Back to blog
9 MIN READ
Flutter Crash Reporting - Best Tools and Techniques
PUBLISHED
22 January, 2025

Product Analytics Expert
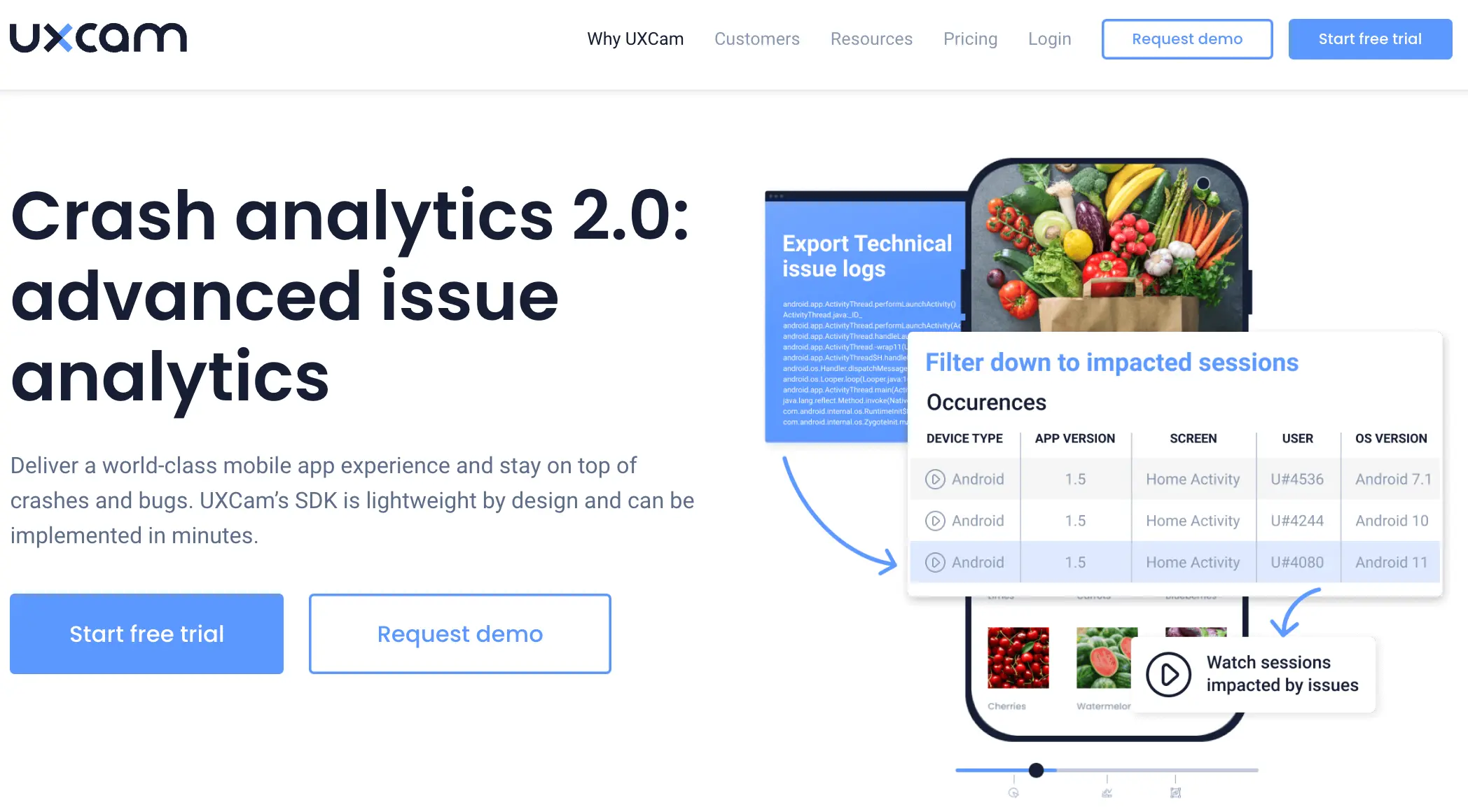
In this article, we will delve into how one of the best Flutter crash reporting tools — UXCam can save you valuable time and resources. We'll also cover the best practices for crash reporting in mobile apps built on the Flutter app development framework.
