Back to blog
6 MIN READ
Best Practices for Error Handling in React Applications
PUBLISHED
22 August, 2024

Product Analytics Expert
Looking to understand error handling for React Native apps?
React Native errors often pop up and cause problems as you’re developing your app. In order to keep your mobile application reliable, you need to gain a deeper understanding.
Proper error handling in React Native helps prevent app crashes, improve overall stability, and ensure your users have the best possible experience.
In this article, we will discuss practical and useful strategies for addressing React Native errors, including using a tool like UXCam to handle them.
Helpful summary
Overview: This article discusses the best methods for handling errors in React Native and sheds light on how UXCam resolves these issues.
Why you can trust us: Drawing upon years of experience, we have aided over 37,000 mobile app teams in elevating their engagement, conversions, and performance.
Why this is important: Handling React Native errors is essential for preventing app crashes, while keeping your app stable and your users happy.
Action points: Utilize our session recordings, heatmaps, issue analytics, and performance monitoring metrics to easily identify and resolve errors.
Further research: Read our guides on integrating UXCam into your React Native app to find out how you can use the best mobile app analytics tool.
Why should you listen to us?
UXCam is a robust mobile app analytics platform that delivers an in-depth understanding of user actions using session recordings, heatmaps, and actionable analytics. Over the years, we have had the privilege of working with global brands like Costa Coffee, JobNimbus, Recora, etc.
Our system effectively manages errors by recording and replaying user sessions, enabling us to pinpoint the exact location and cause of crashes or issues. This streamlined process helps developers resolve bugs more efficiently, leading to an overall improvement in app stability for our clients.
What are the different types of errors in React?
Errors in React Native refer to issues that may arise when developing or running a React Native application. These problems can manifest as simple syntax slip-ups or more complex runtime issues.
Let’s discuss the most common types of React Native errors to help you troubleshoot like a pro.
Syntax errors: Errors that occur when there are mistakes in the code syntax, such as missing commas, brackets, etc.
Reference errors: These errors materialize when a variable or function remains undefined in the code.
Type errors: Errors that occur in a program when you use the wrong type of data for an operation.
Component lifecycle errors: Errors that arise from mishandling component lifecycle methods, resulting in problems like memory leaks and incorrect state updates.
Async function errors: Errors that arise due to challenges in managing asynchronous code.
Network errors: These are issues related to network requests, such as failed API calls, timeouts, or connectivity problems.
Best practices for handling React errors
Detecting and managing errors in React requires implementing practical strategies. By implementing these, you can efficiently identify, log, and resolve errors, reducing disruptions and improving app stability.
Code review
To correct syntax errors in code, carefully examine for the following:
Missing or improperly placed punctuation (e.g. commas, semicolons, parentheses, etc.).
Inaccurate variable or function names.
Improper syntax usage, as indicated by error messages.
Typos and spelling mistakes.
Code review principles
The principles of code review are guidelines that help ensure the process is effective, constructive, and beneficial for both the codebase and the development team. Here are some key principles:
1. Code readability and maintainability
Consistent naming: Use clear, meaningful names for variables, functions, and classes.
Comments: Use comments only when necessary for explaining complex logic.
Modular design: Break code into smaller, reusable functions or classes.
Style guides: Follow coding standards for consistency.
For example, ensure functions like calculateAgeFromBirthdate have descriptive names and clear logic. The code should be easy to understand even without comments, which will help future developers who might work on it.
2. Correctness and functionality
Test coverage: Ensure unit and integration tests cover all scenarios, including edge cases.
Logical flow: Verify correct control flow and handle edge cases appropriately.
Error handling: Implement informative error messages and recovery strategies.
For example, check that data-processing functions properly handle invalid inputs and log errors. Verifying that the code performs the intended functionality correctly is vital for avoiding bugs.
3. Performance and efficiency
Algorithm efficiency: Choose efficient algorithms and data structures.
Resource management: Properly manage memory and resources to avoid leaks.
Optimization: Optimize code in critical paths without sacrificing readability.
For example, more efficient algorithms or data structures, like replacing nested loops with hash maps, can be used to avert bottlenecks and optimize loops processing large datasets. It will prevent performance issues, especially in critical sections of the application.
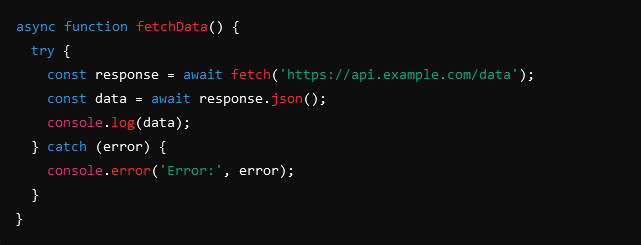
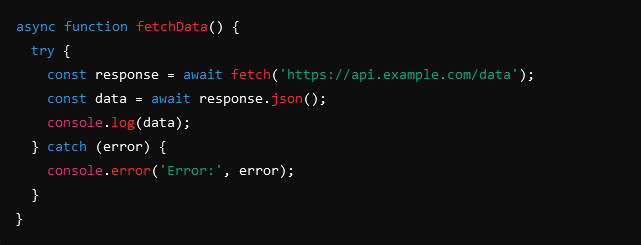
Try-catch blocks
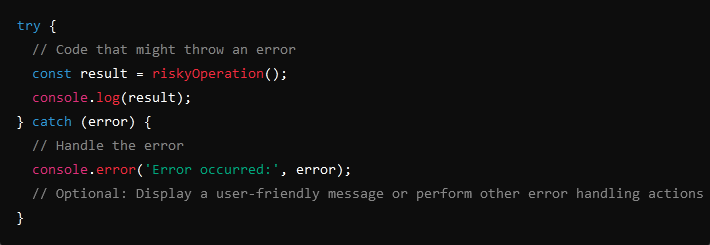
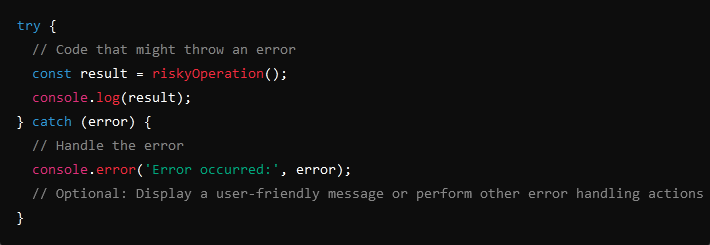
Using a try-catch block enables you to manage errors that may arise during the execution of a code block.
When working with synchronous code, you can wrap “risky operations” in a try-catch block to handle any potential errors.


However, when dealing with asynchronous code, utilizing try-catch with the “async/await” syntax offers a better approach for handling errors from operations such as network requests.


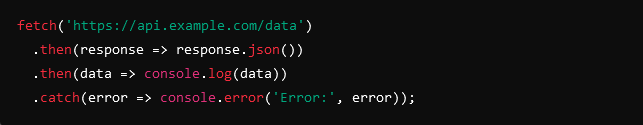
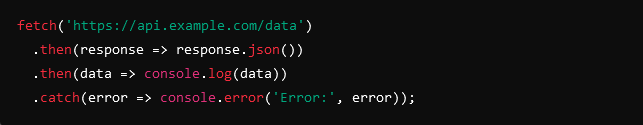
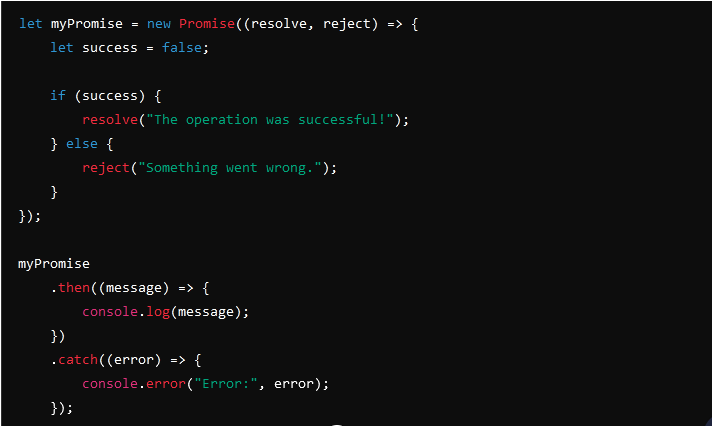
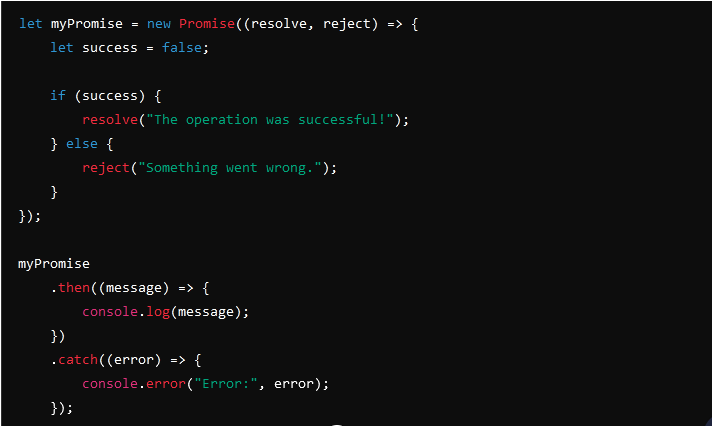
Promise.catch()
Using the “.catch()” method allows for straightforward error handling when working with promises.


In the following example, the promise will be rejected because success is set to false. The “.catch()” method catches the rejection and logs the error message to the console.


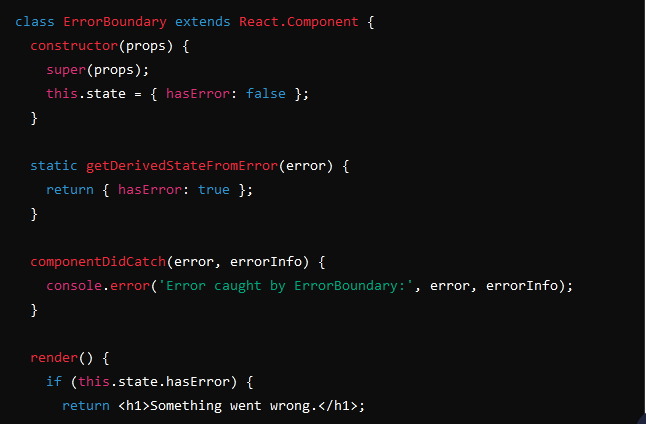
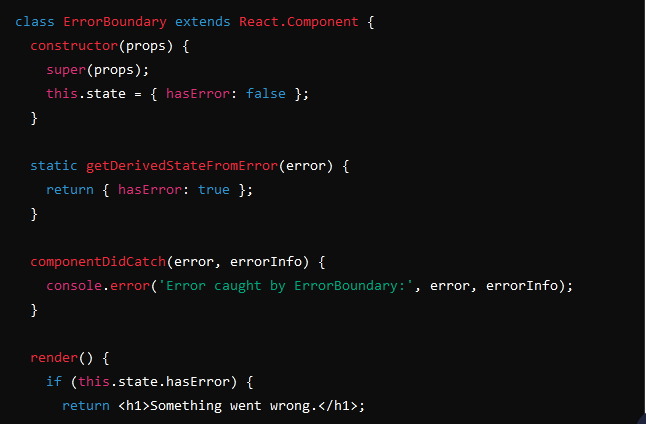
Error boundaries
An error boundary is a React component that implements either or both of the following lifecycle methods:
static getDerivedStateFromError(error)
componentDidCatch(error, info)
These methods are used to catch errors in any components below them in the component tree, providing a fallback UI. They make React applications more robust and user-friendly by smoothly handling problems that would otherwise cause the app to break.


User-friendly error messages
Inform the user about errors in a straightforward way and provide a fallback UI so that they are not left with a blank screen.
Types of messages
Clear messages: The error messages are clear and specific, such as “Please enter both your email and password” or “Please enter a valid email address.”
Validation: Validating the input before sending a request is crucial to ensure its accuracy. It helps minimize errors and ensures that the user input is correct.
Helpful feedback: If the login credentials are incorrect, the message guides the user to try again with “Incorrect email or password. Please try again.”
Fallback message: A generic error message “Something went wrong. Please try again later.” is provided for unexpected errors, ensuring the user is informed even if the issue is unknown.
This approach guarantees that users will receive valuable and beneficial feedback, improving their experience.


Key principles for crafting user-friendly error messages
Crafting user-friendly error messages is essential for providing a positive user experience, even when things go wrong. Here are a few fundamental principles to follow:
Clarity and simplicity: Use straightforward and uncomplicated language that people easily understand without a technical background. Avoid using technical terms and complex jargon.
Empathy and reassurance: Phrase messages politely, acknowledging the user’s frustration and inconveniences that might have been caused. Show that you understand the user’s issue and that you’re there to help.
Actionable guidance: Provide clear instructions or options for users to resolve the issue. If possible, provide links to help resources or FAQs to assist them further.
Fallback UI: Design an alternative interface that ensures sustained user engagement. Incorporate visuals or animations to mitigate the impact of potential errors.
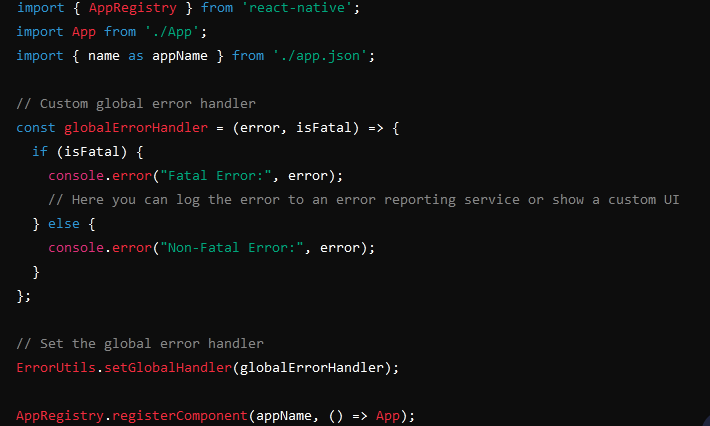
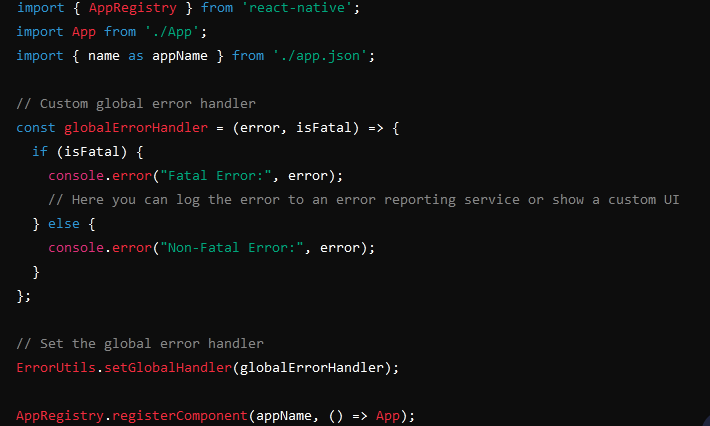
Global error handling
a) Uncaught exceptions
To handle uncaught exceptions globally in React Native, use the “ErrorUtils” object to set a global error handler.


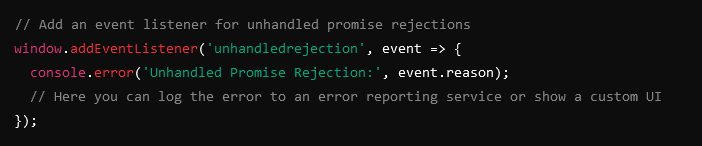
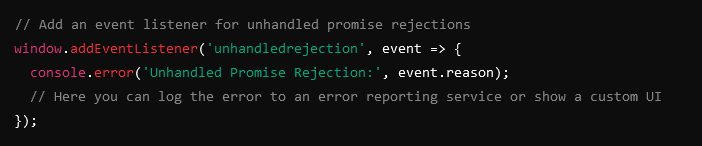
b) Unhandled promise rejections
Unhandled promise rejections happen when a promise is rejected without a corresponding .catch() or await. To ensure comprehensive error handling for unhandled promise rejections, use the “unhandledrejection” event.


How does UXCam help in dealing with React errors?
UXCam is an industry-leading analytics platform tailored to meet the needs of React Native developers. Our main objective is to offer in-depth visibility into user interactions, app performance, and any potential challenges.
With UXCam, you can quickly identify and resolve mobile app issues and stay informed about crashes and bugs. It automatically detects problems like crashes and UI freezes and handles exceptions.
For example, Placemakers doubled their sales after finding issues with their new feature using UXCam’s session recordings, heatmaps, and event analytics.
Let’s take a look at how UXCam handles React Native errors.
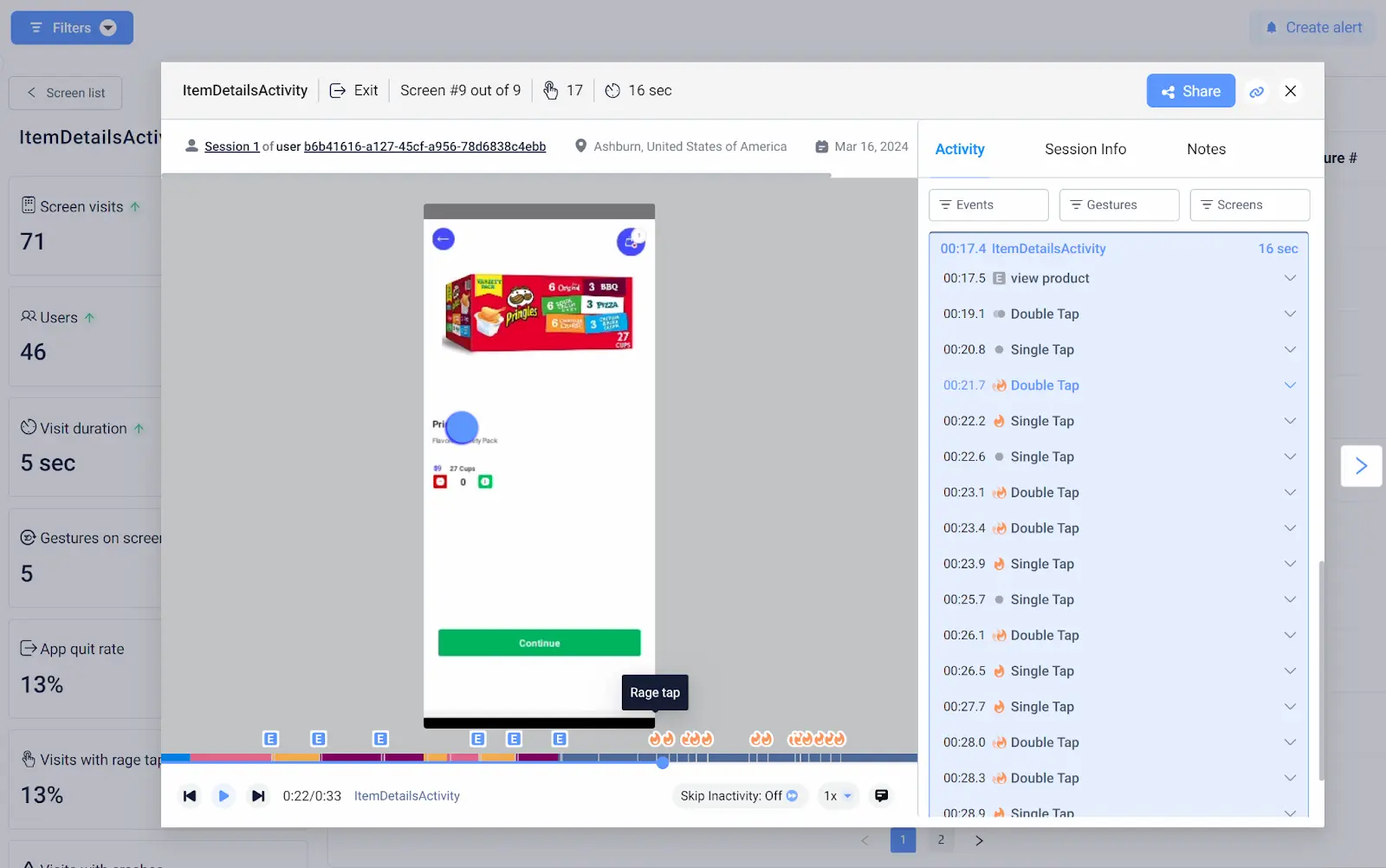
1. Session replays
UXCam’s high-fidelity session recordings capture all user interactions. You can replay those sessions and understand user context, making reproducing and debugging issues easier.

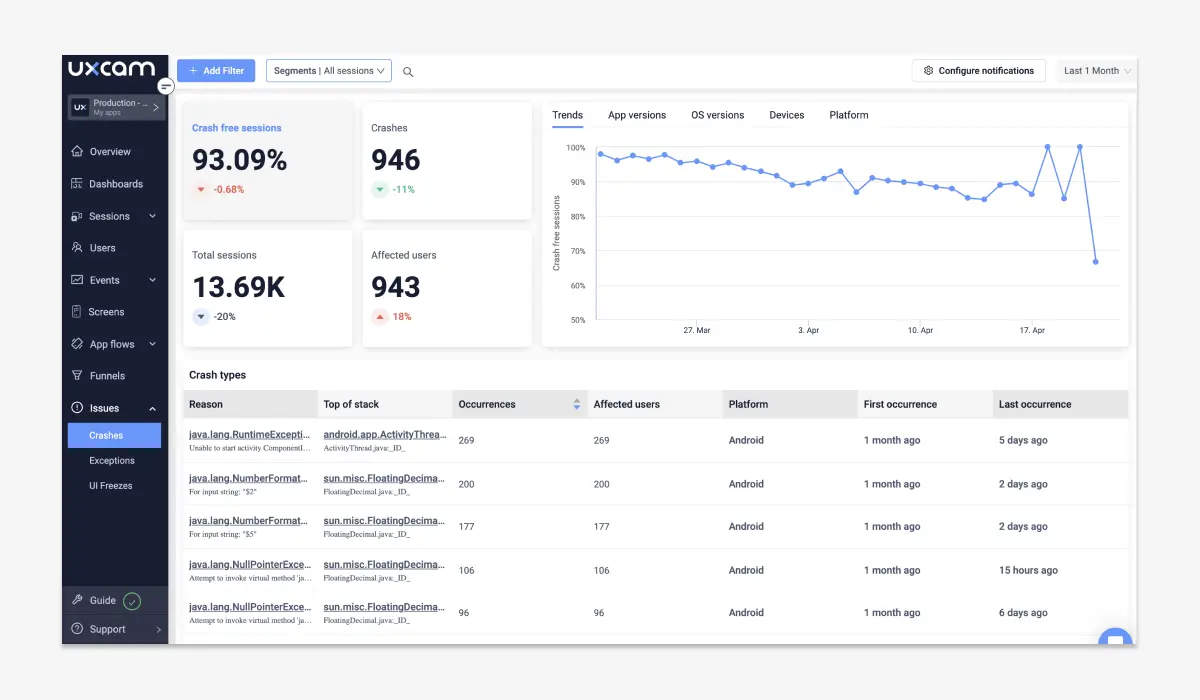
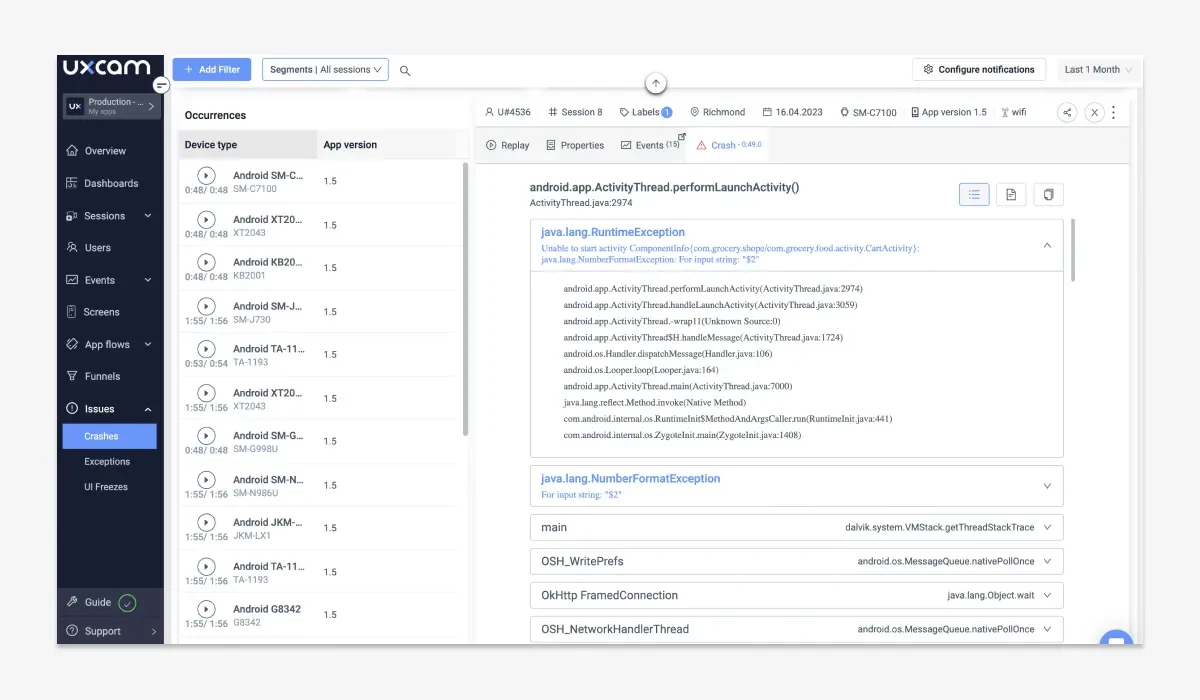
2. Crash analytics
UXCam includes a crash reporting feature that records and monitors app crashes, providing in-depth details such as stack traces, device info, and user actions preceding the crash.

3. Heatmaps
Discover the power of UXCam’s heatmaps explicitly designed for React Native apps. These heatmaps provide visual insights into user interactions, capturing taps, swipes, and areas of focus. Gain the ability to identify areas that need improvement within your app’s UI.

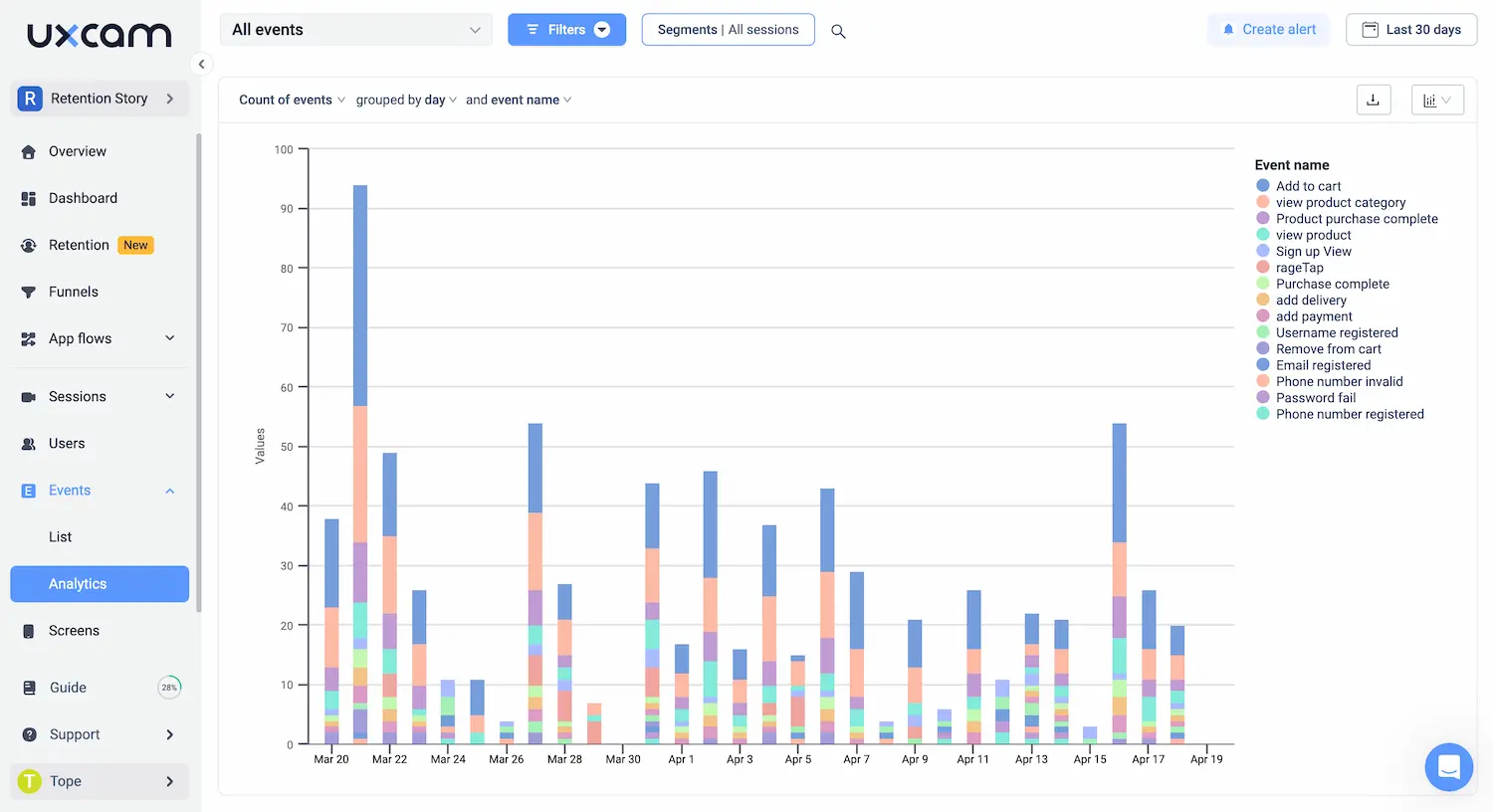
4. Event logging
Log custom events and interactions within the app to monitor user actions and pinpoint the sequences that result in errors.

5. Performance monitoring
UXCam monitors app performance metrics such as loading times, screen transition times, and overall responsiveness. Poor performance can often lead to errors or crashes, and analyzing these metrics aids in proactively handling issues.

Use UXCam to gain insights into React Native errors
Successful error handling in React Native requires a mix of proactive actions, clear communication with users, and practical debugging methods.
By integrating UXCam into your React Native app, you’ll gain valuable insights that can help you identify and resolve various errors. Sign up for a free UXCam account and join the countless mobile brands that benefit from our superior error handling.
You might also be interested in these;
6 Best Error Monitoring Software Tools To Analyze App Crashes
Flutter Performance Optimization Techniques & Best Practices
Top 5 Sentry Alternatives for Application Error Tracking
React Native Firebase Analytics Setup and Integration Guide
Flutter Crash Reporting - Best Tools and Techniques
React Native Performance Monitoring - Best Tools & Technique
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Curated List
Top 19 Mobile App Analytics Tools in 2026
Discover the top mobile analytics tools in 2026. Compare features, pricing, and reviews to choose the right platform for app tracking, behavioral insights, and data-driven...

Jonas Kurzweg
Product Analytics Expert
App Analytics
Best Android App Analytics Tools in 2026
Discover the top 8 Android analytics including UXCam, Firebase, and Flurry Analytics. Compare features, pricing, and platforms...

Annemarie Bufe
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert