Voltar ao blog
7 MIN LEITURA
Ferramentas de UX Design: Top 10 Softwares 2025
PUBLICADO
12 Março, 2025

Growth Marketing

Thomas Carlyle foi quem melhor disse: "O homem é um animal que usa ferramentas. Sem ferramentas, ele não é nada; com ferramentas, ele é tudo".
As ferramentas de UX têm um impacto transformador na sua vida profissional como designer de produtos para aplicativos ou para a web. Escolha as erradas, e seu trabalho — e a diversão que vem com ele — vai sofrer. Após conversar com alguns dos melhores designers de UX, compilamos este guia da UXCam, que lista as melhores ferramentas para estes profissionais.
As ferramentas mais populares de UX Design são Balsamiq, Adobe XD, Figma, Sketch, UXCam, UserTesting, Applause, Overflow e FlowMapp.
Como escolher a ferramenta de UX certa
Nós encontramos quatro aspectos-chave que importam na escolha da ferramenta correta de experiência do usuário (UX):
Utilidade: Em que medida a ferramenta resolve seu problema?
Usabilidade: A ferramenta é fácil de usar no dia-a-dia?
Colaboração: É fácil compartilhar seu trabalho com outros?
Integração: Existe alguma integração com outras ferramentas? Facilita a transição entre as fases de projeto?
Se você encontrar uma ferramenta que exceda suas expectativas em todos esses quatro aspectos: parabéns, nunca largue dela!
Nosso conselho: você não está sozinho nessa busca. Tenha em mente que outros colegas também vão usar seu kit de ferramentas e você vai precisar compartilhar o seu trabalho com eles. Afinal de contas, você não mostra regularmente às pessoas interessadas os seus wireframes, protótipos, fluxos de usuários e resultados de testes?
Melhores ferramentas de UX para wireframing e prototipagem
Os amadores muitas vezes confundem wireframes e protótipos. Aqui vai uma explicação rápida:
Wireframes são esboços de baixa fidelidade e aproximados da estrutura de um produto digital. Um bom wireframe tem o mínimo de detalhes possível. Seu objetivo é definir a estrutura do produto.
Protótipos são representações detalhadas e de alta fidelidade do produto final. Eles ainda não são codificados, mas é possível clicar neles e até mesmo testá-los com usuários.
Balsamiq


Balsamiq é uma ferramenta incrível focada em wireframes de baixa fidelidade. A Balsamiq escolheu de forma consciente um estilo em forma de cartoon e desenhado à mão para exibir elementos. Isso retira a complexidade do design e obriga você a focar na disposição dos elementos. Você não terá a chance de "acidentalmente" criar um mockup completo.
Disponibilidade: Web (cloud) / Windows / macOS
Preços: Começa em $9/mês
Classificações de usuários:
G2: 4.2/5 (474+ reviews)
Capterra: 4.4/5 (338+ reviews)
Adobe XD


