Crashlytics React Native Reviewed and Best Alternative
PUBLISHED
21 July, 2024

Growth Marketing Manager

Wondering whether Crashlytics for React Native best fits your app analytics needs?
Ensuring your mobile app is running smoothly can be a challenge. With countless devices, operating systems, and user behaviors to consider, it's important to have a reliable monitoring system in place. Crash reporting tools like Crashlytics React Native help developers identify, analyze, and fix issues quickly, ensuring an uninterrupted user experience.
However, just like any other tool, Crashlytics React Native has limitations. It may not be the right fit for every app. In this guide, we will not only walk you through the basics of Crashlytics React Native but also introduce you to a superior alternative – UXCam for React Native.
Does Crashlytics support React Native?
Yes, Crashlytics does support React Native for mobile app analytics and crash reporting, but there are some important considerations:
React Native support is not out-of-the-box: Unlike native Android and iOS apps, Crashlytics doesn't provide built-in support for React Native. Some additional setup is required to get it working properly.
Development vs Release mode: Crashlytics may not function correctly in development mode. To see crashes reported on the Firebase dashboard, you need to run your app in release mode.
Native vs JavaScript exceptions: In debug mode, Crashlytics can catch JavaScript exceptions but not native exceptions. In release mode, it can catch both.
Installation and configuration: You'll need to install and configure the @react-native-firebase/crashlytics package in your React Native project.
GDPR compliance: It's important to note that for GDPR compliance, analytics and crashlytics must be opt-in as they aren't considered vital to app functionality.
Alternatives: Some developers find other solutions more suitable for React Native. For example, UXCam offers out-of-the-box support for React Native and provides comprehensive error monitoring and issue analytics
Integrating Crashlytics in a React Native
When implementing Crashlytics in a React Native project, make sure to:
Configure your app for release builds
Test crash reporting in release mode
Consider GDPR implications and implement appropriate opt-in mechanisms
If you're having difficulties with Crashlytics in React Native, you might want to explore alternatives like UXCam that offer more seamless integration with React Native projects.
What is Crashlytics React Native?
Crashlytics React Native is a powerful crash reporting tool specifically designed for mobile apps. It supports both iOS and Android, making it a common choice for cross-platform developers. By integrating Crashlytics into your React Native project, you can automatically capture detailed error reports, helping you pinpoint and fix bugs with ease.
Key features
Crashlytics offers several features that make it a go-to tool for developers:
Real-Time Alerts: Get instant notifications about crashes and errors.
Detailed Error Reports: Access in-depth reports that include stack traces and device details.
User Impact Analysis: Understand how many users are affected by a particular crash.
Custom Keys and Logs: Add custom keys and logs to provide more context around crashes.
Crashlytics pricing
Crashlytics pricing is straightforward—it's part of Google's Firebase platform, and the crash reporting feature is free. This makes it highly accessible for developers with any budget. However, as your usage increases, you transition to a pay-as-you-go plan, where costs are determined by the resources you use.
Prices can range from fractions of a cent per unit for basic services up to dollars per unit for more advanced usage. It's a good idea to check the Google Cloud pricing calculator for more accurate estimates tailored to your individual project needs.
Features offered in different pricing plans
While Crashlytics itself is free, Firebase offers multiple tiers of service, each with additional features:
Spark Plan (Free): Basic features suitable for small projects like A/B testing, Analytics, App Check, and App Distribution.
