Voltar ao blog
14 MIN LEITURA
Mobile UX - Guia definitivo 2025
PUBLICADO
26 Fevereiro, 2025

Growth Marketing

Uma grande ideia por si só não faz um ótimo aplicativo. Tão importante quanto uma grande ideia, o UX design, design com foco na experiência do usuário, do seu aplicativo móvel é igualmente importante para que ele obtenha sucesso.
…um aplicativo comum perde 77% de seus usuários ativos diários (do inglês, daily active users ou DAUs) nos primeiros 3 dias após a instalação.” — Andrew Chen
Para diminuir essa porcentagem, é preciso oferecer uma excelente experiência para o usuário de aplicativo móvel. Neste guia, você aprenderá os fundamentos para projetar um ótimo aplicativo móvel que deixe seus usuários felizes.
Resumo - Design de UX para Mobile
| Pergunta | Resposta |
|---|---|
| O que é Design de UX para Mobile? | Criar experiências de usuário para aplicativos móveis, focando na interação e nas emoções. |
| Por que o Design de UX para Mobile é importante? | Um bom UX móvel aumenta a satisfação; 57% dos usuários não recomendam um design ruim. |
| Quais são os princípios do favo de mel de Peter Morville? | Útil, Usável, Desejável, Encontrável, Acessível, Confiável. |
| Como os designers podem implementar esses princípios? | Pesquisa de usuário, abordagem mobile-first, design responsivo, iteração com feedback. |
| Principais diferenças entre UX para desktop e mobile? | Tamanho, orientação, navegação, entrada, ambiente e comportamento do usuário diferem. |
| Como levar em conta a orientação da tela no UX para mobile? | Garantir que os layouts se adaptem perfeitamente aos modos retrato e paisagem. |
| Como navegação e entrada diferem no mobile? | Mobile usa telas sensíveis ao toque e gestos; desktops utilizam mouse e teclado. |
| Como garantir uma UX/UI consistente entre mobile e desktop? | Manter design, recursos e experiência uniformes em todas as plataformas. |
O que é mobile UX design?
Mobile UX (experiência do usuário) refere-se à experiência subjetiva que um usuário tem ao usar um aplicativo móvel. Isso inclui as emoções positivas e negativas que ele tem quando usa um app.
É responsabilidade dos designers de UX criar um produto que seja agradável de usar e proporcione uma experiência relevante e significativa para o usuário. No design de UX móvel, é crucial considerar toda a jornada do cliente, incluindo interações, conteúdo e design de som.
A diferença entre UX e UI (interface do usuário) é importante, pois o design de UX engloba muito mais do que apenas os elementos gráficos da interface do usuário. O design da experiência do usuário de aplicativo móvel vai além da representação gráfica, e considera emoções, objetivos e desafios dos usuários.
Por que o mobile UX design é importante?
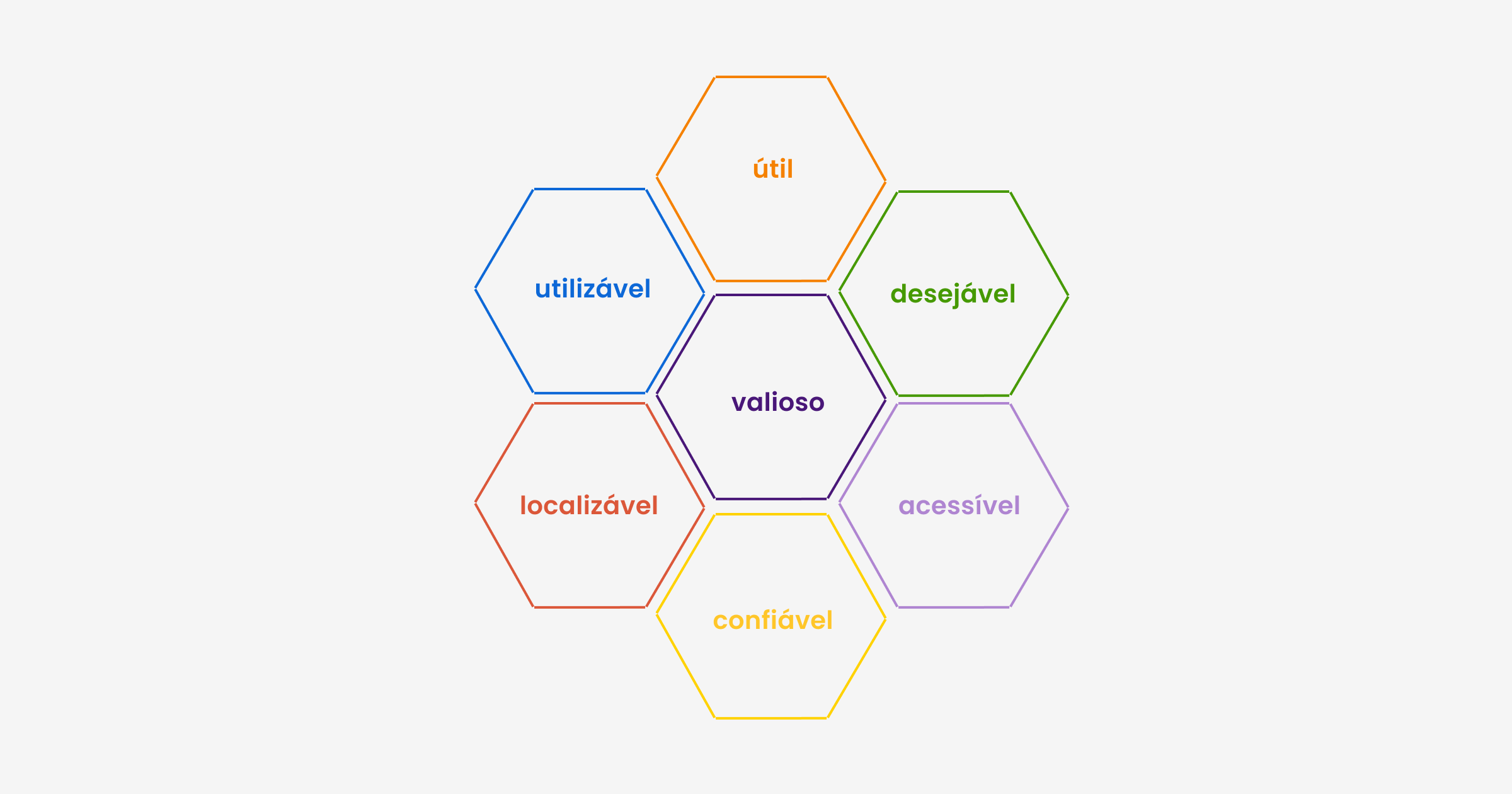
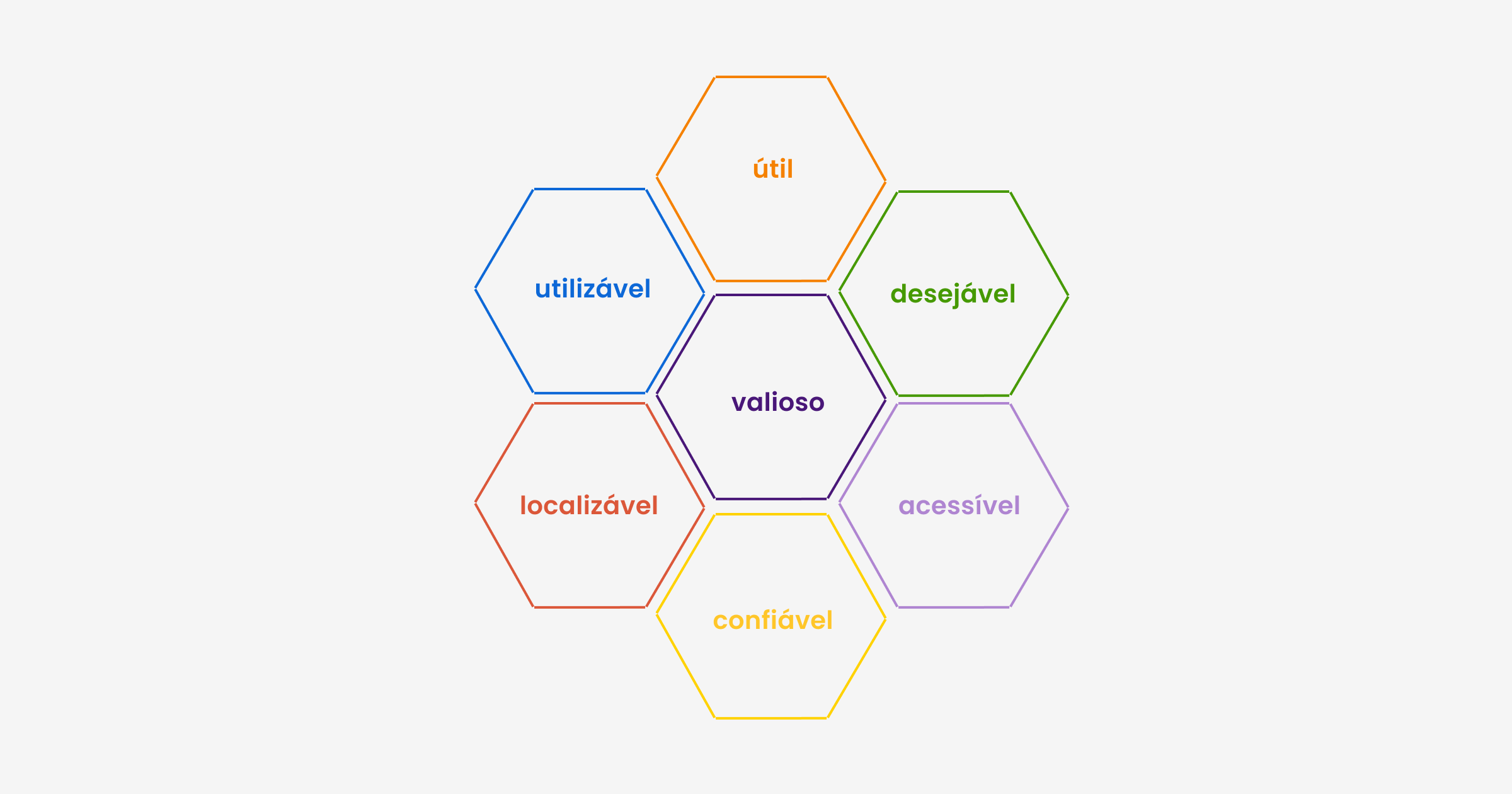
O objetivo dos designers de UX para aplicativos móveis é projetar a experiência que os usuários têm antes, durante e depois de usar o aplicativo. Um bom design de UX móvel deve ser útil, utilizável, desejável, localizável, acessível e confiável, conforme descrito no diagrama de experiência do usuário de Peter Morville:


