Back to blog
12 MIN READ
Looking to learn more about React Native error handling? The beauty of React Native is that it allows you to build mobile apps using JavaScript, but with the power and feel of native apps for both iOS and Android.
However, like any other framework, React Native is not immune to errors. From crashes to unexpected behaviors, errors can wreak havoc on your app’s performance. And as a developer or product manager, you know that if your app isn’t performing well, your users will quickly lose patience—and that can mean negative reviews, decreased engagement, and poor retention rates.
That’s where error handling comes in. Catching and fixing errors early can save you from major headaches down the line. Whether it's a JavaScript error or a problem in your native code, handling these issues proactively helps maintain smooth app performance and a seamless user experience.
But it’s not just about catching errors—it's about understanding why they happened. That’s where a tool like UXCam comes into play. UXCam isn’t just another crash reporting tool. It helps you dig deeper by combining error tracking with user session insights. This way, you can see exactly what users were doing when the error occurred, which helps you fix problems faster and more effectively.
In this blog post, we’re going to explore the best practices for error handling in React Native. You’ll also learn how UXCam can be an essential tool in your error-handling toolkit. Plus, we’ll compare UXCam with other popular tools like Crashlytics to help you choose the best option for your app.
Ready to dive in? Let’s go!
What is error handling in React Native?
Error handling is the process of catching and managing errors in your app before they disrupt the user experience. In mobile app development, this is crucial. Why? Because unhandled errors can cause your app to crash, frustrate users, and even lead to app uninstalls.
In React Native, errors can come from multiple sources. Some may arise from the JavaScript code that powers your app’s logic. Others could stem from native code issues, either in the iOS or Android components. You might also encounter network errors when your app fails to communicate with a server properly.
Here’s a breakdown of the types of errors you may face in React Native:
JavaScript Errors: These happen when your JavaScript code doesn’t execute as expected. It could be due to incorrect syntax, undefined variables, or logic flaws.
Native Code Errors: These occur in the underlying iOS or Android code that supports your React Native app. Often, they’re harder to diagnose because they occur outside of the JavaScript layer.
Network Errors: These happen when your app is unable to retrieve or send data due to a server issue, slow internet connection, or timeouts.
React Native apps, like any others, are prone to crashes. Common causes include memory leaks, uncaught exceptions, or improper handling of asynchronous operations. Sometimes, errors happen because of third-party libraries that your app depends on.
Handling these errors proactively isn’t just about preventing crashes. It’s about maintaining a smooth, frustration-free user experience. A well-handled error allows the app to recover gracefully, without the user even noticing a problem most of the time.
In the next section, we’ll discuss why having a strong error-handling strategy is essential to your app’s success.
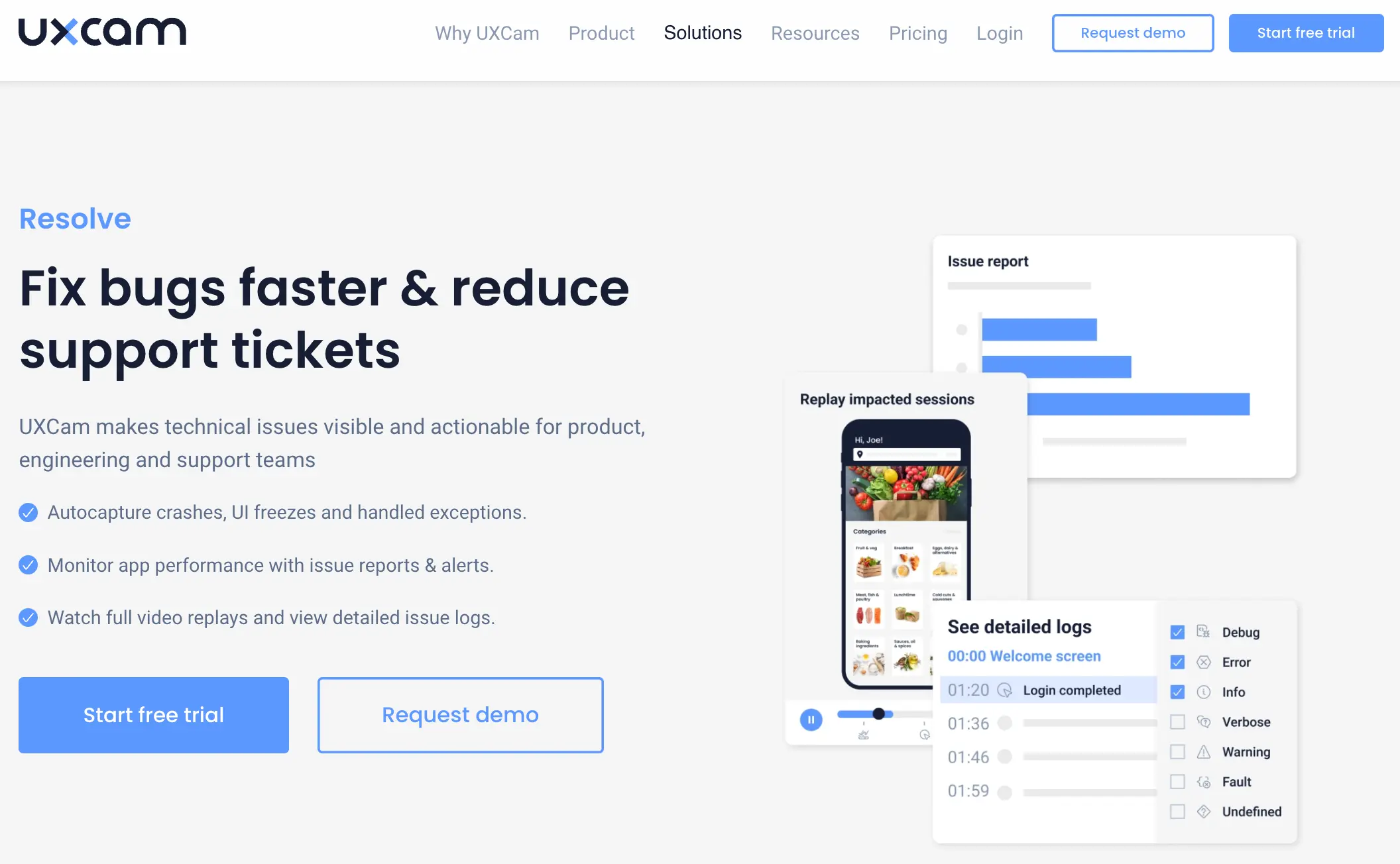
Why effective error handling is crucial for mobile apps
Imagine opening an app, only for it to crash unexpectedly. Frustrating, right? Poor error handling leads to exactly that—an unstable app that can ruin the user experience. When users encounter crashes or errors, they quickly lose patience and trust in your app.
This directly impacts app retention. If users can’t rely on your app to function smoothly, they won’t stick around. In fact, studies show that most users abandon apps after encountering a single crash. This means that even one error could cost you valuable users.
But it doesn’t stop there. Crashes and poor performance also lead to bad reviews. App store ratings are vital to your app’s success. A low rating or negative review can deter potential users from even downloading your app, significantly harming your app’s visibility and growth.
Effective error handling plays a big role in continuous improvement and agile development. By identifying and resolving errors quickly, you ensure your app stays in peak condition. It also allows your development team to iterate faster, delivering updates and features without worrying about stability issues.
In agile development, this is especially critical. Error handling ensures that your app remains functional and responsive even as new features are rolled out. It allows your team to focus on innovation rather than constantly firefighting app crashes.
Best practices for error handling in React Native applications
Handling errors in React Native can feel complex, but there are some best practices that can make your app more resilient. By setting up proper error management from the start, you can prevent crashes, improve user experience, and quickly identify issues before they spiral out of control.
Global error handling
One of the most important steps is setting up global error handling. In React Native, you can use ErrorBoundary to catch JavaScript errors in your component tree. This allows your app to gracefully recover instead of crashing when something goes wrong.
Pro-tip: UXCam's Autocapture feature can help you automatically log and analyze errors across your app, providing valuable insights into where and why issues occur.
In addition to ErrorBoundary, global event listeners for native code errors (using libraries like react-native-exception-handler) help catch issues outside of the JavaScript layer. This ensures that errors from native iOS or Android code are also managed effectively.
JavaScript vs native errors
React Native apps run JavaScript, but they're also deeply connected to native code. This means you need a strategy for handling both JavaScript and native errors. JavaScript errors are easier to catch with tools like ErrorBoundary, but native errors require deeper integration with your platform's error-handling mechanisms.
For JavaScript, your goal is to capture issues such as undefined variables, failed promises, or logic errors. For native code, you need to handle low-level issues that arise from the iOS or Android platform, such as memory leaks or API mismatches.
Graceful degradation
When errors happen, it's not always necessary to crash the app. Graceful degradation allows you to handle errors in a way that doesn't disrupt the user's experience. For example, if an API call fails, you can display a fallback UI instead of breaking the entire app.
Pro-tip: UXCam's Session Replay feature can help you visualize how users interact with your app during error scenarios, allowing you to optimize your fallback UIs and error handling strategies.
Fallback UIs ensure your users can still navigate the app, even if some functionality isn't working. This keeps your app usable while you work on fixing the underlying issue. A simple error message or a retry button can make a huge difference in keeping users engaged.
User feedback mechanisms
Errors are inevitable, but how you communicate them to your users matters. Instead of showing cryptic error codes, provide clear and helpful messages that explain what went wrong and what users can do. This reduces frustration and improves user satisfaction.
In addition to displaying messages, consider adding a feature that allows users to report errors directly from the app. This feedback can be incredibly useful for debugging, especially if it includes contextual information about what the user was doing when the error occurred.
Automated testing
Finally, don't underestimate the power of automated testing. Writing unit tests, integration tests, and end-to-end tests helps catch potential errors during the development phase. Automated testing tools can simulate different scenarios, allowing you to identify and fix errors before they reach users.
Pro-tip: UXCam's Issue Analytics can complement your automated testing by providing real-world data on how often specific errors occur and their impact on user experience.
By investing in a strong test suite, you're essentially building a safety net that ensures your app is stable and less prone to unexpected failures. This practice not only saves time but also improves the overall reliability of your app.
How UXCam can help with error handling in React Native
Handling errors in your React Native app can be challenging, but UXCam simplifies the process. Whether you're tracking crashes or understanding user behavior, UXCam equips you with tools to streamline error handling and improve your app's performance.

UXCam is more than just a mobile analytics platform—it’s your go-to tool for understanding how users interact with your app. It gives you a complete picture of user behavior, allowing you to track performance, identify issues, and gain valuable insights.
With features like session replays, heatmaps, and user flow tracking, UXCam allows you to visualize how users navigate your app. This is particularly useful for troubleshooting because you can see exactly where and why users encounter problems.
Overview of UXCam’s features for tracking app performance and user behavior
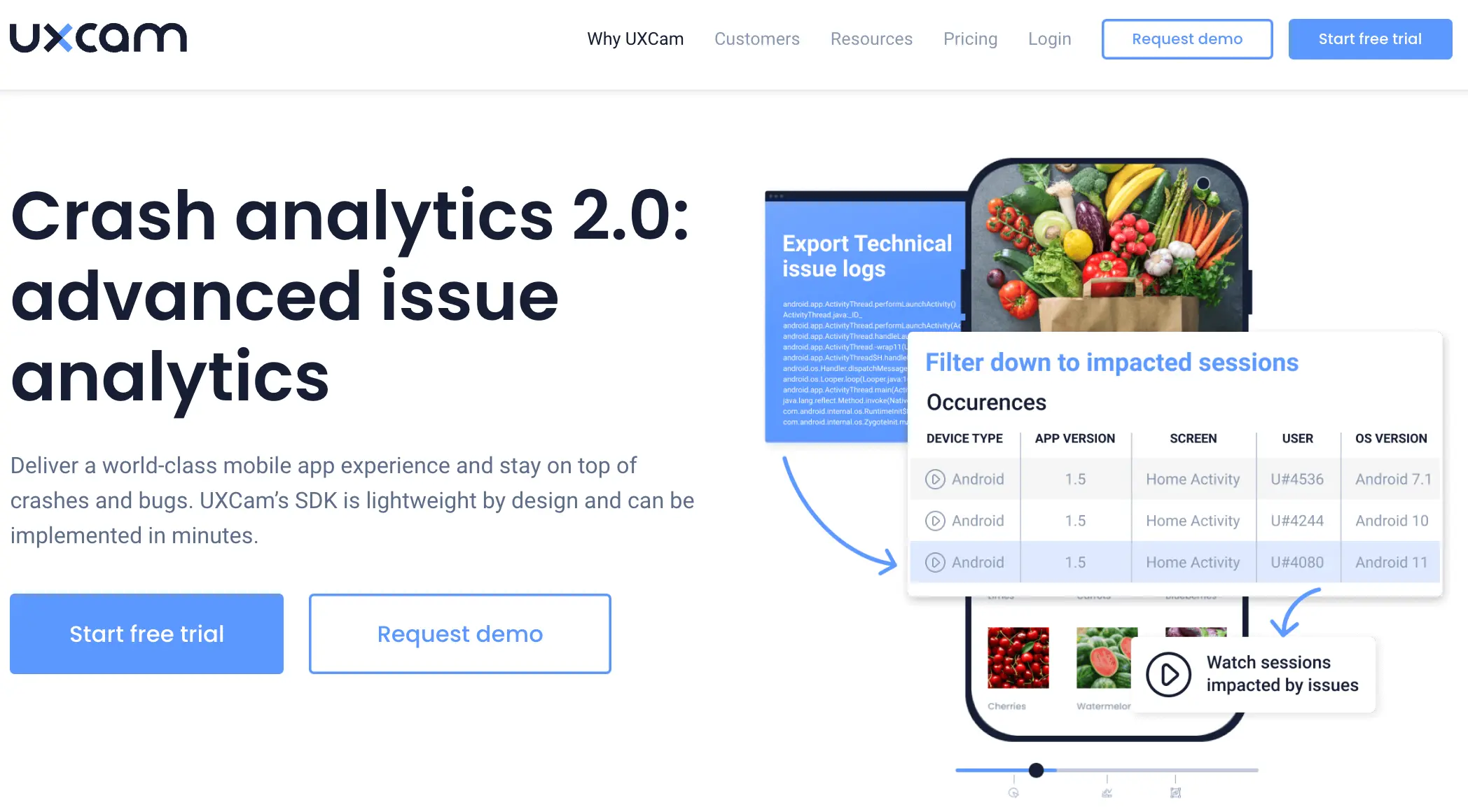
When it comes to performance tracking, UXCam offers robust tools to monitor app crashes, slowdowns, and errors. It allows you to log every detail of user sessions, giving you a detailed look at how users interact with your app.

