Back to blog
15 MIN READ
Top 15 Website Monitoring Tools 2025
PUBLISHED
1 February, 2025

Product Analytics Expert
According to Adobe, 39% of users will stop engaging with content when loading time takes too long. Website monitoring tools helps you track uptime, performance, and any changes to your site in real-time, ensuring issues are addressed promptly before they impact your users.
With countless options available, choosing the best one can be overwhelming. In this article, we'll review the top 15 website monitoring tools. From comprehensive platforms to specialized solutions, you'll find the perfect tool to keep your site running smoothly and enhance your users' experience.
Let’s dive in and find the best monitoring tool for your needs.
15 website monitoring tools - An overview
| Tool | Overview | Best For |
|---|---|---|
| Pingdom | Comprehensive monitoring tool that offers uptime monitoring, performance tracking, and real user monitoring with instant alerts. | All-in-one uptime and performance monitoring |
| UXCam | Monitoring for product KPIs, user behavior and session replay. | Product analytics |
| Site24x7 | An all-in-one monitoring platform that checks website availability every 30 seconds from over 120 locations. | Businesses needing extensive geographic coverage |
| Uptime | Focuses on uptime monitoring and performance tracking, providing real-time alerts for any issues that arise. | Real-time uptime and performance alerts |
| Datadog | A robust platform offering full-stack monitoring, application performance monitoring (APM), and log management. | Comprehensive full-stack monitoring |
| Dynatrace | Provides real-time visibility into application performance and user experience across the entire stack. | AI-driven performance analytics |
| New Relic Browser | Offers real user monitoring to measure website speed and performance across different devices and networks. | Integrating browser performance data |
| Sematext | A versatile tool for performance monitoring that includes real user monitoring, synthetic checks, and log management. | Flexible monitoring with robust logging |
| Dotcom-Monitor | Specializes in synthetic monitoring with real browser testing and global monitoring capabilities. | Accurate synthetic and browser testing |
| Zipy | A digital experience tool that tracks user sessions, site errors, and helps debug issues to improve user experience. | Enhancing user experience insights |
| Middleware | APM and website monitoring tool with real-time insights and error tracking. | Teams needing full-stack performance monitoring |
| Visualping | A simple tool that alerts users to visual or content changes on specified web pages. | Easy visual or content change tracking |
| Distill | Allows users to track specific parts of web pages for changes and offers customizable notification settings. | Element-specific monitoring |
| Sken.io | Advanced monitoring tool that accurately tracks changes on selected web elements or entire websites with customizable frequency settings. | Precise web element and site change tracking |
| Pagecrawl.io | Tracks website changes and captures snapshots of altered webpages, providing reports in an easy-to-understand format. | Visual documentation of website changes |
Pingdom

Pingdom is a popular website monitoring tool known for its straightforward approach to tracking uptime, performance, and user experience. Designed for businesses of all sizes, Pingdom provides real-time insights to help you maintain a reliable and fast website.
Key features
Pingdom offers essential monitoring tools to keep your website running smoothly:
Global uptime monitoring: Checks site availability from multiple locations worldwide.
Performance insights: Tracks load times and highlights areas for optimization.
Real user monitoring: Analyzes actual user behavior to enhance experience.
Alerting system: Sends instant alerts via email, SMS, or integrations like Slack.
Easy reporting: Provides clear, shareable reports on uptime and performance.
Pros and cons
Pros
Simple setup and easy-to-use interface
Reliable uptime monitoring with global checks
Real user insights to improve user experience
Fast, customizable alerts
Clear and shareable reports
Cons
Limited advanced features for larger enterprises
No free version available. While there’s a free trial, ongoing use requires a subscription.
Higher-tier plans needed for in-depth monitoring
Can get costly for small businesses
Pingdom is a reliable and user-friendly tool that covers essential website monitoring needs. Its real-time alerts and performance insights make it ideal for businesses focused on maintaining uptime and user satisfaction, with straightforward reporting for easy analysis.
UXCam

UXCam offers a powerful toolset to elevate your website’s user experience with precision monitoring and behavior analytics. With its dashboards and session replay features, UXCam delivers visual insights into user interactions, allowing you to pinpoint areas of improvement effortlessly. Whether visitors are struggling with navigation or engaging effectively with your content, heatmaps give you a clear picture of user behavior.
Key features
Dashboards:
Monitor all important metrics for your web product.
User Session Recording:
Replay real user sessions to understand user interactions on your site effectively, helping identify areas for improvement.
Funnel Analysis:
Understand the conversion paths and detect where users drop off, optimizing the customer journey.
Cross-Platform Support:
Seamlessly integrate monitoring across both web and mobile platforms to maintain consistent performance.
GDPR and Privacy Compliance:
Ensure user data protection and compliance with all necessary regulations.
Pros and cons
Pros
Offers in-depth user behavior insights, allowing you to understand customer interactions better.
Provides real-time monitoring, ensuring you stay updated with immediate issues or changes in user activity.
Enhances user experience with heatmaps and session recordings, facilitating effective website optimization.
Easy integration with other tools and platforms, streamlining processes and workflows.
User-friendly interface with powerful analytics capabilities makes data interpretation straightforward.
Cons
Limited free plan
Doesn't cover extensive technical monitoring, better for product analytics
Site24x7

Site24x7 is an all-in-one website monitoring tool that tracks your site’s performance, uptime, and user experience. It provides comprehensive monitoring for websites, servers, and applications, making it ideal for businesses seeking a versatile solution.
Key features
Site24x7 offers features to keep your website reliable and user-friendly:
Global uptime checks: Ensures site availability across global locations.
Server and app monitoring: Monitors server health and application performance.
Real user insights: Tracks actual user interactions to optimize experience.
Synthetic tests: Automates key functionality checks.
Alerting: Sends instant alerts via email, SMS, or tools like Slack.
Custom dashboards: Visualize performance with tailored reports.
Pros and cons
Pros
Comprehensive website, server, and app monitoring
Real user monitoring to improve site experience
Synthetic tests for proactive functionality checks
Flexible alert options for fast response
Customizable dashboards and detailed reports
Cons
Advanced features can be challenging for beginners
Higher pricing on premium plans
Limited synthetic test customization
Occasional data update delays
Site24x7 is a powerful monitoring tool covering uptime, user experience, and server health. Its broad features make it a strong choice for performance-focused businesses, though its advanced options may require some time to master.
Uptime.com

