Back to blog
5 MIN READ
Flutter Performance Optimization Techniques & Best Practices
PUBLISHED
21 August, 2024

Product Analytics Expert
Need help optimizing the performance of your Flutter mobile apps?
Flutter is an open-source mobile application development framework that has become quite popular among developers due to its easy-to-use and intuitive features. However, a Flutter app is only as good as its performance.
When users experience issues like slow animations, laggy scrolling, slow load times, or sluggish UI responsiveness, it adversely affects their overall user experience. As a developer or product manager, you need to address these challenges through performance optimization.
This UXCam article explains the best Flutter performance optimization techniques for keeping your app running smoothly.
Helpful summary
Overview: The article outlines key strategies for optimizing Flutter app performance to better user experiences and app stability.
Why you should listen: We’re trusted by brands like Inspire, Pogio, and MedBeyond for improving app performance and user engagement.
Why it matters: Optimizing Flutter apps ensures faster load times, better responsiveness, and reduced crashes.
Action points: To maximize your Flutter app performance, implement the latest Flutter version, use efficient data structures, prefer stateless widgets, minimize costly operations, and utilize performance analysis tools like UXCam.
Further research: Check the UXCam blog for more actionable tips on improving your app performance.
Why listen to us?
At UXCam, we offer mobile-first solutions that make every app experience positive for users and developers. We’ve created products that provide mobile app teams with the insights and data required to analyze product engagement and improve app performance.
Reputable brands like Inspire, Pogio, and MedBeyond all have great things to say about how our products have improved their bottom lines. Don’t take our word for it; see for yourself below.

What is Flutter performance optimization?
While Flutter is popular among developers for its ability to create high-performance applications with cross-platform compatibility, there are still ways to optimize the performance of such apps.
Performance optimization identifies the issues preventing your app from functioning optimally and attempts to resolve them. This leads to a more efficient and responsive app, which directly translates to better user satisfaction and retention.
Why Flutter performance optimization is important
Better user experience
Optimizing Flutter app performance leads to smoother and more responsive interactions, making each user’s experience better. This makes them more likely to engage with and continue using your app.
Improved app stability
Performance optimization helps reduce crashes and bugs, improving the app’s overall stability. A stable app is needed to maintain user trust and satisfaction, as frequent crashes can lead to negative reviews and loss of users.
Faster load times
Optimized Flutter apps typically have faster load times, which is an important part of user retention. Long load times can frustrate users, leading them to abandon the app. Performance optimization can fix this by ensuring quick startup times and smooth transitions.
Lower resource consumption
Maximizing app performance reduces resource consumption, including memory and CPU usage. This extends the battery life of users’ devices and allows the app to run on a wider range of devices, especially those with lower specifications.
Cost efficiency
Investing in performance optimization can reduce long-term costs associated with maintenance and user support. By proactively addressing potential performance issues, developers can minimize the need for frequent updates and support interventions, saving time and resources.
5 practical techniques for Flutter performance optimization
1. Use the latest flutter version
Improving the performance of your Flutter app starts at the development stage. For the best results, you must use the right Flutter framework.
Each new release of Flutter includes significant performance improvements, bug fixes, and new features that improve its efficiency and capabilities. By keeping your Flutter version up-to-date, you can take advantage of these improvements.
2. Choose the right data structures
Next, choose efficient data structures. The proper data structure can reduce memory usage and improve the efficiency of data manipulation and retrieval. For instance, using ‘List’ for indexed collections or ‘Set’ for unique elements can optimize data handling processes. Similarly, ‘Map’ is ideal for key-value pairs, providing quick access and updates.
Selecting the appropriate data structure enhances speed and performance and simplifies your code maintenance.
3. Favor stateless widgets
In Flutter, a stateless widget is one that solely focuses on displaying information and managing the user interface independently of user input. It’s best to use these whenever possible.
Stateless widgets are also lighter and more efficient, reducing the overhead associated with state management. They don’t require the Flutter framework to maintain any internal state, making them ideal for UI elements that don’t change over time.
These widgets also help to prevent unnecessary rebuilds, which happen when the state of a widget changes. This leads to improved performance, as fewer resources are required to maintain and update the UI.
4. Minimize expensive operations
Another way to optimize your Flutter app’s performance is to avoid complex layouts or costly operations like computations within the build method. As the build method is called frequently during the app’s lifecycle, these expensive tasks can lead to the app being laggy or unresponsive.
Instead, offload intensive tasks to background isolates, which run on separate threads, preventing the main thread from being blocked.
5. Use a performance analysis tool
The last but most efficient way to optimize your Flutter app performance is to use an analysis tool. Tools like UXCam can analyze your app performance to help find, understand, and resolve issues.
These tools do most of the hard work for you, allowing you to find the exact cause of performance bottlenecks with minimal time and effort.
Want to see how UXCam handles your flutter performance optimization? Read on.
How to optimize Flutter performance with UXCam
Step 1: Add the UXCam SDK to your Flutter project
Start by integrating the UXCam SDK into your Flutter project. This gives you access to the tools to track user interactions and performance metrics effortlessly.
Step 2: Monitor performance metrics
A crash is an unexpected exit caused by an exception or signal that has not been addressed previously during development.
Similarly, a UI freeze occurs when a user runs a process on the UI thread that takes too long to complete. The thread also fails to process user input at such moments.
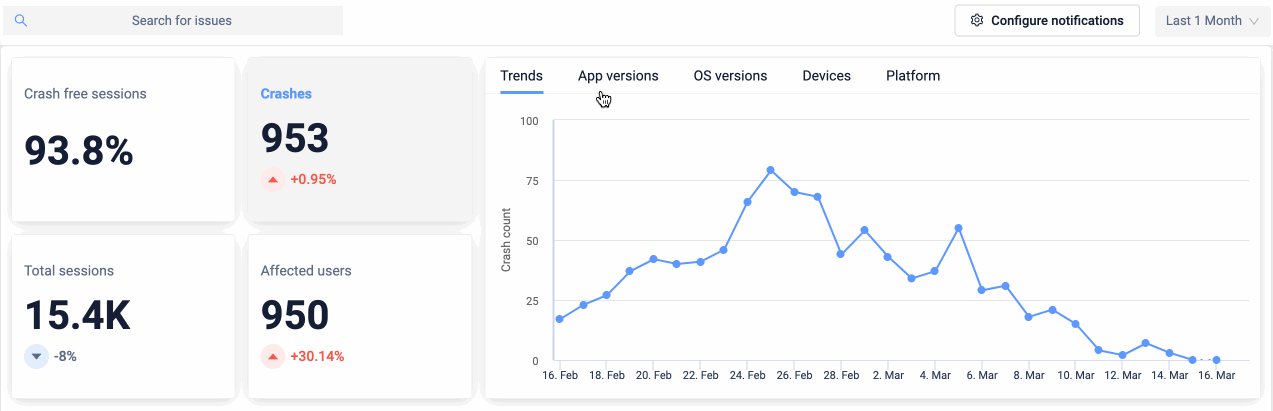
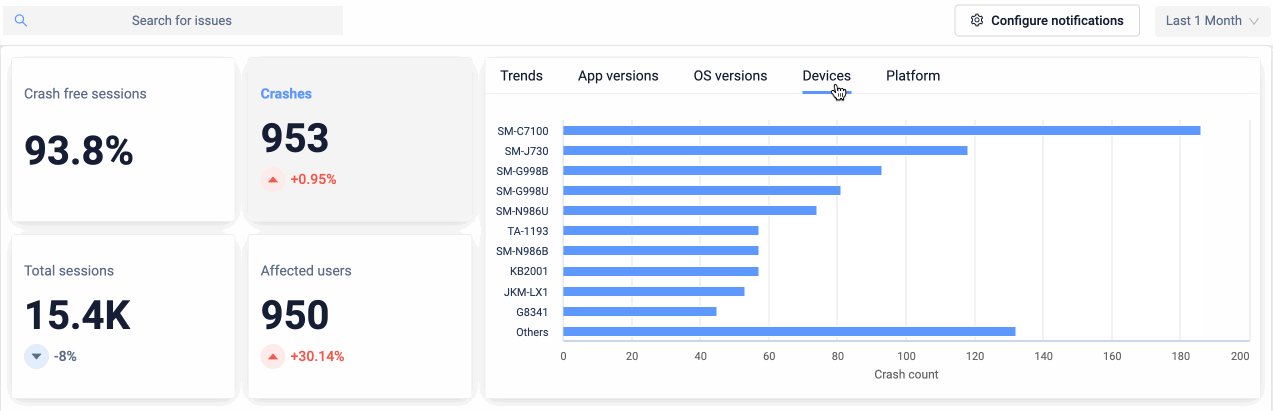
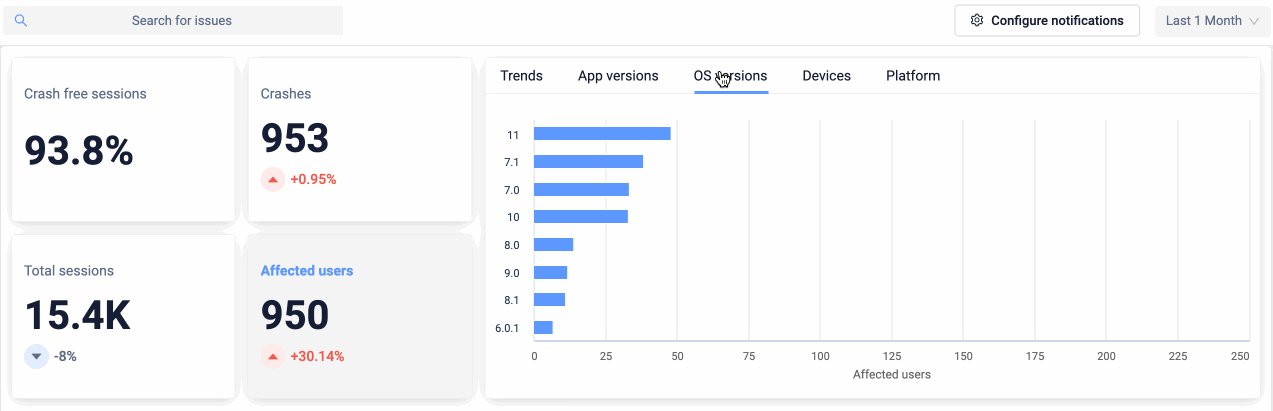
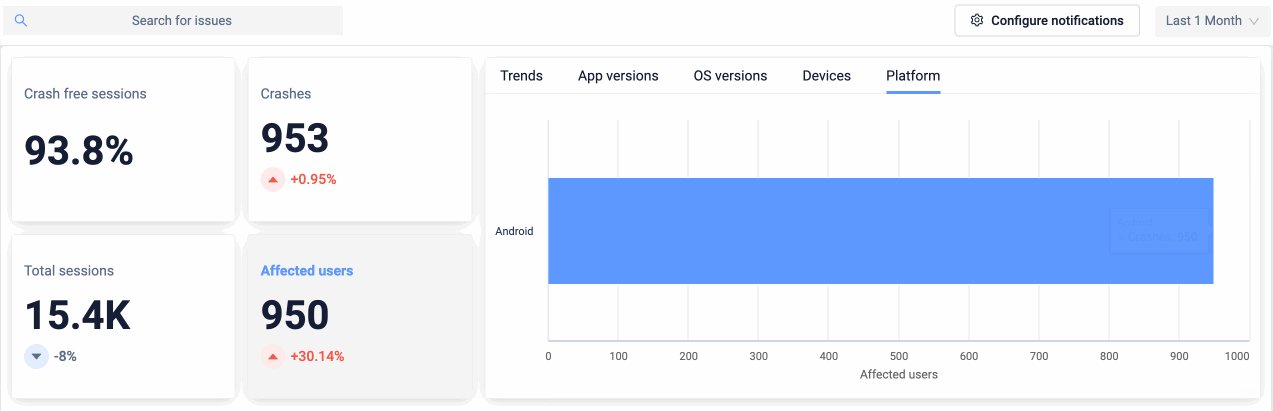
With its Issue Analytics feature, UXCam can track metrics like UI crashes and freezes to help detect performance-related issues your Flutter app may be experiencing.