Blaze Plan (Pay as You Go): Includes advanced analytics, better performance monitoring, and more customization options.
Crashlytics React Native pros and cons
Pros
Easy Integration: Simple to set up and integrate with your React Native app.
Comprehensive Reporting: Highly detailed crash reports that help you quickly identify and resolve issues.
User-Friendly Dashboard: An intuitive interface that makes navigating through reports a breeze.
Free Tier Availability: The free tier is great for startups and small projects.
Cons
Limited Customization: While detailed, the reports offer limited customization.
Dependency on Firebase: To unlock certain features, you need to engage with Firebase's broader ecosystem, which might not be ideal for all developers.
Latency Issues: Occasionally, there can be delays in receiving crash reports.
Best Crashlytics React Native alternative: UXCam
If you're looking for more than just crash reporting, UXCam offers a comprehensive solution for understanding and optimizing user experiences.
What is UXCam React Native?
UXCam React Native is an advanced product analytics tool designed to provide deep insights into your app's user experience. It goes beyond traditional crash reporting by capturing user sessions, providing visual data, and offering actionable insights.
Key features of UXCam
Session Replays: Watch recordings of user sessions to see exactly what went wrong.
Heatmaps: Visualize user interactions with your app to identify popular or problematic areas.
Funnel Analysis: Track each user’s journey and see where they dropped off in the conversion process.
Custom Events: Define and track custom events that matter most to your app.
Why UXCam?
UXCam has helped over 37,000 applications globally, including popular brands like Costa Coffee, Housing.com, and Placemakers. This shows the trustworthiness and efficiency of our platform in solving key issues like crash reporting and user behavior analysis.
UXCam pricing structure
UXCam offers a tiered pricing model to cater to different needs and budgets. All plans come with a 14-day free trial, allowing users to try out all our features without the need for a credit card.
After the trial period, users can choose from pricing options that cater to the needs of their mobile teams. Pricing ranges vary based on the specific requirements of the organization, which means that you can find the right plan for your budget and company size.
Features offered in different pricing plans
Free Plan: Basic session recording and heatmaps on one dashboard.
Growth Plan: Advanced analytics, more session replays, 10 funnels, and detailed heatmaps on 7 dashboards.
Enterprise Plan: Custom solutions tailored to large-scale needs, including dedicated support, custom dashboards, and unlimited funnels.
UXCam React Native pros and cons
Pros
In-Depth Analytics: Provides comprehensive user behavior insights in addition to crash reporting.
Customization: Highly customizable dashboards and reports.
User Session Replays: The ability to watch user interactions and pinpoint exact issues.
Actionable Insights: Helps you understand not just what happened, but why it happened.
Cons
Complex Setup: Initial setup might be more complex compared to Crashlytics.
Data Privacy: Handling session recordings requires stringent data privacy measures.
Conclusion
When developing a competitive mobile app, ensuring a smooth user experience is paramount. While Crashlytics React Native offers robust crash reporting features, UXCam presents an appealing alternative with more comprehensive insight into the user experiences.
UXCam provides in-depth analytics and actionable insights, making it a must-have tool for developers seeking to optimize their apps. If you're ready to take your app’s performance to the next level, we encourage you to try UXCam for free and see the difference it can make.
You might also be interested in these;
Dynatrace React Native Integration Guide + Best Alternative
How to Setup React Native SDK - A Comprehensive Guide
Smartlook React Native Integration Guide + Best Alternative
React Native Crash Reporting + Best Tools and Techniques
Instabug React Native Integration Guide + Best Alternative
React Native Performance Monitoring - Best Tools & Technique
AUTHOR