Uptime.com is a reliable website monitoring tool that ensures your site remains accessible and performs well. Known for its ease of use and dependable alerts, it allows teams to detect and resolve issues quickly, making it suitable for businesses of all sizes.
Key features
Uptime.com offers essential features to keep your site running smoothly:
Global uptime monitoring: Tracks availability from multiple global locations.
Real-time alerts: Instant notifications via email, SMS, or platforms like Slack.
Multi-metric monitoring: Monitors page speed, DNS, and API performance.
In-depth reports: Provides insights on uptime and performance trends.
User-friendly: Easy setup with an intuitive interface.
Flexible integrations: Connects with popular platforms for seamless workflows.
Pros and cons
Pros
Easy to use with simple setup
Reliable, real-time alerts
Comprehensive monitoring capabilities
Detailed reporting
Responsive customer support
Cons
Fewer advanced features than some competitors
Higher-tier plans needed for larger monitoring
Occasional delays in updates
Limited alert customization options
Uptime.com is a dependable tool for core website monitoring, focused on uptime, speed, and user experience. Its intuitive design and real-time alerts make it ideal for teams aiming to maintain consistent site performance and user satisfaction.
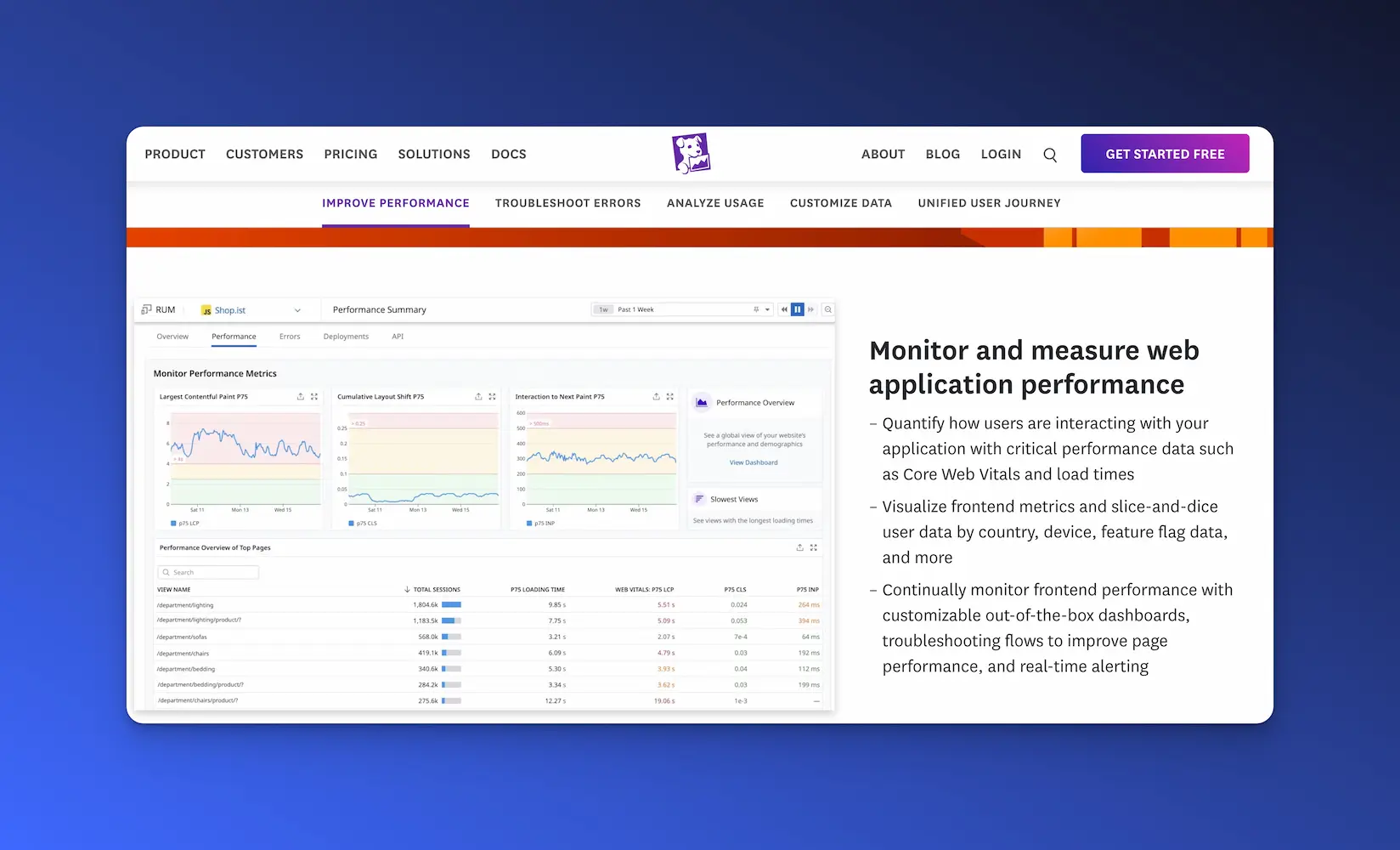
Datadog

