Back to blog
8 MIN READ
LogRocket vs Sentry - Key Features and Pricing Comparison
PUBLISHED
31 December, 2024

Product Analytics Expert

In this article, we provide a detailed comparison of LogRocket vs Sentry as we highlight their main functionality and pricing; and we’ll show why UXCam could make a better alternative for more ROI. Is your app’s user journey a walk in the park, or are they trapped in a labyrinth?
That gentle stroll from discovery to the goal can easily lead down blind alleyways as apps are developed and refined by multiple devs and product managers.
UXCam can follow thousands of user journeys and analyze them for quantitative and qualitative data so you can see where they actually go, versus where you think you’ve designed for them to go. The results can be surprising!
There are a few UX analytics tools out there to choose from. Here we’ll look at two of them, LogRocket and Sentry.
LogRocket vs. Sentry - An overview
Both are tools to help developers troubleshoot complex apps and websites during development, deployment, and use. While Sentry focuses on finding and diagnosing code errors, LogRocket analyzes how users interact at the UX level.
Together they can give developers, UX designers, and product managers a holistic view of where code errors might be causing problems on the front end (LogRocket) or back end (Sentry).
Sentry vs. LogRocket Comparison Table
| Aspect | Sentry | LogRocket |
|---|---|---|
| Primary Focus | Error & performance monitoring | Session replay & product analytics |
| Core Strength | Detailed error reporting and alerting | Visual session recordings and user behavior insights |
| Supported Platforms | Web, mobile, server-side, and desktop apps | Primarily web and mobile apps |
| Session Replay | Not a core feature (limited session context) | Full session replay to understand user actions |
| Performance Metrics | Strong performance monitoring and transaction tracing | Basic performance insights |
| Error Tracking | Robust error grouping, stack traces, and release tracking | Offers error tracking, but less comprehensive than Sentry |
| Data Privacy | Obfuscates text and images by default | Requires manual opt-out for user data |
| Pricing Model | Metered event-based | Session-based |
| Data Sampling | Automatic server sampling | Enforced data sampling |
What is LogRocket?
LogRocket is a UX analytics tool that records videos of user sessions on your website or mobile app and analyzes interactions. Each user session, plus logs and network data, are recorded via a remote server to be accessed whenever they’re needed via a URL. Videos can be played back to identify user difficulties and frustrations. LogRocket integrates into GitHub, Redux, and Intercom so that issues can be shared across dev teams.

The company was established in 2015 and received $25 million in its Series C funding round co-led by Delta-v Capital and Battery Ventures in 2022. Logrocket can be deployed as SaaS or self-hosted - whichever works best for your organization.
LogRocket's key keatures
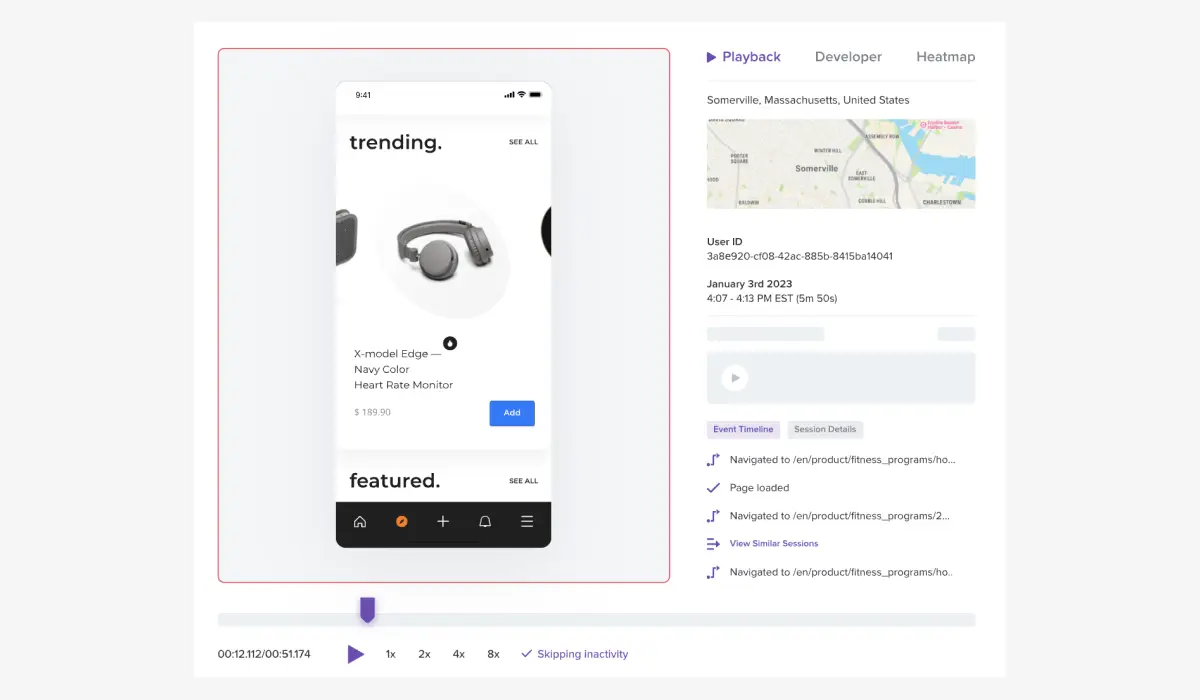
Feature 1: Session replay for developers
Get in-depth, qualitative information on how your users interact with your apps. Session replays can help you identify bottlenecks that prevent users from reaching their objectives within your apps.

