React Native Analytics - A Guide for Mobile App Teams
PUBLISHED
14 August, 2024

Growth Marketing Manager
React Native has revolutionized mobile app development. It's the go-to framework for building cross-platform applications that feel truly native. With a single codebase, you can target both iOS and Android, slashing development time and costs. But building an app is just the beginning. To succeed in today's competitive market, you need data-driven insights. That's where analytics come in. In the React Native ecosystem, implementing robust analytics isn't just a nice-to-have—it's essential. It's the difference between flying blind and having a clear roadmap for success. Analytics for your React Native apps reveal how users interact with your product, where they struggle, and what features they love. This information is gold for product managers and developers alike.
With proper analytics, you can:
Identify and fix bugs faster
Optimize user flows for better conversions
Make informed decisions about feature prioritization
Improve overall user experience and satisfaction
Among the various analytics tools available, UXCam stands out as a leading solution for React Native apps. UXCam offers a comprehensive suite of features tailored specifically for mobile app analytics. It provides deep insights into user behavior, performance metrics, and crash reports. With UXCam, you can easily track user interactions, visualize user flows, and identify areas for improvement. In the following sections, we'll explore the key aspects of setting up analytics for your React Native app and show you why UXCam is the preferred choice for many developers.
What is React Native analytics?
React Native analytics involves collecting and analyzing data from your React Native app. It helps you understand user behavior, track app performance, and gather insights to improve your app. This data-driven approach is essential for making informed decisions.
By using analytics, you gain visibility into how users interact with your app. You can see which features are popular, where users drop off, and how they navigate through your app. This information is crucial for optimizing the user experience.
Analytics help you measure key performance indicators such as user engagement, retention rates, and conversion rates. These metrics enable you to gauge the effectiveness of your app and identify areas for improvement.
Importance of React Native analytics in mobile app development
The benefits of using analytics in React Native apps are significant. Here’s why:
Data-driven decision: Analytics provides the data needed to make informed decisions. Instead of relying on guesswork, you can base your strategies on actual user behavior and performance metrics.
User experience optimization: By understanding how users interact with your app, you can identify pain points and areas for improvement. This leads to a more intuitive and enjoyable user experience.
Performance improvement: Monitoring performance metrics helps you identify bottlenecks and optimize your app for speed and efficiency. A faster, smoother app leads to higher user satisfaction and retention.
Issue resolution: Crash reports and error logs enable you to quickly identify and fix issues, reducing downtime and improving app stability.
User retention and engagement: Analyzing user flows and custom events helps you understand what keeps users engaged and what causes them to leave. This insight is crucial for improving retention rates and driving user engagement.
Key components of an ideal React Native analytics solution
User interaction tracking: This involves capturing data on how users interact with various elements of your app. It includes tracking taps, swipes, screen transitions, and other gestures. Understanding these interactions helps you identify popular features and areas where users might be encountering difficulties.
Performance monitoring: Performance metrics such as app load times, screen rendering times, and network request durations are crucial. Monitoring these metrics helps ensure that your app runs smoothly across different devices and operating systems.
Crash reporting: Identifying and diagnosing crashes is vital for maintaining app stability. Crash reports provide detailed information about the circumstances leading to a crash, enabling developers to fix bugs and improve app reliability.
User flow visualization: Visualizing the paths users take through your app helps you understand their journey. This includes seeing which screens they visit most frequently and where they drop off. User flow analysis is essential for optimizing navigation and improving user retention.
Custom event tracking: Setting up custom events allows you to track specific actions that are important to your app's success. Whether it's a button click, form submission, or in-app purchase, custom events provide granular insights into user behavior.
How to implement analytics in React Native apps
Choose the right tool
Selecting the right analytics tool is crucial. For React Native, some top choices include Firebase Analytics, UXCam and Mixpanel. These tools offer robust features tailored for mobile app analytics, ensuring you get comprehensive insights into user behavior and app performance.
Firebase Analytics provides real-time data and rich analytics capabilities. Mixpanel excels in tracking user interactions and advanced segmentation. UXCam, our preferred choice, offers detailed session replays, heatmaps, and user journey analysis, making it an excellent option for understanding user behavior deeply.
Integration with your app
To integrate analytics into your React Native app, follow these general steps:
Select the right tool: Choose an analytics tool that fits your needs. For this example, we'll explain the integration steps for UXCam.
Create an account: You can get started immediately by signing up for a free account.
Install the SDK: Add the SDK to your React Native project. This involves updating your package.json and installing the SDK using a package manager like npm or yarn.
Initialize the SDK: Configure the SDK with your app’s unique API key. This usually requires editing your app’s initialization code to include the SDK setup.
Track events: Define and track key events that align with your app's goals. This can include user actions, screen views, and other significant interactions. With UXCam's autocapture and smart event tracking, you can move faster without waiting for event instrumentation, click to add new events as they come to mind and identify new patterns with retroactive event tracking.
Test the integration: Ensure the SDK is correctly tracking events and that data is flowing to your analytics dashboard.
Follow these best practices
For effective implementation and data collection, consider these best practices:
Define clear goals: Determine what you want to achieve with your analytics. Focus on KPIs that matter to your business.
Track relevant events: Avoid tracking every possible event. Instead, focus on events that provide meaningful insights.
Ensure data accuracy: Regularly test your analytics setup to ensure data accuracy. Verify that events are tracked correctly and data is reliable.
Prioritize user privacy: Adhere to privacy regulations like GDPR and CCPA. Inform users about data collection practices and provide opt-out options.
Use segmentation: Segment your users based on behavior, demographics, and other factors. This helps in understanding different user groups and tailoring experiences accordingly.
Regularly review data: Continuously monitor and analyze your data. Use insights to make informed decisions and iterate on your app’s features and user experience.
UXCam - the best analytics solution for React Native
UXCam stands out as a leading analytics solution for React Native developers. It's designed to provide comprehensive insights into user behavior, app performance, and potential issues. UXCam's focus on mobile-first analytics makes it particularly well-suited for React Native applications.

How to use UXCam in React Native apps
Seamless SDK integration: UXCam's light-weight React Native SDK is designed for easy implementation. You can integrate it into your project with just a few lines of code. This simplicity ensures you can start gathering insights quickly without disrupting your development workflow.
Advanced session replay: Visualize user interactions with high-fidelity session recordings. These replays show exactly how users navigate your app, where they hesitate, and what actions they take. This feature is invaluable for understanding user behavior and identifying usability issues.
React Native optimized heatmaps: UXCam's heatmaps are specifically optimized for React Native apps. They provide visual representations of user interactions, showing where users tap, swipe, and focus their attention. This helps you identify popular features and areas of friction within your app's UI.
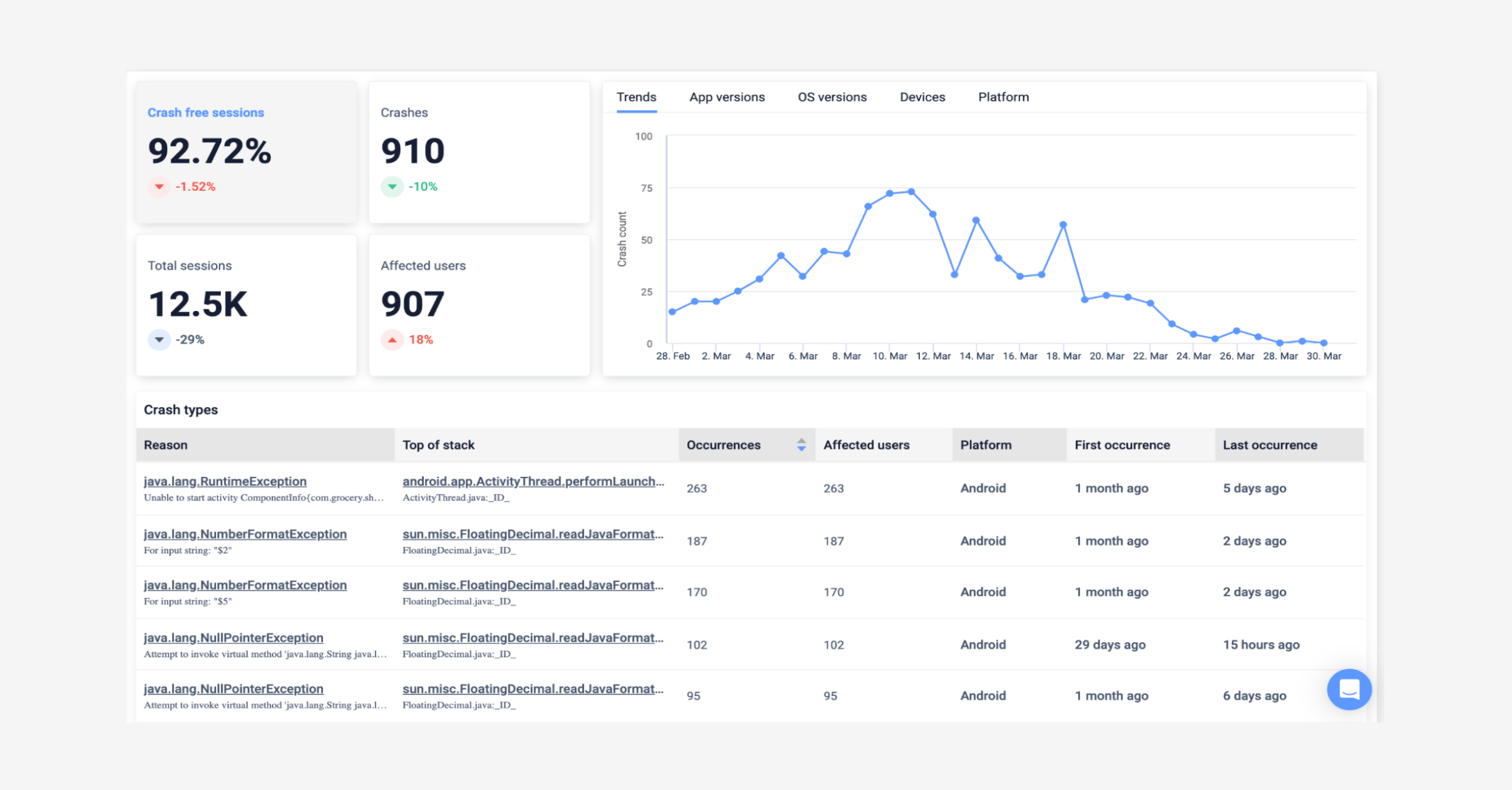
Comprehensive crash analytics: Quickly identify and diagnose crashes with detailed reports. UXCam provides stack traces, device information, and user steps leading up to a crash. This comprehensive data helps you resolve issues faster and improve app stability.
![blog inline - kpis for cpos- crash report]()
Custom event tracking: Set up and monitor specific events that are crucial to your app's success. Whether it's tracking button taps, form submissions, or in-app purchases, UXCam makes it easy to gather data on key user actions.
Performance monitoring: Keep track of critical performance metrics such as app load times, screen render times, and network request durations. This data helps you optimize your app's speed and responsiveness across different devices and network conditions.
Funnel analysis: With UXCam's funnel analytics, you can visualize user progression through critical conversion paths within their app. By creating custom funnels, you can identify drop-off points and bottlenecks, analyze performance across different user segments, and drill down into individual sessions. This insight helps optimize the user experience and improve conversion rates by pinpointing areas that need enhancement.
Retention and cohort analysis: With UXCam's retention and cohort analytics, you can gain insights into user engagement and loyalty over time. This feature allows you to track retention rates, create custom cohorts based on user behaviors, and compare retention across different segments. By identifying trends and early signs of churn, you can develop targeted strategies to enhance user retention and maximize the lifetime value of your app users.
User journey analysis: UXCam's user journey analytics provides a comprehensive view of how users navigate through your app. You can visualizes common user paths, uncovers unexpected behaviors, and analyzes screen flows to optimize navigation. By understanding user journeys, you can make informed decisions about feature prioritization and UI/UX improvements, ultimately enhancing the overall user experience.
Benefits of choosing UXCam for React Native apps
React Native expertise: UXCam's team understands the unique challenges of React Native development. Their SDK is optimized for React Native, ensuring accurate data collection without impacting app performance.
Cross-Platform consistency: Get consistent analytics across iOS and Android platforms. UXCam provides a unified view of your app's performance and user behavior, regardless of the operating system.
Privacy-First approach: UXCam prioritizes user privacy with features like automatic PII redaction and data encryption. This helps you gather insights while maintaining compliance with data protection regulations.
360-degree insights: With UXCam's full data capture and auto-capture of smart events, you get a comprehensive view of user behavior and app performance. Real-time analytics give you the edge to swiftly address any issues or seize new opportunities.
User-Friendly interface: UXCam's dashboard is intuitive and easy to navigate. You don't need to be a data scientist to understand the insights provided. Clear visualizations and actionable reports make it easy to derive value from your analytics data.
Why UXCam?
At UXCam, we have helped over 37,000 different apps optimize their analytics. This expertise ensures that the insights we give you are both reliable and actionable.
By solving common pain points in user analytics, we helped businesses like Costa Coffee and Housing.com fine-tune their app performance. This led to improved user retention and customer satisfaction.
By choosing UXCam for your React Native project, you're opting for a solution that understands the nuances of React Native development. Its comprehensive feature set, coupled with its focus on usability and privacy, makes UXCam an ideal choice for developers looking to gain deep insights into their app's performance and user behavior. With UXCam, you're not just collecting data – you're gaining a powerful tool to drive continuous improvement in your React Native app.
What customer's say about UXCam
.
Road to better React Native app insights
Understanding your users and improving their experience is crucial to the success of any mobile application. Implementing a robust analytics solution in your React Native app is not just about tracking metrics; it’s about gaining actionable insights that can drive meaningful changes in your app's performance and user satisfaction.
Tools like UXCam go beyond basic analytics, offering advanced features such as automated data collection, session replays, and comprehensive error logging. These capabilities enable you to see exactly how users interact with your app, uncovering the root causes of any issues they might encounter.
By leveraging these insights, you can make informed decisions about feature enhancements, bug fixes, and overall app improvements. This, in turn, leads to better user retention, higher engagement, and ultimately, a more successful app.
Don’t let guesswork dictate your development strategy. Start using UXCam today and unlock the full potential of your React Native app. Try UXCam for free and take the first step towards creating a truly user-centric application.
You might also be interested in these;
How to Setup React Native SDK - A Comprehensive Guide
React Native IAP - Using Analytics To Boost In-App Purchase
Session Recording & Replay for React Native apps: UXCam
The heatmap tool for React Native apps: UXCam
React Native Crash Reporting + Best Tools and Techniques
React Native Performance Monitoring - Best Tools & Technique
AUTHOR

Tope Longe
Growth Marketing Manager
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
App Analytics
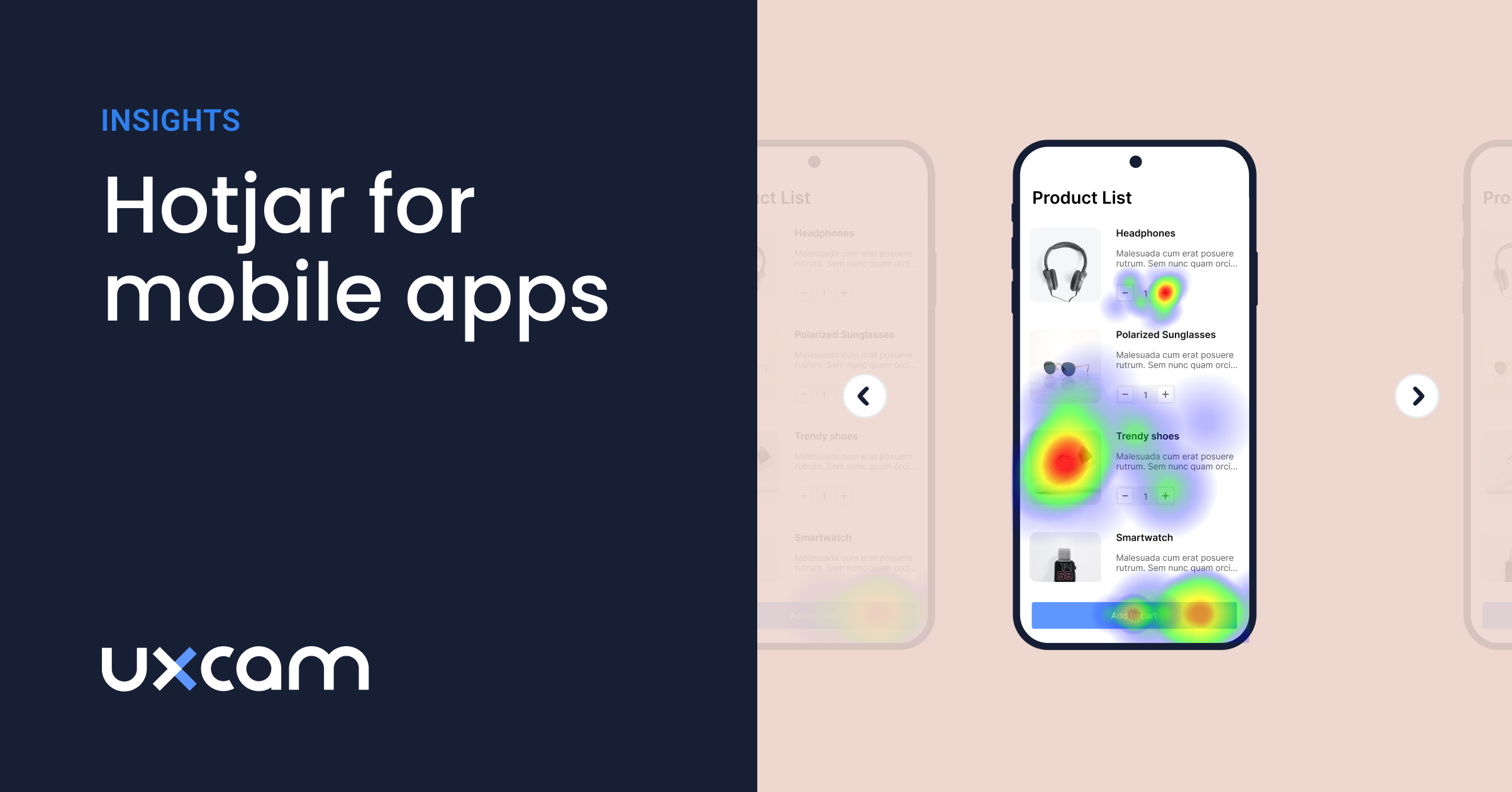
The Hotjar for mobile apps: UXCam
Read on to learn about the best Hotjar alternative for native mobile apps (Android and iOS) and hybrid apps. Here's how to get heatmaps and session recordings for your mobile...

Audrey Meissner
App Analytics
Top 19 Mobile App Analytics Tools in 2025
Choosing the best mobile app analytics tools and platforms for your app can be overwhelming. We did the research, so you don't have...

Jonas Kurzweg
Growth Lead
App Analytics
Amplitude React Native Integration Review & Best Alternative
Explore how to set up Amplitude React Native, read expert reviews, and discover the best alternatives for optimizing your mobile...

Tope Longe
Growth Marketing Manager