Datadog is a cloud-based monitoring tool that tracks your website’s performance, infrastructure health, and user experience in real time. Ideal for DevOps teams and large organizations, Datadog provides actionable insights and helps you quickly troubleshoot issues to maintain high uptime.
Key features
Datadog offers features to give you real-time data and deep insights into your website’s stability:
Integrations: Connects with over 500 services, including AWS, Azure, and Google Cloud.
Unified dashboards: View data from multiple sources in one place.
Real-time alerts: Immediate notifications for performance anomalies.
Detailed analytics: Logs, metrics, and traces are monitored together for complete insights.
Customizable monitoring: Set custom metrics and alerts based on your needs.
Collaboration tools: Share insights with team members easily.
Pros and cons
Pros
Highly customizable with dashboards and alerts
Extensive integrations with cloud providers and applications
Built-in collaboration tools for easy team access
Intuitive interface, even with advanced features
Scalable for various business sizes
Cons
Higher pricing, which may deter small businesses
Learning curve due to numerous features
Some delays in alerts for complex infrastructures
Can be resource-heavy if not optimized
Datadog is a flexible and feature-rich monitoring tool that gives comprehensive insights into website performance and health. While it’s best suited for larger or complex environments, its extensive integrations and collaborative features make it a strong choice for teams prioritizing system stability and user experience.
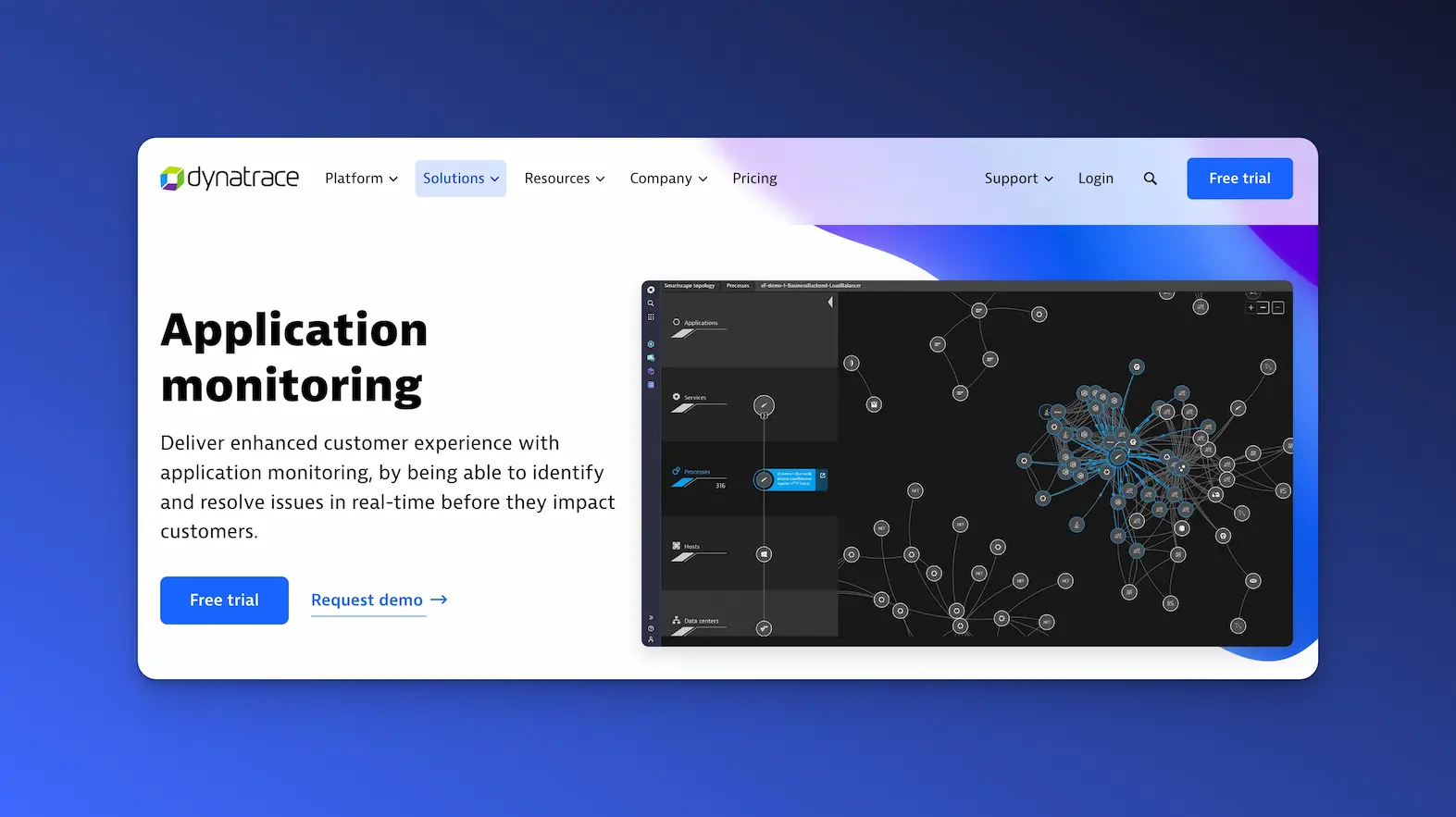
Dynatrace

Dynatrace is an advanced website monitoring and application performance management tool, ideal for large enterprises needing deep insights into complex systems. It uses AI-driven analytics to help you monitor uptime, performance, and user behavior effectively.
Key features
Dynatrace provides powerful features for robust monitoring and analysis:
Full-stack monitoring: Tracks performance across applications, infrastructure, and network.
AI-driven insights: Uses AI to detect and resolve issues proactively.
Real user monitoring: Analyzes real-time user behavior for optimization.
Automatic dependency mapping: Maps dependencies across systems to simplify troubleshooting.
Customizable alerts: Alerts you instantly on any performance deviations.
Pros and cons
Pros
Comprehensive, end-to-end monitoring for complex environments
AI-powered insights for proactive issue resolution
Automatic mapping for easier troubleshooting
Detailed user behavior insights
Scalable for large enterprise needs
Cons
Higher cost, tailored more for large enterprises
Complex setup, requiring expertise
May be overpowered for small businesses
Limited customization in some reporting areas
Dynatrace is a powerful, AI-driven monitoring tool that excels in complex, enterprise environments. Its full-stack monitoring and automated insights make it ideal for businesses seeking in-depth performance analysis and proactive issue management.
New Relic Browser