Tope Longe
Growth Marketing Manager
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
App Analytics
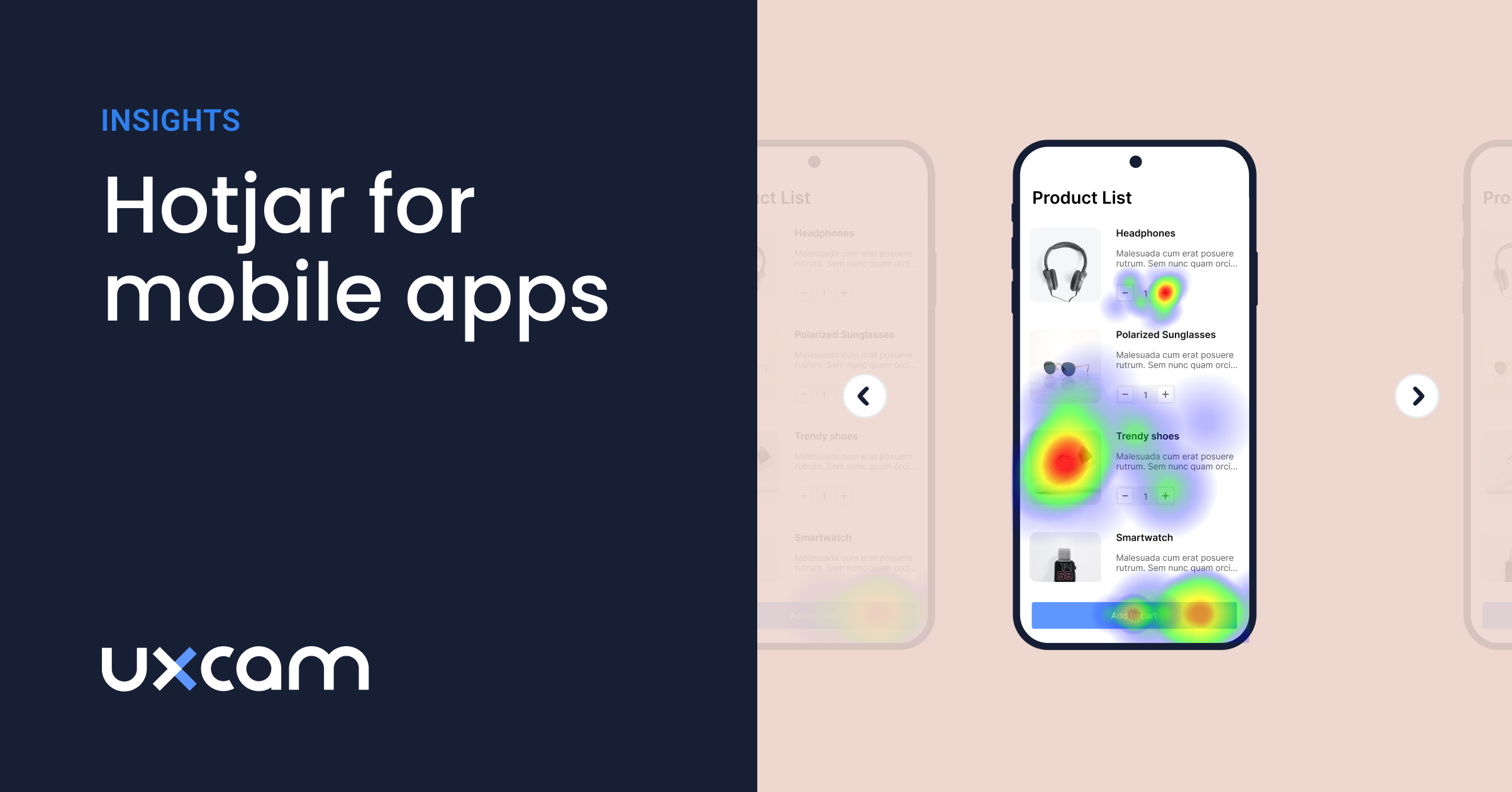
The Hotjar for mobile apps: UXCam
Read on to learn about the best Hotjar alternative for native mobile apps (Android and iOS) and hybrid apps. Here's how to get heatmaps and session recordings for your mobile...

Audrey Meissner
App Analytics
Top 19 Mobile App Analytics Tools in 2025
Choosing the best mobile app analytics tools and platforms for your app can be overwhelming. We did the research, so you don't have...

Jonas Kurzweg
Growth Lead
App Analytics
Amplitude React Native Integration Review & Best Alternative
Explore how to set up Amplitude React Native, read expert reviews, and discover the best alternatives for optimizing your mobile...

Tope Longe
Growth Marketing Manager