Útil: O sistema deve atender aos desejos e necessidades dos usuários.
Utilizável: O sistema deve ser o mais fácil e intuitivo possível.
Desejável: O estilo do sistema deve despertar emoções positivas e de valorização. Os usuários devem querer usar seu sistema.
Localizável: Navegar pelo sistema deve ser fácil e intuitivo. Além disso, os usuários devem encontrar informações importantes rapidamente.
Acessível: Pessoas com deficiência, por exemplo, usuários com dificuldades sérias de visão, devem conseguir usar seu sistema e obter a mesma experiência que os usuários sem deficiência.
Confiável: os usuários devem confiar em você e em seu produto.
Para implementar esses princípios, os designers devem:
Conduzir pesquisas com usuários para entender seu público-alvo e suas necessidades.
Criar personas e cenários de uso para orientar suas decisões de design.
Adotar uma abordagem
mobile-first
, priorizando os conteúdos e interações mais importantes para a experiência móvel.
Utilizar design responsivo para garantir que a interface se adapte a diferentes tamanhos de tela e orientações.
Atentar-se ao design visual da UX móvel, mantendo uma paleta de cores, tipografia e imagens consistentes.
Usar elementos visuais apropriados, como ícones e botões, para guiar os usuários na interface.
Considerar o uso de animações e microinterações para melhorar a experiência do usuário e fornecer feedback durante a navegação.
Por fim, iterar no design com base no feedback dos usuários e nos dados analíticos para aprimorar continuamente a UX móvel.
Quais são as diferenças entre o UX design para desktop e aplicativos móveis?
Para oferecer a melhor experiência possível aos seus usuários, você deve conhecer as diferenças entre o UX design para desktop e para aplicativo móvel, e deve saber que os princípios utilizados para cada um são diferentes.
1. Tamanho


Desktop: Computadores são grandes. É possível colocar muitas informações em uma página, e ela ainda ficar bonita e organizada.
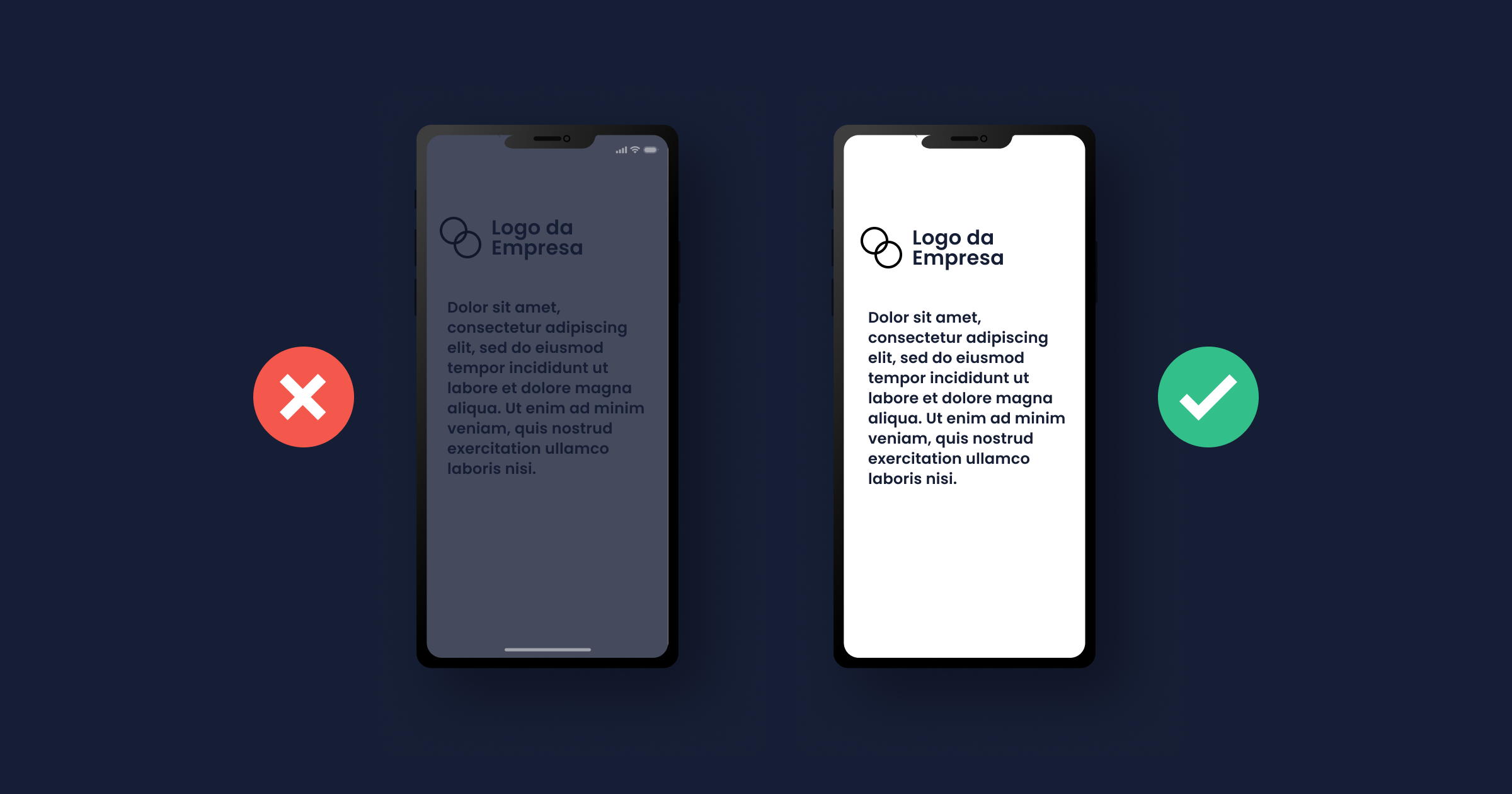
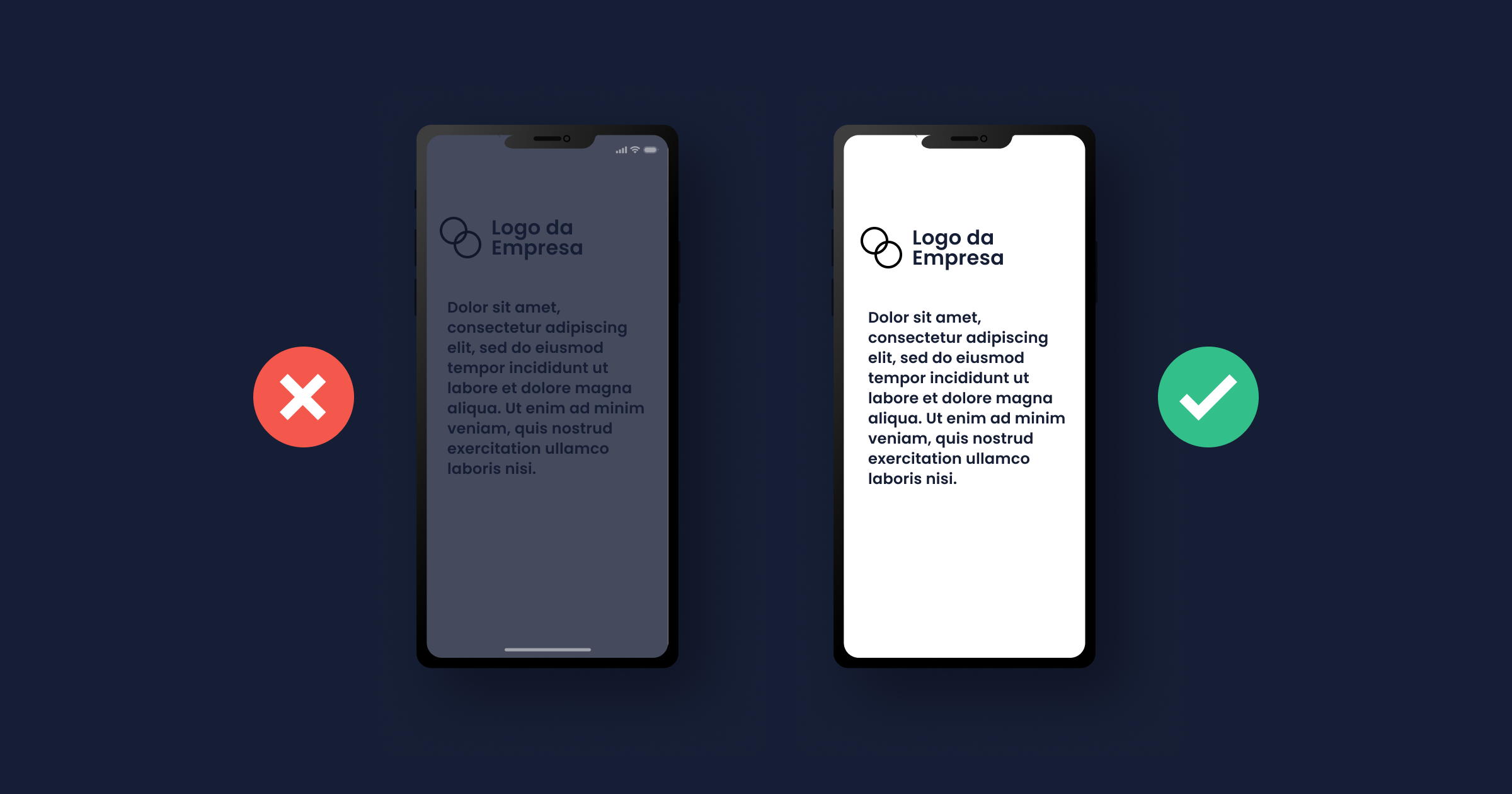
Smartphone: Se você resolvesse encolher seu site para o tamanho normal de um dispositivo móvel que varia entre 10 e 12 cm sem alterar nada, ficaria horrível e confundiria seus usuários.
Atenção: decida quais informações são importantes o suficiente para serem incluídas no design de smartphone. Se algo não precisa estar lá, não coloque ou coloque em um menu ou em outra página.
Além disso, devido ao tamanho maior da tela dos desktops, o conteúdo pode ser organizado em várias colunas próximas umas das outras. Mas para um ótimo design de UX móvel, o conteúdo deve ser estruturado em apenas uma coluna. Assim, os usuários rolam para baixo para ver todo o conteúdo.
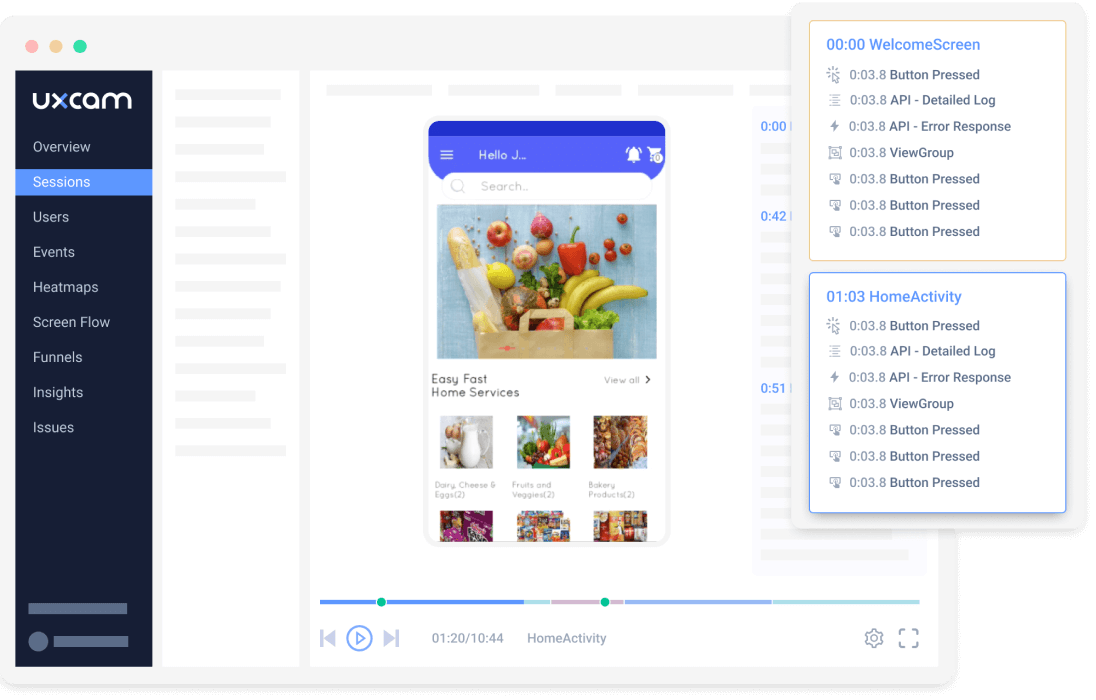
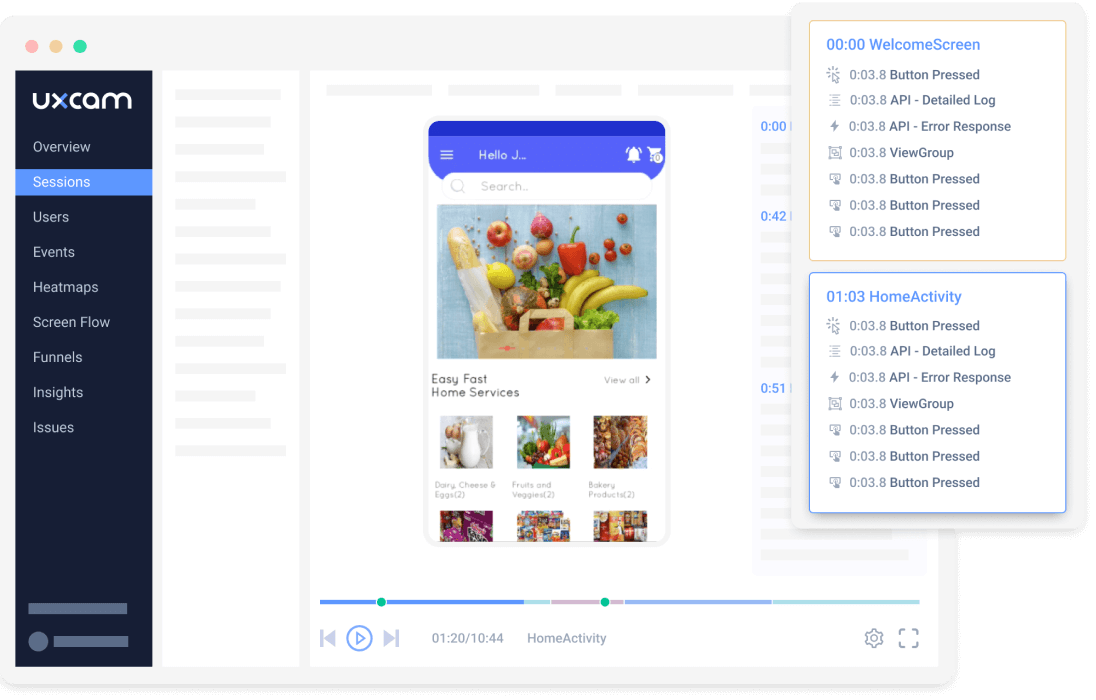
O replay de sessão é uma ferramenta valiosa que permite que você veja como seu aplicativo móvel funciona em diferentes tamanhos e configurações de dispositivos. Ao assistir a gravações de sessões de usuários, você entende melhor como eles interagem com seu aplicativo e identifica pontos problemáticos ou áreas de melhoria.


