Voltar ao blog
20 MIN LEITURA
Como fazer Testes de Usabilidade em Websites
PUBLICADO
6 Março, 2025

Product Analytics Expert
Se os usuários tiverem dificuldade para navegar no seu aplicativo web, eles não vão permanecer por muito tempo. O teste de usabilidade de websites ajuda a identificar esses obstáculos antes que prejudiquem o engajamento, as conversões ou a retenção.
Como Product Manager ou UX Designer, você precisa ter uma compreensão clara de como os usuários reais interagem com seu produto. Os testes de usabilidade revelam onde eles ficam presos, confusos ou frustrados—para que você possa corrigir os problemas antes que afetem os resultados do negócio.
Neste guia, você aprenderá os principais passos para realizar testes de usabilidade, as melhores práticas a seguir e como analisar os resultados. Vamos explorar como tornar a experiência do usuário do seu aplicativo web o mais fluida possível.
Checklist para Testes de Usabilidade em Websites
| Etapas | Descrição |
|---|---|
| Definir os objetivos do teste | Estabeleça metas claras de usabilidade e critérios de sucesso mensuráveis. |
| Recrutar os participantes certos | Selecione participantes que correspondam ao perfil dos usuários-alvo em experiência e preferências de dispositivo. |
| Escolher o ambiente de teste | Defina se o teste será moderado/não moderado e remoto/presencial, conforme as necessidades da pesquisa. |
| Criar tarefas e cenários realistas | Elabore tarefas reais que reflitam os fluxos de trabalho e desafios dos usuários. |
| Definir métricas-chave de usabilidade | Acompanhe o sucesso das tarefas, tempo de execução, erros, padrões de navegação e desistências. |
| Guiar os participantes sem viés | Evite perguntas sugestivas, pistas involuntárias e influências nas decisões dos participantes. |
| Observar e registrar o comportamento do usuário | Monitore hesitações, retornos, cliques errados e frustrações para identificar problemas de usabilidade. |
| Coletar feedback pós-teste | Faça perguntas abertas para descobrir expectativas e dificuldades dos usuários. |
| Analisar os resultados e priorizar correções | Identifique problemas recorrentes, compare métricas com feedback e defina prioridades para correções. |
| Implementar mudanças e testar novamente | Valide as alterações por meio de novos testes e acompanhe o impacto no mundo real. |
O que é o teste de usabilidade em websites?
O teste de usabilidade em websites é o processo de avaliar a facilidade com que os usuários podem navegar e interagir com seu aplicativo web. Ele ajuda a entender se o seu produto é intuitivo, eficiente e está alinhado com as expectativas dos usuários.
O objetivo é simples: garantir que seu site ou produto web seja fácil de usar. Se os usuários tiverem dificuldade para concluir tarefas essenciais—como se cadastrar, encontrar informações ou fazer uma compra—você estará perdendo engajamento e receita potencial. O teste de usabilidade permite identificar e corrigir esses pontos de fricção antes que se tornem problemas maiores.
Por que o teste de usabilidade em websites é importante?
Seu aplicativo web pode ter um design incrível, mas se os usuários enfrentarem dificuldades para concluir tarefas, eles não vão permanecer. O teste de usabilidade em websites ajuda a identificar e corrigir problemas antes que eles afastem os usuários. Uma experiência fluida mantém as pessoas engajadas, reduz a taxa de abandono e fortalece a fidelidade a longo prazo.
Vamos explorar alguns dos principais benefícios do teste de usabilidade:
Reduza a taxa de abandono eliminando fricções
Cada clique desnecessário, menu confuso ou CTA pouco claro aumenta o risco de os usuários abandonarem seu aplicativo web. A fricção gera frustração, e a frustração leva ao abandono.
O teste de usabilidade revela onde os usuários encontram dificuldades, ajudando você a aprimorar a navegação, otimizar o layout das páginas e garantir que os fluxos de trabalho sejam intuitivos. Quanto menos obstáculos os usuários enfrentarem, maior será a probabilidade de concluírem ações—seja se cadastrar, comprar ou interagir com seu produto.
Construa confiança e credibilidade
Uma experiência mal projetada faz com que os usuários questionem a confiabilidade do seu produto. Se eles tiverem dificuldades para usar seu aplicativo, não hesitarão em procurar alternativas.
Um aplicativo web bem otimizado transmite confiança. Quando os usuários conseguem concluir tarefas com facilidade, sentem-se mais seguros em relação ao seu produto e têm maior probabilidade de retornar. O teste de usabilidade garante que seu design atenda às expectativas, reforçando a credibilidade e a lealdade à marca.
Tome decisões de design baseadas em dados
Confiar em suposições sobre o comportamento dos usuários pode levar a escolhas de design equivocadas. O teste de usabilidade fornece insights do mundo real, mostrando como os usuários interagem com seu aplicativo em cenários práticos.
Ao analisar os dados dos testes de usabilidade, você pode validar quais elementos do design funcionam e quais precisam ser aprimorados. Em vez de tomar decisões com base em preferências internas, você obtém insights centrados no usuário e respaldados por dados, gerando melhorias mensuráveis.
Permita a melhoria contínua do produto
Um aplicativo web nunca está realmente "finalizado". As expectativas dos usuários mudam, novos recursos são adicionados e os concorrentes elevam o nível de exigência. O teste de usabilidade ajuda você a se manter à frente, permitindo melhorias iterativas baseadas no comportamento real dos usuários.
Ao testar e refinar regularmente, você garante que seu aplicativo web evolua de acordo com as necessidades dos usuários, em vez de ficar para trás. Uma experiência fluida hoje não garante o sucesso amanhã—o teste contínuo de usabilidade mantém seu produto competitivo.
Aprimore a acessibilidade para alcançar um público mais amplo
Um aplicativo web que só é utilizável por um grupo restrito de usuários está limitando seu potencial de crescimento. Se pessoas com deficiências ou diferentes preferências de navegação enfrentarem dificuldades para interagir com seu produto, você estará perdendo uma grande fatia do mercado e possivelmente violando padrões de acessibilidade.
O teste de usabilidade ajuda a identificar lacunas de acessibilidade que poderiam passar despercebidas. Ele garante que usuários que utilizam leitores de tela, possuem dificuldades motoras ou deficiências na percepção de cores consigam interagir com seu site de maneira eficaz.
A seguir, vamos detalhar os componentes essenciais de um teste de usabilidade eficiente, para que você possa começar a aprimorar a experiência do usuário do seu aplicativo web com confiança.
Como realizar um teste de usabilidade em websites (passo a passo)
Realizar um teste de usabilidade em websites exige uma abordagem estruturada e estratégica para garantir que você capture insights significativos. Seja para avaliar um protótipo, refinar um recurso recém-lançado ou otimizar um aplicativo web existente, seguir essas etapas ajudará a identificar problemas de usabilidade, melhorar a experiência do usuário e aumentar o engajamento.
Cada etapa desse processo garante que o teste de usabilidade forneça dados acionáveis—e não apenas observações superficiais. Vamos detalhar o processo.
Passo 1: Defina os objetivos do teste
Antes de realizar um teste de usabilidade, é essencial definir claramente o que será testado e por quê. Sem um objetivo bem definido, os resultados podem ser muito amplos ou carecer de insights acionáveis, dificultando melhorias efetivas.
O teste de usabilidade deve responder a perguntas específicas e mensuráveis sobre a experiência do usuário no seu aplicativo web, como:
Navegação e arquitetura da informação: Os usuários compreendem a estrutura do menu? Conseguem encontrar páginas-chave sem confusão?
Conclusão de tarefas e eficiência do fluxo de trabalho: Os usuários conseguem concluir tarefas essenciais, como se cadastrar, fazer upgrade de uma assinatura ou finalizar uma compra sem dificuldades desnecessárias?
Clareza e compreensão: Os botões de call-to-action, rótulos de formulários e mensagens de erro são claros e intuitivos?
Otimização do funil de conversão: Em que etapa do cadastro, checkout ou onboarding os usuários abandonam o processo? O que está causando essa desistência?
Ao focar em uma ou mais dessas áreas, você garante que o teste de usabilidade forneça insights relevantes e que levem a melhorias diretas.
Como definir metas mensuráveis para o teste de usabilidade
Um bom objetivo de teste de usabilidade não deve ser uma pergunta vaga—ele deve incluir critérios específicos de sucesso que ajudem a medir a existência de um problema e sua gravidade.
Exemplo de objetivo fraco: "Verificar se os usuários gostam do novo processo de checkout."
Exemplo de objetivo forte: "Medir se os usuários conseguem concluir o processo de checkout em menos de 2 minutos sem precisar refazer os campos do formulário."
Ao definir benchmarks específicos para o sucesso da usabilidade (por exemplo, tempo para concluir a tarefa, taxa de erro ou taxa de conversão), você garante que o teste forneça insights acionáveis e baseados em dados, em vez de feedbacks vagos.
Sem objetivos claros, há o risco de perder tempo analisando feedbacks desestruturados que não contribuem para melhorias reais. Definir metas precisas desde o início permite focar na resolução de problemas que realmente impactam a experiência do usuário, o engajamento e as conversões.
Passo 2: Recrute os participantes certos
A qualidade dos resultados do seu teste de usabilidade depende inteiramente de quem participa. Se você testar com usuários que não correspondem ao seu público real, o feedback pode ser irrelevante—ou pior, enganar suas decisões.
Quem você deve recrutar?
Para obter insights que reflitam com precisão o comportamento real dos usuários, escolha participantes que representem sua base de clientes. Considere os seguintes fatores:
Personas de usuário: Alinhe os participantes com seus perfis de clientes ideais, sejam eles novos usuários, usuários avançados, clientes empresariais ou consumidores de e-commerce.
Nível de experiência: Se estiver testando fluxos de onboarding, foque em novos usuários. Se for um recurso avançado, teste com usuários experientes.
Diversidade de dispositivos e navegadores: Garanta que seu teste de usabilidade inclua usuários de desktop, mobile e tablet, além de diferentes navegadores, para capturar experiências variadas.
Por exemplo, se estiver testando o fluxo de checkout de um e-commerce, os participantes ideais seriam:
Usuários que fazem compras online com frequência e estão familiarizados com processos padrão de checkout.
Uma combinação de usuários mobile e desktop para garantir que a experiência funcione bem em todos os dispositivos.
Pessoas das suas regiões-alvo, especialmente se diferenças de idioma ou localização puderem afetar a usabilidade.
Se o seu aplicativo web for voltado para equipes B2B, testar com consumidores casuais não trará insights relevantes. Em vez disso, foque em gerentes de produto, administradores de TI ou designers de UX—quem realmente corresponde ao seu público-alvo.
Quantos participantes você precisa?
O tamanho da amostra depende do método de teste utilizado—para insights qualitativos, um número menor de participantes pode ser suficiente, mas para métricas quantitativas, grupos maiores fornecem dados mais confiáveis.
Para insights qualitativos básicos: De 5 a 8 participantes podem revelar os principais problemas de usabilidade (conforme pesquisas do Nielsen Norman Group).
Para análises quantitativas mais profundas: De 20 a 30 participantes ajudam a validar os achados com dados estatisticamente significativos.
Onde encontrar os participantes certos
Se você já possui uma base de usuários ativa, recrutar participantes será mais fácil. Caso precise de testadores externos, considere as seguintes fontes:
Beta testers e usuários iniciais: Engaje clientes fiéis que já demonstram interesse em fornecer feedback.
Plataformas de recrutamento: Serviços como UserTesting, Respondent.io ou Maze podem conectar você com participantes do seu público-alvo.
Redes sociais e comunidades do setor: LinkedIn, Reddit e grupos especializados no Slack podem ser úteis para encontrar testadores de nicho.
Usuários engajados no suporte: Entre em contato com usuários que já enviaram tickets de suporte ou solicitações de recursos—eles costumam fornecer insights valiosos.
Erros comuns ao recrutar participantes
Testar com o público errado: Um teste de usabilidade para uma ferramenta de análise SaaS não será útil se os participantes forem usuários casuais da web, em vez de gerentes de produto ou analistas de dados.
Ignorar testes em diferentes dispositivos e navegadores: Testar apenas no desktop não revelará problemas específicos do mobile, como botões pequenos ou menus ocultos.
Apenas testar internamente: Membros da equipe interna já estão familiarizados com o produto e não fornecerão um feedback objetivo.
Passo 3: Escolha o ambiente de teste ideal
O ambiente de teste de usabilidade que você escolher tem um impacto direto na qualidade e confiabilidade dos seus resultados. Selecionar a abordagem errada pode levar a insights tendenciosos, dados incompletos ou descobertas que não se traduzem em melhorias reais para o usuário.
A decisão deve ser baseada em:
Seu orçamento e recursos disponíveis – Alguns métodos de teste exigem facilitadores, softwares dedicados e agendamento, enquanto outros podem ser automatizados.
Seus objetivos de pesquisa – Se você precisa de insights qualitativos aprofundados, um ambiente mais estruturado é necessário. Se deseja coletar dados de usabilidade em grande escala, uma abordagem remota e mais leve pode ser mais eficaz.
O nível de realismo desejado – Testes em condições naturais garantem que o comportamento do usuário seja autêntico e imparcial.
Agora, vamos explorar a diferença entre testes moderados e não moderados, além de avaliar quando escolher testes remotos ou presenciais.
Escolhendo o ambiente de teste ideal para suas necessidades
| Tipo de Teste | Melhor para | Desafios |
|---|---|---|
| Moderado | Insights qualitativos profundos, identificação de problemas ocultos de usabilidade. | Consome tempo, pode influenciar o comportamento do usuário. |
| Não Moderado | Feedback em larga escala, interações imparciais. | Não há acompanhamento em tempo real, risco de interpretação errada das tarefas. |
| Remoto | Comportamento natural do usuário, custo acessível, escalável. | Menos controle sobre variáveis, suporte limitado para problemas técnicos. |
| Presencial | Maior controle, insights detalhados sobre o comportamento do usuário. | Alto custo, pode não refletir o uso real do produto. |
A escolha do ambiente de teste ideal depende dos seus objetivos de usabilidade, orçamento e prazos. Depois de definir a abordagem mais adequada, o próximo passo é projetar tarefas realistas para o teste, espelhando o comportamento real dos usuários.
Testes de usabilidade moderados vs. não moderados
A escolha entre testes moderados e não moderados depende da profundidade dos insights necessários e dos recursos disponíveis. O teste moderado permite perguntas em tempo real e feedback qualitativo mais detalhado, enquanto o teste não moderado é mais rápido, escalável e econômico.
| Aspecto | Teste de Usabilidade Moderado | Teste de Usabilidade Não Moderado |
|---|---|---|
| Definição | Um facilitador guia e observa os participantes. | Os participantes realizam as tarefas de forma independente. |
| Melhor para | Questões complexas, feedback qualitativo, testes iniciais. | Testes em larga escala, comportamento imparcial, feedback rápido. |
| Desafios | Consome tempo, alto custo, efeito do observador. | Sem acompanhamento em tempo real, risco de interpretação errada das tarefas. |
Testes de usabilidade remotos vs. presenciais
A escolha entre testes remotos e presenciais depende dos seus objetivos, orçamento e necessidade de controle. O teste remoto permite interações naturais, maior escalabilidade e economia de custos, enquanto o teste presencial oferece insights mais profundos por meio da análise de linguagem corporal e suporte técnico em tempo real.
| Aspecto | Teste de Usabilidade Remoto | Teste de Usabilidade Presencial |
|---|---|---|
| Definição | Os usuários testam o produto em seu próprio ambiente. | O teste ocorre em um ambiente controlado. |
| Melhor para | Uso real, maior alcance, custo acessível. | Testes críticos, análise da linguagem corporal, suporte técnico imediato. |
| Desafios | Menos controle, sem suporte técnico imediato. | Alto custo, consumo de tempo, comportamento menos natural. |
A escolha entre testes moderados/não moderados e remotos/presenciais depende dos seus recursos, do nível de detalhamento desejado e de como você quer equilibrar custo, tempo e precisão dos insights
Passo 4: Crie tarefas e cenários realistas
Um teste de usabilidade só é valioso se refletir como os usuários realmente interagem com seu aplicativo web. Em vez de simplesmente pedir que os participantes explorem o site, crie tarefas estruturadas que representem objetivos comuns, fluxos de trabalho e pontos de fricção.
Por que o design das tarefas é importante?
Tarefas sem estrutura geram insights vagos – Pedir aos usuários para "navegar pela página inicial" não indicará se eles conseguem realizar ações essenciais de forma eficiente.
Cenários reais revelam problemas genuínos de usabilidade – Se um usuário de e-commerce tiver dificuldades para encontrar um produto ou aplicar um cupom de desconto, isso sinaliza obstáculos que afetam a receita.
O contexto influencia o comportamento do usuário – Testar um painel administrativo de um SaaS exige estruturas de tarefas diferentes das de um fluxo de checkout de uma loja online.
Como criar tarefas eficazes para o teste de usabilidade
1. Alinhe as tarefas com os objetivos do usuário: Identifique os principais objetivos dos usuários com base em casos de uso reais. As tarefas do teste devem corresponder aos fluxos de trabalho reais para capturar problemas de usabilidade.
Exemplos:
Aplicativo SaaS: Criar uma conta, localizar o painel de controle e convidar um membro da equipe.
Plataforma de e-commerce: "Encontre um tênis por menos de R$500, adicione ao carrinho e finalize a compra usando PayPal."
Produto por assinatura: Fazer o upgrade de um plano gratuito para premium e revisar os novos detalhes de cobrança.
2. Mantenha as tarefas claras e imparciais: Evite instruções vagas. Em vez de "Veja como funciona o processo de checkout", use "Compre um notebook e aplique um código de desconto antes de finalizar a compra." Além disso, use linguagem neutra. Em vez de "Encontre o menu de configurações fácil de usar", prefira "Altere suas preferências de notificação na página de configurações."
3. Incorpore desafios esperados dos usuários: Antecipe possíveis dificuldades e crie tarefas que avaliem se os usuários conseguem superá-las sem ajuda externa. Por exemplo, se um SaaS possui um fluxo de onboarding complexo, crie uma tarefa que teste se os usuários conseguem concluir o processo sem assistência.
Passo 5: Estabeleça métricas-chave de usabilidade
O teste de usabilidade só é eficaz se fornecer insights claros e acionáveis. Embora o feedback direto dos usuários seja útil, ele pode ser subjetivo. Para entender verdadeiramente onde os usuários enfrentam dificuldades e por quê, é necess�ário acompanhar métricas quantitativas de usabilidade juntamente com observações qualitativas.
Medição das métricas certas permite:
Identificar gargalos de usabilidade que impedem os usuários de concluir ações essenciais.
Acompanhar melhorias ao longo do tempo, comparando resultados antes e depois de atualizações de design.
Validar o feedback dos usuários com dados reais, em vez de depender de suposições.
As métricas mais importantes de usabilidade se enquadram em cinco categorias:
Taxa de sucesso da tarefa: os usuários estão concluindo ações essenciais?
Uma alta taxa de sucesso indica que os usuários conseguem completar as ações pretendidas sem confusão. Já uma taxa de sucesso baixa sinaliza problemas de usabilidade que podem estar impedindo conversões, cadastros ou compras.
Exemplo: Se 80% dos usuários falharem ao concluir o checkout, pode haver problemas na clareza do formulário, nas opções de pagamento ou na exibição de erros. Acompanhar a taxa de sucesso ao longo de vários testes ajuda a identificar melhorias ou agravamento dos problemas.
Tempo na tarefa: quão eficiente é a experiência do usuário?
A velocidade importa, mas o contexto é essencial. Se um usuário concluir uma tarefa rápido demais, pode estar pulando etapas importantes. Se demorar muito, pode estar enfrentando navegação confusa ou fluxos ineficientes.
Exemplo: Se novos usuários levam o dobro do tempo que usuários experientes para concluir uma tarefa, pode ser necessário melhorar o onboarding. Comparar métricas de tempo entre diferentes grupos de teste ajuda a identificar oportunidades de otimização.
Taxa de erro: com que frequência os usuários cometem erros?
Erros frequentes indicam pontos de fricção. Isso pode incluir cliques errados, preenchimento incorreto de formulários ou dificuldades com instruções pouco claras. Monitorar a taxa de erros ajuda a identificar áreas que causam frustração desnecessária.
Exemplo: Se os usuários inserirem senhas erradas repetidamente porque não há uma opção "Mostrar Senha", adicionar um botão de visibilidade pode reduzir os erros. Acompanhar esses padrões permite refinar a usabilidade da interface.
Padrões de navegação: os usuários estão se movendo pelo site como esperado?
Mesmo que os usuários eventualmente alcancem seu objetivo, seu caminho de navegação pode revelar problemas ocultos. Se hesitarem, voltarem atrás ou tomarem um caminho ineficiente, isso pode indicar falhas na arquitetura da informação ou na clareza da navegação.
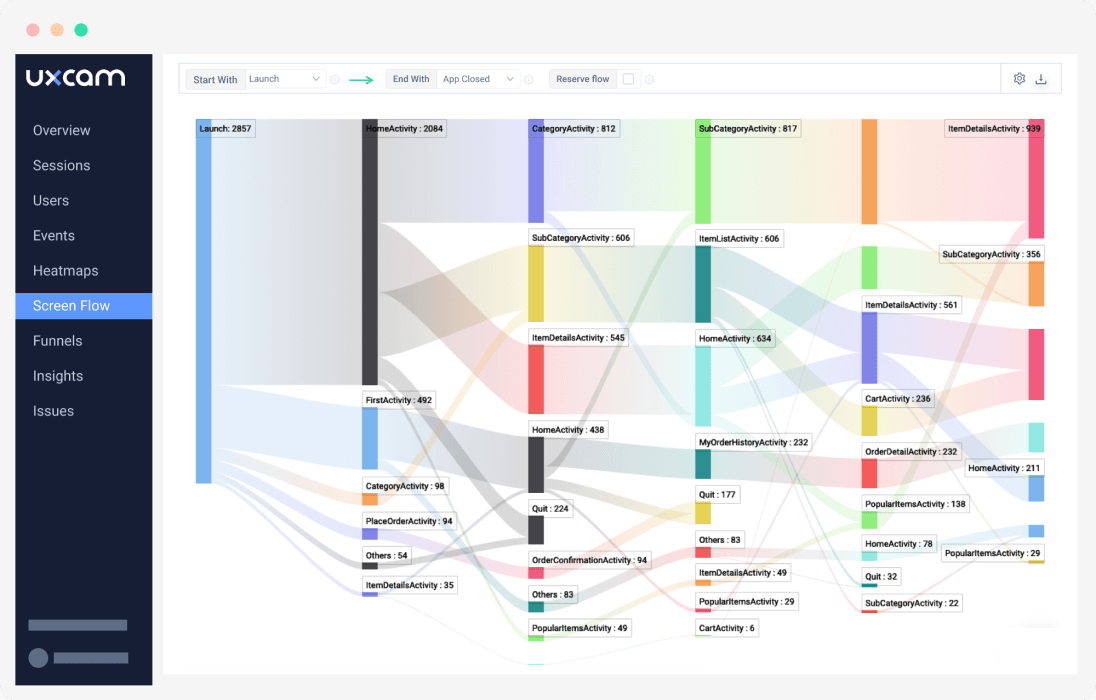
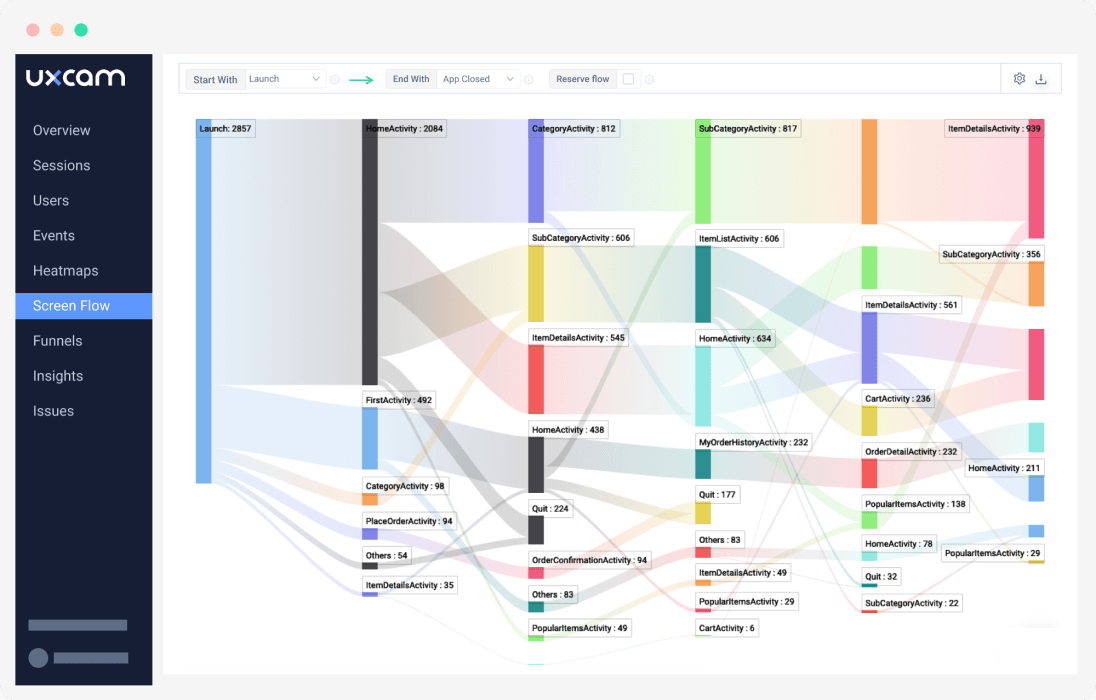
Exemplo: Se os usuários frequentemente voltam à página inicial enquanto procuram as configurações, pode ser porque o ícone de configurações não está claro ou porque o menu não é intuitivo. Ferramentas como heatmaps, replays de sessão e rastreamento de cliques podem ajudar a descobrir dificuldades inesperadas de navegação.


Pontos de abandono: onde os usuários estão desistindo da experiência?
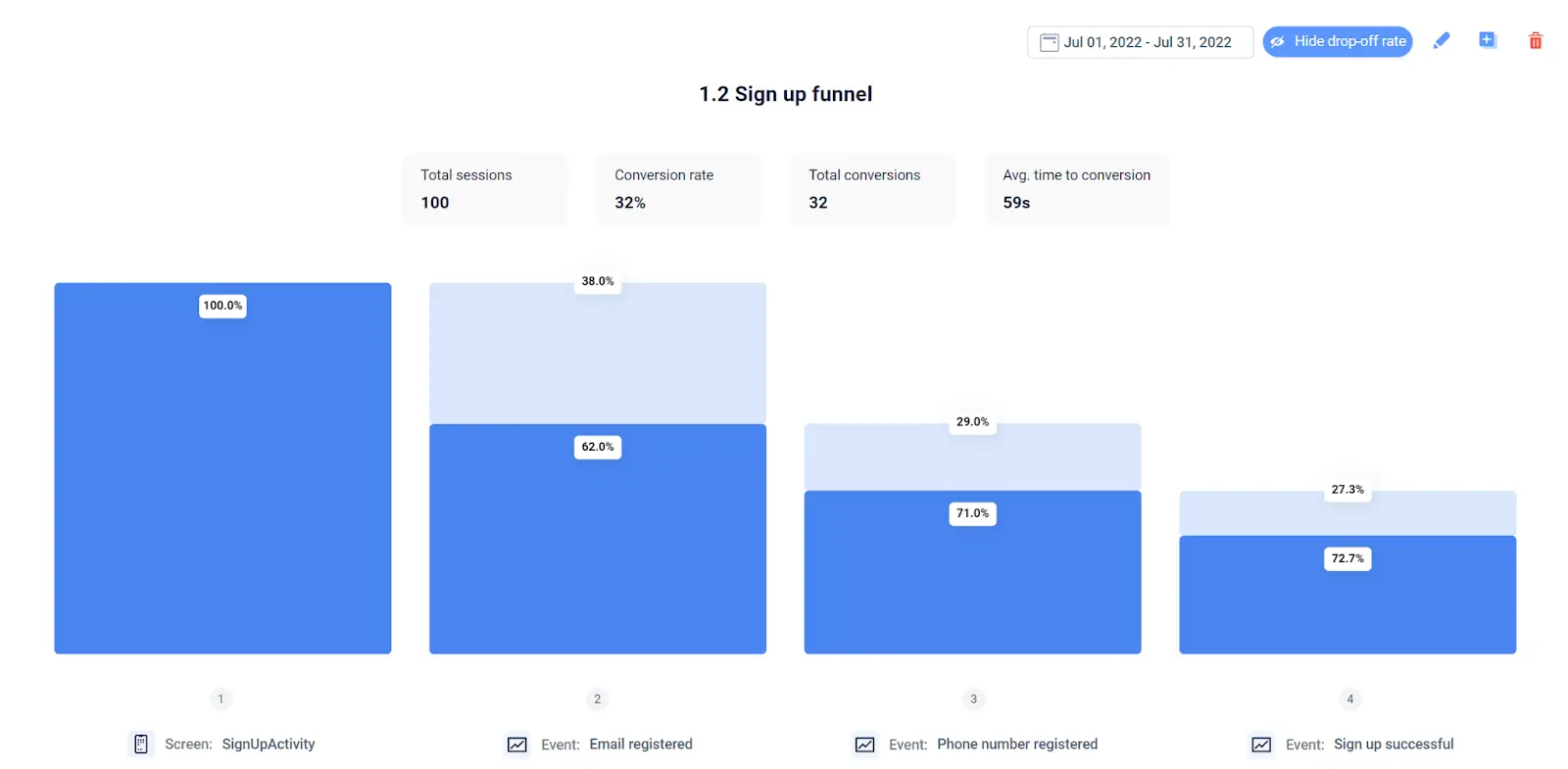
Acompanhar em que etapa os usuários abandonam um processo antes da conclusão é essencial para melhorar as taxas de conversão. Se os usuários desistirem de um formulário de cadastro na etapa de criação de senha, pode ser um sinal de que os requisitos são muito complexos. Se houver um aumento nas desistências na página de pagamento do checkout, custos inesperados ou opções pouco claras podem estar afastando os usuários.
Compreender por que os usuários saem é fundamental para corrigir problemas críticos de usabilidade que afetam a retenção e os resultados do negócio.
Confiar apenas em entrevistas com usuários pode levar a feedbacks subjetivos e falsos positivos. Para garantir que as melhorias sejam baseadas em dados reais e não apenas em suposições, é essencial combinar métricas de usabilidade com observações do mundo real.

Passo 6: Guie os participantes sem viés
A forma como você interage com os participantes durante um teste de usabilidade pode influenciar diretamente seu comportamento. Se os usuários sentirem que estão sendo avaliados ou direcionados para uma resposta específica, os resultados podem ser distorcidos.
Para capturar interações autênticas, é essencial criar um ambiente de teste neutro, onde os participantes se sintam confortáveis explorando a interface por conta própria.
Estabeleça expectativas sem direcionar o usuário
No início da sessão, explique claramente que:
O objetivo é avaliar a usabilidade do website, não o desempenho do usuário.
Não existem respostas certas ou erradas—dificuldades são tão valiosas quanto sucessos.
Os participantes devem pensar em voz alta para que suas decisões possam ser compreendidas.
Evite perguntas que influenciem sutilmente o comportamento do usuário. Por exemplo, em vez de perguntar:
"Você achou fácil localizar o botão de checkout?" "Como você completaria uma compra?"
Essa pequena mudança impede que o usuário seja induzido a uma resposta específica e garante uma navegação mais natural.
Evite sinais não intencionais
Mesmo gestos não verbais podem influenciar a tomada de decisão dos usuários. Se um facilitador acenar positivamente quando um participante clica em um botão, o usuário pode interpretar que fez a escolha "certa"—mesmo que tenha ficado confuso.
Para manter a neutralidade:
Mantenha expressões faciais e reações neutras—mesmo que o usuário tenha dificuldades.
Resista ao impulso de corrigir ou guiar os usuários durante o teste.
Faça perguntas abertas em vez de confirmar suas ações
Por exemplo, em vez de dizer "Sim, está certo", pergunte:
"O que fez você decidir clicar ali?"
"O que você esperava que acontecesse?"
Esses pequenos ajustes garantem que problemas genuínos de usabilidade sejam identificados, sem que os usuários dependam do facilitador para seguir em frente.
Passo 7: Observe e registre o comportamento do usuário
Depois que o teste de usabilidade começa, os insights mais valiosos geralmente vêm do que os usuários fazem, e não apenas do que dizem. Muitos problemas passam despercebidos porque os usuários nem sempre expressam verbalmente suas dificuldades.
Monitorar cuidadosamente as interações dos usuários ajuda a identificar pontos de fricção que pesquisas ou feedbacks diretos podem não captar.
Observe sinais de hesitação e incerteza
Se um usuário pausa com frequência, relê textos ou move o cursor de forma indecisa, isso pode indicar que ele não tem certeza sobre o próximo passo. Esses sinais podem indicar:
Instruções pouco claras que precisam de um texto mais direto.
Baixa hierarquia visual, tornando difícil identificar ações primárias.
Elementos de interface ambíguos, que precisam ser reformulados.
Acompanhar esses momentos ajuda a revelar onde a fricção cognitiva está dificultando a navegação.
Identifique retrocessos e cliques errados
Usuários que clicam no botão errado repetidamente, navegam para trás ou abandonam um processo provavelmente estão enfrentando confusão. Isso pode indicar:
Um rótulo de CTA enganoso (exemplo: usuários clicando em "Continuar" quando esperavam "Finalizar").
Um botão de ação mal posicionado que não se destaca visualmente.
A falta de uma etapa de confirmação, deixando o usuário inseguro se a ação foi concluída.
Esses padrões comportamentais destacam pontos problemáticos na interface que podem não surgir apenas pelo feedback verbal.
Acompanhe sinais de frustração
Cues não verbais—como suspiros, inquietação ou cliques rápidos e repetidos sem efeito—muitas vezes indicam frustração. Se vários usuários apresentarem os mesmos sinais na mesma etapa do teste, é um forte indício de que algo na interface está criando um obstáculo desnecessário.
Gravações de sessão e heatmaps ajudam a analisar padrões entre múltiplos usuários, permitindo priorizar as áreas que precisam de correção imediata.


A observação é essencial
Muitas vezes, as pessoas não percebem quando estão enfrentando dificuldades com uma interface. Se você depender apenas do feedback verbal dos usuários, pode acabar ignorando barreiras críticas de usabilidade.
Ao observar atentamente:
Onde os usuários hesitam, voltam atrás ou clicam errado, você obtém insights sobre problemas de navegação.
Quais interações geram frustração, permitindo identificar elementos da interface que precisam ser redesenhados.
Como os usuários reagem não verbalmente, revelando problemas de usabilidade que eles podem nem perceber.
Combinar observações diretas com métricas de usabilidade garante que as decisões de design sejam baseadas no comportamento real dos usuários, e não apenas em opiniões.
Passo 8: Coletar feedback pós-teste
Concluir um teste de usabilidade é apenas o primeiro passo; entender por que os usuários tiveram dificuldades é o que transforma observações em melhorias acionáveis. Assim que um participante finaliza as tarefas designadas, é essencial coletar feedback qualitativo para identificar o que funcionou, o que não funcionou e o que gerou confusão.
Métricas e análises podem indicar onde os usuários encontraram dificuldades, mas nem sempre explicam por quê. É nesse momento que as discussões pós-teste se tornam valiosas. Ao fazer as perguntas certas, você obtém insights sobre o processo de pensamento, as expectativas e as frustrações dos usuários.
Em vez de sobrecarregar os participantes com um questionário longo, concentre-se em algumas perguntas abertas e direcionadas. Perguntas como "O que você achou mais frustrante ou confuso?" frequentemente revelam problemas inesperados—usuários podem mencionar dificuldades que não foram imediatamente perceptíveis durante a observação. Outra pergunta útil é "Havia algo que parecia pouco claro ou inesperado?", ajudando a identificar onde as expectativas do usuário não corresponderam à realidade.
Também é importante perguntar sobre a experiência geral—se ela foi fluida ou frustrante, eficiente ou cansativa. Isso fornece uma visão mais ampla sobre a intuitividade da interface. Se os usuários hesitarem antes de responder, isso por si só pode ser um indicativo de que algo na experiência não estava certo.
O feedback pós-teste preenche a lacuna entre os dados brutos de usabilidade e a percepção do usuário, fornecendo contexto para os números. Se múltiplos usuários mencionam a mesma frustração, é um sinal claro de que o problema não é um caso isolado—é algo que precisa ser corrigido.
Passo 9: Analisar os resultados e priorizar correções
Após a conclusão do teste de usabilidade, o verdadeiro trabalho começa. Agora você tem uma combinação de dados quantitativos (taxas de sucesso, tempos de tarefa, pontos de abandono) e insights qualitativos (frustrações dos usuários, pontos de confusão). O desafio é transformar essas informações em um plano de ação claro.
Comece identificando problemas recorrentes de usabilidade. Se vários usuários enfrentaram dificuldades na mesma tarefa, trata-se de um problema de alta prioridade. Por exemplo, se múltiplos participantes tiveram dificuldades na página de checkout, isso indica que algo no processo—como opções de pagamento pouco claras ou uma etapa inesperada—está gerando fricção.
Em seguida, compare as métricas de usabilidade com o feedback dos usuários. Se mapas de calor e gravações de sessão mostram um alto abandono em uma determinada etapa, isso está alinhado com relatos de usuários que disseram que “se sentiram perdidos” ou “não sabiam o que fazer em seguida”? Quando feedback qualitativo e dados quantitativos reforçam um ao outro, há fortes evidências de que uma correção é necessária.
Nem todos os problemas de usabilidade têm a mesma gravidade, por isso a priorização é essencial. Uma abordagem estruturada pode ajudar:
Correções de alto impacto e baixo esforço (como renomear um botão confuso ou melhorar a validação de formulários) devem ser resolvidas primeiro.
Problemas mais complexos (como reformular um fluxo de onboarding) podem exigir mais testes e iteração antes da implementação.
Uma estratégia de priorização bem definida garante que as correções não sejam apenas reativas, mas também estrategicamente focadas em aprimorar os aspectos mais críticos da experiência do usuário.
Passo 10: Implementar mudanças e testar novamente
Corrigir problemas de usabilidade não é o passo final, mas sim mais uma fase no ciclo contínuo de aprimoramento. Uma correção de usabilidade só é bem-sucedida se for validada por novos testes. Apenas porque algo faz sentido para a equipe de design não significa que resultará automaticamente em uma experiência melhor para os usuários.
A melhor maneira de medir o sucesso das melhorias é comparar as métricas de usabilidade antes e depois da implementação. Alguns indicadores-chave incluem:
A taxa de sucesso das tarefas aumentou?
Os usuários estão concluindo ações importantes mais rapidamente?
O número de desistências diminuiu?
Se os números indicarem progresso, é um forte sinal de que a melhoria teve o efeito desejado.
No entanto, métricas sozinhas não bastam. Realizar novos testes de usabilidade com participantes diferentes garante que as mudanças funcionem não apenas para quem encontrou o problema originalmente, mas para um público mais amplo. Observar como usuários reais interagem com a interface atualizada ajuda a confirmar se os ajustes resolveram as dificuldades—ou se criaram novos pontos de fricção.
Além dos testes controlados, monitorar o comportamento dos usuários no ambiente real é fundamental. Ferramentas de análise de produto, gravações de sessão e solicitações de suporte podem fornecer insights contínuos sobre a eficácia das melhorias. Se os usuários ainda enviam os mesmos tickets de suporte sobre um recurso mesmo após uma atualização, isso é um indicativo de que o problema persiste.
Conclusão e próximos passos
Testes de usabilidade eficazes não se resumem a executar um teste pontual, mas a um processo estruturado de identificação, análise e melhoria da experiência do usuário. Ao planejar cada etapa com cuidado—desde a definição de objetivos até a coleta de feedback e a implementação de melhorias—você garante que os insights obtidos realmente se traduzam em melhorias práticas.
O teste de usabilidade não é uma tarefa única, mas uma prática contínua. Conforme as expectativas dos usuários evoluem e novos recursos são introduzidos, a realização constante de testes ajuda a manter seu aplicativo web intuitivo, eficiente e alinhado com as necessidades dos usuários.
Ao combinar feedback direto dos usuários com dados analíticos, você pode descobrir pontos de fricção ocultos, medir o impacto das melhorias e refinar a experiência para impulsionar crescimento e engajamento a longo prazo.
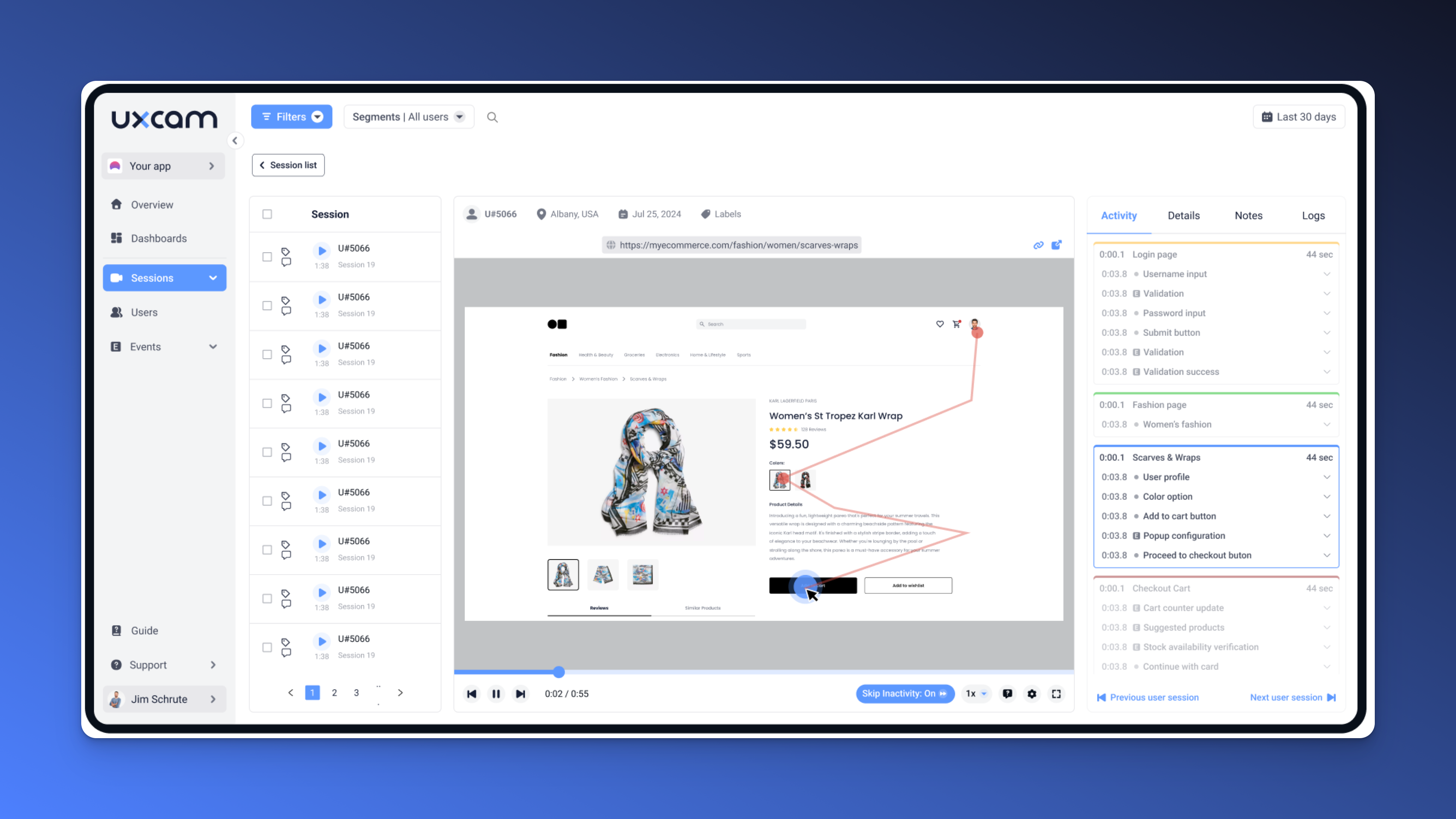
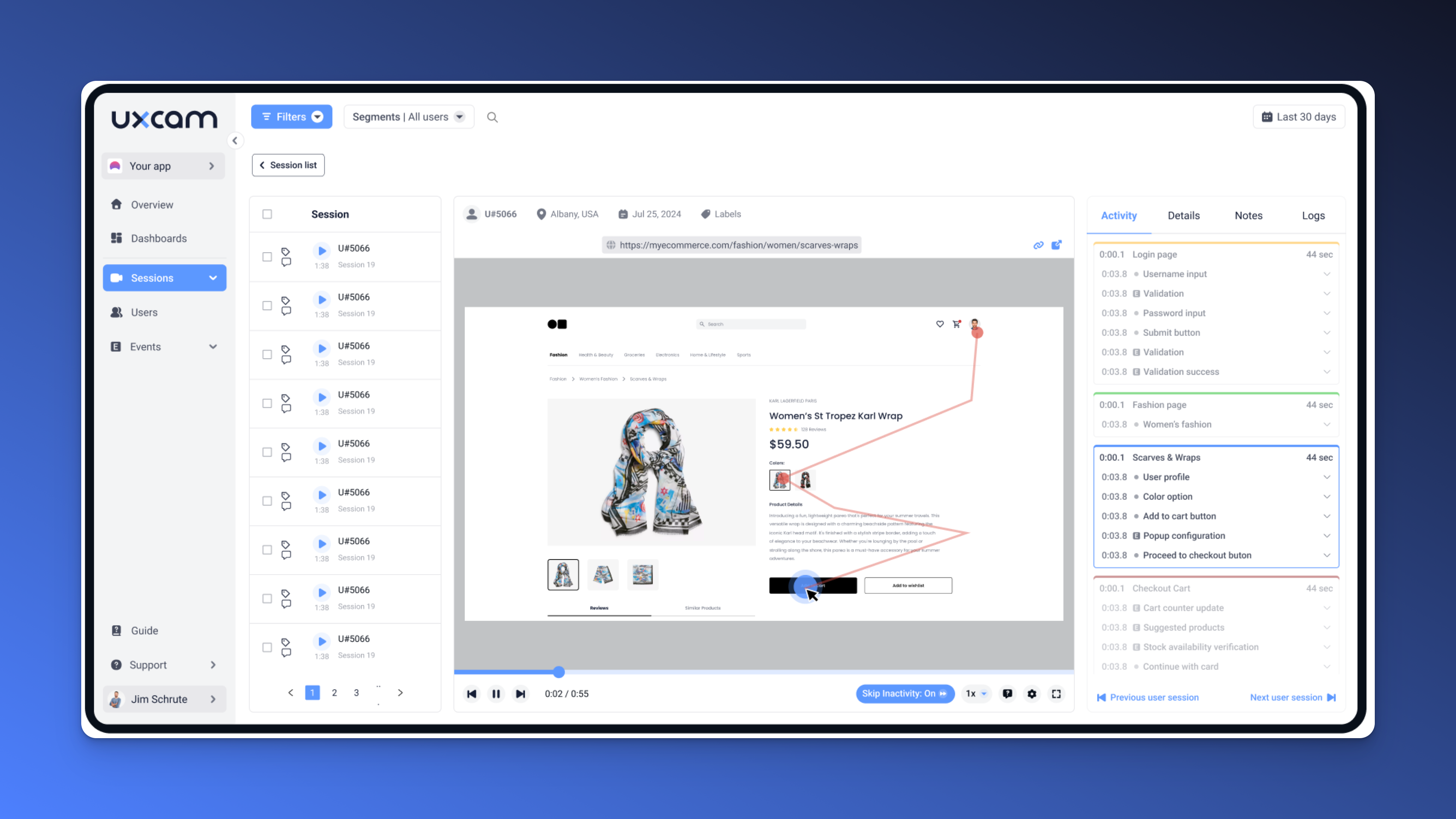
Para levar seus testes de usabilidade ainda mais longe, as gravações de sessão e análises de funil da UXCam oferecem insights profundos sobre o comportamento do usuário. Experimente a UXCam gratuitamente e comece a implementar melhorias baseadas em dados para otimizar a performance do seu aplicativo web e aumentar a satisfação dos usuários.
You might also be interested in these;
Relatório de Falhas no React Native + Melhores Ferramentas e Técnicas
Monitoramento de Performance no Flutter – Melhores Ferramentas e Técnicas
Ferramentas de analytics: 5 principais softwares a serem considerados
Gravação de Sessão Móvel: O Guia Completo
KPIs de Aplicativos: Top 51 métricas para medir performance do seu app
AUTOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Artigos relacionados
Website Analysis
Best Free Web Analytics Tools [2026]
Compare the best free web analytics tools for UX, product, and privacy. See why UXCam is the top choice for behavioral insights, compliance, and...

Jonas Kurzweg
Product Analytics Expert
Website Analysis
What is Web Analytics? Definition, Metrics & Best Practices
Discover what web analytics is, its definition, key examples, and the best tools to optimize your website's performance and user...

Tope Longe
Product Analytics Expert
Website Analysis
Website Heatmap - Ultimate Guide and Best Tools [2026]
Read the ultimate 2026 guide to website heatmaps: discover types, implementation, and the best heatmap tools to optimize user experience and site's...

Jonas Kurzweg
Product Analytics Expert