Back to blog
12 MIN READ
Mobile App Redesign - How to Redesign an App UX and UI
PUBLISHED
26 November, 2024

Do you want to take your mobile app to the next level? You can achieve better user experience (UX) and drive engagement by executing a well-planned mobile app redesign.
Mobile apps have become an integral part of our daily lives and users expect a high level of functionality and usability. A poorly designed app can lead to frustration, negative reviews, and ultimately, user churn. On the other hand, a well-designed app can enhance the user experience and build loyalty.
In this guide, we'll walk you through the steps of a successful mobile app redesign. We'll cover everything from user research and analysis to design implementation and testing.
With the insights and strategies you'll learn in this guide, you can create a mobile app that's visually appealing, easy to use, and meets the needs of your target audience. This can help you improve user engagement, increase retention rates, and ultimately drive business success.
Let's get started.
Summary - App redesign
| Step | Summary |
|---|---|
| 1: Define Goals | Set objectives, analyze user behavior, and establish success KPIs. |
| 2: Key Features | Identify essential features through research and trend analysis. |
| 3: Develop Strategy | Plan redesign with competitive analysis and a consistent design system. |
| 4: Wireframes | Create and test layouts and prototypes for usability. |
| 5: Usability Test | Ensure easy navigation and goal alignment through user testing. |
| 6: Test & Launch | Test thoroughly, launch with beta testers, and track performance. |
| 7: Feedback Loop | Use analytics and feedback to improve continuously. |
What is an app redesign?
Mobile app redesign is the process of improving the look and feel of an existing mobile application to create a more engaging and user-friendly experience. In other words, it involves examining the current design of the app and identifying areas for improvement based on user experience.

An app redesign should provide a smooth and intuitive user experience that will keep users returning. Product managers often initiate a redesign to improve their app's performance, engagement, and retention rates.
By bringing fresh ideas to the table based on user behavior analysis and unbiased feedback, the redesign process can lead to additional features and an eye-catching design that appeals to users.
When it comes to redesigning an app, the process involves two equally important components: UI design and UX design
A. UI design
User interface (UI) design is all about the visual aspects of the app. This includes the layout, typography, color scheme, and other visual elements. A UI designer's goal is to create an interface that is visually appealing, easy to use, and navigate.


B. UX design
When we talk about UX design, we refer to users' overall experience when using an app. A UX designer aims to create an intuitive, easy-to-use interface to meet user needs.
To do this, UX designers conduct user research to understand the user's needs and goals. They also analyze user behavior to see how the app is used, then create wireframes and prototypes to test and refine their design ideas.
Now that we understand the importance of both UI and UX design in app redesign, it's time to discuss some key considerations before embarking on a mobile app redesign project.
By considering these in advance, product managers can help ensure a successful redesign that delivers a better user experience and meets their business goals.
Top three factors to consider before redesigning your app
Designing a mobile app for your business can be a game changer, hence it's not a decision to be taken lightly.
A well-executed redesign can improve the user experience, boost engagement, and even increase revenue. However, a poorly executed redesign can result in frustration for users, loss of loyal customers, and ultimately harm the reputation of the brand.
A successful mobile app requires careful planning, consideration of user needs, and a clear understanding of your business goals.
Before embarking on a mobile app redesign, it's essential to analyze user behavior and feedback, identify pain points and areas for improvement, and create a solid plan that addresses these issues.
Here are a few questions to keep in mind:
What are the goals of the redesign? Are you looking to improve user engagement, increase sales, or simply refresh the app's look and feel?
Who are your target users? What are their needs, behaviors, and goals? Are there any pain points in the current app that must be addressed?
What are the strengths and weaknesses of the current app? What works well and what needs improvement? What feedback have you received from users?
By asking these questions and taking the time to carefully consider the answers, you can help ensure that your mobile app redesign project is a success.
Now that we've discussed some key considerations, let's dive deeper into why you might want to consider a redesign in the first place.
Three reasons for an app redesign (with solutions)
1. Platform updates
As mobile platforms and technologies evolve, keeping your app updated is essential. A redesign can help ensure your app is compatible with the latest devices and modern mobile app development frameworks.
Solution
Stay up-to-date with the latest mobile technologies and ensure the app is optimized for the latest mobile app development frameworks and mobile devices. This can include changing the design or user experience to improve compatibility and app performance.
2. Poor user experience
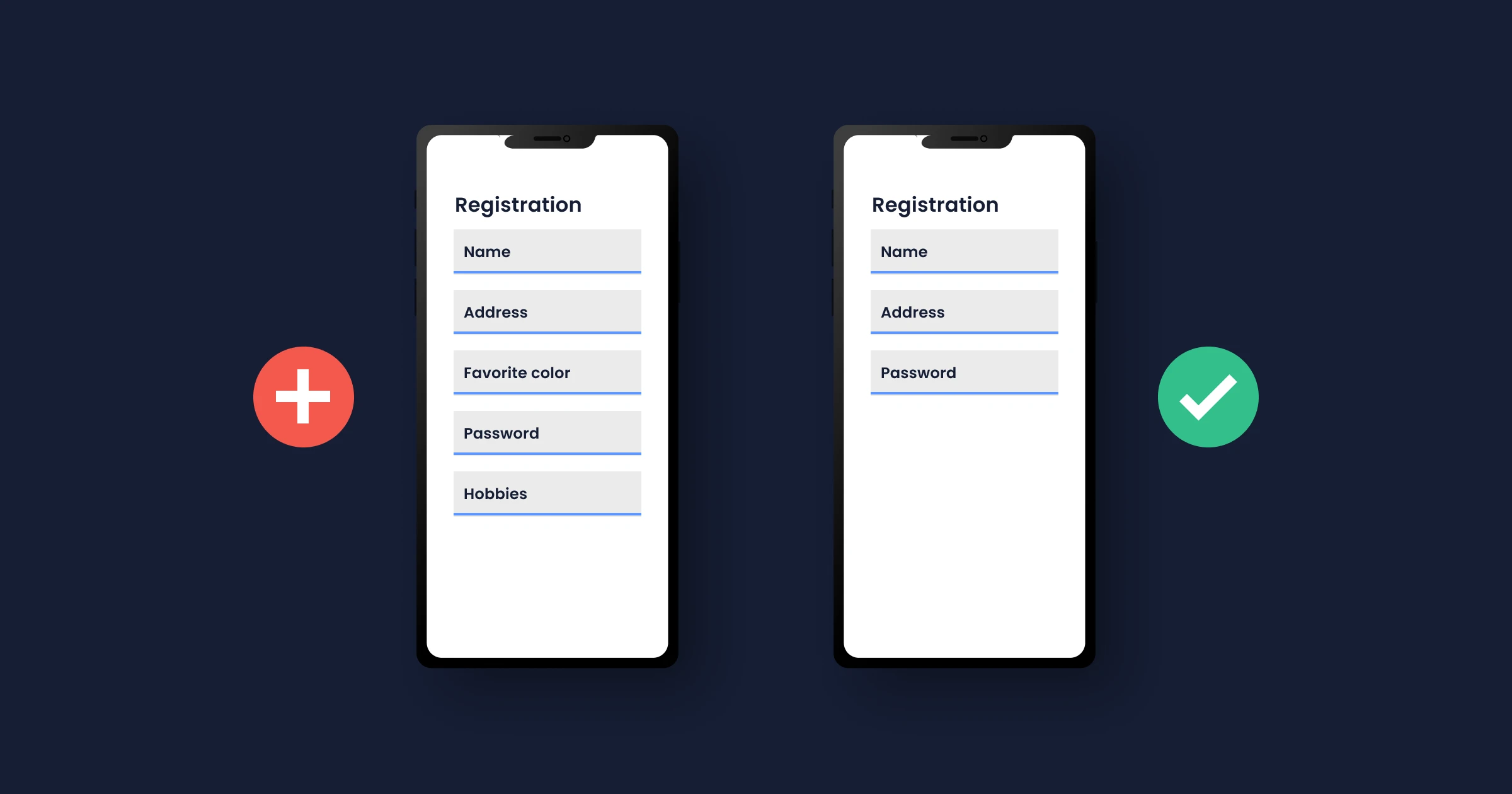
If users have trouble navigating the app or finding the features they need, a redesign can help improve the user experience and make it more intuitive. This can increase user engagement and retention.
Solution
Identify areas of the app that are causing issues for users, such as confusing navigation or a cluttered interface. Streamline the design and simplify the user experience to make it more intuitive and user-friendly.
Use UXCam's chronological session replays to get a complete view of the "why" behind how users engage with your app. With additional tools like touch heatmaps, funnel analytics, crash logs, and event analytics, you can easily gain insights into individual user behavior patterns, and uncover opportunities for UX improvement.
3. Outdated design
One of the main reasons to redesign your app is if the current design looks outdated or no longer reflects your brand or target audience. An updated design can give a fresh look to the app and help improve user engagement.
Solution
Redesign the app with a modern look and feel that is consistent with your brand and target audience or consider getting help from a design agency. Use contemporary design elements and color schemes, and ensure that the app is visually appealing and easy to use.
Once you've considered the reasons for redesigning your mobile app, it's time to start thinking about the step-by-step process for a successful app redesign.
How to redesign an app UX


Designing a successful mobile app requires a well-planned and executed process. Whether you're updating an existing app or creating a new one, following a step-by-step approach is needed to ensure that your app delivers the best possible user experience.
In this section, we'll outline the 6 key steps you should follow to ensure a successful app redesign.
The 7-step Process for a successful app redesign
Define your goals and objectives
Identify the key features
Develop a redesign strategy
Create wireframes and prototypes
Conduct a usability test
Test and launch the new design
Gather feedback for continuous improvement
By following these successful steps, you can ensure that your mobile app redesign is focused on the needs and preferences of your users while also enhancing the functionality and usability of the app.
Step 1: Define your goals
The first step in redesigning a mobile app is to figure out what you want to achieve.
Before you start changing things in the app, you need to define the goals and objectives of the redesign. This means understanding what problems you're trying to solve, what users are looking for, and how you can improve the app's performance and functionality.
To effectively define your goals and objectives, here are some steps you can take:
Analyze user behavior data to get unbiased feedback about how users are interacting with the app to identify user frustrations and justify design decisions.
Conduct user interviews to learn what users are looking for and identify new feature requests.
Set your goals for the redesign based on user needs and preferences, current design trends, and growth potential.
Keep up with current app design trends to ensure your app stays fresh and appealing to users.
Focus on creating a smooth user experience that offers quick access to the features and functions users use most often.
Define mobile app KPIs to measure the success of your app redesign efforts
App redesign case study
Let's illustrate this with an example from a case study of how Housing.com increased its feature adoption by 20% by redesigning its in-app search bar feature.

By analyzing user behavior patterns using UXCam Session Replay, the product team at Housing.com discovered that only 20% of their user base actively utilized the in-app search function. For marketplace B2C apps, in-app search tends to show high usage activity.
Based on these findings, they set an app redesign goal to improve the feature adoption rate for the in-app search by making it more intuitive and user-friendly.
To achieve this objective, the KPIs could be set as follows:
Increase feature adoption rate by X%: Measure the number of active users of the given feature per day/week/month, and track changes over time.
Increase depth of feature adoption by Y%: Measures the frequency of feature usage by your target segment. This lets you understand feature stickiness, ease of use, and usefulness.
Improve user satisfaction: Measure overall user satisfaction through surveys, ratings, and reviews.
By defining these objectives/KPIs, and aligning with the company's goals, the design team can measure the success of their app redesign efforts.
Step 2: Identify the key features
So, the second step in redesigning a mobile app is all about identifying the key features of the app. It involves deep diving into the feedback and user behavior data collected in the previous steps and analyzing your app's current design.
To identify the key features of the app, there are two things to consider:
Conducting user research
Understand the users' needs and what features they find most valuable. This can involve identifying the essential tasks that users perform in the app and determining the core features that are necessary to facilitate those tasks.
Analyzing industry trends
Another aspect to consider is keeping up with current design trends to ensure the app stays fresh and appealing to users. Designers can use their skills and knowledge of the latest design trends to create a functional and visually pleasing app.
Step 3: Develop a mobile app redesign strategy
When it comes to redesigning a mobile app, the third step is all about developing a redesign strategy. This step is where you take all the research and feedback you've gathered so far and turn it into a clear plan for the future.
Developing a design strategy is essential to ensure that the redesign is aligned with the objectives of the app and creates a consistent and engaging user experience.
Here are some key points on how to develop a redesign strategy:
Conduct a competitive analysis to identify areas where your app can differentiate itself from competitors and deliver unique value to users.
Focus on your target audience to create the best possible user experience.
Develop a design system with guidelines for visual design, interaction design, user interface (UI) elements, and user experience. This can help ensure consistency across the app.
Important mobile app events that you should track to correctly measure the KPIs needed to evaluate the success of your app redesign.
Let's consider an example of a fintech app that's focused on investing. The design strategy could be to create a sleek and modern look and feel to appeal to the app's target audience of young professionals. The UI elements could be designed to emphasize simplicity and ease of use, with clear navigation and intuitive icons.
