NET MAUI vs React Native - How to Choose the Right Framework
PUBLISHED
30 January, 2025

Growth Marketing Manager
When it comes to mobile app development, developers have a wide range of frameworks and tools to choose from. Two popular options in this space are .NET MAUI and React Native.
These frameworks, maintained by Microsoft and Facebook respectively, allow developers to create cross-platform apps that run on Android, iOS, Linux, macOS, Windows, and more. Plus, they provide the flexibility to access native APIs using either .NET or JavaScript code.
This article delves into the nuances of .NET MAUI and React Native, shedding light on their performance, platform support, native APIs, cross-platform capabilities, and UI libraries.
Let’s dive in.
Is .NET MAUI better than React Native?
If you are already using .NET and need strong native integration, .NET MAUI is a great choice. If you need broader platform support, a larger ecosystem, and faster development cycles, React Native is the better option.
Whether .NET MAUI is better than React Native depends on your use case. Here's a quick breakdown:
.NET MAUI is better if you:
Work in the .NET ecosystem (C#, .NET 6, Visual Studio).
Need strong native API integration for deep system access.
Want smaller app sizes (9MB vs. 54.5MB for React Native).
Prefer native UI components for a more platform-native experience.
Develop for Windows/macOS in addition to mobile (better desktop support).
React Native is better if you:
Want faster startup times and slightly better performance.
Need broader platform support (more devices and OS flexibility).
Prefer JavaScript/TypeScript and React for development.
Want access to a larger community and extensive third-party libraries.
Need faster development and hot-reloading features.
.NET MAUI vs. React Native - key differences
Performance
One of the critical considerations in mobile app development is performance. .NET MAUI gains an edge in this aspect by leveraging the power of .NET 6. The utilization of .NET 6 translates to higher performance, providing developers with the tools they need to create responsive and efficient applications.
According to a comparative study, React Native had a much faster startup time than .NET MAUI. However, this advantage came at the cost of a larger APK size, which was 54.5 MB for React Native and only 9 MB for .NET MAUI. The performance of tasks was slightly better in React Native, but not by a large margin.
Platform support
When it comes to platform support, React Native takes the lead. With a more extensive current platform support, React Native allows developers to target a broader range of devices and operating systems. This expansive reach can be a deciding factor for developers looking to maximize their application's user base and accessibility.
Native APIs
.NET MAUI distinguishes itself by offering a seamless bridge between .NET and the native APIs of operating systems. This enables developers to tap into native functionalities like camera access, contacts, and file storage, enriching the user experience with platform-specific features.
React Native, while versatile, may not offer the same level of integration with native APIs, potentially limiting the depth of interaction with the device's capabilities.
What is .NET MAUI?
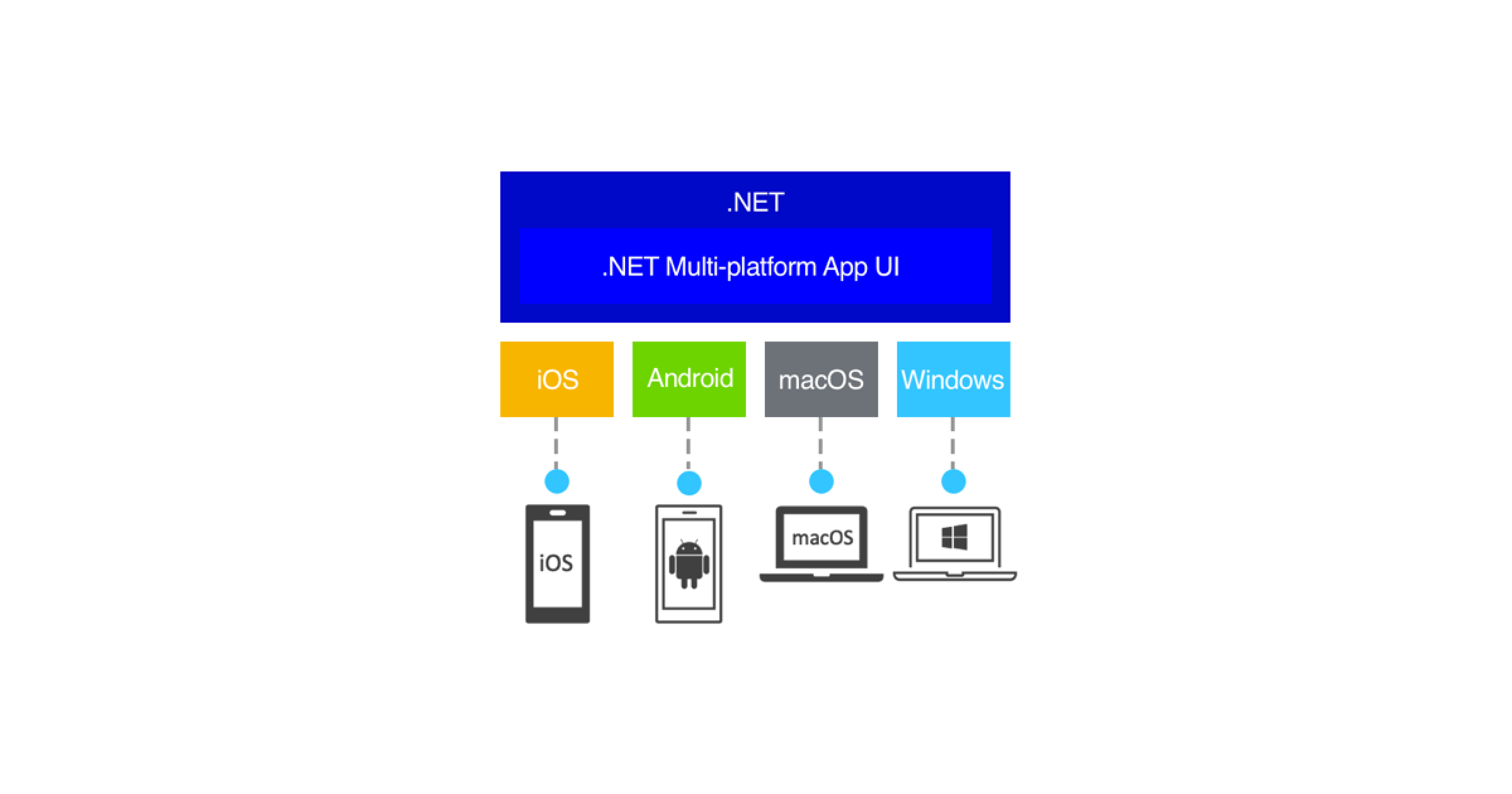
.NET MAUI (multi-platform app UI) stands as a cross-platform framework designed to simplify the creation of native mobile and desktop apps through C# and XAML. .NET MAUI is a next-level upgrade from Xamarin.Forms. It expands its capabilities from mobile to desktop, revamping UI controls for better performance and flexibility.