Flutter is a popular open-source mobile app development framework created by Google, that allows developers to build high-performance, natively compiled mobile apps for iOS, Android, and the web.
However, like any software, Flutter apps can also face issues such as crashes and errors that can negatively impact the user experience and lead to poor reviews. This is where Flutter crash reporting comes in.
For every product manager and developer, one of the most crucial aspects of maintaining a successful mobile application is the ability to quickly and efficiently identify, diagnose, and resolve any crashes or errors that may occur.
The key to success is not avoiding failure, but rather in promptly identifying and resolving issues in your app.
An efficient crash reporting system not only helps to improve the overall stability of your app but also enhances the user experience and increases user retention.
Why is Flutter crash reporting important?
No matter how much testing you do, bugs and crashes are inevitable in any software project. That's why you need to be proactive about identifying and fixing issues as quickly as possible. A good crash reporting system can help you:
Quickly identify the root cause of crashes
Understand the impact of crashes on your users
Prioritize bug fixes based on severity and frequency
Improve user retention and satisfaction
What are the common causes of crashes in Flutter mobile apps?
When developing mobile apps with Flutter, crashes, and errors are inevitable. However, understanding the common types of crashes and errors can help developers and product managers to pinpoint and resolve issues more effectively. Here are some of the most common types of crashes and errors in Flutter apps:
1. Null Pointer Exceptions
Null pointer exceptions occur when an app tries to access a null object reference and often lead to app crashes. This can happen when a variable is not initialized or when an object reference is not properly passed between classes or methods. Flutter 2.0 introduced null safety, which helps to avoid this error by making sure that variables are always initialized before they are used.
2. Platform-specific issues
Flutter is designed to work on multiple platforms, including iOS and Android. However, platform-specific issues can still arise, such as when an app is not fully optimized for a specific platform or when a plugin is not compatible with a certain platform or when the code calls a platform-specific API that is not available in the current platform.
4. Third-party library errors
Flutter has a vast library of plugins and packages, but using third-party libraries can sometimes lead to crashes and errors. These errors occur when the library is incompatible with the Flutter version, or when there is a bug in the library code.
5. Network connectivity issues
Network connectivity issues can cause crashes and errors when an app tries to access data from the internet. This can happen when there is a poor internet connection or when there is an issue with the server or API that the app is trying to access.
6. Widget errors
Flutter's flexible widget system allows developers to build custom UIs, but it also leads to widget errors. These errors occur when a widget is used incorrectly, or when there is a mismatch between the widget and the data being displayed.
7. Memory leaks
These errors occur when an app doesn't release unused memory, leading to app crashes and poor performance. They can be caused by poor coding practices or large images and data structures that are not properly managed.
Crashes and errors are inevitable in any app development process, but understanding the common issues in Flutter apps can help developers and product managers to prevent them and deliver a flawless app experience.
Best practices for implementing Flutter error reporting in your app
Crash reporting is an essential part of mobile app development. It provides valuable insights into issues that users may experience, allowing developers to fix them promptly. Here are some best practices for implementing Flutter error reporting in your app:
1. Choose the right crash reporting tool
Choosing the right tool is the most important element for effective crash reporting. When choosing a tool, consider the following:
Integration with Flutter: Look for a tool that is specifically designed for Flutter, as it will likely have better integration with the framework and provide more accurate crash reports.
Real-time reporting: Choose a tool that provides real-time crash reporting, so you can quickly address issues as they occur.
Customizable alerts: Look for a tool that allows you to customize your alerts, so you can receive notifications in a way that works best for your team.
User behavior analytics: Consider a tool that includes user behavior analytics, so you can gain a deeper understanding of how users are interacting with your app.
There are many crash reporting and analytics tools available for Flutter apps, such as UXCam, Firebase Crashlytics, Sentry, and Instabug. Each tool has its strengths and weaknesses, and selecting the right one depends on your app’s specific needs.
For example, Firebase Crashlytics is a popular option because it’s free, integrates well with other Firebase tools, and provides real-time crash reporting. On the other hand, UXCam automatically captures all technical issues — crashes and Flutter app freezes, and links each issue report to tracked sessions to provide maximum context. In addition, you can use detailed session replays in UXCam to see every action a user takes — before and after a crash.

You can read more about the top 10 mobile app crash reporting tools to consider here.
2. Set up crash reporting early
Instrumenting your app with error handling is essential to capture and report crashes. You can save a lot of time and resources by choosing a tool like UXCam that automatically capture crashes and UI Freezes.
Setting up crash reporting early in your app development process allows you to detect and fix errors before your app is released to the public. Additionally, it gives you enough time to test the crash reporting tool’s integration with your app and make any necessary adjustments.
Remember, crash reporting is an ongoing process. Regularly review and analyze the reports to identify patterns and trends to improve the quality of your app and reduce crashes.
Keep in mind that crash reporting is not a one-time thing. As you continue to develop your app and release new versions, new errors, and crashes may appear. So, make sure to keep your crash reporting tool integrated and up-to-date.
3. Prioritize and triage crashes
Not all crashes are created equal. Prioritize and triage crashes based on their severity and impact on the user. Use your crash reporting tool to group similar issues together, so you can prioritize fixes more effectively. This will help you focus on fixing the most critical issues first and provide a better user experience.
4. Monitor error reports regularly
Monitoring your error reports regularly is crucial to ensure that your app is performing optimally. Set up alerts to notify you when there’s a sudden increase in crashes or when specific errors occur frequently. This way, you can address the issues before they impact too many users.
If you want to fix serious issues in your app very quickly, you can enable Slack notifications in UXCam to be up to date with new and frequently occurring crashes, UI freezes, and handled exceptions.
Additionally, review the error reports periodically to identify any patterns or trends. Doing this helps you identify any underlying issues that may be causing crashes or errors and fix them holistically.

5. Integrate with your workflow
To get the most out of your crash reporting tool, it's important to integrate it with your development workflow. This way, issues are automatically assigned to the right team members, and developers can quickly identify and fix errors and crashes. Make sure to choose a tool that integrates easily with your development environment, and provides the necessary reporting and alerting features to keep your team informed and your app stable.
What information do I need to provide when reporting a crash?
Reporting crashes in your app can be a daunting task, but it is vital to providing a smooth experience for your users. When reporting a crash, you need to provide as much relevant information as possible to help developers identify and fix the issue quickly.
What to include in your report
Here's a checklist of what you should include in your Flutter crash report:
Description of the issue: Explain what you were doing when the crash occurred and what you expected to happen. This can give developers a better understanding of the problem.
Steps to reproduce: Provide a detailed set of steps to reproduce the crash. This can help developers recreate the issue and find the root cause of the problem.
Device information: Mention the device make and model, OS version, and any other relevant hardware and software information. This can help developers narrow down the issue and test for compatibility.
Date and time: Note the date and time when the crash occurred. This can help developers look for patterns and identify any server issues that may be causing the problem.
Logs: If possible, include any error logs or crash reports that were generated. This can help developers identify the root cause of the issue and find a solution faster.
Providing detailed information in your crash report can go a long way in helping developers fix the issue quickly. Remember, the more information you provide, the faster the issue can be resolved and the better experience your users will have.
Best Flutter Crash Reporting Tool
So, what makes a great Flutter crash reporting tool? Well, first and foremost, it needs to detect and alert you of issues. But that's just the beginning. The best tools will also provide access to the crash log, offer insights into the events and user actions that led to the crash, and even include tools for monitoring your app's overall health. And that's exactly what UXCam delivers as one of the best Flutter crash reporting tools in the market.
Issue analytics for Flutter with UXCam
With UXCam's Issue Analytics feature, you can easily analyze crashes and UI freezes, helping you quickly identify and fix any issues. Whether you're a seasoned developer or a product manager, Issue Analytics is the perfect solution for keeping your Flutter app in top shape.
To get started, you need to decide if you want to focus on analyzing crashes or UI Freezes and go to the proper section:

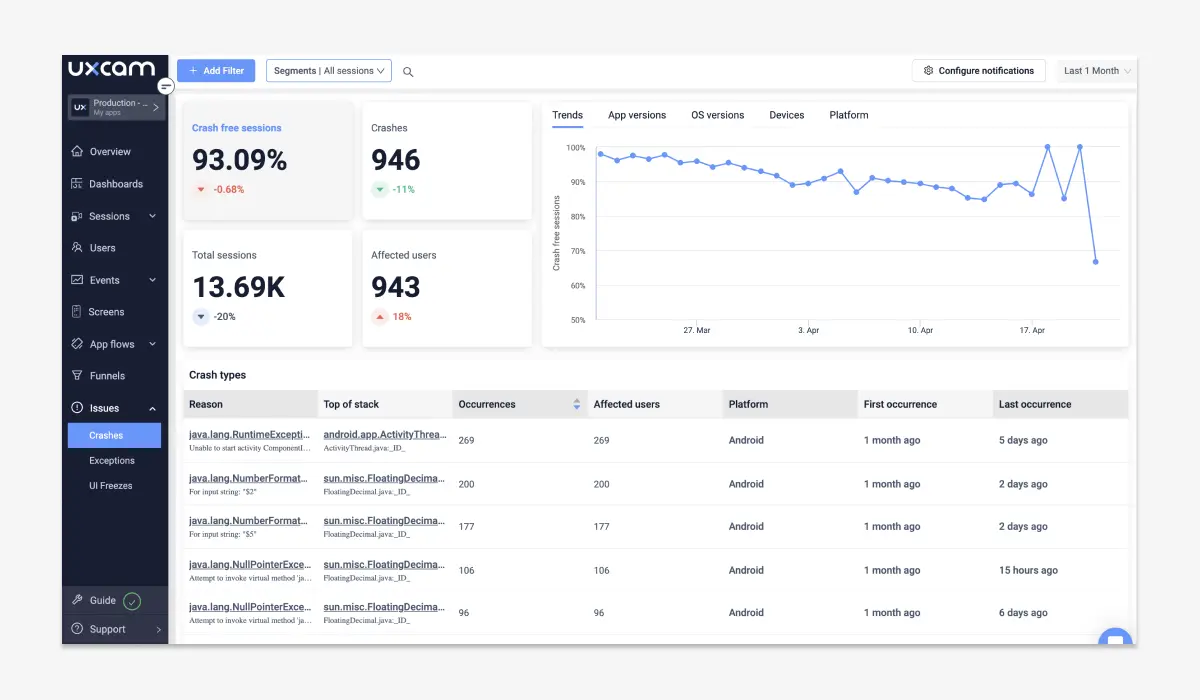
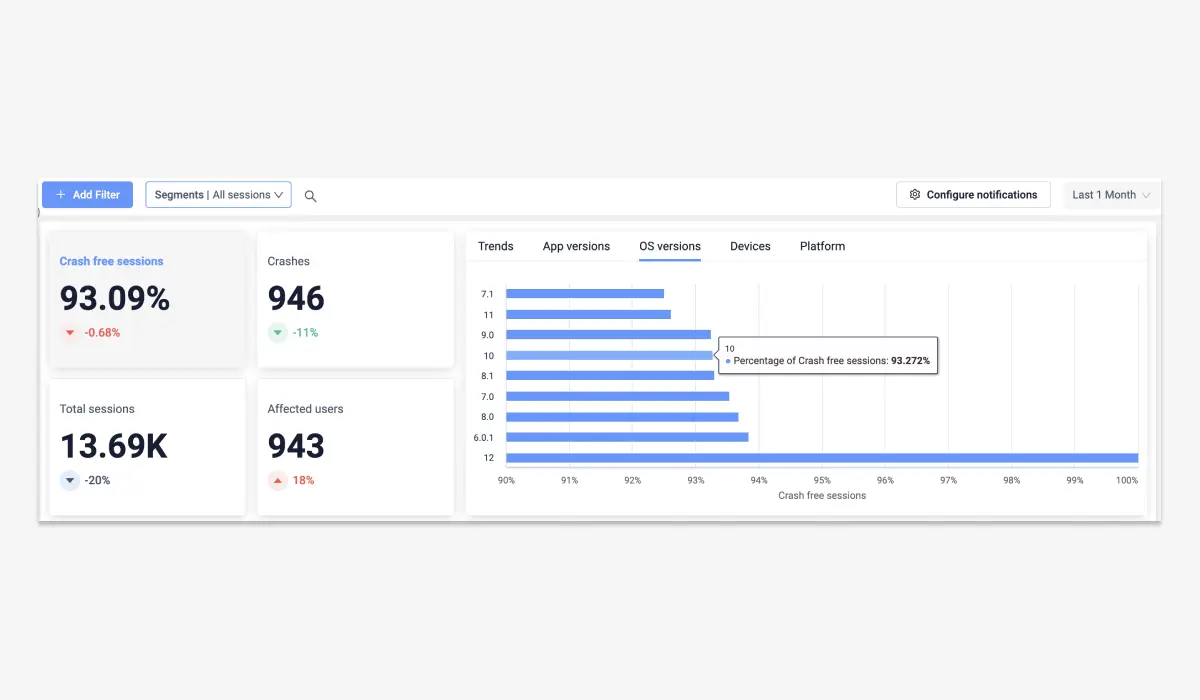
Next, you can review basic statistics about the issues detected in your app. This will include the number of crashes or UI freezes that occurred, the total number of affected users and sessions, and the percentage of sessions that remained unaffected by any issues.

