Back to blog
15 MIN READ
11 Best user flow tools & software for mobile app UX design
PUBLISHED
18 June, 2024

Product Analytics Expert
Making the user journey on your mobile app is vital to delivering value and improving conversions. This process involves identifying and optimizing user flows to improve the mobile user experience and navigation.
To this end, you’ll need to visualize all the possible user flows on your mobile app. This is where user flow tools come in, allowing you to design better user flow diagrams for smooth UX navigation.
What are the best user flow tools?
The top 11 best user flow tools for product teams to consider are:
Overflow
UXCam
Flowmapp
Sketch
Figma
Miro
Whimsical
Marvel App
Lucidchart
Mircosoft Visio
Axure RP
This article will take you through what makes each tool unique for designing and improving user flows, including their benefits, ratings, pricing, and more.
Overflow
G2 User Rating: 4.2/5
Ideal for: Mobile apps and web design
Pricing: Free 14-day trial, then $15 per user/month ($12 per user/billed yearly)


Overflow is ideal for creating interactive user flows, step-by-step walkthroughs, and stunning presentations. You can create user flows using uploaded images and designs or ideate using simple shapes and arrows.
Features
Overflow supports different integrations, including Figma, Sketch, Jira, Trello, Photoshop, and Adobe XD, for seamlessly syncing your designs. Its design tool lets you connect layers to screens, and you can customize connectors to match your brand identity.
The presentation feature lets you visualize your user flows using interactive and playable screens. It also offers Overflow Stories to make it easy to create step-by-step design walkthroughs and share them with your team.
Pros
It supports integrations like Sketch and Adobe XD to make your designs effortless. You can play around with your user flows to visualize your real user journeys. Plus, it offers device skins, customizable elements, and styles to let you create user flow diagrams, which are easily shareable with your team.
Cons
Overflow offers a 14-day trial, which might not be enough time for some teams to test-run the tool. It only offers two pricing plans, Pro and Enterprise.
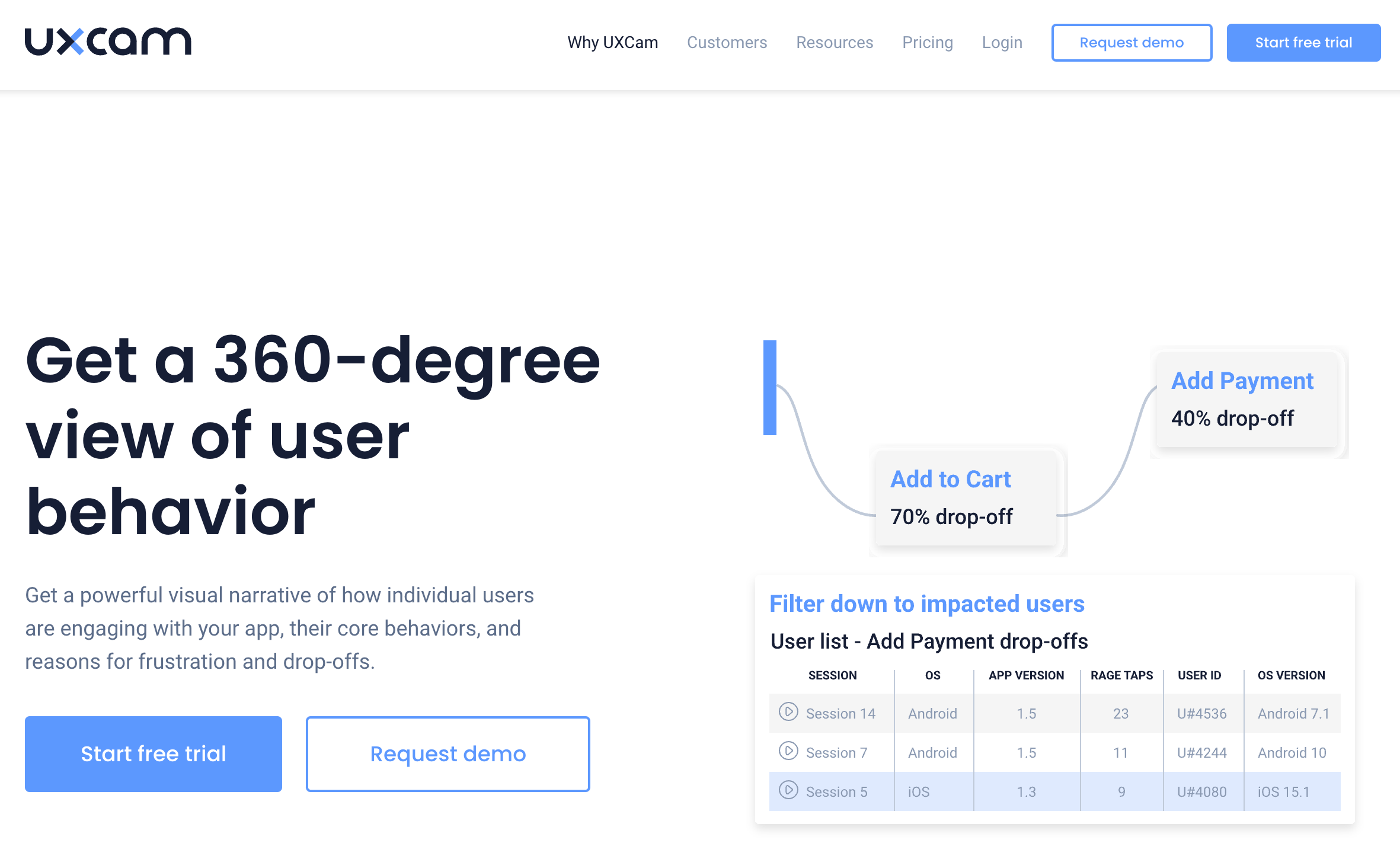
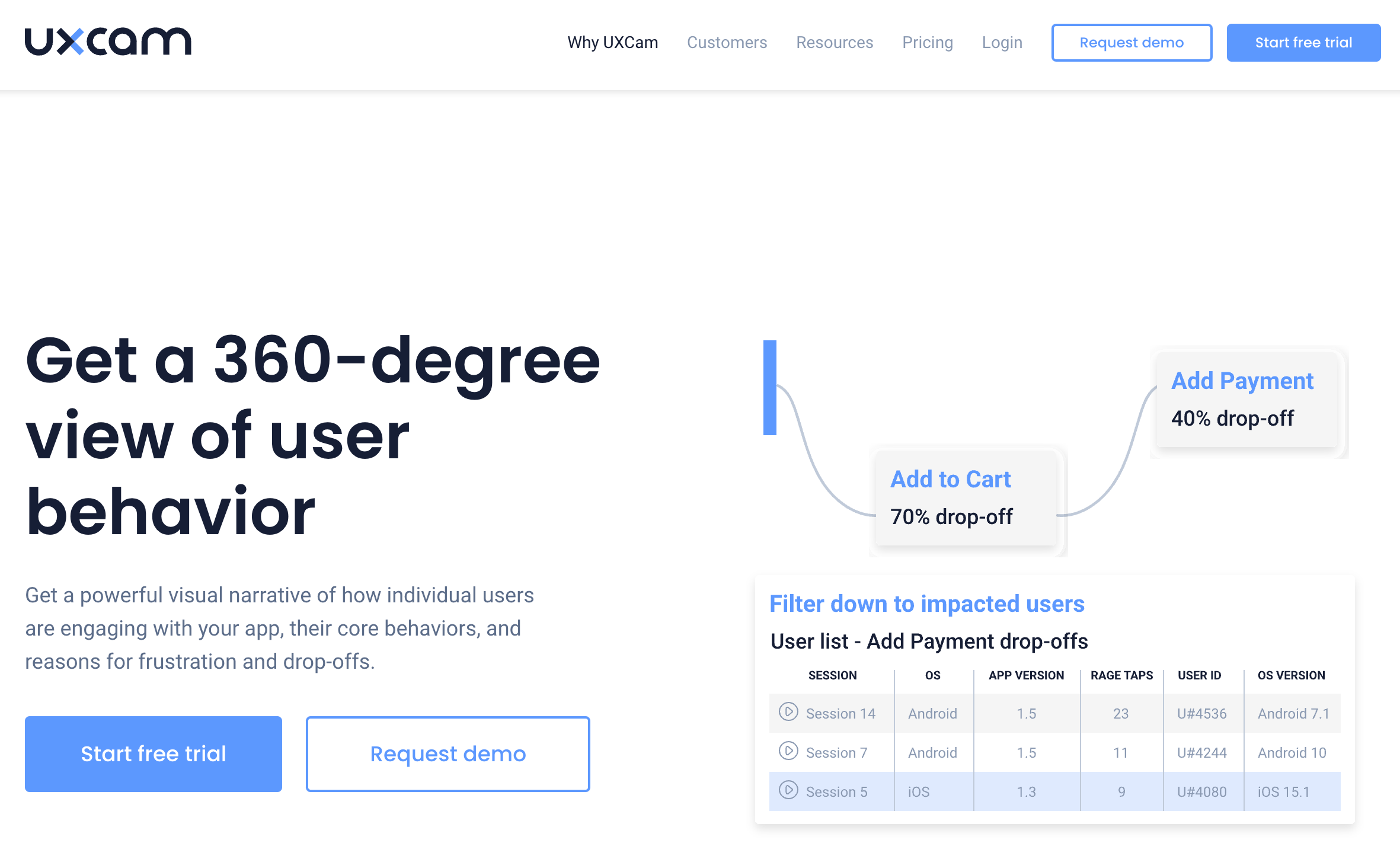
UXCam
G2 User Rating: 4.7/5
Ideal for: Mobile apps
Pricing: Free plan/ Starter, Growth, and Enterprise - Contact support for pricing


As a mobile app experience analytics leader, UXCam delivers cutting-edge features to empower product teams with contextual and actionable insights to improve user flow in mobile apps.
When it comes to improving the user experience in your live mobile app, most user flow tools can help you map out the supposed logical order of the user's journey. However, what if the actual experience of the user is different from your assumptions?
This is where UXCam's Screen Flow and Screen Burst feature comes in handy. It allows you to see at a glance the most frequently used paths by your users, making it easier to discover alternative paths that users follow to achieve a certain goal in your app.
Features
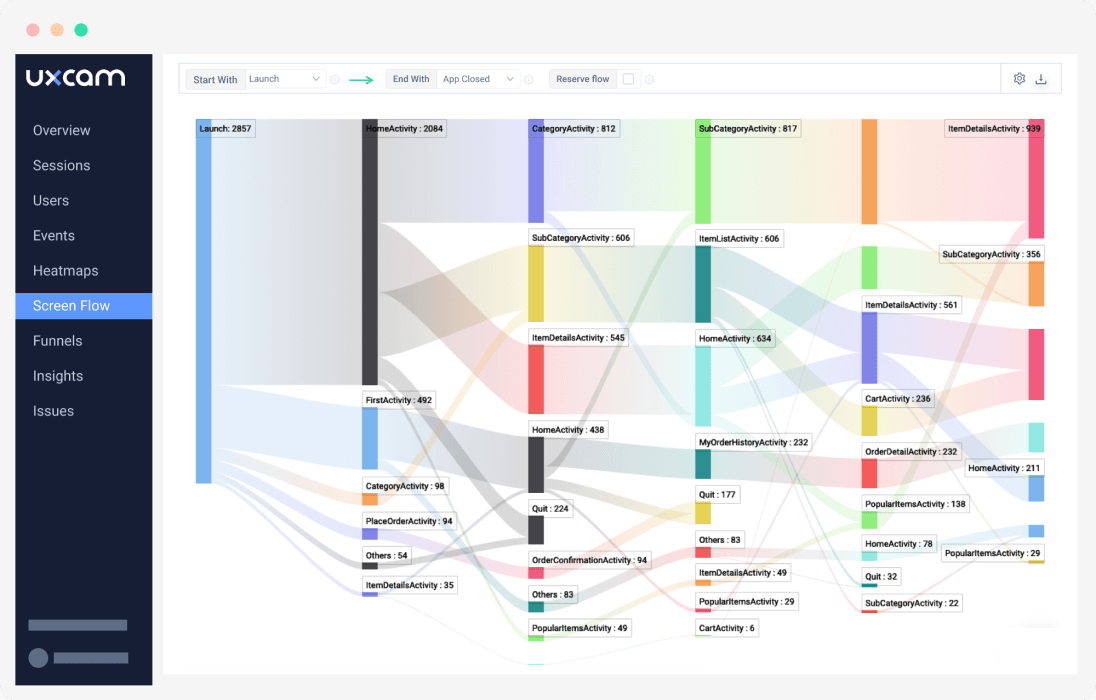
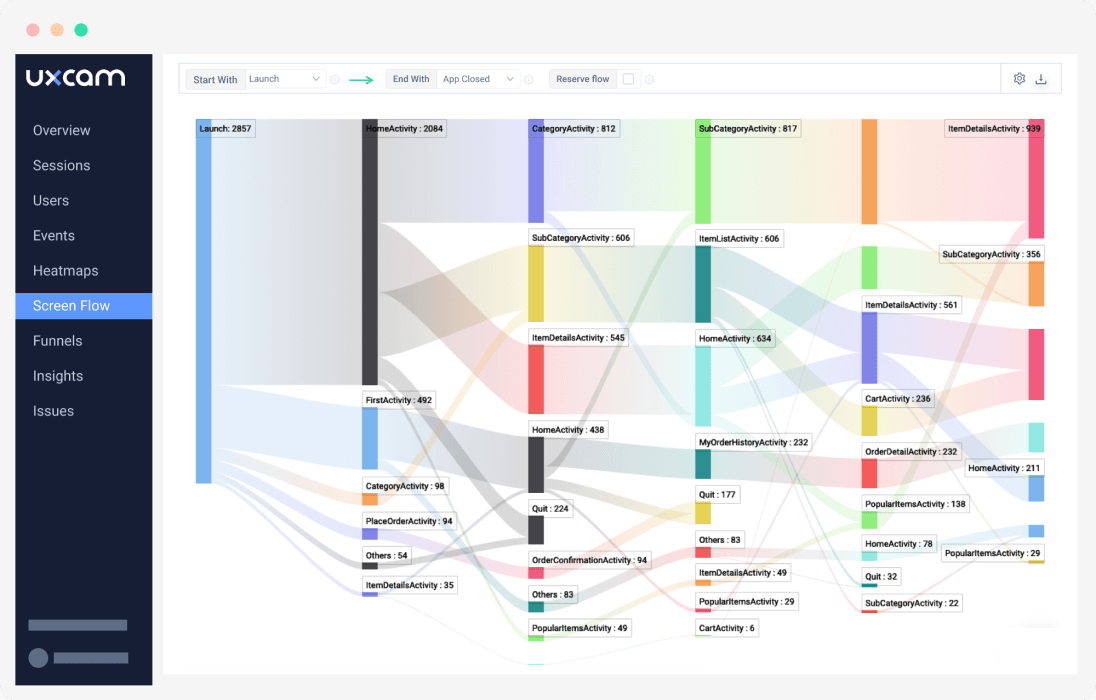
Screen Flow: You can analyze the navigation path from opening the app to closing it or sending it to the background with the Screen Flow feature of UXCam. It provides a visual representation of how users navigate through your app, including the screens they visit and the order in which they visit them.
You can analyze the reverse flow to identify common user flows and areas where users may be getting stuck or dropping off.


