Dynatrace React Native Integration Guide + Best Alternative
PUBLISHED
16 July, 2024

Growth Marketing Manager
Looking to understand if Dynatrace for React Native is a good fit for your app?
Dynatrace is a powerful tool for businesses that want to monitor and optimize their mobile apps. It supports various platforms and offers advanced features that have made it popular with both businesses and developers.
Dynatrace is widely recognized for its robust performance monitoring and analytics capabilities. However, UXCam is gaining traction as a great alternative, offering comprehensive user experience insights and session replay features.
You will learn about key considerations when implementing Dynatrace React Native in this guide. We'll also walk throughthe features, pricing, and reviews of both platforms in detail, helping you understand their strengths and weaknesses. By the end, you’ll be able tomake an informed decision aboutwhich solution best fits your specific needs.
Does Dynatrace support React Native?
Yes, Dynatrace provides support for React Native applications through their React Native plugin.
How to implement Dynatrace with React Native
Here are the key points about Dynatrace's React Native support:
Auto-instrumentation: Dynatrace offers auto-instrumentation for React Native UI elements and web requests, providing full transparency into app performance out of the box.
Manual instrumentation API: It provides an API for adding custom manual instrumentation when needed.
Plugin availability: The Dynatrace React Native plugin is available on npm and can be easily installed in React Native projects.
Compatibility: The plugin supports React Native version 0.59 or newer, with specific requirements for Android and iOS platforms.
Setup process: Dynatrace provides a step-by-step setup process, including installing the plugin, registering the Dynatrace transformer, and configuring the application.
Performance insights: The plugin allows developers to get full visibility into React Native app performance, quickly identify performance issues, and analyze user sessions.
Customization: Developers can adapt the monitoring to their needs, modify autogenerated actions, and create manual user actions.
Cross-platform support: The plugin works for both Android and iOS platforms within React Native projects.
To use Dynatrace with React Native, developers need to install the plugin, configure it properly, and then build and run their app.
What is Dynatrace React Native?
Dynatrace React Native is a plugin that provides monitoring and analytics capabilities for React Native mobile applications.
Dynatrace React is a monitoring and analytics tool designed specifically for mobile apps developed using a number frameworks including React Native. It supports platforms like iOS and Android, allowing comprehensive app performance monitoring and user experience analysis.
Key features of Dynatrace React Native
Real-time monitoring: Dynatrace provides real-time insights into your app’s performance, helping you identify and resolve issues quickly.
User behavior tracking: Understand how users interact with your app using detailed behavior analytics.
Crash reporting: Get immediate notifications and detailed reports about app crashes to resolve issues faster.
Custom metrics: Track custom metrics that matter most to your business, providing unique insights.
Integration capabilities: Dynatrace can be integrated with other tools and platforms to improve your app’s functionality.
Dynatrace pricing structure
Dynatrace offers a flexible pricing model with transparent hourly rates that scale with your usage. The pricing ranges from $0.001 to $0.20 per hour based on the service, such as full-stack monitoring, infrastructure monitoring, Kubernetes monitoring, application security, real user monitoring, synthetic monitoring, and log management & analytics.
Customers can also benefit from discounts as they commit to higher usage levels, with no penalty-style overages and the option to increase their spending for higher discounts.
Dynatrace React Native pros and cons
Dynatrace is well-regarded in the industry, but like any tool, it has its pros and cons.
Pros
Comprehensive monitoring: Provides detailed insights into app performance.
User-friendly interface: Easy to use, even for those not tech-savvy.
Real-time alerts: Immediate notifications of issues help in quick resolution.
Cons
Cost: Pricing can be high for small businesses.
Complexity: Advanced features may require a steep learning curve.
Limited customization: Some users find customization options lacking.
Best Dynatrace React Native alternative - UXCam
While Dynatrace is a robust tool, UXCam emerges as a strong alternative. It offers unique features and benefits that make it stand out, especially for businesses focused on user experience.
What is UXCam React Native?
UXCam is a mobile app analytics tool that focuses on understanding user behavior to improve the user experience and the app overall. It’s made to provide actionable insights that help businesses perfect their app's usability and performance.
Key features of UXCam
Session recordings: Record user sessions to see exactly how users interact with your app.
Heatmaps: Visualize user interactions with heatmaps to identify popular or problematic areas.
User journeys: Track user journeys to understand how users move through your app.
Crash analytics: Detailed crash reports help identify and fix issues quickly.
Custom event tracking: Track specific events that are important to your business.
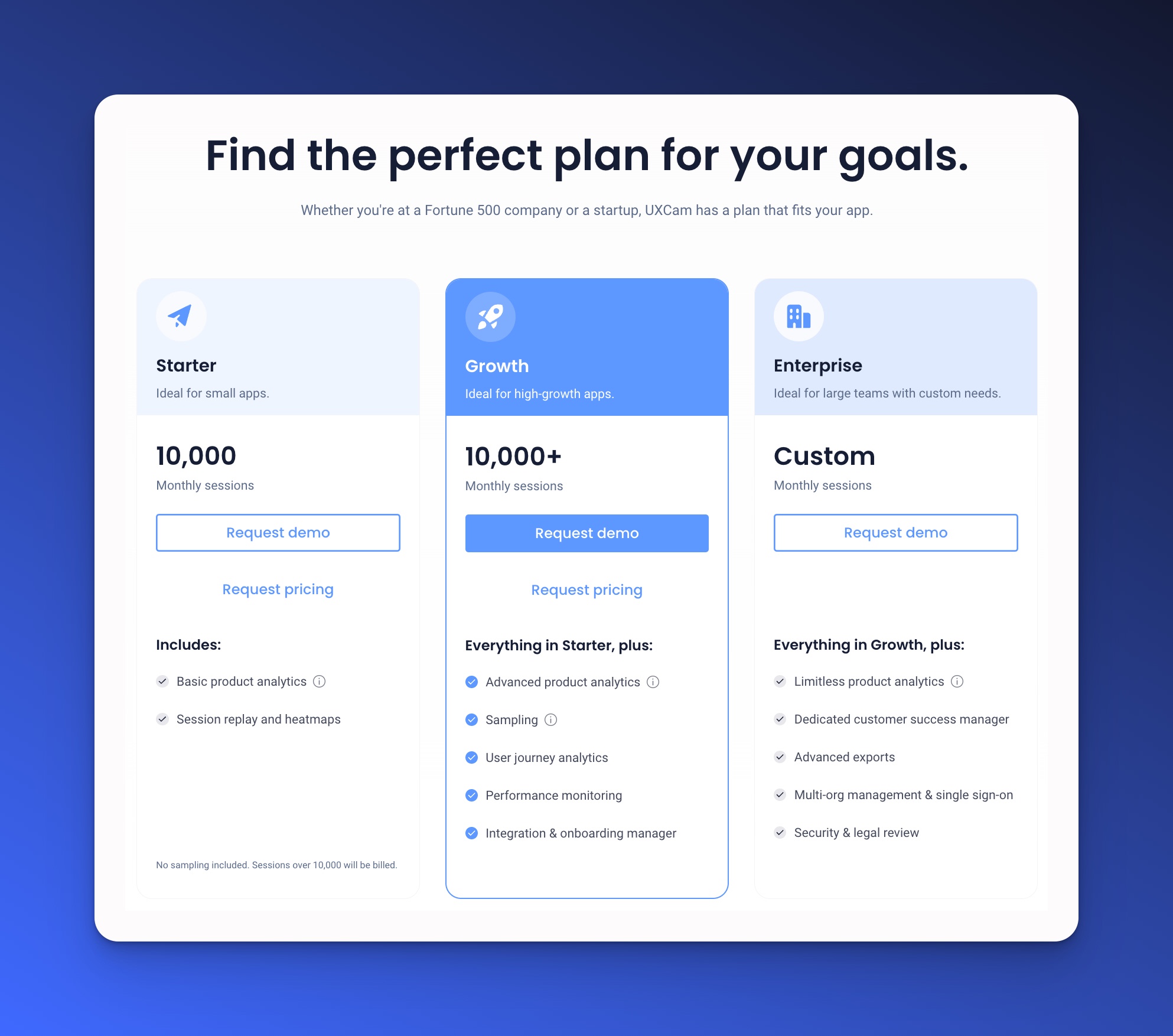
UXCam pricing structure
UXCam offers three main pricing tiers: Free, Growth, and Enterprise. The Free plan includes features like autocapture of gestures, session replay, user analytics, and basic filters for up to 3,000 monthly sessions.
The Growth plan expands on this with custom events, event analytics, funnels, dashboards, retention analytics, and more for over 3,000 monthly sessions. The Enterprise plan is made for large organizations and includes additional features like API and CSV data export, SSO/SAML, dedicated support, and custom dashboards.