Feature 2: Error tracking & issue management
Prioritize the issues which affect your user experience the most, allowing your development teams to provide fixes.
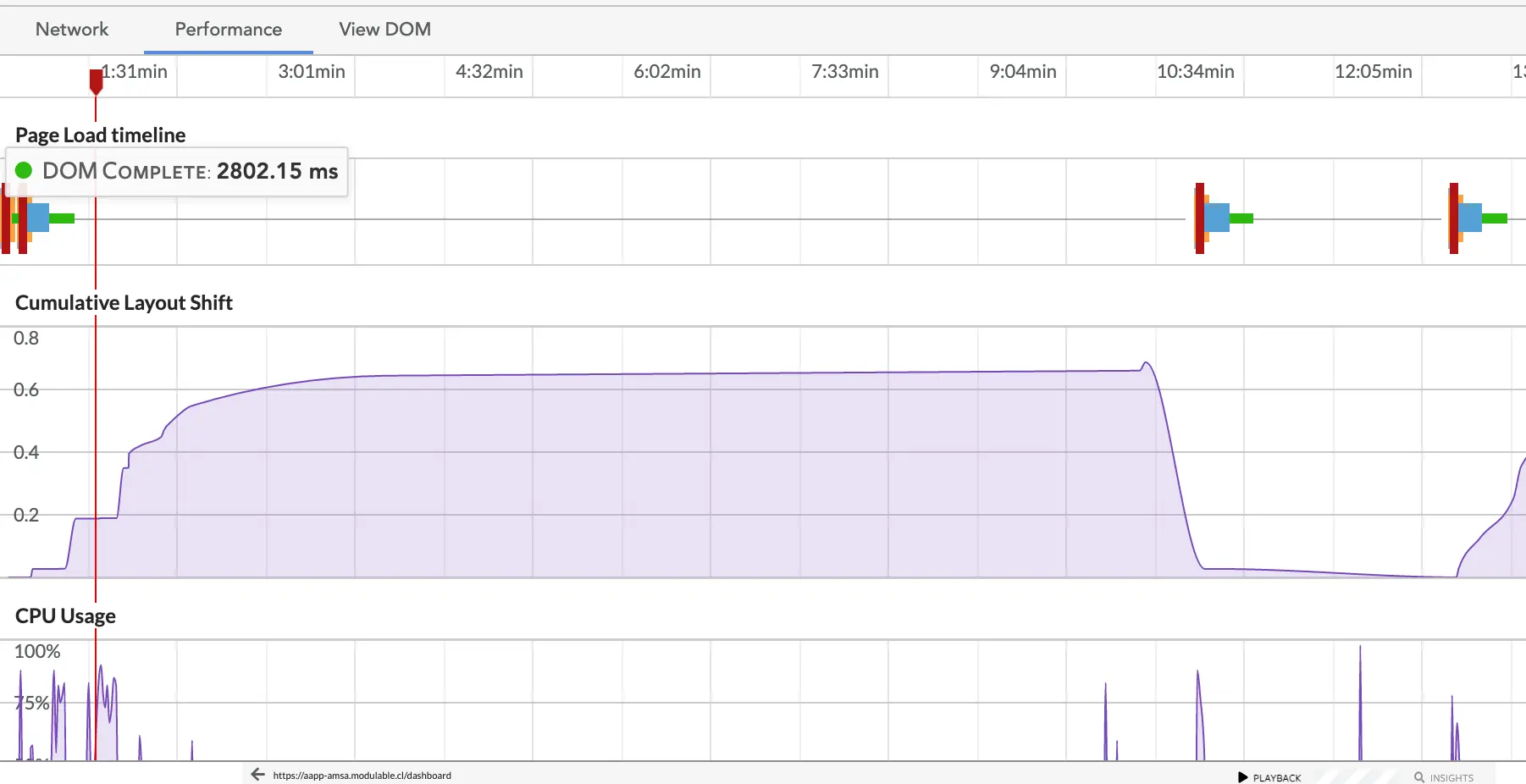
Feature 3: Frontend performance monitoring
LogRocket monitors the areas that your users interact with most, providing in-depth performance analytics to help you understand changes in the frontend over time.

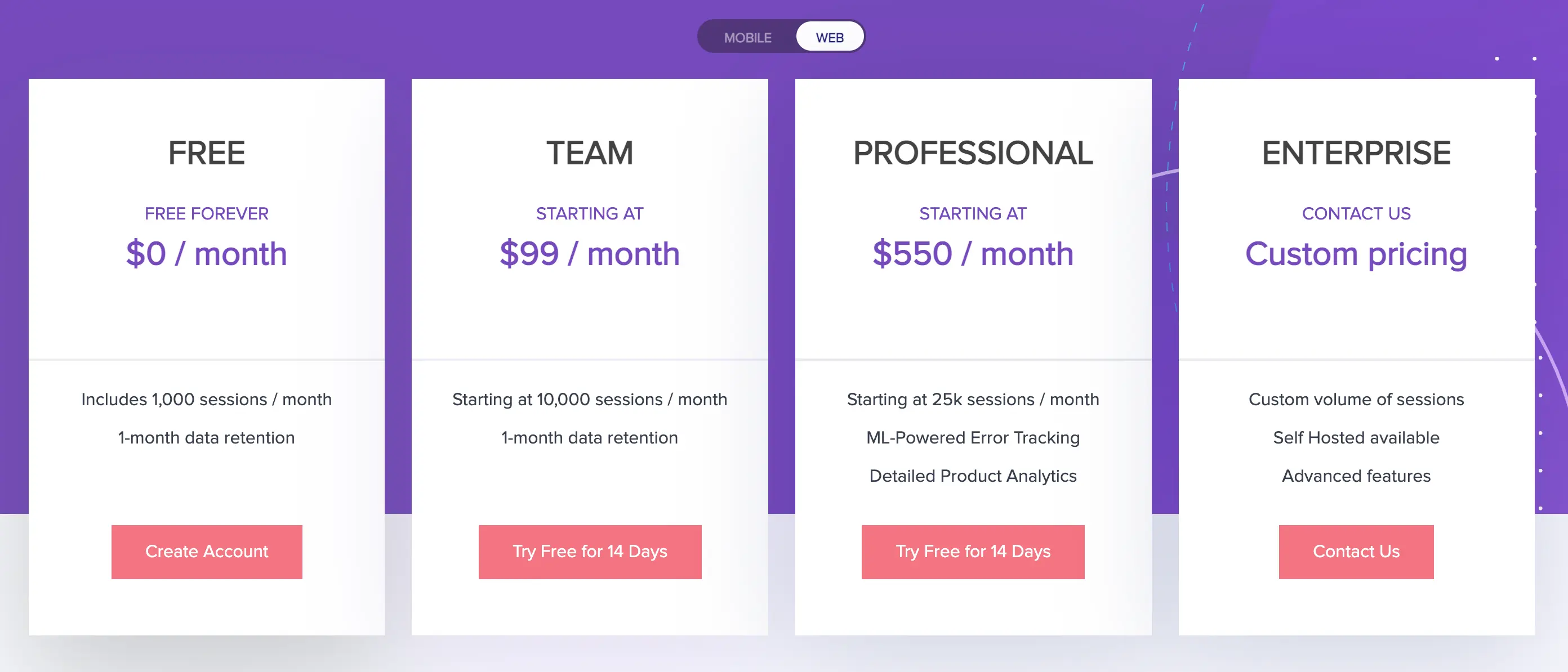
LogRocket Pricing
LogRocket has three priced plans, ranging from $99 - $460 per month for their Team and Professional plans. They also have a custom price plan, where you can talk to the team and pick-and-choose features which your company needs, which can help cut down on pricing. There’s also a free plan if you’re looking to test LogRocket’s features before putting down any money, though it is limited.

Pros and Cons
Pros
Check how users interact with your app in real-time
Identify users' issues easily
Frontend monitoring provides extensive analytics on performance
Cons
Can be difficult for new users to learn, especially if they’re used to other monitoring tools
What is Sentry?
Sentry is an open-source developer’s workflow productivity tool that can track errors from across your stack in real-time. Similar errors are consolidated to help identify common causes. Sentry integrates with leading developer platforms, including GitHub, Jira, and Slack, for faster team communications and error resolution.

Once installed, the SDK notifies you of exceptions or errors that your users run into while using your app. It organizes them on a web dashboard and automatically reports exceptions, including stack traces, device info, and version. You can give it additional context specific to your app that will help it identify and analyze issues as they arise.
Sentry company was established in 2008, debuted its error monitoring tool in 2012, and has raised $217 million over 6 rounds of funding and is now used by almost 4 million devs and 90 thousand organizations.
Sentry’s key features
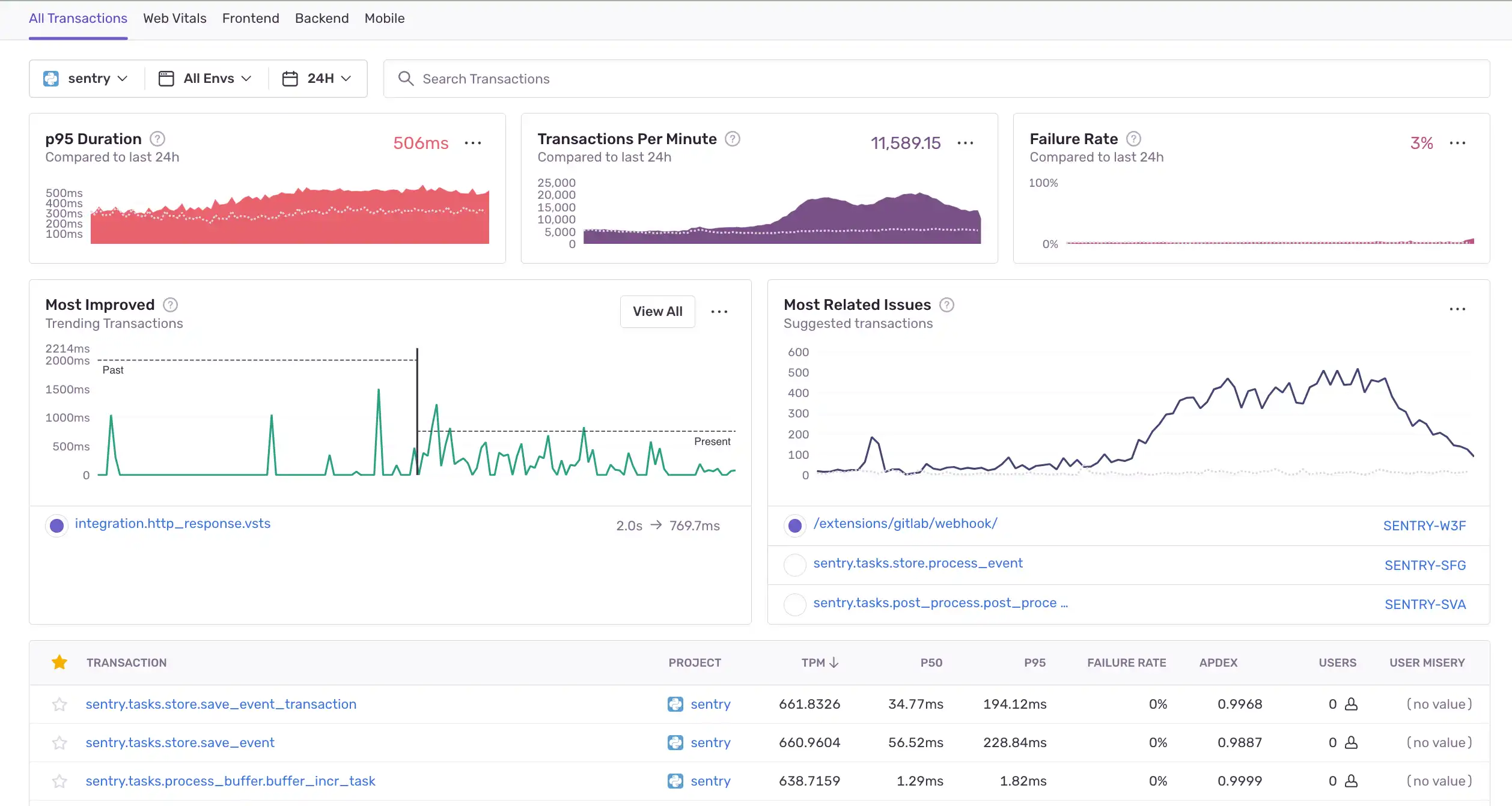
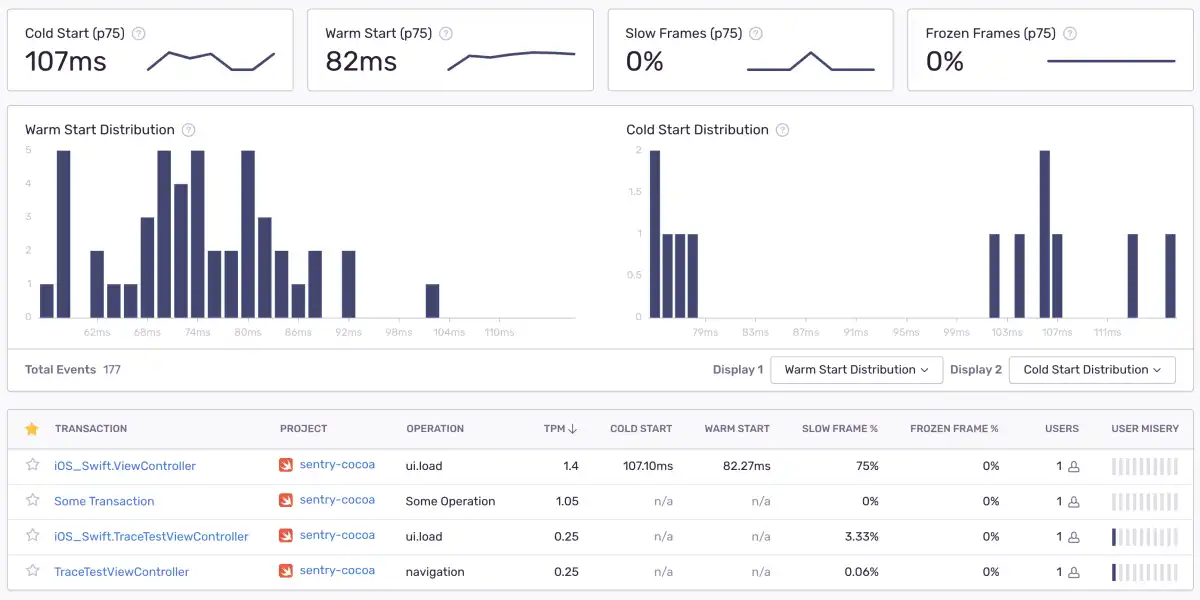
Feature 1: Full stack monitoring
Sentry can identify issues in your code before they lead to downtime, allowing your backend development teams to resolve any errors before they affect users.

Feature 2: Code-Level application performance monitoring
Identify issues on the code level, from latency problems, poor-performing APIs, and more!