New Relic Browser is a robust website monitoring tool focused on front-end performance and user experience. Designed to give insights into how real users interact with your site, it’s ideal for teams aiming to enhance website speed and usability.
Key features
New Relic Browser offers essential tools for improving front-end performance:
Real user monitoring: Tracks user interactions and load times across regions.
Page performance insights: Analyzes individual page load speeds for optimization.
JavaScript error tracking: Detects JavaScript errors affecting user experience.
Customizable alerts: Sends alerts on performance issues via preferred channels.
Detailed reports: Provides clear insights into frontend performance trends.
Pros and cons
Pros
Focused on front-end performance and user experience
Real user insights for optimizing load times
Effective JavaScript error tracking
Customizable alerts and reporting
Cons
Limited server-side monitoring
Higher cost for more advanced features
May be complex for new users
New Relic Browser is ideal for teams focused on front-end performance and user experience. Its real-time user monitoring and error tracking make it valuable for businesses optimizing website speed and functionality.
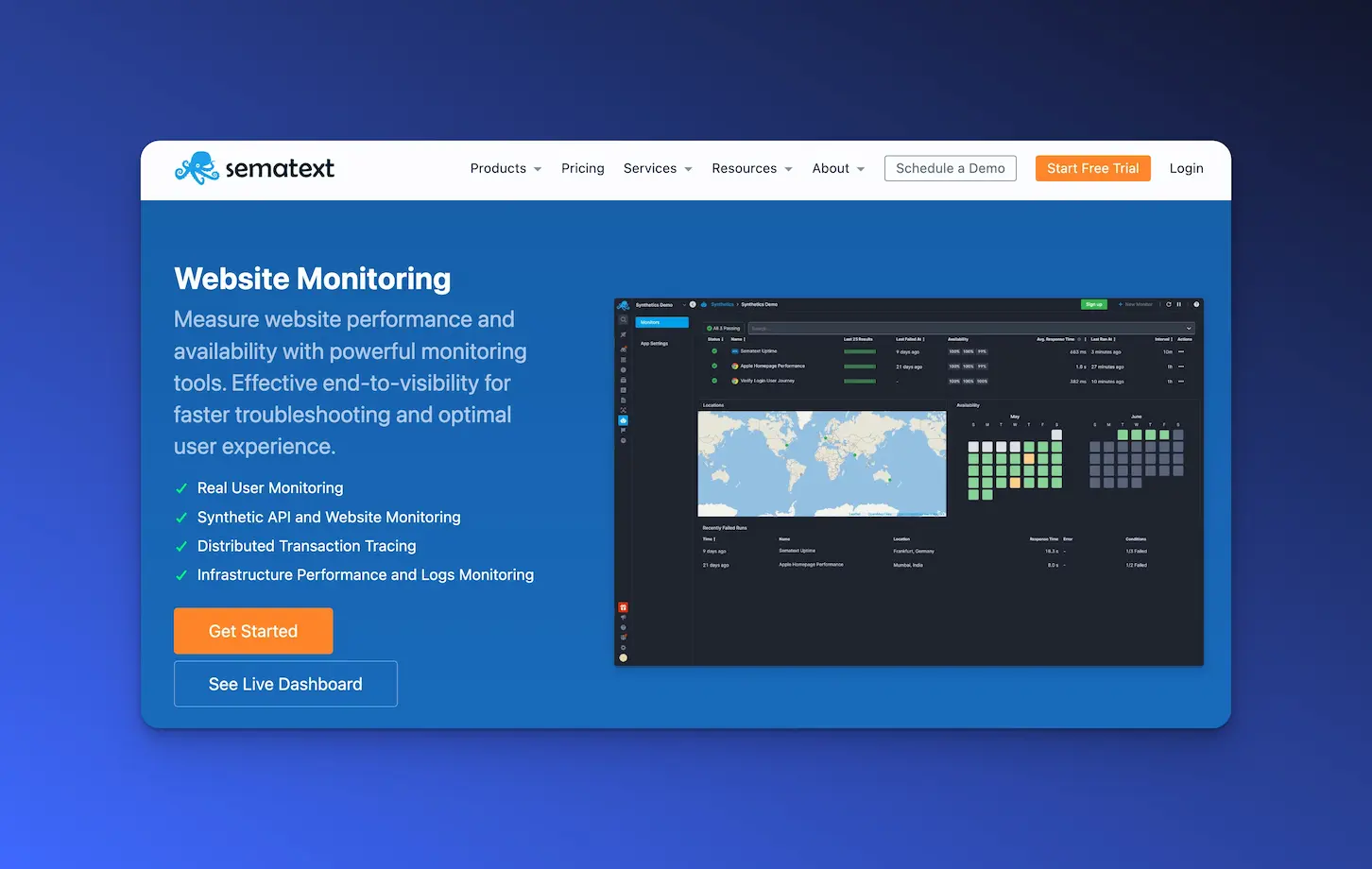
Sematext

