Back to blog
9 MIN READ
How to Increase Mobile App Retention: Ultimate Guide
PUBLISHED
6 September, 2022


Over the past decade, the product manager is one role that has become more prominent and defined. The increased demand for product managers revolves around digital transformation and companies adopting a product growth-based thought process. Companies understand the importance of the holistic approach to deliver value to customers—which is no longer exclusive to product viability.
Historically, development teams have been executioners and could lose focus on what features users care for. Developers, by trade, are focused on building features in a scalable, efficient, and innovative way- regardless of whether it is the right feature to build or not.
How do you know if a feature is the right feature to build?
Every product has features that are designed around the core of a company’s product/market fit (PMF), while other features can be used to test new growth initiatives, new lines of revenue, or to optimize the customer experience. The foremost way companies know which features to allocate their time toward building is by establishing key performance indicators (KPIs). Everything should always go back to the data and metrics! As companies usually have many different KPIs, maintaining or growing customer retention is a key KPI that each business commonly shares.
You might also be interested in Mobile app KPI dashboard examples and how to use them
What is customer retention and why is it so important?
Customer retention is a metric that measures what percent of customers a company is able to keep and drive back to its product. It is imperative for companies to focus a lot of resources on customer acquisition as that is how growth is measured. However, a lot of times it is more profitable and cheaper to retain customers, rather than acquire new ones. In many revenue models, profitability at a user level occurs with repeat customers, or constant users of the product, versus when they first enter.
Apple and Amazon are great examples of companies with great retention. Once a customer joins the Apple ecosystem, they make a lot of efforts on customer retention and loyalty. A prime example of this is how Apple users consistently line up for new product releases without Apple needing to spend money on re-acquiring those same users. Amazon with its omnichannel presence reports a 93% retention rate for users who are on the platform for more than one year and a 98% retention rate for users who are on the platform for more than two years.
You might also be interested in Measuring, analyzing, and reducing app churn
How do I measure my retention rate?
Your customer retention rate is a calculation of how many users you started a period with, ended a period with, and subtract the amount of newly acquired users. However, think about which users you are accounting for.
It is vital that product leaders take a step back and assess what it truly means to be a user on their platform. For example, if your product is a mobile app, just because someone downloaded your app and made an account on day one - do they still count as a user even if they haven’t used it ever since?
While the formula for customer retention is simple, the definition of the customer should focus on active users. I challenge everyone who is trying to calculate their customer retention to think about what it means to be an active user of their platform and filter those users.
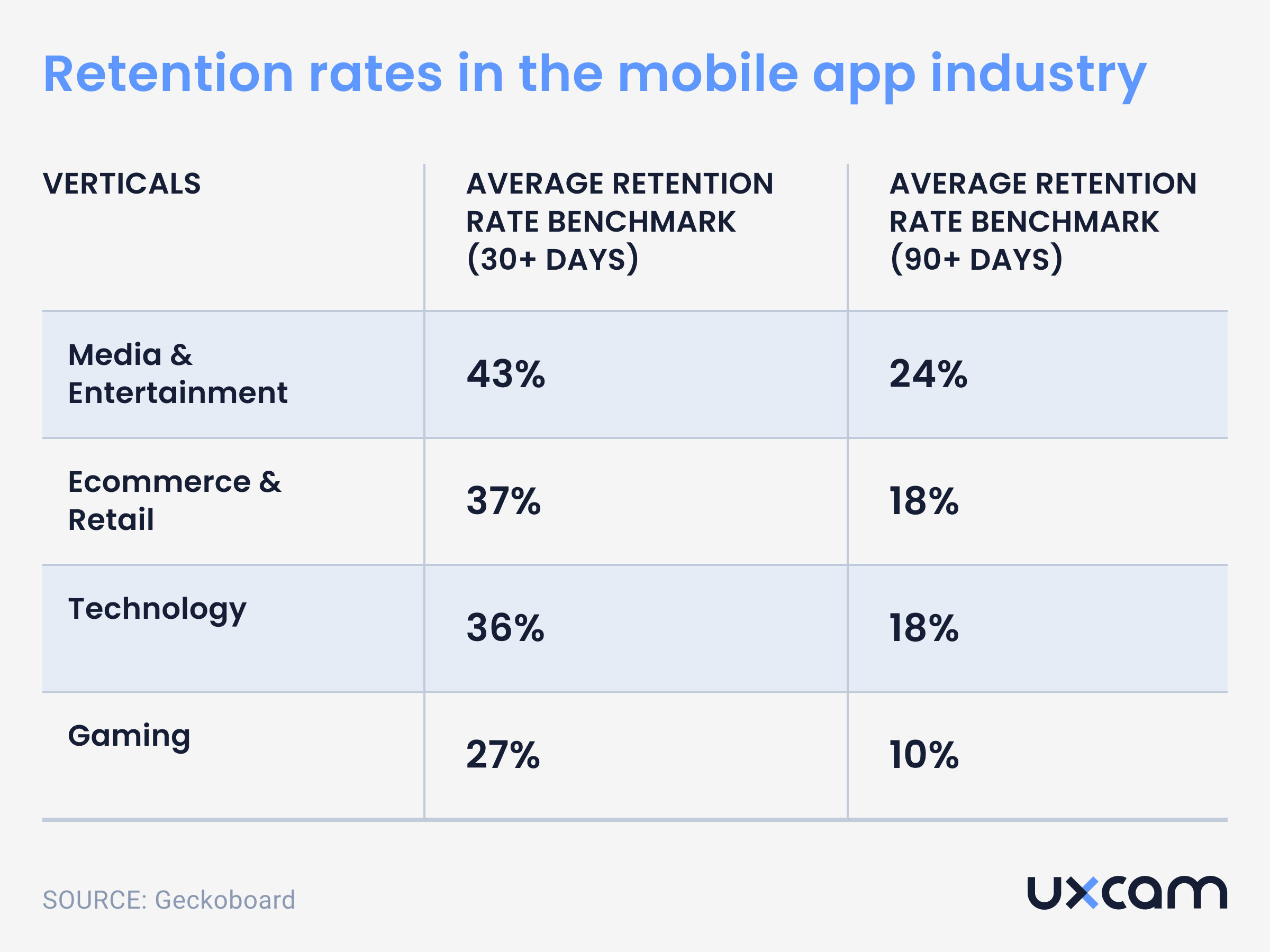
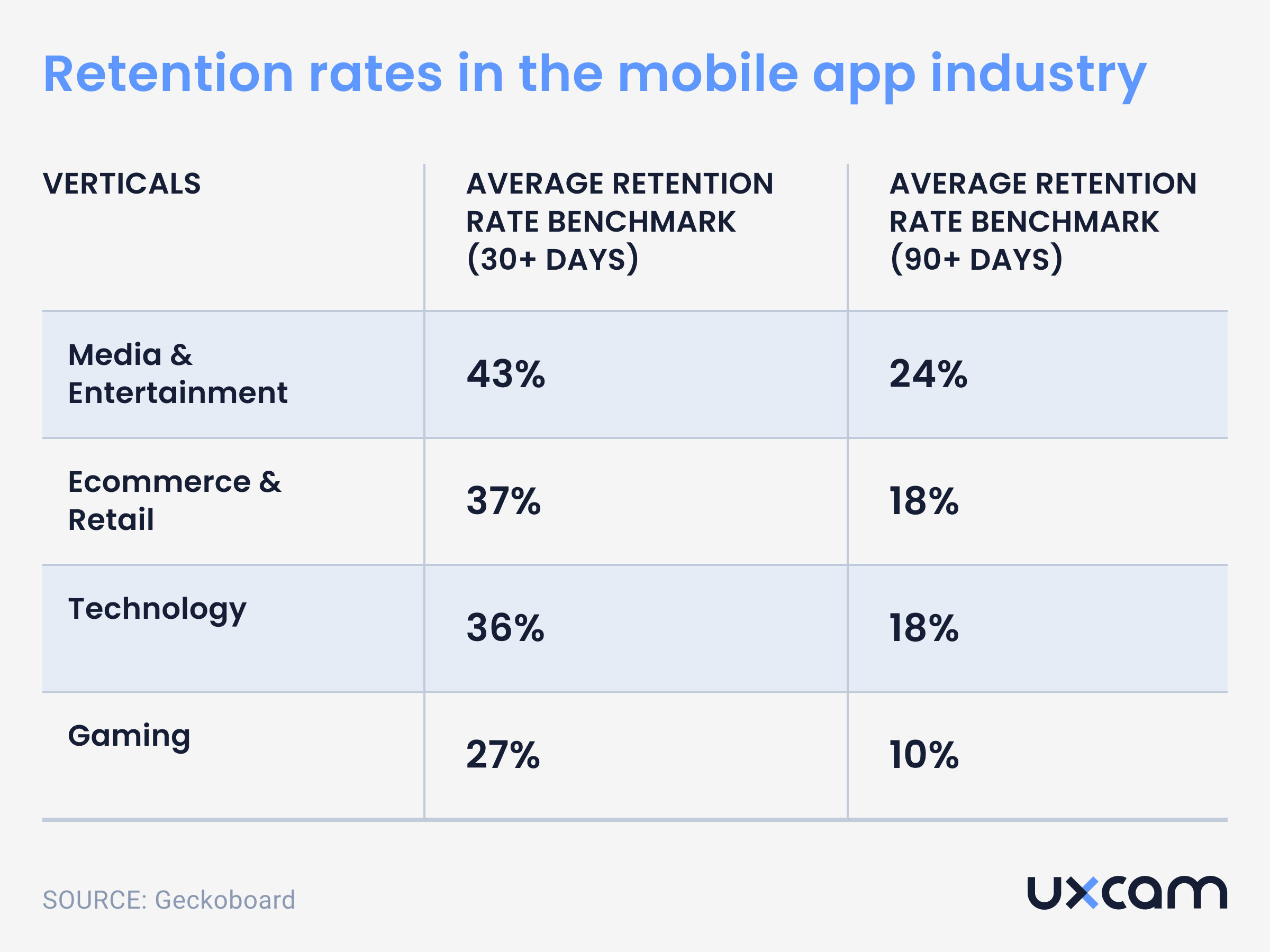
What are industry retention rates?


However, in studies done by Apptentive, mobile teams that proactively engage with their users see a 90-day retention of 48%. This is more than the 20-30% average 90-day retention rate.
What are the characteristics of a sticky app?
In my experience, all sticky apps have a few things in common:
Inclusivity and FOMO
Data Driven
Seamless Design
Problem Solving
Create a sense of inclusiveness and FOMO
This is arguably one of the most important factors in building a powerful customer retention model. Every company tries to optimize retention by creating FOMO (fear of missing out) and inclusivity. This is the number one motivation behind initiatives like Amazon’s Prime Day or even the everlasting battle between green and blue bubbles on iMessage.
However, those are all extreme examples of features that have taken years to carve out and bring to fruition. The following are a couple of effective ways product managers, marketers, and designers can take advantage of this phenomenon:
Timely communication with the user
This is the most important thing for products to be sticky. You have to make your user feel included and always have you on top of their mind. You will have opportunities to communicate in the app and out of the app.
In-app - from a product and design perspective, think about where else you can add Call To Actions (CTAs). CTAs can be super powerful because they are the one thing users usually take away from a screen if they just quickly glance at it. CTAs don’t have to be super big to be impactful- as everyone always says less is more. Make sure to focus your CTA on the user flow and the actions derived from it.
Out of app - think about how to drive users back to the app via notifications, emails, or SMS. Having an optimized notifications and communications strategy is crucial because it allows you to test, synthesize and identify what messages people will engage with and at what part of the customer life cycle. Once your product has enough data to power personalization, partnering that with communication is a strategy that will always bring users back to your product.
Leaderboards and competition
Everyone wants to compete with their friends and family and be first. Apple Fitness is a great example of this, their medals and rewards don’t translate into anything tangible, but bragging rights, and that is enough for users to “compete” with their friends and continue to work out to win their match-ups.
Competition doesn’t always have to be against someone. From a product feature perspective, referrals and rewards are a great way to do this. It challenges a user with a reward whether or not it is tangible. The need for a user to come back to achieve the goal and not have FOMO single-handedly makes it a valuable sticky feature.
Time-boxed content
If the content on your product can always be accessible there’s no sense of urgency to come back to your product and constantly visit it. This is where Instagram and Snapchat really made their mark with stories. These very sticky products were able to get users to come back to the product every day because most stories expire every 24 hours and then there is more content for them to view. However, with products like Facebook or Youtube, most of their content doesn’t necessarily “expire”.
Exclusivity
Piggybacking off Time-boxed content, exclusivity is also an important factor to use when building features.
Ask yourself, what is something users can only get on your platform?
A great example of this is when the streaming wars happened between companies such as Hulu, Youtube, Netflix, Prime Video, and many others where they were releasing originals to get users onto their products via content they wouldn’t be able to find elsewhere.
Additional strategies for products to create a sense of exclusivity is by having waitlists, qualifications to use specific features (think Tiktok Creator Mode) or seat deadlines for promotions and special pricing.
Be data driven by setting up actionable user analytics feedback
Amazon is a great example of the second point above. Amazon is known to use your data instantly upon visiting their website to push personalization to you as a user. One question that I’ve often asked myself is how do you push meaningful personalization to a user that is landing on your page for the first time?
It starts with minor data points - based on geographical information, you can usually identify where a user is from. In the spirit of e-commerce, if they come from a geographic location where it is currently winter — promoting winter apparel or winter gear is a small win. This allows users to feel at home from the second they land on your product.
The other side of a data-driven approach is having customer feedback modules that will allow for the creation of simple data points. Amazon is great at doing this as they call it “working backwards”. Identify what the customer’s problems are through customer service calls and complaints and use that to build better features.
However, to get that data you must invest in features that allow users to reach out to you. Dig deep into your product and think about how you can make it easier for users to provide feedback or resolve an issue they are having. The lowest hanging solution here is usually just providing a help email and products that work and thrive to automate that process usually result in higher retention rates.
Seamless Design
Apple is the first company that people think of when they think of seamless designs and a flawless user experience. This is something Steve Jobs was obsessed with while he was building Apple’s products. His design philosophy originates from a story between Steve Jobs and his father, Paul. Growing up Paul was teaching Steve about painting the fence around their house and Paul said to Steve, “You’ve got to make the back of the fence, that nobody will see, just as good looking as the front of the fence… it will show your dedication to perfection.”
That motto was inscribed into Apple’s simplistic design philosophy. He was obsessed with the little things such as font, size, color, white space, and texture. Steve used to preach how UX is about balance in design and function and both are just as important. By adopting this sort of design thinking, you are creating a user experience that results in users coming back to the product because it was so easy to use the first time around.
You might also be interested in User centric design (UCD): definition, benefits, principles and methods
Solve a problem
As a product manager, it is your duty to think about what the core problem is that you are trying to solve, and secondly why hasn’t this problem been solved yet? That second train of thought is where you will differentiate your product and create a sticky effect. There are many reasons why a problem might not have been solved: lack of technological capability, not enough need in the market, expensive solutions, and many more. Your solution should be able to answer why it is different this time around.
A great example of solving a problem is what Zoom did during the Covid-19 pandemic. As every company transitioned to a WFH model, they needed scalable video conferencing solutions and Zoom was there with a solution to the problem. They allowed for easy integration into calendar invites, account creation, and seamless user experience (where their incumbent competitor Skype really slacked). As a result, Zoom was able to grow at an exponential rate by solving a mainstream problem at the right time.
Zoom took advantage of a problem that was never innovatively solved or invested in because there was never a huge need in the market- everyone worked face to face in the office and existing video conferencing tools were sufficient even though they weren’t the best.
So what now?
Building products that are long-lasting and retain users is truly a challenging exercise. Spend time thinking about the core actions you want users to take on your product; This will allow you to focus time and effort on adding complementary features that make your product sticky is crucial. Once you identify those features, test! Test small, test quick, and fail quick.
More likely than not, your first iteration is not your last and you will learn a lot by putting these features in front of your users and getting customer feedback. There are a ton of great tools out there that focus on allowing you to test features, set up a/b testing, and really learn your user's actions. My personal product analytics tech stack usually has a combination of tools like Amplitude, UXCam, Braze, and PlaybookUX to really engage with users and understand their insights.
At the end of the day, I always ask, would I use this product, and more importantly would I use it over and over again? You might also be interested in:
AUTHOR

Anurag Vuthunuri
Anurag is a Product Growth Manager at Uplift, Inc., a leading Buy Now, Pay Later solution. He leads the product development efforts for Direct-To-Consumer Customer Experience, Payments and Social features. Outside of work Anurag serves as an advisor for North Node Capital, a hybrid, macro focused, digital asset fund. He enjoys spending his time working with companies to solve for and think through some of the biggest challenges in the Fintech space.
What’s UXCam?
Related articles
Product Management
18 Best Product Development Software for Every Team 2026
Discover the 14 best product development software tools to streamline collaboration, track progress, collect feedback, and build better products...

Tope Longe
Product Analytics Expert
Session Replay
Mobile Session Recording - The Complete Guide 2026
Why session replay is such a valuable feature, and what you should look out for when starting...

Annemarie Bufe
Product Analytics Expert
Product Management
13 Best Product Management Tools 2025 & When to Use Them
Find out the top tools that the best product managers use daily to perform better at...

Jane Leung
Product Analytics Expert