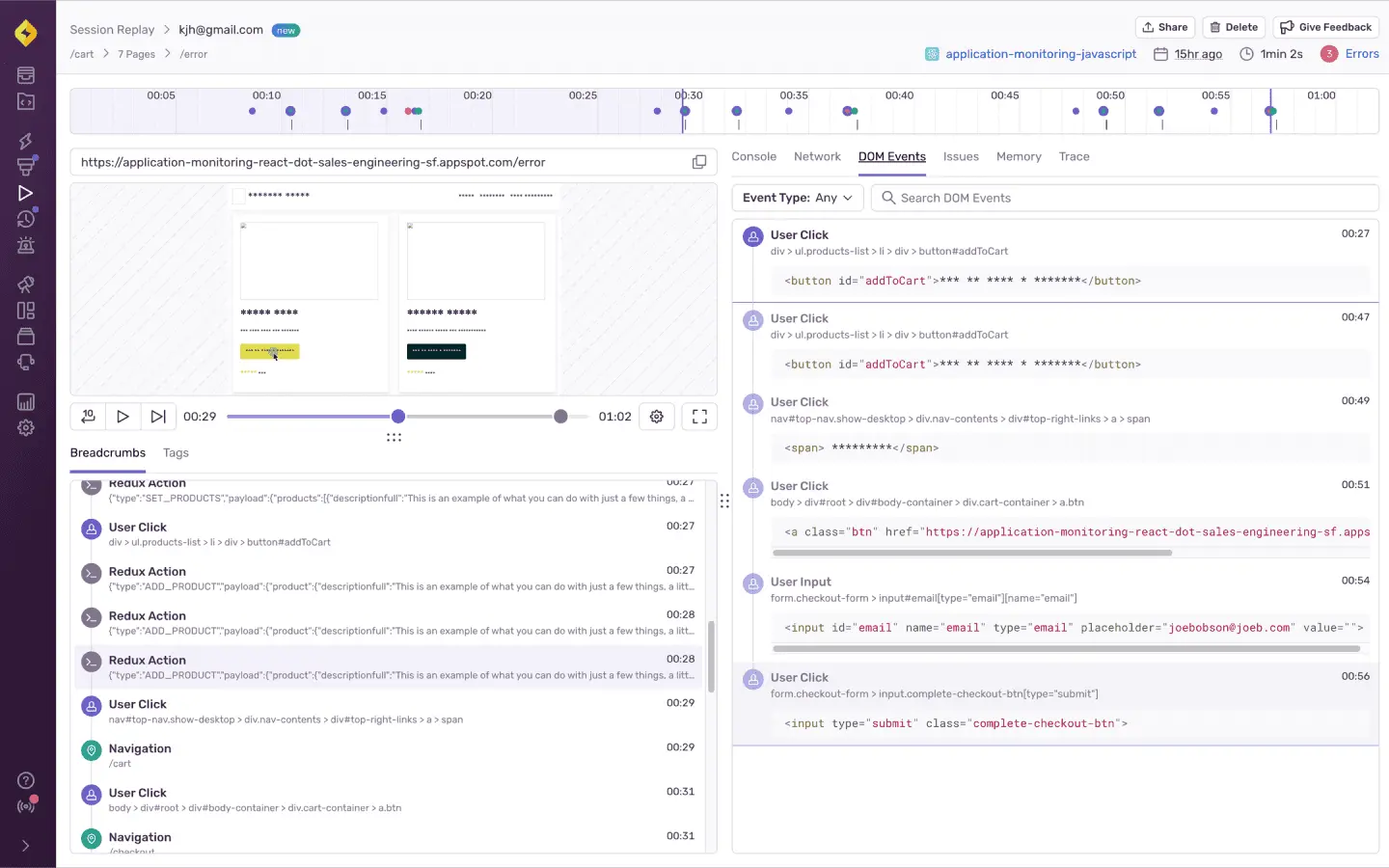
Feature 3: Session replay
Sentry's session replay feature allows you to rewind and replay every step of the user’s journey before and after they encountered an issue. Eliminate the guesswork and get to the root cause of an issue, faster.

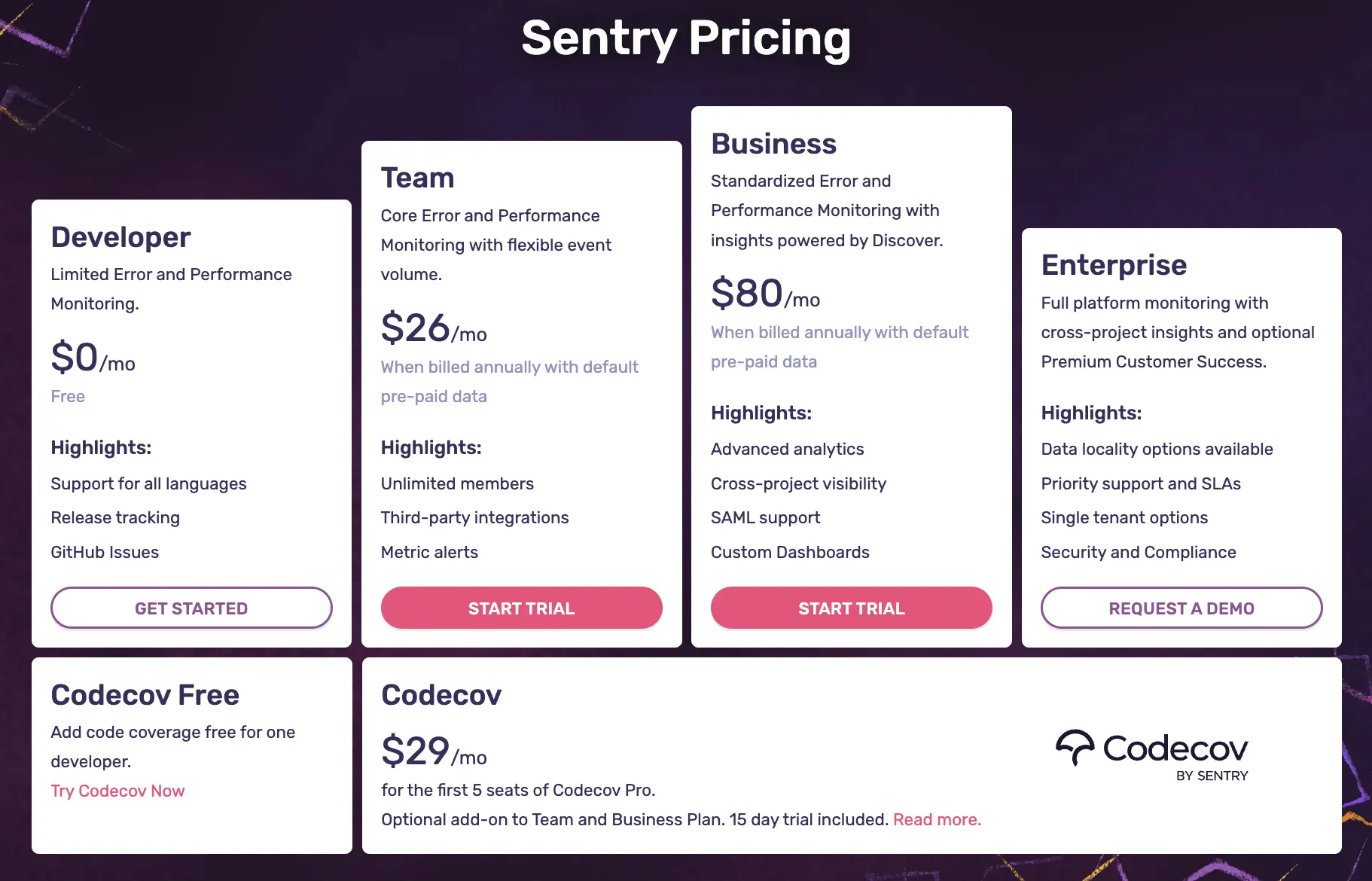
Sentry Pricing
Sentry comes with three priced plans, with their Team plan costing $26 per month and their Business tier setting you back $80 per month. There’s also the Enterprise plan, though you’ll have to request a demo before you get a concrete price. There’s also the option to get the Codecov add-on, which is a pre-deployment tool for test suites, which costs an additional $29 per month.

Pros and Cons
Pros
Easy installation and integration with your full work stack
Provides some level of customization
Easy to use and easily understandable for beginners
Cons
Finding specific information about an error can be difficult
Key differences between LogRocket and Sentry
Approach to Error Management
LogRocket is a tool that sits in the "User Feedback as a Service" category, while Sentry is better defined as "Exception Monitoring".
Logrocket is great for identifying user frustration issues, including rage clicks and dead clicks when the journey takes them down a dead end. This helps frontend teams identify issues quickly before they start affecting users and implement a fix.
Logrocket also uses machine learning to help sort out the web of issues that result in noisy data, making it much easier to identify what’s actually causing a problem quickly.
With Sentry, you can build custom dashboards and use breadcrumbs to track code issues across projects. It will run stack traces and custom queries to help you identify code errors that are affecting both the efficient running of your app and the eventual user journey.
Type of Source Code
LogRocket uses proprietary code built on Google Cloud and utilizes the MutationObserver API to capture “videos” of user interactions.
Sentry is open-source, with its repository on GitHub. Access to the software is paid, depending on the number of developers with access and the volume of event recording.
Scope of Reach
The default installation of LogRocket captures pretty much every user action, so it can feel invasive. As its analytics extend beyond deployment, the company is careful to point out that “LogRocket builds on Google Cloud Platform's compliance with leading standards for privacy and information security, including recurring re-examination by independent auditors.” and that it “fully supports the privacy rights of our customers and their users and has achieved GDPR compliance.”
Sentry feels less invasive as it’s looking more at issues within the server-based code, although it also uses client-side breadcrumbs tracking clicks, inputs, and navigation. Sentry’s aim is to spot issues before they become downtime. That said, Sentry makes sure to scrub sensitive data before it reaches its servers for analysis.
Technical Features
LogRocket
JavaScript SDK which intercepts actions in your website/app, such as network requests, touch actions, and Redux events, and sends them to a remote server.
Works with any JavaScript website or hybrid app (Cordova/HTML 5). Integrates with libraries such as Redux but will also work for any app that runs in a modern browser.
The SDK is a small shim on top of existing JavaScript APIs and has a negligible impact on website performance. Long-running tasks are batched and performed on a worker thread.
MutationObserver API captures "videos" of users in your app. Videos can then be replayed to help get context on bugs and understand user behavior.
Over 50 integrations with other services.
Sentry
Session Replay shows you a video-like reproduction of your user sessions using the rrweb recording library.
Session recordings show every user interaction in relation to network requests, DOM events, and console messages.
Fingerprints error events based on information like stack trace, exception, and message. Transaction events are fingerprinted by their spans.
Ability to forward processed error events to certain third-party providers, such as Segment and Amazon SQS
Segment integration will generate Error Captured events within your data pipeline. These events will only be captured for error events and only when an ID is present.
Inbound data filters allow you to determine which errors, if any, Sentry should ignore. Filters include known web crawlers, browser extension errors, events from localhost, and known browser legacy errors.
Best Alternative to LogRocket and Sentry: UXCam

UXCam is a cloud-based UX solution that helps businesses of all sizes optimize app functionality by recording and analyzing every user micro-interaction. Key features include activity monitoring, behavior analysis, data export, offline recording, data visualization, and reporting. Filters and segmentation then let you drill down on the user, heatmap, funnel, event, and issue analytics on customized dashboards.
Features
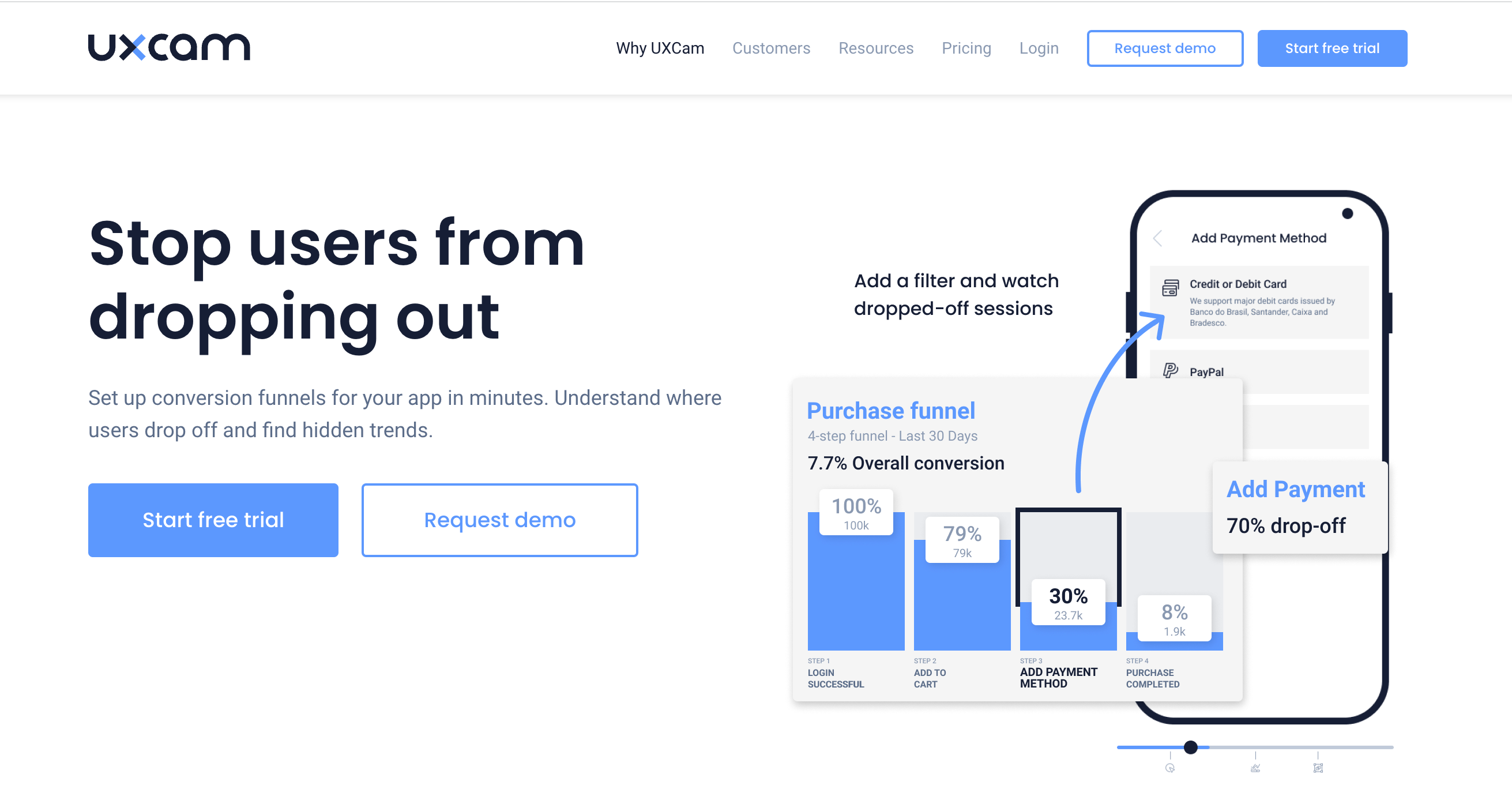
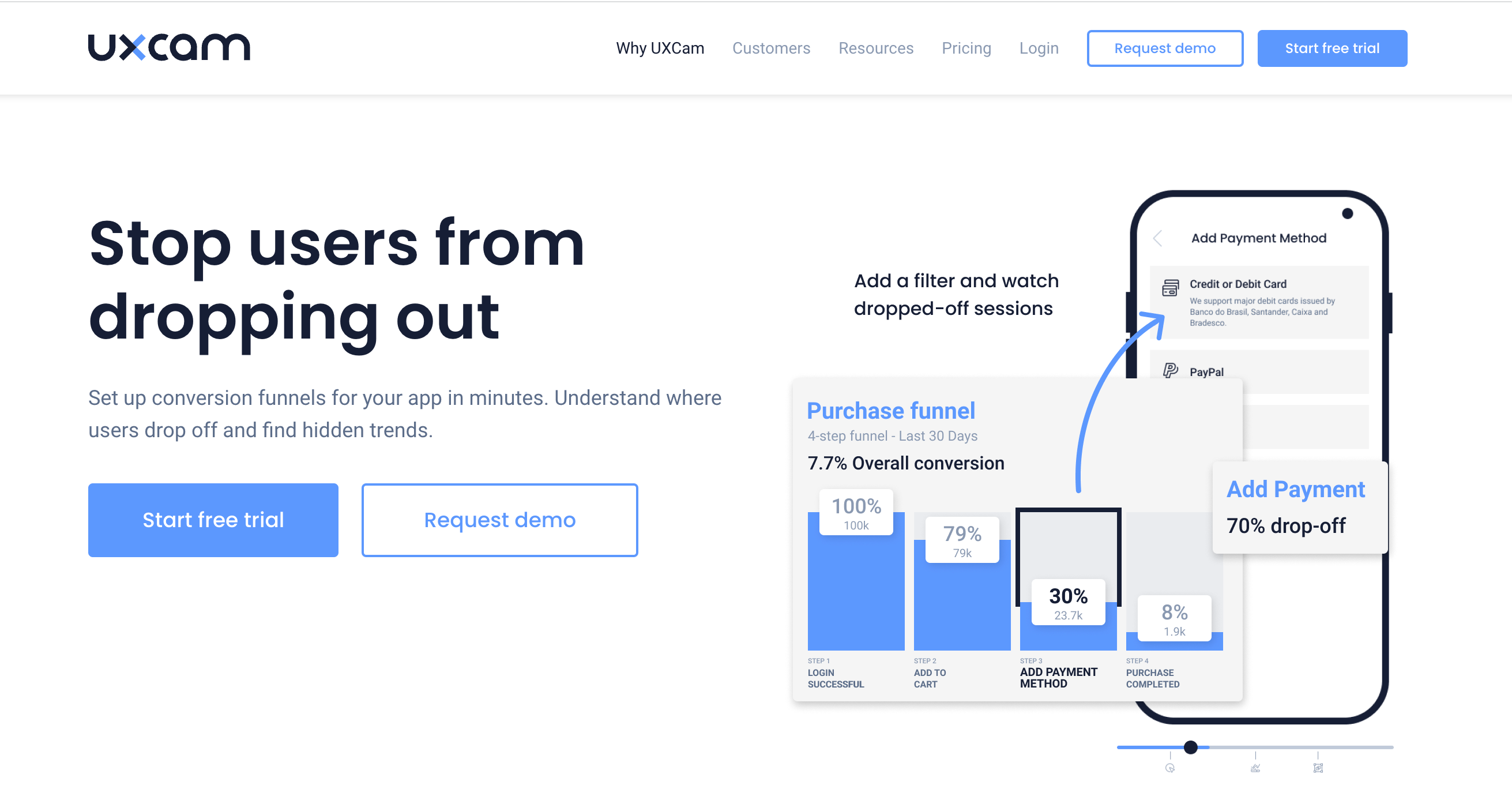
1: Funnel analytics
Allows you to find drop-off points within your app and conversion channels, allowing your development teams to identify issues which might be causing users to bounce off..