With the help of cutting-edge technologies, .NET MAUI enables developers to effortlessly build native applications on Android, iOS, macOS, and Windows. This unified framework, based on .NET 6, simplifies the development of cross-platform applications from a single shared code base.
Key features
Single codebase: Streamlines development by allowing code to be written once and deployed across various platforms
Native performance: Achieves near-native performance through optimized architecture and rendering engine
Rich UI components: Offers a wide range of pre-built user interface controls and layouts, including essential controls from Xamarin.Forms and new additions like GraphicsView and Shapes
Device-specific customization: Balancing code sharing and customization, .NET MAUI allows platform-specific tailoring of the app's UI and behavior to each platform's unique characteristics.
Multi-platform UI framework: Empowers the creation of native mobile and desktop apps with C# and XAML, spanning Windows, macOS, iOS, and Android.
Unified API surface: Provides a single codebase and API surface for targeting multiple platforms.
Development tools and ecosystem: Integrates with Visual Studio and Visual Studio Code, leveraging their power to create a productive development environment. Additionally, it offers a UI component ecosystem with reusable components from top vendors.
Enhanced development flexibility and new controls: Provides enhanced flexibility with a variety of controls and layouts, along with improved customization options.
Integration of Blazor: Allows developers to build hybrid applications, sharing code between web and native mobile apps.
Pros and cons
Pros
It allows sharing of business logic, UI, resources, and automated tests across multiple platforms.
It allows full UI and behavior customization for each platform, with access to native platform APIs.
Apps built are fully native, ensuring a native look, feel, and access to platform features.
It uses a multi-targeting system for shared and platform-specific code.
It offers a C# file hot reload, allowing code modifications without restarting the app.
It supports various UI design patterns.
It can host Blazor content, reducing app size and memory usage.
It is supported by Microsoft and has a broad community of contributors.
Cons
Challenges in changing cursors on mouseover and firing animations on button clicks, especially with MVVM architecture.
Problems with dependency injection can lead to startup failures without clear warnings.
Users may encounter unhelpful error messages and face challenges during project setup.
Testing complexity arises, especially in projects with both MAUI and library components
There can be a steep learning curve, especially for those new to C# or the MAUI framework.
What is React Native?
React Native is a JavaScript library that enables you to build native apps for Android, iOS, and more using React. It leverages the power of native development with React, a best-in-class JavaScript library for creating user interfaces.
You can integrate React Native into your existing Android and iOS projects, or you can start a new app from the ground up. React Native allows your app to access the same native platform APIs that other apps use. This means that React components render to native platform UI.
React Native also allows you to create platform-specific versions of components, so a single codebase can run on multiple platforms. With React Native, one team can support multiple platforms and share a common technology—React.
React Native provides a core set of platform-agnostic native components like View, Text, and Image that map directly to the platform’s native UI building blocks1. It also supports Fast Refresh, which allows you to see your changes as soon as you save.
Key Features
Write once use anywhere: Allows developers to write code once and use it across multiple platforms, like Android, Windows, or iOS
Programming language: Uses JavaScript, a widely practiced language
Support for 3rd-party libraries: Offers easy access to third-party libraries, enhancing the flexibility and capabilities of React Native apps.
NPM for installation: Utilizes Node Package Manager (NPM) for a more straightforward and faster installation process.
Live reload: Enables simultaneous viewing of code changes and their effects, aiding in efficient development.
Hot reload: Incorporates Hot Module Replacement (HMR) for a more dynamic development experience.
Cross-platform service: Ensures efficient creation of cross-platform applications using a single codebase
Native modules: Features auto-linked native modules for ease in app development.
CocoaPods support: Facilitates integration with iOS projects