XD é a principal ferramenta de UX da Adobe. Temos visto sua grande evolução nos últimos anos. Hoje em dia, ela possui um recurso de colaboração satisfatório que permite que você compartilhe documentos e desenvolva um trabalho colaborativo.
A XD é uma ferramenta de prototipagem sólida que permite criar elementos e depois gerar transições animadas com esses elementos. Um grande inconveniente que existe hoje é que você não pode trabalhar simultaneamente no mesmo documento com seus colegas.
Disponibilidade: Windows / macOS
Preços: Os planos pagos começam em $9,99 por mês, por usuário. A XD tem um generoso plano gratuito.
Classificações de usuários:
G2: 4.3/5 (352+ reviews)
Capterra: 4.6/5 (783+ reviews)
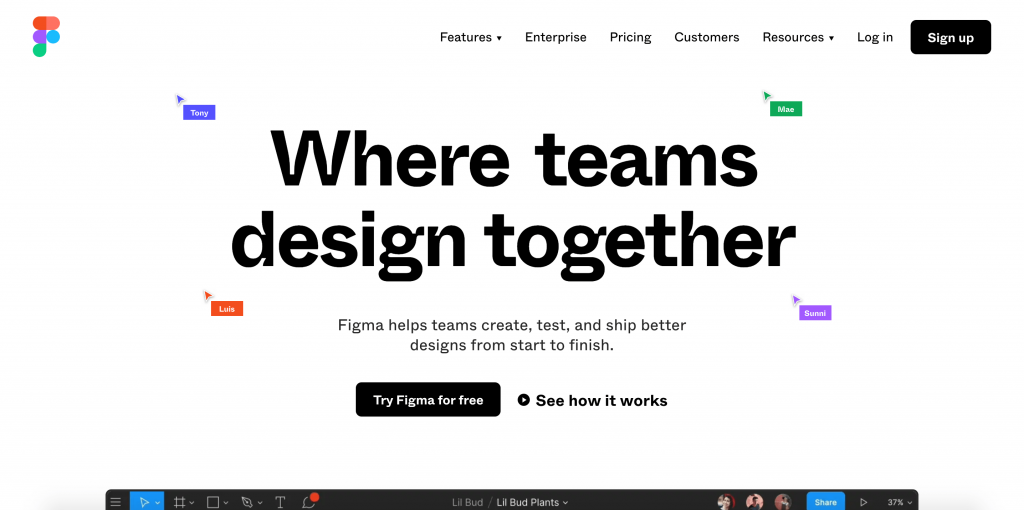
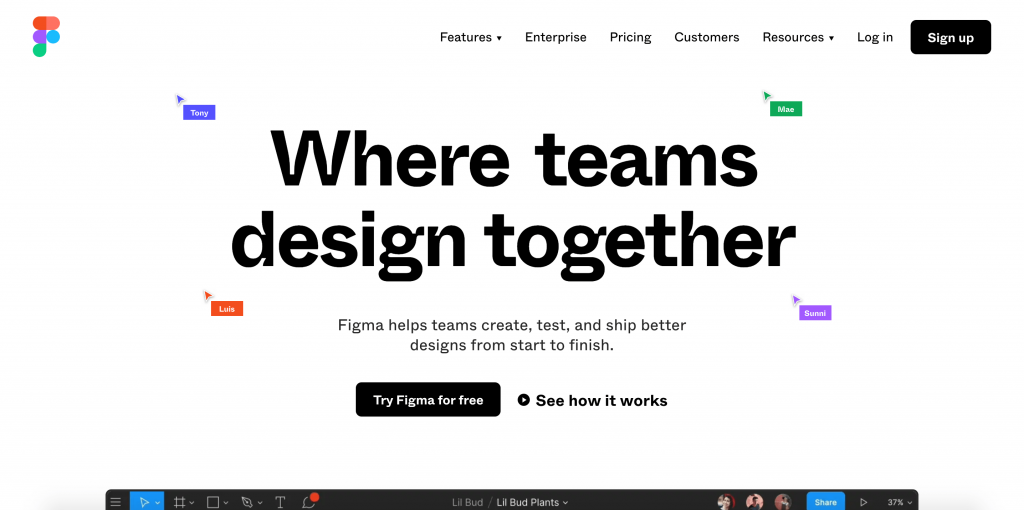
Figma


Figma é uma ferramenta de prototipagem colaborativa.
O melhor do Figma é a possibilidade de coedição ao vivo com seus colegas. Ele suporta redes vetoriais, prototipagem e gerenciamento de sistemas de projeto. Além disso, a ferramenta tem uma interface agradável que permite a inserção de elementos, animações e códigos para criar protótipos de alta fidelidade.
Disponibilidade: Windows / macOS. O Figma também oferece um aplicativo móvel para espelhar protótipos
Preços: Começa em $12 por editor, por mês
Classificações de usuários:
G2: 4.6/5 (534+ reviews)
Capterra: 4.7/5 (396+ reviews)
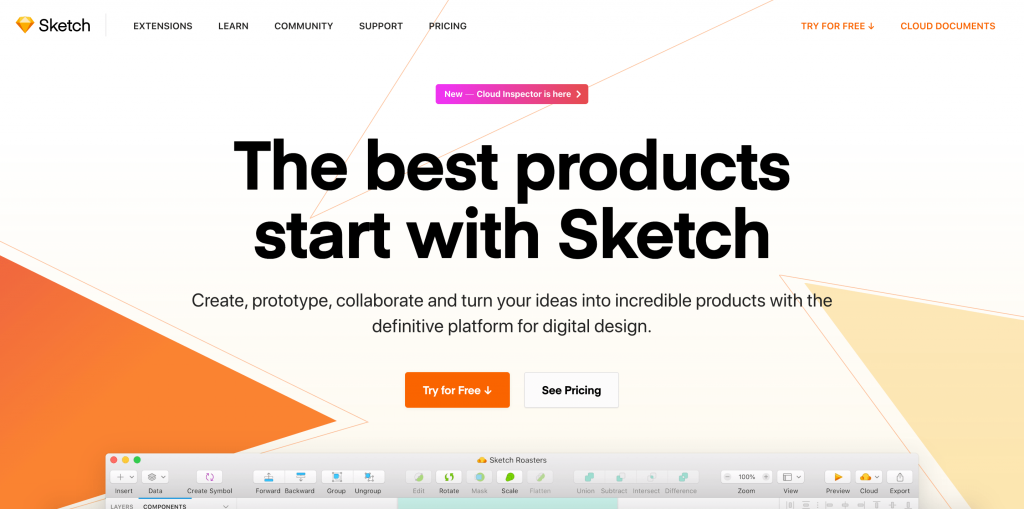
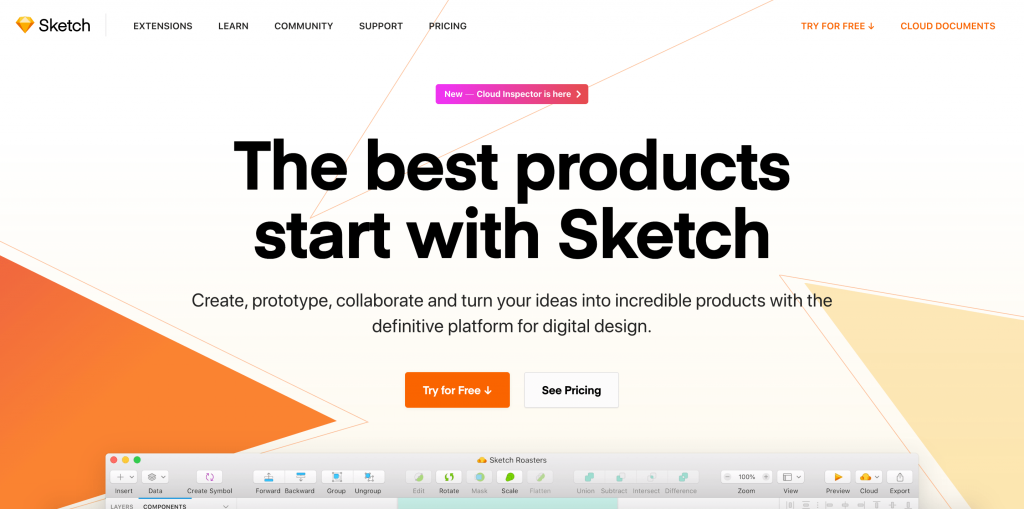
Sketch