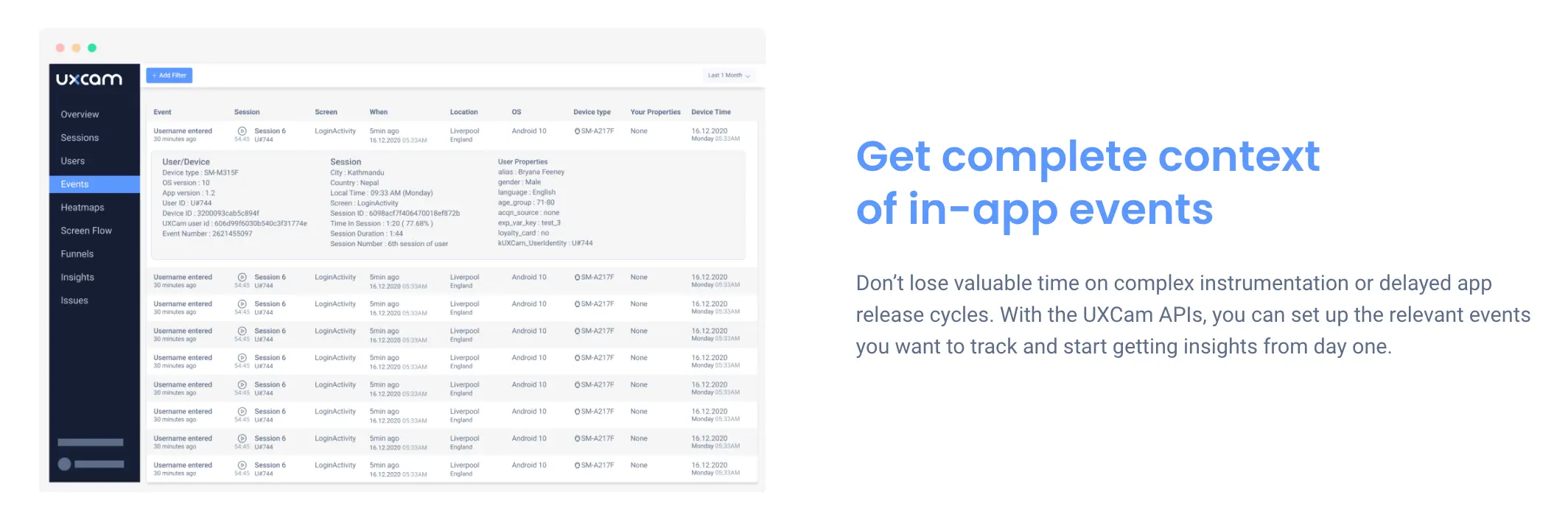
2: Embedded event analytics
With the UXCam API, you can track in-app events like drop-offs, conversions, rage taps, and more, so you can identify the most common user interactions within your apps.

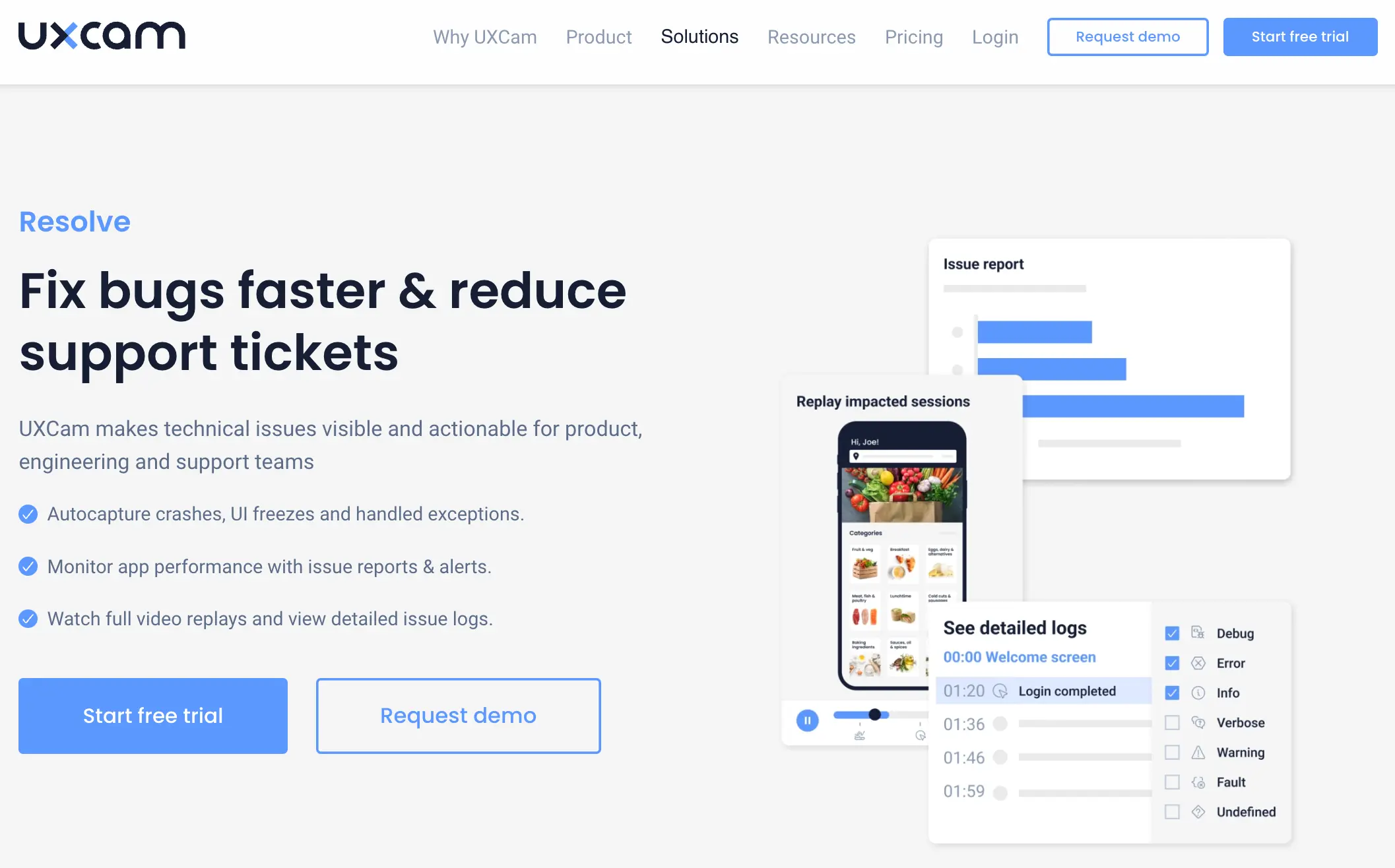
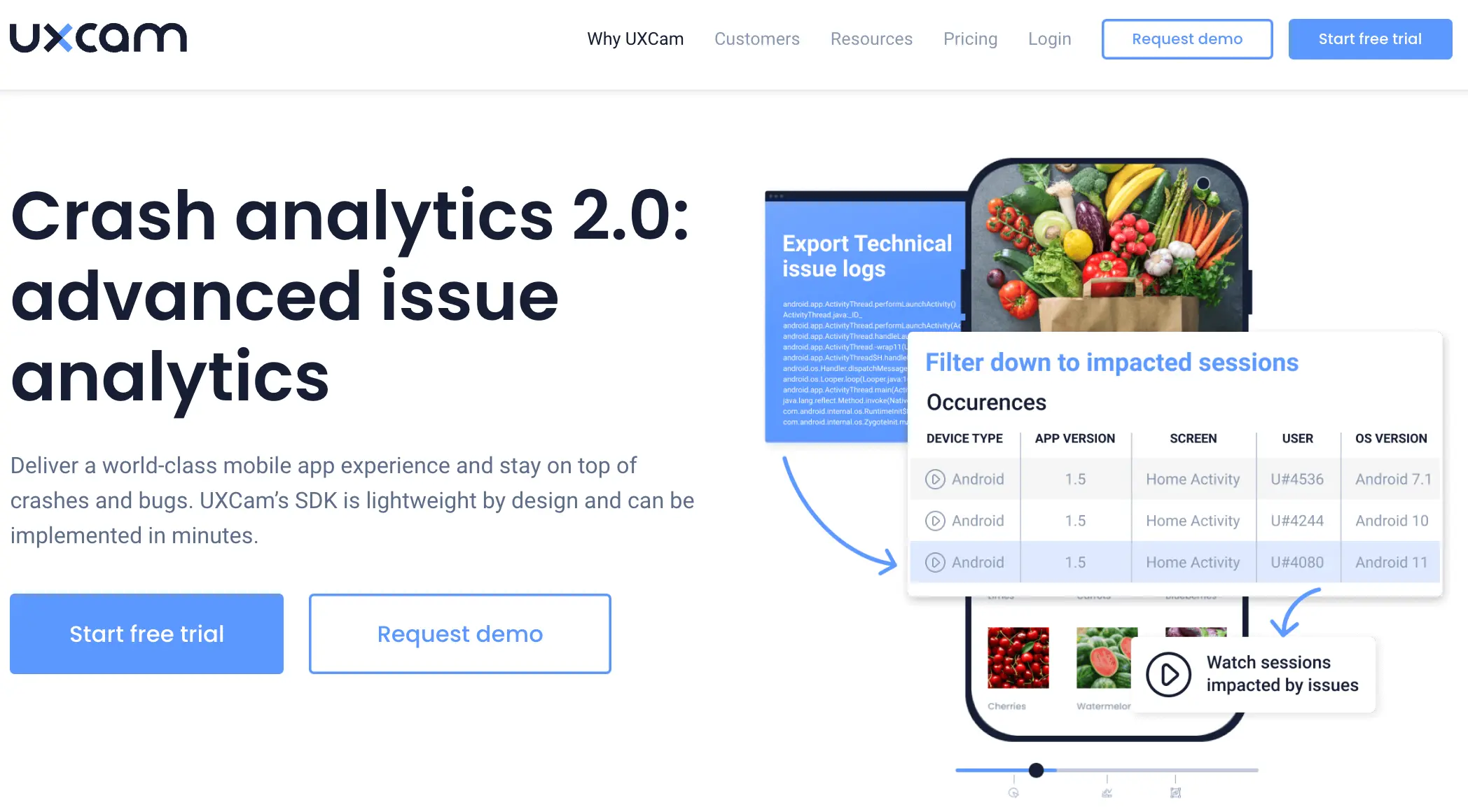
3: Advanced issue analytics
Get information on any issues within your app quickly, so that you can start implementing fixes, fast.

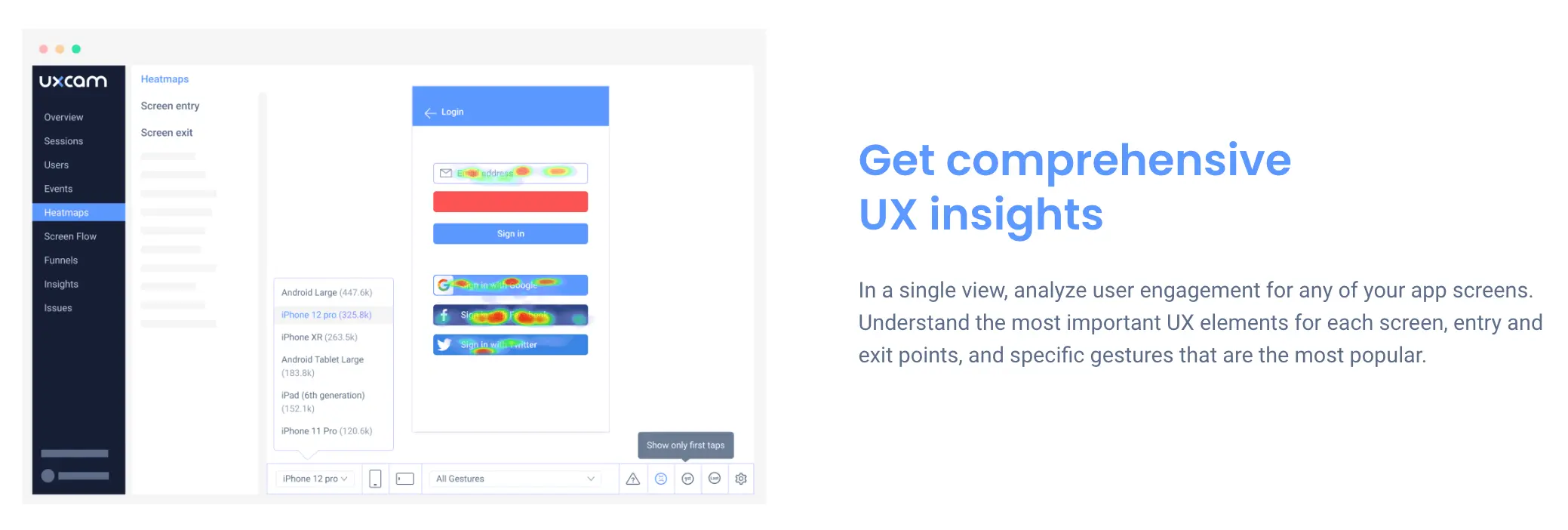
4: Heatmaps to visualize user habits
Utilize heatmaps to identify common user interactions across your app, including entrance and exit points, rage gestures, and the ability to pinpoint the most and least used features.

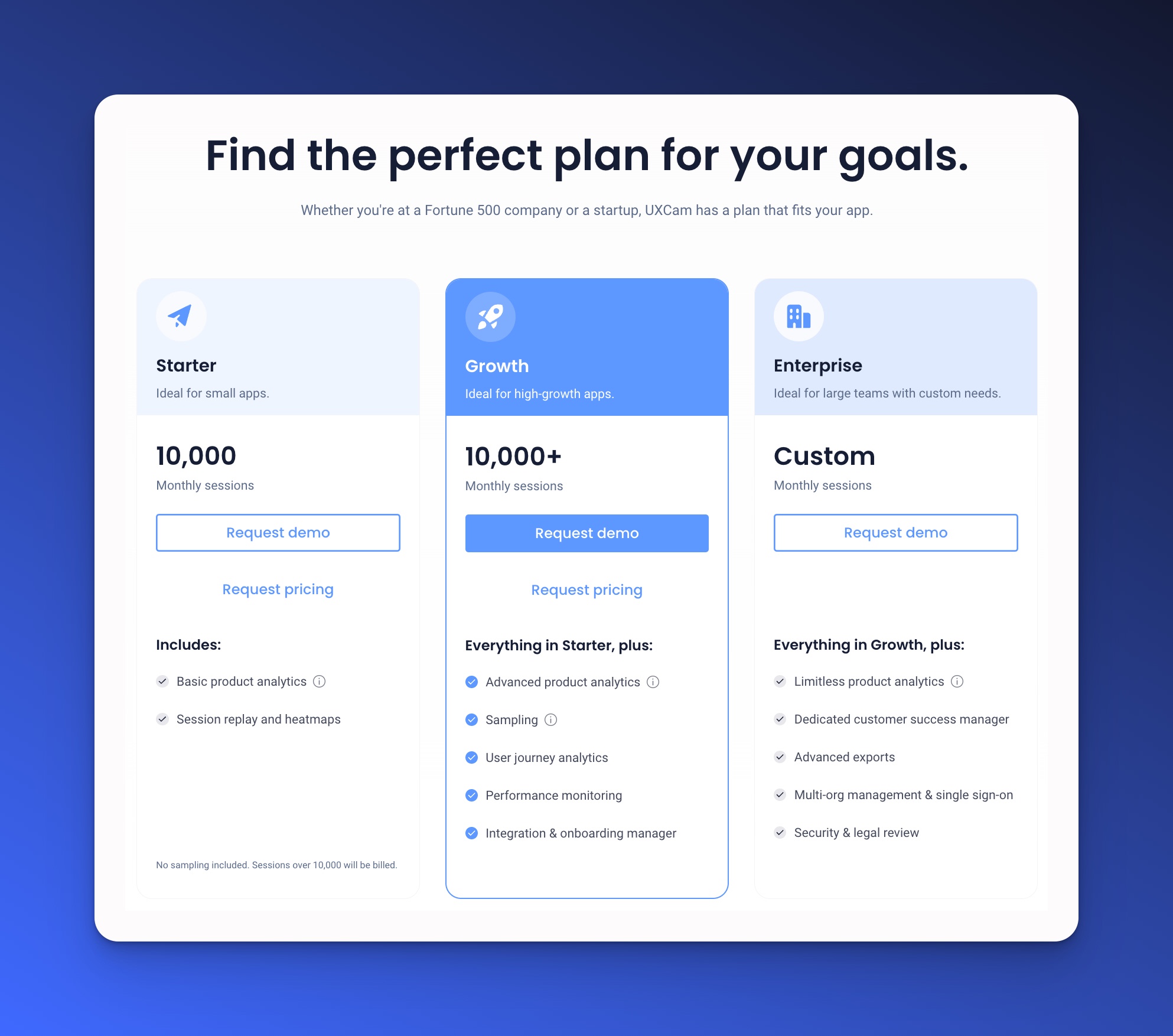
Pricing
UXCam uses a flexible pricing structure. Businesses will need to request a demo or talk to the team to get a concrete price.


Reasons why people choose UXCam over competitors
Quality insights
With UXCam, you get access to a host of qualitative data that you wouldn’t through similar tools. You can identify common user interactions, including any issues that may arise with those interactions. You can even spot more subtle gestures like rage taps, to get deeper insights into user interaction.
Optimized error detection

Costa Coffee, the second largest coffee chain in the world, was losing around 30% of users between downloading their app and signing up for their loyalty program. UXCam’s session recording and funnel and event analytics identified the issues that were causing the problem. Read the case study to find out more.
Conclusion
UX analytics is all about putting yourself in the users’ shoes. Perhaps a better way of saying that is to put yourself in your users’ fingers as they tap and scroll, or drag and click their way through your user journey.
While Sentry works great for spotting back-end code errors and LogRocket records and analyzes web and mobile front-end user journeys, UXCam is built specifically for mobile app analysis. Its avoidance of vanity metrics gets to the heart of your app’s KPIs and delivers results that directly improve ROI.
Read our case studies to see why global companies trust UXCam to give their UX teams the best possible tool to make sure user journeys are a walk in the park. We’re confident your development teams will love UXCam, so start a free trial with us today!
Related Articles
Sentry vs New Relic - Key Features & Pricing Comparison
Best tools for mobile app performance monitoring
How to measure mobile app performance
How to improve mobile app performance
Top 51 Important mobile app KPIs to track
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Conversion Analysis
Flutter Mobile App Analytics: A Practical Implementation Guide
Mobile app analytics for Flutter. Easy integration, detailed insights, and robust...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
Flutter Session Replay & Recording for Apps: UXCam
Optimize your Flutter app's performance with UXCam's session recording and replay tool. Easy integration, optimized features, and strong...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
What is Mobile Analytics? Guide, Tools & Best Practices
Mobile analytics take the guesswork out of understanding how users interact with your app. Learn what mobile analytics is, why it's important, and how it differs from web...

Jonas Kurzweg
Product Analytics Expert