Flipper by default: A debugging tool available from React Native version 0.62, aiding in real-time app debugging and performance monitoring.
Pros and Cons
Pros
It speeds up the app development process
It can significantly cut down on costs
It has a large community of developers and impressive support
It has support for third-party plugins
Its code reusability and hot/live reloading feature leads to quick iteration cycles.
Cons
Dependent on Facebook
Not efficient for complex interfaces
It can be slightly lower than in fully native applications.
Need of hacking some existing solutions or creating new ones from scratch
Official documentation still needs an upgrade
Best post app development tool: UXCam
Once you’ve chosen your framework and built your app, you’ll need a tool to monitor and optimize it—that’s where UXCam comes in.
UXCam is a powerful post-app development tool that allows developers to gain valuable insights into user behavior and optimize their apps accordingly. With UXCam, developers can record user sessions, track user interactions, and analyze user behavior in real-time.
From session replays and heatmaps to tagless event analytics and segmentation, UXCam arms product teams with all the tools they need to understand their users and identify areas of improvement. Plus, with the UXCam SDK, developers can integrate UXCam into their apps with a single code snippet.
Key Features
Session Replays
One of the key features of UXCam is session recording, which enables developers to see exactly how users are interacting with their app. This feature records the user's screen, capturing every tap, swipe, and gesture, allowing developers to identify any pain points or areas of confusion within the app's user interface.
Heatmaps
UXCam’s heatmaps visually represent the areas of a screen that receive the most interaction. This helps developers identify the most commonly used features or buttons and make informed decisions about app design and layout.
User Journey Tracking
UXCam user journey tracking’s feature allows developers to see the path that users take within the app, from the moment they open it to when they exit. By analyzing user journeys, developers can identify any bottlenecks or drop-off points in the app's flow and make improvements to enhance the overall user experience.
Tagless Autocapture
UXCam's tagless autocapture is a feature that allows you to automatically track all user interactions in your mobile app without the need for manually tagging events. With just a single snippet of code, you can capture the entire user experience, including every gesture and interaction.
By using tagless autocapture, you can reduce the time and effort required for manual event instrumentation. It helps you gather more insights with less engineering bandwidth, as all user behavior events and device data are automatically captured.
Conclusion
The choice between .Net MAUI and React Native depends on the specific needs and context of your project. Both frameworks have their strengths—.NET MAUI offers seamless integration with Microsoft’s ecosystem and strong typing with C#, while React Native provides a JavaScript-based solution with a vast community and reusable components.
Looking for a powerful monitoring tool that’s compatible with both frameworks?
At UXCam, we provide you with detailed user behavior and app analytics to help you iterate and improve your product reliably. Our platform is built for both .Net MAUI and React Native, giving you the power to track every feature usage and review comprehensive behavioral data sets.
Sign up for a free trial today and start making data-driven improvements to your app.
You might also be interested in these;
Session replay tool for .NET MAUI apps - UXCam
.NET MAUI vs Flutter - Guide to Choosing the Right Framework
NET MAUI mobile app analytics tool - Transition from Xamarin
React native mobile app analytics tool: UXCam
AUTHOR

Tope Longe
Growth Marketing Manager
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
App Analytics
Top 19 Mobile App Analytics Tools in 2025
Choosing the best mobile app analytics tools and platforms for your app can be overwhelming. We did the research, so you don't have...

Jonas Kurzweg
Growth Lead
App Analytics
Amplitude React Native Integration Review & Best Alternative
Explore how to set up Amplitude React Native, read expert reviews, and discover the best alternatives for optimizing your mobile...

Tope Longe
Growth Marketing Manager
App Analytics
Top 10 App Store Rejection Reasons and How to Fix them
Learn the top 10 reasons apps get rejected from the App Store and find actionable solutions to address and prevent these...

Tope Longe
Growth Marketing Manager