Back to blog
16 MIN READ
19 Best UX Tools To Design a Better User Experience 2025
PUBLISHED
10 January, 2025

Product Analytics Expert

Are you a designer looking to take your professional life to the next level?
If so, selecting the right UX tools is crucial for success. Without the proper resources, your work may suffer and leave you feeling unsatisfied.
Lucky for you, we've consulted with top UX designers and put together a comprehensive guide of the best tools for UX designers on the market.
Best UX tools - Our top pick
The six most popular UX Design tools are:
Balsamiq
Figma
UXCam
UserTesting
Overflow
Hotjar
Trust us, investing in any of these tools depending on your needs will not only enhance your skills but also make your work more enjoyable.
Overview: Comprehensive UX tools list
| Tools | Best For |
|---|---|
| UXCam | Tracking how users interact with mobile apps, watching their sessions, and using heatmaps. |
| UserTesting | Testing how easy your product is to use remotely and getting live feedback from users. |
| Applause | Finding people to test your product and getting useful feedback. |
| Lyssna (UsabilityHub) | Doing remote user research, testing designs, and detailed usability studies. |
| Hotjar | Understanding how users behave on your website, running feedback surveys, and analyzing sales funnels. |
| Survicate | Collecting user feedback in different situations using customizable surveys. |
| Balsamiq | Quickly making simple wireframes that focus on how things work. |
| Adobe XD | Creating detailed prototypes, adding animations, and working together on UI/UX design. |
| Figma | Collaborating in real-time on prototypes and managing design systems together. |
| Sketch | Designing user interfaces and experiences, running A/B tests, and mapping user journeys (only for Mac). |
| Axure RP | Building advanced prototypes with complex interactions and detailed UX documentation. |
| Overflow | Visualizing and presenting how users move through your product, and connecting with design tools like Sketch, Figma, and XD. |
| FlowMapp | Planning and mapping out user flows and journeys with team collaboration features. |
| Lucidchart | Creating diagrams and flowcharts with team collaboration and many templates to choose from. |
| Gliffy | Easily making flowcharts and diagrams by dragging and dropping, with team collaboration and integrations. |
| UXCam Screen Flow | Recording and studying how users navigate through mobile app screens. |
Quick highlights
User Research Tools: UXCam, UserTesting, Applause, Lyssna (UsabilityHub), Hotjar, Survicate
Wireframing & Prototyping Tools: Balsamiq, Adobe XD, Figma, Sketch, Axure RP
Flowchart Tools: Overflow, FlowMapp, Lucidchart, Gliffy, UXCam Screen Flow
Collaboration and design handoff tools: FigJam, Zeplin, Miro
Best user research UX tools
With the following tools, you can validate your initial ideas through user research before you dedicate too much time to further designs.
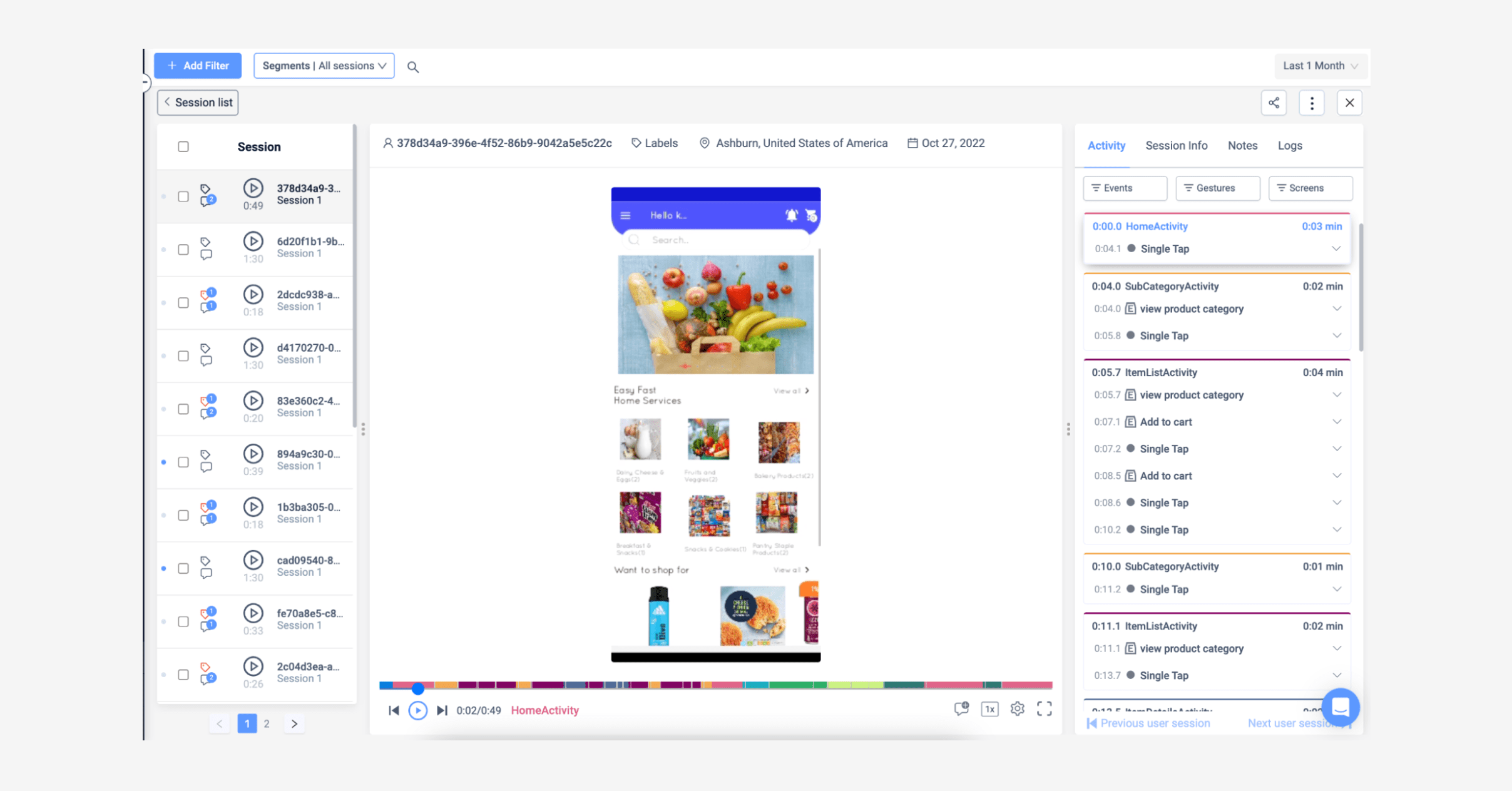
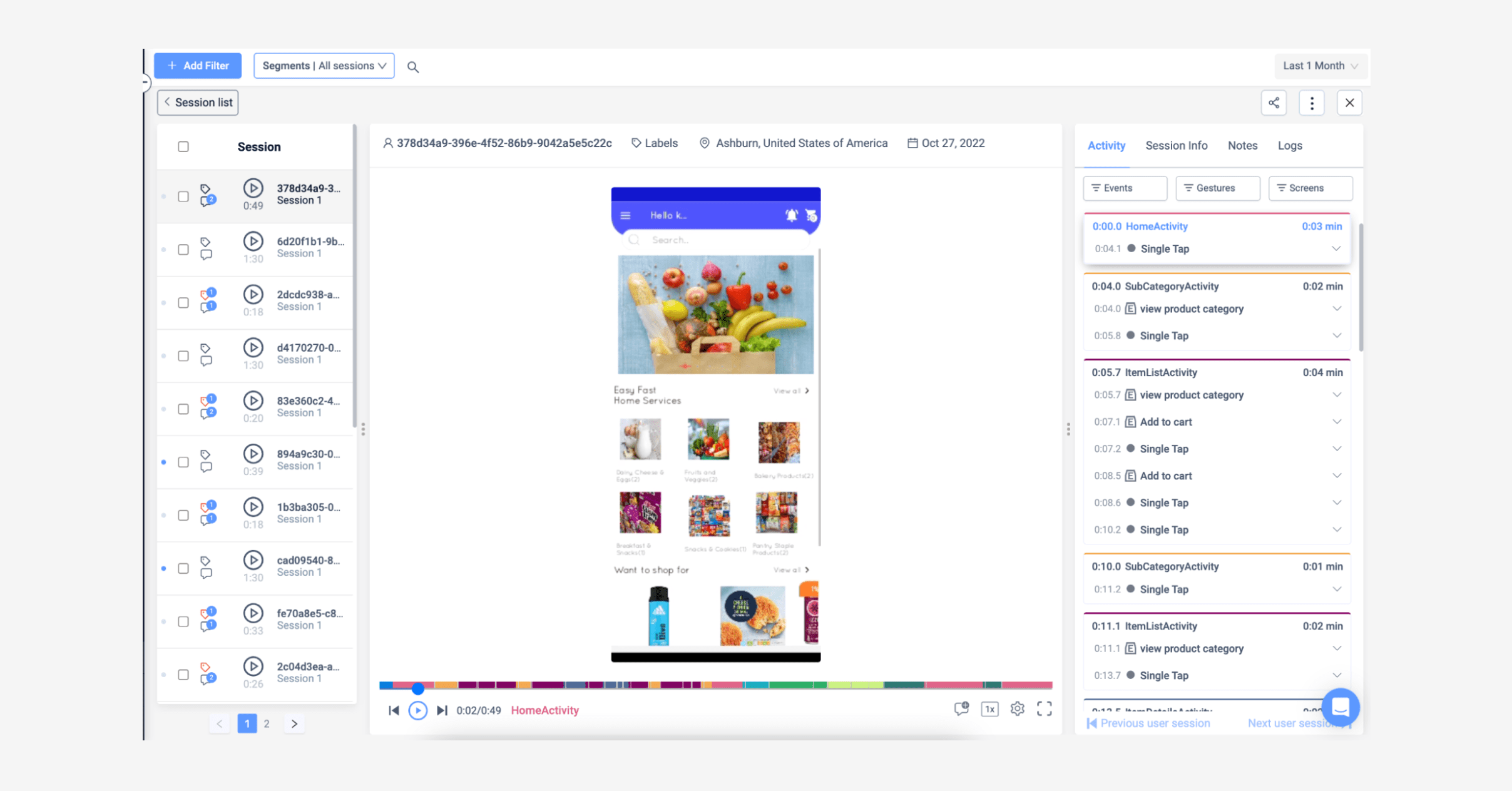
1. UXCam


UXCam is an analytics solution for mobile apps that lets you get a deep understanding of user behavior. Some of the ways that UXCam can help UX designers include:
Behavior analytics: UXCam allows UX designers to track and analyze user behavior on their mobile app, providing valuable insights into how users are interacting with the interface. This can help designers identify areas of confusion or difficulty, and make improvements to the design and functionality of the website or app.
Session replays: UXCam allows UX designers to record and analyze user screen flows, also known as "session replays." These replays provide a clear and detailed understanding of how users are navigating through the app or website, and where they might be experiencing confusion or difficulty.
Heatmaps: UXCam provides heatmaps, which are visual representations of how users interact with the interface. Heatmaps can help UX designers understand which elements of the interface are getting the most attention, and which are being ignored.
Collaboration: UXCam allows multiple users to collaborate on the same sessions in real-time, making it easy for UX designers to work together and get feedback from their team members.


Sessions can be easily shared even with people that don’t have access to UXCam. The advanced filter system lets you find useful sessions lightning-fast. UXCam’s integration requires two lines of code and takes less than five minutes. Our market-leading SDK is designed to collect user data in the background without causing performance issues.
Something to keep in mind is that you will not be able to conduct interviews on UXCam due to its nature of gathering and observing real-usage data. Instead of testing the usability, you get to see how good it actually is.
Availability: Web / Windows / macOS. Dedicated to mobile apps only.
Pricing: UXCam offers a Freemium and customizable plans, all starting with a 14-day free trial. Our pricing is also entirely personalized to the needs of our clients, so you’ll need to request a demo to get a quote for your business.
User Ratings G2: 4.8/5 (96+ reviews) Capterra: 4.6/5 (22+ reviews)
Try UXCam for free — with 10,000 free monthly sessions and unlimited features.
What customers say about UXCam
“Incredible customer support team”

“ 5 minutes to implement”

“The tool won’t disappoint.”


2. UserTesting


UserTesting is great for finding suited candidates to test new designs on.
The tool facilitates direct feedback from users, which is essential for understanding user needs, preferences, and pain points. Here's a breakdown of its features and uses:
1. Remote Usability Testing: UserTesting provides a platform for remote usability testing, where users from diverse demographics interact with your product or service in their natural environment. This results in more genuine feedback as the users are not influenced by a controlled testing environment.
2. Real-Time Feedback: The platform recruits and pays testers to engage with your product, and their interactions are recorded and provided to you with their comments and reactions. This feedback is invaluable as it presents an unfiltered perspective of the user experience.
3. Diverse Demographics: UserTesting has a diverse pool of testers, allowing you to target specific user segments based on criteria like age, gender, location, occupation, and more. This allows you to gather feedback from your exact target audience.
UserTesting has various test types for moderated and unmoderated testing and delivers relatively quick results. However, moderators may experience an initial learning curve and a complex test setup.
Availability: Web / Windows / macOS
Pricing: Upon request
User Ratings G2: 4.5/5 (565+ reviews) Capterra: 4.5/5 (99+ reviews)
3. Applause


Applause is another platform to source usability testing participants.
As a premium player on the market, it takes a hands-on approach and provides you with a qualified UX expert to help you with your usability study. Some of their stand-out features consist of:
Actionable Insights: Draw quick conclusions from data based on test participants using your product via different devices and operating systems in different locations.
Target-Defined Participants: Find test participants who match your target customer profile.
Customer Journey Testing: Applause supports teams in delivering a consistent experience across all touchpoints.
Applause’s global community of testers is ideal for simulating different test scenarios. And you can scale your testing efforts up or down depending on project requirements. However, when working with their pool of testers, availability, and scheduling affecting timeline constraints are top considerations.
Availability: Web
Pricing: Upon request
User Ratings G2: 4.4/5 (44+ reviews) Capterra: N/A
4. Lyssna (UsabilityHub)

Lyssna, formerly UsabilityHub, is a remote user research platform. It allows you to test designs and collect user feedback for quick, data-driven decisions. Lyssna’s product suite includes:
Market Research: Understand your target audience’s needs and preferences; analyze competitor strategies and market trends.
Interviews: Quickly recruit and schedule the right people to test with from a global panel of 530,000+ participants.
Create Usability Studies: Use various techniques to create usability tests.
Lyssna stands out for its range of testing methods, allowing you to collect feedback from initial impressions to detailed navigation analysis. You’ll gain a comprehensive perspective on your designs from its large pool of test participants.
However, there is a steep price jump from their Freemium plan to the Basic plan, which costs $75 monthly. In addition, using their participant panel can grow expensive, especially if you need a specific user group.
Availability: Web / Mobile
Pricing: Lyssna pricing starts at $75 per month for three users. Collecting responses from their user panel is charged separately across all four plans.
User Ratings G2: 4.5/5 (56 reviews) Capterra: 4.7/5 (28 reviews)
5. Hotjar


Hotjar is a popular, versatile tool for understanding user behavior through visual, real-time insights. Although it’s designed for websites, it can gather analytics and feedback on mobile-responsive websites. Here are some of the things you can do with Hotjar:
Feedback and Surveys: Create on-site surveys and feedback polls for direct opinions and preferences from website visitors.
Funnels: Use the conversion funnel to monitor where users drop off and the correlated behavior.
Integrations: Hotjar allows connecting to thousands of apps to collaborate and automate your work.
Hotjar’s UI is easy to navigate, making it accessible for all technical levels. They also offer 24/7 support and customized training to help teams make the most of the tool.
But, some customers complain of data overload, which can be overwhelming and challenging to prioritize insights and quickly find the data you need.
Availability: Web
Pricing: Pricing starts at $32 per month. Pricing depends on a limited number of tracked sessions each day and responses per month.
User Ratings G2: 4.3/5 (300 reviews) Capterra: 4.7/5 (505 reviews)
6. Survicate

Survicate is an intuitive yet powerful survey software, perfect for collecting continuous user insights at scale and across multiple channels, including in-product, on a website, or in a mobile app.
It allows you to collect contextual user insights and measure product experience metrics at all stages of a user journey.
Some of Survicate’s key features include:
Contextual insights thanks to precise survey targeting: Use traits, cookies, or visit properties to target the right group of users. Use event-triggered surveys to gather feedback on specific product features.
Customization options: Personalize your in-product surveys thanks to a wide range of customization options. Boost response rates with a welcome screen and multilingual surveys.
Get continuous feedback: Automate your feedback collection and use insights to guide your product roadmap.
Availability: Web
Pricing: Free trial/pricing starts from $119 per month
User Ratings G2 Rating: 4.6/5 Capterra: 4.5/5
Best wireframing & prototyping UX design tools
Amateurs often confuse wireframes and prototypes. Here’s a quick explanation:
Wireframes are low-fidelity, roughly sketched-out frameworks of a digital product. A good wireframe has as little details as possible. Its purpose is to define the structure of the product.
Prototypes are high-fidelity and detailed representations of the final product. They are not coded yet, but you can click through them and even test them out on users.
7. Balsamiq


Balsamiq is an amazing tool that’s focused on low-fidelity wireframes.
Balsamiq has consciously chosen a hand-drawn and cartoonist style of displaying elements. This takes the complexity out of the design and forces you to focus on the placement of elements. You won’t get the chance to “accidentally” create a full-fledged mock-up.
Balsamiq’s functionality includes:
Re-Usable Symbols: Create libraries of template masters and reusable and customizable components.
Interactive Prototypes: Create simple prototypes for usability testing or demos.
Drag and Drop: Confidently collect elements for implementation.
Balsamiq is ideal for easy, rapid wireframing, focusing on functionality over aesthetics. Balsamiq is not your tool if you want a tool to create high-fidelity designs or pixel-perfect visuals.
Availability: Web (cloud) / Windows / macOS
Pricing: Starts at $9/month
User Ratings G2: 4.2/5 (474+ reviews) Capterra: 4.4/5 (338+ reviews)
8. Adobe XD


XD is Adobe’s flagship UX tool. We’ve seen its great evolution in the last few years. Nowadays, it boasts a decent collaboration feature that lets you share documents and work collaboratively.
XD is a solid prototyping tool that allows you to create elements and then generate animated transitions with said elements. A big drawback as of today: Your colleagues and you can’t simultaneously work on the same document.
Availability: Windows / macOS
Pricing: Paid plans start at 9.99$ per month, per user. XD has a generous free plan.
User Ratings G2: 4.3/5 (352+ reviews) Capterra: 4.6/5 (783+ reviews)
9. Figma


Figma is a collaborative prototyping tool.
The best thing about Figma is the ability to co-edit live with your colleagues. It supports vector networks, prototyping, and design systems management. Besides that, the tool has a nice interface that allows for the insertion of elements, animations and code in order to create high-fidelity prototypes.
Figma’s Prototype suite features comprise:
Streamlined Prototyping: Automatically switch between alternatives with interactive components to create animations in fewer steps.
Advanced Prototyping: Use features like conditional logic for richer prototype experiences.
Layered Interactions: Use dynamic overlays to create multiple layers of interactive content.
Figma excels in enhancing teamwork and productivity; its solid prototyping capabilities can help you deliver a close simulation of the final user experience. However, using their advanced features may take some practice
Availability: Windows / macOS. Figma also offers a mobile app to mirror prototypes
Pricing: Starts at $12 per editor, per month
User Ratings G2: 4.6/5 (534+ reviews) Capterra: 4.7/5 (396+ reviews)
10. Sketch


Sketch is the OG of element-based digital design. Its gain in market share was one of the reasons that Adobe released XD.
Sketch has a solid set of tools for designing the UI and user experiences of websites, apps, and digital interfaces.
Some of Sketch’s offerings consist of:
A/B Testing: Test your prototypes using multiple start-points and multiple flows from one start-point within the same document.
Authentic Interactions: Use Hotspots to create clickable areas instead of layers or single elements for more realistic prototypes.
User Journeys: In a few clicks, build user journeys using Artboards, UI elements, and animated interactions.
Sketch has a clean and easy-to-use interface that’ll make it easy for you to create nice-looking mock-ups. And a strong community with numerous help and learning resources, including tutorials, templates, and plugins.
Collaboration is an issue, though — especially since Sketch works on macOS only. Plus, the occasional compatibility issue has been noted when sharing files with users working on different versions of Sketch.
Availability: macOS only
Pricing: Starts at $99/year
User Ratings G2: 4.5/5 (1149+ reviews) Capterra: 4.7/5 (680+ reviews)
11. Axure RP

Axure RP is known for its advanced prototyping capabilities, supporting complex interactions and conditional logic. You can create prototypes to simulate real-world apps through high-fidelity prototypes with data-driven interactions.
The Axure RP platform accommodates:
Unlimited Interactive Possibilities: Develop prototypes with unlimited conditions, actions, and event triggers.
Realistic Prototypes: Utilize powerful widgets to create working text fields and radio buttons.
Create UX Documentation: Produce UX documentation, including diagrams, wireframes, and customer journeys next to your prototypes.
Axure RP is ideal for developing highly interactive, dynamic, and complex prototypes for websites and apps. Its high level of flexibility and customization accommodates complex user journeys, enterprise apps, and more.
But, like with most tools, it may take some getting used to at first. And it might be too expensive for teams wanting a cost-effective tool with basic prototyping functionality.
Availability: Web / Mobile
Pricing: Axure RP offers three simple price plans starting at $25 per month per user or paying $29 month-to-month.
User Ratings G2: 4.2/5 (276 reviews) Capterra: 4.4/5 (109 reviews)
Best flowchart UX software
Mapping out and keeping track of your product flowchart, also known as user flow, is one of your core responsibilities as a UX designer.
Therefore, the tool you use for this purpose is crucial. You can use one of the above-mentioned top UX tools for this, but it’ll be hard to keep track of them. Consider the options below!
12. Overflow


Overflow is a user flow solution that integrates with Sketch, Figma and XD. It lets you impact designs from those tools, add device skins and rearrange them. Then you can connect and annotate them.
Some other key features delivered by Overflow are:
Device Skins: In one click, wrap your artboards with device skins to enhance presentation and consistency.
Self-Guided Presentations: Create step-by-step design walkthroughs to allow your teams and stakeholders to review them at their convenience.
Passphrase-Protected Publications: Overflow gives you the option to passphrase-protect publications.
With Overflow, you can present your flow diagram and prototypes to convey design ideas and interactions. However, occasional compatibility and design exporting issues to certain file formats have been noted.
Availability: Web
Pricing: Starts at $15 per month, per person
User Ratings G2: 4.2/5 (9+ reviews) Capterra: N/A
13. FlowMapp


FlowMapp offers a low-fidelity, wireframe-style approach to mapping user flows. With it, you can build simple diagrams through shapes, lines, and icons. It allows teams to visually plan and map out the user journey, from initial entry points to final conversion goals, and helps to identify any potential pain points or areas for improvement in the user experience.
One of the key features of Flowmapp is its ability to create and organize user flows, which are visual representations of the steps a user takes to complete a specific task or reach a certain goal within the website or app. These flows can be easily shared and reviewed with the team, allowing for better collaboration and understanding of the user journey.
Other key Flowchart features offered include:
Icons: FlowMapp has a library of over 80 icons.
Grid: Use their endless grid to snap objects to each other.
Images: Embed images into your flowchart.
FlowMapps’s focus on UX mapping, collaboration features, and affordability distinguishes it as a valuable UX visualization tool. FlowMapp falls slightly short regarding extensive features and functionalities for complex UX design needs.
Availability: Web
Pricing: Starts at $15 per month
User Ratings G2: 4.7/5 (73+ reviews) Capterra: 4.7/5 (37+ reviews)
14. Lucidchart

Lucidchart is an intelligent diagramming app offering real-time collaboration and an extensive range of templates for various flowchart creations, and it integrates well with popular productivity tools.
Their key features and functionality consist of:
Intuitive Interface: Lucidchart is cloud-based to diagram from any device, browser, or operating system.
Real-Time Collaboration: It supports efficient collaboration through features like in-editor chat and shape-specific comments.
Data in Context: Use data linking or auto-visualization to create diagrams and overlay essential metrics.
Lucidchart’s emphasis on real-time collaboration for seamless working and extensive templates makes them stand out. However, complaints regarding tool flexibility and occasional issues with the format of complex diagrams should be noted.
Availability: Windows / macOS / Linux
Pricing: Starts at $7.95 on the individual package. Free accounts offer three editable diagrams with 60 shapes per document.
User Ratings G2: 4.5/5 (4,897 + reviews on Lucid Visual Collaboration Suite) Capterra: 4.5/5 (2,020 + reviews)
15. Gliffy

Gliffy diagramming apps use simple drag-and-drop to quickly create professional UX diagrams like flowcharts, wireframes, and entity relationship diagrams. It has collaboration features and integrates well with platforms like Jira and Confluence.
Brainstorming Techniques: Gliffy offers templates for brainstorming diagrams like Mind Maps, Starbursting, and 5 Whys.
Accessible Online and Offline: Gliffy is a web-based tool accessible from any browser and offers a Chrome app for offline editing.
Exporting and sharing options: You can export diagrams in the most popular file formats to share through links or embed in documents.
Gliffy is intuitive and offers the features most UX Design teams look for in a flowchart tool. However, its limitations include the number of available shapes and templates compared to other diagramming tools and limited advanced features for complex diagrams.
Availability: Web/Windows / macOS / Linux
Pricing: Gliffy’s Online diagramming starts from $8 per user per month. If you commit annually, you’ll receive a 25% discount.
User Ratings G2: 4.4/5 (205 reviews) Capterra: 4.3/5 (71 reviews)
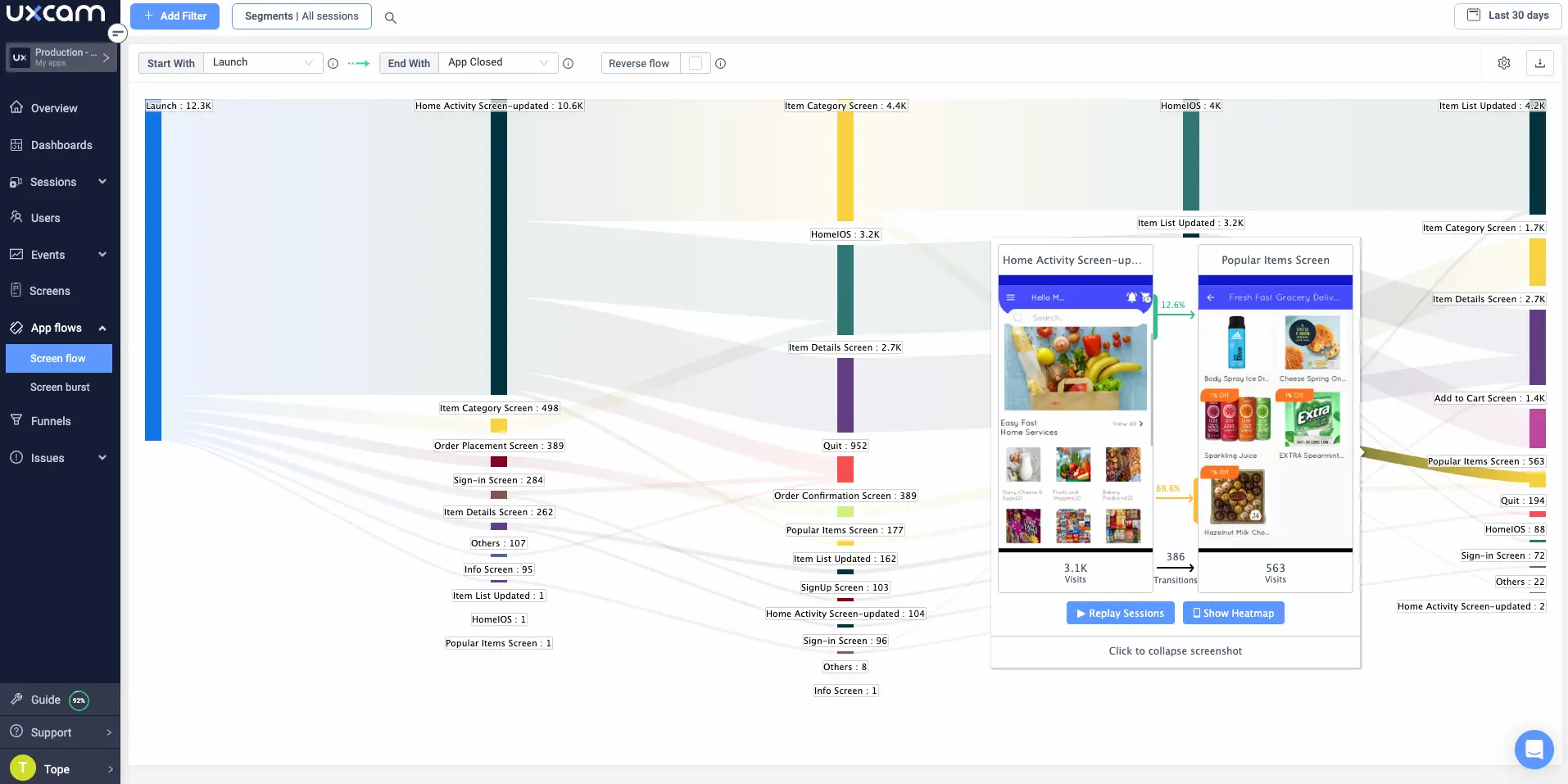
16. UXCam Screen Flow

One of the features of UXCam is its ability to record and analyze user screen flows. You may think that users flow through your app in a certain way, but what are they actually doing? You can easily find out with UXCam’s Screen Flow feature.
Availability: Web / Windows / macOS. Dedicated to mobile apps only.
Pricing: Upon request
User Ratings G2: 4.8/5 (96+ reviews) Capterra: 4.6/5 (22+ reviews)
Try UXCam for free — with 10,000 free monthly sessions and unlimited features.
Best Collaboration & UX Design Handoff tools
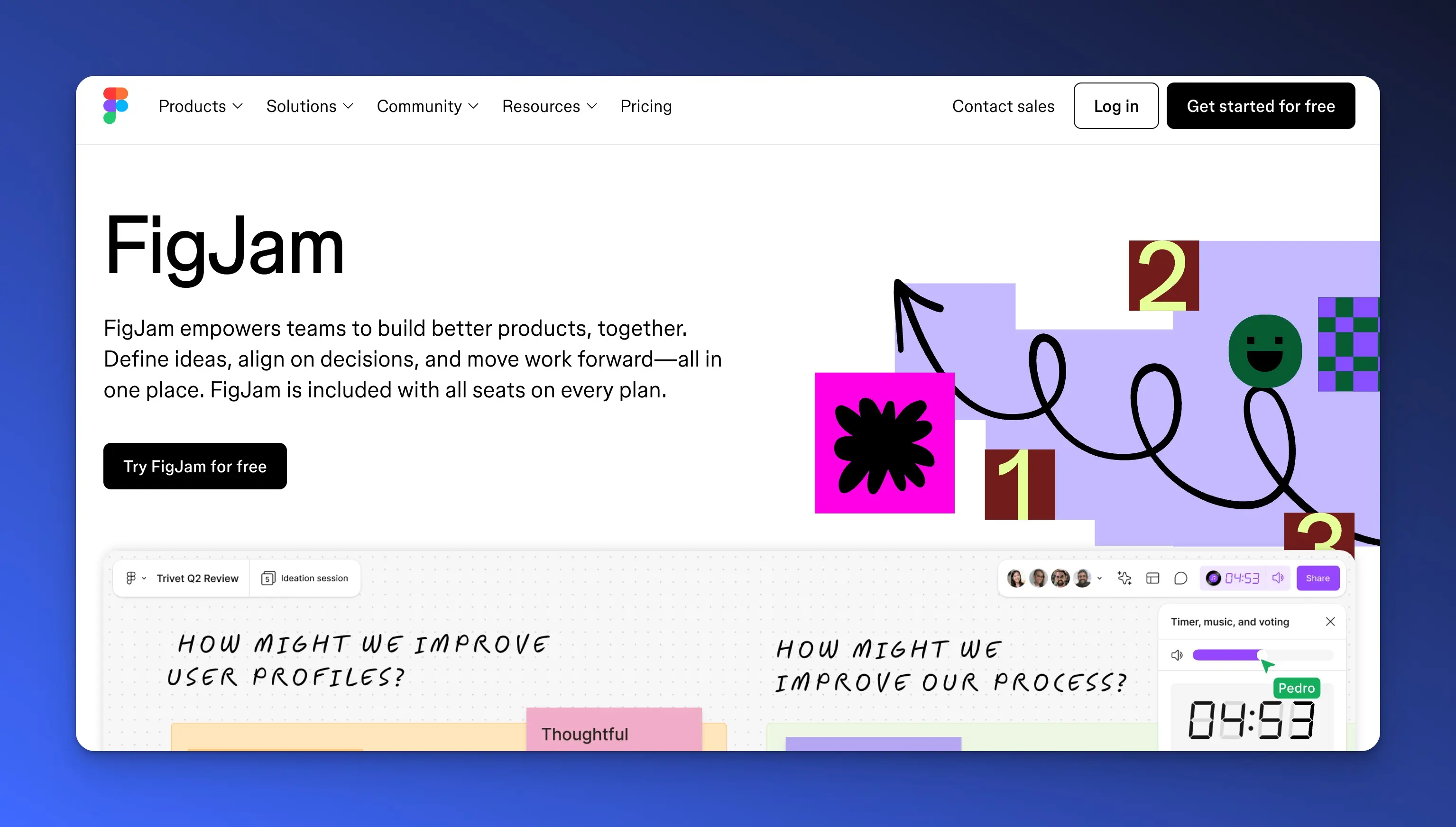
17. FigJam

FigJam is a collaborative whiteboard from Figma designed for fast-paced UX ideation, journey mapping, and wireframing. It’s a visual playground where design teams brainstorm in real time with sticky notes, diagrams, and emoji reactions. FigJam stands out for its seamless integration with Figma, making it easy to go from rough ideas to high-fidelity mockups.
Brainstorming Techniques: FigJam includes templates for design sprints, flowcharts, journey maps, mood boards, and wireframes. It also supports voting widgets, timers, and custom plugins to facilitate workshops and team critiques.
Accessible Online: FigJam is fully browser-based and also available via the Figma desktop app. It supports real-time multiplayer collaboration and requires an internet connection to edit boards.
Sharing and Feedback: You can invite unlimited collaborators with a link, no login needed for 24-hour guest access. Commenting, @mentions, and open sessions make it ideal for cross-functional feedback.
FigJam is loved for its fun and intuitive interface, especially during the early stages of UX design. However, it lacks offline access and version history is limited compared to other whiteboard tools.
Availability: Web / macOS / Windows Pricing: Starts at $3 per editor/month (annual). Free plan includes 3 team files and unlimited personal boards. User Ratings G2: 4.5/5 (440+ reviews) Capterra: 4.8/5
18. Zeplin

Zeplin is a UX handoff tool built for clean collaboration between designers and developers. It transforms static designs from tools like Figma, Sketch, and Adobe XD into interactive specs with measurements, color values, assets, and code snippets for iOS, Android, and web.
Design Handoff Features: Zeplin auto-generates developer specs, exports design assets, and provides CSS/Swift/XML code snippets. It also offers design system support through reusable components and styleguides.
Project Organization: Screens are organized into projects and sections with version tracking, labels, and tags, making it easy to navigate large-scale UX projects.
Collaboration Tools: Developers and designers can comment directly on designs, mark threads as resolved, and integrate with Jira and Slack for streamlined workflows.
Zeplin is ideal for pixel-perfect handoffs but doesn't support interactive prototypes or in-app design editing. Some teams find Figma's built-in dev tools enough, reducing the need for Zeplin.
Availability: Web / macOS / Windows Pricing: Free for 1 project. Paid plans start at $19/month for up to 3 projects or $12–$20 per user/month depending on the plan. User Ratings G2: 4.4/5 Capterra: 4.4/5
19. Miro


Miro is a flexible visual collaboration and online whiteboard platform perfect for UX teams looking to brainstorm, map user journeys, and run design sprints. Its infinite canvas supports everything from mind maps to product roadmaps and stakeholder workshops.
Brainstorming Techniques: Miro offers an extensive template library, including empathy maps, flowcharts, user journey maps, and sprint planning boards. Built-in tools like sticky notes, voting, timers, and freehand drawing enhance collaborative sessions.
Cross-Platform Access: Miro is accessible via web, desktop (macOS/Windows), and mobile (iOS/Android). It supports offline viewing on desktop but requires internet for editing.
Integration-Friendly: Miro integrates with Figma, Jira, Slack, Google Drive, and more, making it a central hub for brainstorming and cross-functional collaboration.
Miro is powerful and widely adopted, but some users experience lag on very large boards. It’s not built for design handoff, so teams often use it alongside tools like Zeplin or Figma.
Availability: Web / Windows / macOS / iOS / Android Pricing: Free for 3 editable boards. Paid plans start at $8 per user/month (annual). User Ratings G2: 4.7/5 (7,000+ reviews) Capterra: 4.7/5 (1,600+ reviews)
_______________________
That concludes our list of the best UX design software!
How to choose the right user experience tools
We found four key aspects that matter when choosing the right User Experience tool:
Usefulness: How well does the tool solve your problem?
Usability: Is the tool easy to use on a day-to-day basis?
Collaboration: Is it easy to share your work with others?
Integration: Are there any integrations with other tools? Does it make the transition between design phases easy?
If you find a tool that exceeds your expectations in all of those four aspects — congratulations; never let it go!
Our advice: You aren’t on your own. Keep in mind that other colleagues will also use your toolkit… and you’ll need to share your work with them. After all, don’t you show wireframes, prototypes, user flows, and testing results to stakeholders on a regular basis?
FAQ
What are UX tools?
UX Tools help you through the different stages of the design process: User Research – Wireframing – Prototyping – Optimization (There are more stages, but these are the “must-dos”).
Which software is best for UX Design?
The job of a UX Designer is complex, therefore the one best software doesn’t exist.
It depends on the stage of the design process and your individual needs.
However, here’s my personal preference:
- Wireframing: Balsamiq
- Prototyping: Figma
- User Testing: UXCam
- Flowcharts: Overflow
Why should I use UX tools?
UX Design is a practice that depends on the utilization of tools and frameworks – be it offline or online.
You might also be interested in these;
Top 11 Mobile App Analytics Tools (updated)
5 Fantastic Remote Usability Testing Tools You Can Use Now
20+ Powerful UX Statistics To Impress Stakeholders
What Is User Behavior Analytics? It’s Not UX Analytics
Mobile App Heatmaps: How To Use Them
AUTHOR

Jonas Kurzweg
Product Analytics Expert
UX, marketing & product nerd. Coffee enthusiast. Working at UXCam.
What’s UXCam?
Related articles
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Product Analytics Expert
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Product Analytics Expert
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...