Some standout features include:
Session replays: View real-time recordings of user interactions.

Heatmaps: Understand where users tap or swipe the most.

Crash reporting: Automatically log crashes and errors for easy troubleshooting.

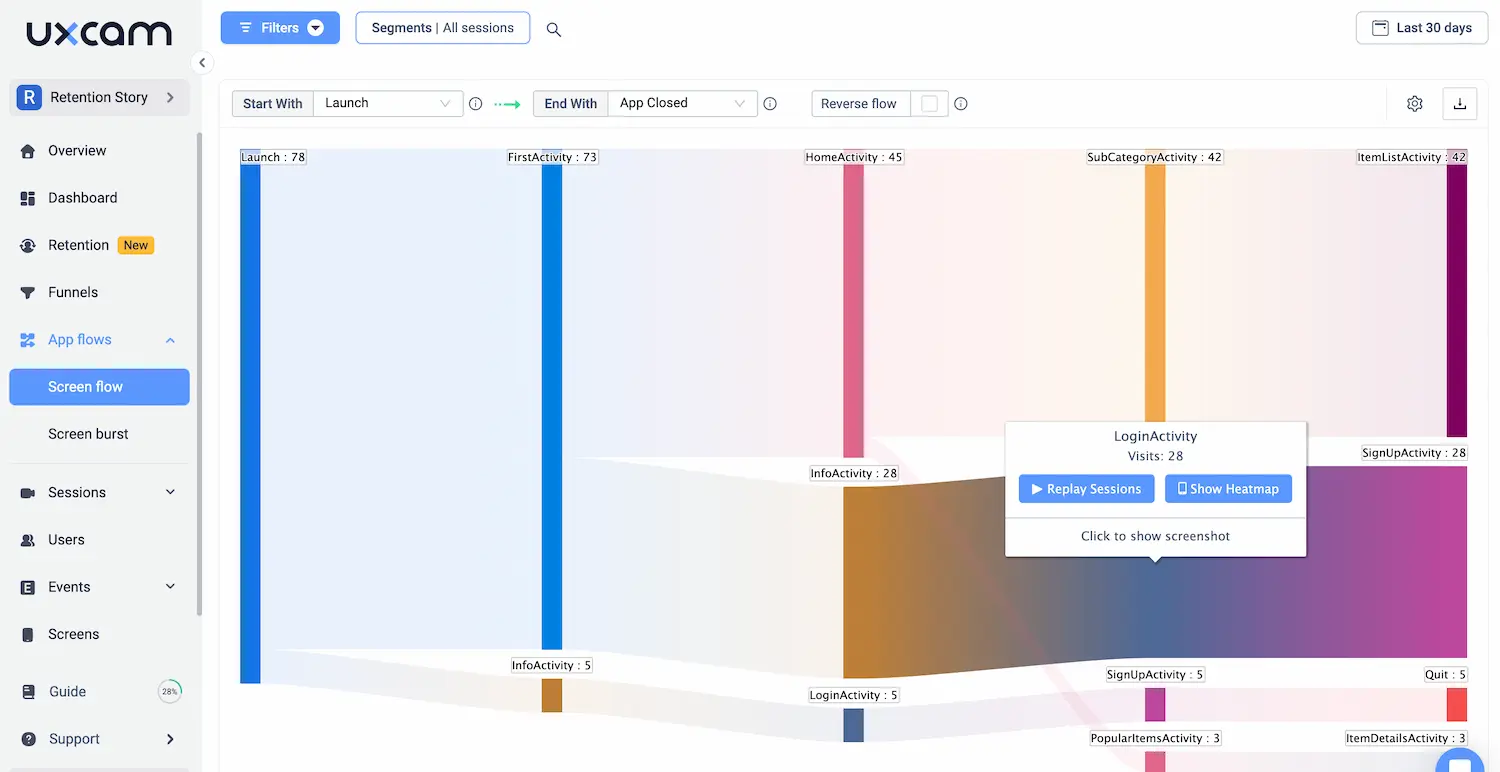
User flows: Visualize the paths users take through your app, identifying problem areas.

These features work together to give you full context, helping you not only detect errors but understand their root causes.
Setting up UXCam in React Native for error monitoring
Integrating UXCam into your React Native app is straightforward. Here’s how to get started with error monitoring:
Install UXCam: First, add the UXCam library to your project using npm or yarn.
Initialize UXCam: In your app’s entry point, initialize UXCam with your API key. This begins tracking user sessions and errors.
Configure settings: Customize which sessions and events to track, focusing on errors, crashes, and performance bottlenecks.
Test integration: Run your app to ensure UXCam is correctly tracking sessions and logging errors.
You can check out a detailed technical documentation for the UXCam React Native SDK installation
Once UXCam is set up, it automatically tracks sessions, user interactions, and errors—so you can monitor your app's performance in real-time without extra coding.
How UXCam tracks user sessions, errors, and crashes
When you're managing a React Native app, a small bug or a sudden crash can result in frustrated users and negative reviews. This is where UXCam comes into play, helping you keep your app running smoothly with minimal disruptions.
Once integrated, UXCam logs each user session, capturing detailed information about user interactions. This includes screen navigation, touch events, and, most importantly, any errors or crashes that occur.
When an error happens, UXCam logs it along with the session, allowing you to replay the entire user interaction leading up to the issue. This helps you pinpoint what went wrong and why.
Understanding error handling in React Native
Error handling in React Native is more than just identifying bugs; it's about understanding why crashes or freezes happen and resolving them efficiently. UXCam’s tools give you an edge, whether you’re troubleshooting as a developer or monitoring as a product manager.
With UXCam, you're not just tracking issues—you’re understanding the root cause. Whether it's a UI freeze or an unexpected crash, the platform provides actionable insights, allowing you to respond quickly and minimize downtime for users.

Setting up issue analytics
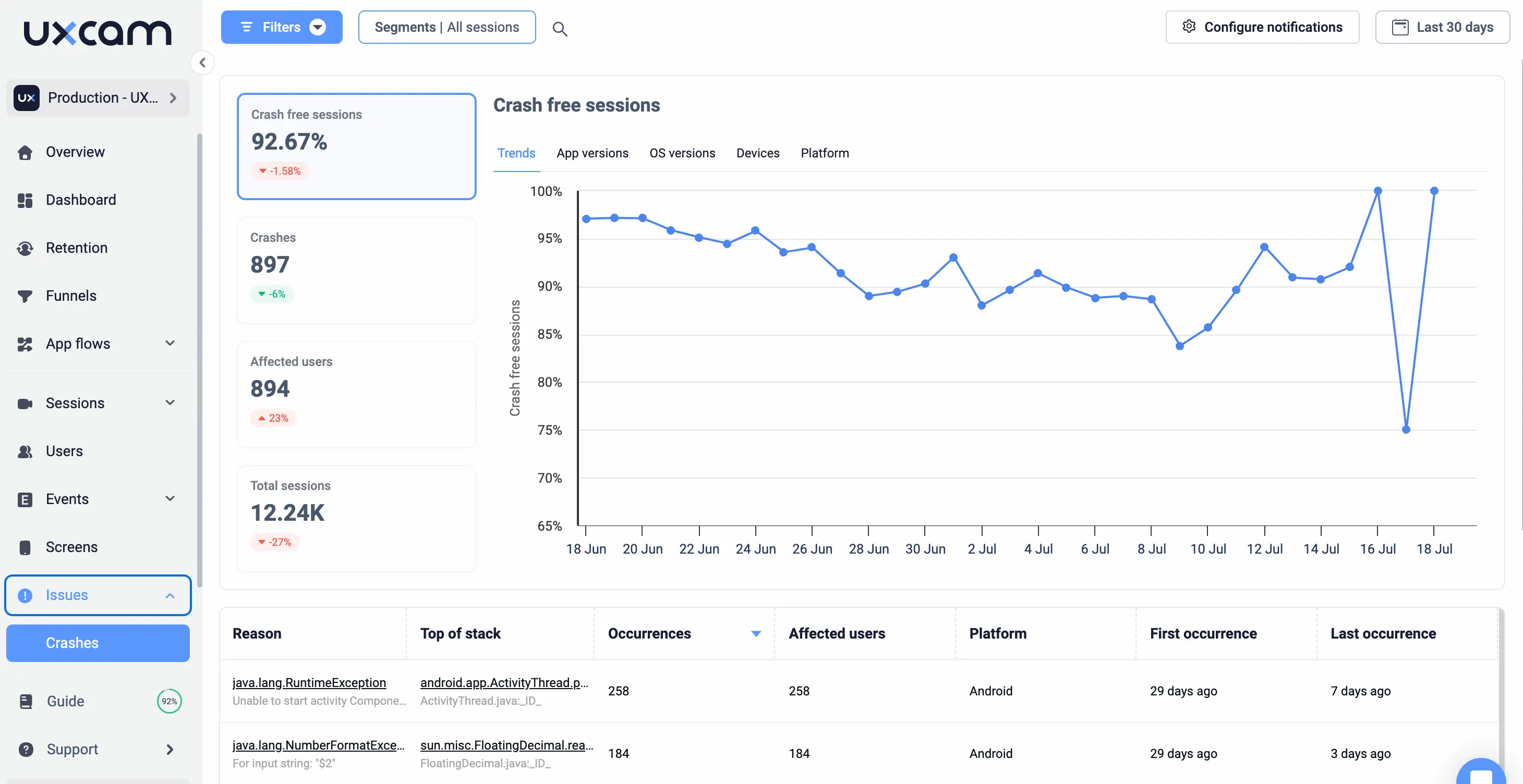
UXCam’s Issue Analytics feature helps you break down both crashes and UI freezes. This is the first step in keeping your app error-free. You’ll need to choose which issue to focus on first—crashes or freezes—and navigate to the appropriate section.
Once there, UXCam offers basic statistics about the frequency and severity of the problems, giving you a clear picture of what’s affecting your app the most. You’ll see how many users are impacted, how many sessions are disrupted, and what percentage of users remain unaffected.

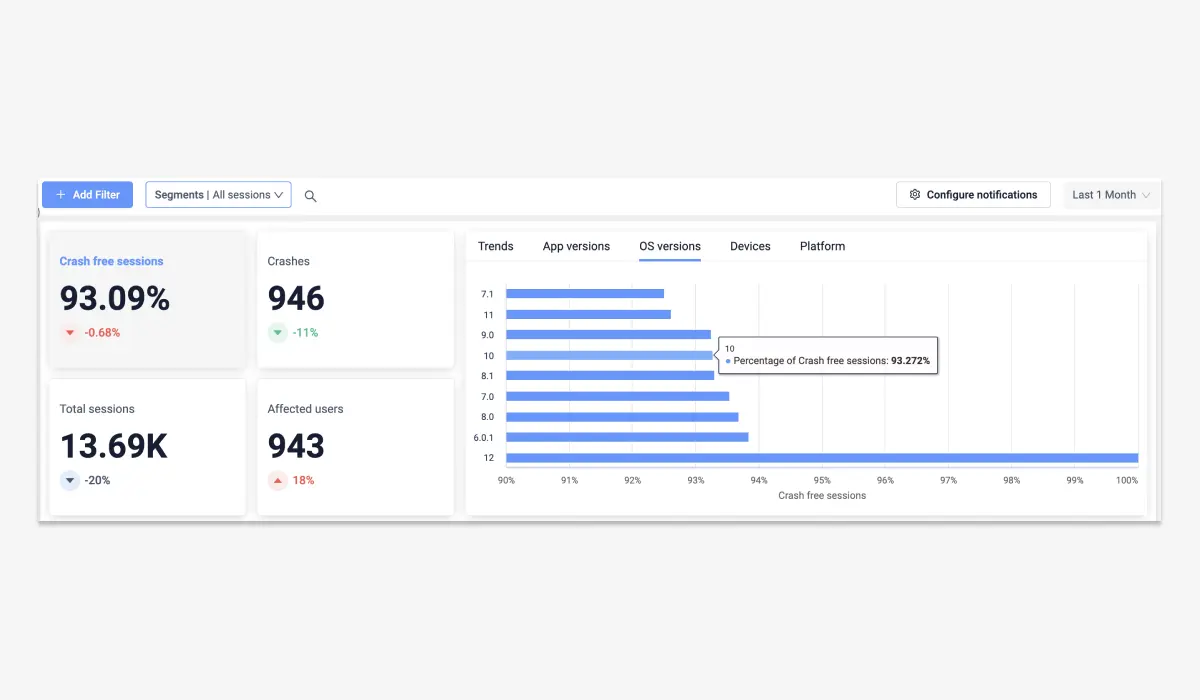
Reviewing trends in app performance
As you monitor your app, trends in crashes and freezes will emerge. Is the number of issues increasing or decreasing? Are certain app versions more prone to errors? UXCam tracks these trends and helps you prioritize which issues to address first.
Focusing on the version of the app, OS, or even device types that cause the most problems allows you to tackle major pain points. This targeted approach ensures that you spend time on issues that will have the most significant impact.

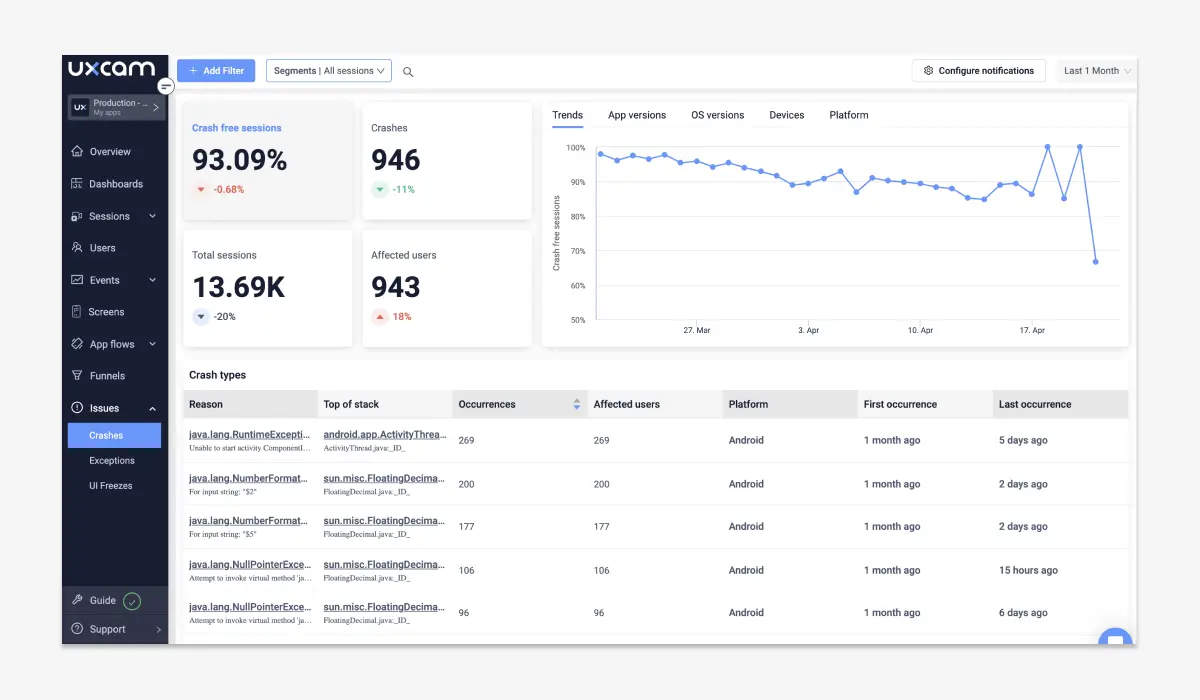
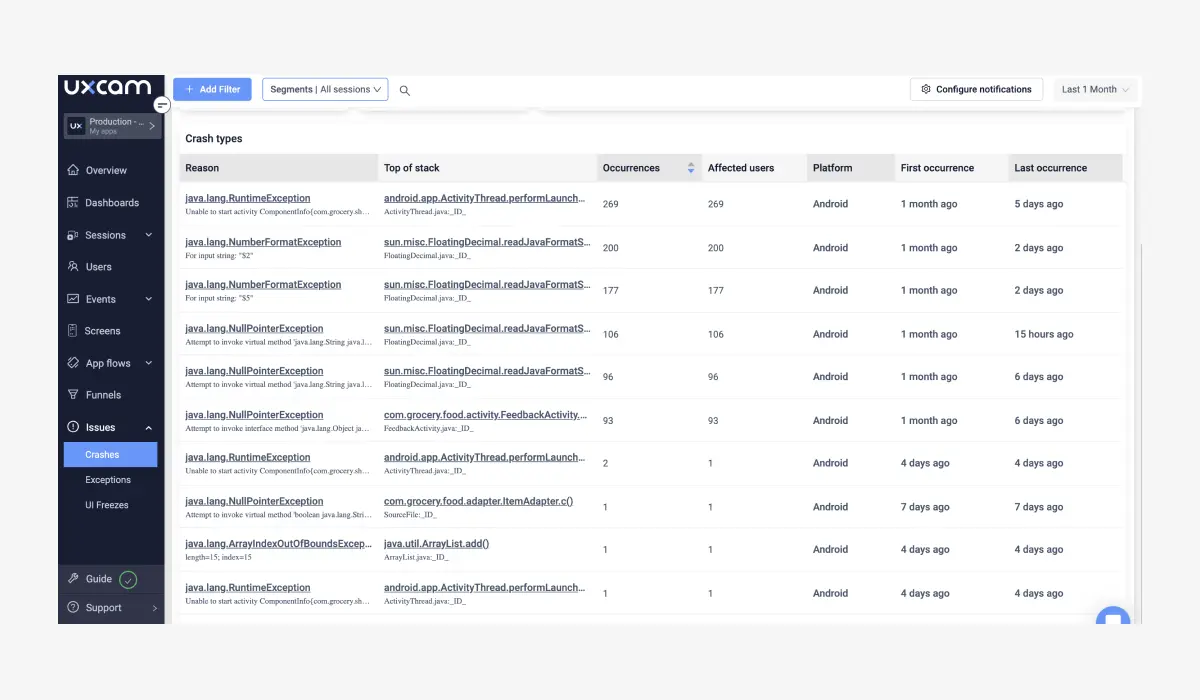
Monitoring crashes in React Native
Crash reports are an essential part of error handling. With UXCam, you can monitor these reports across iOS, Android, or any framework supporting React Native. By accessing detailed Crash Types, you’ll see what’s causing each crash, how frequently it occurs, and which users are affected.
With this data, you can better understand how specific bugs are impacting your app's performance and your users’ experience.

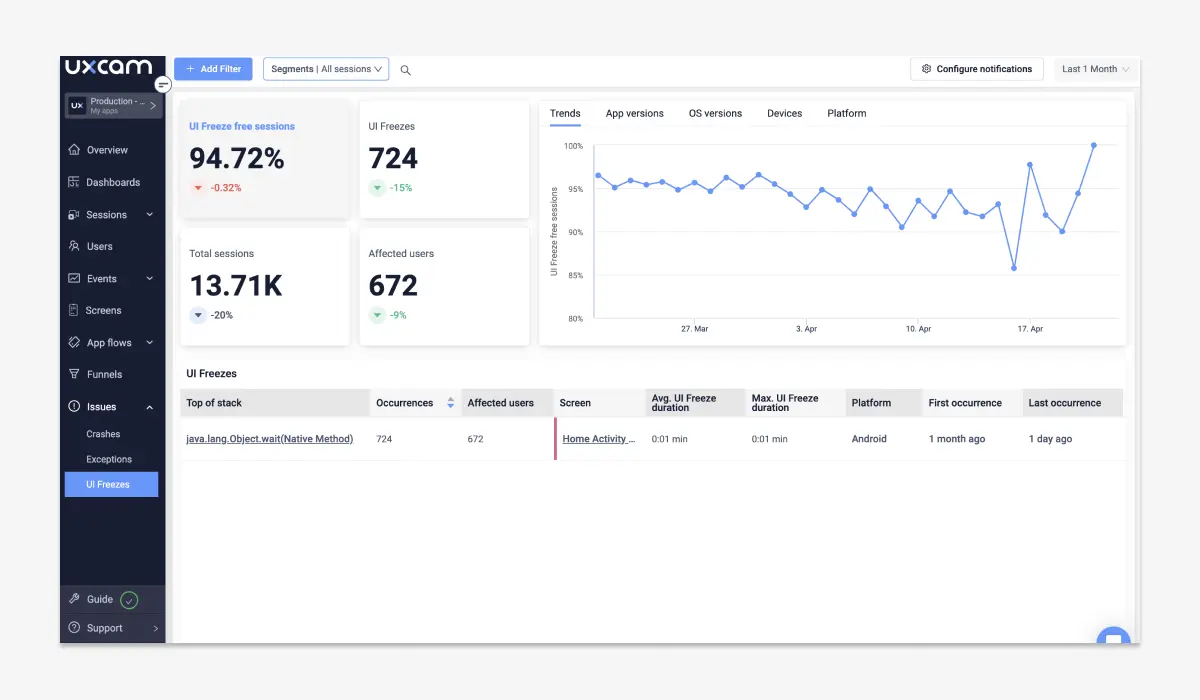
UI freezes: the silent killers of user experience
Not all issues are dramatic crashes; some are more subtle, like UI freezes. UXCam allows you to navigate to UI Freezes, where you can explore different types of freezes and how long they last.
You can track metrics like average or maximum freeze duration to identify which freezes are causing the most friction. These insights help you understand user behavior during freezes and work on eliminating them for a smoother app experience.

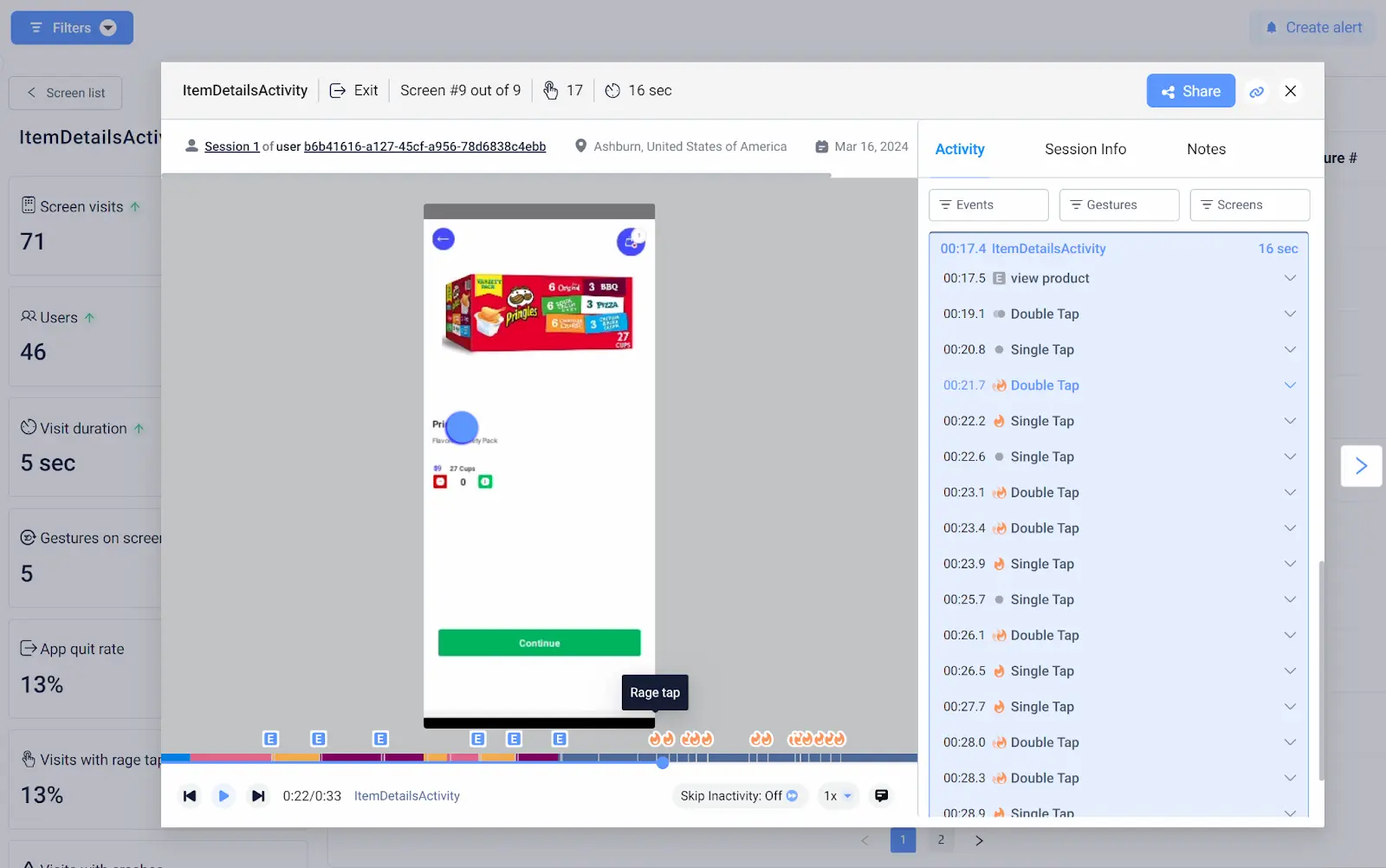
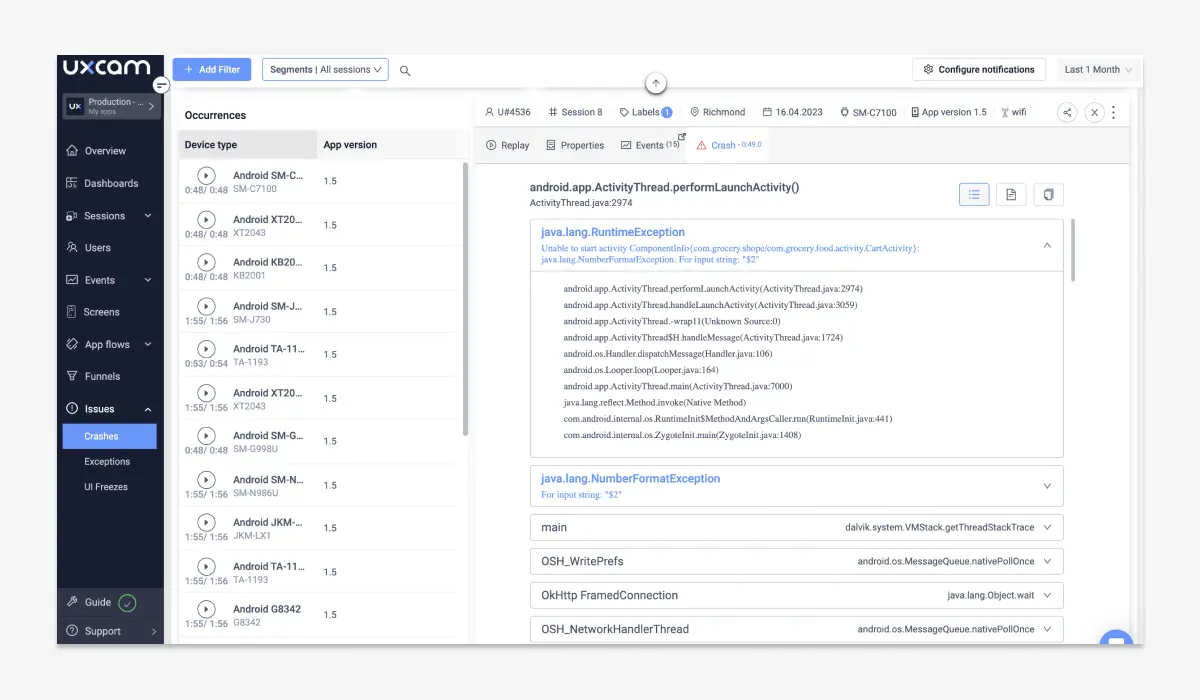
Deep dive into crashes with session replay
When you need a deeper understanding of a crash or freeze, UXCam has you covered. You can access logs that provide detailed statistics, offering insights into the issue’s occurrence. For example, you can check how many sessions were affected and replay them to see exactly what users experienced.
This real-time data, along with session replays, lets you replicate, debug, and resolve issues faster. Moreover, you can click on a specific user to see how the issue impacted their journey, helping you make data-driven decisions on fixing problems that directly affect user retention.

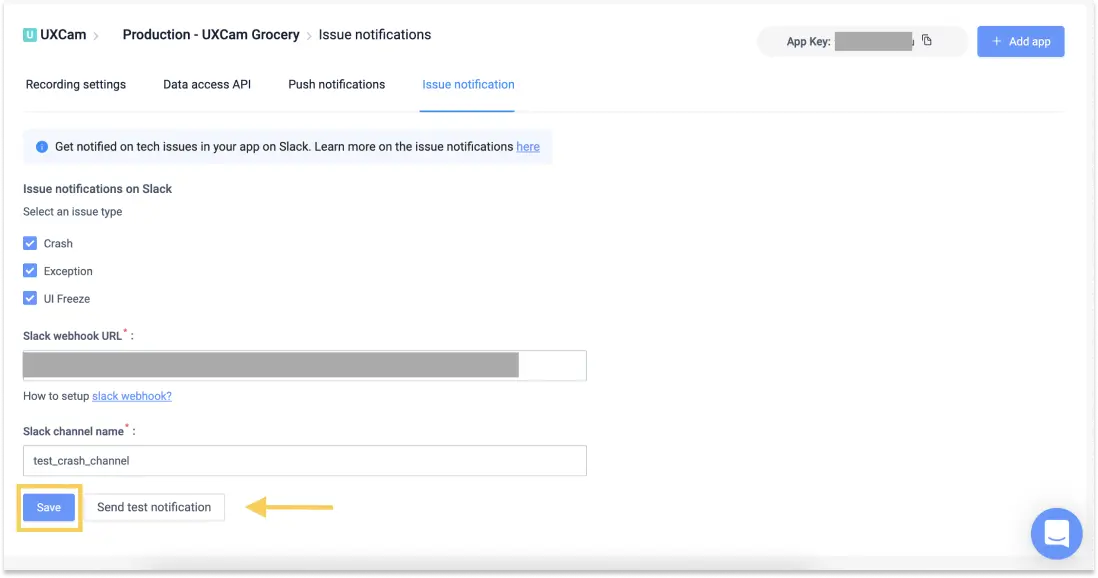
Stay notified with instant alerts
To stay ahead of issues, UXCam provides instant notifications. By setting up Slack notifications, you can receive real-time alerts for crashes, UI freezes, or handled exceptions. This feature ensures that you can react promptly to any errors and keep your app running smoothly.

Identifying the root cause of errors
Finding the root cause of crashes or freezes is critical. Here's how to streamline the process:
Prioritize actionable crash reports: Focus on reports that give specific, actionable data, such as detailed app logs. This helps you manage the workload by addressing the most critical crashes first—those affecting a large number of users or causing frequent disruptions.
Look for patterns: Recurrent crashes may be linked to the same issue, like a memory leak. Are there particular devices or OS versions consistently facing problems? Spotting these patterns will make troubleshooting much more efficient.
Check device and OS versions: Crashes are often tied to specific devices or OS versions. UXCam's detailed reports show which ones are most affected, allowing you to target fixes where they’ll make the most impact.
Analyze the stack trace: A stack trace breaks down the sequence of events leading up to a crash. By using UXCam’s intuitive interface, you can dive into the stack trace, pinpoint the exact issue, and fix it to prevent future occurrences.
Leverage user feedback: User feedback is invaluable. Combining crash reports with direct feedback can give you deeper insights into what’s going wrong. In-app feedback, reviews, or social media mentions can provide critical context when resolving bugs.
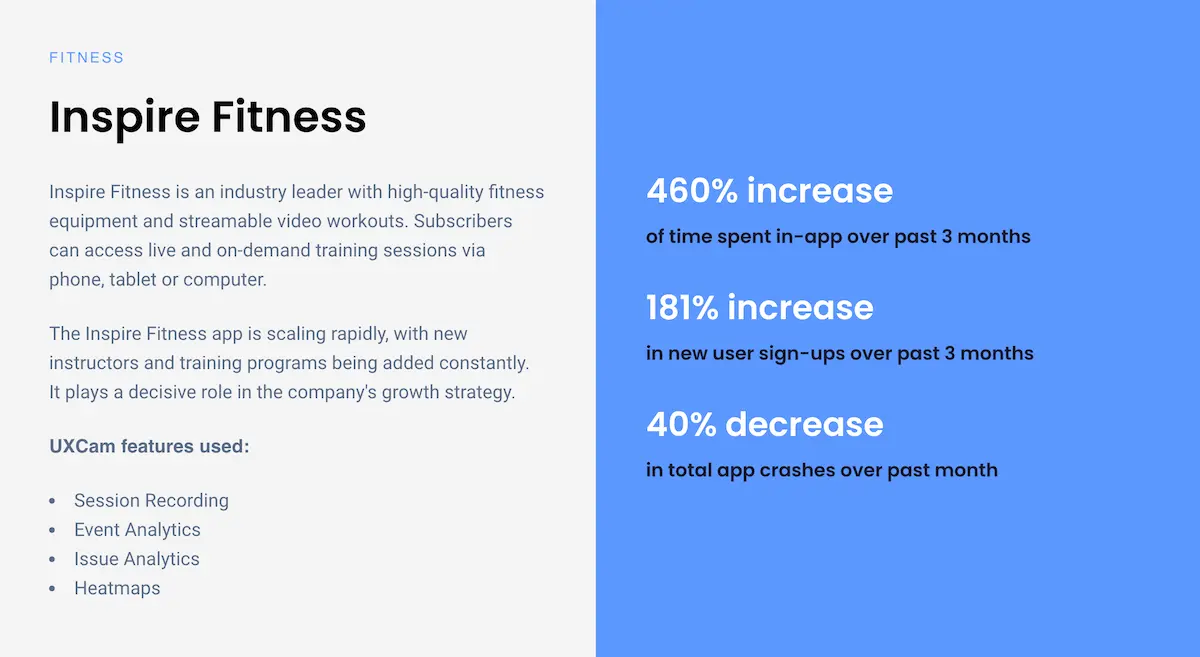
Case Study: How Inspire Fitness improved app stability with UXCam
Inspire Fitness, a leading provider of high-quality fitness equipment and streamable video workouts, successfully improved their React Native app's stability using UXCam's issue analytics. Here's how they achieved this:

Implementation and results
Inspire Fitness integrated UXCam into their React Native app, which allowed them to gain valuable insights into app performance and user behavior
The implementation process was straightforward, with the team setting up relevant app events in just two hours using the React Native SDK
Key improvements
Crash Reduction: Over a three-month period, Inspire Fitness reduced total app crashes by 40%.
User Experience Enhancement: Rage taps, which often indicate user frustration, decreased by 56%.
Issue resolution process
The team at Inspire Fitness streamlined their app issue resolution process using UXCam's Issue Analytics feature:
Real-time Alerts: The team receives immediate notifications about app crashes and freeze issues.
Detailed Session Information: Along with alerts, they get access to the affected sessions directly in UXCam.
Targeted Analysis: By filtering sessions based on device or version types, they can quickly identify and investigate problematic app sessions.
Cross-team collaboration
UXCam's issue analytics facilitated better collaboration between different teams at Inspire Fitness:
Product Team: Uses session recordings for real-time feedback on user onboarding and navigation.
Engineering Team: Works on resolving identified issues and improving app stability.
Customer Success Team: Collaborates with other teams to escalate and rectify situations, especially in response to negative app store reviews.
Long-term impact
The use of UXCam's issue analytics has become an integral part of Inspire Fitness's development process:
Proactive Problem-solving: The team can now be more proactive in finding new opportunities and addressing potential issues.
Data-driven Decisions: Qualitative analytics from UXCam help in making strategic product decisions.
Continuous Improvement: The feedback derived from UXCam is used to make further iterations and influence the long-term product roadmap.
By leveraging UXCam's issue analytics, Inspire Fitness significantly improved their React Native app's stability, enhancing user experience and setting a solid foundation for future growth.


Conclusion
Handling errors effectively is crucial for maintaining a high-performing React Native app. Robust error management helps prevent crashes, improves user experience, and boosts retention. Without it, users are likely to encounter frustrating issues that can lead to uninstalls or negative reviews, which hurt your app’s growth.
This is where UXCam steps in as an essential tool for your mobile app product and engineering teams. By offering real-time error tracking, session replays, and powerful user insights, UXCam provides more than just crash reports. It gives you the context you need to understand what went wrong and how to fix it, ensuring a smoother experience for your users.
Integrating error tracking with user session analysis allows you to get a full picture of your app’s performance. You’ll be able to troubleshoot faster, spot patterns, and prioritize fixes based on real-world data. This holistic approach helps your team stay agile while continuously improving the user experience.
If you're ready to take your React Native error handling to the next level, sign up for a free trial on UXCam today. It’s time to give your app—and your users—the seamless experience they deserve.
You might also be interested in these;
Best React Native heatmap tool
Session replay for React Native Apps
Mobile app analytics for React Native apps
React Native performance monitoring - Best tools and techniques
AUTHOR
What’s UXCam?
Related articles
App Analytics
Best Android App Analytics Tools in 2026
Discover the top 8 Android analytics including UXCam, Firebase, and Flurry Analytics. Compare features, pricing, and platforms...

Annemarie Bufe
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert
App Analytics
React Native Analytics - A Guide for Mobile App Teams
Discover how to implement analytics in your React Native app. Learn what to track, which tool to use, and why UXCam is the leading solution for improving app...

Jonas Kurzweg
Product Analytics Expert