Sematext is an all-in-one monitoring platform offering website, infrastructure, and application monitoring in one tool. Known for its flexibility, Sematext suits teams looking for unified monitoring with powerful search and logging features.
Key features
Sematext offers a wide range of monitoring capabilities:
Uptime and performance monitoring: Tracks site availability and response times.
Log management: Provides detailed log analysis for troubleshooting.
Real user monitoring: Analyzes user interactions for performance insights.
Synthetic monitoring: Tests critical paths on your site.
Customizable alerts: Instant notifications for critical events.
Pros and cons
Pros
Unified monitoring for website, server, and app performance
Effective log management and troubleshooting
Real user insights and synthetic testing
Flexible alerting options
Cons
Limited advanced features compared to enterprise tools
Higher-tier plans may be needed for larger teams
Learning curve for new users
Sematext provides flexible, all-in-one monitoring that combines uptime, log analysis, and user monitoring. It’s well-suited for teams needing unified insights across their infrastructure without enterprise-level complexity.
Dotcom-Monitor

Dotcom-Monitor is a comprehensive website monitoring tool that focuses on uptime and performance checks from global locations. It’s a practical choice for businesses wanting reliable, real-time monitoring with customizable options for performance testing.
Key features
Dotcom-Monitor provides essential tools for continuous site monitoring:
Global uptime checks: Monitors from various locations to ensure availability.
Page speed monitoring: Tracks load times for better user experience.
API monitoring: Ensures APIs are performing reliably.
Real-time alerts: Instant notifications for any performance issues.
Detailed reports: In-depth reports on uptime and performance trends.
Pros and cons
Pros
Global checks for reliable uptime monitoring
API monitoring alongside page performance
Quick, real-time alerts
Detailed, easy-to-share reports
Cons
Limited integrations with other tools
Higher cost for advanced monitoring features
Less suitable for small businesses
Dotcom-Monitor is a reliable monitoring tool focused on uptime, performance, and API monitoring from global locations. It’s a strong choice for teams needing continuous performance checks and quick response times to potential issues.
Zipy

Zipy is a website monitoring tool that focuses on error tracking and session replay, enabling teams to understand and fix user-facing issues efficiently. It’s particularly useful for teams aiming to improve user experience by quickly identifying frontend problems affecting users.
Key features
Zipy provides several key tools for tracking and resolving errors:
Session replay: Allows you to view user interactions to pinpoint errors.
Error tracking: Captures JavaScript errors, network issues, and console logs.
Performance monitoring: Tracks load times and frontend performance metrics.
User journey insights: Analyzes user flows to identify drop-offs and friction points.
Alerts: Notifies you instantly when significant issues occur.
Pros and cons
Pros
Real-time session replay for clear error identification
Detailed error tracking with network and JavaScript logs
Insights into user journeys for improving UX
Immediate alerts for quicker resolution
Cons
Limited server-side monitoring
Not ideal for monitoring backend performance
Higher plans needed for extensive usage
Zipy is a valuable tool for monitoring frontend issues with session replay and error tracking capabilities. Its focus on user experience and error identification makes it ideal for teams dedicated to quickly resolving issues affecting users.
Middleware

Middleware.io is a website monitoring and application performance management (APM) tool that provides real-time insights into system performance and user experience. Designed for developers and operations teams, Middleware.io helps track critical metrics, detect anomalies, and improve application reliability through comprehensive monitoring.
Key features
Middleware.io offers essential tools for full-stack application and website monitoring:
Application performance monitoring: Tracks metrics such as response times, server health, and error rates.
Real-time alerting: Sends instant alerts for critical issues, allowing teams to respond quickly.
Error tracking: Identifies and logs application errors for faster troubleshooting.
User experience monitoring: Analyzes how users interact with applications to identify performance bottlenecks.
Detailed reporting: Provides insights into performance trends and system health over time.
Pros and cons
Pros
Comprehensive monitoring for applications and websites
Real-time alerts for immediate issue detection
Effective error tracking for faster debugging
Insights into user experience for performance optimization
Clear reporting for trend analysis
Cons
Limited features for businesses focused solely on website uptime
Higher-tier plans required for large-scale monitoring
May require configuration for optimal use
Middleware.io is a robust APM and website monitoring tool that’s ideal for teams focused on both system health and user experience. Its real-time alerting and error-tracking capabilities make it a valuable choice for optimizing application performance and reliability.
Visualping

Visualping is a monitoring tool focused on tracking visual and content changes on websites. It’s particularly useful for users needing to stay updated on modifications to pages, making it popular for tracking changes in competitive content, price updates, and limited-time offers.
Key features
Visualping provides straightforward tools for visual change detection:
Visual change monitoring: Tracks changes to page layouts and content visually.
Content monitoring: Alerts you to text and content changes on pages.
Customizable notifications: Get change alerts via email, SMS, or integrations.
Frequency settings: Choose how often you want pages to be checked.
Dashboard overview: View and manage all monitored pages from one place.
Pros and cons
Pros
Excellent for tracking visual or content updates on pages
Flexible notification options for real-time updates
Customizable frequency for checking page changes
Simple interface for easy monitoring setup
Cons
Limited traditional website monitoring (e.g., uptime, performance)
Not ideal for monitoring technical metrics or backend performance
May become costly with high-frequency monitoring
Visualping is a practical tool for monitoring visual and content changes, ideal for keeping tabs on competitor pages, pricing updates, or any visual modifications. It’s best suited for users focused on tracking page updates rather than full website performance monitoring.
Distill

Distill is a versatile website monitoring tool designed to track changes on any web page and deliver instant notifications. It’s popular among users who need to keep tabs on specific content updates, making it ideal for tracking price changes, stock availability, or competitor updates.
Key features
Distill offers several features to streamline page change monitoring:
Content monitoring: Tracks updates on dynamic and static web pages.
Customizable alerts: Sends notifications via email, push, or SMS when changes are detected.
Multiple monitoring intervals: Choose how often pages are checked, from minutes to hours.
Cloud and local monitoring: Supports monitoring via cloud or directly from your device.
Dashboard and history tracking: Provides an organized view of changes and past history.
Pros and cons
Pros
Flexible monitoring options for different types of pages
Real-time alerts with custom frequency settings
Cloud and local monitoring options
Historical data storage for tracking trends over time
Cons
Limited to content updates, lacking performance or uptime monitoring
Can become costly for frequent, high-volume checks
Best suited for tracking content rather than full-site health
Distill is a powerful tool for monitoring web page changes, offering flexible tracking options and instant alerts. It’s best for users focused on specific content updates rather than comprehensive website performance monitoring.
Sken.io

Sken.io is a website change monitoring tool that allows users to track visual and content updates across web pages. It’s ideal for monitoring specific sections of a page, making it a go-to for tracking price fluctuations, new product listings, or changes to regulatory content.
Key features
Sken.io offers targeted monitoring for specific page changes:
Visual change monitoring: Tracks visual and content modifications on selected areas.
Selective area monitoring: Monitors specific sections, not just entire pages.
Flexible notifications: Sends alerts via email or browser notifications.
Frequency customization: Choose how often changes are checked, from every minute to daily.
Mobile support: Track changes and receive alerts on mobile devices.
Pros and cons
Pros
Targeted monitoring for specific areas of a page
Real-time alerts with flexible check intervals
Easy setup for mobile and desktop notifications
Customizable for both visual and text content tracking
Cons
Limited to page changes without uptime or performance monitoring
Best for small-scale monitoring, not full website health
Higher-tier plans may be needed for frequent checks
Sken.io is a reliable tool for tracking targeted visual and content changes on specific web pages. It’s well-suited for users needing focused monitoring on selected areas, though it lacks traditional uptime or performance tracking.
Pagecrawl.io

Pagecrawl.io is a website monitoring tool focused on tracking content updates across pages and storing historical data for easy comparison. It’s ideal for users who need to regularly check for updates on competitor pages, regulatory changes, or e-commerce listings.
Key features
Pagecrawl.io provides straightforward tools for content change detection:
Content monitoring: Tracks updates on text or visual elements of web pages.
Historical snapshots: Stores past versions for easy side-by-side comparisons.
Custom alerts: Notifies you via email or Slack when changes occur.
Automated checks: Schedule checks based on your preferred frequency.
Data export: Export monitored content for further analysis.
Pros and cons
Pros
Historical snapshots for trend tracking and comparisons
Automated checks with customizable frequency
Flexible alert options, including Slack integration
Data export capabilities for extended analysis
Cons
Limited traditional website monitoring (e.g., uptime, speed)
Not ideal for large-scale or performance monitoring
Higher plans required for frequent monitoring or data export
Pagecrawl.io is a practical tool for tracking content updates and storing historical snapshots. It’s especially useful for users focused on competitive analysis or regulatory tracking, though it lacks full-scale performance monitoring features.
How to choose the right website monitoring software
Selecting the perfect website monitoring tool can seem daunting, but breaking it down makes it manageable. Let’s walk through the key steps to ensure you make the best choice for your website.
Assess your website’s requirements
Start by understanding your website’s unique needs.
Type of website: Are you running an e-commerce store, a blog, or a complex web application? Each type has different monitoring needs. For instance, e-commerce sites need robust uptime monitoring to prevent lost sales, while blogs might prioritize performance tracking to enhance reader experience.
Traffic volume and geographic distribution: Consider how much traffic your site receives and where your visitors are located. High-traffic websites or those with a global audience benefit from tools that offer frequent checks and extensive geographic coverage to ensure consistent performance worldwide.
Compare features and pricing
Next, evaluate what features are essential versus those that are nice-to-have.
Essential features vs. nice-to-have: Make a list of must-have features like uptime monitoring, performance tracking, and instant alerts. Then, identify additional features that could enhance your monitoring, such as real user monitoring or log management. This helps you prioritize what you need most.
Budget considerations: Determine how much you’re willing to spend. Monitoring tools vary widely in price, so it’s important to balance cost with the features you need. Look for tools that offer the best value for your budget, ensuring you don’t overspend on unnecessary features.
Consider scalability and support
Think about your website’s future growth and the support you might need.
Future growth and scalability: Choose a tool that can grow with your website. Whether you’re expecting increased traffic or expanding your site’s functionality, your monitoring tool should handle the additional load without compromising performance.
Availability of customer support and resources: Reliable customer support is crucial. Opt for tools that offer comprehensive support options, such as live chat, email assistance, and detailed documentation. This ensures you can quickly resolve any issues that arise and make the most of your monitoring tool.
Conclusion
Website monitoring is essential for ensuring uptime and peak performance, directly impacting user satisfaction. Downtime or slow speeds can lead to lost revenue and user frustration, so monitoring helps you catch and resolve issues quickly, keeping your site reliable.
Monitoring also enhances the user experience by identifying and addressing performance bottlenecks, ensuring smooth navigation, and supporting user engagement. Whether you run an e-commerce store or a blog, a strong monitoring tool keeps your site user-friendly and accessible.
Choosing the right tool is about matching its features to your needs. Prioritize what matters most—be it uptime tracking, user experience, or error detection. A tool aligned with your goals will support both current needs and future growth.
Take advantage of free trials and demos to test tools firsthand. This way, you can feel confident you’re choosing the best tool for your website, ensuring ongoing performance and a seamless user experience.
You might also be interested in;
Website Visitor Tracking - A Comprehensive Guide
Top 10 Digital Analytics Tools You Need to Know
Ultimate Website Optimization Guide: Must-Know Tactics
Website Analysis 101: How to Analyze for Peak Performance
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Website Optimization
AI Conversion Rate Optimization - What It Is & How It Works
Boost your website performance with AI Conversion Rate Optimization. Learn how AI tools analyze behavior, personalize UX, and increase conversions...

Tope Longe
Product Analytics Expert
Website Optimization
10 Best Landing Page Optimization Tools
Boost conversions with the 10 best landing page optimization tools. Compare features, pricing, and use cases for growth-focused...

Tope Longe
Product Analytics Expert
Website Optimization
How to Improve User Experience on Website
Improve website UX with 10 proven tips for product managers. Learn how to spot issues, reduce friction, and boost conversions using UXCam for...

Tope Longe
Product Analytics Expert