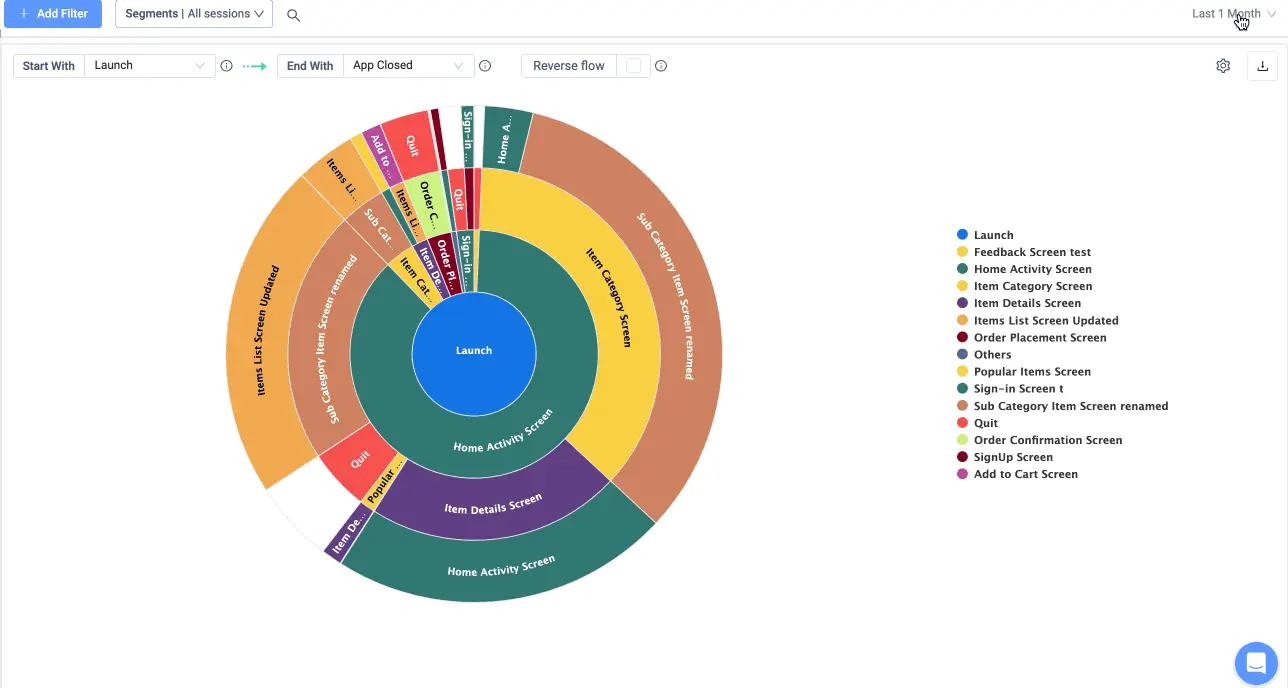
In a similar way, Screen Burst, helps you identify at a glance the most common paths your users take when using your app. This makes it easy to see from which screens users leave your app and analyze those sessions to uncover bugs, UI freezes, friction points, or roadblocks on your users’ journey.

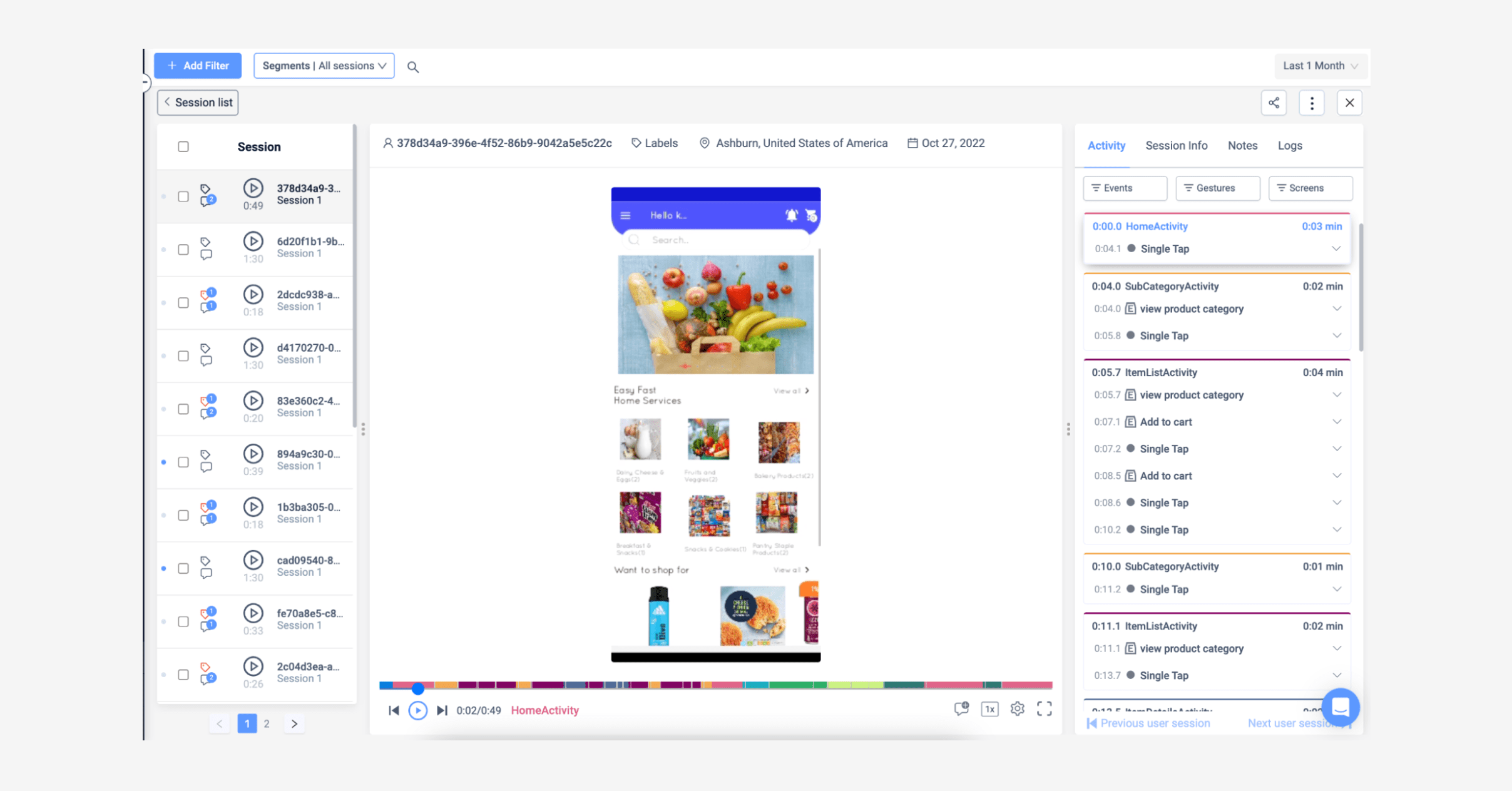
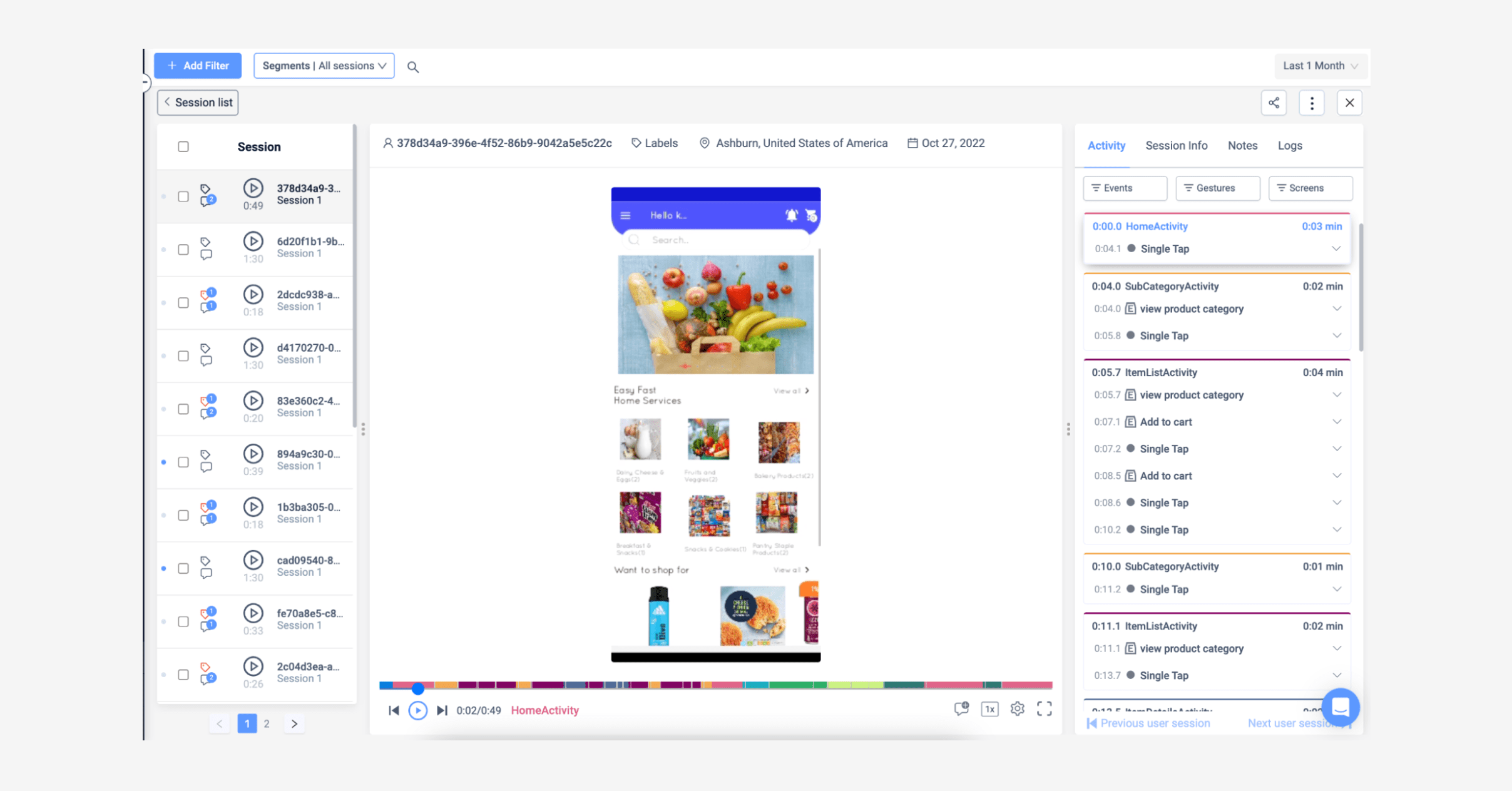
Session Replay: Do you wonder why users have taken a particular path? UXCam eliminates the need for guesswork. You easily get access to a filtered list of sessions displaying the path, allowing you to view session replays, and work with your team to pinpoint areas where the user flow could be improved.


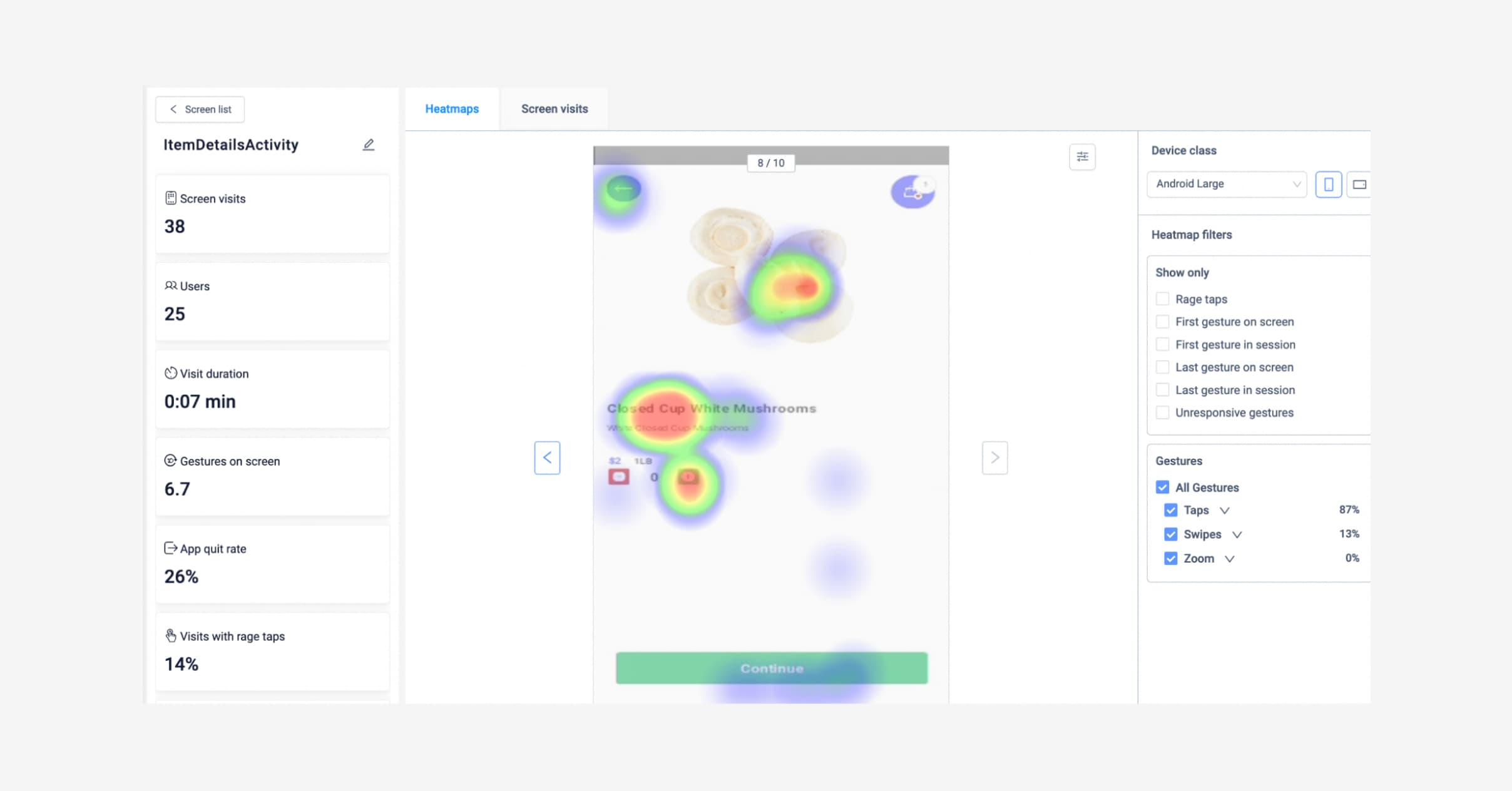
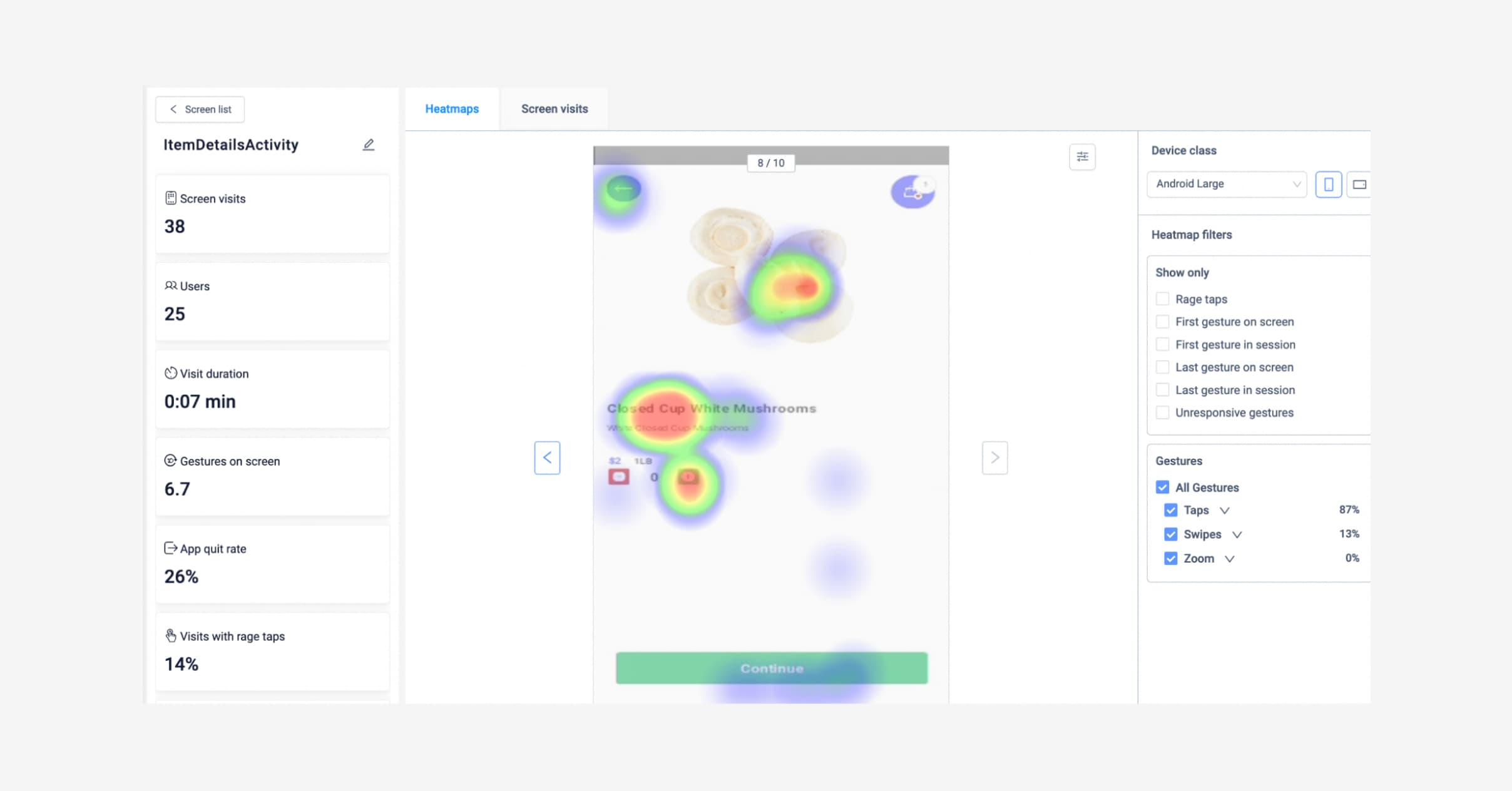
Heatmaps: You can use heatmaps to get more context and gain deeper insights into user behavior in your app, including where they tap, swipe, and scroll. The heatmap analytics data can be used to identify specific screens in the app journey that are difficult for users to use and make changes to improve the user flow.


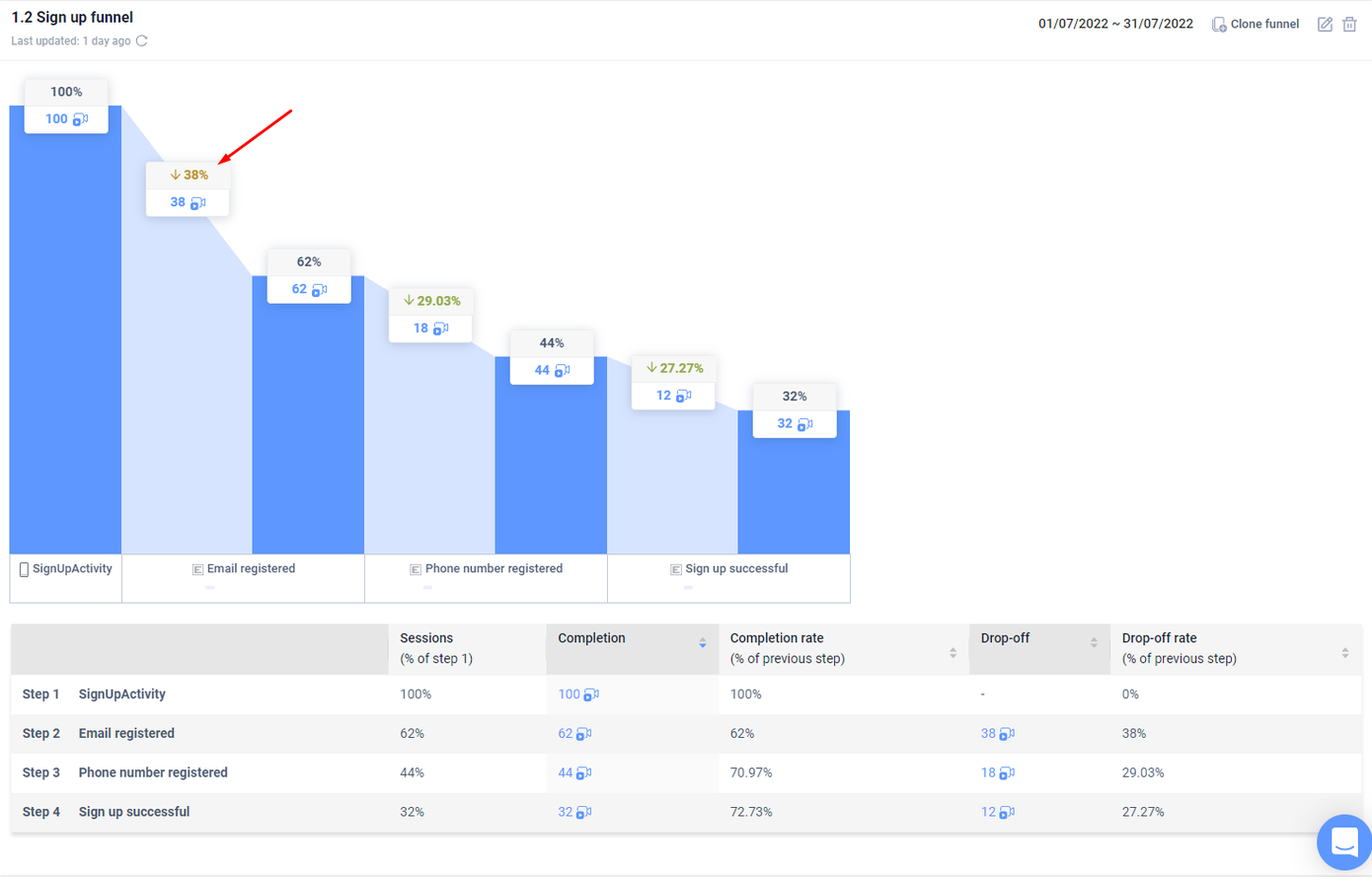
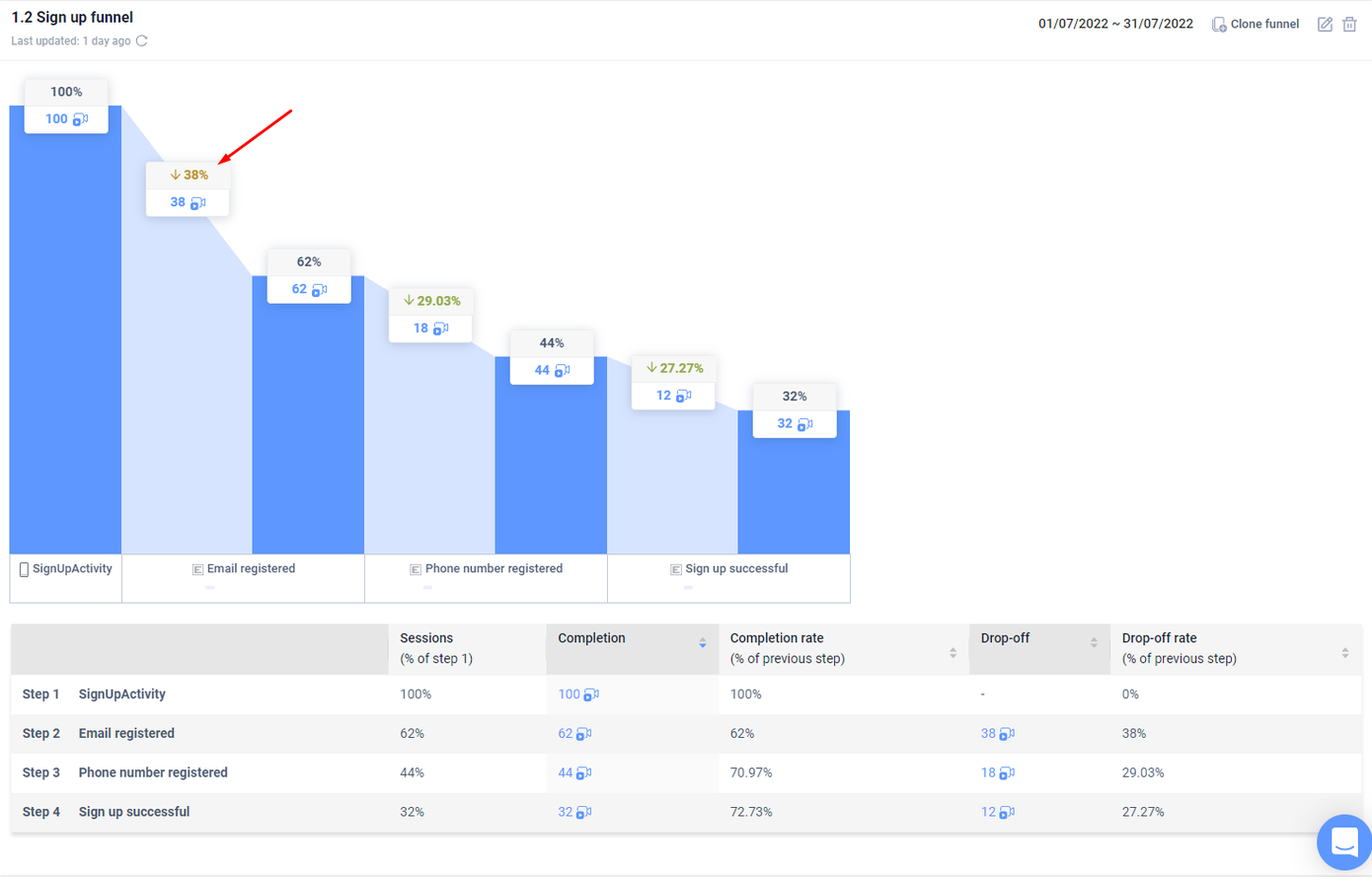
Funnel Analytics: With just a few clicks, you can create funnels and UXCam will automatically build all the steps based on the selected user navigation path. This makes it super simple to track your conversion funnels and determine the actual steps users follow to convert in your app. By using data to define your funnels, you can remove any bias and accurately track conversions and drop-offs.


Pros
This user flow software offers a variety of features, including Screen Flow analytics, which gives you a clear view of how users engage with and navigate your mobile app. It also shows you key UX issues and drop-off points, which are vital in improving the UX.
Cons
Some customers feel they have a limited number of session recordings on the free plan. Also, UXCam doesn’t show pricing on its website because it depends on the monthly sessions you want to track -- you must inquire about plan pricing from the sales team.
What customers say about UXCam
“Must have for mobile apps to scale faster.”

“UXCam is remarkably straightforward…”


“The only user journey analytics of its kind.”


If you’re looking to get a deeper understanding of user interactions in your mobile app, UXCam is an excellent tool for insightful analytics and making data-driven decisions on user experience. You can request a demo or simply start a free trialto explore the tool.
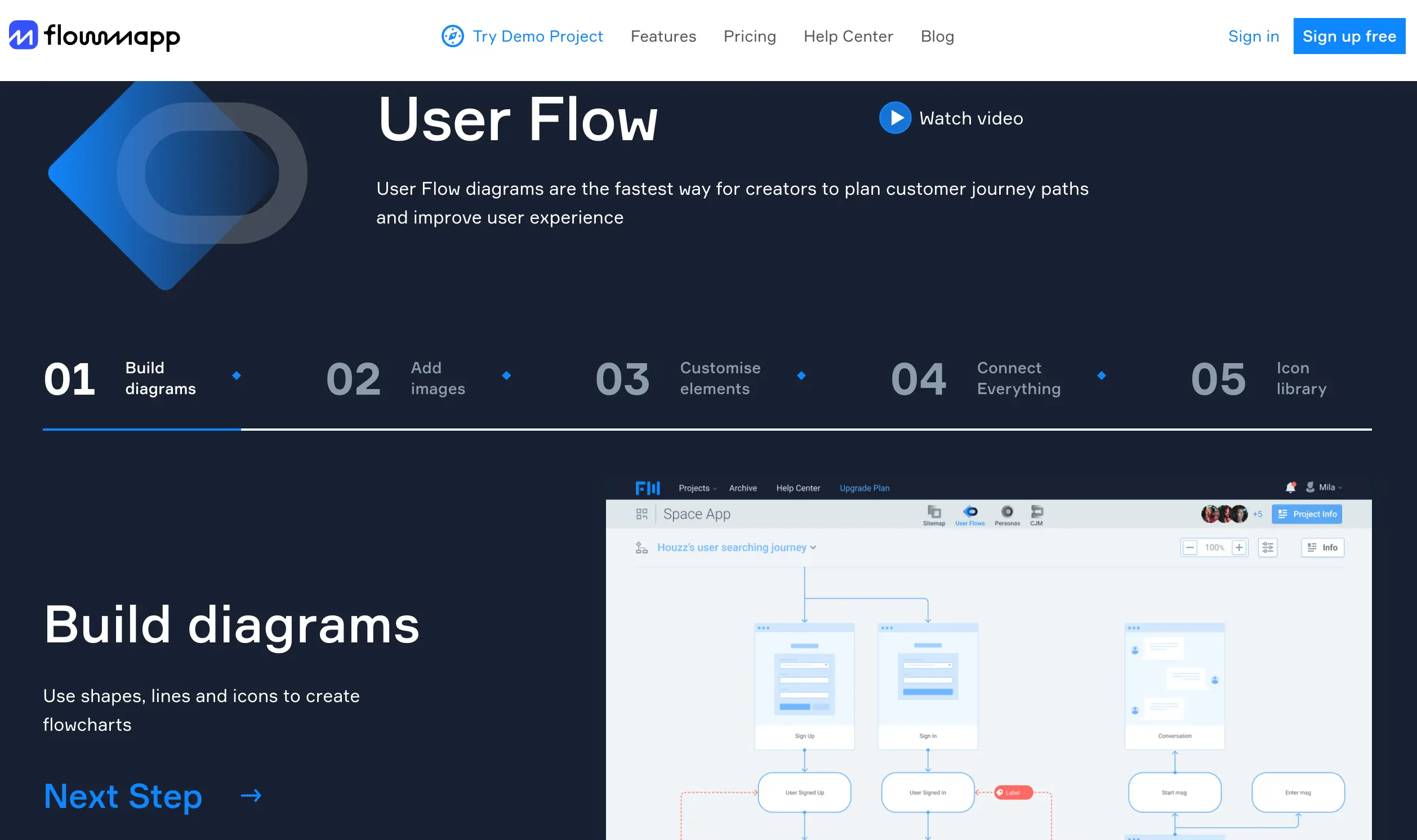
FlowMapp
G2 Rating: 4.7/5
Ideal for: Mobile apps and web design
Pricing: Free plan / $18 (Pro), $58 (Team), and $199 (Agency)

FlowMapp offers UX tools for designing beautiful apps, websites, and products. It also provides collaborative tools to empower teams and enable them to deliver successful UX projects. You can use it to build flowcharts, conduct user research, plan customer journeys, and create sitemaps.
Features
The key features of FlowMapp include Flowchart, which is ideal for planning user journeys and improving user experience. It offers a sitemap tool for creating visual and interactive Sitemaps for web projects. More importantly, it has the User Flow feature for creating user flow diagrams and planning user experience.
Pros
FlowMapp offers a free plan, which you can use to run one active project as long as you wish. It offers three paid plans to address the needs of different users. It has a simple, easy-to-use architecture for building user flow charts.
Cons
The free plan limits you to one active project -- you’ll need to upgrade to the Pro plan to have up to 5 active projects. You can’t share files with other similar tools.
SQUID
G2 User Rating: 4.1/5 Ideal for: Mobile apps and web design Pricing: User Flow Kit: $36 for a single user; $64 for a team of 2-10 users; $144 for enterprise of 11+ users. UX Misfit Tool: $79/per year.

SQUID is a web-based tool mainly focused on creating and visualizing user flows, sitemaps, and information architecture. It lets you create detailed user flows, paths, and connections between screens and pages.
Features
SQUID’s multipurpose UX kit allows you to create all things related to flows, diagrams, and mockups. Save time on design work by providing 500+ components, including flows, blocks, and device templates. Additionally, they provide over 200 styled-components and resizable flows, which are immediately available to create your diagram. Their UI templates help you get your flow design off to the best start.
Pros
SQUID specializes in user flows and information architecture. It supports real-time collaboration; users have praised this tool as relatively easy to learn.
Cons
Although it excels in user flows, it may lack some other UX design features you might need for your project found in other tools. Also, cost may be a factor for small teams.
Figma
G2 User Rating: 4.7/5
Ideal for: Mobile apps and web design
Pricing: Free plan / Professional: $12 per editor/month; Organization: $45 per editor/month; Enterprise: $75 per editor/month

Figma is recognized for its emphasis on real-time collaboration, with features that allow designers to simultaneously work on the same project. You can work together in a multiplayer, version-controlled design file and receive contextual feedback from stakeholders.
Features
Figma lets you integrate your design and development workflows through features like Dev Mode. In Dev Mode, you can transform the design into code using the file where the design is created.
Figma is web-based, making it highly accessible and convenient for people working in different locations. Their open design system with shared libraries and reusable assets enables everyone to create cohesive and consistent designs.
Pros
Figma is a popular choice among product and design teams thanks to collaboration features, versatility, and accessibility to designs from anywhere. It also has a large community providing great support.
Cons
On the other hand, users must have internet access to use it, and working with complex design files can cause performance issues.
Miro
G2 User Rating: 4.8/5
Ideal for: UX & Design and product management
Pricing: Free plan / Starter: $10 per user/month; Business: $20 per user/month; Enterprise (Contact support for pricing)

Miro is a visual collaboration platform that allows teams to connect and work on different projects, including marketing, UX & design, product management, and sales. Its use cases include agile workflows, brainstorming, diagramming, and planning.
Features
The platform offers a virtual whiteboard to allow teams to collaborate and brainstorm ideas for any project. It provides a library of ready-made templates, including user flow templates, to save you time and ensure efficiency.
You can create a united and scalable workflow with over 100 apps that Miro supports to unify your projects and processes. It also offers a developer platform, which offers all the APIs, tools, libraries, and documentation for creating apps.
Pros
Miro is an excellent tool for collaborating on user flow projects, allowing teams to connect and co-create in one space. It offers a free plan with unlimited team members for anyone getting started with the tool. The software provides relatively affordable pricing compared to other tools.
Cons
The free plan limits you to three boards; you’ll need to upgrade for more boards. While it offers many features, some customers feel usability is complicated, with clunky and slow controls.
Whimsical
G2 User Rating: 4.6/5
Ideal for: Product managers, designers, design teams, startups, and SMEs
Pricing: Free plan / Pro: $10 per editor/month; Organization: $20 per editor/month

Whimsical offers collaboration tools to create UX diagrams like wireframing, flowcharts, and mind maps. It stands out for simplicity and ease of use, making it suitable for rapid prototyping. While it’s not explicitly marketed as a dedicated user flow tool, its features effectively create user flows and other design documents throughout the process.
Features
Whimsical’s feature set focuses on visual tools to problem-solve, organize ideas, and interpret digital designs during the early stages. Designers and teams can outline user flows, screen layouts, and navigation paths to visualize the structure of a mobile apps’ user experience effectively.
Pros
In addition to creating professional and attractive diagrams, users like Whimsical’s whiteboarding capabilities. Stakeholders can sketch, refine, and iterate on user flows and wireframes in real-time to get to the prototype stage quickly.
Cons
Some disadvantages include limited document functionality and few formatting, editing, and collaborating options. The AI integration functionality could be smarter (e.g., generate basic content with context).
Marvel App
G2 User Rating: 4.4/5
Ideal for: Mobile apps and web design
Pricing: Free plan / $12/month for Pro, $42/month for Team, and Enterprise (Contact support)

Marvel offers intuitive design and prototyping tools for wireframing and designing digital products. It allows you to instantly generate specs and integrate third-party apps to improve your workflows and designs.
Features
The prototyping feature lets you create interactive online prototypes within 5 minutes without writing code. Marvel App supports different integrations, including Jira, Ballpark, Dropbox Paper, Sketch, Niice, and Confluence, to power your workflows.
Its design handoff tool eliminates manual design tasks by generating CSS, Swift, and Android XML instantly for designs made using Sketch or Marvel. Once your prototypes are ready, you can use the Userflow tool to create user journeys in seconds.
Pros
Marvel’s Handoff tool lets you create designs without using any code, saving you time. It’s easy to use, and you can easily create interactive prototypes from mockups. It’s compatible with Windows, Linux, Android, and Apple for easy accessibility.
Cons
The free plan limits you to one active project and one user. Navigating around different screens and organizing flows can be difficult for some customers
Lucidchart
G2 User Rating: 4.5/5
Ideal for: Design teams, UX/UI designers, engineers, collaborative projects
Pricing: Free plan / Individual: $8 per month; Team: $9 per user/month; Enterprise: Contact sales for pricing

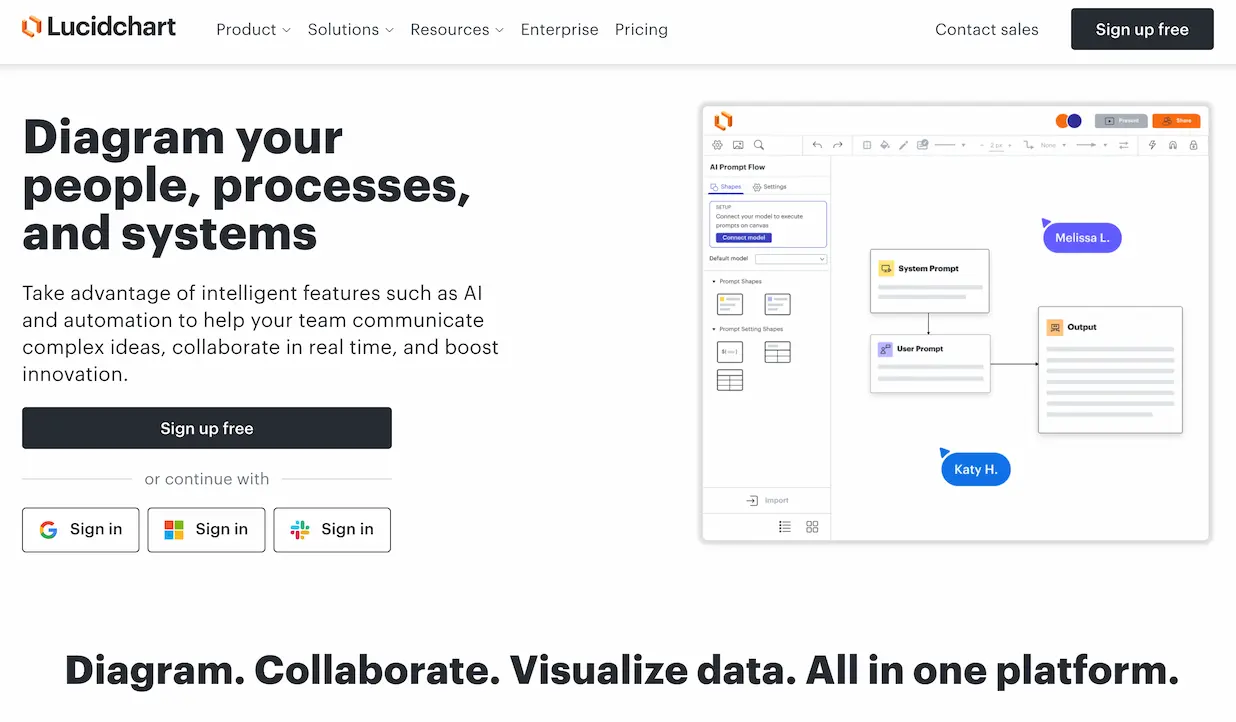
Lucidchart is an intelligent diagramming tool that supports teams in mapping out mobile app structures to learn the current position of a design, what’s missing, and the next steps. It lets you build diagrams automatically with the ChatGPT plugin and AI Prompt Flow.
Features
Lucidchart becomes more powerful when teamed with a virtual whiteboarding feature: Lucidspark. Progress ideas created in Lucidspark by turning them into reality through formal documentation.
Lucidchart’s user flow functionality lets you collect multiple viewpoints regarding your flow to help with decision-making. Teams can quickly agree on how to move forward by visualizing the current and future states.
Pros
Lucidchart delivers a smooth performance across all platforms and integrates well with popular platforms, including Google Workspace, for a seamless workflow. It lets you link data to data in other apps to produce diagrams and update them in real-time.
Cons
Lucidchart may lack specialized features dedicated to user flows or mobile app prototyping. Additionally, new users may find getting to know some features and functionality time-consuming, which could have been eased through better documentation and tool tips.
Microsoft Visio
G2 User Rating: 4.2/5
Ideal for: Business process diagramming
Pricing: Monthly plans: Plan 1: $5 per user/month; Plan 2: $15 per user/month. One-time purchase: Standard: $309.99; Professional: $579.99.

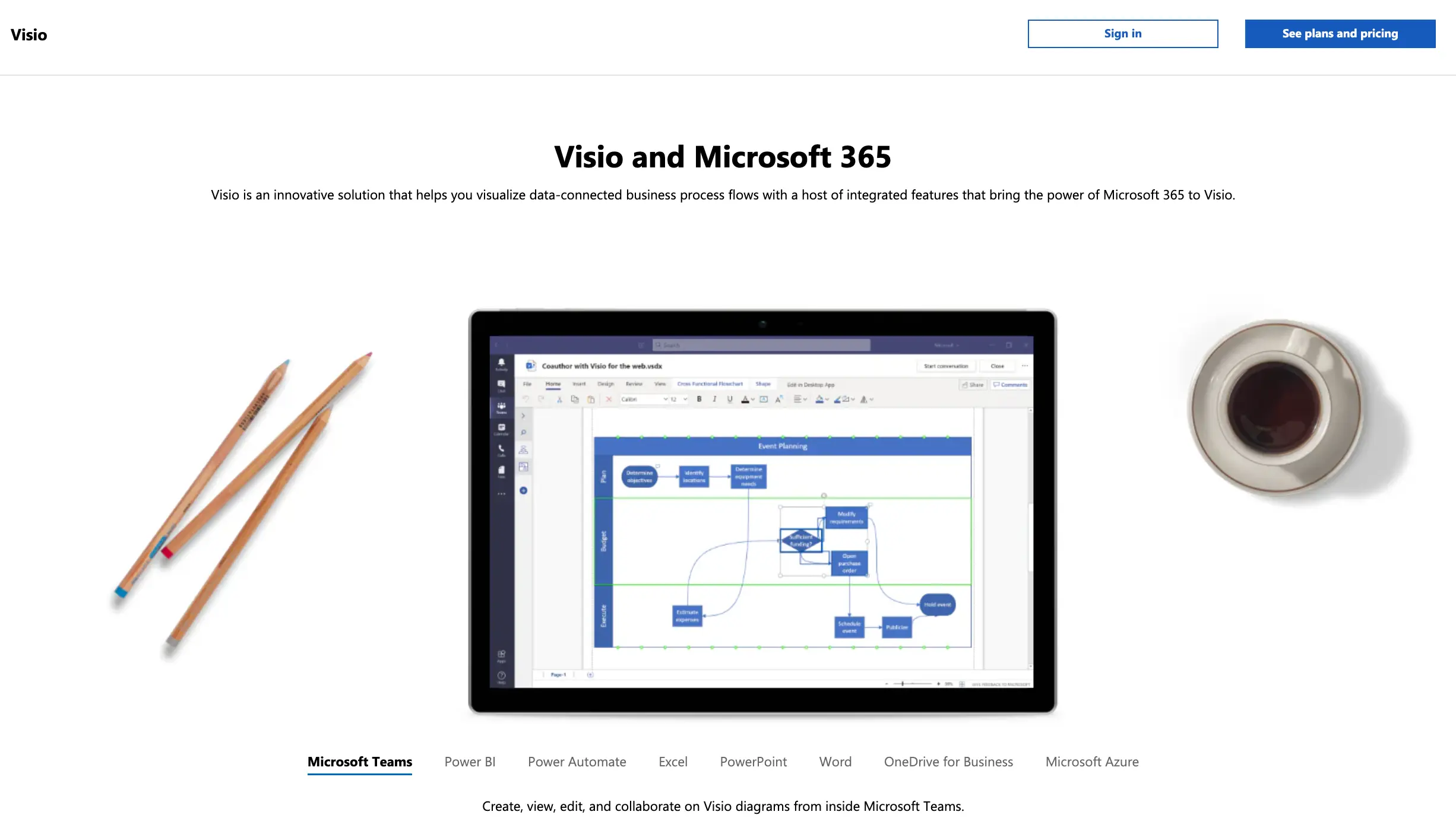
A part of the Microsoft Office family, Visio is a flowchart maker and diagramming software. It lets you visualize data-connected business process flows and create easy-to-understand visuals using starter diagrams, premade templates, and stencils.
Features
Visio is a versatile tool for creating charts and diagrams for different processes. Its brainstorming feature offers a range of templates to help teams visualize problems and map out possible solutions using SWOT analysis and fishbone diagrams.
With the flowchart feature, you can use shapes, templates, and stencils to bring your ideas to life. The Power Automate feature can also help you design and create workflows within your Visio account.
Pros
Visio offers hundreds of flowchart templates and easy-to-use features to get you started. Given its part of the Microsoft family, it’s a stable and reliable diagramming tool for simple or complicated diagrams. The platform has an intuitive interface for seamless diagramming.
Cons
It’s only available to Microsoft users. Customers feel it's expensive compared to other tools, and it doesn’t offer a free plan. Formatting might also be challenging if you’re working on a large project.
Axure RP
G2 User Rating: 4.2/5
Ideal for: Product managers, developers, complex projects, large design teams
Pricing: Axure RP Pro: $25 per user/per month; Axure RP Team: $42 per user/per month; Enterprise: Contact team

Axure RP excels in creating highly sophisticated user flows, screen layouts, customer journeys, and prototypes for web and mobile apps. It focuses on advanced interactions, dynamic content simulation, and conditional logic to visualize realistic UX within prototypes.
Features
Axure RP supports easy diagramming by providing built-in flow shapes and connectors that delightfully reflow. You can add notes to your documents to ensure you capture requirements and specifications. Collect on-screen feedback and receive notifications through popular integrations like Slack and Microsoft Teams.
Pros
Axure RP supports you in creating a realistic picture of the user experience. You can program complex state-based logic without needing to code. They provide extensive training and an active online community to get your questions answered.
Cons
Axure RP’s extensive and complex tool kit may be an overkill for simple or small-scale projects. And a steep learning curve is possible, especially for beginners. Some users also find the UI design slightly clunky and less intuitive than other tools.
How to choose the right user flow tool
Choosing the right user flow tool for mobile app UX design requires a careful evaluation of your needs, budget, and design process. Whether you're a seasoned pro or a newbie in the mobile app design landscape, consider the following factors before making a decision:
Usability: A tool that's easy to use can significantly enhance your design workflow. Look for intuitive interfaces and features that don't require a steep learning curve.
Collaboration: If you're working with a team, a tool with robust collaboration features can streamline your design process. Consider if the tool allows real-time collaboration, sharing of user flow diagrams, or feedback collection.
Integration: A user flow tool that integrates seamlessly with your existing tech stack can make your life a lot easier. Look for compatibility with tools you already use, like design and project management software.
Customizability: Every mobile app project is unique, so you need a tool that can adapt to your specific needs. Consider if the tool allows for customizable user flow diagrams, templates, or symbols.
Pricing: Budget is always a factor. Check if the tool fits within your budget, offers a free trial, or has discounted pricing for teams or startups.
Remember, the "best" user flow tool isn't necessarily the most expensive or feature-packed one. It's the one that best fits your needs, enhances your design process, and helps you create user-friendly mobile apps.
App User flow: a quick refresher
Product managers need to understand the importance of user flow in UX design and how to deliver the right experience to users. With that in mind, here is a quick refresher on user flows.
What is a user flow?
A user flow is a path or journey taken by a user on an app or website to complete a task. Ideally, it represents the journey a user has taken from the entry point, through a series of steps, towards a specific goal or action like making a purchase or signing up.
Is user flow UX or UI?
Essentially, user experience (UX) and user interface (UI) are vital in successful and seamless user flows. A mobile app or website's look and feel (UI) plays an essential role in user experience.
UI considers the layout and presentation of an app or website, focusing on elements like icons, buttons, typography, spacing, responsive design, and color schemes. On the other hand, UX explores the functioning, accessibility, and user-friendliness of these elements.
For example, a page or an app can have a button, but it’s not functioning. In this case, the presence of a button is a UI element, but its failure to work as expected is a UX element. So, it’s safe to say that UI and UX are vital in user flows.
How to create user flows for smooth UX design
Delivering the perfect user flows for your visitors involves determining your target users, developing a clear hierarchy, and labeling each step for simple tracking.
The flow design should address the needs of your target users. In this case, use behavioral data to understand your users' frustrations, pain points, and goals. Then, conduct usability testing to get more data on your UX and UI, and UXCam can be handy here.
Be sure to find out how users find your app, such as email, social media, direct traffic, or organic search. You also need to know what information they need to move through all the stages of your user flow.
Once you have all the data, you can map your user flow. This is where the user flow tools like UXCam come in, and you can use them to create a user flow diagram using shapes while defining decision points and adding opportunities for exciting users.
UX case study example: Costa Coffee/UXcam
In this section, we delve into an example of how user flow tools can help brands improve user experience and drive more value.
In this example, we look at Costa Coffee, a British multinational coffee brand and the second-largest coffee shop chain in the world. While the company has excellent digital solutions, it had a problem with the app registration process, so the goal was to fix that.

They wanted to improve the app registration process to encourage more users to sign up for the loyalty program. After careful consideration, Daniel, Costa’s Digital Analytics Manager, opted for UXCam and used Session Recording, Event Analytics, and Funnel Analytics to analyze the app registration flow.
The team discovered they had about 30% drop-offs, and about 15% of users dropped off due to invalid password entries. This resulted in a loss of over a thousand customers every week. So, they proposed design changes to improve the UX and make the registration process seamless for users.
Improve your mobile app user flow design
How users interact with your app determines what steps and actions they’ll take. This means delivering a seamless experience and adequate information to allow them to move from one step to the next without any pain points.
A crucial part of offering such an experience is visualizing and designing the perfect user flow. Without doing that, it’s impossible to deliver the right user experience. As such, we’ve shared some of the best user flow tools to help you design and create impactful user flows.
Ready to try the best user flow software to improve your mobile app user experience today?
Get 10,000 free monthly sessions and access all features with UXCam’s free trial.
Related articles
How to design a better mobile app user flow
App user journey: Mapping from download to daily use
Your guide to the mobile app customer journey
Mobile UX: The complete guide to understanding app UX design
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Product Analytics Expert
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Product Analytics Expert
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...