Back to blog
5 MIN READ
Top 10 App Store Rejection Reasons and How to Fix them
PUBLISHED
30 October, 2024

Product Analytics Expert
Many developers assume that their apps will be accepted by the App Store on the first try. And while acceptance isn’t difficult per se, it can take a bit of work, the right tools, and a strategic approach.
In this guide, we’ll introduce you to some of the most common reasons why apps are rejected by the App Store. We’ll also show you how you can use UXCam to prevent these issues in your app.
Let’s get started.
Why listen to us?
At UXCam, we’ve helped 37,000+ mobile product teams build apps that not only get accepted by the App Store—but also go on to become major brand assets.
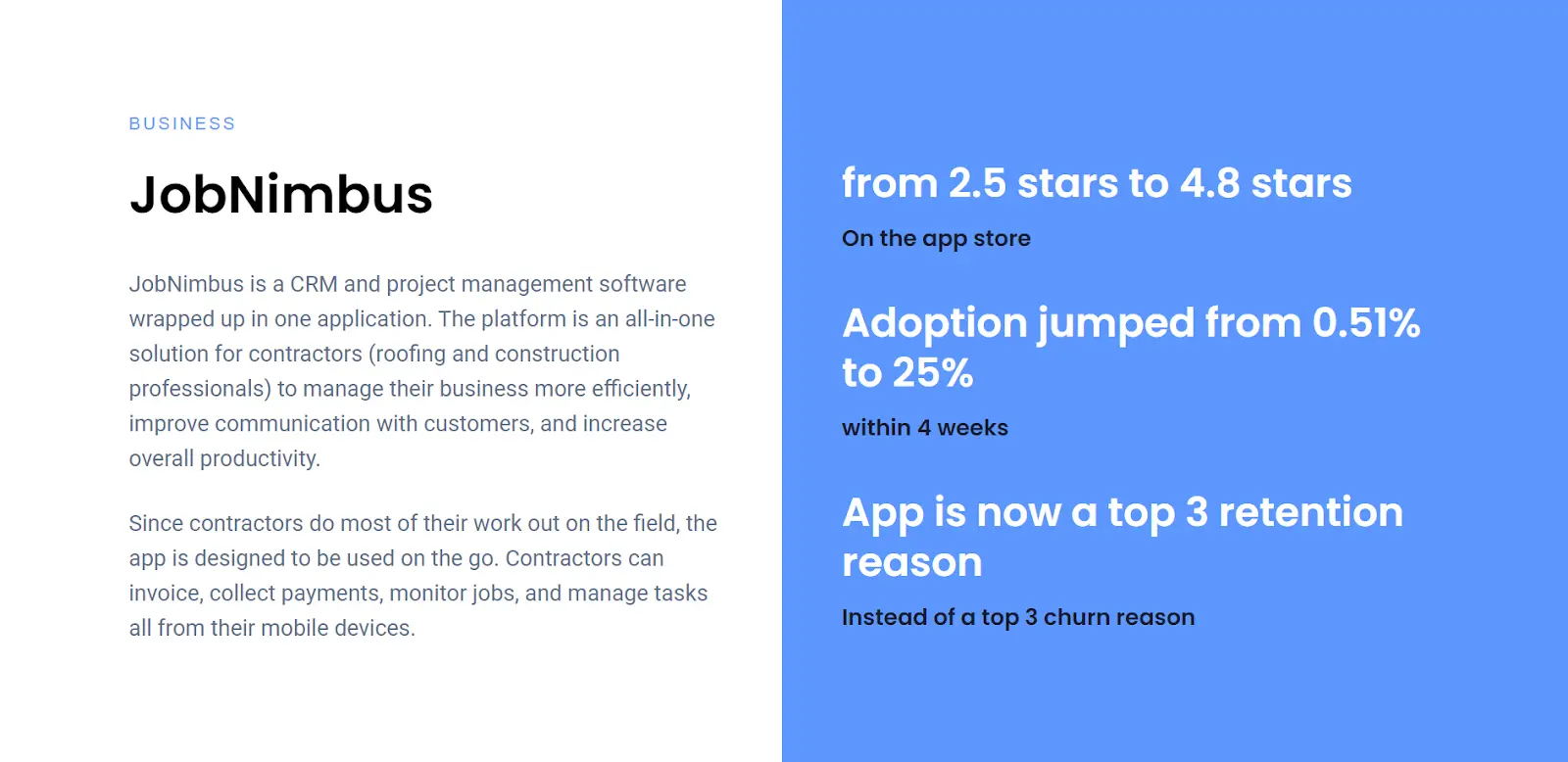
Take JobNimbus, for example.

The JobNimbus team was struggling with poor App Store ratings and low adoption. Thanks to our quantitative and qualitative data, they successfully rebuilt their app and boosted its rating from 2.4 to 4.8 stars.
Summary - Top App Store Rejection Reasons
| Common Issues | Details |
|---|---|
| Non-intuitive UI | User interface is not intuitive or user-friendly. |
| Inconsistent or confusing navigation | Navigation paths are not logical or easy to follow. |
| Poor responsiveness and performance | The app performs slowly or does not respond well to user interactions. |
| Incomplete UI elements | Missing or improperly displayed user interface components. |
| Crashes and bugs | The app experiences frequent crashes or contains unresolved bugs. |
| Use of unapproved payment mechanisms | Payment systems not approved by Apple are used in the app. |
| Privacy concerns | Issues with how the app handles user data or fails to meet privacy standards. |
| Hidden or undocumented features | Features not disclosed in the app description or documentation. |
| Incomplete information | Essential information is missing from the app submission details. |
| Violation of Apple’s Human Interface Guidelines | The app does not adhere to Apple’s design and usability standards. |
How to test for common app store rejection issues using UXCam
UXCam can help identify UI/UX flaws in a mobile app using its issue analytics and user behavior analysis features. Product teams can quickly identify and resolve problems by reviewing user journeys, heatmaps, and session replays to detect crashes, UI freezes, and user frustration.
Let’s take a closer look at how UXCam helps you build a more intuitive and user-friendly app.
1. Conduct thorough usability testing
Usability testing is important for getting your mobile app accepted by the App Store.
It helps identify and address large UI/UX issues that can lead to outright rejection, as well as the small, compounding issues that impact user experience and harm the long-term success of your app.
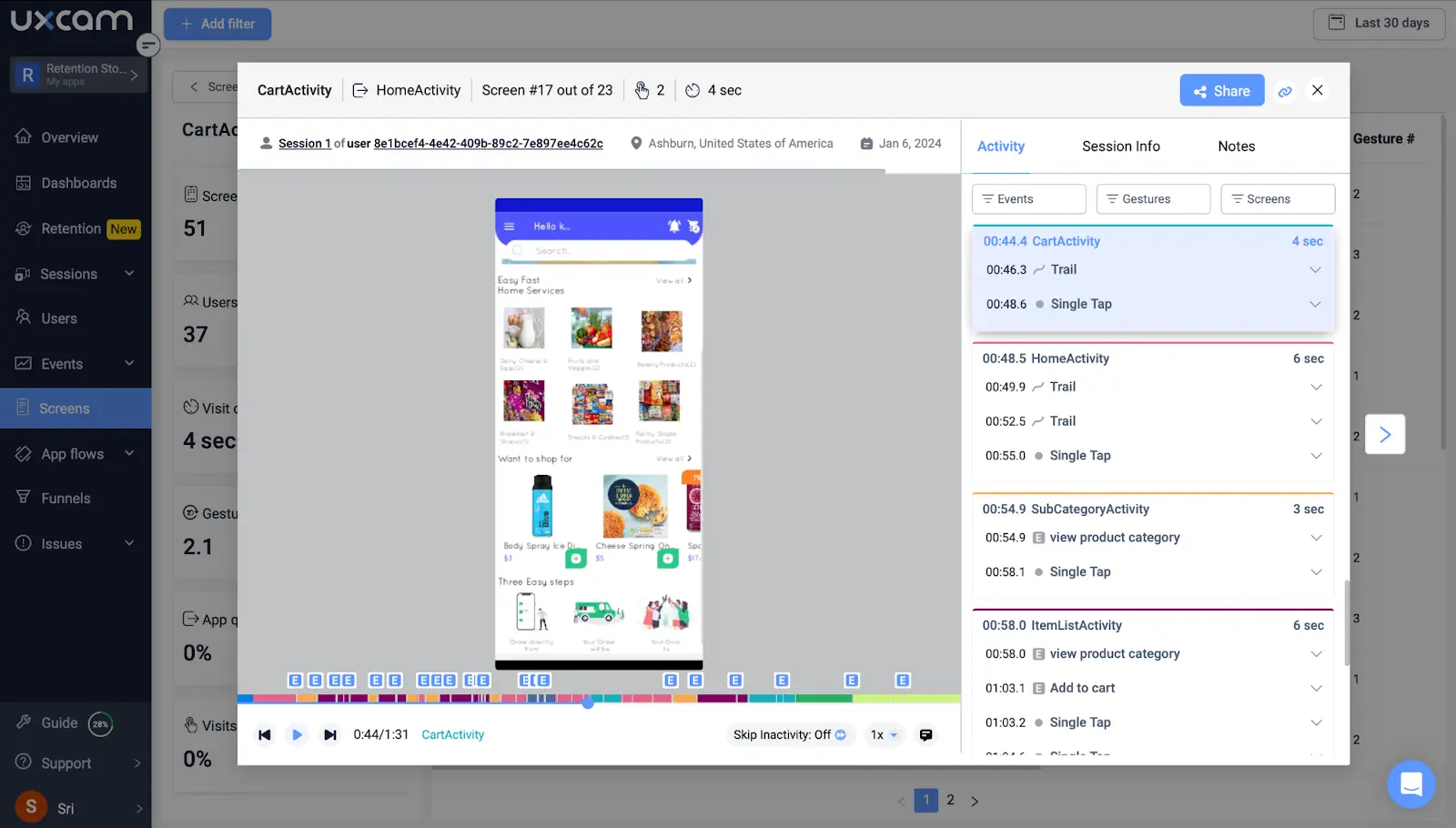
When it comes to conducting usability testing with UXCam, you can view pixel-perfect session replays of real user sessions to look for potential issues like confusion surrounding navigation, UI elements that are difficult to interact with, and more.

Want to get a jumpstart on your usability testing? Check out our free usability testing templates for best practices on conducting effective usability tests.
2. Analyze heatmaps and user journeys for UI interaction
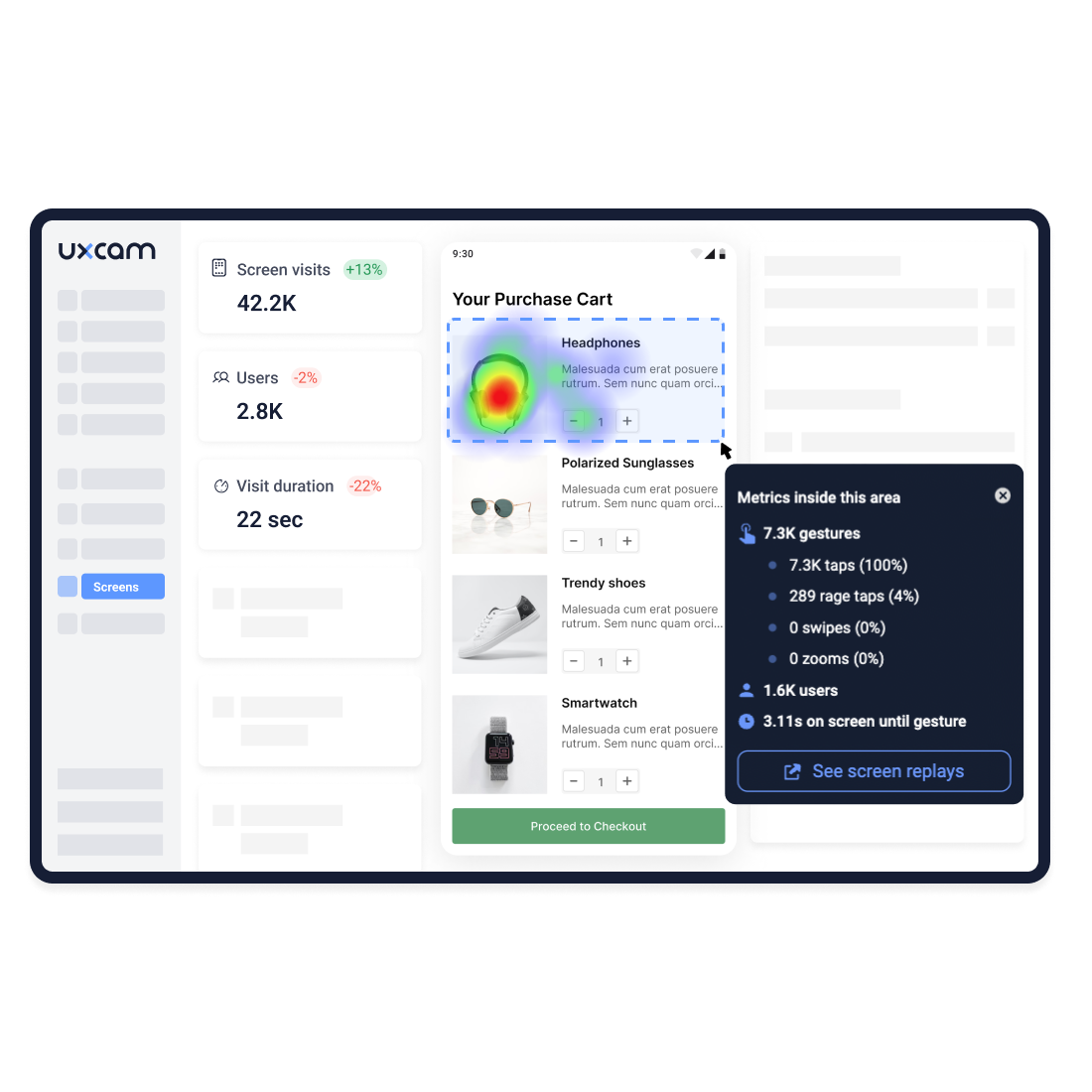
UXCam's heatmaps and user journey analysis help you understand how easy your mobile app is to use and navigate by providing UI engagement information and a bird's-eye view of user interactions.


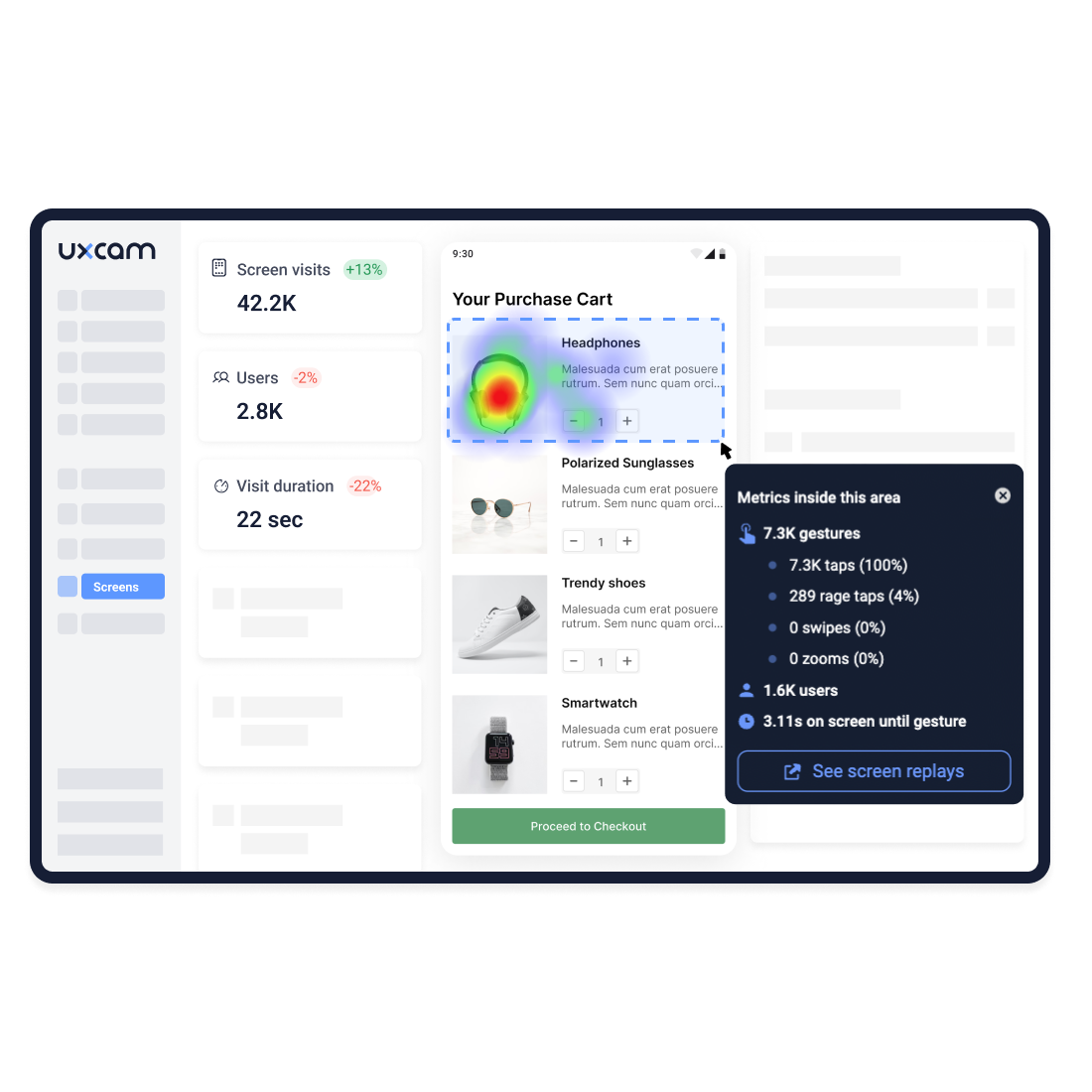
Heatmaps illustrate how users interact with UI elements, those that draw the most and least attention, and those possibly causing confusion. Using our heatmap data, you can determine whether the UI directs the user’s attention effectively—plus:
Spot unexpected patterns or movements: Heatmaps are valuable for quickly identifying key user trends within your app (like unforeseen patterns or movements) which can be a great clue to potential usability issues.
Identify hidden UI issues: Our rage-tap and unresponsive-tap heatmaps help identify hidden UI issues that may be caused by confusing design. Use the session replay to see events leading up to the problem to prioritize resolution.
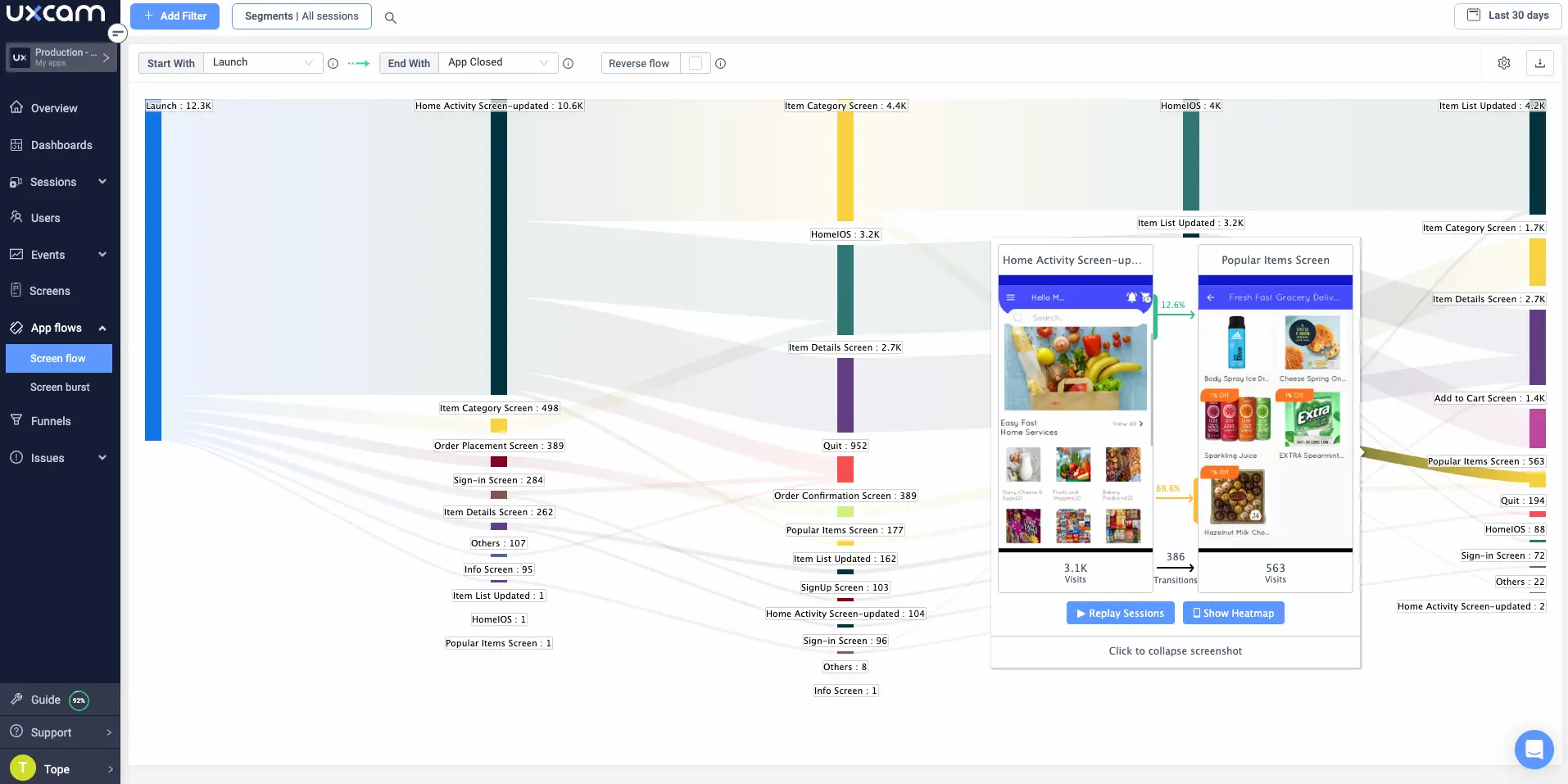
Product teams also use our user journeys to map the user journey in detail and understand how they interact with specific screens.

Our color-coded screen flows allow you to follow your user’s journey and identify friction points hindering intuitive navigation. You can switch to corresponding heatmaps and session replays to drill down further and investigate how users interact at specific points in the journey and see their experience through their eyes.
3. Performance monitoring
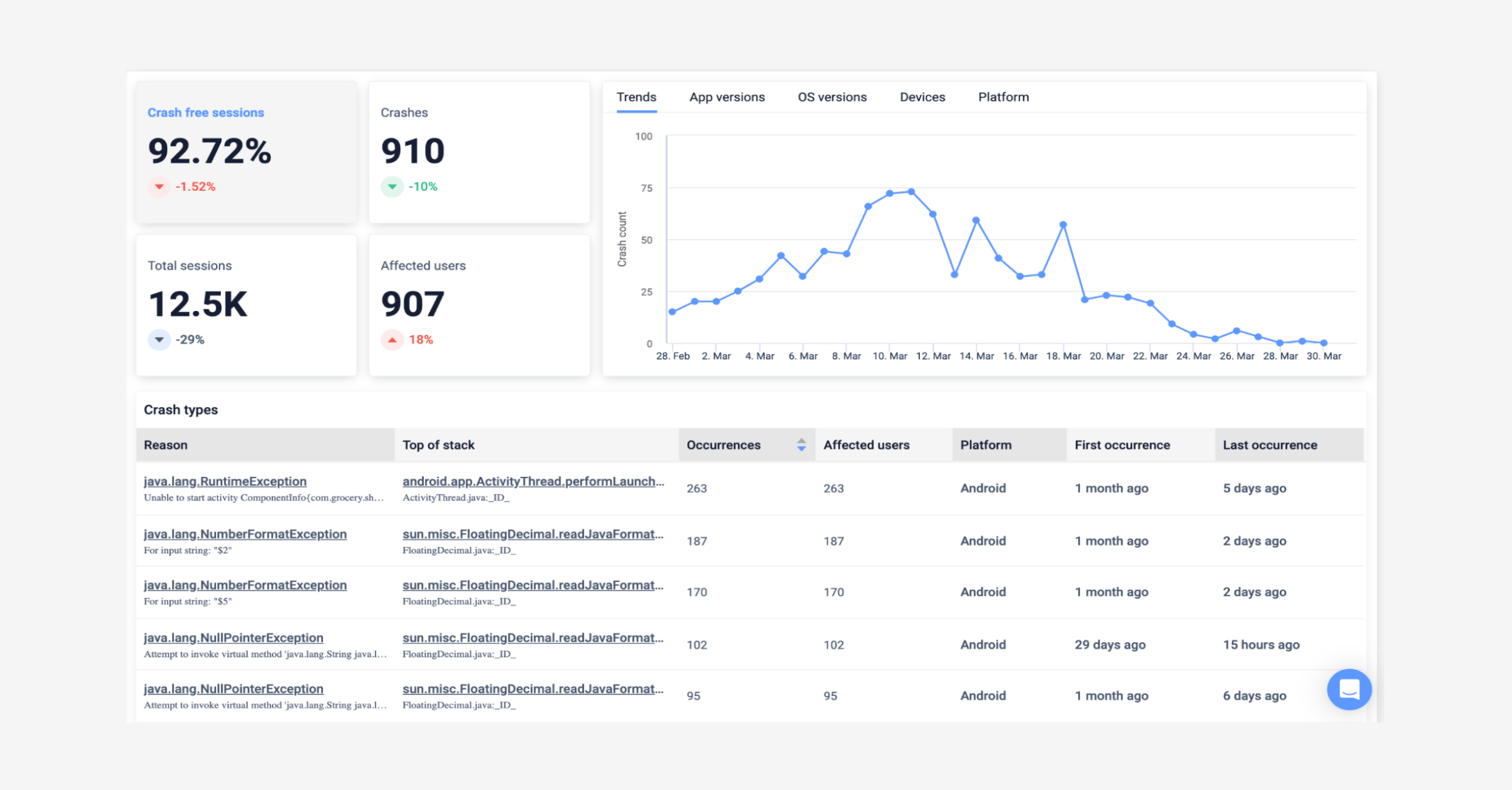
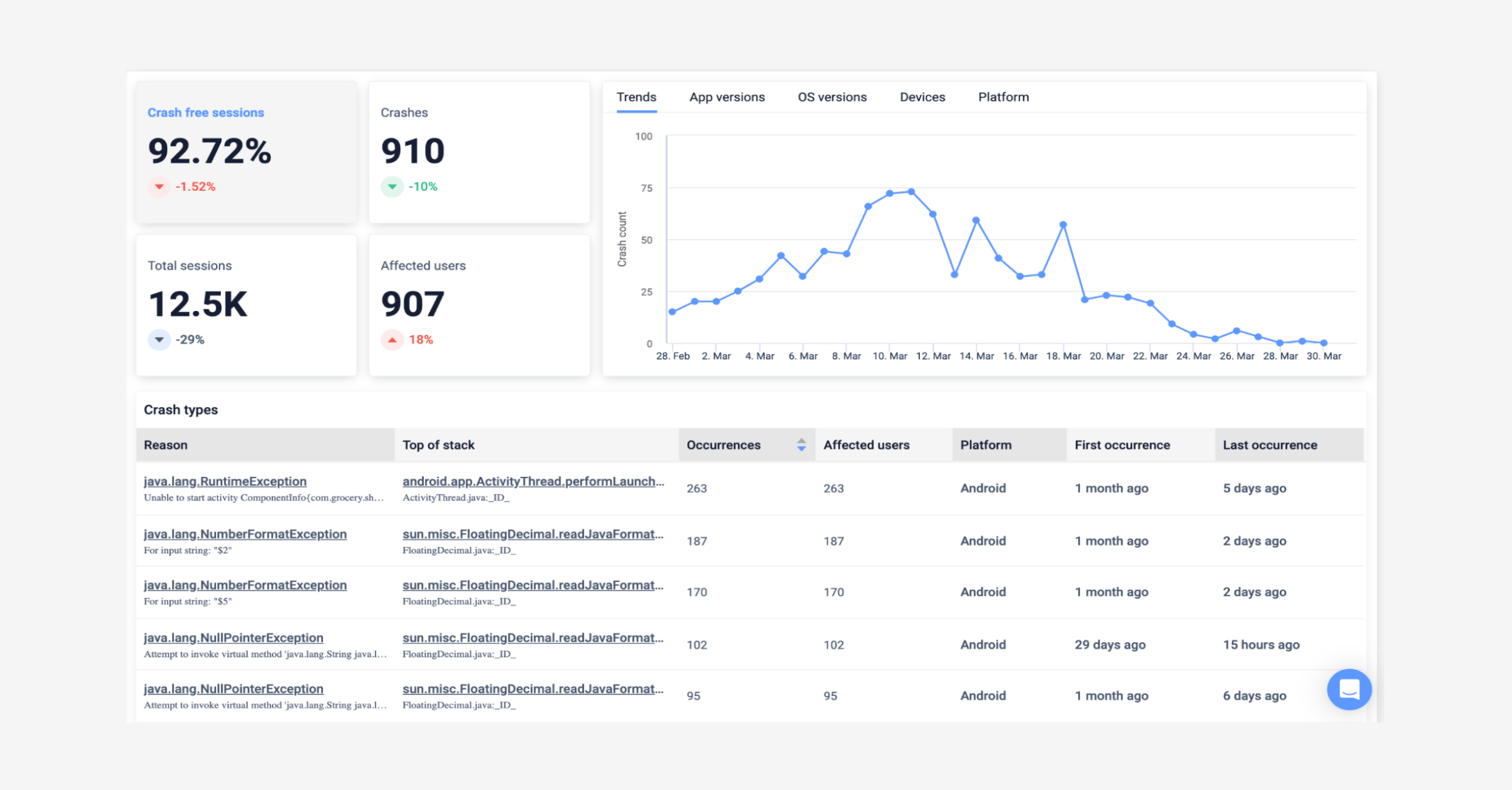
Continuous monitoring for crashes, slow launch times, or other performance bottlenecks is crucial for optimal performance, and UXCam has the performance analytics needed to aid this.


Our issues analytics is designed to identify and solve performance issues affecting UX by allowing you to:
Review the journeys of users who experience crashes or UI reviews
Review heatmaps for the screens where problems occur