Here’s a quick overview:
Free Plan: Basic session recordings and heatmaps.
Growth Plan: Includes advanced features like user journeys and event analytics.
Enterprise Plan: All features, plus priority support and additional customization.
UXCam React Native pros and cons
UXCam is quickly gaining traction due to its ease of use and focus on user experience.
Pros
Easy setup: Quick and straightforward installation process.
Comprehensive user insights: In-depth analysis of user behavior.
Affordable plans: Competitive pricing makes it accessible to small businesses.
Highly customizable: Both reports and dashboards offer high levels of customization.
Cons
Limited integrations: Integration support for certain platforms is still somewhat limited..
Scalability: May require upgrades as your business grows.
Learning curve: Some of the more complex features might take time to master.
Why choose UXCam?
At UXCam, we have first-hand experience tackling mobile app performance and user experience optimization. Our case studies show how we helped small businesses like Costa Coffee and Inspire Fitness enhance app usability and engagement through session replay and heatmaps.
By using UXCam our clients have seen improved user satisfaction and retention. Enhanced performance metrics and user insights lead to more informed design decisions, ensuring a smoother and more enjoyable experience for app users.
Comparison of Dynatrace and UXCam for React Native
| Feature | Dynatrace | UXCam |
|---|---|---|
| End-to-End Monitoring | Yes, including backend and database monitoring | Yes, focuses on user interactions and app behavior |
| Auto-Instrumentation | Yes, automatic tracking of user interactions and web requests | Yes, includes autocapture of sessions and interactions |
| Crash and Error Reporting | Detailed crash analysis for both JavaScript and native code | Provides crash reporting and real-time issue tracking |
| Session Recording | No | Yes, records user sessions for playback and analysis |
| Heatmaps | No | Yes, includes touch and gesture heatmap |
| User Behavior Analysis | Yes, detailed metrics on user actions and sessions | Yes, comprehensive insights into user behavior |
| Custom Instrumentation | Yes, manual configuration for deeper insights | Yes, with customizable recording settings and filters |
| Performance Metrics | Yes, detailed performance and health metrics | Yes, includes user journey analytics and performance metrics |
| Integration with Other Tools | Extensive integration capabilities | Seamless integration with various third-party tools |
| Setup and Configuration | Requires installation of OneAgen | Simple integration with npm or yarn package managers |
| Target Use Cases | Performance monitoring, error reporting, user experience | Session replay, heatmaps, in-app purchase tracking |
| Clients | Shopify, Discord, Walmart | Costa Coffee, Inspire Fitness, numerous global apps |
Dynatrace is ideal for teams looking for robust performance monitoring and error reporting with comprehensive backend insights. It's particularly suited for applications that require detailed monitoring across the entire stack.
UXCam, on the other hand, excels in providing deep insights into user behavior through session recording and heatmaps. Combined with its comprehensive analytics, this makes it perfect for optimizing the user experience and improving app engagement and retention.
Conclusion
Choosing the right tool for your mobile app can make a huge difference in performance and user satisfaction. While Dynatrace React Native is an established tool, UXCam React Native provides affordable plans, high levels of customization, and superior user insight.
If you’re focused on understanding and bettering your users’ experience, you can be sure that UXCam is the right choice. With flexible pricing and variable features, it’s sure to help you improve your app’s performance.
Ready to take your app to the next level? Try UXCam for free and experience the difference firsthand.
You might also be interested on these;
Dynatrace Session Replay Reviewed & Best Alternative
How to Setup React Native SDK - A Comprehensive Guide
Session Recording & Replay for React Native apps: UXCam
AUTHOR

Tope Longe
Growth Marketing Manager
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
App Analytics
The Hotjar for mobile apps: UXCam
Read on to learn about the best Hotjar alternative for native mobile apps (Android and iOS) and hybrid apps. Here's how to get heatmaps and session recordings for your mobile...

Audrey Meissner
App Analytics
Top 19 Mobile App Analytics Tools in 2025
Choosing the best mobile app analytics tools and platforms for your app can be overwhelming. We did the research, so you don't have...

Jonas Kurzweg
Growth Lead
App Analytics
Amplitude React Native Integration Review & Best Alternative
Explore how to set up Amplitude React Native, read expert reviews, and discover the best alternatives for optimizing your mobile...

Tope Longe
Growth Marketing Manager