In terms of interactions, the design team could focus on making the app feel more interactive and engaging by incorporating animations, micro-interactions, and other visual cues. For example, when a user completes a trade, the app could display a small animation to provide feedback and create a sense of accomplishment.
Staying consistent in the design strategy throughout the app creates a cohesive user experience and reinforces your app's brand identity. For instance, the color palette, typography, and overall design language should be consistent across all screens and interactions.
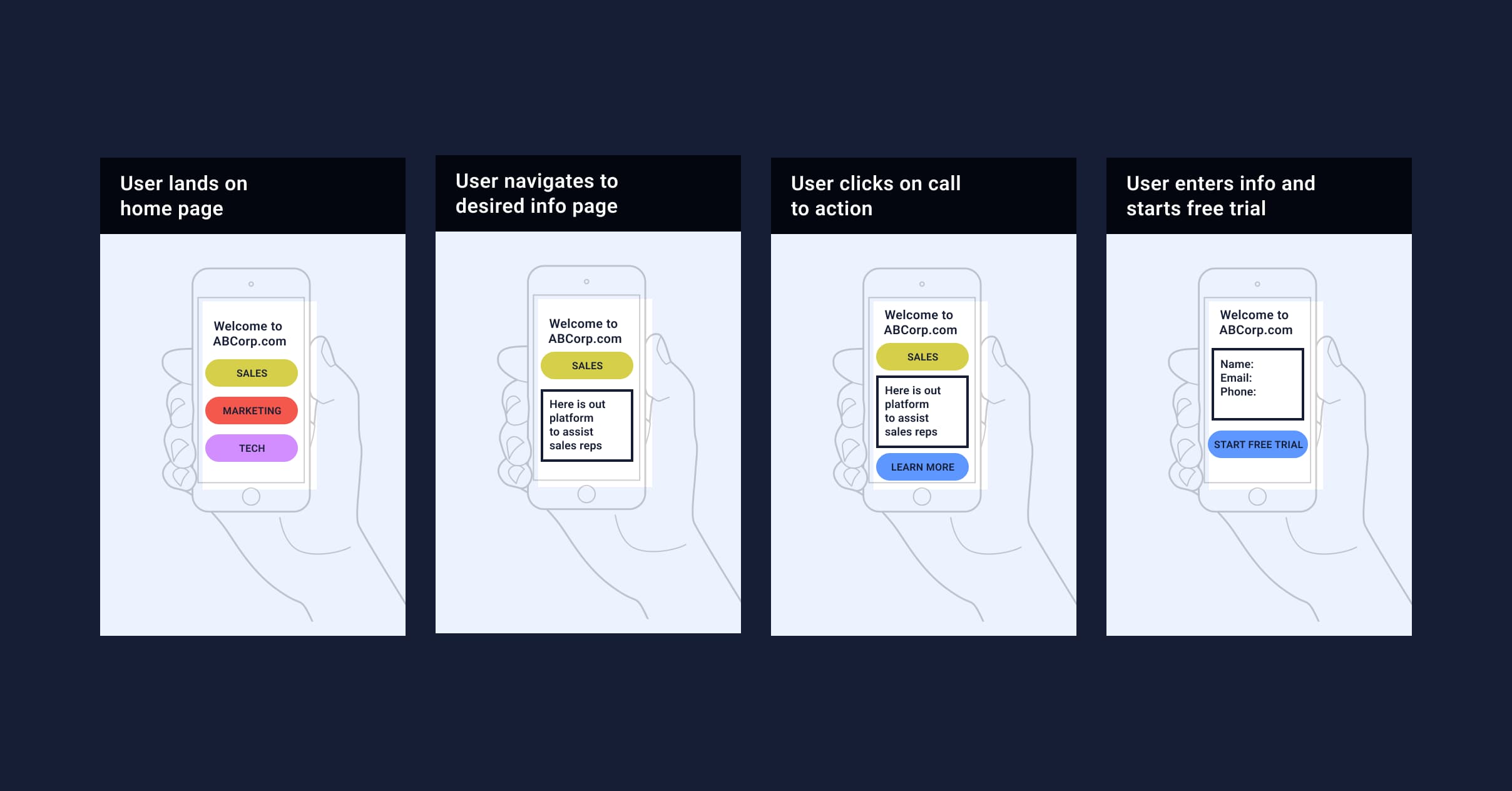
Step 4: Create wireframes and prototypes
Creating wireframes and prototypes are critical steps in the mobile app redesign process.
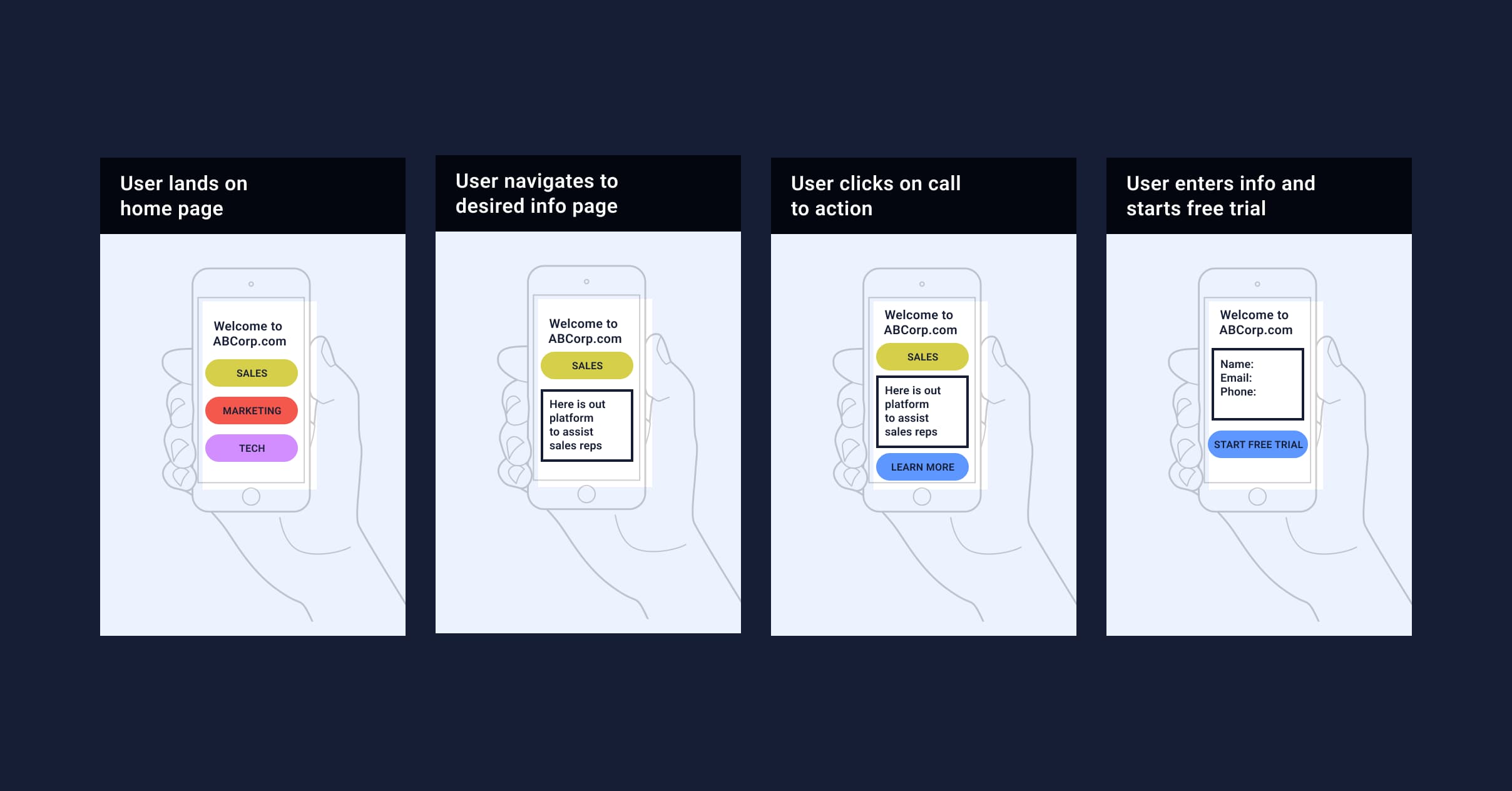
Low-fidelity wireframes are typically used to establish the layout, navigation, and flow of the app. This stage is about exploring various design concepts and user flows to identify what works best. It's important to prioritize usability and functionality over aesthetics at this stage to ensure that the app is intuitive and easy to use.
Once the wireframes are established, high-fidelity prototypes can be created to visualize the design and test the app's usability and functionality. These prototypes are more detailed and include visual design elements like colors, typography, and imagery. This stage is about refining the design and ensuring that it aligns with the established objectives and KPIs.
User testing is a critical step in the prototype stage. The feedback collected from user testing can be used to make changes to the app design and functionality.
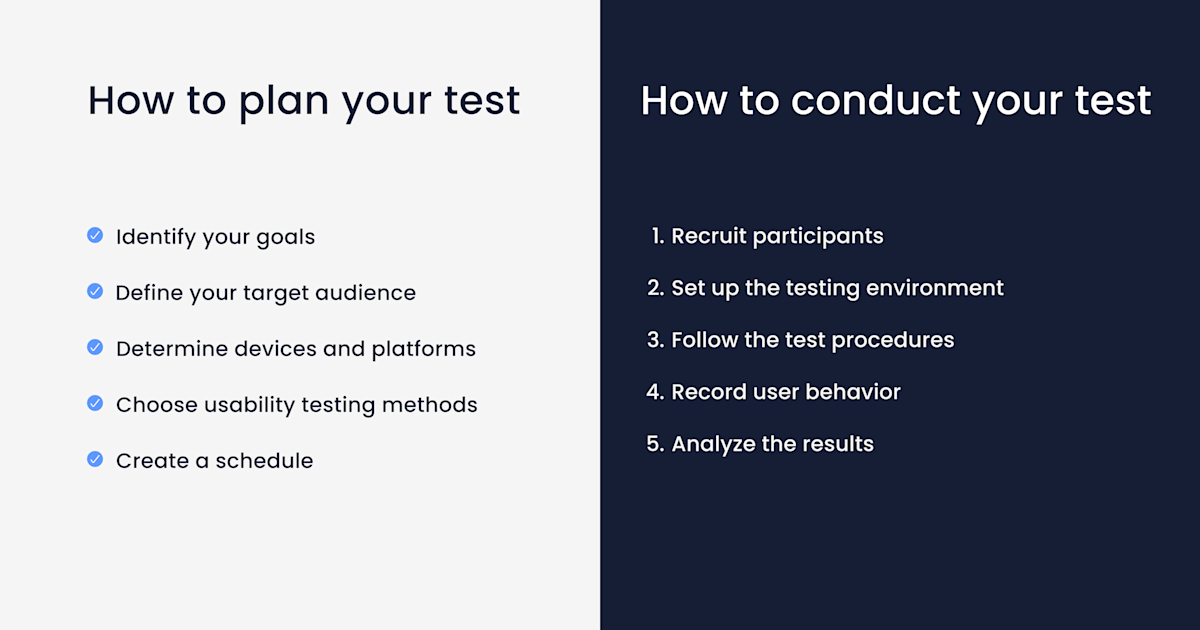
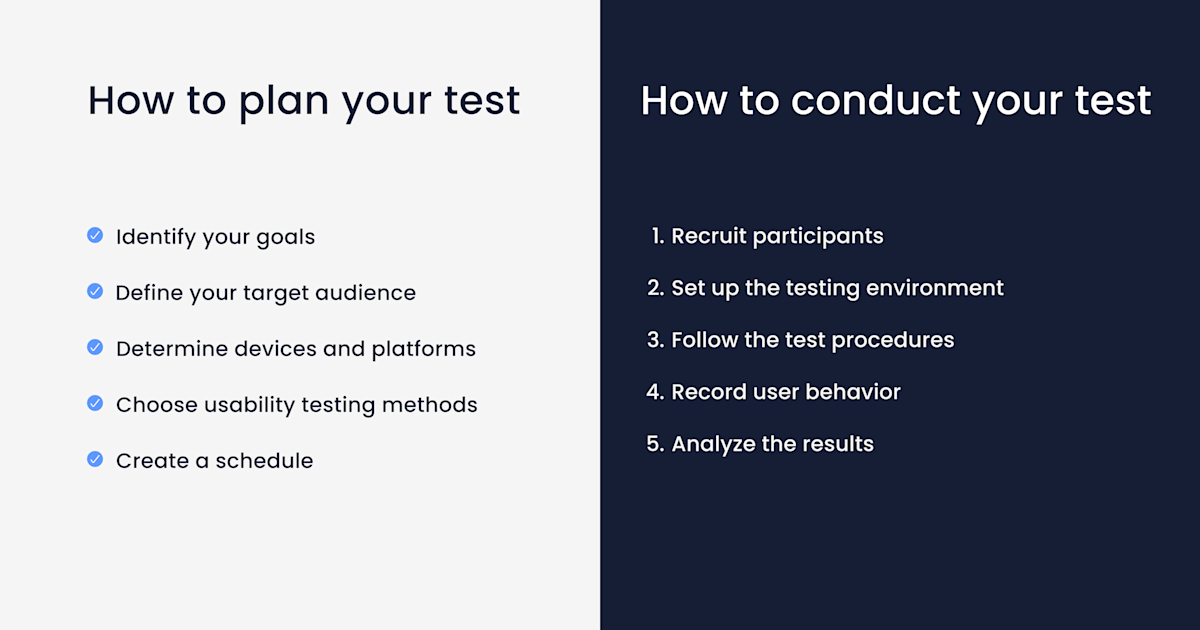
Step 5: Conduct a usability test
Once you've set your goals, outlined the steps to achieve them, and created your prototype, the next step in redesigning a mobile app is conducting a usability test.


A usability test is a method of evaluating the usability of a product by testing it with representative users. This test helps identify any usability issues that could prevent users from achieving their goals or negatively impact their user experience.
Hence, when conducting a usability test for mobile app redesign, here are some basic questions to consider when starting:
Are the redesign elements aligned with the overall goal and key metrics?
Can users navigate the app easily and find what they need quickly?
Is the app visually appealing and easy to use, with intuitive interface elements and clear calls to action?
Do users understand each screen's purpose, and can they complete tasks without errors or confusion?
Check out our detailed guide on how to conduct mobile app usability testing
Step 6: Test and launch the new design
Once you’ve made the necessary adjustments based on the usability testing results, the next step is thoroughly testing the app before launching it to the public. This is where beta testers come in - releasing the app to a limited group of users to gather feedback and identify any remaining issues that need to be addressed.
During this phase, it's also important to involve software developers in the testing and launch process. They can work alongside the design team to ensure that the app is developed according to high-fidelity prototypes and meets all critical requirements.
This includes conducting technical testing to ensure compatibility with different devices and frameworks and optimizing the app for speed, security, and reliability. At this stage, you can use UXCam issue analytics to track and eliminate technical issues in real-time.
Once the app has launched, the work doesn't stop there. It's crucial to continue monitoring and improving its performance through ongoing testing and user feedback.
By thoroughly testing and continuously improving the app, you can ensure that it meets the needs of its users and provides a positive user experience. This can lead to increased engagement and loyalty from users, ultimately contributing to the app's success.
Step 7: Gather feedback for continuous improvement
Redesigning a mobile app is an iterative process that requires a continuous feedback loop and access to user behavior insights.
After launching the redesigned mobile app or feature, it's important to continuously monitor its performance to ensure it meets the objectives and KPIs established in step one. This will involve collecting data on user behavior and engagement, as well as measuring the impact of the redesign on business outcomes like revenue and user retention.

The best way to monitor the performance of the redesigned mobile app is to use an analytics tool built specifically for mobile apps like UXCam.
With UXCam, you can get valuable insights into user behavior, such as how they navigate the app, where they drop off, and what features they use the most. By analyzing this data, you can identify areas of the app that still need improvement and make data-driven decisions to optimize the user experience.
In addition to analytics, it's also important to collect user feedback through surveys, in-app feedback forms, or user testing sessions. By listening to your users, you can gain valuable insights into their pain points, preferences, and behaviors. This feedback can be used to make iterative improvements to the app that align with user needs and expectations.
Conclusion
Redesigning a mobile app to improve user experience involves making informed design decisions that resonate with the app's target audience. With lots of users looking for amazing products, you have to focus on creating an app that stands out.
Providing quick access to core features and focusing on the app's initial goal will help ensure a streamlined and intuitive user experience. However, it's important to remember that you may not get it right on the first try, and it may take a degree of trial and error to find the best solution.
If you're looking to improve the user experience of your mobile app, then UXCam is a fantastic solution to consider. As a leader in mobile app analytics, UXCam can provide valuable insights into user behavior, allowing you to identify pain points and optimize the user experience for maximum engagement and retention. So if you're ready to take your mobile app to the next level, try UXCam. With a range of powerful analytics features like touch heatmaps, funnel analytics, session replay, customizable dashboards, and a user-friendly interface, UXCam is the perfect tool for optimizing your app's user experience. Schedule a demo today and see how we can help you create an app that truly meets the needs of your target audience.
Related articles
Appsee analytics alternative after the acquisition
How to design a better mobile app user flow
Top mobile app analytics tools
Funnel analysis example: Improving app conversion and retention
AUTHOR

Burkhard Berger
CONTRIBUTORS

Burkhard Berger is the founder of Novum™. He helps innovative B2B companies implement revenue-driven SEO strategies to scale their organic traffic.
What’s UXCam?
Related articles
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Product Analytics Expert
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Product Analytics Expert
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...