Sketch é o pioneiro do design digital baseado em elementos. Seu ganho de participação no mercado foi uma das razões pelas quais a Adobe lançou o XD.
O Sketch tem uma interface limpa e fácil de usar que facilita a criação de mockups de boa aparência. Mas a colaboração é um problema, especialmente porque o Sketch funciona somente em macOS.
Disponibilidade: apenas macOS
Preços: Começa em $99/ano
Classificações de usuários:
G2: 4.5/5 (1149+ reviews)
Capterra: 4.7/5 (680+ reviews)
Melhores ferramentas de UX para teste de usabilidade
Então, suponhamos que você tenha criado um protótipo fantástico. Os desenvolvedores começaram a trabalhar nele e você está pronto para seguir em frente.
Mas, antes de gastar muito tempo com novos projetos, é fundamental validar os primeiros, fazendo testes de usabilidade.
UXCam
UXCam é uma solução de analytics para aplicativos que permite a você ter uma compreensão profunda do comportamento do usuário. Algumas das maneiras pelas quais a UXCam pode ajudar os designers de UX incluem:
Analytics de comportamento: A UXCam permite aos designers de UX rastrear e analisar o comportamento do usuário em seu aplicativo, fornecendo informações valiosas sobre como os usuários estão interagindo com a interface. Isto pode ajudar os designers a identificar áreas de confusão ou dificuldade, e fazer melhorias no design e funcionalidade do site ou app.
Replay de sessão: A UXCam permite que os designers de UX gravem e analisem os fluxos de tela do usuário, também conhecidos como "replays de sessão". Estas sessões gravadas fornecem uma compreensão clara e detalhada de como os usuários estão navegando pelo aplicativo, e onde eles podem estar passando por confusão ou dificuldade.
Mapas de calor: A UXCam fornece heatmaps, ou mapas de calor, que são representações visuais de como os usuários interagem com a interface do seu aplicativo. Os heatmaps podem ajudar os designers de UX a entender quais elementos da interface estão recebendo mais atenção, e quais estão sendo ignorados.
Colaboração: A UXCam permite que vários usuários colaborem nas mesmas sessões em tempo real, facilitando o trabalho conjunto dos designers de UX e obtendo feedback dos membros de sua equipe.

As sessões podem ser facilmente compartilhadas, mesmo com pessoas que não têm acesso à UXCam. O sistema avançado de filtragem permite que você encontre sessões úteis rapidamente. A implementação da UXCam requer duas linhas de código e leva menos de cinco minutos.
Algo a se ter em mente é que você não poderá conduzir entrevistas com os usuários com a UXCam devido à sua natureza de coleta e observação de dados de utilização real. Em vez de testar a usabilidade, você poderá ver como ela realmente é boa.
Disponibilidade: Web / Windows / macOS. Dedicado somente a aplicativos.
Preços: Sob consulta
Classificações de usuários:
G2: 4.7/5 (134+ reviews)
Capterra: 4.6/5 (22+ reviews)
Experimente a UXCam gratuitamente — com 100.000 sessões mensais gratuitas e recursos ilimitados.


UserTesting


O UserTesting não conseguiu fazer com que a criatividade fluísse no momento de pensar no nome da empresa, mas a plataforma é ótima para encontrar candidatos adequados para testar novos produtos ou funcionalidades. Você pode conversar com os usuários enquanto eles testam o seu trabalho.
Disponibilidade: Web / Windows / macOS
Preços: Sob consulta
Classificações de usuários:
G2: 4.5/5 (565+ reviews)
Capterra: 4.5/5 (99+ reviews)
Applause


A Applause é outra plataforma para se conseguir participantes para testes de usabilidade.
Como um produto premium no mercado, ela adota uma abordagem prática e fornece a você um especialista qualificado em UX para ajudá-lo com seu estudo de usabilidade.
Disponibilidade: Web
Preços: Sob consulta
Classificações de usuários:
G2: 4.4/5 (44+ reviews)
Capterra: N/A
Melhores ferramentas de UX para criar fluxogramas
Mapear e acompanhar o fluxograma do seu produto, também conhecido como fluxo de usuários, é uma das suas principais responsabilidades como designer de UX.
Portanto, a ferramenta que você utiliza para este fim é crucial. Você pode usar uma das ferramentas de UX acima mencionadas para isto, mas será difícil conseguir monitorá-la de forma eficiente. Considere as opções abaixo!
Overflow


Overflow é uma solução de fluxo de usuários que se integra com Sketch, Figma e XD. Ele permite que você impacte os projetos a partir dessas ferramentas, acrescente modelos de diferentes dispositivos e os organize como preferir. Então você pode conectá-los e fazer comentários neles.
Disponibilidade: Web
Preços: Começa em $15 por mês, por pessoa
Classificações de usuários:
G2: 4.2/5 (9+ reviews)
Capterra: N/A
FlowMapp


FlowMapp oferece uma abordagem de baixa fidelidade, estilo wireframe, para mapear os fluxos de usuários. Com ele, você pode construir diagramas simples através de formas, linhas e ícones. Ele permite às equipes planejar e mapear visualmente a jornada do usuário, desde os pontos de entrada iniciais até as metas finais de conversão, e ajuda a identificar quaisquer pontos ou áreas de dor em potencial para melhorar a experiência do usuário.
Uma das principais características do FlowMapp é sua capacidade de criar e organizar fluxos de usuários, que são representações visuais dos passos que um usuário dá para completar uma tarefa específica ou alcançar uma determinada meta dentro do site, ou aplicativo. Estes fluxos podem ser facilmente compartilhados e revisados com a equipe, permitindo uma melhor colaboraç�ão e compreensão da jornada do usuário.
Disponibilidade: Web
Preços: Começa em $15 por mês
Classificações de usuários:
G2: 4.7/5 (73+ reviews)
Capterra: 4.7/5 (37+ reviews)
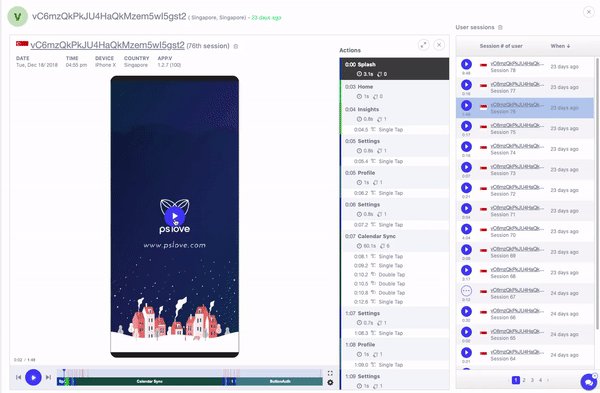
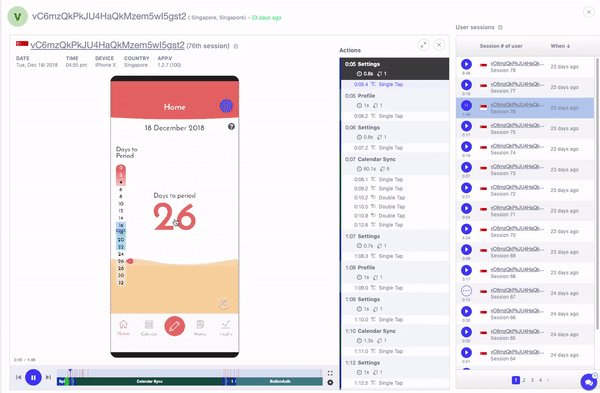
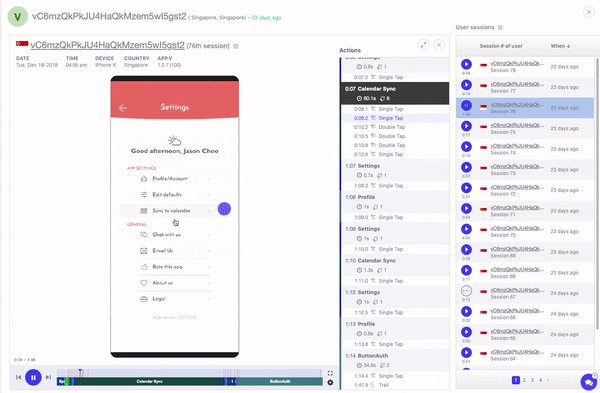
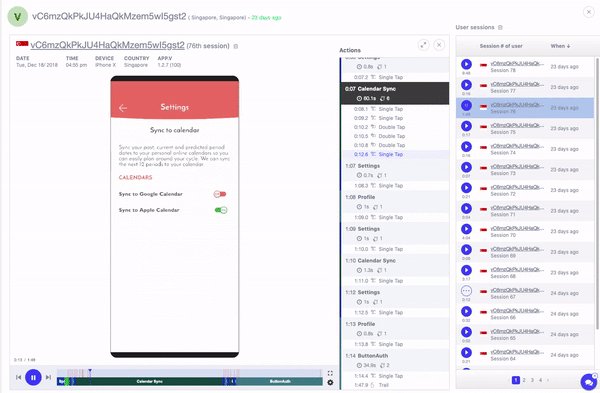
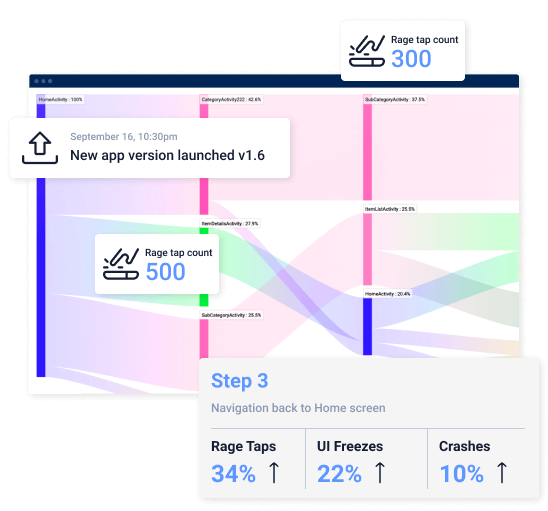
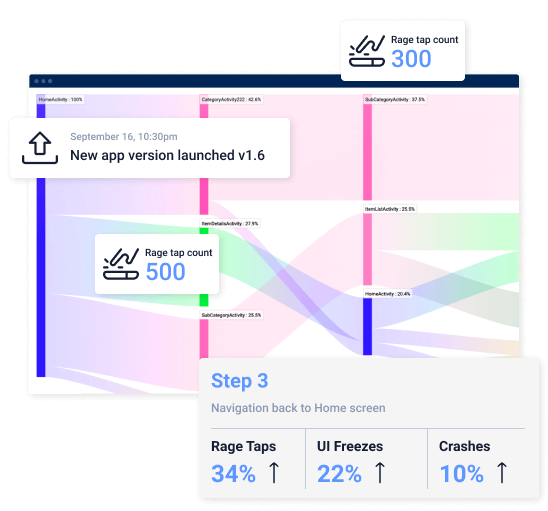
UXCam - Fluxo de Telas


Um dos recursos da UXCam é sua capacidade de gravar e analisar fluxos de tela do usuário. Você pode imaginar que os usuários navegam pelo seu aplicativo de certa forma, mas o que eles estão realmente fazendo? Você pode descobrir facilmente com o recurso de Fluxo de Telas da UXCam.
Disponibilidade: Web / Windows / macOS. Dedicado somente a aplicativos.
Preços: Sob consulta
Classificações de usuários:
G2: 4.7/5 (134+ reviews)
Capterra: 4.6/5 (22+ reviews)
Experimente a UXCam gratuitamente — com 100.000 sessões mensais gratuitas e recursos ilimitados.
Isso conclui nossa lista dos melhores softwares de design UX!
_______________________
FAQ
O que são as ferramentas de UX?
As ferramentas de UX te ajudam nas diferentes etapas do processo de projeto: Teste de usuário - Wireframing - Prototipagem - Otimização (Há mais etapas, mas estas são as "paradas obrigatórias").
Qual software é melhor para o Design de UX?
O trabalho de um Designer de UX é complexo, portanto, o melhor software não existe. Depende do estágio do processo do projeto e das suas necessidades individuais.
No entanto, aqui está minha preferência pessoal:
Wireframing: Balsamiq
Prototipagem: Figma
Teste de usuário: UXCam
Fluxogramas: Overflow
Por que eu deveria usar ferramentas de UX?
O design de UX é uma prática que depende da utilização de ferramentas e frameworks, seja offline ou online.
Artigos relacionados:
AUTOR

Luiza Drubscky
Growth Marketing
Especialista em Marketing Digital, com experiência em geração de demanda orgânica. Também trabalhou como Product Manager em diferentes projetos ligados a growth.
What’s UXCam?
Artigos relacionados
Design de UX
Princípios de gestalt - Como Melhorar a UX do seu App
Crie ótimas experiências para os seus usuários utilizando ferramentas...

Luiza Drubscky
Growth Marketing
Design de UX
Ferramentas de UX Design: Top 10 Softwares 2025
Descubra quais são as melhores ferramentas de UX do mercado, dividido por funções específicas dentro do universo de...

Luiza Drubscky
Growth Marketing
Design de UX
50+ Estatísticas de UX poderosas para impressionar a sua liderança em 2025
Confira estas estatístiscas de UX para convencer e impressionar a liderança da sua empresa em...

Luiza Drubscky
Growth Marketing