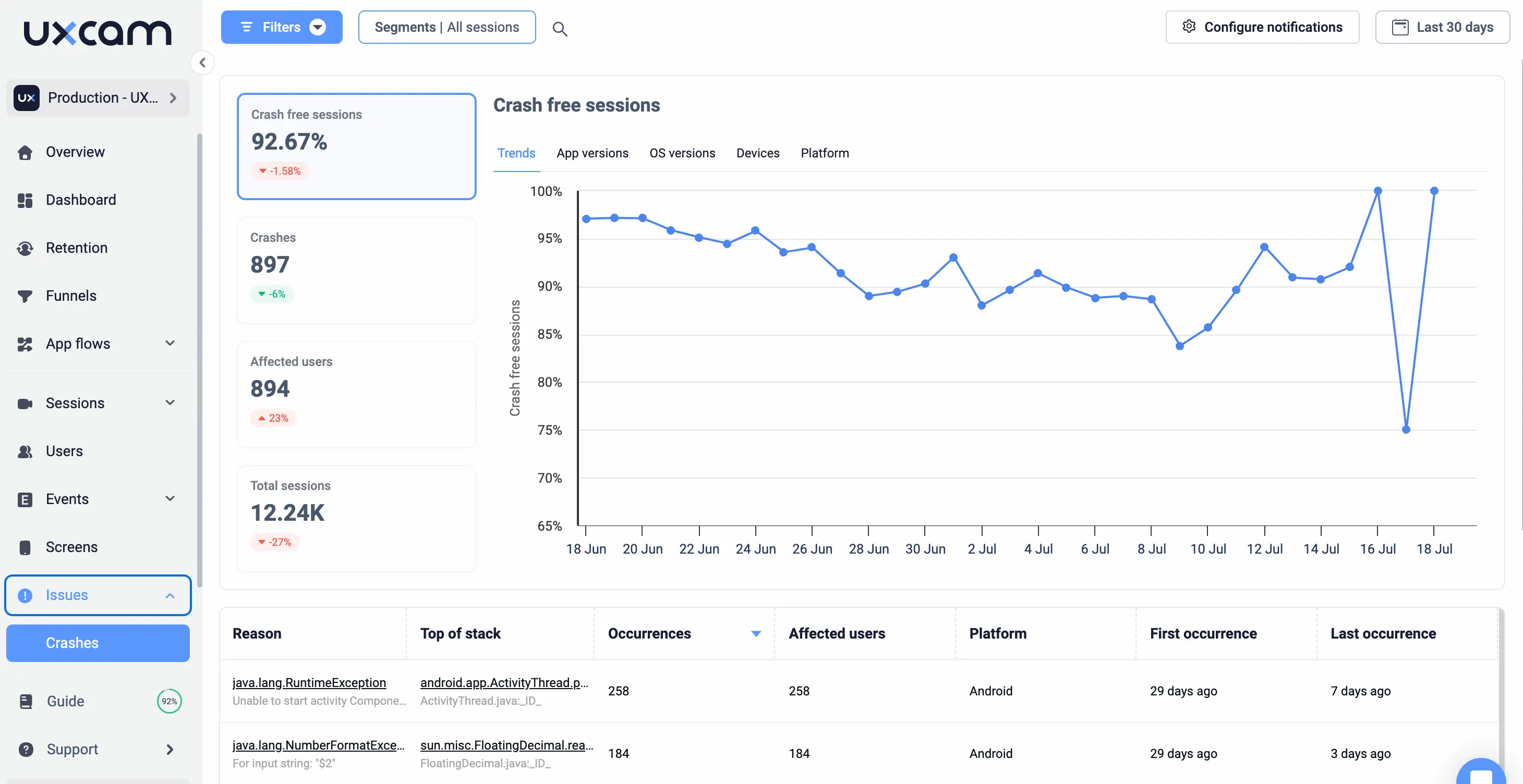
Tracking and analyzing crashes
UXCam works for projects on iOS, Android, and similar mobile development frameworks. This means that you can track crash and error reports across your Flutter projects, regardless of the framework.