Esse recurso pode ser particularmente útil para identificar problemas específicos de dispositivos móveis, como conteúdo muito pequeno para ler ou botões muito próximos uns dos outros, o que dificulta o uso com precisão em uma tela sensível ao toque. Com o replay de sessão da UXCam, você descobre como ajustar seu design de UX móvel para garantir que os usuários tenham uma experiência perfeita e agradável, independentemente do dispositivo que estejam usando.
2. Orientação da tela


Desktop: São sempre usados na horizontal, e os usuários não podem alterar essa orientação.
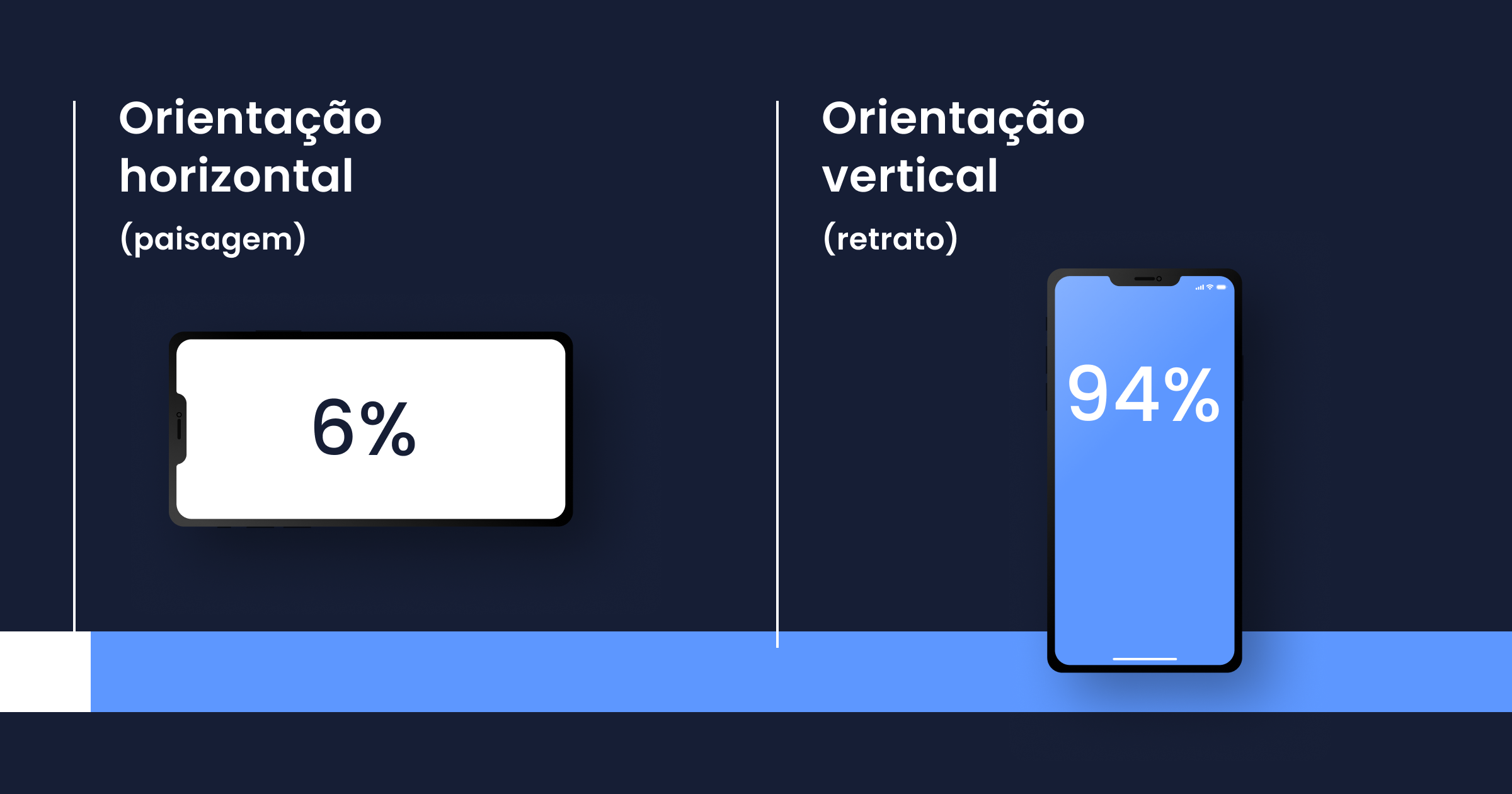
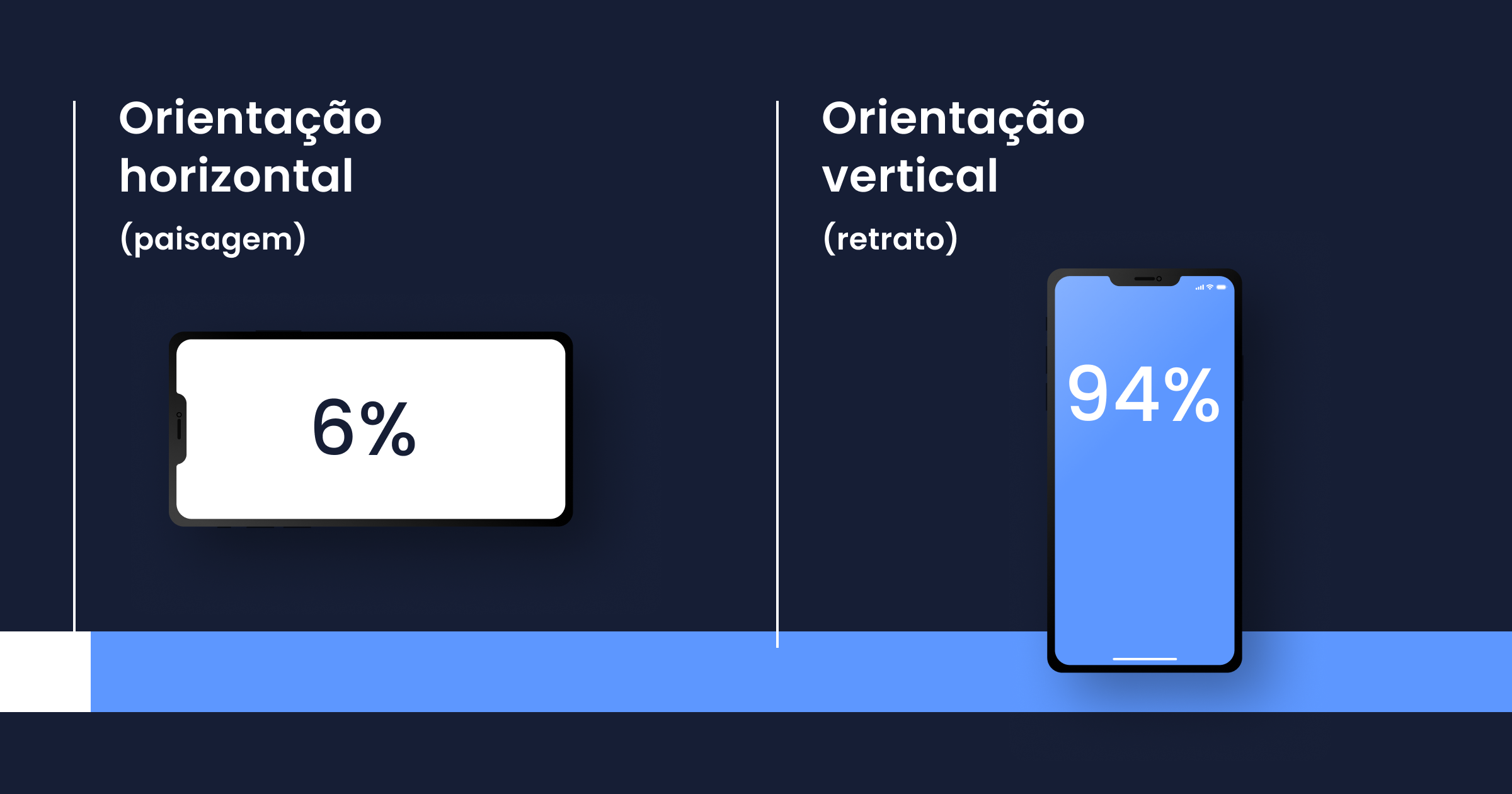
Smartphone: Em dispositivos móveis, os usuários têm a opção de alterar a orientação da tela, se quiserem. 94% dos usuários usam seu smartphone verticalmente, enquanto 6% preferem usá-lo horizontalmente.
Os designers devem levar isso em consideração ao criar interfaces móveis. O modo retrato é normalmente mais adequado para tarefas que envolvem leitura e rolagem, enquanto o modo paisagem é mais adequado para tarefas que envolvem assistir a vídeos ou jogar jogos.
Também devem ter em mente que os usuários podem alternar entre orientações, dependendo da tarefa que estão realizando. Por exemplo, um usuário pode alternar para o modo paisagem para assistir a um vídeo e, em seguida, voltar para o modo retrato para ler um artigo.
Para atender a essas diferentes demandas, os designers devem garantir que o layout e o design da interface se adaptem perfeitamente às diferentes orientações da tela. Isso significa que o layout deve ser projetado para funcionar bem no modo retrato e paisagem, e que os elementos de design devem ser otimizados para ambas as orientações.
Use mapas de calor para rastrear as mudanças no comportamento com base na orientação da tela. Por exemplo, um mapa de calor pode mostrar que um botão colocado na parte inferior da tela está recebendo mais atenção no modo paisagem do que no modo retrato. Essas informações podem ajudar os designers a tomar decisões conscientes sobre como otimizar o layout e o design para diferentes orientações.
Os heatmaps ou mapas de calor da UXCam também podem ser usados para rastrear o comportamento do usuário ao longo do tempo. Esse recurso ajuda os designers a entender como os usuários interagem com a interface ao longo do tempo e pode auxiliar na identificação de quaisquer alterações no comportamento que possam estar relacionadas a mudanças na orientação da tela.
3. Tamanho da tela


Os designers de UX devem levar em conta o fato de que muitos usuários preferem usar seus telefones celulares usando um polegar.
Isso significa que os designers devem estar atentos ao tamanho da tela ao projetar para dispositivos móveis. Quanto maior o tamanho da tela, menos pontos podem ser confortavelmente alcançados com um polegar. Dessa forma, ao projetar uma tela grande, é importante ficar atento à colocação de elementos e botões para garantir que eles sejam facilmente acessíveis ao uso com apenas uma mão.
Atenção: Para garantir que o aplicativo móvel ou site seja facilmente acessível para uso com uma mão, os designers podem usar técnicas como:
Colocar elementos e botões importantes ao alcance do polegar, evitando colocá-los na parte superior ou inferior da tela, pois são áreas de difícil acesso do polegar.
Utilizar a navegação baseada em gestos para minimizar a necessidade de alcançar os botões.
Certificar-se de que o layout seja consistente em diferentes tamanhos de tela.
Ao levar esses fatores em conta, os designers podem criar interfaces móveis que são confortáveis e fáceis de usar para a maioria dos usuários, independentemente do tamanho da tela.
Novamente, os mapas de calor podem ser uma ferramenta valiosa para analisar o comportamento do usuário em diferentes tamanhos de tela. Por exemplo, eles podem mostrar como os usuários interagem com a interface em telas pequenas, como as dos smartphones, em comparação com telas maiores, como as dos tablets.
Um heatmap pode mostrar que um botão colocado na parte inferior da tela está recebendo muita atenção em um smartphone, mas não está recebendo atenção suficiente em um tablet. Essas informações podem ajudar os designers a tomar decisões conscientes sobre como otimizar o layout e o design para diferentes tamanhos de tela.
Use os heatmaps para aplicativos móveis da UXCam gratuitamente.
4. Navegação e Entrada


