Back to blog
6 MIN READ
React Native Performance Monitoring - Best Tools & Technique
PUBLISHED
3 January, 2024

Product Analytics Expert
In this article, we will explore the best React Native performance monitoring tools and techniques and show you how to use UXCam to monitor your React Native app's performance.
React Native is a popular framework for building mobile applications. One of its biggest advantages is that it allows developers to build high-quality, cross-platform apps with a single codebase. However, with great power comes great responsibility.
Product managers and developers not only have to make sure their apps are functional but also that they perform well and provide the best user experience possible. This is where performance monitoring comes in to identify and fix issues that may cause poor app performance.
Best React Native performance monitoring tools
Without further delay, the top three performance monitoring for React Native apps listed below are UXCam, Sentry, and New Relic.
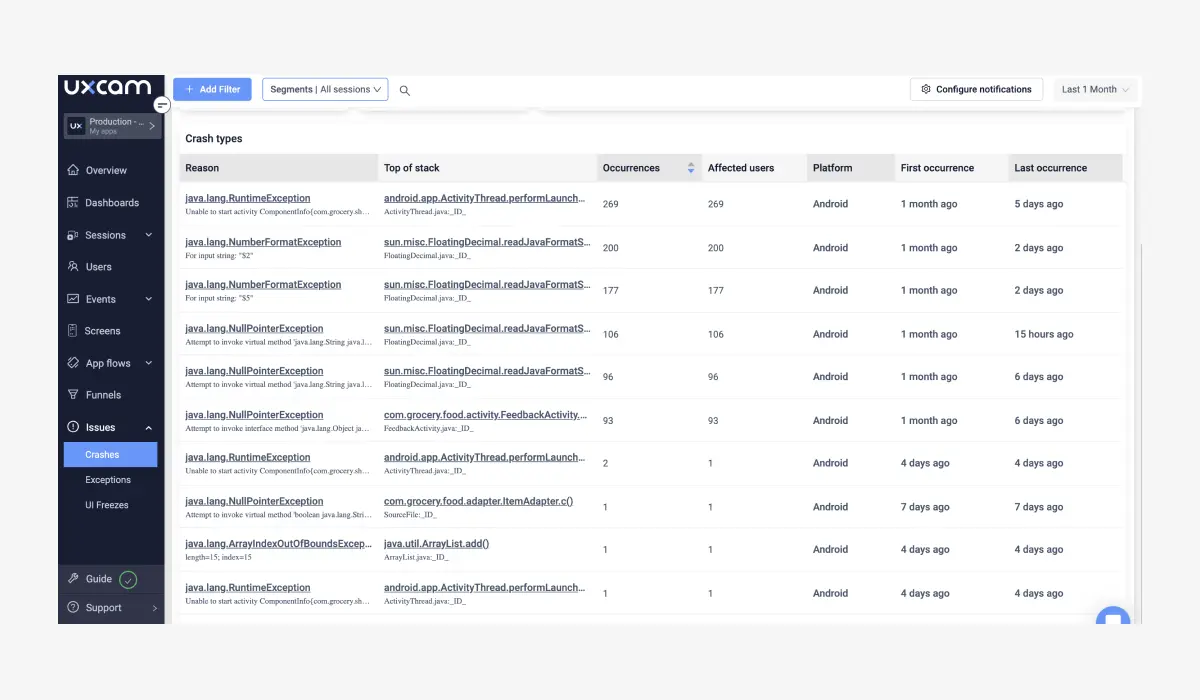
UXCam
UXCam is one of the best React Native performance monitoring software and a market leader mobile app analytics tool. It provides the features product teams want for a 360-degree understanding of the user's journeys and how they use the app.

UXCam offers the best of both worlds. The technical reports help clarify the root causes behind issues like crashes and freezes to help you eliminate problems before they affect app performance. In addition, you can gain deeper insight by uncovering user behavior, such as bottlenecks, frustrations, and drop-offs.
Your product teams can combine a wealth of valuable insights for fixes and developments to enhance user satisfaction.
Key features
A dedicated Lightweight SDK just for React Native.
It offers easy integration with the analytic tools you use.
Easy set-up with absolutely no instrumentation or tags needed.
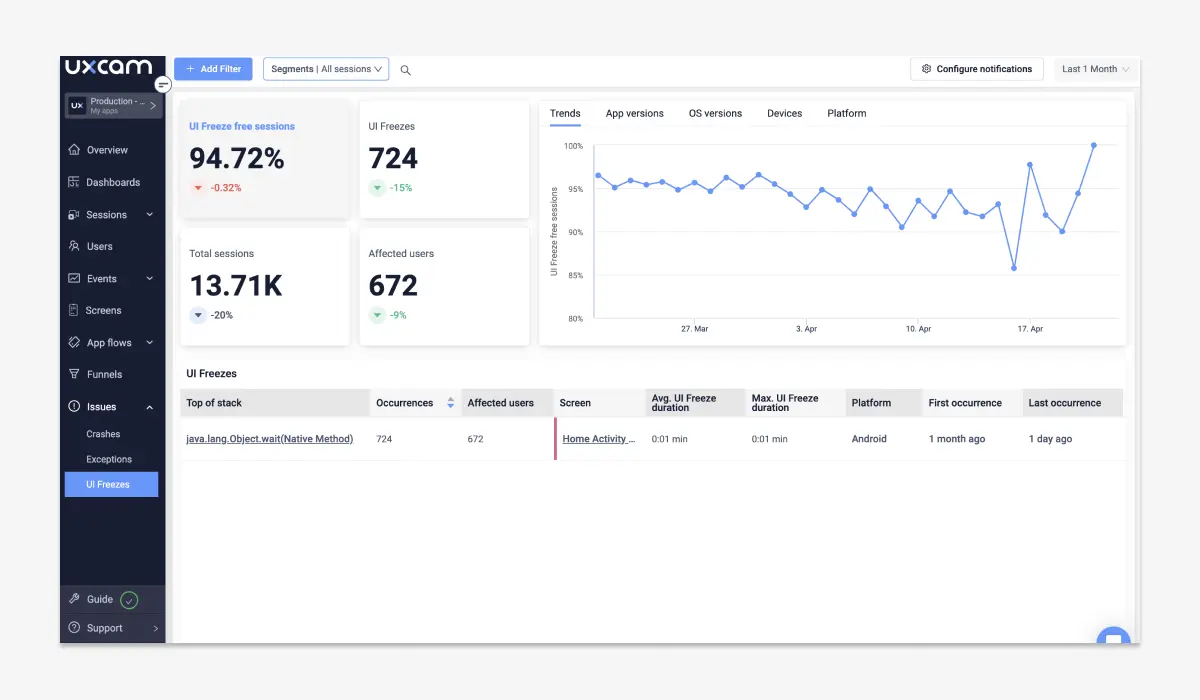
Session replay to understand the real reasons behind app crashes and user frustrations.
Easily export the logs for each UI freeze and replay affected sessions in video format.
Funnels to understand complex user conversion behaviors.
Pricing
UXCam deliver flexible pricing packages for businesses of all sizes. Schedule a demo to discuss your requirements, and they'll offer the most suitable package with pricing details.
Pros
Lightweight SDK for seamless app performance
Privacy compliant
Free plan available and 14-day free trial for all other plans
Cons
One potential downside of UXCam is that it can impact app performance if not properly configured
For larger development teams, you may have to get a paid or enterprise plan.
Best practices for using UXCam for React Native app monitoring
Identify Key KPIs: Before using UXCam, identify the key KPIs that will help you track the performance of your application.
Set Up User Events: Use UXCam's user event tracking feature to track user actions that are important to your KPIs.
Use Session Replay: Watch session replays to identify issues that might affect the performance of your application.
Optimize User Flows: Use conversion funnel data to optimize react native app user flows and improve the overall user experience.
Resolve Issues Quickly: Use UXCam's crash reporting feature to resolve issues quickly and keep your application running smoothly.
Sentry
Sentry is a tool that offers code-level insights into the health of your mobile app. And its crash reporting features are up there with the best.

The tool provides detailed insights into each crash—including information about environment, stack trace, and the app’s context at the time of the error. But one of Sentry's best features is its release tracking tools—which automatically categorizes each crash alongside the release that caused it.
Key features
Release Tracking: Automatically categorize crashes alongside their corresponding release.
Breadcrumbs: Get detailed insights into the app’s context at the time of the crash.
Stack Trace: View a detailed stack trace for each crash.
Pricing
Sentry’s free Developer plan only offers email alerts for 5,000 monthly errors. If you want multichannel alerts and advanced features like custom dashboards and integrations, you’ll need to upgrade to Team ($26/month) or Business ($80/month).
Pros
Detailed crash reporting.
Release tracking for easy categorization.
Integrates with other development tools.
Cons
Not the most user-friendly interface.
Free plan is very limited.
Can be difficult to set up for inexperienced users.
New Relic
New Relic is a cloud-based network monitoring and observability platform designed to help you maintain a seamless front-end mobile app experience.

New Relic can support your product teams to work better with dev, security, ops, and business teams to solve software-performance problems and achieve a perfect customer experience.
Key features
Ability to correlate data and errors to front-end problems for a better understanding
Replicate and resolve incidents with mobile breadcrumbs and event trails features
Connect code performance to business indicators for continuous KPI improvement
Pricing
New Relic operates a monthly usage pricing model. Your bill will be based on data storage and user types, and they will not charge you for feature access.
Pros
100GB free data ingest per month
Unlimited free basic users
Enterprise-level security
Cons
Expensive
How to improve react native app performance with UXCam
1. Prioritize by considering business impact and user experience
This approach helps you focus on the most critical issues that could affect the overall performance of your app. For instance, you can use UXCam to identify and solve problems that impact key processes in your app and prevent users from converting.

You can achieve this by logging critical events that occur during the purchase process, which can aid in debugging and issue resolution. For example, in the case of a food delivery app, logging key events such as the processing of a delivery request, granting of location permission, app online status, and successful request completion can provide valuable insights into the app's performance and highlight any bottlenecks or failure points.
When analyzing the purchase funnel in UXCam, you can then easily identify any drop-offs at a specific step, and drill down further into those sessions to analyze app logs and pinpoint if any of the actions or requests were not executed correctly. This can help you fine-tune the performance of your application and ensure that users have a seamless and satisfying experience.
2. Improve error analysis and debugging time
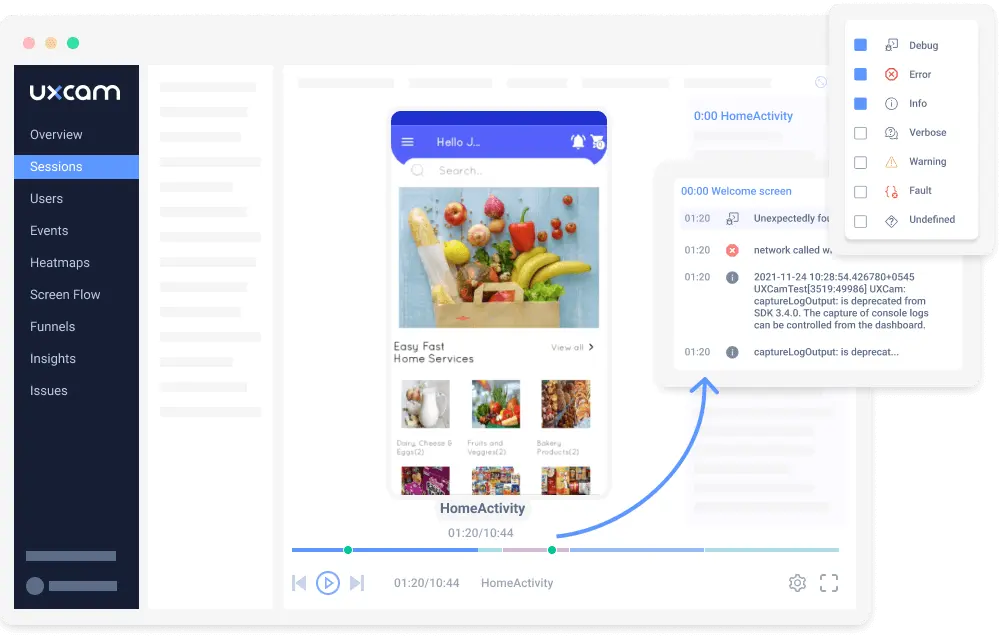
A key benefit of using UXCam for React Native app performance monitoring is the ability to augment app logs with real session recordings to visualize user sessions, including gestures, actions, screen transitions, device properties, and network details.

Furthermore, operating systems such as Android can provide useful logs that can be instrumental in debugging application performance issues. For instance, when a particular code execution on the main thread takes too long, causing the UI to lag, the OS may print a message such as "Skipped 55 frames! The application may be doing too much work on its main thread."
By analyzing these logs in conjunction with session replays and user experience data captured by UXCam, developers and product managers can gain deeper insights into the issue and evaluate its impact on the user experience. This not only helps to understand the general performance of the app, but also uncovers problems with the user experience, which can be prioritized accordingly.
3. Analyze login failures and identify suspicious behavior
Using UXCam to analyze warnings triggered during sessions, such as login failures, security verifications, and invalid parameters, you can gain deeper insights into user behavior and identify potential security threats.

By using the log authentication events, you can further analyze login issues and identify suspicious behavior or attack attempts. This includes analyzing the login method, number of attempts, and login failures, and printing additional data to understand the reasons for the failure and pinpoint any vulnerabilities.
Moreover, app logs can be used to detect suspicious activity in near real-time, such as a high number of failed login attempts within a short time period. If such events are followed by a successful login, you can prioritize and investigate the issue with urgency.
To monitor the behavior and activity, you can label the user, gather all the details about the device, location, etc., and combine this with the information provided by the app logs to investigate further and fix any vulnerabilities. This proactive approach to monitoring and detecting suspicious activity can help ensure the security and reliability of the application for users.
4. Analyze handled exceptions to identify user experience impact
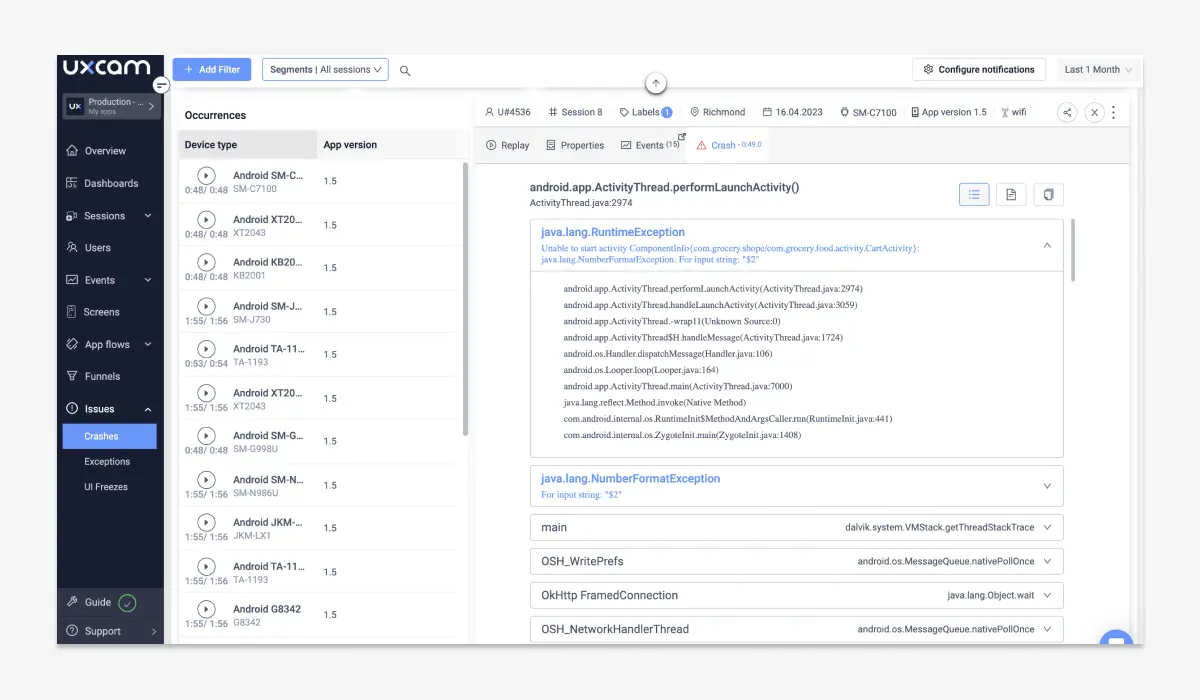
With UXCam, you can log the exceptions that were caught in your React Native app to aid in debugging and gain insights into how these exceptions impact the user experience and app performance.

By analyzing the stack trace of the exceptions with the app logs, your developers can identify the root cause of the issue and handle it with ease. For example, if a third-party library was added to the app and an error occurred due to incorrect inputs being sent to that library, the app will print a stack trace indicating the problem.
With app logs and session replay, you can analyze the exception, understand which interaction in the app caused it, and determine its impact on your app and features. By doing so, your dev team can handle these exceptions more gracefully, improving the overall user experience and app performance.
Next-level application performance monitoring
With the increasing number of mobile apps available, users have become more discerning and attuned to app quality. However, mobile app monitoring tools can help ensure app health and detect potential issues before they negatively affect user experience.
Comprehensive application performance monitoring tools like UXCam offer a combination of technical and UI insights through session replay, which can help product teams increase ROI and decrease churn rates. You may want to consider joining the thousands of product teams that rely on UXCam to consistently keep their users happy.
To get started, sign up for a free demo
Related articles
Best React Native heatmap tool
Session replay for React Native Apps
Mobile app analytics for React Native apps
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Conversion Analysis
Flutter Session Replay & Recording for Apps: UXCam
Optimize your Flutter app's performance with UXCam's session recording and replay tool. Easy integration, optimized features, and strong...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
What is Mobile Analytics? Guide, Tools & Best Practices
Mobile analytics take the guesswork out of understanding how users interact with your app. Learn what mobile analytics is, why it's important, and how it differs from web...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
Mobile App Session Replay: Ultimate Guide 2025
Unleash the power of session...

Jonas Kurzweg
Product Analytics Expert