Rewatch sessions of affected users
Set up custom events to find correlations between events and performance issues
With a comprehensive overview and detailed logs of bugs, crashes, UI freezes and handled exceptions, teams can quickly identify and resolve issues. Plus, you can use our Slack integration to keep on top of your app’s performance and UX with real-time crash alerts.
4. Incorporate user feedback
It’s also great to find out what your users think about their experience using your app. So consider regularly collecting and analyzing feedback to inform your design decisions for more user satisfaction to enhance your app’s reputation.
Here are effective methods you can use to gather opinions:
In-app feedback popups: Use them to gather real-time user insights about their experience. This is an excellent way to capture feature requests.
Customer satisfaction surveys: Use customer satisfaction surveys within the app to get feedback. You can use what they say about preferences, pain points, and areas for improvement to enhance their satisfaction.
Rate-my-app feedback: Android and iOS stores offer feedback mechanisms to trigger prompts asking customers to rate your app during a session. This can boost your app’s popularity and credibility in the app stores.
In-app support chat: Extract feedback from in-app support chat by engaging with users in real time to gather their insights and address issues or concerns they may have while using the app.
Quick Recap
Overview: This article introduces you to some of the most common App Store rejection issues and explains how UXCam’s features help get your app accepted.
Why this is important: By understanding and addressing reasons for App Store rejection, you can ensure your app meets the required standards, delivers a positive user experience, and gains a higher chance of acceptance.
Action points: We recommend familiarizing yourself with App Store rejection reasons, and then using UXCam to identify and address potential issues in your app that align with common reasons.
Further research: Check out our article on how to use session replays to its fullest potential to find, understand, and address UI and UX design flaws that cause App Store rejections.
Use UXCam’s analytics to improve your mobile app
Rejections from the App Store can be demoralizing, but treat them as opportunities for improvement.
As demonstrated in our strategies discussed above, using analytical tools like UXCam to inform your design and development process significantly reduces the risk of rejection. Gather data, refine your app's UI and UX, and update yourself with the App Store's guidelines to ensure a successful submission.
Sign up today and start using our platform for free.
You might also be interested in these;
How to analyze session recordings
What is product engagement? (and how to improve it)
Mobile app optimization techniques - Top 4 proven strategies
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
App Analytics
Mobile App Tracking: Practical Guide & Best Tools [2026]
The best tracking tools for mobile...

Jonas Kurzweg
Product Analytics Expert
App Analytics
Best Android App Analytics Tools in 2026
Discover the top 8 Android analytics including UXCam, Firebase, and Flurry Analytics. Compare features, pricing, and platforms...

Annemarie Bufe
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert