Voltar ao blog
7 MIN LEITURA
Dashboards de KPIs para apps: Exemplos e como usar
PUBLICADO
1 Fevereiro, 2023

Growth Marketing

O que é um dashboard de KPIs de aplicativo móvel?
Um dashboard de indicadores-chave de performance (do inglês, key performance indicator ou KPI) é uma representação visual de dados que quantifica o desempenho de uma equipe em relação aos seus objetivos. Talvez, você possa se interessar também em conhecer quais são os principais KPIs de aplicativos para dispositivos móveis.
Um dashboard de KPIs de apps é uma maneira simples e rápida de obter uma visão geral das principais análises que podem ser feitas dentro de um aplicativo móvel. Com esses dashboards, é possível entender e gerar insights, tendo mais confiança para tomar decisões com base nessas informações.
Sabemos que cada vez mais indústrias estão desenvolvendo uma abordagem mobile-first e que há mais dados de aplicativos móveis do que nunca. Por isso, é essencial buscar uma ferramenta de dashboard de mobile analytics que seja fácil de usar para toda a equipe.
Como criar um dashboard de KPI de aplicativo móvel?
Antes de começar a construir um dashboard, faça um brainstorming:
Seu público: Para quem você está construindo esses dashboards? Quais são as metas do público-alvo?
Seu objetivo: Quais decisões você quer tomar a partir desses dados? Ou é apenas um relatório de status? Quais métricas de aplicativos são essenciais em sua função de trabalho?
Suas métricas: Quais problemas você está tentando resolver e quais métricas de aplicativos móveis podem ajudar a contar essa história? Deseja rastrear eventos personalizados específicos ou mais genéricos?
Agora que você tem uma ideia geral sobre o seu dashboard e para quem você quer mostrá-lo, é hora de encontrar a melhor ferramenta para criar esse dashboard.
A facilidade para criar um dashboard de métricas de aplicativos móveis dependerá do software que você estiver usando.
Se é a primeira vez que você constrói dashboards, procure recursos que facilitarão sua experiência, como:
Biblioteca de modelos de widgets para te ajudar a começar
Construtor de widgets inteligente para personalizar e aprofundar a fonte de dados
Funcionalidade de compartilhamento fácil para mostrar aos stakeholders e os membros da equipe
Dados em tempo real para que você não tenha que ficar esperando por uma atualização
Experimente gratuitamente o novo, personalizável e elegante dashboard da UXCam. Veja como ele funciona ao longo deste artigo.
Quais métricas devem estar em um dashboards de KPIs de aplicativos móveis?
Para interpretar diferentes tipos de comportamento do usuário, você precisará de dashboards adaptados às necessidades de sua função e de seu público-alvo específicos. Os dashboards devem refletir objetivos de alto e de baixo nível.
Acompanhe aqui dashboards de KPI de aplicativos móveis baseados em trabalhos realizados dentro de uma equipe de aplicativos móveis, principalmente, gerentes de produto, engenheiros e designers. (Clique nas imagens para ampliar os dashboards).
Dashboard de KPIs para gerentes de produto
Para os gerentes de produto, a importância de um dashboard de KPIestá em sua capacidade de atender aos seguintes objetivos:
Monitoramento do crescimento e da saúde do produto
Análise de padrões ao longo do tempo
Realização de ajustes ao longo do caminho e
Tomada de decisões estratégicas, conscientes e baseadas em dados.
Diferentes equipes rastreiam os KPIs que fazem mais sentido para seu produto e seus objetivos. Mas, no geral, o sucesso do produto depende de quão sincronizadas estão as equipes e quais KPIs que elas desejam monitorar. É aí que entram os gerentes de produto (do inglês, product managers ou PMs).


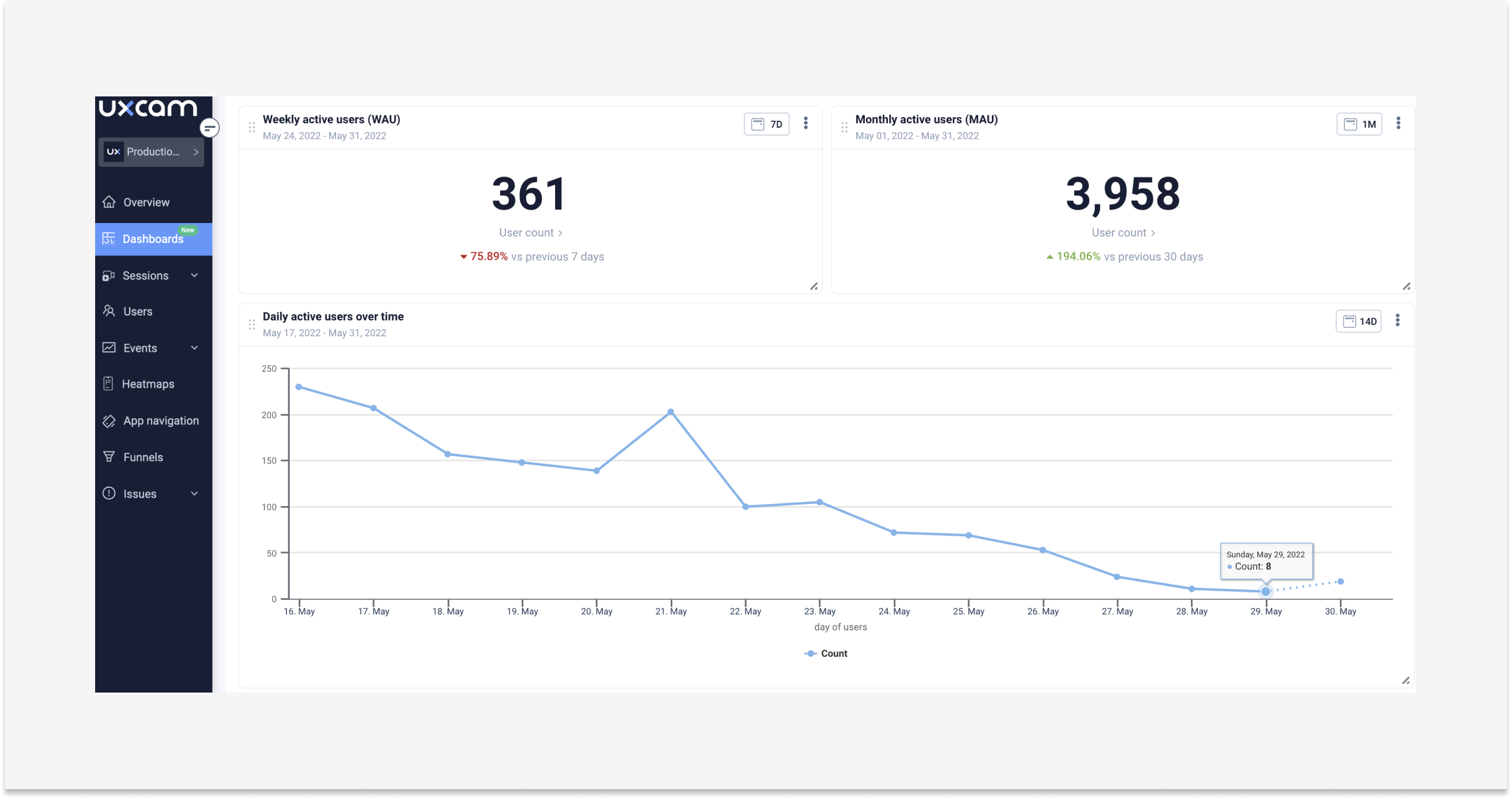
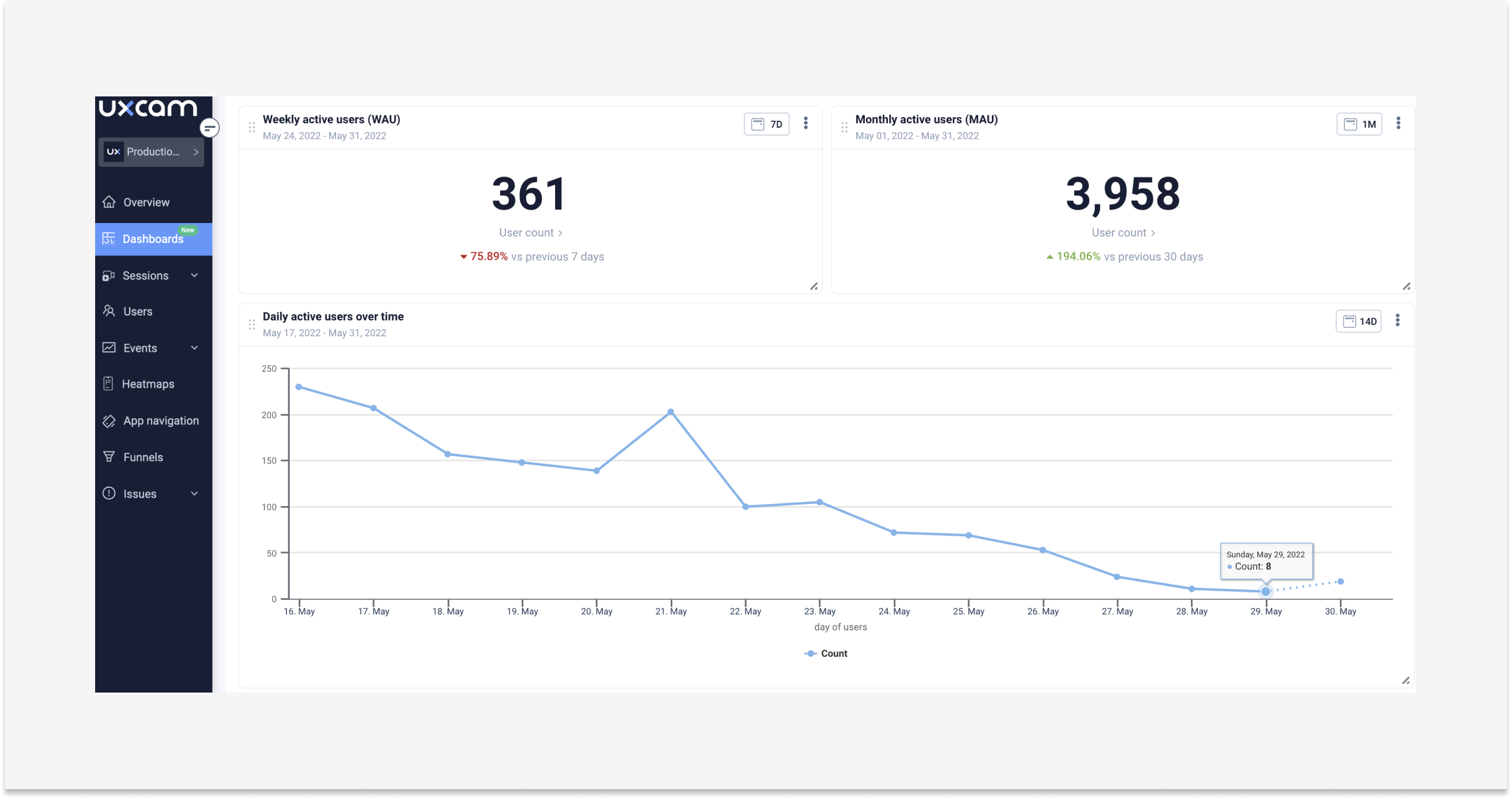
Exemplo de usuários ativos semanais, usuários ativos mensais e usuários ativos diários ao longo do tempo.
Para as equipes de produto, é muito importante que os KPIs contem a história completa do uso e desempenho do produto, não só do ponto de vista tecnológico, mas, também, de como ele entrega valor aos clientes.


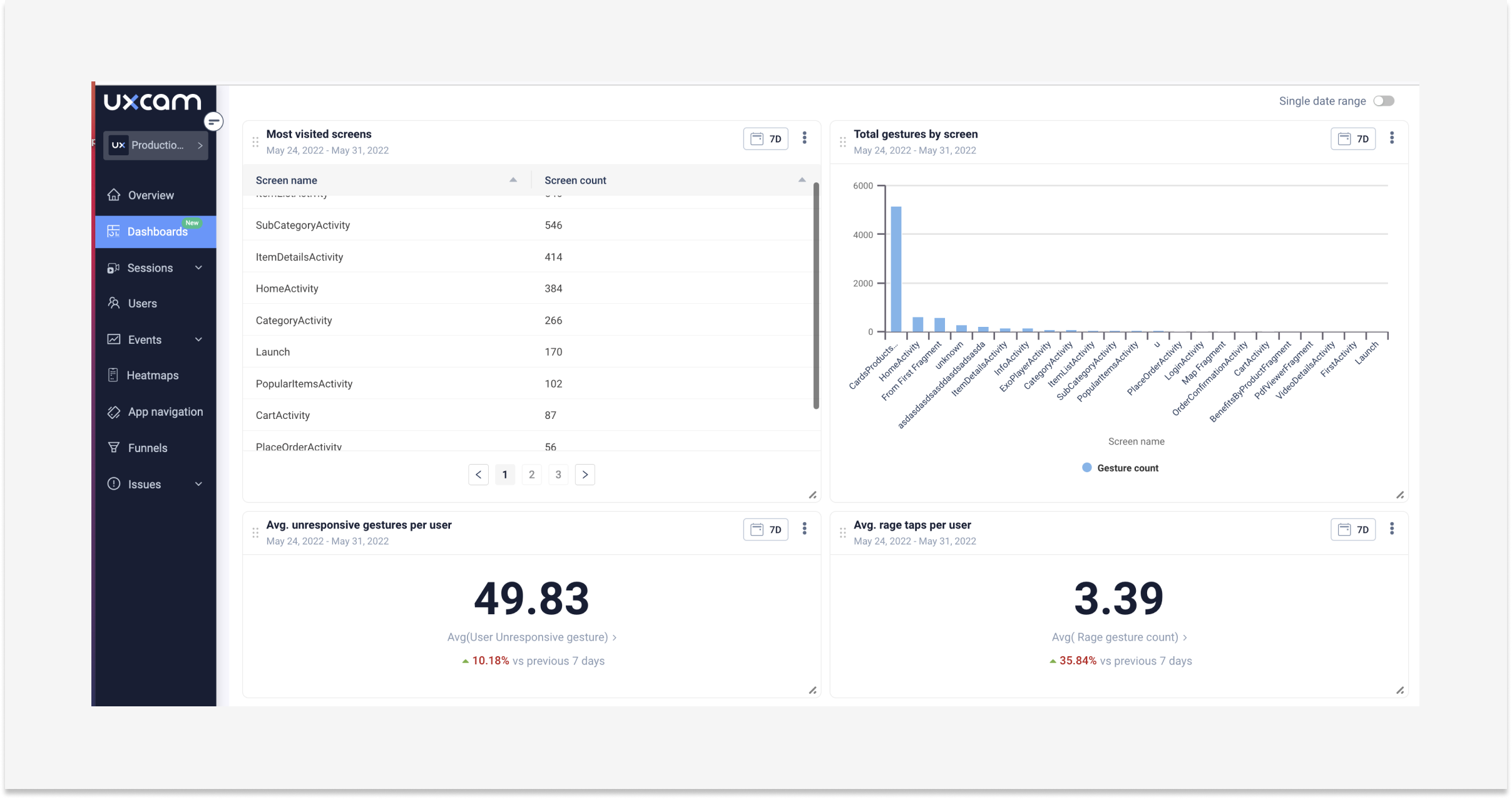
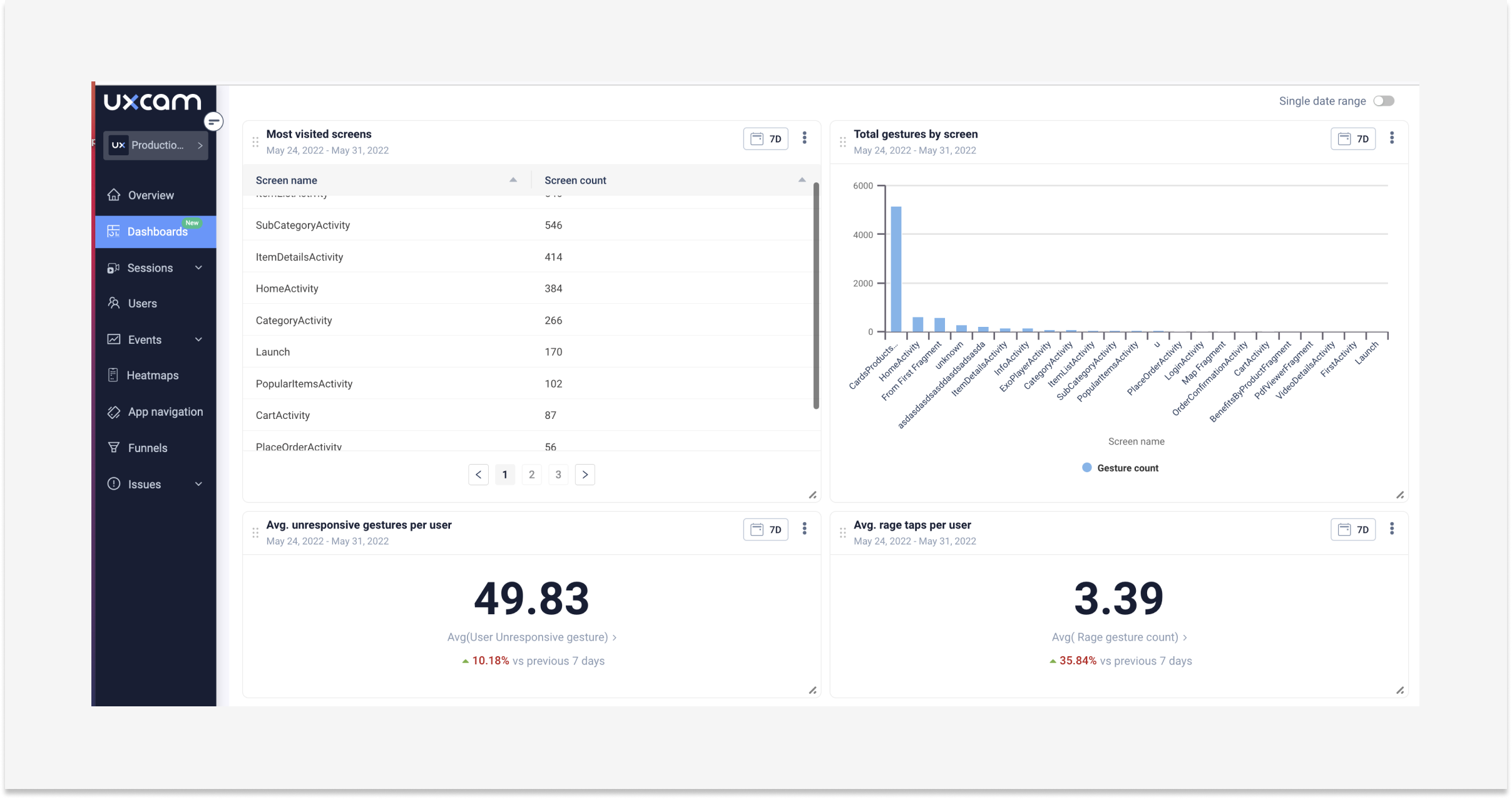
Exemplo de eventos por ocorrência, principais telas visitadas.
KPIs como Número de sessões por usuário, Duração da sessão, Taxa de retenção, Usuários ativos diários (DAU), Usuários ativos mensais (MAU) etc. fornecem o nível de engajamento do produto com o usuário. Com estas métricas, estamos nos referindo ao front-end do produto.


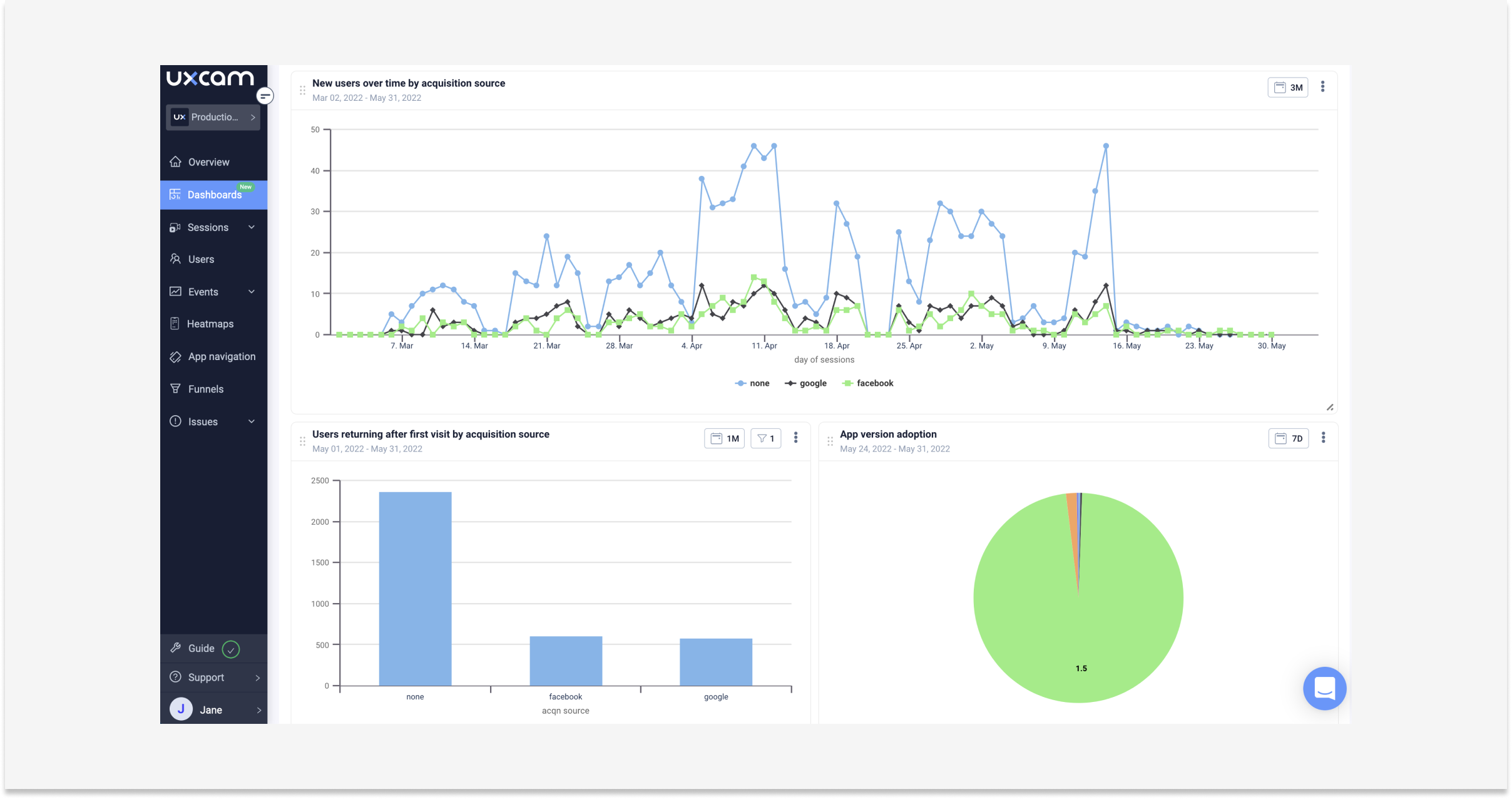
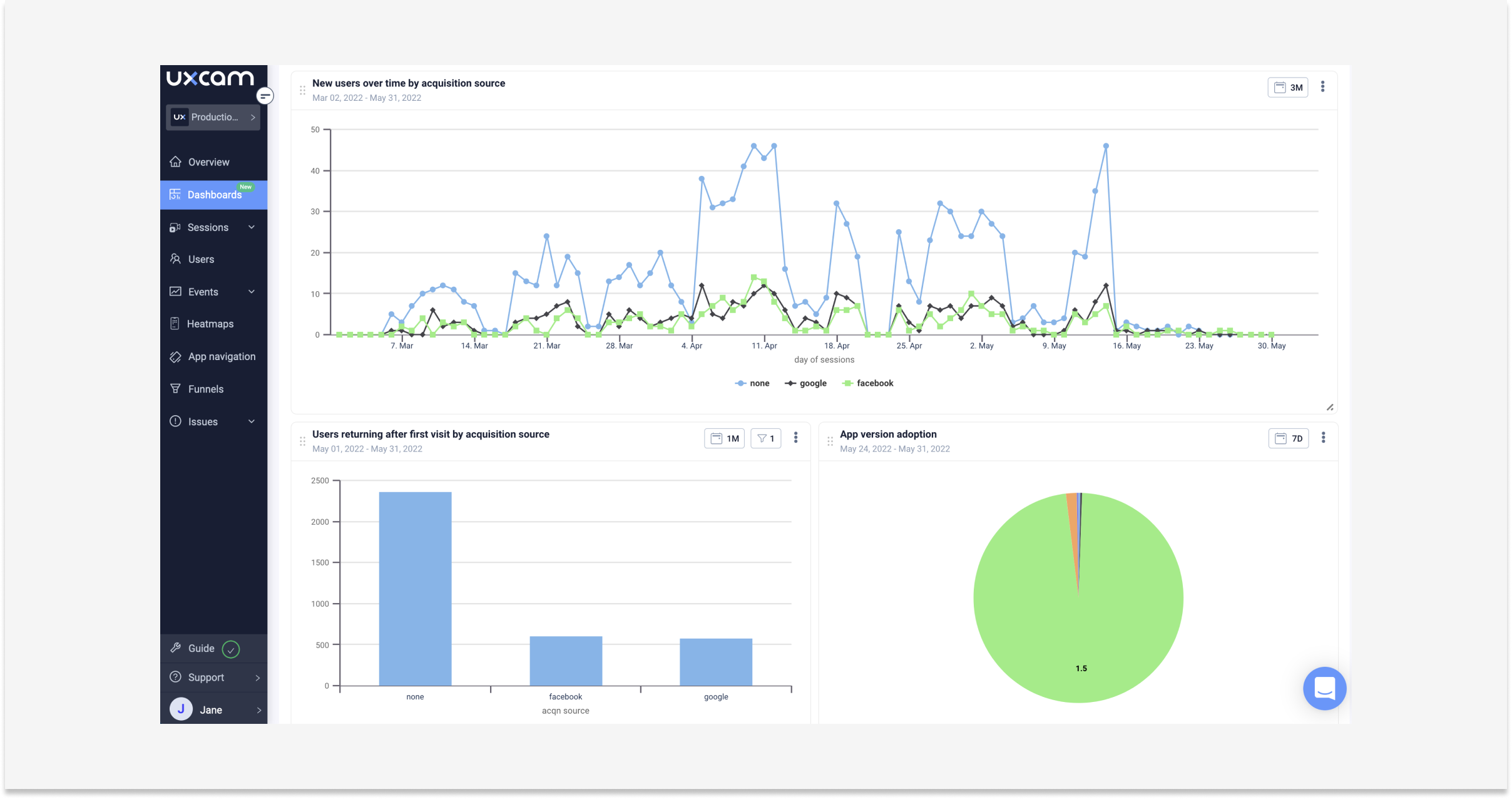
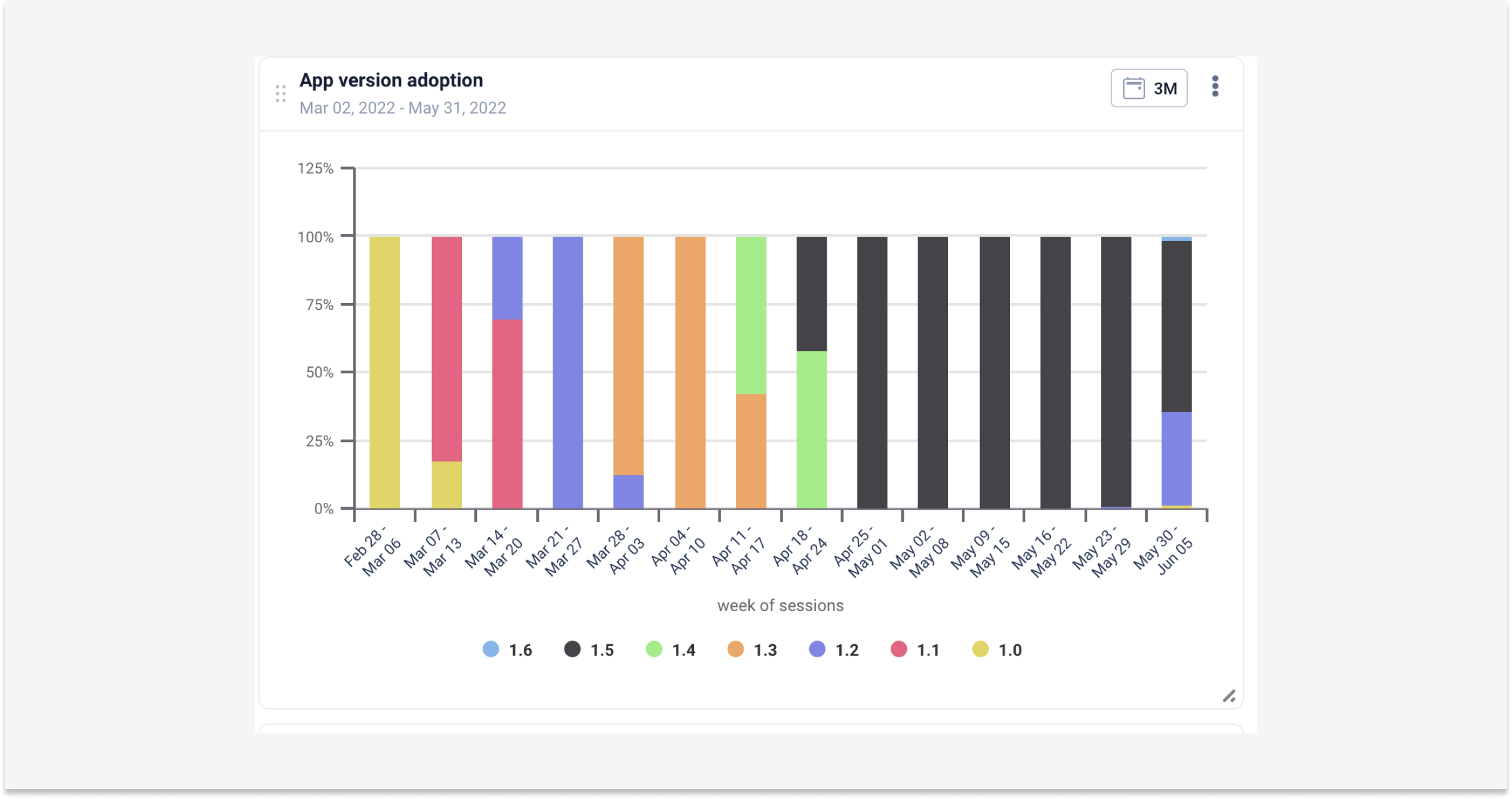
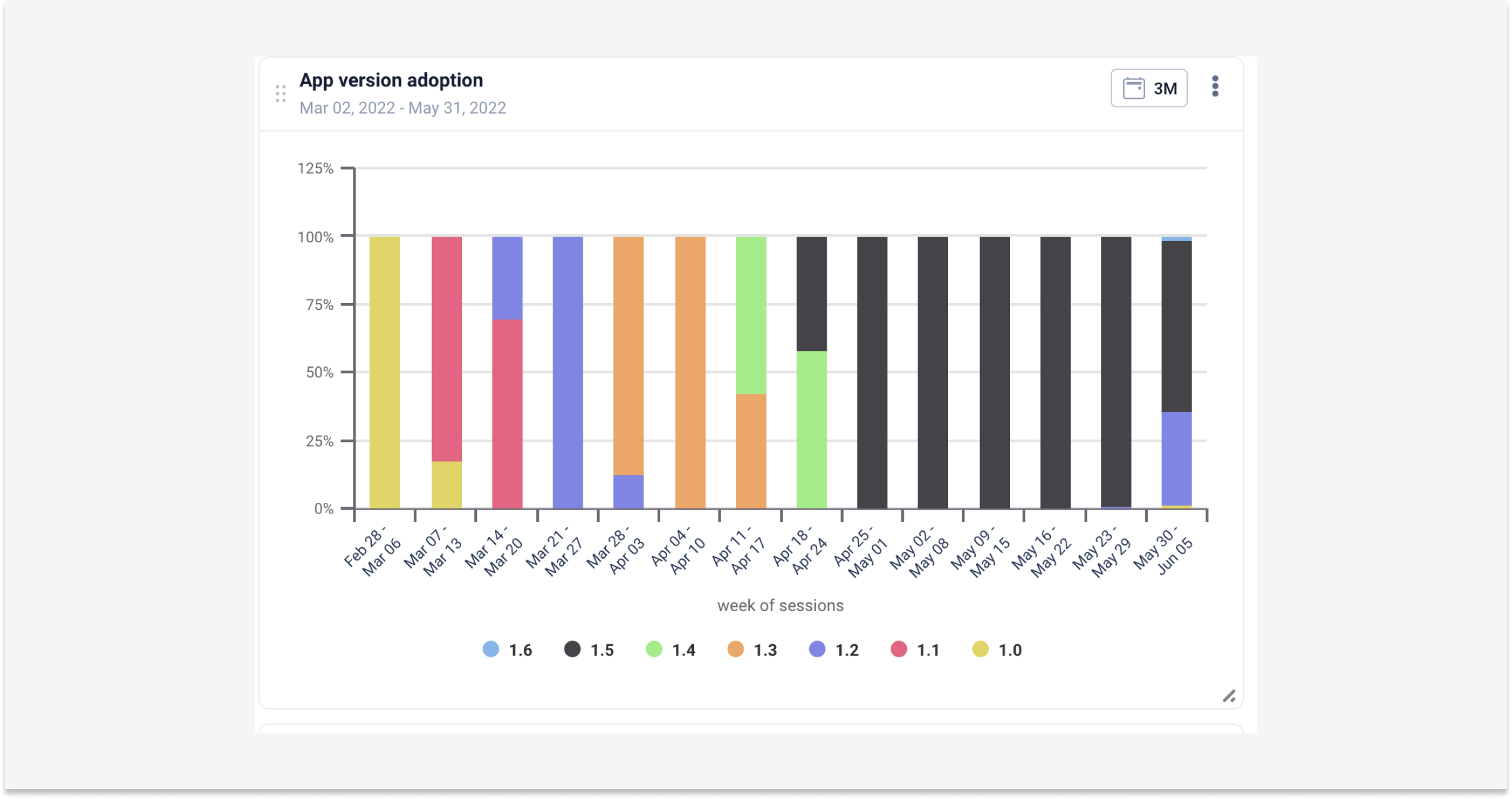
Exemplos de novos usuários por fonte de aquisição, usuários que retornam após a primeira visita por fonte de aquisição e adoção da versão do aplicativo.
Por outro lado, KPIs como Gestos de frustração, Congelamento da interface do usuário, Problemas no app,Gestos não responsivos etc. avaliam a capacidade técnica e desempenho do app. Estas métricas dizem respeito ao backend do produto.
É importante que as equipes de produto rastreiem esses dois tipos de KPI. Os dashboards de métricas de aplicativos móveis ajudam os gerentes de produto a reunir todos esses KPIs e colocá-los em uma única plataforma. Assim, é possível entender com facilidade e eficiência o momento de tomar qualquer decisão relacionada ao produto.


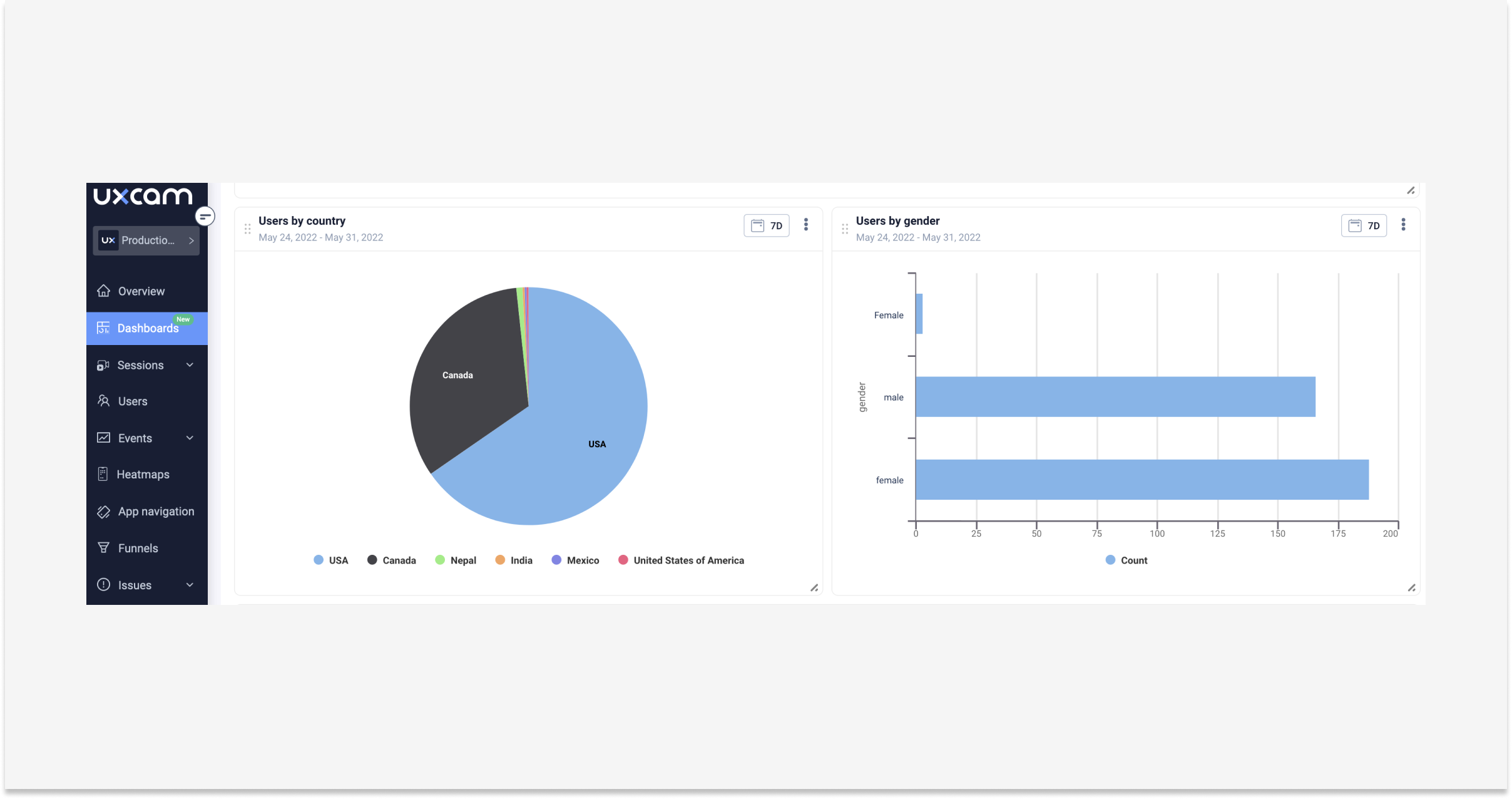
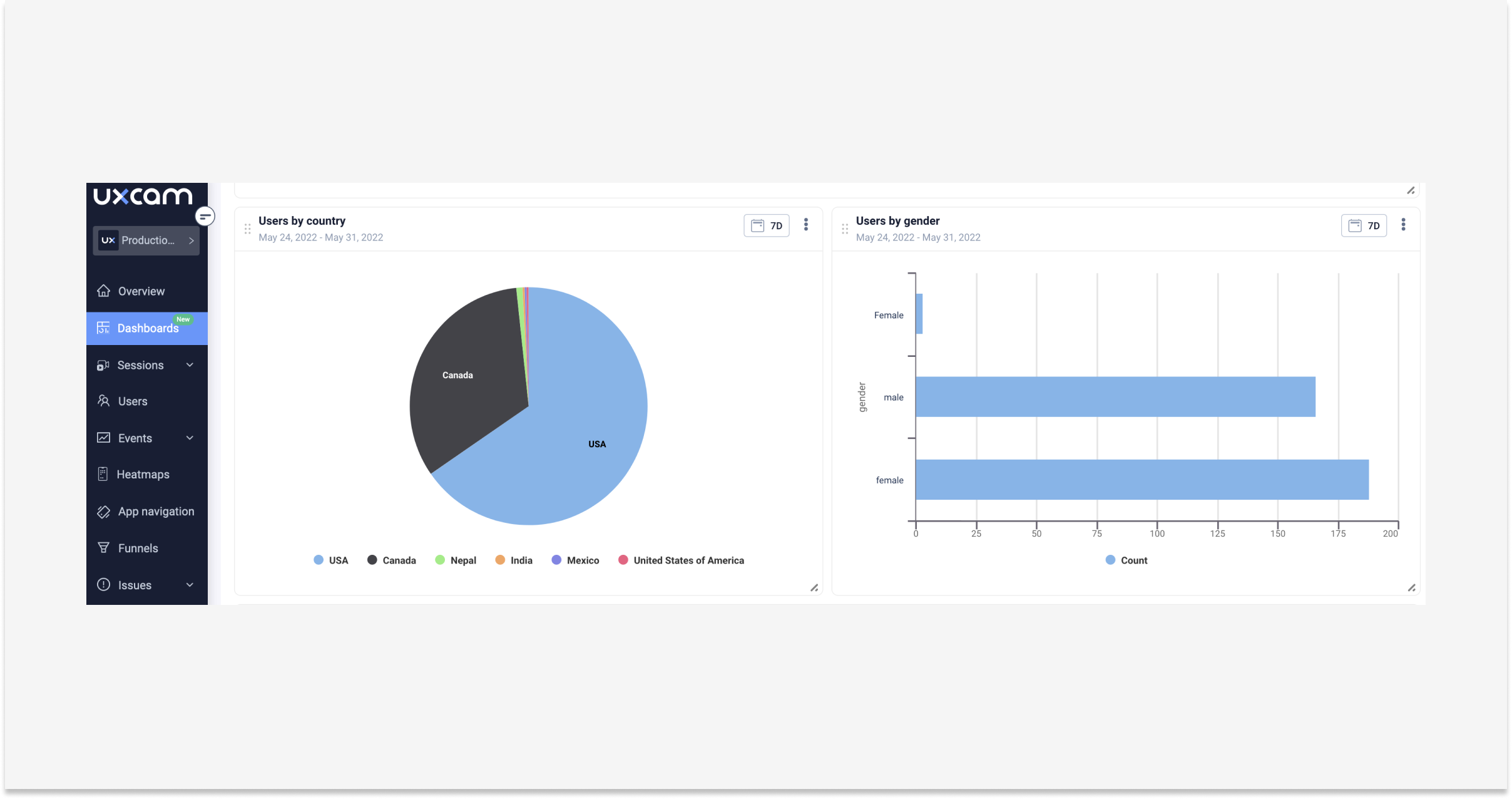
Exemplo de usuários por gênero e país.
Aqui estão alguns exemplos de KPIs que você pode analisar em seu dashboard:
Usuários ativos semanais
Usuários ativos mensais
Usuários ativos diários ao longo do tempo
Usuários por país
Usuários por gênero
Novos usuários por fonte de aquisição
Usuários retornando após a primeira visita por fonte de aquisição
Adoção da versão do aplicativo
Principais eventos por ocorrência
Total de telas visitadas
Principais modelos de dispositivos entre os usuários
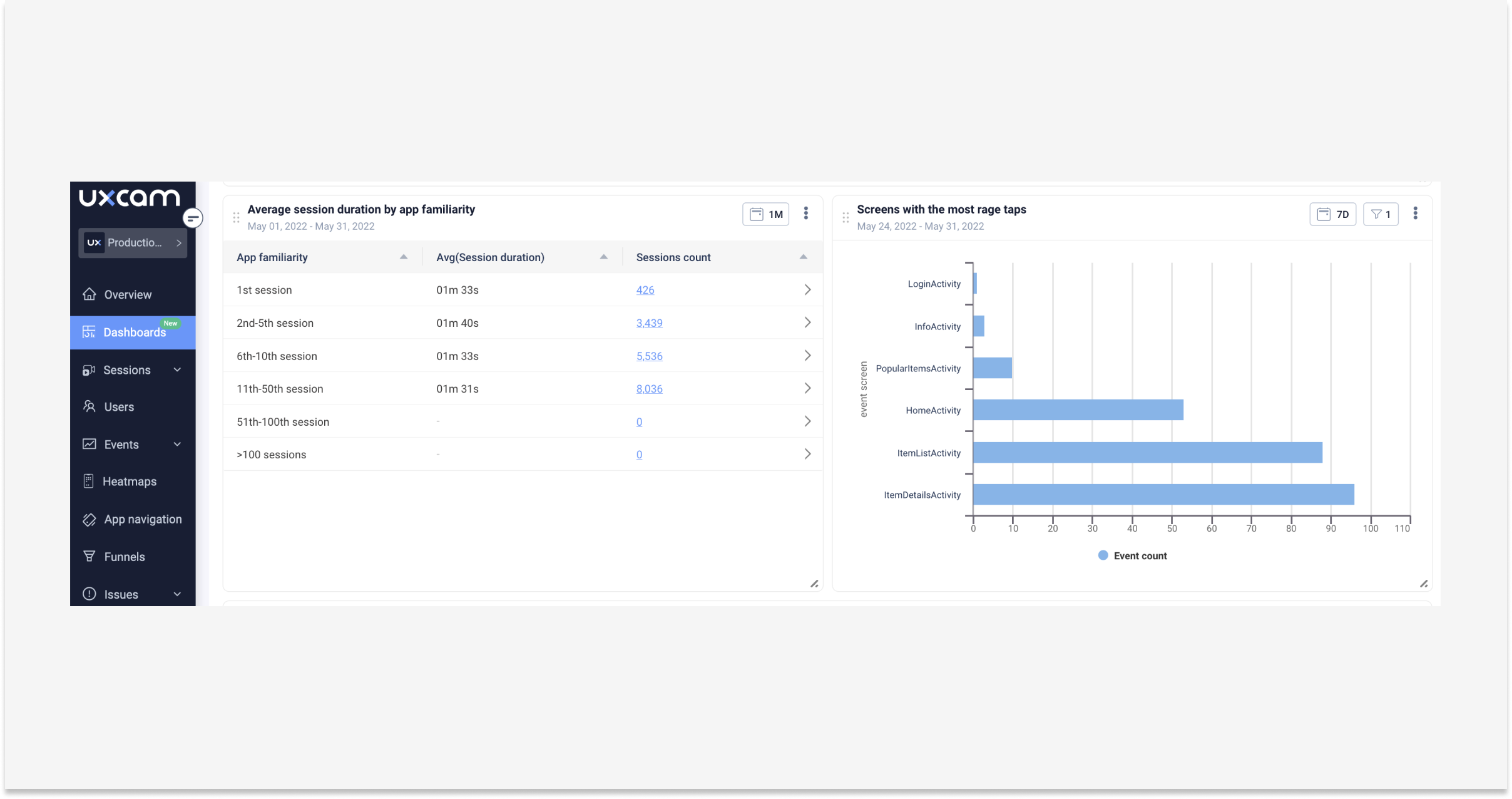
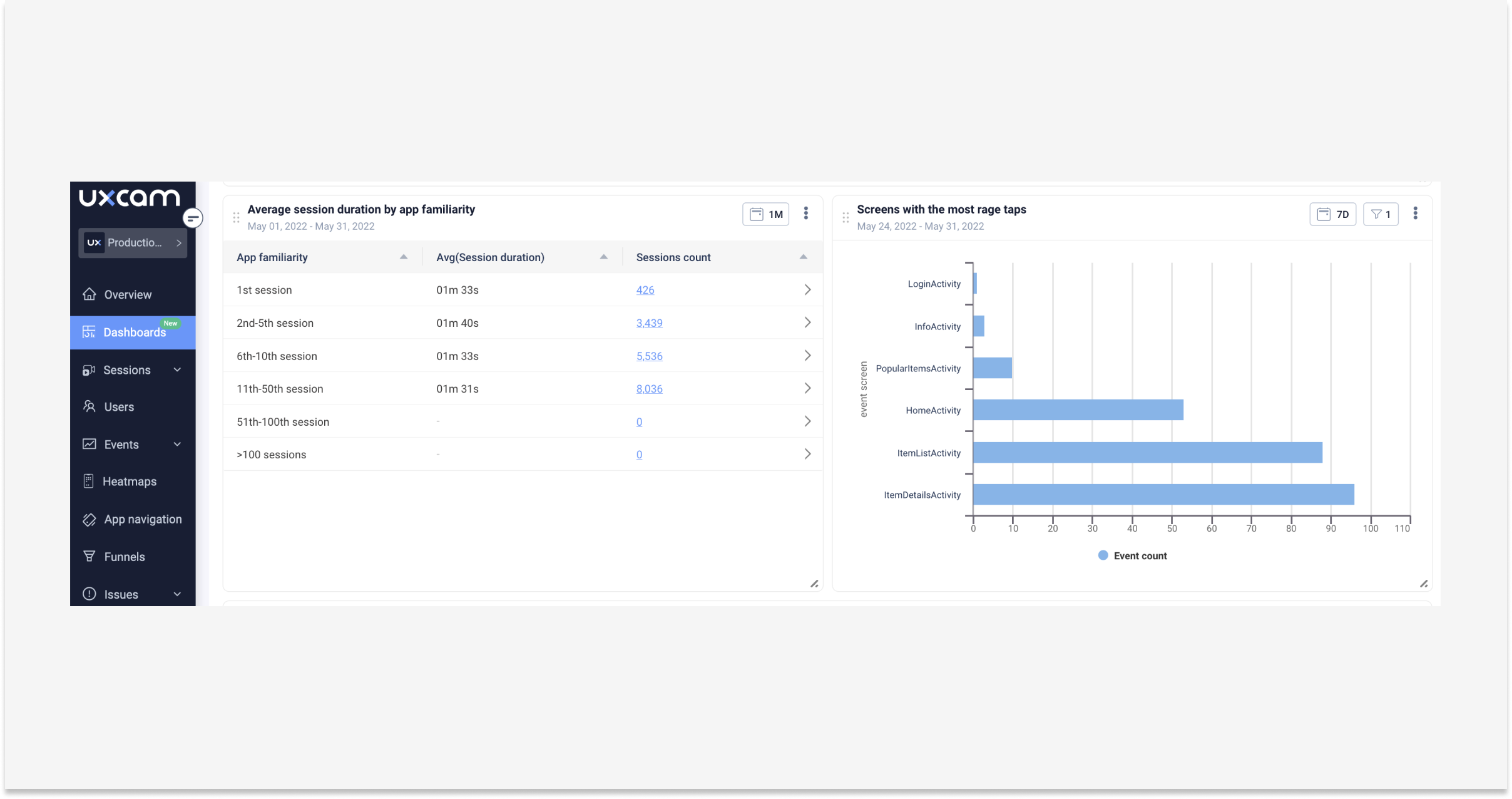
Duração média da sessão por familiaridade com o app
Telas com mais gestos de frustração
Conversão com base no tipo de conta (fidelidade vs regular)
Valor médio de compra por faixa etária
Dashboard de KPIs para engenheiros
O rastreamento de problemas como congelamentos, bugs e erros permite que você diminua o tempo total entre o teste e a solução, correlacionando problemas com outros fatores como tipos de dispositivos e versões do sistema operacional em escala.


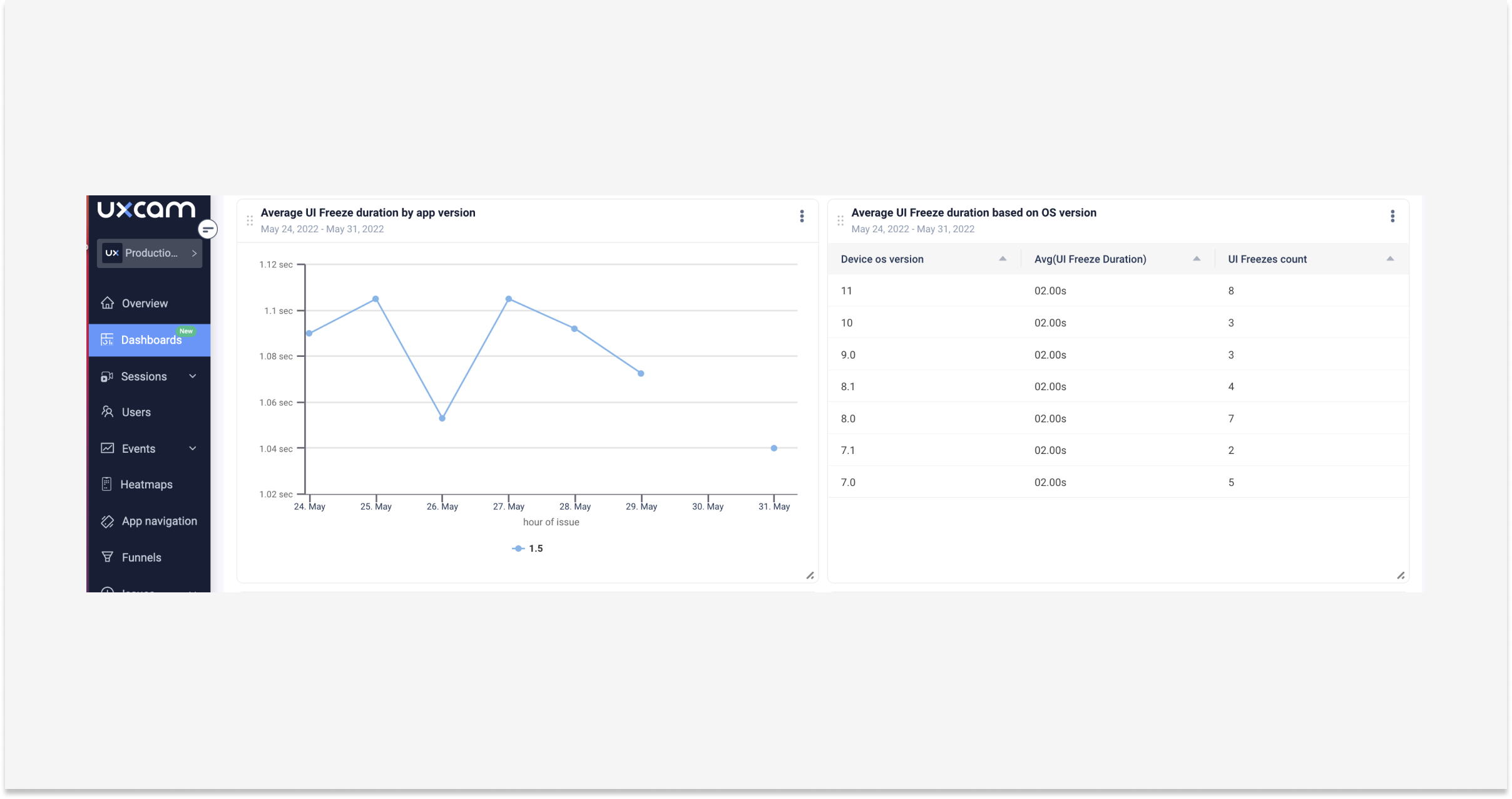
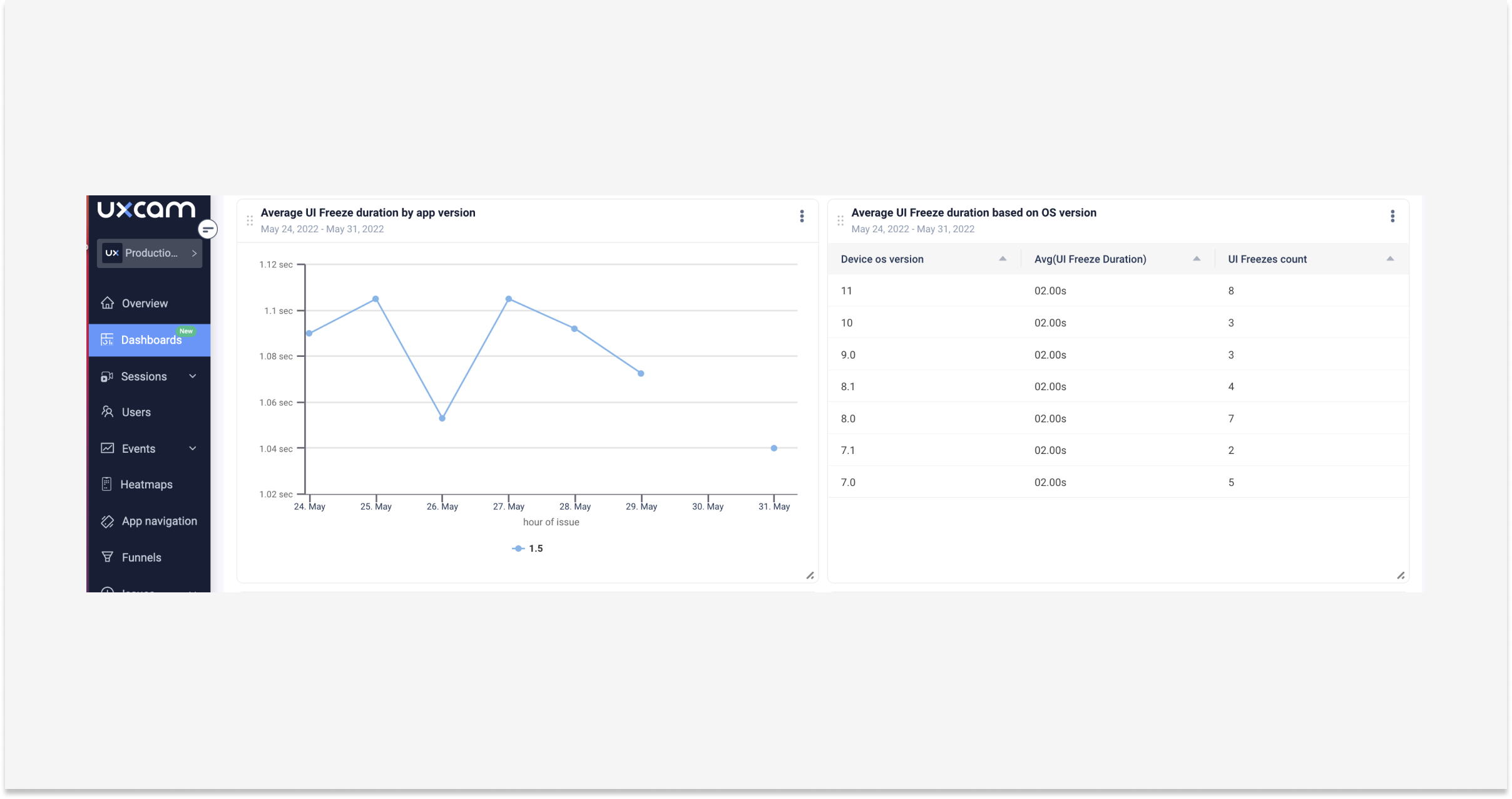
Exemplo de duração média de congelamento da interface do usuário por versão do aplicativo e versão do sistema operacional.
O gerenciamento desses problemas podem ser seus KPIs, o que também permite que você observe como seu aplicativo se comporta em cenários reais, em oposição às configurações de teste controladas.


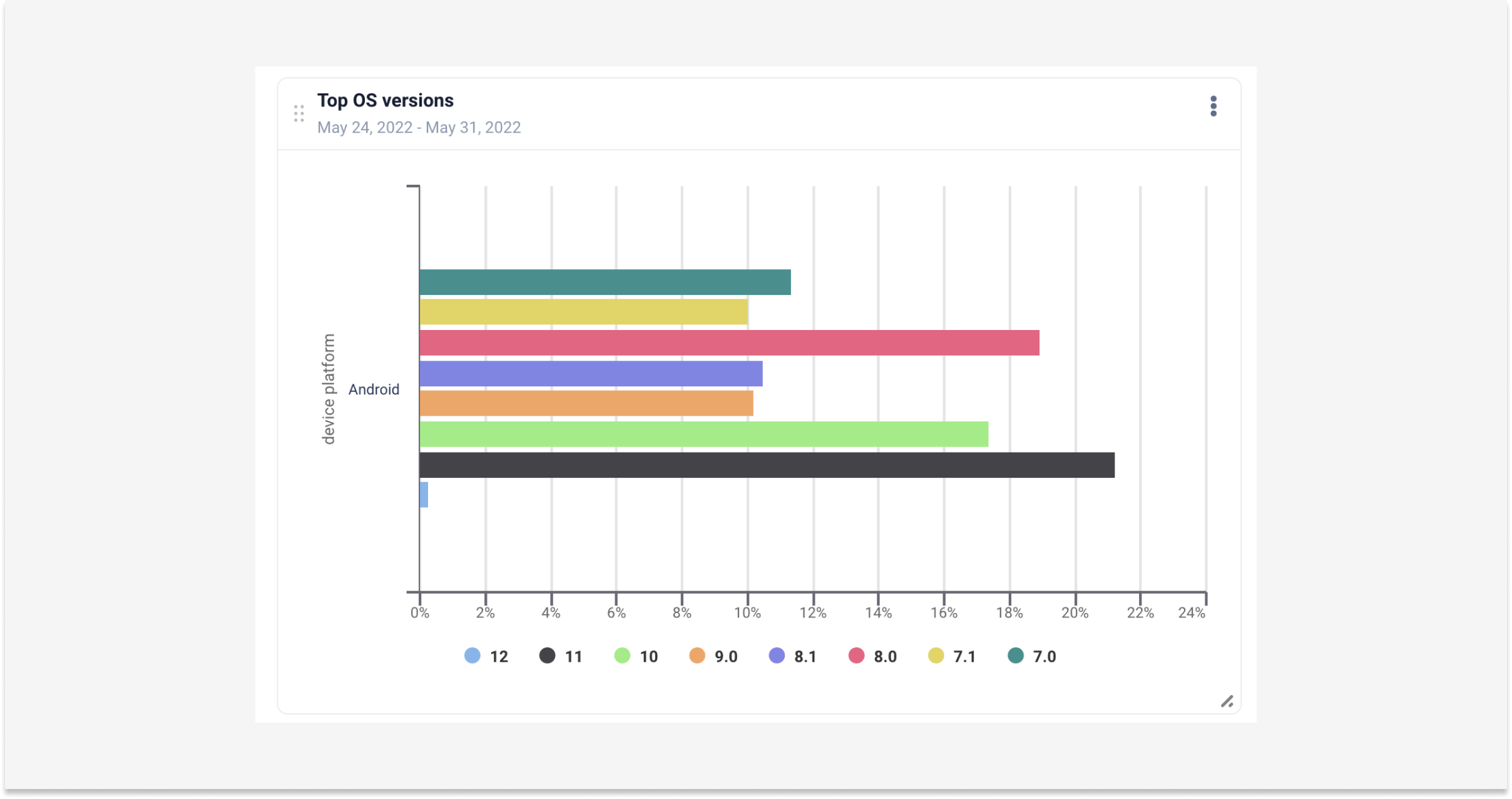
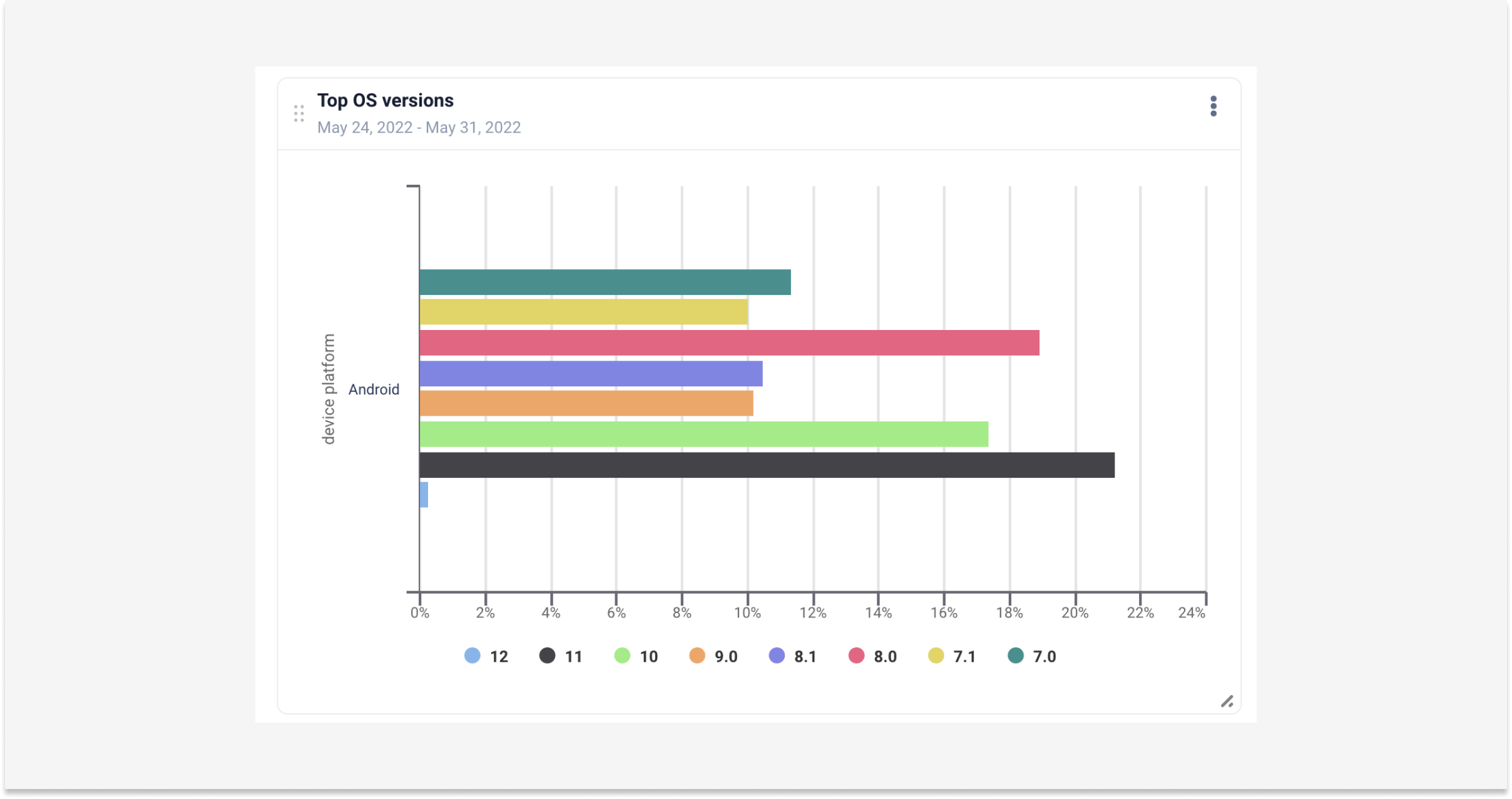
Exemplo das principais versões do sistema operacional.
Como a engenharia é uma área bastante ampla, nesse artigo, vamos falar de forma geral sobre os engenheiros que trabalham na manutenção de um aplicativo móvel e garantem seu desempenho. Os gerentes de engenharia usam essas métricas para medir o progresso e manter suas equipes dentro do cronograma.


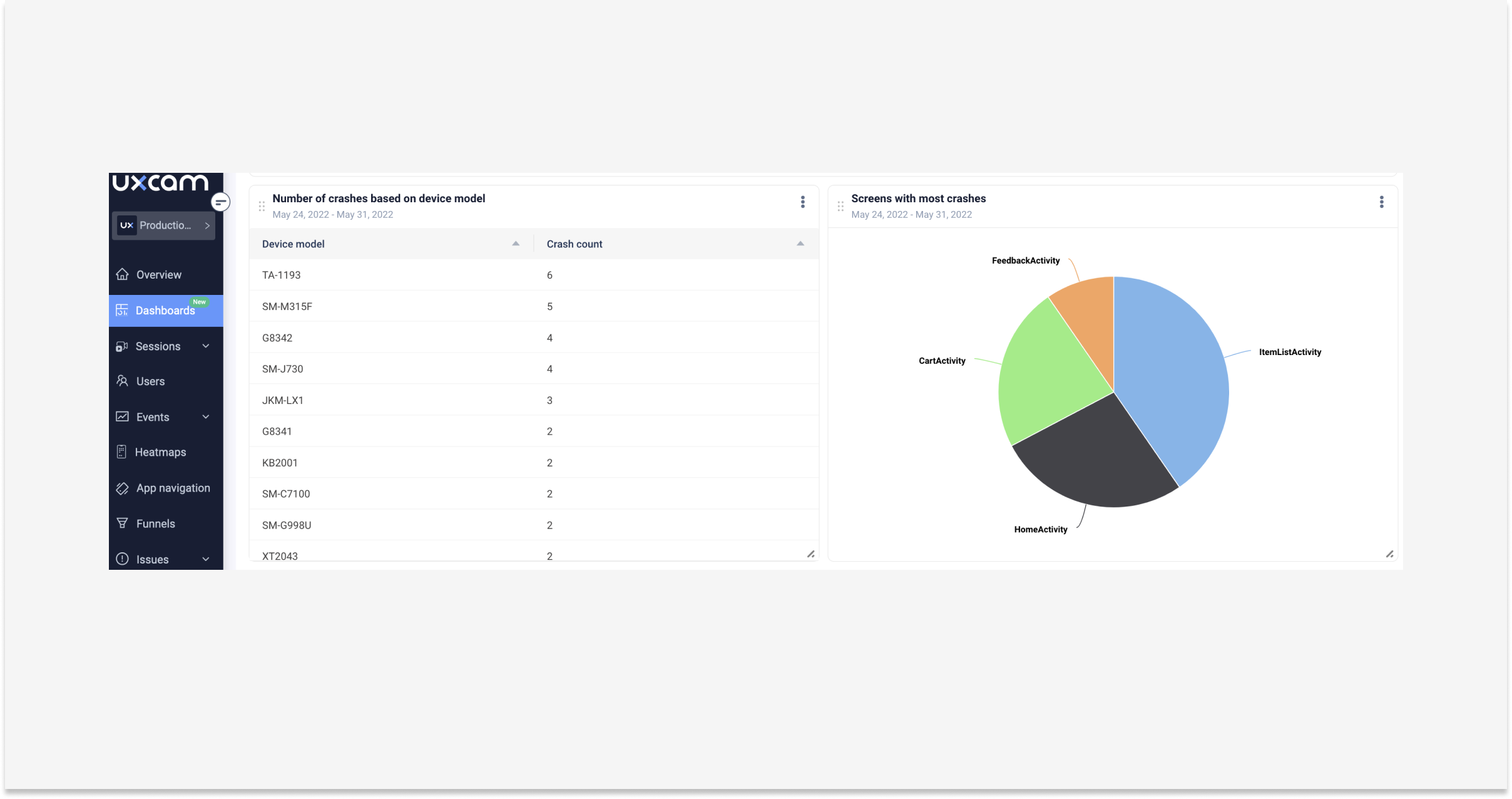
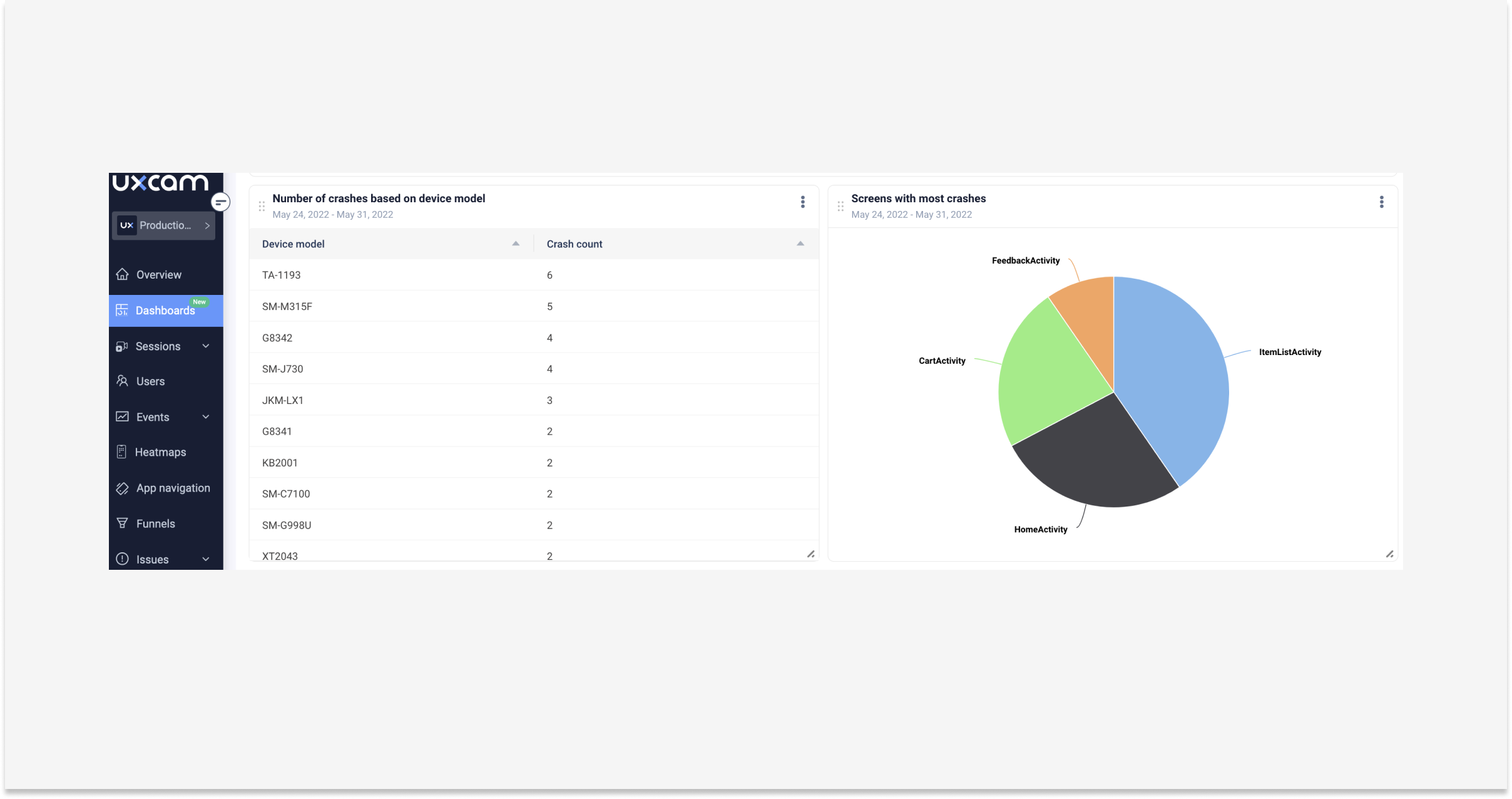
Número de erros com base no modelo do dispositivo e telas com mais erros.
Aplicativos instáveis tiram o sono dos engenheiros. Por isso, o número de erros ao longo do tempo pode ser um indicador muito útil.


Adoção da versão do aplicativo
Os erros causam frustração, desinstalações e são o principal motivo para o fracasso de um aplicativo. Portanto, fornecer uma experiência estável e tranquila deve ser um dos principais objetivos para todos os engenheiros de aplicativos móveis.
Aqui estão alguns KPIs de engenharia que você pode usar para criar seu dashboard:
Número de erros ao longo do tempo
Distribuição de erros por plataforma
Versões do sistema operacional com mais erros
Evolução de erros por versão do aplicativo
Usuários únicos afetados por erros com base na versão do aplicativo
Número de erros com base no modelo do dispositivo
Telas com mais erros
Número de congelamentos de interface do usuário ao longo do tempo
Duração média de congelamento da interface por versão do aplicativo
Duração média de congelamento da interface com base na versão do sistema operacional
Distribuição de congelamento de interface por modelo de dispositivo
Telas com mais congelamentos de interface
Quer começar a construir seu próprio dashboard? Crie seu dashboard GRATUITAMENTE com a UXCam.Caso você ainda esteja em dúvida, faça uma demonstração conoscoe veja como funciona. Leia nosso guiasobre como começar.
Dashboard de KPIs para designers de produto
Normalmente, os designers de produto usam uma combinação de métricas de uso de aplicativos para entender, por exemplo, como seu produto está realmente sendo usado, quais funcionalidades estão funcionando e quais não estão.
Dessa forma, eles podem decidir — em combinação com o feedback real de clientes reais e pesquisa de UX — e priorizar quais áreas devem melhorar, remover ou intensificar esforços para projetar experiências que ajudem as pessoas a descobrir recursos ocultos.


Telas mais visitadas e recursos totais por tela.
Métricas e dashboards compartilhados ajudam os designers a falar a mesma língua que as pessoas das áreas de produtos e de negócios. É importante que os designers de produto se preocupem com o uso de um produto, tanto quanto qualquer outra pessoa no negócio.


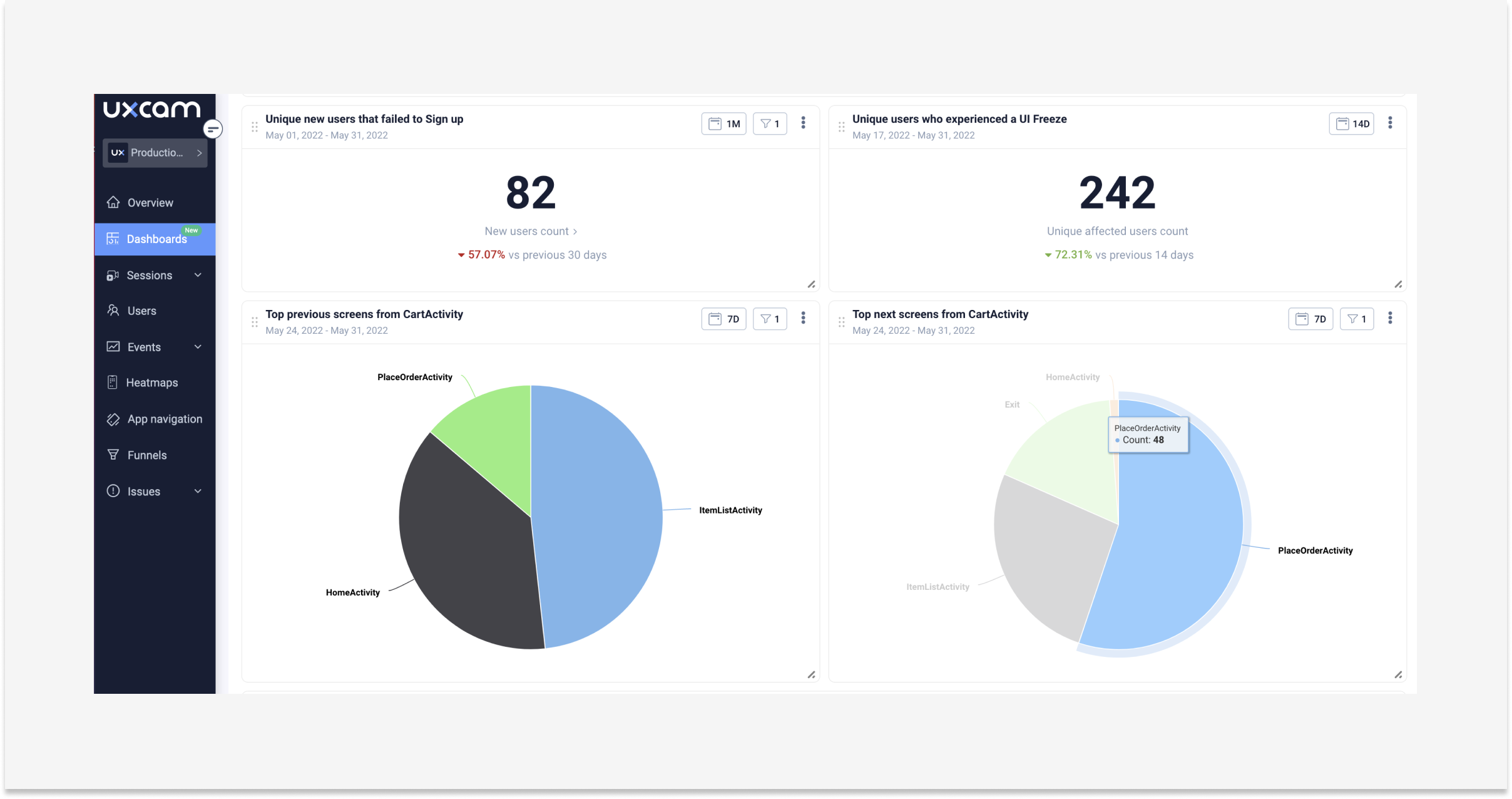
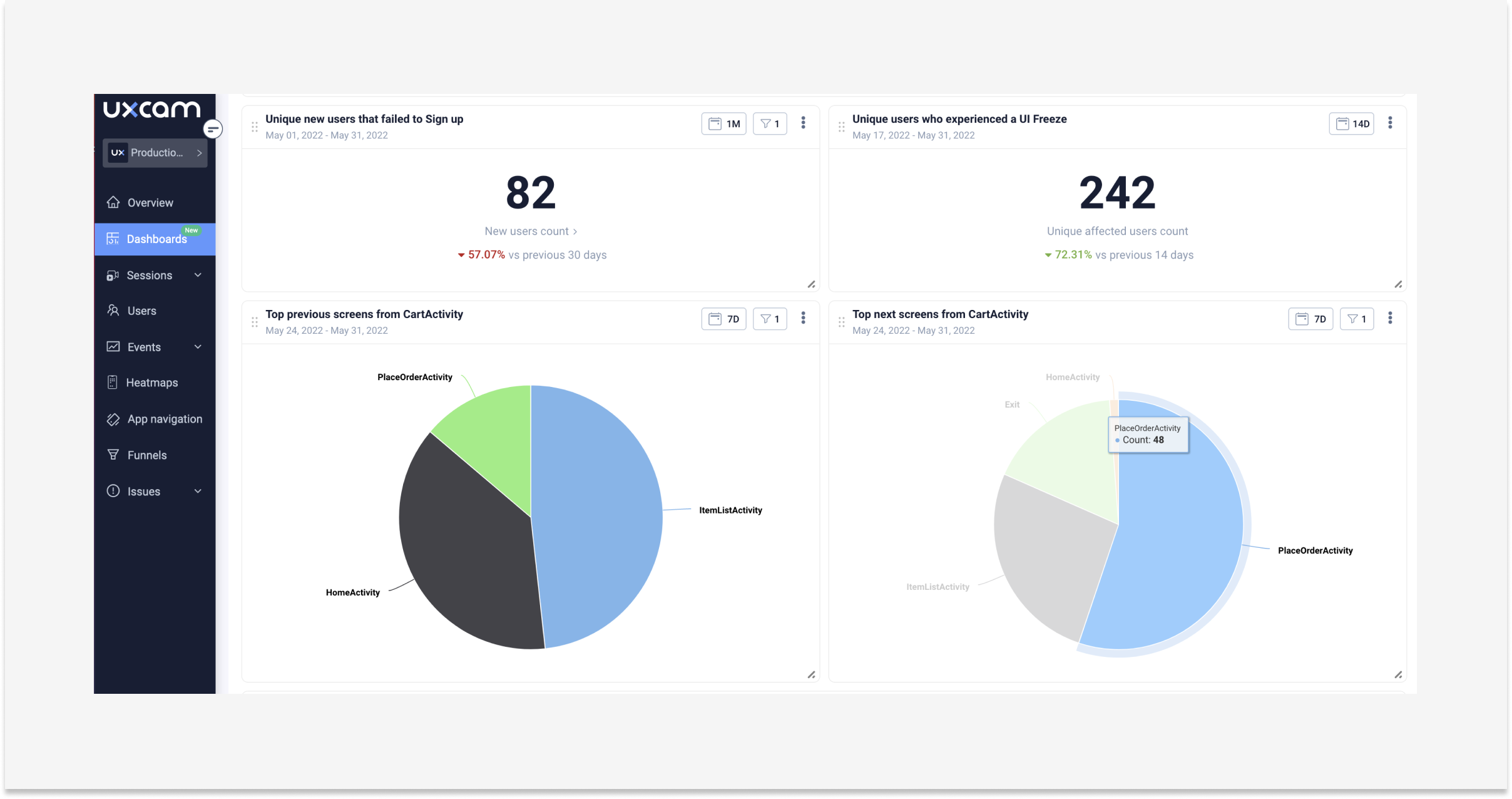
Usuários únicos que não se inscrevem, usuários únicos que experimentam um congelamento da interface, telas anteriores à tela do carrinho, as principais telas posteriores à tela do carrinho.
Adicionalmente, os KPIs de aplicativos permitem que os designers também trabalhem com critérios de sucesso desde o início de um projeto ou de uma tarefa. Por isso, inicie o design de um produto com métricas em mente (e, caso elas não existam, solicite-as aos stakeholders).


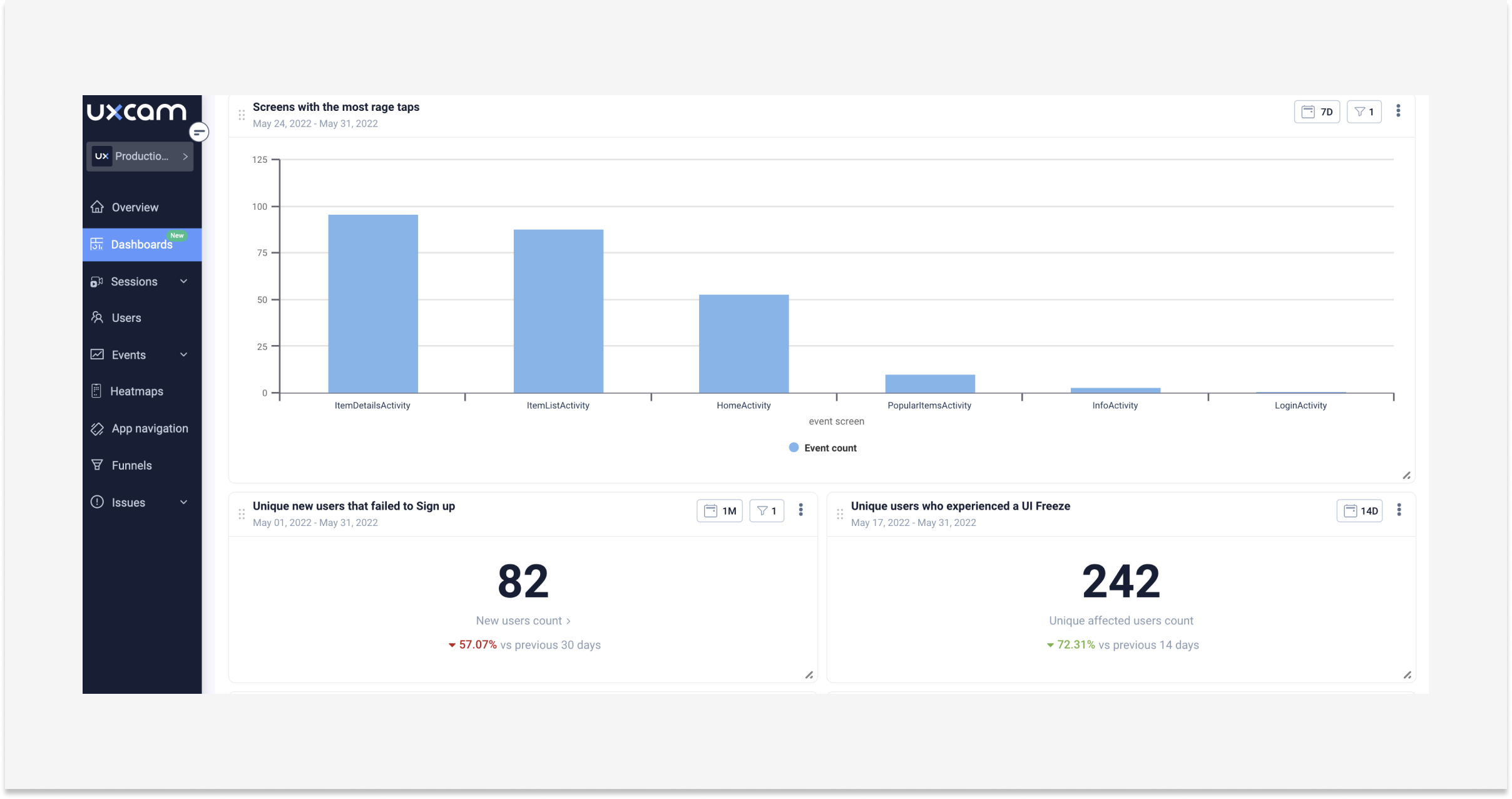
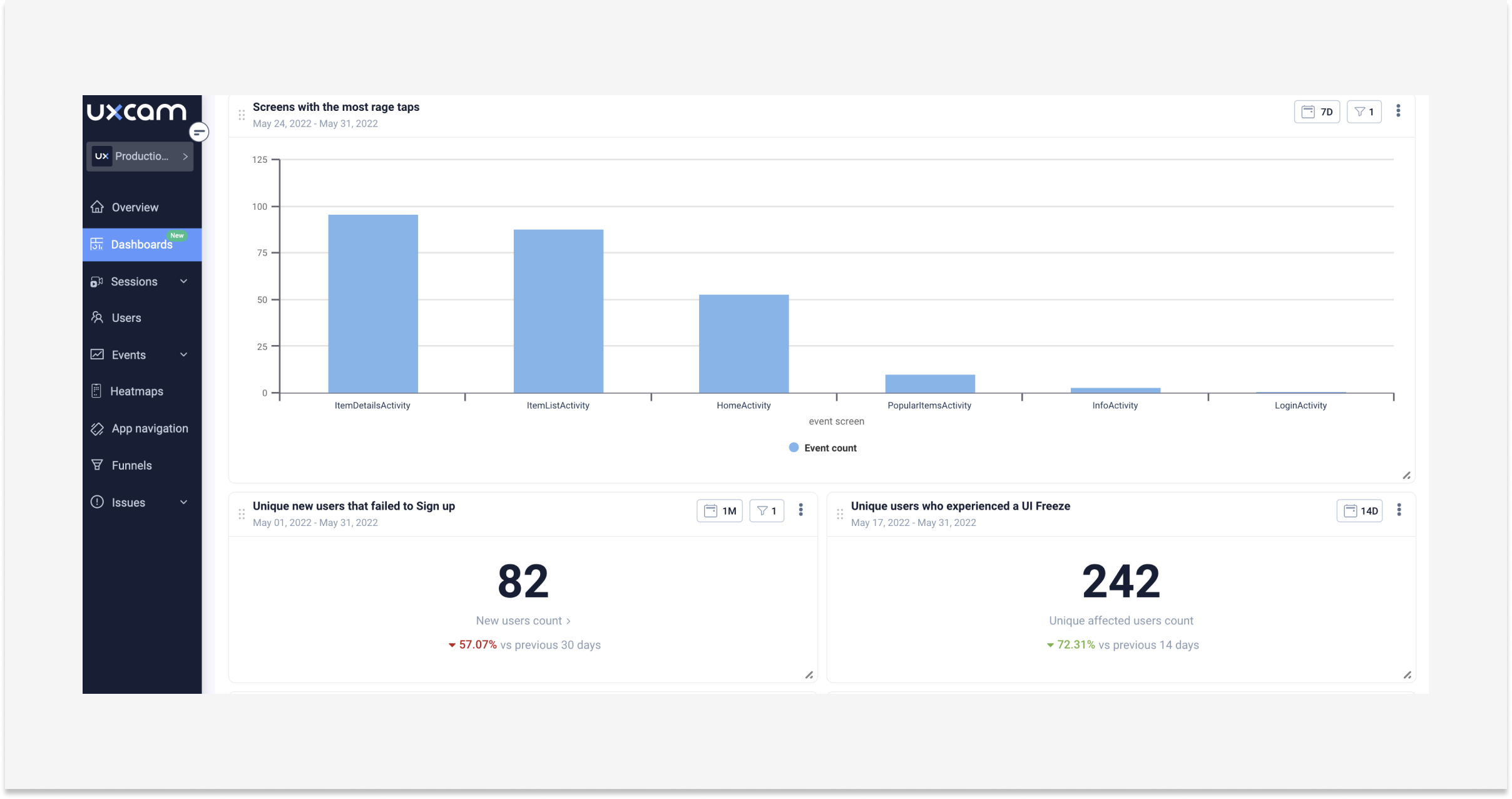
Telas com mais gestos de frustração, novos usuários que não se inscreveram.
Ter essas métricas em mente proporciona ainda mais alinhamento durante a fase de design do produto e permite que você, como designer, tome decisões e faça concessões. Afinal, tomar decisões faz parte da sua estrutura de trabalho.
Aqui estão apenas alguns exemplos de KPIs comuns que os designers de UX acompanham:
Telas mais vistas
Total de gestos por tela
Telas com mais gestos de frustração
Usuários únicos que não se cadastram
Usuários únicos que experimentaram um congelamento da interface do usuário
Principais telas anteriores à tela do carrinho
Usuários que adicionaram produtos ao carrinho vs usuários que concluíram a compra
Produtos retirados do carrinho
% de sessões com erros e sucessos de login
Número de erros ao longo do tempo
Versões do sistema operacional com mais erros
Telas mais visitadas
Total de gestos por tela
Recursos médios não responsivos
Telas com mais gestos de frustração
Usuários únicos que não se inscreveram
Usuários exclusivos que experimentam um congelamento da interface do usuário
Acompanhe tudo que for necessário para entender o desempenho do seu aplicativo. Ter todas as suas principais métricas de aplicativos em um só lugar facilitará a verificação da saúde do seu aplicativo e da sua empresa.
Não espere mais. Comece a construir esse dashboard e impressione os stakeholders do seu produto.
Comece hoje mesmo! Experimente uma avaliação gratuita com aUXCam e confira o novodashboard customizável. O dashboard da UXCam tem uma biblioteca de modelos para que você possa criar um dashboard completo em minutos.
Você também pode se interessar por:
AUTOR

Luiza Drubscky
Growth Marketing
Especialista em Marketing Digital, com experiência em geração de demanda orgânica. Também trabalhou como Product Manager em diferentes projetos ligados a growth.
What’s UXCam?
Artigos relacionados
Analytics de aplicativos
Gravação de Sessão Móvel - O Guia Completo de 2025
Porque o replay de sessão é um recurso tão valioso e o que você deve buscar ao...

Luiza Drubscky
Growth Marketing
Analytics de aplicativos
KPIs de Aplicativos: Top 51 métricas para medir performance do seu app
51 Indicadores Chave de Performance (KPIs) para aplicativos: acompanhe os KPIs certos para cada objetivo do seu...

Luiza Drubscky
Growth Marketing
Analytics de aplicativos
Heatmaps para Aplicativos: Como usar (iOS e Android) 2024
É novo no mundo dos mapas de calor? Os chamados heatmaps de aplicativos agregam muitos dados para facilitar ao olho humano a identificação de uma grande quantidade de dados. Saiba como os heatmaps podem te ajudar a criar uma experiência de usuário ainda...

Luiza Drubscky
Growth Marketing