Desktop: Um teclado e um mouse são os dispositivos de entrada mais comuns para desktops. Às vezes, você encontrará desktops com uma tela sensível ao toque, mas, mesmo assim, eles tendem a ter um mouse e teclado adicionais próprios.
Smartphone: Em um dispositivo móvel, os usuários não têm um mouse ou um teclado físico disponível. Para digitar ou selecionar elementos, os usuários de dispositivos móveis precisam usar suas telas touch.
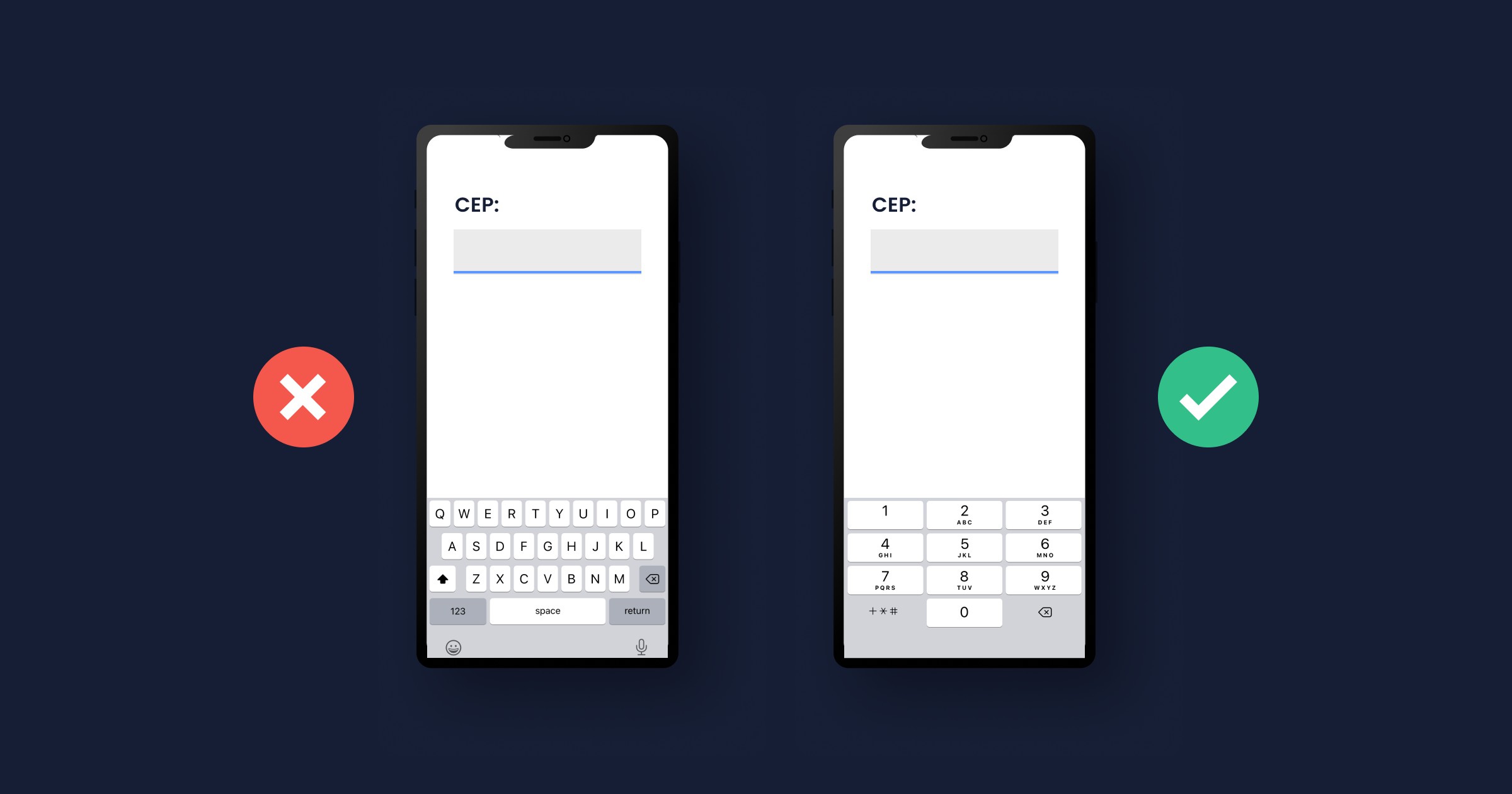
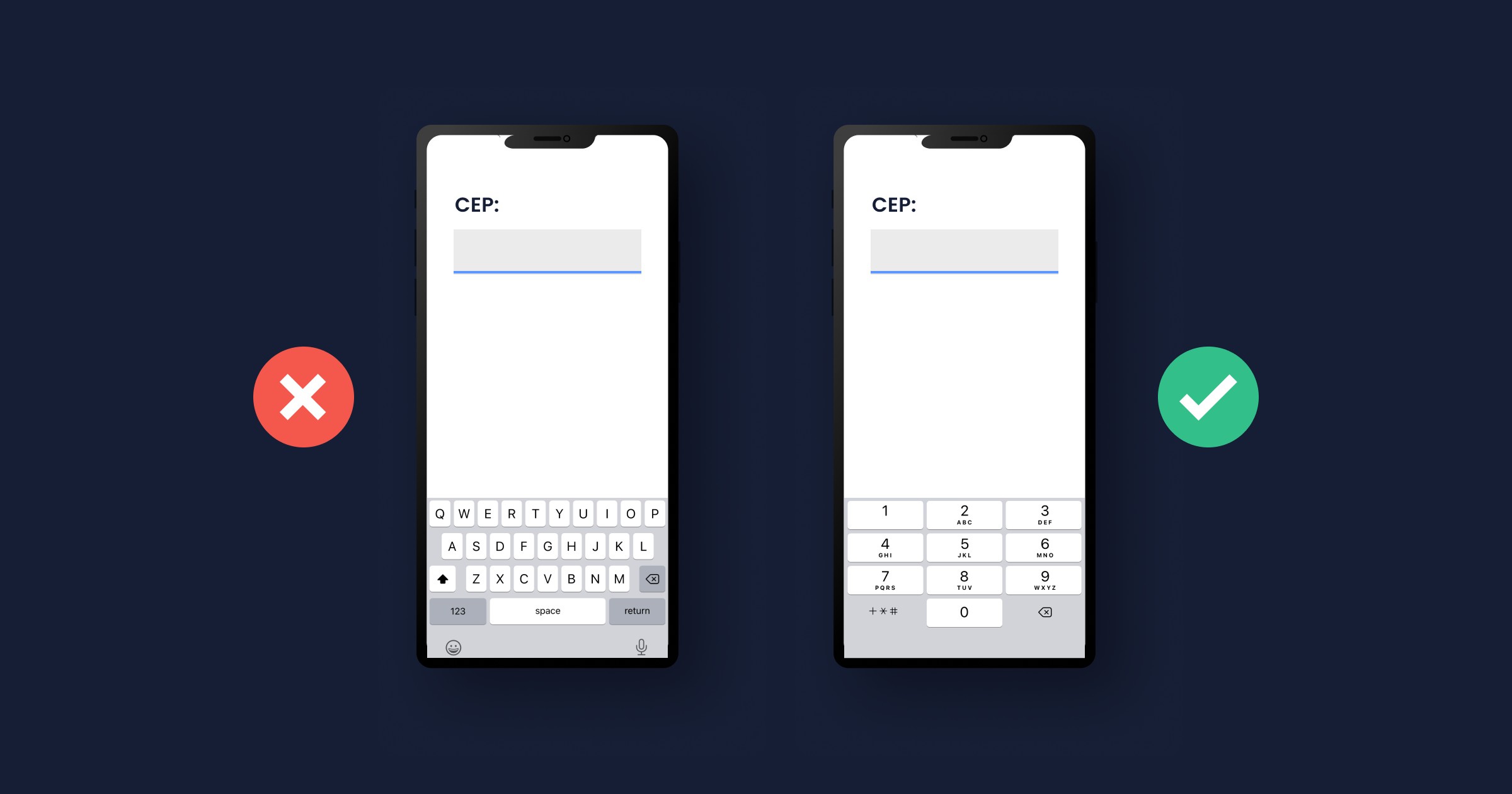
Atenção: Caso seus usuários precisem digitar qualquer coisa, como durante o processo de login, disponibilize um teclado. Ajude seus usuários e torne a entrada de informações mais confortável, oferecendo-lhes teclados diferentes, dependendo do que deve ser inserido.
Por exemplo, se as informações solicitadas forem um número de telefone ou um código postal, um teclado normal não servirá; ofereça um teclado numérico.


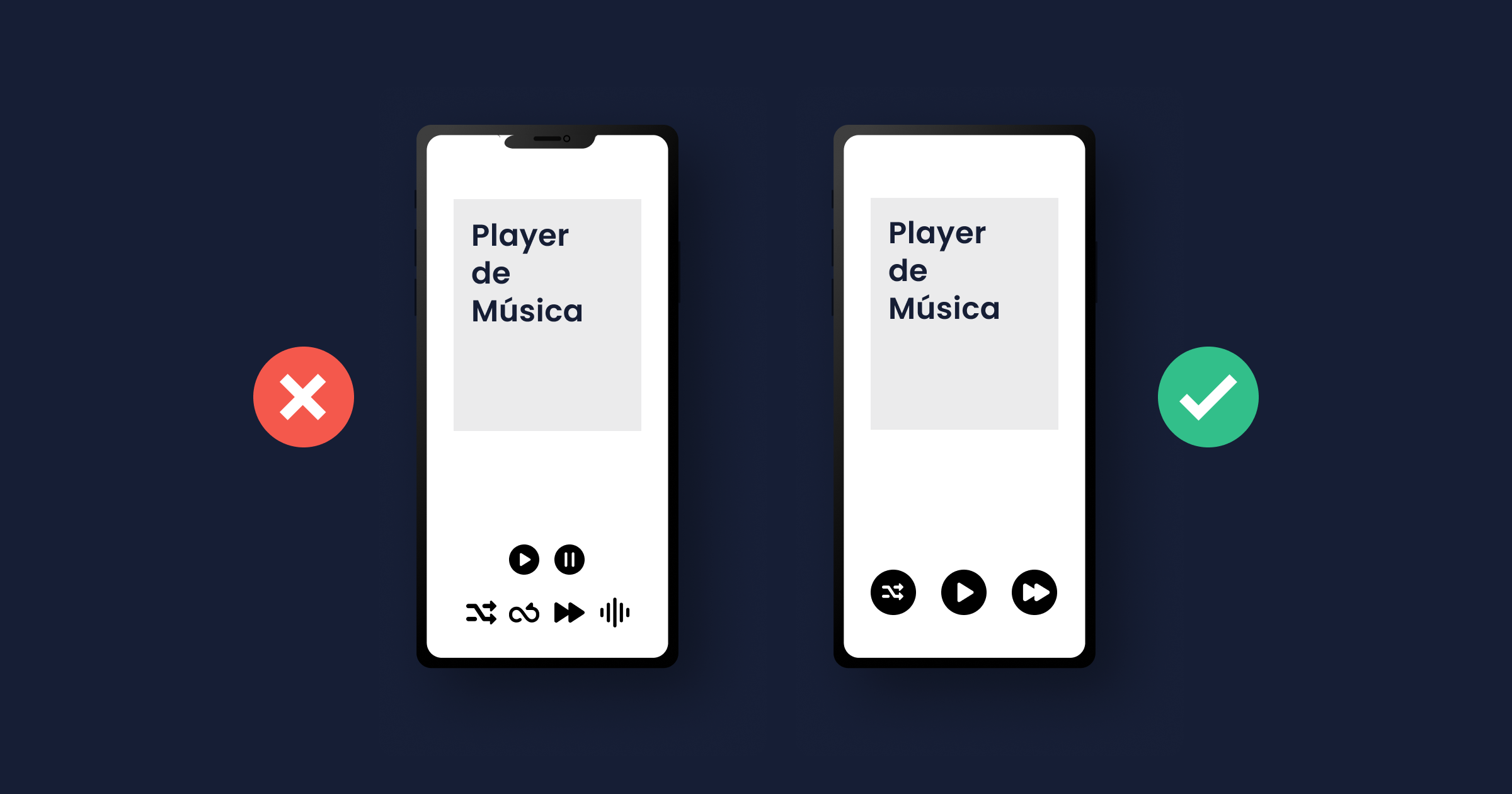
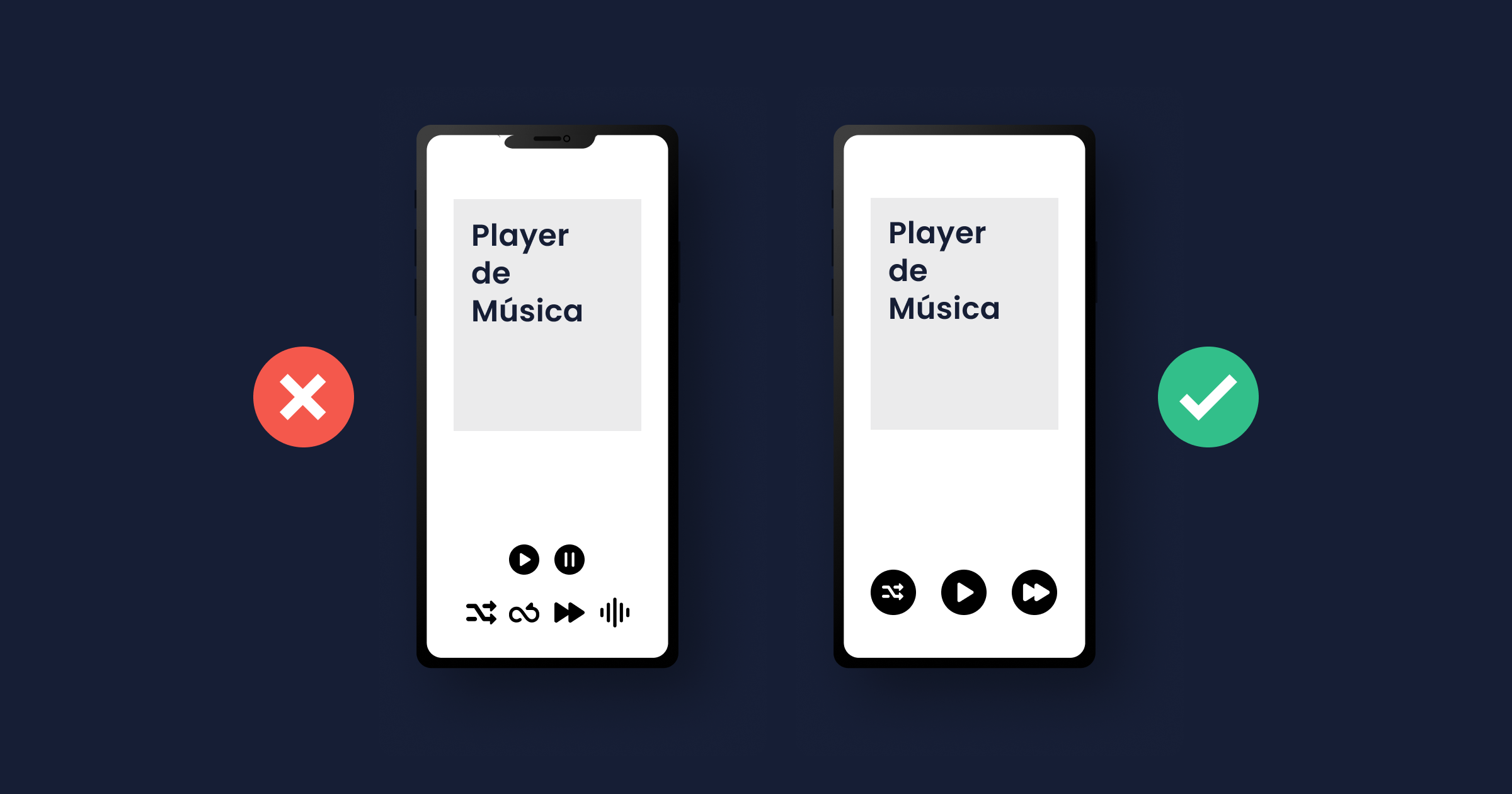
O tamanho dos ícones de ação também é importante. Se os ícones de ação estiverem muito próximos uns dos outros, a chance de erro é alta. Certifique-se de que os botões sejam grandes o suficiente para serem tocados com um dedo.


Usar dispositivos móveis é muito mais do que apenas tocar em botões; existem outros gestos que os usuários podem realizar. Os mais comuns são rolagem, deslizamento, puxar para baixo e toques (toques longos, curtos ou duplos). Puxar para baixo, por exemplo, é um gesto comum para atualizar uma página.
Ao analisar os gestos do usuário, como toques, deslizamentos e rolagens, você pode compreender mais profundamente como os usuários navegam em seu aplicativo móvel e identificar áreas para melhoria. A UXCam é uma ferramenta de análise de aplicativos móveis que permite rastrear gestos do usuário em tempo real, fornecendo informações valiosas sobre como esses usuários interagem com seu aplicativo.
Por exemplo, você pode descobrir que certos botões ou links são difíceis para os usuários tocarem com precisão, ou que certas telas estão fazendo com que os usuários fiquem frustrados ou confusos. Com essas informações, você pode fazer alterações na interface e no design do aplicativo para melhorar a experiência do usuário de forma completa. No geral, o rastreamento de gestos com a UXCam pode ajudá-lo a otimizar a experiência do usuário do seu aplicativo e garantir que ela seja a mais intuitiva e agradável possível para seus usuários.
5. Ambiente


Desktop: Os usuários costumam usar desktops para tarefas mais sérias e importantes, como trabalhar no escritório ou fazer compras.
Smartphone: os telefones celulares oferecem mais personalização do que os desktops. É por isso que eles são usados em todos os lugares; no restaurante, em casa, no banheiro, em qualquer lugar. Você até poderia instalar um PC desktop em seu banheiro ou levá-lo com você no metrô para ler as notícias, mas a maioria dos usuários prefere o smartphone para esse tipo de situação.
Atenção: Sabendo que os usuários irão acessar seu aplicativo em qualquer lugar, é importante que ele seja fácil de usar ao ar livre. Projete seu aplicativo com cores de alto contraste para garantir que seus usuários consigam ler tudo, mesmo que o sol esteja refletindo na tela.


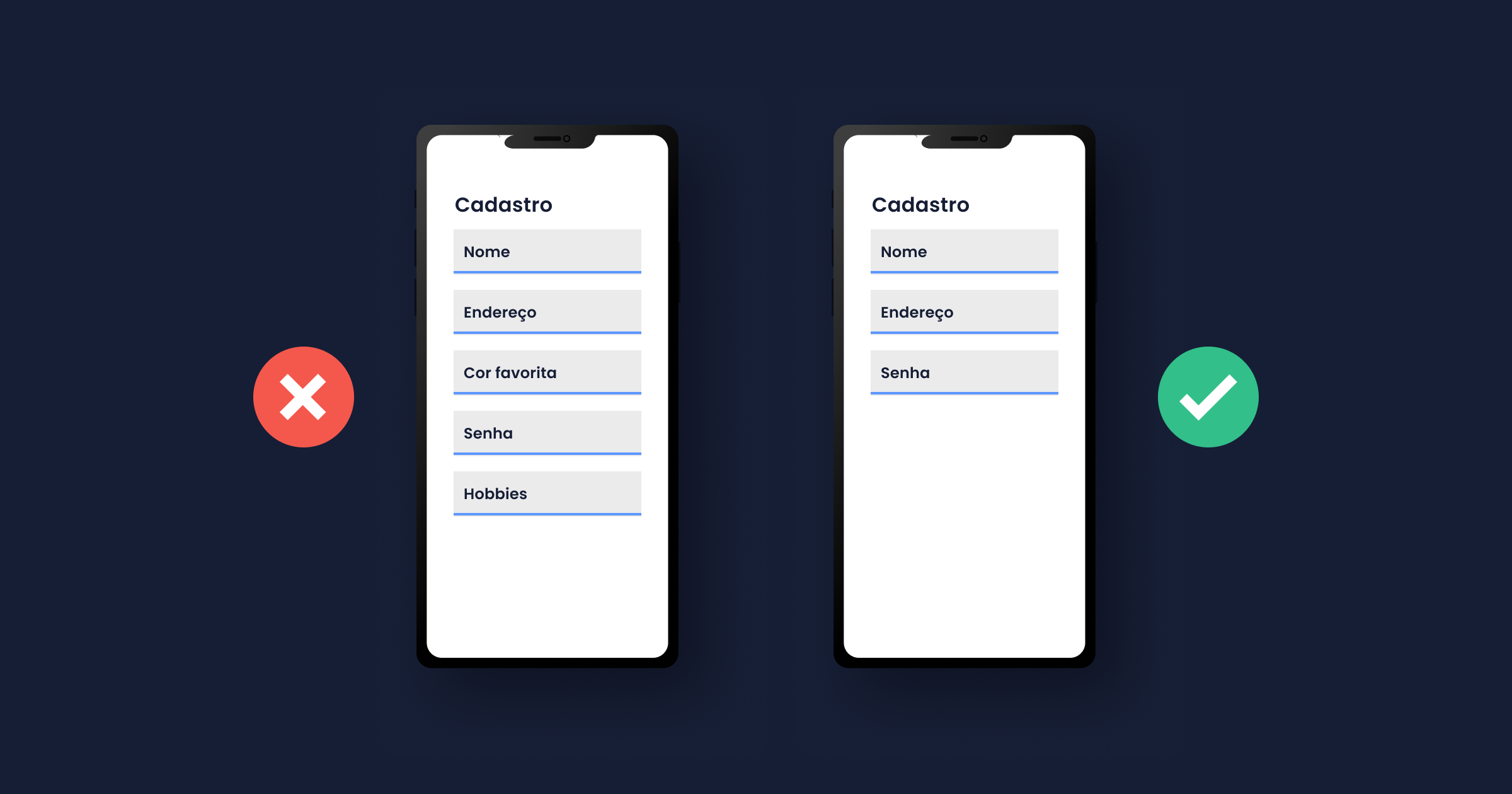
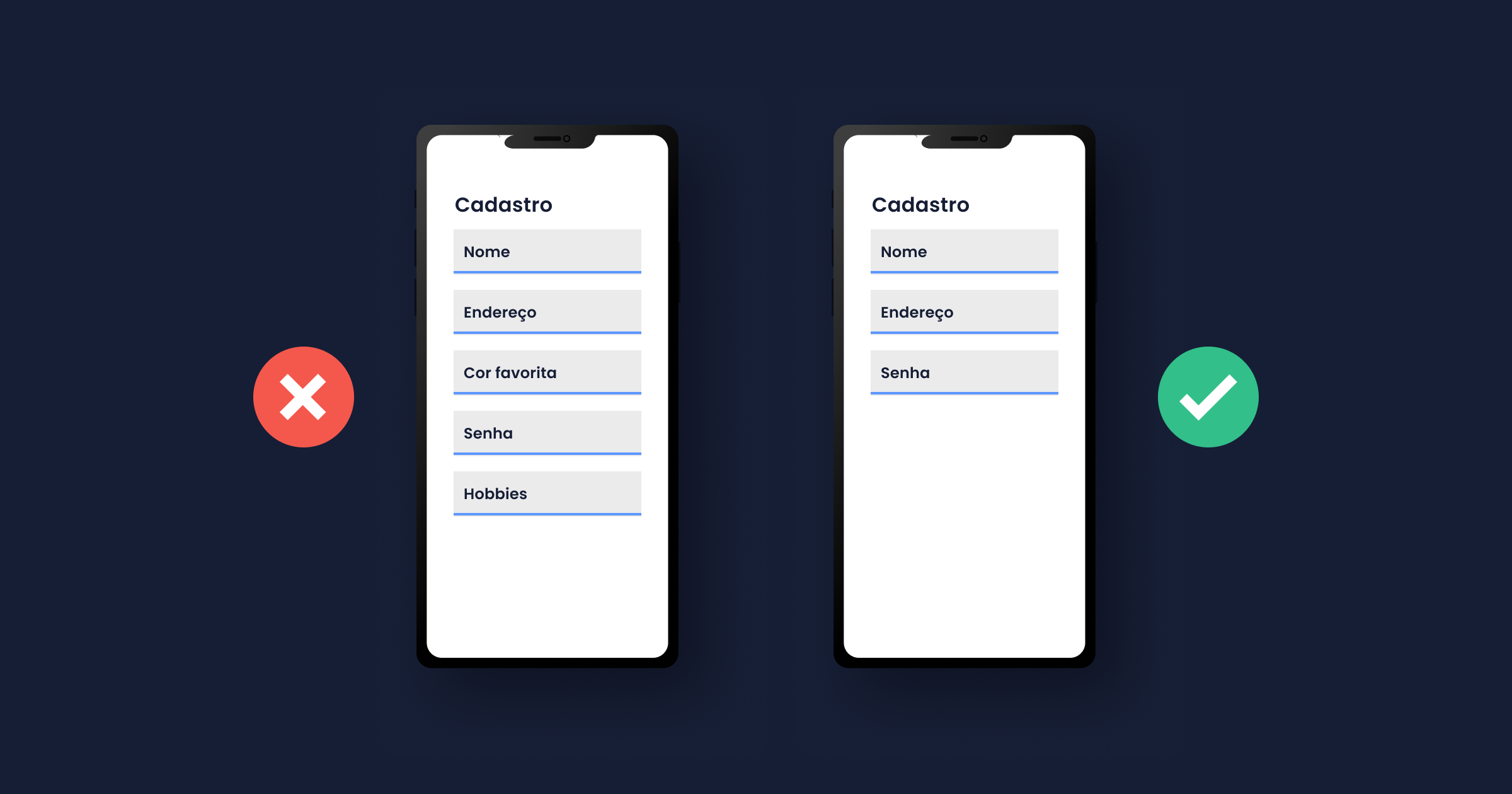
Às vezes, os usuários não confiam em aplicativos móveis. Eles podem ficar em dúvida se devem ou não ceder seus dados privados para um aplicativo móvel. Para não sobrecarregar seus usuários, pergunte apenas o que é realmente essencial para o uso do seu aplicativo. Minimize a necessidade de entrada de informações para garantir um design móvel perfeito.
Isso não significa que é aceitável adicionar perguntas desnecessárias a um aplicativo de desktop. Mesmo em desktops, os usuários vão embora se sentem que você está pedindo informação demais.
6. Tela dividida
Desktop: Os usuários às vezes abrem vários aplicativos e sites simultaneamente. Por exemplo, seu aplicativo e uma calculadora podem ser abertos ao mesmo tempo lado a lado na tela.
Smartphone: Os smartphones mais recentes também suportam telas divididas, mas ainda não é um recurso comumente usado, pelo menos não tanto quanto em um desktop.
É importante considerar que a maioria dos seus usuários provavelmente não têm smartphones com a função de tela dividida. Caso eles precisem comparar as taxas de câmbio ou verificar a localização de uma cidade para usar seu aplicativo e você não ofereça essa funcionalidade, é provável que eles saiam do seu aplicativo para abrir uma calculadora ou o Google Maps.
O problema é que com isso vem a tentação de fechar completamente o aplicativo, seja de forma consciente ou não. Às vezes, os usuários esquecem que estavam em um aplicativo diferente porque se distraem com outro. Outras vezes, eles ficam irritados com aplicativos que não vêm com tudo o que precisam para usá-los corretamente.
Tente manter os usuários em seu aplicativo, oferecendo-lhes tudo o que eles precisam. Além disso, não leve os usuários a um navegador para concluir ações como registro ou login.
7. Símbolos


Os símbolos são relevantes tanto para desktop quanto para dispositivos móveis. Quando os usuários acessam aplicativos diferentes, eles aprendem o significado de símbolos e ícones comuns.
Certifique-se de usar símbolos típicos como eles são normalmente usados. O uso inesperado de símbolos confunde os usuários e eles podem não querer continuar usando seu aplicativo.
8. Design UX consistente


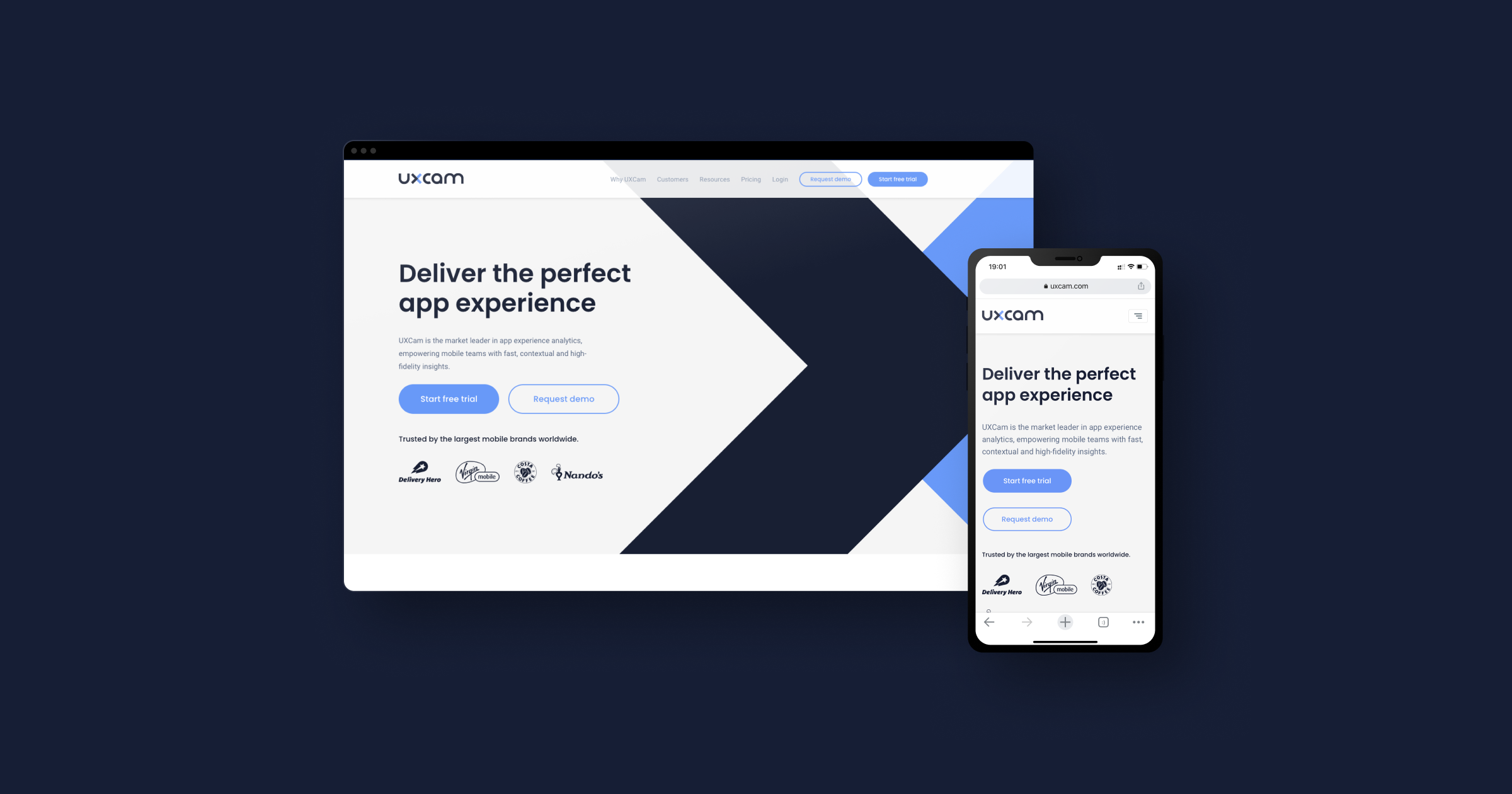
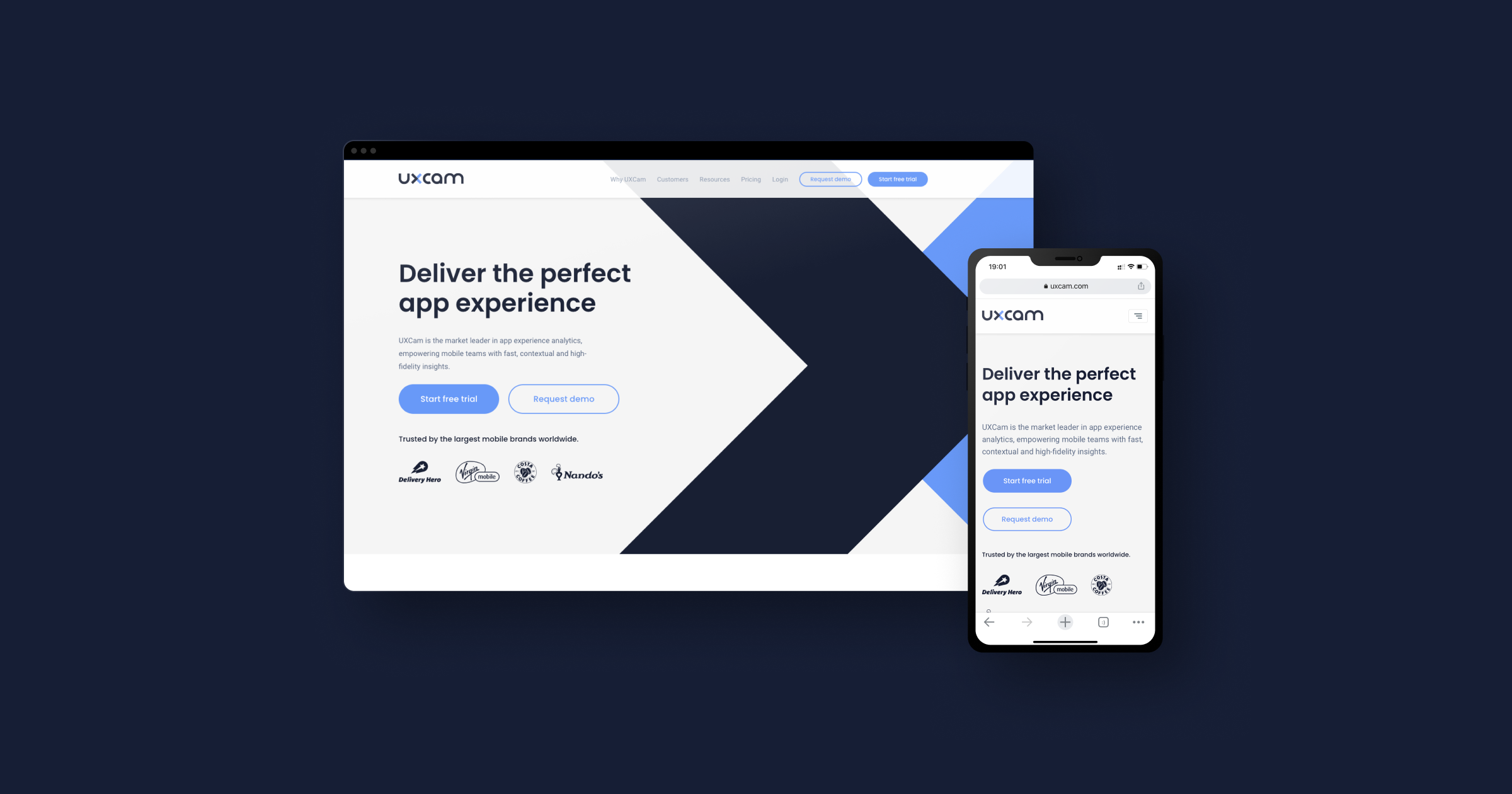
Se você quer disponibilizar seu aplicativo tanto para dispositivos móveis, quanto para desktop, você deve buscar desenvolver um design consistente.
Isso significa que seu design deve ser reconhecível independentemente de seus usuários optarem pelo aplicativo para celular ou desktop. Os recursos também devem ser semelhantes, se não os mesmos, e seus usuários devem sentir que ambos os aplicativos atuam como um só.
Melhores práticas de UX para Mobile
Você está projetando para usuários que estão sempre em movimento. Eles esperam experiências rápidas e fluidas em seus dispositivos móveis.
Seu objetivo é criar um aplicativo que não apenas tenha uma aparência agradável, mas que também funcione perfeitamente. Isso envolve entender as necessidades dos usuários e criar uma interface que atenda a essas necessidades de forma eficaz.
A seguir, exploraremos as melhores práticas para ajudar você a projetar experiências excepcionais para usuários móveis.
1. Entenda seus usuários
Compreender seus usuários é a base do design de UX para mobile. Comece realizando uma pesquisa detalhada com os usuários.
Crie personas que representem seu público-alvo. Essas personas ajudam você a se colocar no lugar dos usuários e tomar decisões de design mais informadas.
Considere:
Objetivos e motivações: O que os usuários estão tentando alcançar?
Dores e dificuldades: Quais desafios eles enfrentam?
Comportamentos e preferências: Como eles interagem com os aplicativos?
Ao conhecer bem seus usuários, você pode adaptar o aplicativo para atender às necessidades específicas deles.
2. Abordagem mobile-first
Adotar uma abordagem mobile-first significa priorizar a experiência móvel antes do desktop. Foque no que é essencial para os usuários de dispositivos móveis.
Simplifique a interface do usuário ao:
Incluir apenas os recursos necessários
Remover elementos desnecessários e distrações
Tornar os caminhos de navegação mais diretos
Isso mantém o aplicativo organizado e fácil de navegar.
Projetar para dispositivos móveis primeiro garante um bom desempenho em telas menores e cria uma base sólida para escalar a experiência para dispositivos maiores.
3. Design responsivo e adaptável
Seu aplicativo deve funcionar perfeitamente em diferentes dispositivos. Utilize técnicas de design responsivo para adaptar o layout a diferentes tamanhos de tela.
Garanta que:
O conteúdo se ajuste automaticamente
Imagens e textos sejam escaláveis corretamente
A navegação permaneça consistente
Considere tanto a orientação retrato quanto a paisagem. Crie interfaces que tenham uma boa aparência e sejam funcionais em ambos os modos.
4. Interfaces amigáveis ao toque
Como os usuários interagem com aplicativos móveis através do toque, é essencial garantir que a interface seja fácil de usar.
Dicas para um design amigável ao toque:
Utilize botões com pelo menos 44x44 pixels
Posicione elementos interativos ao alcance do polegar
Deixe espaço suficiente entre os elementos tocáveis
Projete pensando no uso com uma só mão, colocando controles importantes em locais de fácil acesso.
Evite alvos de toque muito pequenos, pois isso pode gerar frustração e comprometer a usabilidade.
5. Design visual consistente
A consistência no design visual aumenta a familiaridade dos usuários. Use uma paleta de cores, tipografia e ícones uniformes em todo o aplicativo.
Mantenha uma hierarquia visual clara ao:
Usar títulos e subtítulos organizados
Diferenciar estilos de botões
Destacar elementos importantes
A consistência transmite confiança e torna o aplicativo mais profissional.
6. Simplifique a navegação
Mantenha a navegação simples e intuitiva. Utilize padrões de navegação familiares aos usuários.
Melhores práticas para navegação:
Utilize uma estrutura de menu clara
Limite o número de itens no menu
Ofereça uma função de busca, se necessário
Reduza o número de etapas para concluir tarefas, tornando o aplicativo mais eficiente.
Considere o uso de gestos de navegação, como deslizar para o lado (swiping), onde for apropriado.
7. Acessibilidade
Projete seu aplicativo para ser acessível a todos os usuários, incluindo aqueles com deficiências.
Considerações para acessibilidade:
Use cores com alto contraste para facilitar a leitura
Permita que o tamanho do texto seja ajustável
Forneça texto alternativo para imagens
Ofereça suporte a leitores de tela e tecnologias assistivas
Ao tornar seu aplicativo acessível, você alcança um público maior e proporciona uma experiência melhor para todos.
8. Otimização de desempenho
Otimize o desempenho do aplicativo para garantir tempos de carregamento rápidos. Os usuários esperam que os aplicativos carreguem instantaneamente.
Para melhorar o desempenho:
Compacte imagens e arquivos de mídia
Reduza o uso de recursos
Otimize o código, removendo elementos desnecessários
Um desempenho eficiente aumenta a satisfação do usuário e incentiva o uso contínuo do aplicativo.
9. Forneça feedback e interatividade
Use animações e microinterações para fornecer feedback aos usuários. Isso torna o aplicativo mais dinâmico e envolvente.
Exemplos de feedback interativo:
Animações de botão ao tocar
Indicadores de carregamento ao buscar dados
Mensagens de sucesso após uma ação concluída
Quando um usuário realiza uma ação, deixe claro que ela foi reconhecida. O feedback interativo ajuda os usuários a entenderem os resultados de suas ações.
10. Testes e iteração
Testar é essencial para aperfeiçoar seu aplicativo. Utilize análises e colete feedback dos usuários para identificar áreas de melhoria.
Métodos de teste:
Realizar testes de usabilidade com usuários reais
Fazer testes A/B para comparar diferentes versões do design
Analisar o comportamento dos usuários com ferramentas analíticas
Aprimore seu design com base nesses aprendizados. Melhorias contínuas resultam em uma experiência de usuário cada vez melhor.
Perguntas Frequentes
O que é o app UX?
App UX engloba a experiência dos usuários antes, durante e depois de usar um aplicativo móvel.
Quem inventou o UX?
A experiência do usuário está presente na vida dos seres humanos desde a invenção do primeiro produto. Mas o inventor ofical do termo “Experiência do Usuário” é Donald Norman. Donald Norman trabalhava na Apple e, juntamente com Jakob Nielsen, fundou o Nielsen Norman Group que é uma referência quando se fala em UX até hoje.
Como fazer pesquisa de UX?
A pesquisa de UX requer a observação do comportamento do usuário. Use ferramentas como UXCam ou Applause para fazer isso.
Artigos relacionados:
20+ Estatísticas de UX poderosas para impressionar a sua liderança
6 maneiras de melhorar as métricas de engajamento in-app
AUTOR

Luiza Drubscky
Growth Marketing
Especialista em Marketing Digital, com experiência em geração de demanda orgânica. Também trabalhou como Product Manager em diferentes projetos ligados a growth.
What’s UXCam?
Artigos relacionados
Design de UX
Princípios de gestalt - Como Melhorar a UX do seu App
Crie ótimas experiências para os seus usuários utilizando ferramentas...

Luiza Drubscky
Growth Marketing
Design de UX
Ferramentas de UX Design: Top 10 Softwares 2025
Descubra quais são as melhores ferramentas de UX do mercado, dividido por funções específicas dentro do universo de...

Luiza Drubscky
Growth Marketing
Design de UX
50+ Estatísticas de UX poderosas para impressionar a sua liderança em 2025
Confira estas estatístiscas de UX para convencer e impressionar a liderança da sua empresa em...

Luiza Drubscky
Growth Marketing


