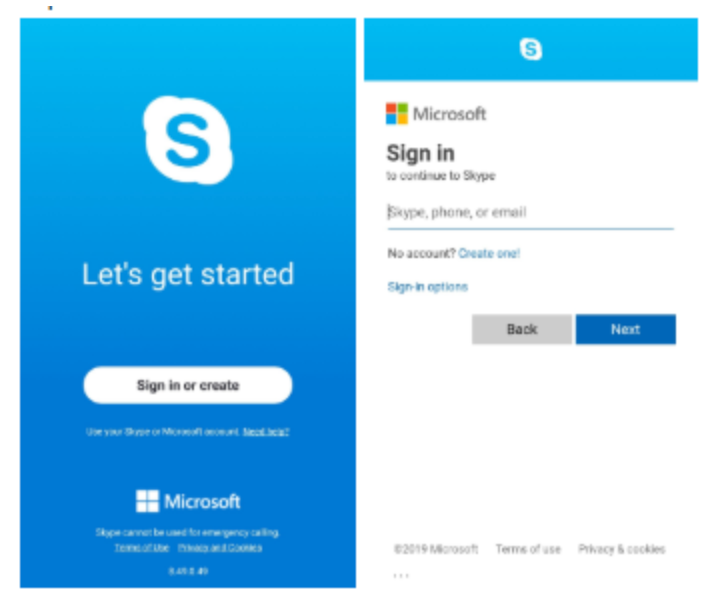
Tela de login do Skype
O Skype é uma maneira de você manter contato com amigos, familiares ou colegas que estão distantes fisicamente.


Ao contrário de alguns dos exemplos acima, você não consegue fazer login com suas contas do Google ou do Facebook, mas o aplicativo é conectado à sua conta da Microsoft. O design é reconhecível e claro: há apenas um botão para pressionar na primeira tela. Difícil não ver.
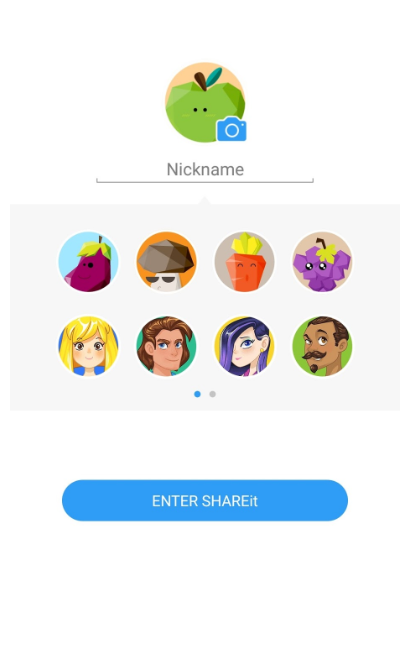
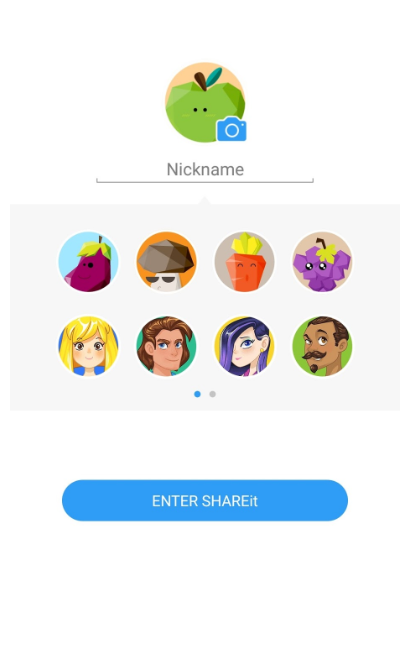
Tela de login do SHAREit
O SHAREit é um aplicativo que possibilita a transferência de arquivos entre diferentes dispositivos e usuários.


Ao contrário dos outros aplicativos mencionados neste artigo, você não precisa fazer login no SHAREit com nenhuma de suas informações pessoais ou com uma conta pessoal.
Você só precisa de criatividade para criar um nome de usuário para usar. E para se identificar, faça upload de uma foto de seu dispositivo ou escolha uma ilustração padrão na tela.
Fazer login com um "apelido" tem a vantagem de que não é necessário preencher nenhuma informação pessoal — o que, por sua vez, tem a desvantagem de que nenhum dado é coletado para que a marca mantenha contato com você.
É necessário pensar em um apelido em vez de apenas preencher informações padrão. Para aqueles que não são tão criativos — ou pensam que não são — isso pode ser uma pedra no caminho.
Conclusão sobre os Exemplos de Design de Tela de Login do Android
Obviamente, como todas as telas, o design da tela de login deve ser testado pelo usuário. Você pode fazer isso usando nossa solução, a UXCam.
Para manter seus clientes interessados em seu aplicativo e fazer login depois de baixarem o app, verifique se sua tela de login é simples e objetiva.
Apresente claramente as diferentes opções que seu cliente tem. Menos é mais. Mas também tenha em mente que o design deve ser reconhecível para seus usuários.
Meu favorito da lista acima? O Airbnb tem um design minimalista e limpo, sem deixar de ser reconhecível e distinto. Ele também tem a opção de fazer login com o Facebook, uma opção que o Twitter — o mestre da simplicidade reconhecível — não tem. Isso faz do Airbnb o meu favorito.
AUTOR

Luiza Drubscky
Growth Marketing
Especialista em Marketing Digital, com experiência em geração de demanda orgânica. Também trabalhou como Product Manager em diferentes projetos ligados a growth.
What’s UXCam?
Artigos relacionados
Design de UX
Princípios de gestalt - Como Melhorar a UX do seu App
Crie ótimas experiências para os seus usuários utilizando ferramentas...

Luiza Drubscky
Growth Marketing
Design de UX
Ferramentas de UX Design: Top 10 Softwares 2025
Descubra quais são as melhores ferramentas de UX do mercado, dividido por funções específicas dentro do universo de...

Luiza Drubscky
Growth Marketing
Design de UX
50+ Estatísticas de UX poderosas para impressionar a sua liderança em 2025
Confira estas estatístiscas de UX para convencer e impressionar a liderança da sua empresa em...

Luiza Drubscky
Growth Marketing