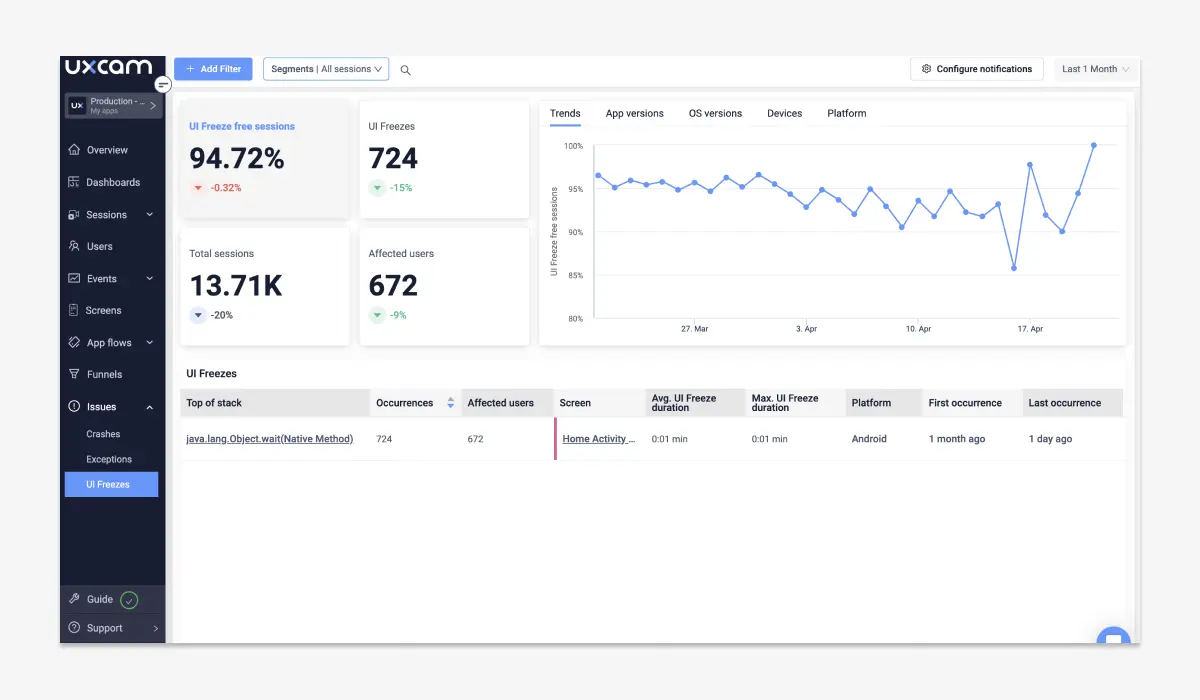
Tracking and analyzing UI freezes
UXCam can also track all freezes and provide insights into each freeze. For example, you can see the time of the first and last occurrence and the maximum or average freeze duration.

Step 3: Understand and resolve issues
Beyond tracking performance issues like crashes and freezes, UXCam can provide more detailed information about them through a comprehensive crash/UI freeze log.
The log provides issue-related statistics as well as a list of affected sessions. You can also get detailed insights into how the technical problem affected the affected user’s behavior.

With this information, you can better understand how the issue happened and the best possible ways to resolve it.
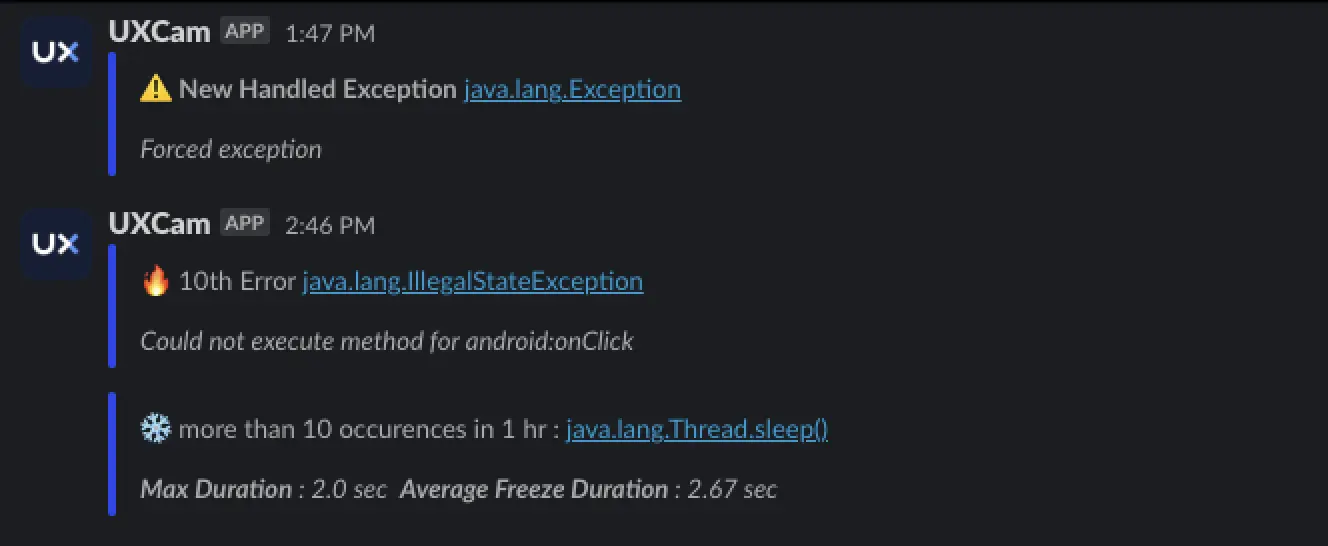
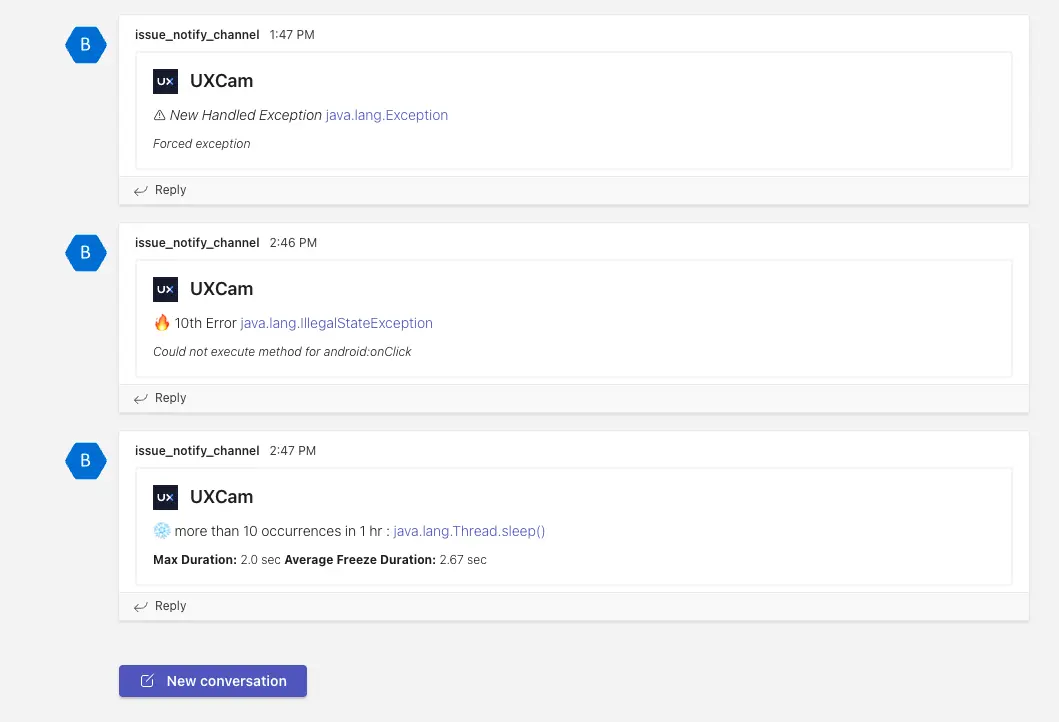
Step 4: Integrate real-time alerts
Performance optimization is a continuous business. Therefore, it’s important to find out about technical issues in your app and respond to them as soon as possible.

UXCam’s inbuilt notification system alerts development and product management teams to technical issues like app crashes, UI freezes, and handled exceptions. You can set up instant notifications for Slack and Microsoft Teams.

Conclusion
A poorly performing app can frustrate users, leading to a terrible user experience. For developers, it can cause reputational damage, increase support and maintenance costs, and even create a competitive disadvantage.
Adopting the right performance optimization techniques can help avoid these issues. Using a performance analysis tool like UXCam can help you detect and resolve issues faster, keeping developers and users happy.
Start your free trial today to see how UXCam can help with your Flutter performance optimization.
You might also be interested in these;
Flutter Crashlytics - Integration Guide for Your Mobile Apps
How to do Ecommerce Conversion Rate Optimization on Mobile Apps
Flutter In-App Purchase - Using Analytics to Grow Revenue
Product Optimization - 5 Steps to Deliver a Better Product
Flutter Firebase Analytics Reviewed and Better Alternative
Mobile App Optimization Techniques - Top 4 Proven Strategies
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
App Analytics
Best Android App Analytics Tools in 2026
Discover the top 8 Android analytics including UXCam, Firebase, and Flurry Analytics. Compare features, pricing, and platforms...

Annemarie Bufe
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert
App Analytics
React Native Analytics - A Guide for Mobile App Teams
Discover how to implement analytics in your React Native app. Learn what to track, which tool to use, and why UXCam is the leading solution for improving app...

Jonas Kurzweg
Product Analytics Expert