Back to blog
4 MIN READ
How to Setup React Native SDK - A Comprehensive Guide
PUBLISHED
25 June, 2024

Product Analytics Expert
Looking to figure our how to install and use React Native SDK for mobile analytics? This tutorial will walk you through everything you need to know."
React Native is an SDK (software development kit) that speeds up the app development process. But where does that speed come from exactly? Well, part of the advantage comes from the fact you can use it to create clean, functional apps across several platforms.
This article from UXCam will break down the React Native development process. We’ll explore some examples of successful apps that have used the technology, and how to get started using it.
Helpful summary
Overview: We explore the impact of the React Native SDK on mobile app development, particularly its pairing with UXCam for seamless user experience analysis.
Why it matters: React Native SDK offers reusable code across Android and iOS for efficiency, while UXCam provides insights to improve user experience.
Action points: Implement React Native SDK to streamline development and integrate UXCam for valuable user behavior data.
Further research: Investigate UXCam's heatmaps and session replays to further enhance user engagement and fix app issues proactively.
Why listen to us?
Businesses that use UXCam tend to see major results on their mobile apps. These results are powered by our data-driven insights and a focus on the qualitative aspects of user behavior, not just the quantitative ones.
Take Costa Coffee for example, they increased their app registrations by 15% after acting on the insights from our platform. The outcome? They got to 1 million users on the Google Play store.

So, what’s the big deal with React Native SDK?
Imagine writing an app and then deploying it across both Android and iOS platforms. That’s exactly what the React Native SDK allows you to do. This incredible capability allows for significant time savings and cost reduction, Moreover, it provides uniformity and consistency in user experience across different devices.
Moreover, when integrated with UXCam, the React Native SDK takes your app's potential to the next level.
As a result, you get invaluable insights into user behavior, giving you the ability to track and analyze how users interact with your app in real time. This means not only will your application run smoothly across different platforms, but it will also be designed with the end-user in mind.
Some interesting React success stories
Pinterest opted to incorporate React Native into its technology stack, a decision that led to a significant acceleration in app development times while upholding high-quality standards for its mobile application.
UberEats leveraged React Native to refine their restaurant dashboard, resulting in improved customer service. This adaptation showcases the versatility of React Native across different sectors, emphasizing its potential to elevate user experience.
The travel booking giant Expedia also embraced React Native, illustrating the framework's capability to handle complex functionalities related to bookings and travel-related algorithms.
Mealime, a popular meal-planning and grocery-shopping app, and MyFitnessPal, a widely-used fitness application, are other exemplary cases of React Native's application.
Why you should jump on the React Native SDK bandwagon
Here are a few reasons why integrating React Native SDK into your development process is a smart move:
Code Reusability: React Native allows for around 90% of the code to be reused between Android and iOS. That’s a lot of effort saved!
Cost and Time Efficiency: Leveraging the same code for both platforms can theoretically halve development time.
Speedy Development & Enhanced Performance: Its component-based structure and interaction with native components enable fast app building and smoother performance, outpacing traditional hybrid apps.
Native-Like User Interface: By using native components to create the UI, apps built in React have a user experience that is indistinguishable from regular native apps, with added flexibility.
Enhanced User Experience with Analytics Compatibility: Compatibility with major analytics tools like App Center Analytics, Firebase Analytics, and Segment allows for fine-tuning based on real user interactions, improving the overall user experience.
Intrigued? Let’s put this knowledge into action.
Getting started with React Native SDK
Follow these simple steps, and you’ll have React Native SDK up and running in no time:
1. Set up your environment
First things first, before setting up React Native, ensure all supporting software is installed, including Git for version control, JDK for Android development (if using Android Studio), and the appropriate version of Node.js for React Native compatibility.
2. Create your React Native Project
Open your terminal and run: npx react-native init MyAwesomeApp
This command creates everything you need for a basic React Native app.
3. Integrate UXCam
Next up, you want to start understanding your users better, to do so you should add the UXCam package to your project. It will allow you to track user behavior, identify usability issues, and make data-driven decisions to improve the overall user experience.
Here’s a brief overview of how to install it:
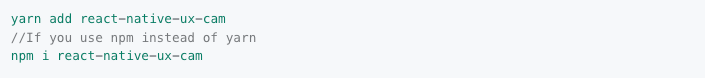
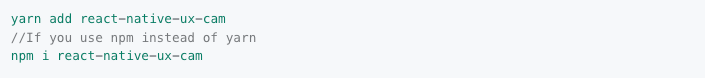
First, add UXCam to your project using either yarn or npm. For example:


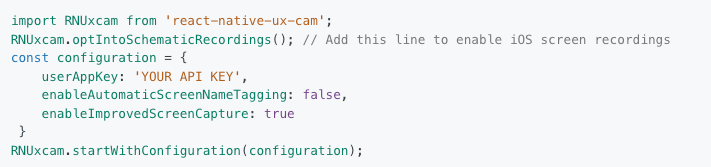
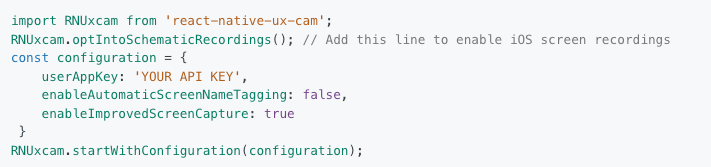
Next is configuration. Once installed, import RNUxcam from 'react-native-ux-cam' and initiate a configuration object within your App.js at the start of your app. You can find your App key on the UXCam dashboard. Below is an example of how to proceed:


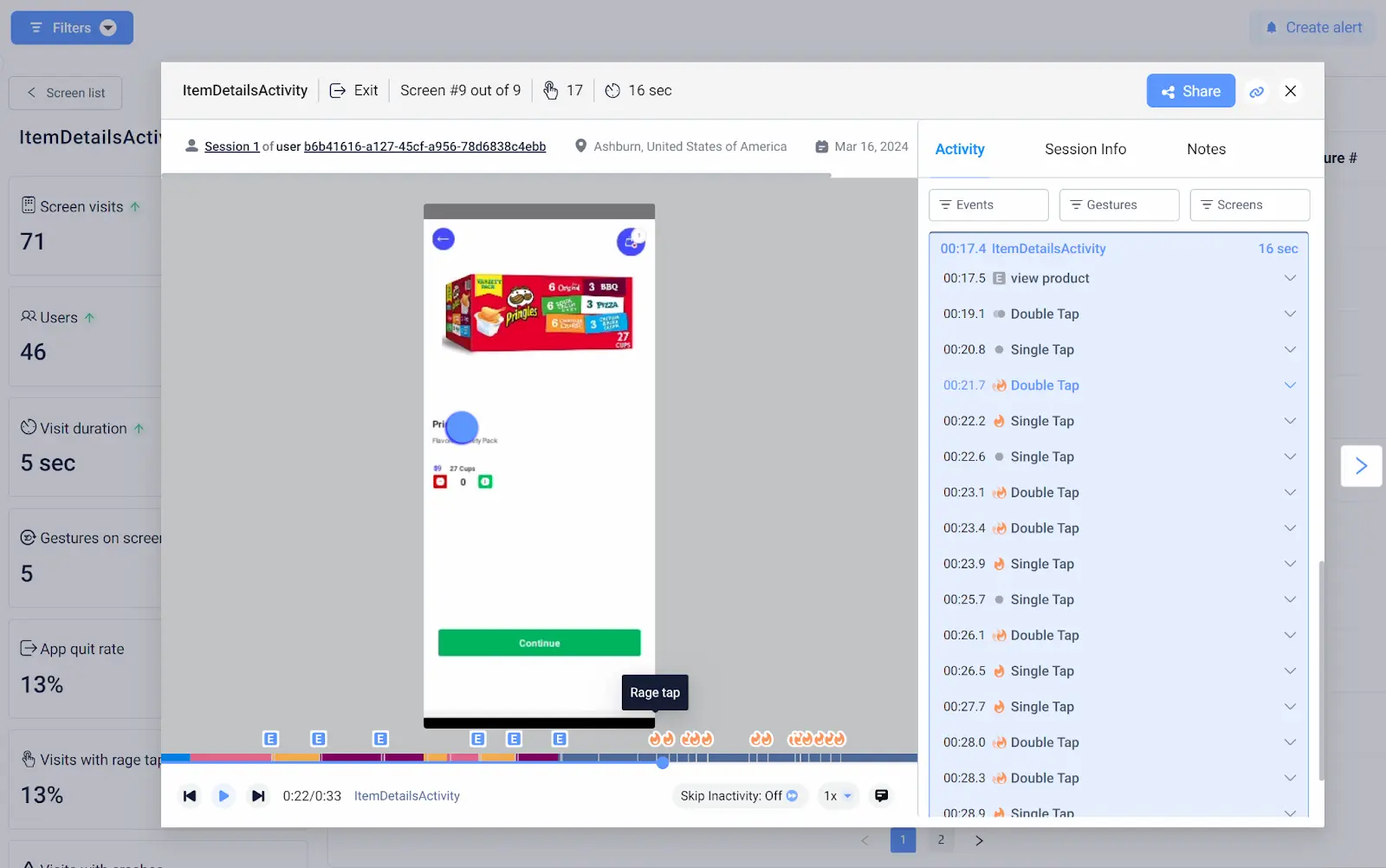
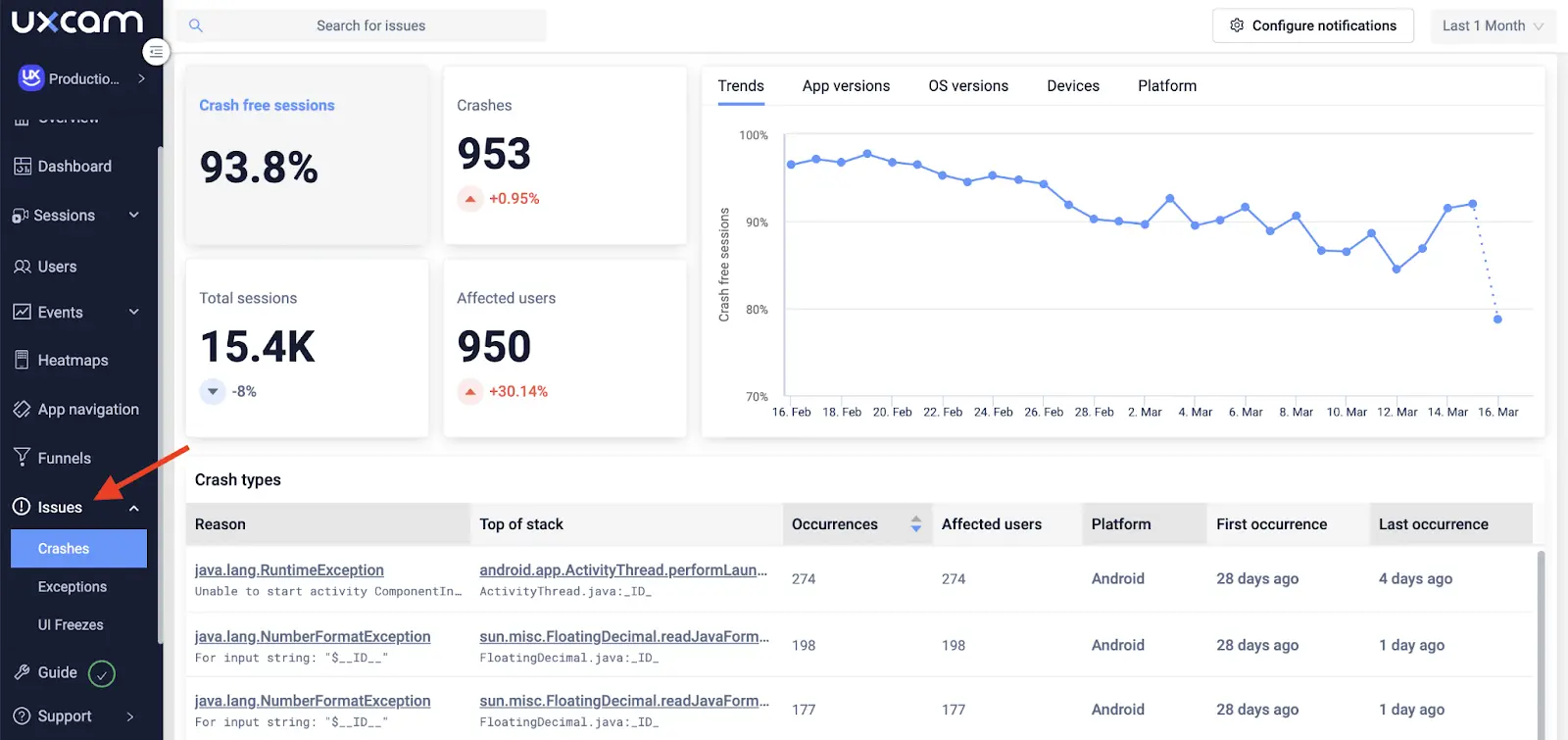
After completing the integration, your session will appear on the dashboard just a few seconds after the app moves to the background.
Keep in mind that you can also use APIs for custom features like linking users from your database to UXCam, tagging sessions, or concealing sensitive views.
Best practices for maximizing success with React Native
To get the most out of React Native SDK and UXCam, keep these tips in mind:
Always update
Regularly update to the latest versions for new features and performance improvements.
Test on all devices
Test your app on different devices to ensure a consistent user experience. Run your app on different devices. This could be physical devices that you have access to, or virtual devices using an emulator. Make sure to test on a variety of device types, screen sizes, and operating systems to cover a wide range of scenarios.
Analyze session recordings
UXCam will automatically record all sessions of your app. You can then log into your UXCam dashboard and review these recordings. Look for any inconsistencies or issues in the user interface or user experience across different devices. Also, use UXCam’s heatmaps to see where users are engaging most with your app.

Fix issues promptly
If you find any issues, such as elements not displaying correctly on certain screen sizes or performance issues on certain devices, you can then work to fix these. The detailed recordings from UXCam can help you pinpoint exactly where and when these issues occur.

Iterate
After making fixes, test again on multiple devices. UXCam allows you to continuously monitor your app’s performance and user experience, so you can keep iterating and improving.
Wrapping it up
React Native SDK, especially when combined with UXCam, is a powerhouse for app developers aiming to bridge the gap between performance and user satisfaction. It’s not just about building apps faster; it’s about creating experiences that resonate with users.
Ready to level up your app development game? Try UXCam for free and see how it can transform your next project.
You might also be interested in these;
React Native IAP - Using Analytics To Boost In-App Purchase
Session Recording & Replay for React Native apps: UXCam
.NET MAUI vs React Native - How to Choose the Right Framework
React Native Performance Monitoring - Best Tools & Technique
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Curated List
Top 19 Mobile App Analytics Tools in 2026
Discover the top mobile analytics tools in 2026. Compare features, pricing, and reviews to choose the right platform for app tracking, behavioral insights, and data-driven...

Jonas Kurzweg
Product Analytics Expert
App Analytics
Best Android App Analytics Tools in 2026
Discover the top 8 Android analytics including UXCam, Firebase, and Flurry Analytics. Compare features, pricing, and platforms...

Annemarie Bufe
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert