Back to blog
8 MIN READ
Flutter In-App Purchase - Using Analytics to Grow Revenue
PUBLISHED
11 May, 2024

Product Analytics Expert
Looking to improve in-app purchases for your mobile app on the flutter framework? You already know that in-app purchases are a gold mine for monetization. Think about it - how many times have you downloaded a free app, only to find yourself spending a few bucks here and there for extra points or power-ups? It's a brilliant strategy that hooks users with a free taste before enticing them to spend. But it's beyond having in-app purchases; it's about making them work effectively and smoothly within your user's journey. This is where the real challenge lies. To optimize in-app purchase flows, you need to balance user experience, pricing strategies, and the psychological triggers that encourage purchases—all without disrupting the core app experience.
It's incredibly rewarding when done right. Mess it up, and you'll have users abandoning your app faster than you can say "microtransaction." In this article, we're diving deep into how you can leverage UXCam's powerful analytics to refine and perfect your in-app purchase strategies in Flutter apps. We'll explore actionable insights and data-driven strategies that can transform your app's monetization from good to great. Ready to get started? Let's dive in!
What are in-app purchases?
In-app purchases are the transactions that take place within an application by its users. It is a predominant model of generating revenue in mobile application development.
Simply put, in-app purchases allow the user to acquire additional content, services, or functionalities within the application they are using. It's a model that is widely adopted in various types of applications, from gaming apps where players can purchase virtual goods or power-ups, to productivity apps offering premium features or subscription services.
Types of in-app purchases
Whether you're a seasoned pro or just dipping your toes into the world of app monetization, understanding the types of in-app purchases and how to implement them in Flutter is crucial. First things first, let's break down the types of in-app purchases you can leverage:
Consumables: These are the one-time-use items that vanish after use. Think of in-game currency or power-ups that give users a temporary advantage. They're great for games or apps where users can benefit from quick boosts.
Non-consumables: These are the purchases that last forever. Unlocking a premium feature or buying a special in-app character falls under this category. Once a user buys it, they own it for good.
Subscriptions: These provide access to content or features for a recurring fee. It's a fantastic way to ensure a steady income and provide continuous value to your users. Examples of this type include applications offering monthly or yearly subscriptions to premium features, news apps, or streaming content platforms.
Understanding these types will help you strategize which ones fit best with your app’s goals and user needs.
The Flutter in_app_purchase plugin
Flutter's ecosystem makes it straightforward to implement these purchases with the in_app_purchase plugin. This handy tool allows you to integrate in-app purchases seamlessly into your Flutter apps, covering both Android and iOS platforms.
Set up in-app purchases in Flutter (Android and iOS)
Setting up IAPs in your Flutter app involves a few critical steps and it's quite straightforward too. Here's a simplified breakdown:
Integration: Start by adding the in_app_purchase plugin to your pubspec YAML file. This is your entry ticket into the world of in-app purchases.
Configuration: Next up, configure your app in the Google Play Console and Apple App Store Connect. This involves setting up your products and subscriptions, which is like laying out the goods in your virtual store.
Implementation: Now, dive into the code. Use the plugin to fetch available products, display them to users, and handle the purchase flow. It's all about creating a smooth and enticing shopping experience within your app.
Testing: Before going live, test your setup thoroughly. Flutter and the plugin provide tools for testing purchases without real transactions, ensuring everything works perfectly.
Launch: With everything set and tested, it's time to launch your in-app purchases into the wild. Monitor, analyze, and adjust based on user feedback and data.
By following these steps, you can set up a robust in-app purchasing system.
How to analyze in-app purchase flows
Choose the right product analytics tool
Streamline data collection
Track in-app purchase events
Analyze conversion Funnels
Leverage qualitative insights
Now you have your in-app purchasing system in place. How do you get the critical insights needed to understand your customer purchasing patterns, optimize purchase flow, and elevate conversion rates?
Choose the right analytics tool
The first most important step is choosing the right product analytics solution that puts powerful insights into the hands of everyone responsible for the user experience. For example, the Recora team needed an analytics tool that is HIPPA compliant and supports Flutter implementation, which was proving challenging to find, until they found UXCam.

UXCam offers a robust suite of app analytics features designed to give you a granular view of how users interact with your app. The lightweight SDK can be easily added to your Flutter project with only a few lines of code, you can start tracking user behavior and app events immediately.
With UXCam, you can automatically capture comprehensive datasets about user interactions, which is crucial for making data-driven decisions to enhance your app’s performance and usability.
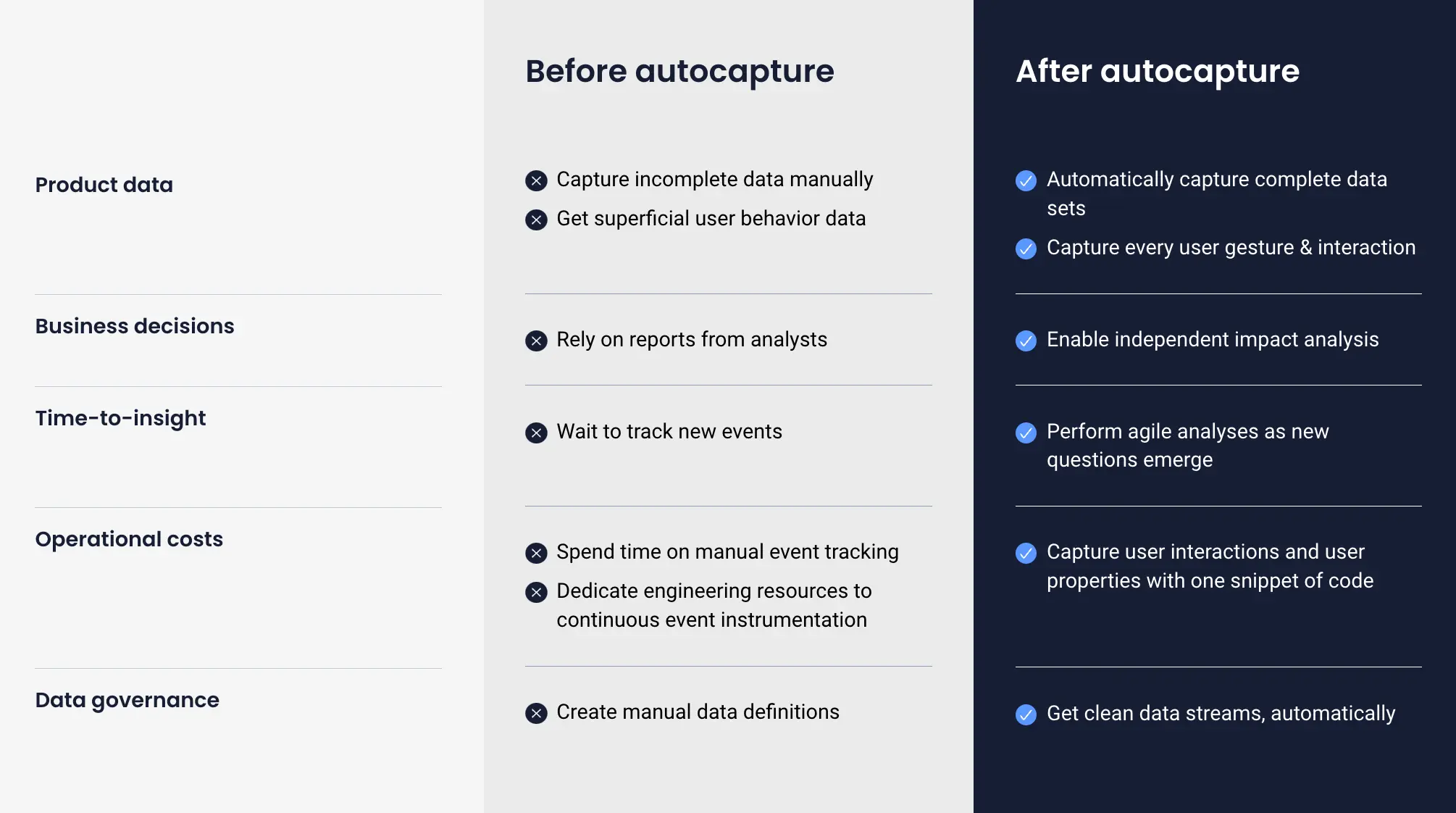
Streamline data collection
One of UXCam’s standout features is its autocapture capability, which offers significant advantages over manual tracking methods. Here’s how it can transform your approach to monitoring in-app purchase events;
Comprehensive data capture: Automatically records every user gesture (taps, swipes etc) and interaction within your app, ensuring no critical data is missed.
Retroactive analysis: Analyze past user behavior without having had to set up specific tracking in advance.
Reduced manual effort: Minimizes reliance on manual tracking, freeing up your team to focus on other strategic activities.
Enhanced issue detection: More data captured leads to a better understanding of where users encounter problems, helping you to quickly identify and address pain points.
Agile response to new questions: As new analytical questions arise, your existing data allows you to perform agile analyses without additional setup.
Clean, structured data: Autocapture provides well-organized data streams that are essential for accurate analysis.

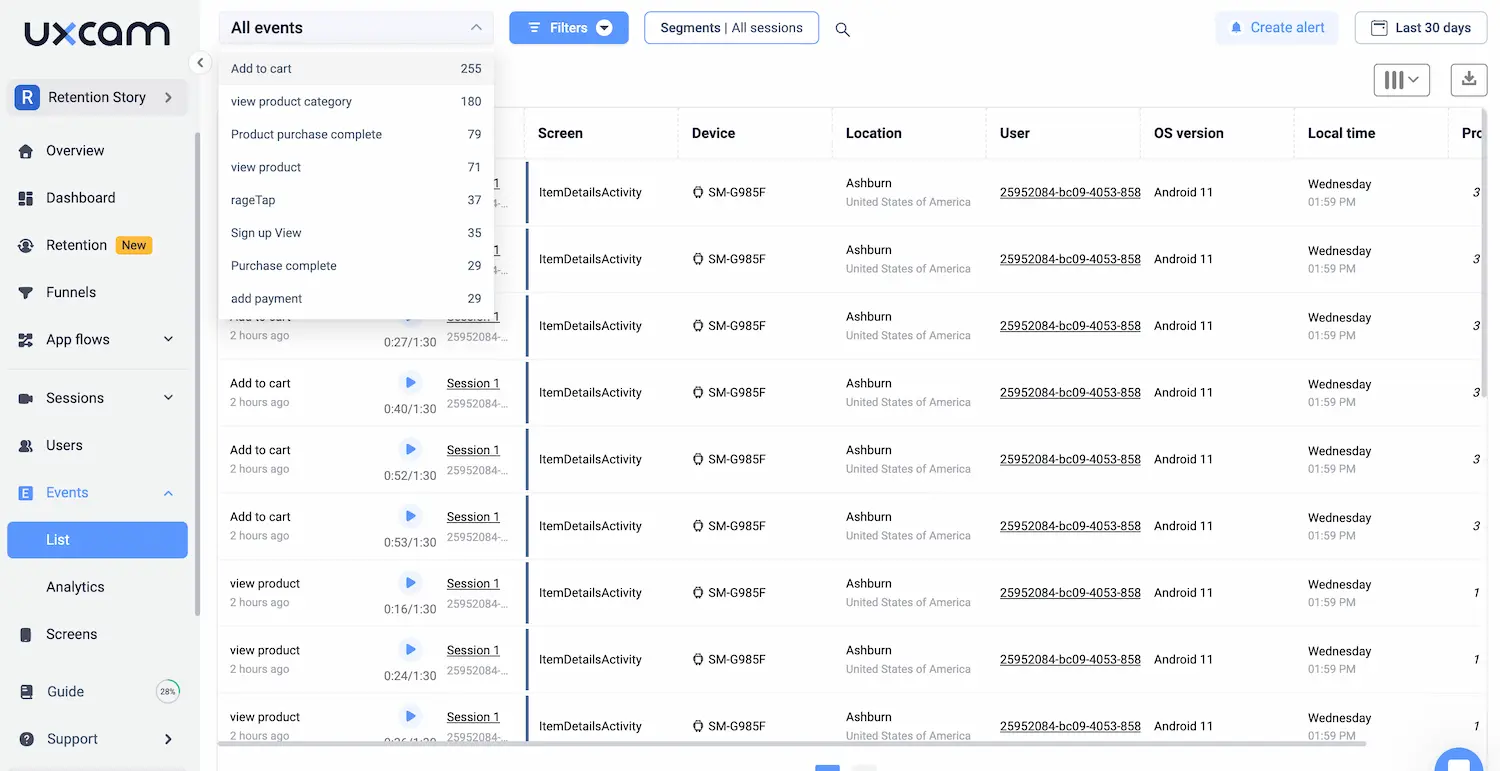
Track in-app purchase events
To optimize your app’s in-app purchase flow, you must track specific events that contribute to the user’s journey towards making a purchase. Here are some examples of key events you should consider tracking:
Product views: Understand which products attract the most attention.
Add-to-cart: Track how often products are added to the cart, which can help you analyze interest versus actual purchase behavior.
Checkout: Monitor how many users reach the checkout phase and identify where they drop off.
Payment success: Capture successful transactions to measure conversion and identify features of the purchasing process that work well.

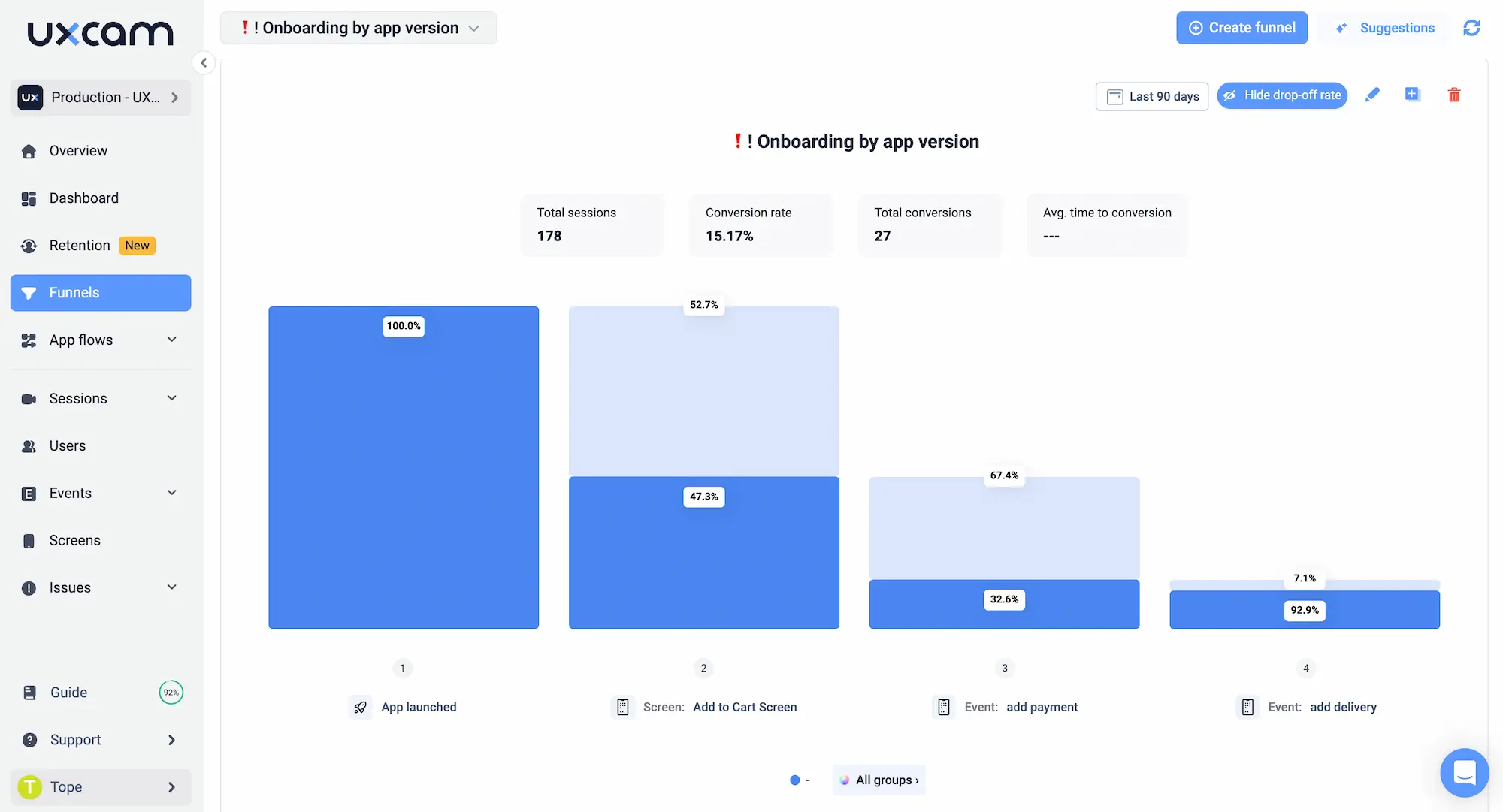
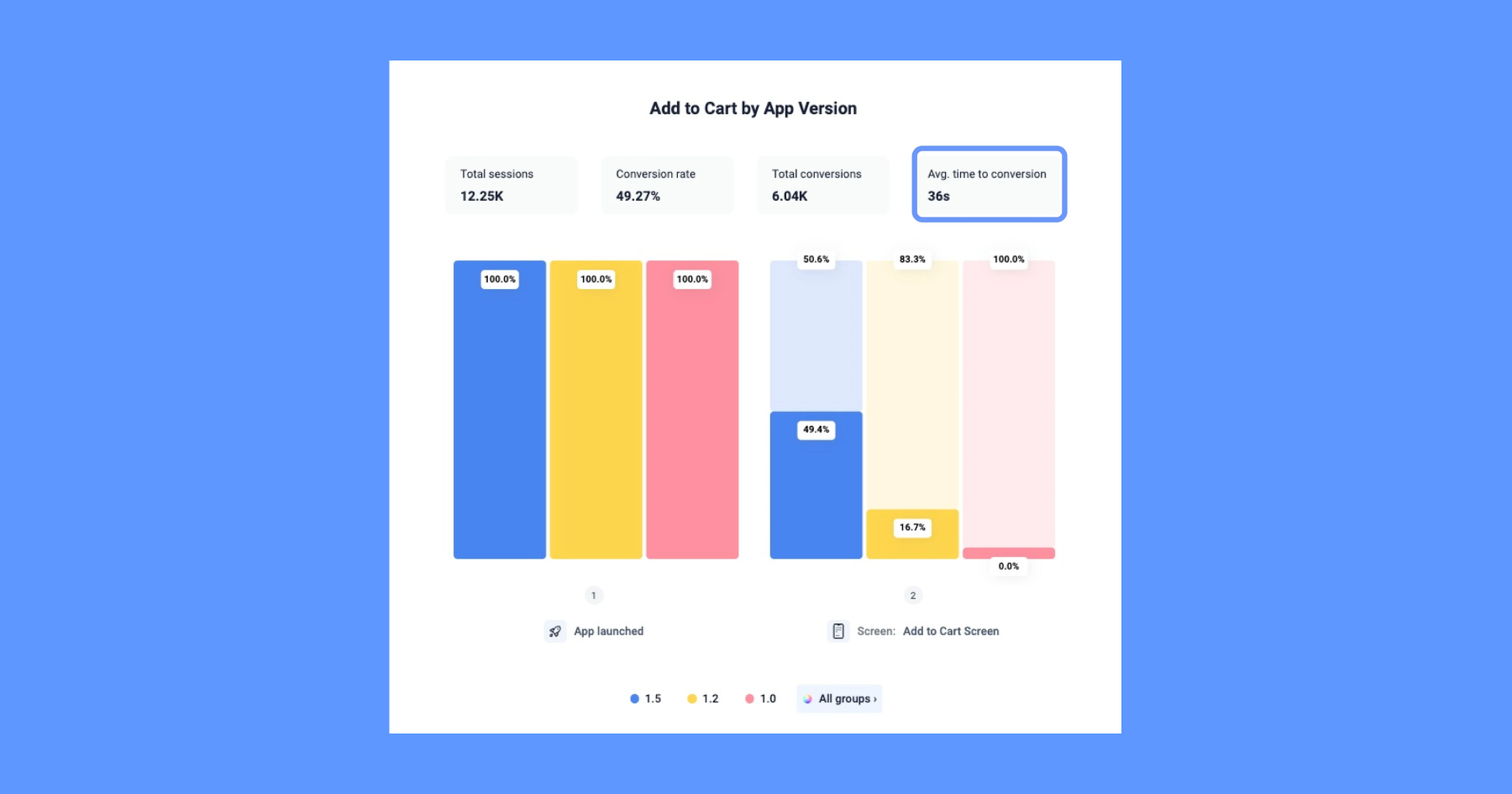
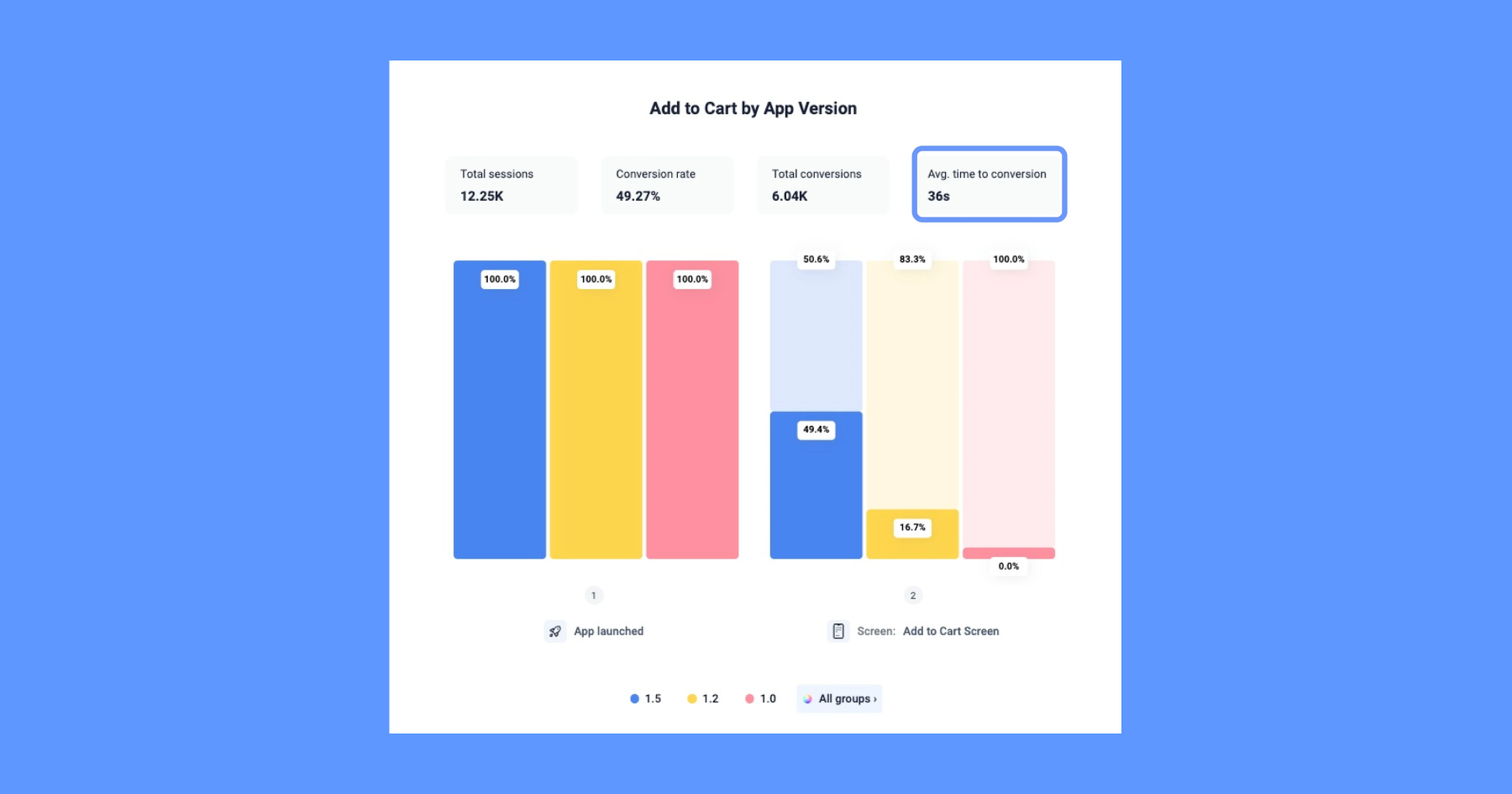
Analyze conversion Funnels
Using UXCam, you can create detailed conversion funnels that map out the entire in-app purchase process.
This visualization helps you see where users drop off and at which stages the drop-offs are most significant. These insights are invaluable as they help you pinpoint exactly where users are losing interest or encountering issues that prevent them from completing a purchase.

With the funnel visualization, you can go beyond just seeing where users drop off; you can dive deeper into why they drop off. UXCam allows you to:
Analyze interactions: Look at user interactions at each stage of the funnel to identify what actions are leading to drop-offs.
Identify technical issues: Spot any technical glitches or bugs that might be causing users frustration.
Optimize user experience: Make informed decisions to streamline the purchase process by removing or simplifying steps that cause user confusion or difficulty.
Leverage qualitative insights
Here's how you can effectively use UXCam to transform qualitative insights into actionable improvements.
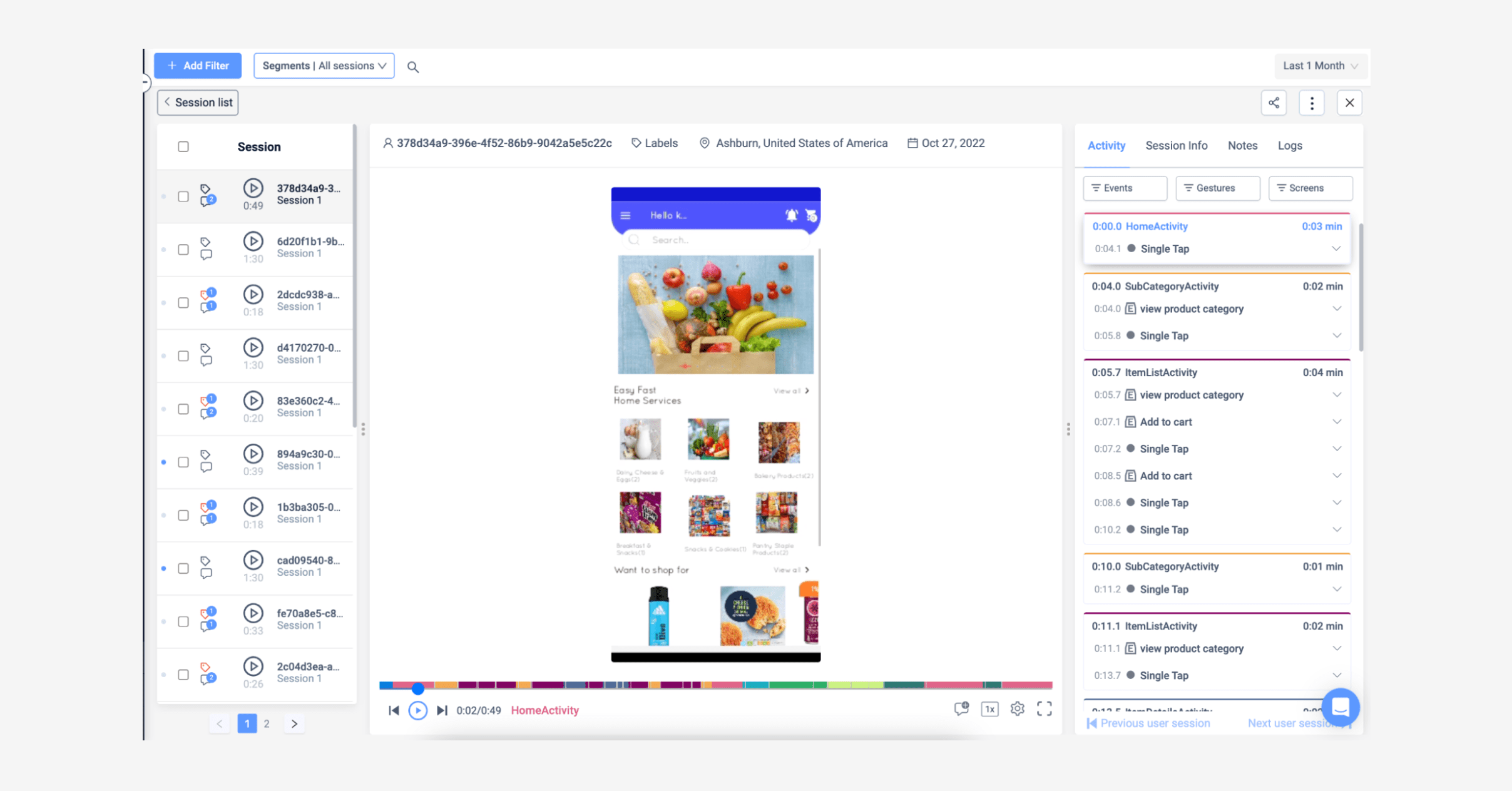
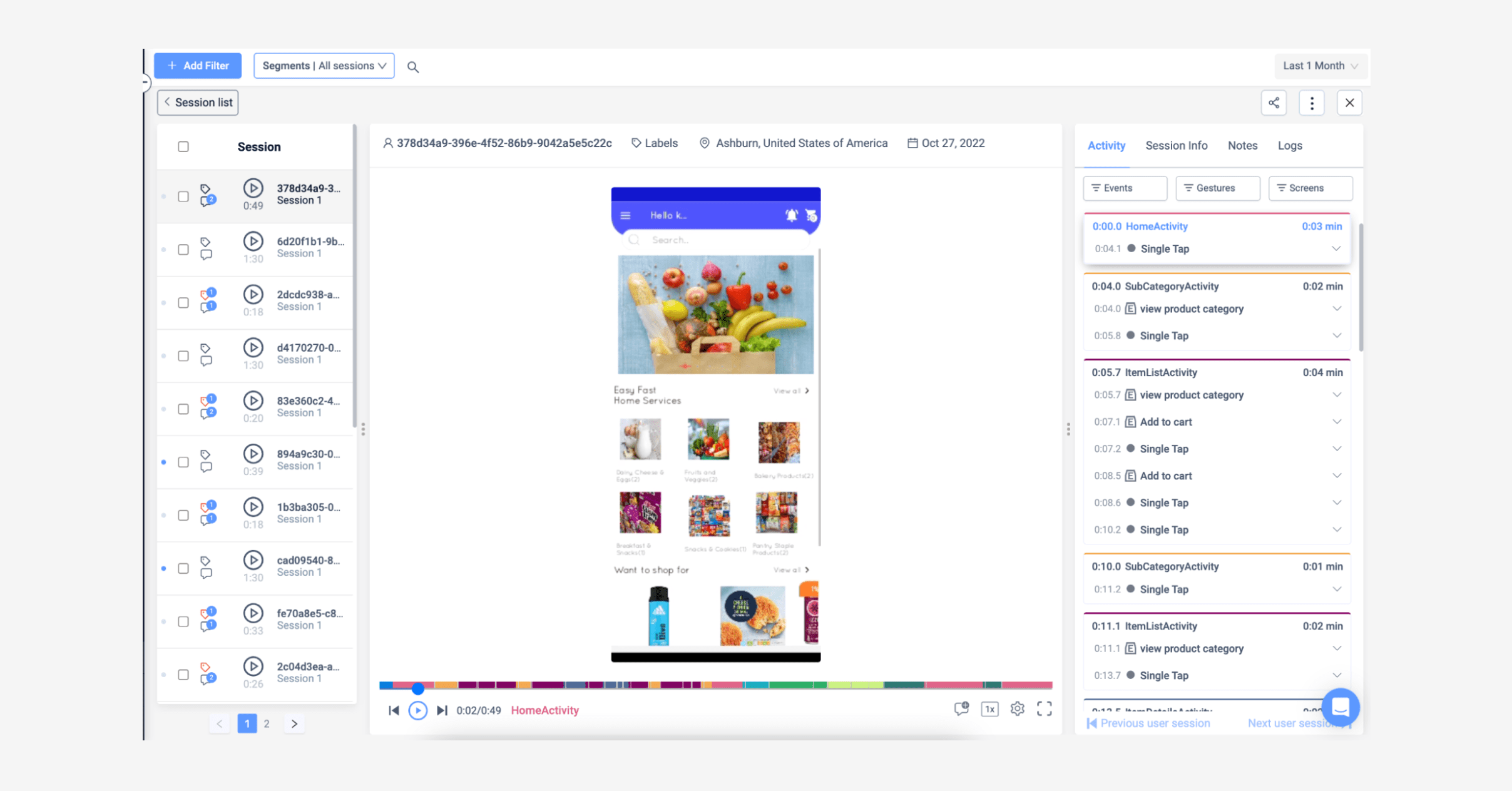
Session recordings to understand pain points
Watch user sessions: Start by diving into session recordings to watch real user interactions with your app’s in-app purchase flows. This direct observation allows you to see exactly where users experience confusion or frustration. Notice where they pause, hesitate, or abandon the process, as these are indicators of potential pain points that need addressing.
