Back to blog
4 MIN READ
React Native Firebase Analytics Setup and Integration Guide
PUBLISHED
21 August, 2024

Product Analytics Expert
Looking to learn how to use Firebase Analytics in your react native app to better understand your users?
With almost nine million mobile apps today, how can you ensure that yours will stand out? The key is to make decisions based on solid data. That means understanding the habits and behaviors of your users, pinpointing trends, and optimizing user experiences (UX).
It sounds like big shoes to fill, but there are powerful solutions to achieve this feat. One of them is Firebase Analytics, Google’s platform for gathering and analyzing user data. Then, you also have React Native, an open-source user interface (UI) software framework.
In this UXCam guide, we’ll show you how to integrate React Native Firebase Analytics into your project.
Helpful summary
Overview: Learn how to integrate Firebase Analytics into React Native projects to track user interactions and improve user experience.
Why you can trust us: UXCam has a proven track record of helping apps like Costa Coffee and JobNimbus with increasing customer registrations and improving app store ratings through advanced analytics.
Why it matters: Understanding user behavior with Firebase Analytics helps optimize app features and marketing efforts, leading to better user engagement and satisfaction.
Action points: Follow the steps to install Firebase, set up projects, configure Android and iOS, initialize analytics, and rebuild the project.
Further research: Explore integrating UXCam with Firebase for enhanced UX analytics and session replay features.
Why listen to us?
At UXCam, we've helped businesses like Costa Coffee, JobNimbus, and PlaceMakers improve their apps with advanced analytics solutions. By accurately tracking user interactions we allow our customers to identify underlying issues in their apps. With Costa Coffee, one of these issues was an overly complicated registration process and invalid password entries. By resolving this we were able to attain a 15% increase in app registrations for Costa Coffee.

We’ve used insights from our own tools as well as Firebase Analytics to enable clients to better understand their users’ behavior. This has led to more effective app improvements and better app store ratings. This first-hand experience in solving real-world challenges demonstrates our ability to help you optimize your app's user journey, increase engagement, and achieve your business goals.
What is Firebase analytics?
Before we look at what Firebase Analytics is, you need to understand what Firebase itself is. Firebase is a mobile app-building tool that can help you create the best apps for your business.
Firebase Analytics is a part of Firebase that helps you monitor the success of your apps. It gives insights into your app’s performance and visitors.
If you decide to use Firebase Analytics, there are four main things you need to monitor to create better apps for your audience. They are:
Events: These are achievements, milestones, or actions that users take in your app, such as launching the app or visiting a particular page.
User properties: These are attributes of your audience, like their passions, favorite hobbies, colors, or food.
Conversions: This is when a user takes an action that you want them to like finishing the sign-up process or purchasing a premium subscription.
Audience: The people who use your app.
Why choose Firebase analytics?
Here are a few good reasons to use Firebase Analytics:
Get user-centric insights
With Firebase Analytics, you can track user interactions, behaviors, and demographics. This way, you can know them better.
Track events
Firebase Analytics also lets you log custom events that analyze certain user actions, including signups, purchases, and content views.
National Public Radio, a public broadcasting organization, used Firebase Analytics to gain detailed insights into user behavior across their mobile app. By tracking custom events such as "episode played" and "episode completed," NPR was able to understand listener engagement patterns. This data helped them tailor content to users and improve their app's UX.
Access reporting in real-time
Firebase Analytics provides data in real time. This allows you to instantly monitor the impact of your app updates and marketing campaigns.
Optimize your users’ journeys
It also helps track user flows and determine drop-off points within your application, helping you optimize the user journey.
Inspire Fitness leveraged Firebase Analytics to understand how their users engaged with their online fitness app. By setting up event tracking for popular classes and instructors, they were able to better understand and meet the preferences of individual users.
Attribute user actions to targeted marketing efforts
Since it integrates well with other Firebase products, you can easily attribute user actions to specific marketing efforts.
What is React Native?
On the other hand, React Native, created by Facebook, is a JavaScript-based mobile app framework that allows you to develop mobile apps for both Android and iOS simultaneously. It’s been adopted by hundreds of businesses worldwide, including Microsoft, Uber, and Facebook itself.
How to integrate React Native Firebase Analytics into your project
To put it simply, integrating React Native with Firebase Analytics allows you to experience the best of both worlds.
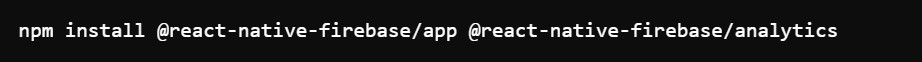
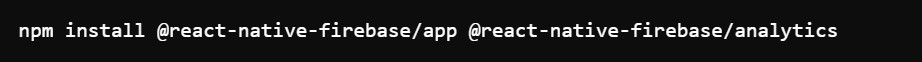
1. Install the React Native Firebase and Firebase Analytics modules
Start by running these commands in your project root:


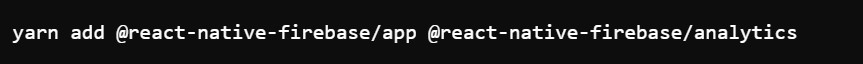
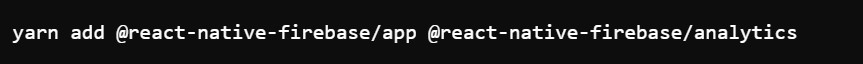
If you’re using Yarn, run this command:


2. Set up the Firebase project
The second step is setting up the Firebase project. To do this, head over to the Firebase Console where you’ll create a new project.
Then, register your app by providing the requested details and download the GoogleService-Info.plist file for iOS and the google-services.json file for Android.
3. Configure Android and iOS
Android Configuration
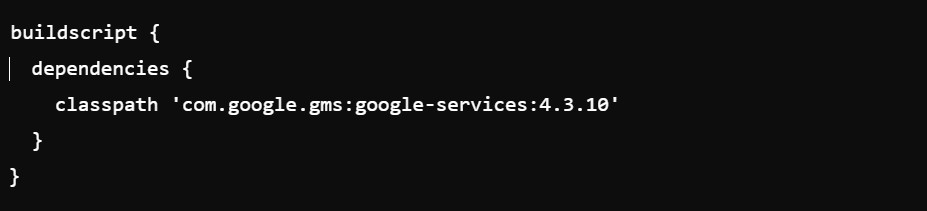
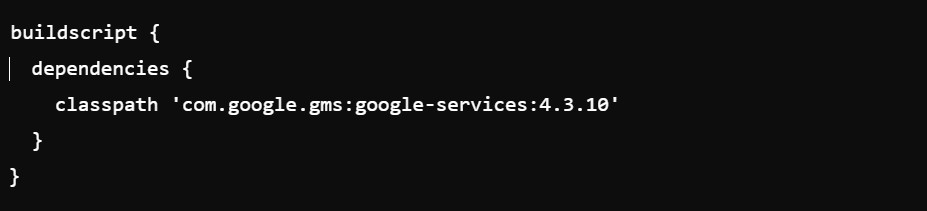
Begin by placing the google-services.json file in the android/app directory. Next, modify android/build.gradle to include:


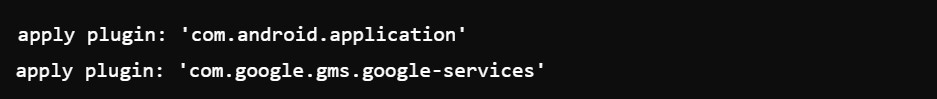
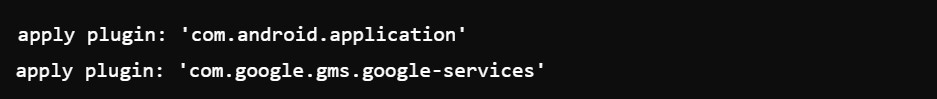
Then, you’ll have to update android/app/build.gradle:


iOS Configuration
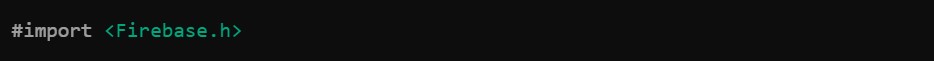
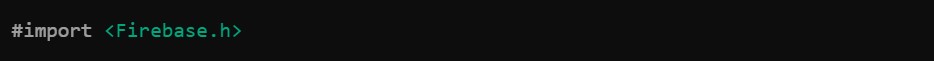
To configure iOS, start by placing the GoogleService-Info.plist file in the ios/ directory. Then, launch ios/{projectName}/AppDelegate.m and import Firebase using this command:


Next, add Firebase configuration in the didFinishLaunchingWithOptions method:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[FIRApp configure];
return YES;
}
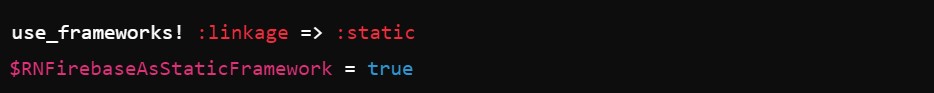
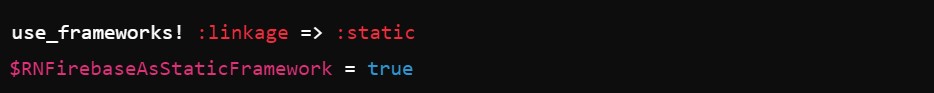
Update your Podfile next. To do so, use this code:


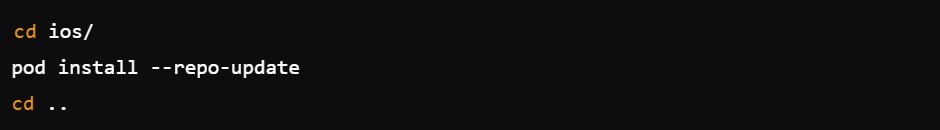
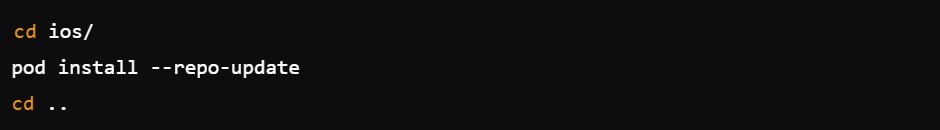
Lastly, run pod install inside the ios directory:


4. Initialize Firebase Analytics in your app
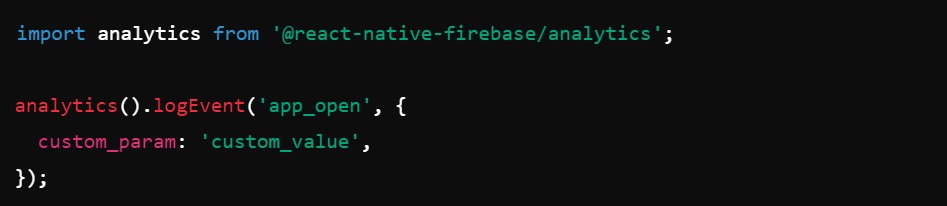
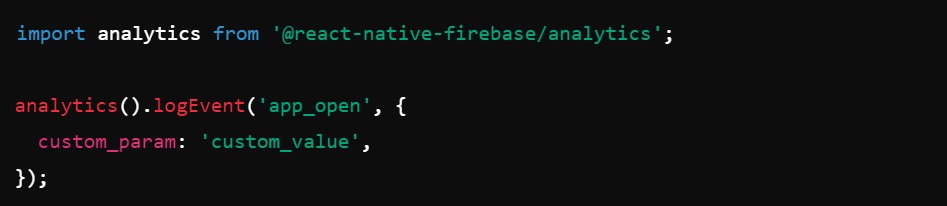
Use this command to import and initialize Firebase Analytics in your main app file:


Once this is done, you can start logging custom events and using other analytics features.
5. Rebuild your project
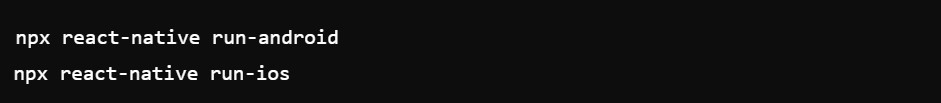
Lastly, you’ll need to rebuild your project to make sure all configurations are correctly applied. Here’s the command for this:


By this time, your Firebase Analytics should be integrated into your React Native project. You can now begin tracking user interactions and gathering insights to optimize your app.
UXCam: An alternative to React Native Firebase analytics
While Google’s Firebase Analytics offers a promising way to help you understand how your app users behave, UXCam is a great alternative.
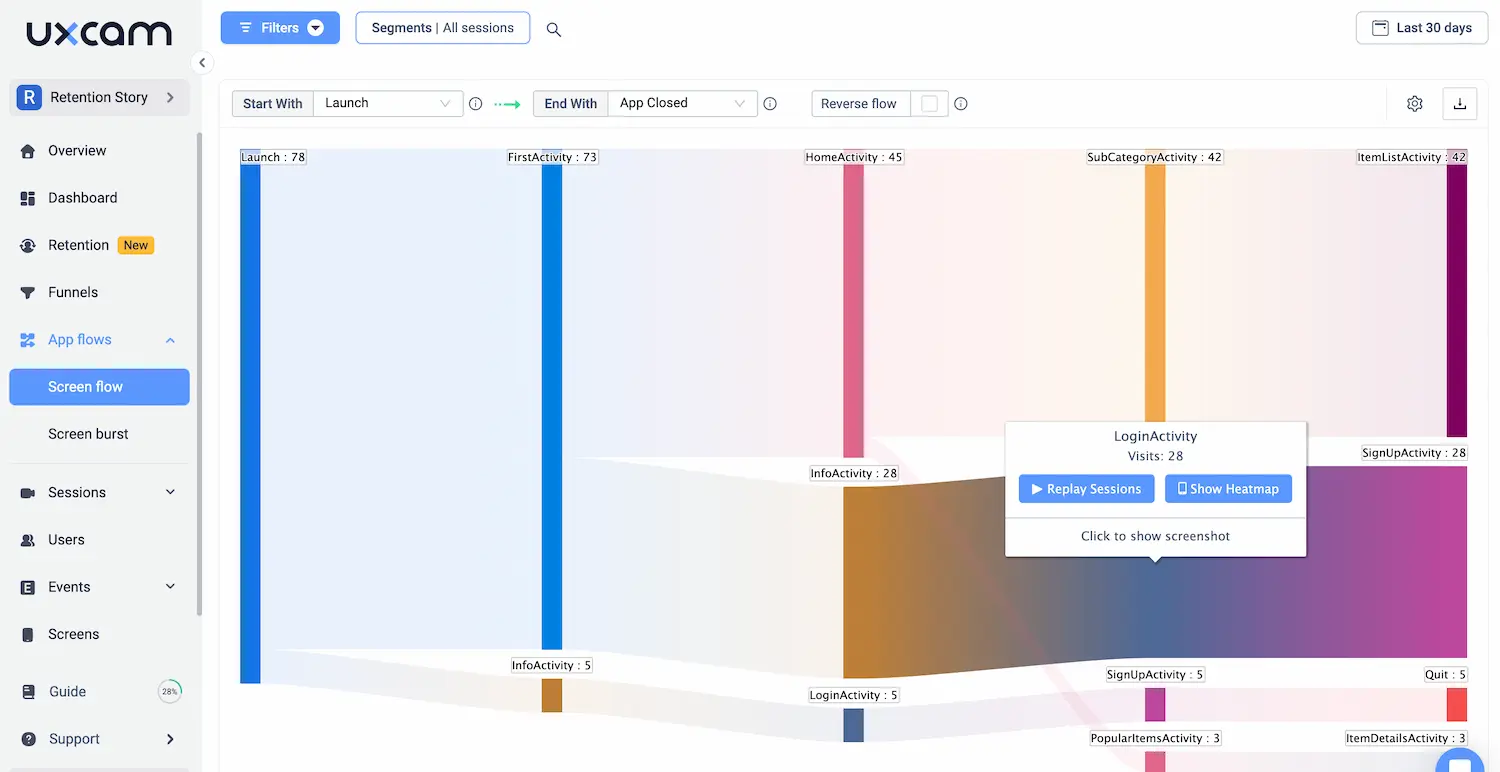
Like Firebase Analytics, our tool allows you to visualize your app UX, but we do it in a way that lets you see the why and how of your user’s behaviors. This is done through session replays and heatmaps, providing insights you can share with your team for better collaboration.

Specifically, we are capable of automatically capturing screens, behavioral events, issues, and gestures. These are all made possible with just a single code snippet. Plus, you can have all your metrics in one place.
Conclusion
Integrating React Native Firebase Analytics into your projects will allow you to provide your users with exactly what they need. To further elevate your app's performance, consider integrating UXCam, a tool that offers in-depth UX analytics, session replay, and heatmaps.
Integrating UXCam with Firebase Google Analytics will give you more insights into your events and allow you to better understand your data.
Do more by improving the exact areas of your app that users need most. Start your UXCam free trial today.
You might also be interest in these;
React Native Analytics - A Guide for Mobile App Teams
How to analyze session recordings
React Native Crashlytics - Step-by-Step Integration Guide
The only 10 slides you need to present session replay findings
React Native IAP - Using Analytics To Boost In-App Purchase
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Curated List
Top 19 Mobile App Analytics Tools in 2026
Discover the top mobile analytics tools in 2026. Compare features, pricing, and reviews to choose the right platform for app tracking, behavioral insights, and data-driven...

Jonas Kurzweg
Product Analytics Expert
App Analytics
Best Android App Analytics Tools in 2026
Discover the top 8 Android analytics including UXCam, Firebase, and Flurry Analytics. Compare features, pricing, and platforms...

Annemarie Bufe
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert