Back to blog
7 MIN READ
React Native Crashlytics - Step-by-Step Integration Guide
PUBLISHED
4 August, 2024

Product Analytics Expert
You're already familiar with the robust capabilities of React Native for building cross-platform mobile applications. Its widespread adoption speaks to its efficiency and the seamless user experiences it can create. But when it comes to maintaining the stability of your applications, Firebase Crashlytics stands out as an indispensable tool. It not only tracks crashes in real-time but also helps you pinpoint and address issues quickly to enhance app reliability.
Taking your crash analytics a step further, integrating UXCam with Firebase Crashlytics can revolutionize how you understand and respond to app crashes. UXCam provides deeper insights into user behavior right before a crash, offering a clear view of what actually happened, not just the technical breakdown.
In this blog post, you'll learn how to integrate Firebase Crashlytics with your React Native application. We'll walk you through the setup process, highlight the key features of Crashlytics, and explore how to combine it with UXCam for even deeper insights into app performance and user experience. By the end of this post, you'll have a robust crash reporting system that enhances your app's reliability.
What is React Native Crashlytics?
React Native Crashlytics refers to the integration of Firebase Crashlytics, a lightweight crash reporting solution, into React Native applications. It helps developers track, prioritize, and fix stability issues that erode app quality.
Key features of Crashlytics for React Native
Real-time crash reporting: Crashlytics provides detailed, real-time reports on app crashes and non-fatal errors.
Issue prioritization: It automatically groups similar crashes and prioritizes issues based on impact and frequency.
Stack trace analysis: Crashlytics offers detailed stack traces to help pinpoint the exact line of code causing the crash.
Custom logging: Developers can add custom logs and keys to provide additional context for crashes.
Cross-platform support: It works seamlessly across both iOS and Android platforms.
Integration with other Firebase services: Crashlytics can be used alongside other Firebase tools for a comprehensive app development and management solution.
Benefits of Crashlytics for React Native apps
Improved app stability: By quickly identifying and addressing crashes, developers can significantly improve app stability and user experience.
Time-saving: Automated crash grouping and prioritization save developers time in identifying critical issues.
User retention: Faster resolution of crashes leads to better user retention and app ratings.
Performance insights: Crashlytics provides valuable data on app performance across different devices and OS versions.
How to implement Firebase Crashlytics with React Native apps
While there are official documentations about implementing Firebase Crashlytics, our focus here is to highlight the key factors to consider when implementing it in React Native. These insights will help you seamlessly integrate Crashlytics into your React Native application, ensuring you get the most out of its powerful crash reporting and monitoring features.
Here are some key things to know about implementing and using Firebase Crashlytics in a React Native mobile application:
1. Setup and installation
Install necessary packages: You need to add Firebase and Crashlytics packages to your project.
Configure Firebase: Set up Firebase in your project by adding configuration files for both Android and iOS.
Follow platform-specific steps: Each platform (Android and iOS) has specific steps you need to follow to complete the setup.
2. Automatic crash reporting
Automatic capture: Crashlytics automatically captures and reports crashes in your app.
Data collection: It collects information like error details, device type, and app version to help you understand the crash.
3. Manual error logging
Log non-fatal errors: You can manually log errors that don't crash the app but are still important.
Useful for debugging: This helps you catch and report issues that you handle within your code.
4. Custom keys and logs
Add context: You can add custom information to crash reports, like user actions or specific app states.
Detailed logs: This additional context helps you understand what was happening in the app before the crash.
5. User identification
Track specific users: You can set user IDs to see if specific users are experiencing issues.
Helps with support: This is useful for customer support and debugging user-specific problems.
6. Opt-out mechanism
User privacy: Provide an option for users to opt-out of crash reporting if they prefer.
Compliance: This helps you comply with privacy regulations and respect user choices.
7. Testing crash reporting
Test crashes: You can force crashes to test if Crashlytics is working correctly.
Verify setup: Ensure that crashes appear in the Firebase Console to confirm proper setup.
8. Performance considerations
Minimal impact: Crashlytics is designed to have a minimal impact on your app's performance.
Asynchronous operations: It works in the background, so it doesn't slow down your app.
9. Versioning
Keep updated: Always use the latest version of the Crashlytics SDK for new features and fixes.
Compatibility: Ensure compatibility with your React Native version.
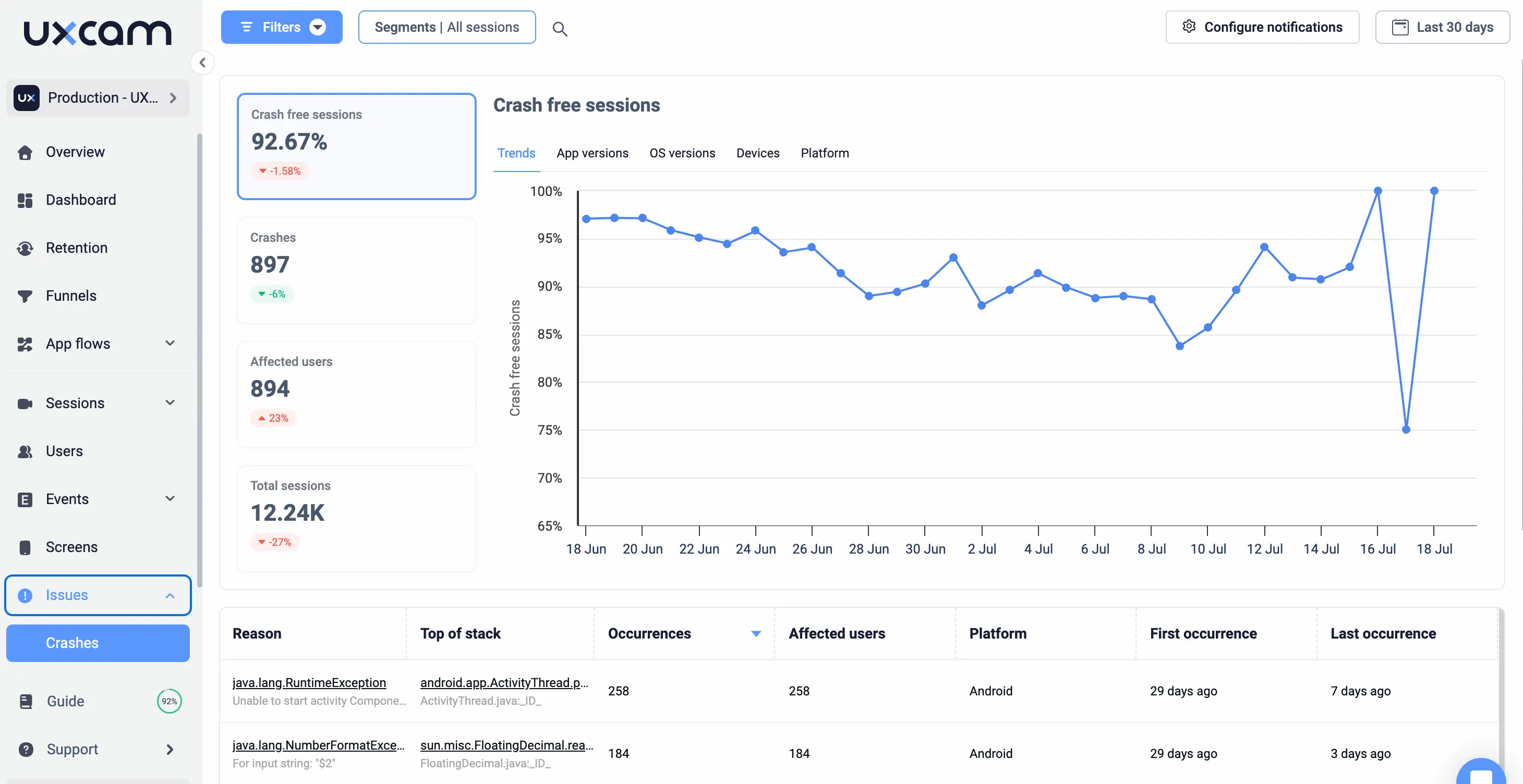
10. Dashboard usage
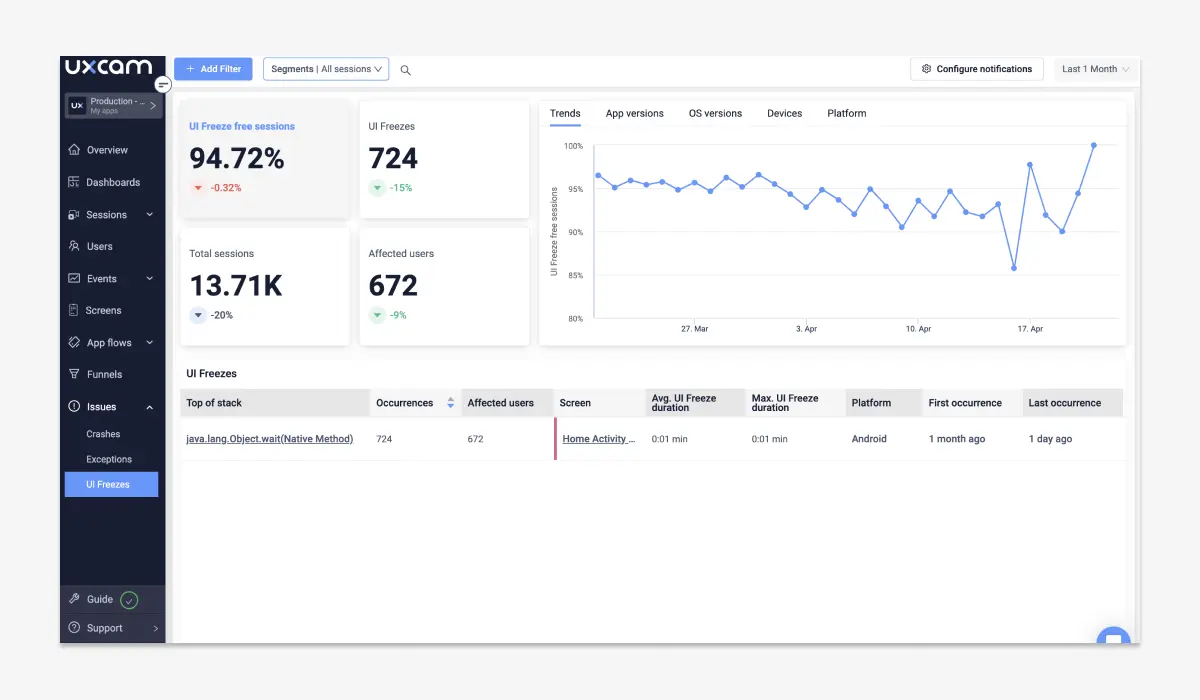
Analyze crashes: Use the Firebase Console to view and analyze crash reports.
Prioritize issues: Identify and prioritize issues based on their impact on users.
11. Symbolication
Readable reports: For iOS, ensure you upload dSYM files, and for Android, ensure ProGuard is configured, so crash reports are readable.
Automatic uploads: Set up automatic uploads of these files to make the process easier.
12. Integration with other Firebase services
Enhanced insights: Combine Crashlytics with other Firebase services like Analytics for deeper insights.
Comprehensive monitoring: Use Performance Monitoring to track app performance alongside crash data.
13. Handling JavaScript errors
Global error handling: Set up a global error handler to catch and report JavaScript errors.
Complete coverage: This ensures that both native and JavaScript errors are reported.
Enhancing crash analysis with UXCam
To enhance your crash analysis capabilities in React Native, integrating UXCam can provide you with deeper insights into user behavior and app performance leading up to crashes. Here’s a focused guide on how to combine these powerful tools effectively.
Integrate UXCam into your mobile app
To get started with UXCam, follow these steps:
Register and set up your account on UXCam for free.
Install UXCam by adding the UXCam SDK to your project. You can do this using npm or yarn.
Configure UXCam in your project by initializing it with your app key. This can be done in your main app file.
Link UXCam with Firebase Crashlytics
Enhancing Firebase Crashlytics with UXCam data involves ensuring that critical user actions and crashes are logged accurately:
Log Important User Actions: Use UXCam to log significant events in your application. This could include button taps, page views, or other interactions.
Record Sessions: UXCam automatically records user sessions, but you can tag specific user actions or crashes with custom event logs to provide context to the recordings. These recordings can be invaluable for reproducing and understanding the user actions leading up to a crash.
Sync UXCam with Crash Reports: Ensure that each crash report in Firebase Crashlytics is accompanied by a UXCam session URL. You can achieve this by capturing the URL from the current session right before logging a crash.
Learn more about session recording and replay for React Native apps with UXCam
Analyze crashes with enhanced data
Access and review enhanced crash reports
Once you have integrated UXCam with Firebase Crashlytics, your crash reports will be enriched with additional contextual data from UXCam. Here’s how to access and utilize this enhanced data:
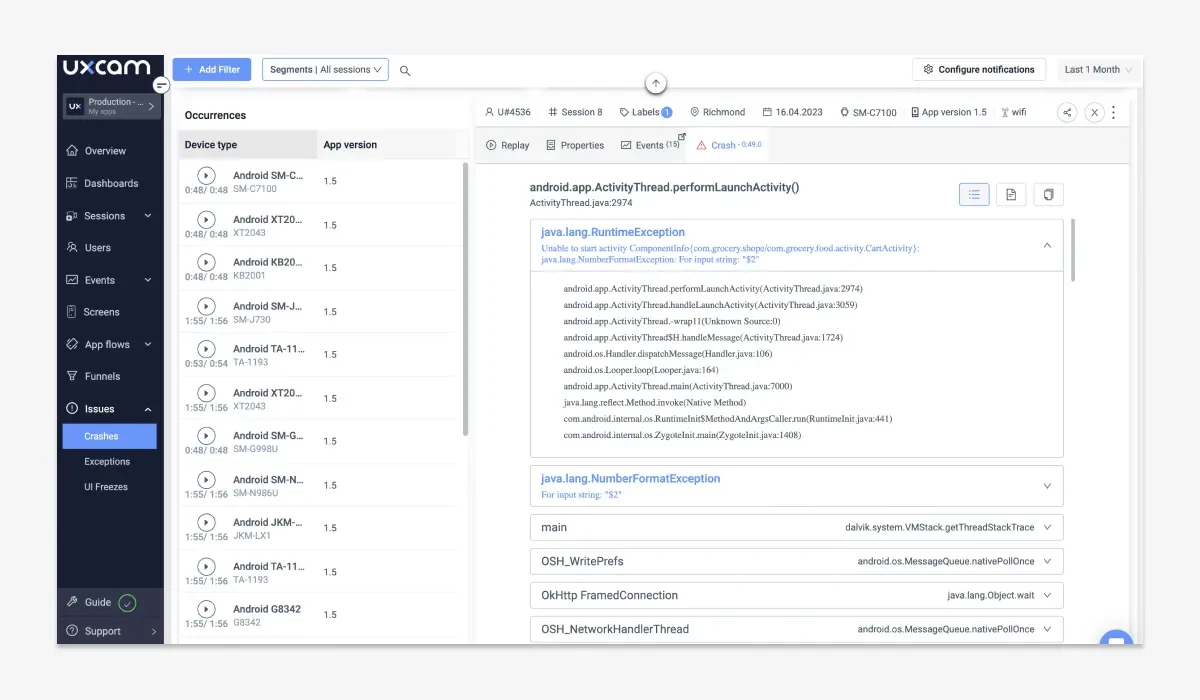
Access crash reports in Firebase console: Begin by viewing the crash incidents reported in the Firebase console. Each report will now include custom logs that contain UXCam session URLs.

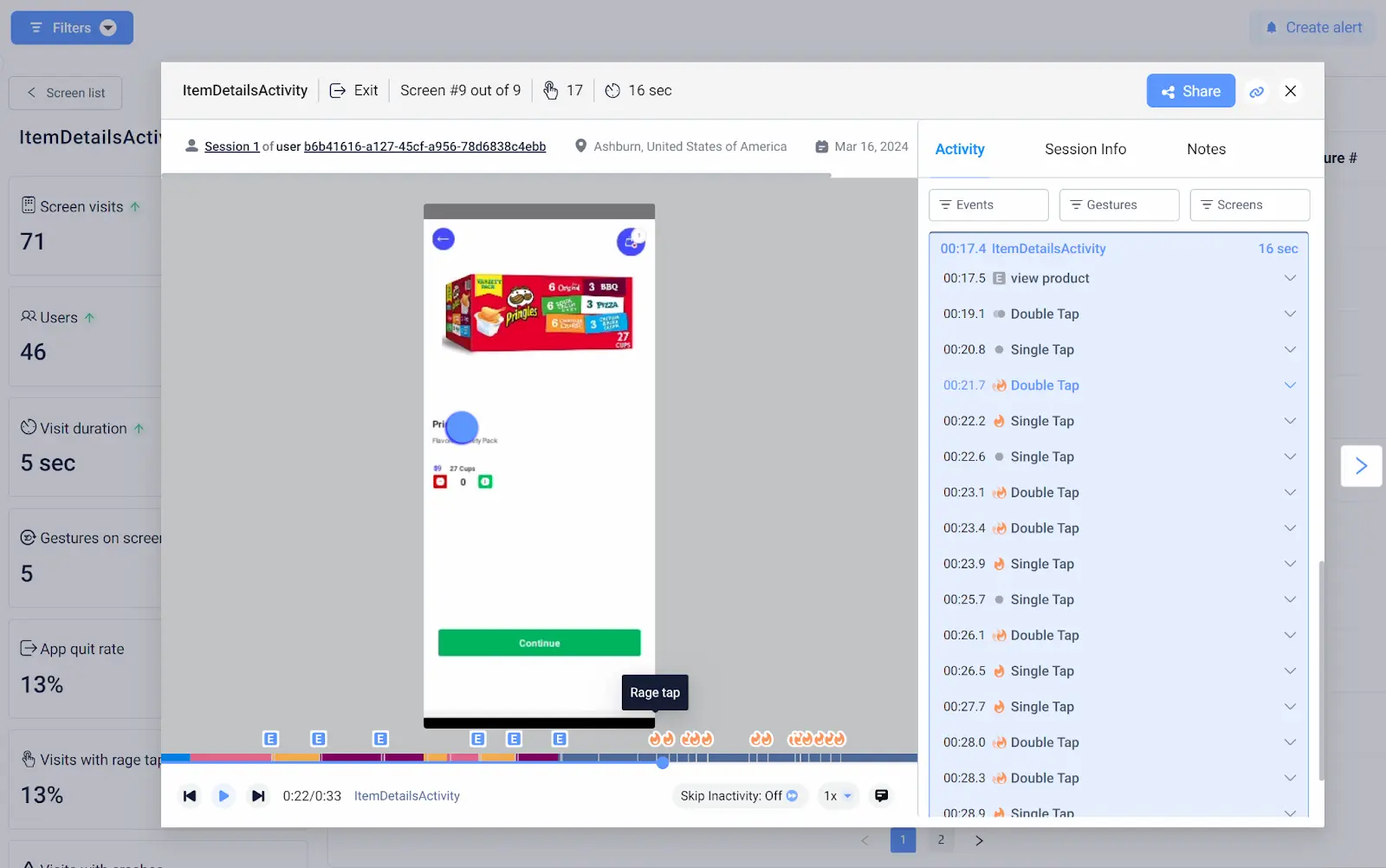
Review UXCam sessions: Follow the UXCam session URLs embedded in the crash reports to watch video recordings of user sessions leading up to the crash. These recordings can reveal user interactions, screen transitions, and the sequence of events that triggered the crash.

Deep dive into user interactions
UXCam’s recordings allow you to observe firsthand the user's actions that preceded the crash. This can be particularly useful for identifying non-obvious UI issues or replicating specific scenarios that are difficult to deduce from traditional logs alone.
Identify UI elements and interactions: Look for any interactions with UI elements that might have been misbehaving or causing an overload, such as a button that users repeatedly tapped with no response.
Monitor for UI freezes: UXCam can help identify any UI freezes that occur before a crash. These events are crucial for understanding if the crash was due to UI thread blockages or other performance bottlenecks.

Leverage UXCam’s analytical tools
UXCam offers tools that go beyond simple session recordings:
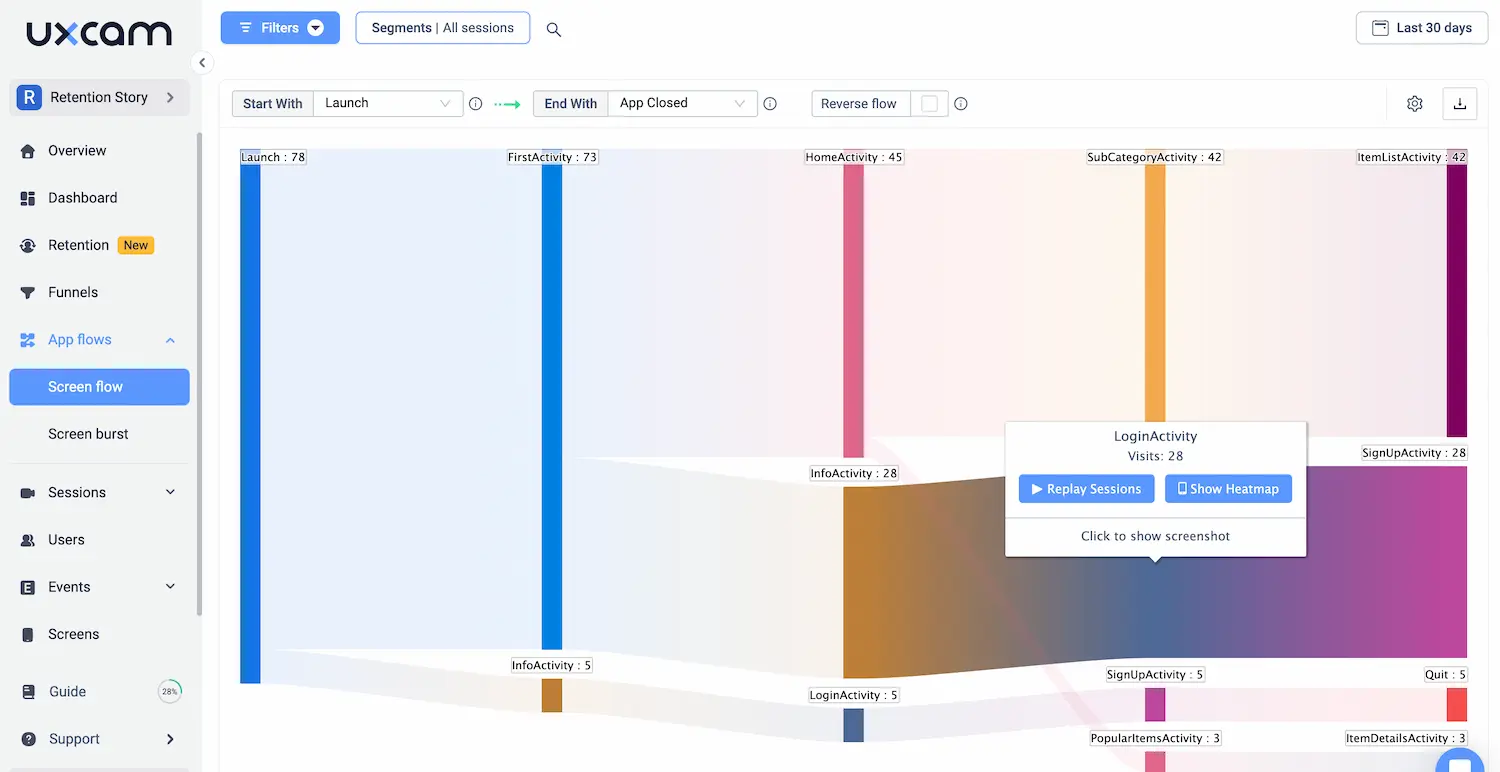
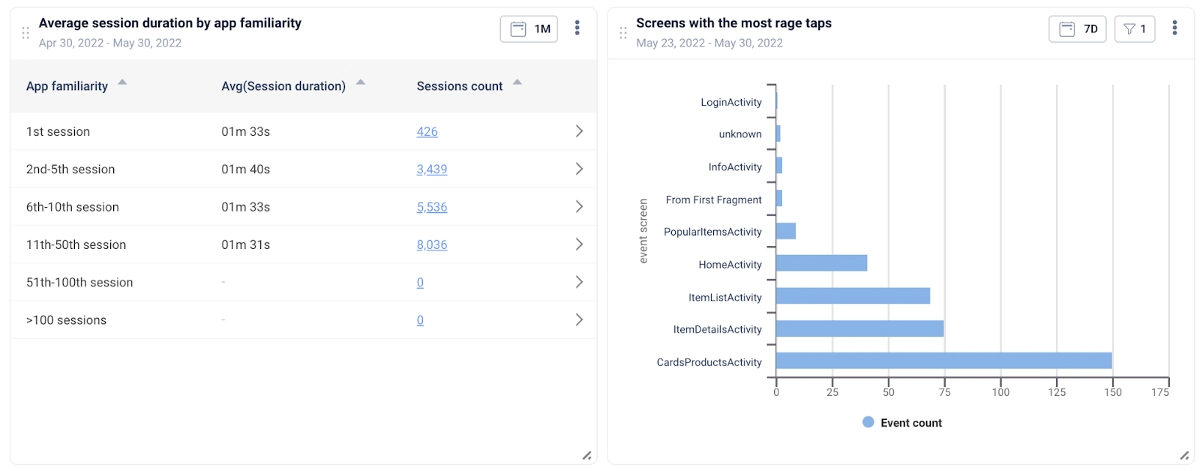
Heatmaps: Utilize UXCam’s heatmap feature to see which areas of your app receive the most interaction. This could help in pinpointing if a frequently used area of your app is prone to crashes.

User journeys: Analyze the paths users take within the app to see if certain journeys lead to crashes more often than others. This analysis can reveal design flaws or points where the app’s performance starts degrading.

Correlate UX Insights with technical logs
Integrate the insights gained from UXCam with the technical data provided by Firebase Crashlytics:
Cross-reference data: Compare UXCam’s qualitative data with the quantitative data from Firebase. For instance, if a crash consistently occurs after a particular type of interaction recorded by UXCam, you can cross-reference this with the logs collected at the moment of the crash in Firebase.
Analyze trends: Look for trends over time in both UXCam and Firebase data. Are there specific releases or updates after which the frequency of certain crashes increased? This can guide future development priorities and testing.

Act on the insights
Finally, use the insights gained from this enriched crash analysis to make informed decisions:
Prioritize bug fixes: Identify which crashes are affecting the most users or causing the most significant disruptions, and prioritize these for fixes.

Improve UX design: Adjust your app’s design and user flow based on the user behavior insights from UXCam to prevent future crashes.
Enhance performance monitoring: Regularly review the combined insights from UXCam and Firebase Crashlytics to keep a pulse on your app’s performance and stability.

Comparing UXCam and Crashlytics data for better insights
When working with both UXCam and Crashlytics, understanding the capabilities and benefits of each can help you harness their combined power for more comprehensive app insights.
| Feature | UXCam | Crashlytics |
|---|---|---|
| Primary Function | User experience analytics, including session recordings, heatmaps, and user behavior insights | Real-time crash reporting, including crash logs, stack traces, and crash analytics. |
| Crash Reporting | Detailed stack traces, error logs, and crash analytics in addition to session replays and behavioral data before and after crashes. | Direct, with detailed stack traces, error logs, and crash analytics |
| Session Recordings | Yes, records user sessions to visualize app usage patterns and issues. | No, focuses on crash data rather than user session visuals. |
| User Interaction Insights | Advanced, includes heatmaps, gesture analysis, and user journey tracking. | Basic, primarily focused on user interaction data related to crashes. |
| Integration | Can be integrated with other analytics tools and services for a holistic view. | Part of Firebase suite, integrates seamlessly with other Firebase services like Analytics and Performance Monitoring. |
| Data Granularity | High, with detailed session and behavior data, including screen recordings. | Part of Firebase suite, integrates seamlessly with other Firebase services like Analytics and Performance Monitoring. |
| Complexity | Moderate, requires additional effort to integrate UXCam SDK and configure settings. | Moderate, involves adding Firebase dependencies and configuring Crashlytics. |
Conclusion: Mastering React Native Crashlytics
Incorporating Firebase Crashlytics into your React Native apps is a game-changer for maintaining app stability and providing a seamless user experience. With insightful crash reports, real-time alerts, and an extensive dashboard, Crashlytics equips you with the necessary tools to identify, analyze, and fix crashes swiftly. Coupling this with the power of UXCam, you gain even deeper insights into user behavior leading up to those crashes, offering a holistic view of your app's performance.
By linking UXCam with Firebase Crashlytics, you can bridge the gap between technical logs and user interactions, ensuring you not only resolve issues faster but also understand your users better. This integrated approach helps you go beyond traditional crash analysis, making user-centric improvements that boost satisfaction and retention.
Ready to take your crash analysis to the next level? Try UXCam for free today and unlock a deeper understanding of your app’s performance and user experience. Equip yourself with the insights needed to create a stable and user-friendly application.
You might also be interested in these;
Crashlytics React Native Integration Guide + Best Alternative
Sentry vs Crashlytics - Features, Pricing Comparison & Best Alternative
How to Setup React Native SDK - A Comprehensive Guide
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
App Analytics
Best Android App Analytics Tools in 2026
Discover the top 8 Android analytics including UXCam, Firebase, and Flurry Analytics. Compare features, pricing, and platforms...

Annemarie Bufe
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert
App Analytics
React Native Analytics - A Guide for Mobile App Teams
Discover how to implement analytics in your React Native app. Learn what to track, which tool to use, and why UXCam is the leading solution for improving app...

Jonas Kurzweg
Product Analytics Expert