Identify rage taps, UI issues, and confusing flows: Pay special attention to signs of user dissatisfaction such as rage taps (repeated tapping in frustration) or areas where multiple users consistently struggle. These behaviors often highlight UI issues or confusing flows that could be simplified or clarified. Recognizing these issues is the first step in creating a more intuitive and user-friendly purchasing process.


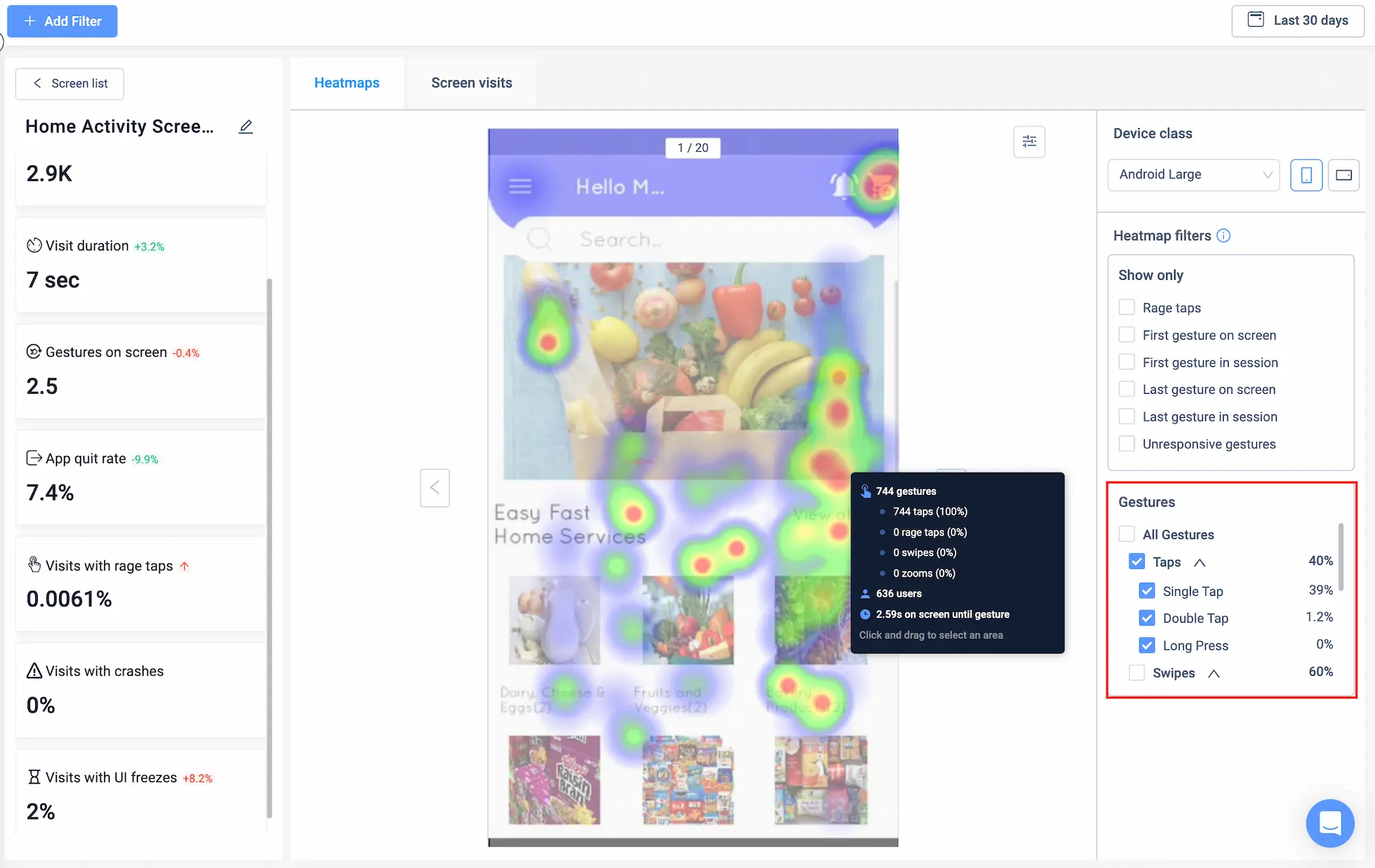
Heatmaps for UI analysis
Visualize user interactions and attention: Use heatmaps to find where users are focusing their attention in your app, particularly in purchase interfaces. This insight can guide you in redesigning your app’s layout to ensure that important elements like 'Add to Cart' buttons or promotional offers gain maximum visibility and engagement.
Optimize UI elements and layouts: Use the data from heatmaps to optimize UI elements and layouts, ensuring that they align with user behavior and preferences. For example, if you notice that a crucial CTA button is being ignored, you might consider its size, color, or placement. Such tweaks can lead to significant improvements in user interaction and the overall effectiveness of your purchase flow

How to improve Flutter in-app purchase conversions
Run A/B tests on different purchase flows.
Measure impact on conversion rates.
Analyze behavior across user segments.
Personalize purchase experiences.
Iterate regularly.
Visualize your KPIs.
Run A/B tests on different purchase flows
Empower your team to innovate confidently by running A/B tests on various elements of your purchase flows. Test different versions of your checkout process, for instance, to determine which one achieves better conversion rates. Whether it’s the wording of your CTAs, the layout of your product pages, or the steps required to complete a purchase, A/B testing provides the empirical evidence needed to decide the most effective approach.
Measure impact on conversion rates
After implementing changes based on your A/B tests, closely monitor their impact on conversion rates. UXCam allows you to compare performance before and after the tests to see which variations deliver the best results. This method not only helps in optimizing the user experience but also contributes to a higher ROI by ensuring that the changes lead to tangible improvements.


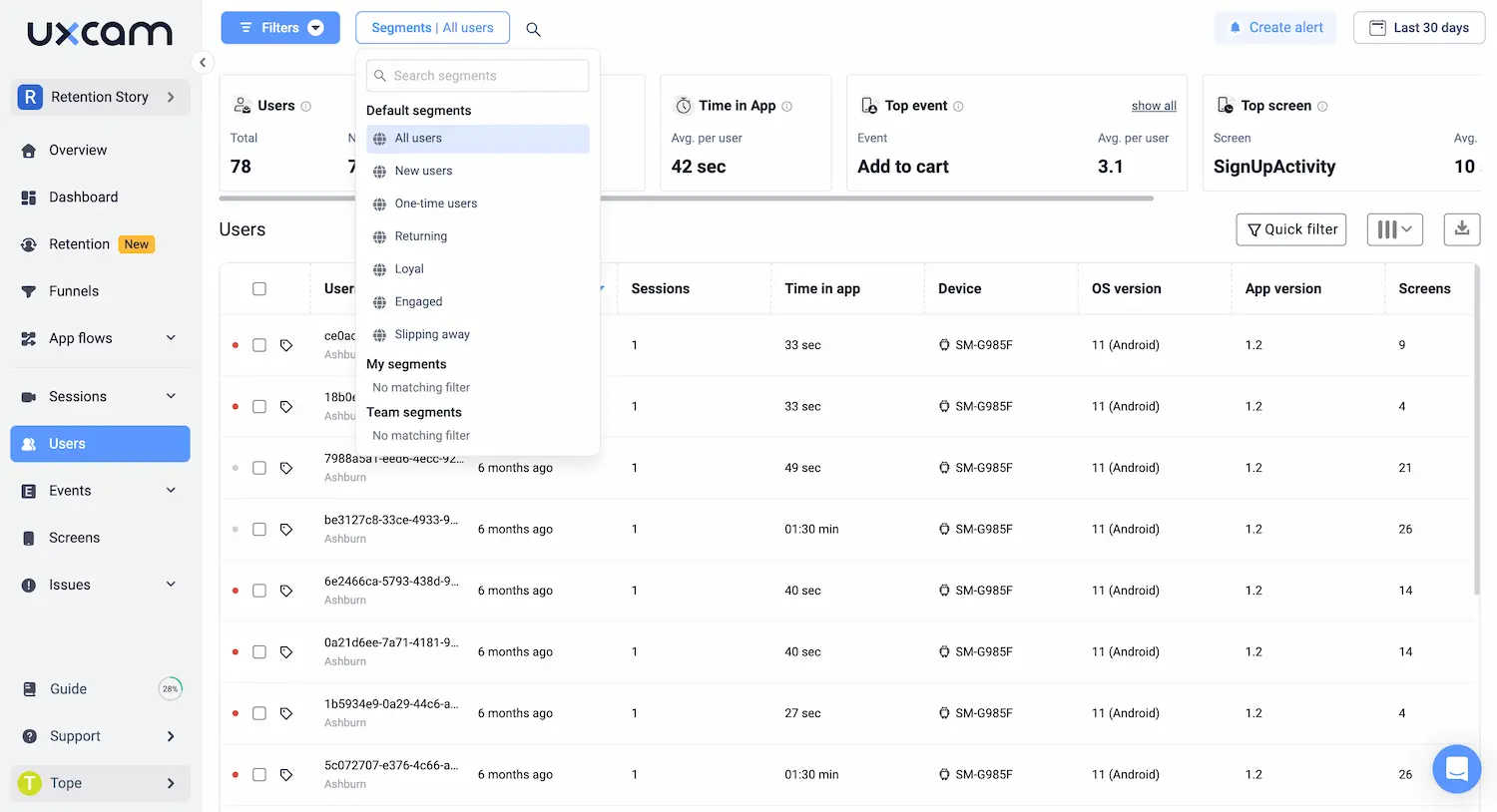
Analyze behavior across user segments
Dive deeper into your data by segmenting users based on their behavior, demographics, or purchase history. UXCam facilitates this segmentation, allowing you to tailor your analysis and identify specific patterns or trends within different user groups. Understanding these distinctions can help in customizing strategies to target users more effectively.

Personalize purchase experiences
Use the insights gained from segmenting your users to personalize the purchase experience for different groups. Personalization can range from displaying tailored recommendations to customizing offers and messages that resonate with different segments. This targeted approach not only enhances the user experience but also significantly boosts conversion rates.
Iterate regularly
Experiment with different in-app purchase flows, offerings, and price points based on the insights generated by your analytics tool. It's important to be agile and ready to make changes fast, as this can spell the difference between success and stagnation in the dynamic world of mobile apps.
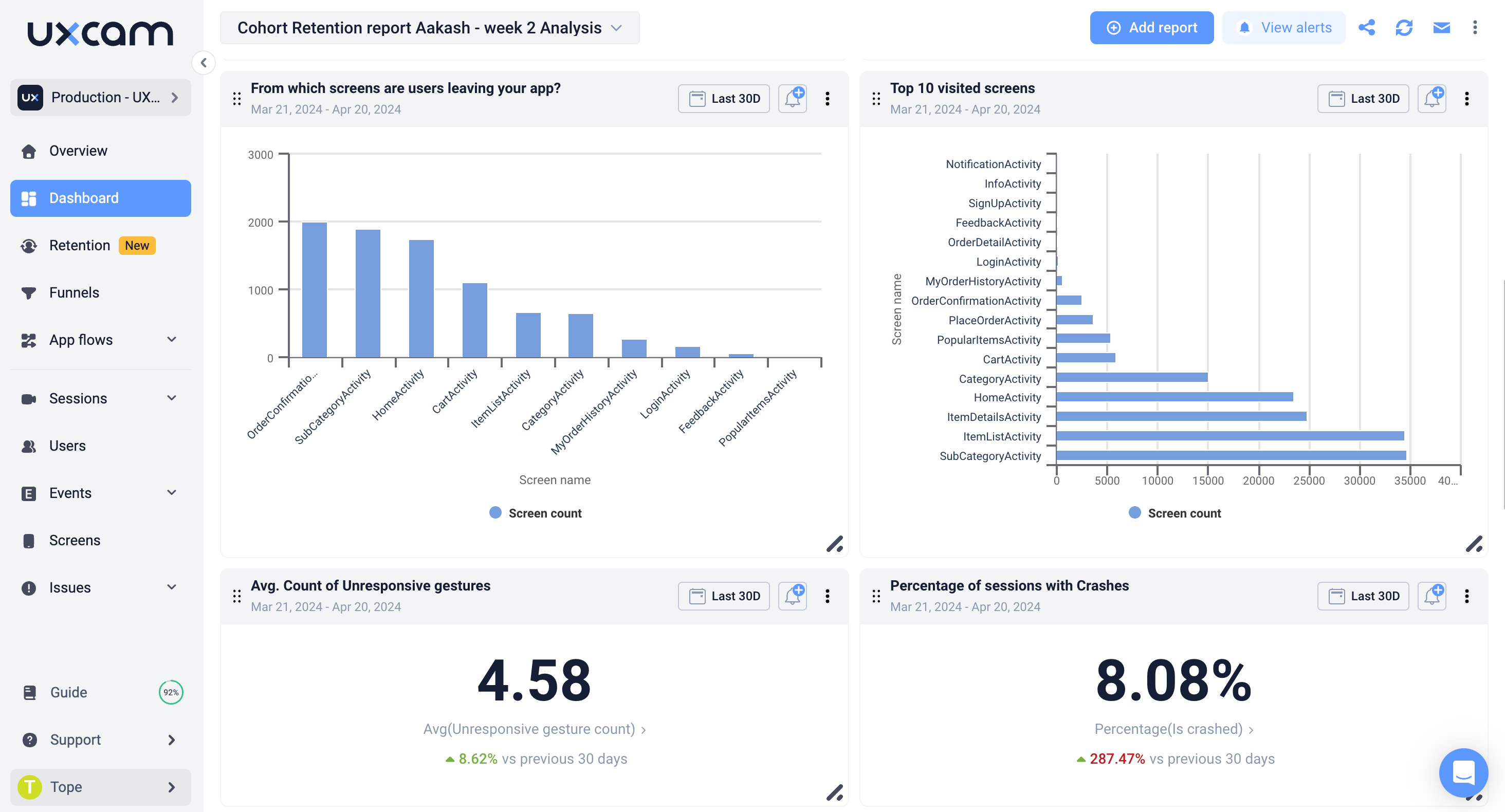
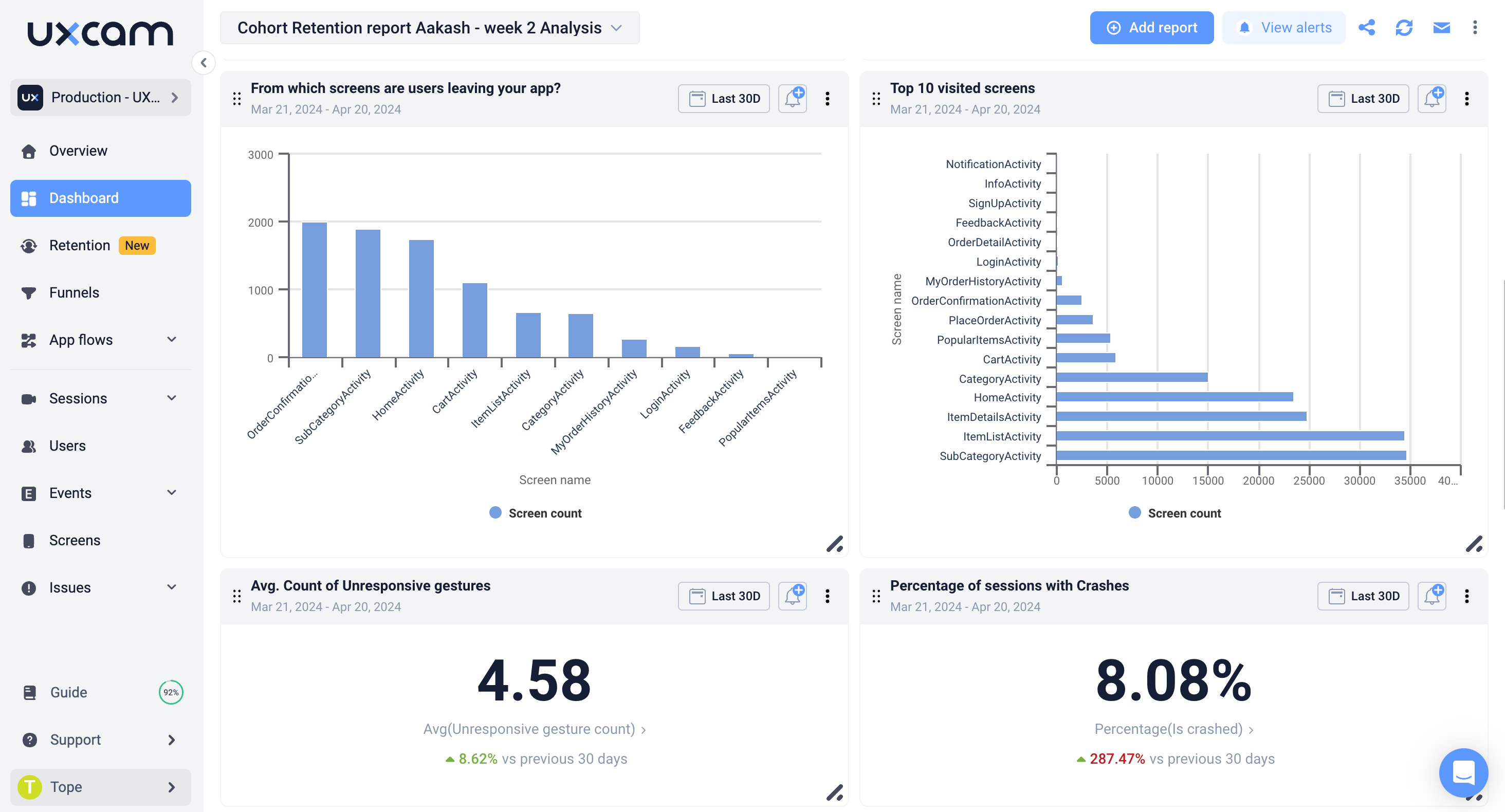
Visualize your KPIs
Visualizing your data effectively can mean the difference between identifying valuable insights and being lost in a sea of information. UXCam's dashboards present your data in an easily digestible, visual format. This allows you to track key metrics like conversion rates, total revenue at a glance and monitor real-time user behavior across different in-app purchase funnels.


Conclusion
Understanding and optimizing user behavior is not just an advantage; it’s a necessity.
With the sheer potentials of these tools at your fingertips, it's evident that integrating UXCam's detailed analytics into your Flutter applications can give you a direct route to enhanced user experience and conversion rates. By being strategic, employing data-driven decision-making, and leveraging the powerful insights provided by an analytics tool like UXCam, you can elevate your application into new revenue-generating heights.
Why not witness it firsthand? Take the guesswork out of your strategy when you sign up to try UXCam for free. You can also book a demo to gain a deeper understanding of how UXCam can boost your Flutter app’s growth.
You might also be interested in these;
Flutter Crash Reporting - Best Tools and Techniques
The Flutter mobile app heatmap tool: UXCam
Flutter mobile app session recording & replay tool: UXCam
Flutter performance monitoring - Best tools and techniques
NET MAUI mobile app analytics tool - Transitioning from Xamarin
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Mobile app analytics
5 Best Session Replay Tools to Identify Mobile App UX Issues
We’ve highlighted the top picks on the market for session replay tools and dug into what they’re known for, who they’re best for, and what users say about...

Audrey Meissner
Mobile app analytics
How to improve mobile app performance
Discover the secrets to improving your mobile app's performance. From monitoring crashes and UI freezes to minimizing app launch delay; improve your user's experience...

Tope Longe
Product Analytics Expert
Mobile app analytics
Amplitude Mobile Analytics - Get the WHY with UXCam
Explore the key features and limitations of Amplitude mobile analytics and discover how integrating it with UXCam can provide a more comprehensive...

Tope Longe
Product Analytics Expert