Additionally, you can review trends to gain a better understanding of whether the number of issues is increasing or decreasing over time. This will enable you to identify which app versions, OS versions, or devices are causing the most problems. With this insight, you can prioritize and debug the issues, allowing you to deliver effective solutions faster.
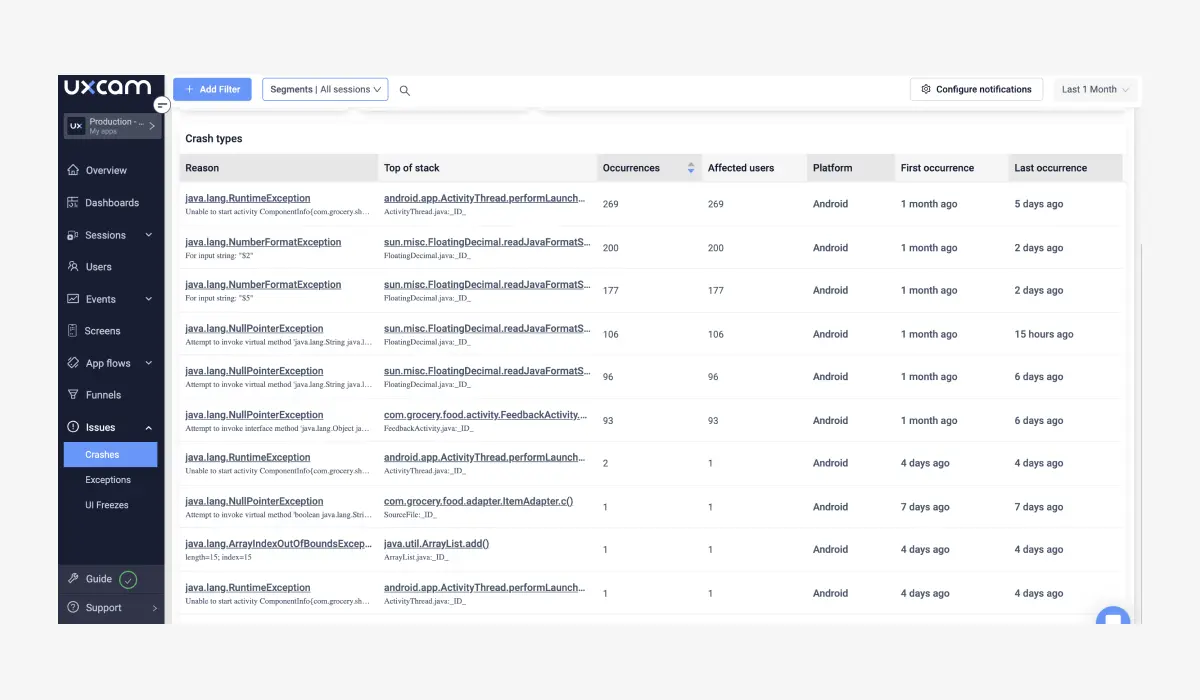
Tracking app crashes in Flutter
UXCam allows you to monitor crash and error reports across your Flutter projects running on Android, iOS, or similar mobile development frameworks.
Looking to understand the types and causes of a flutter app crash? Navigate to "Crash types", to view a comprehensive list of crashes, which includes critical details such as the cause, frequency of occurrence, number of affected users, and platform.

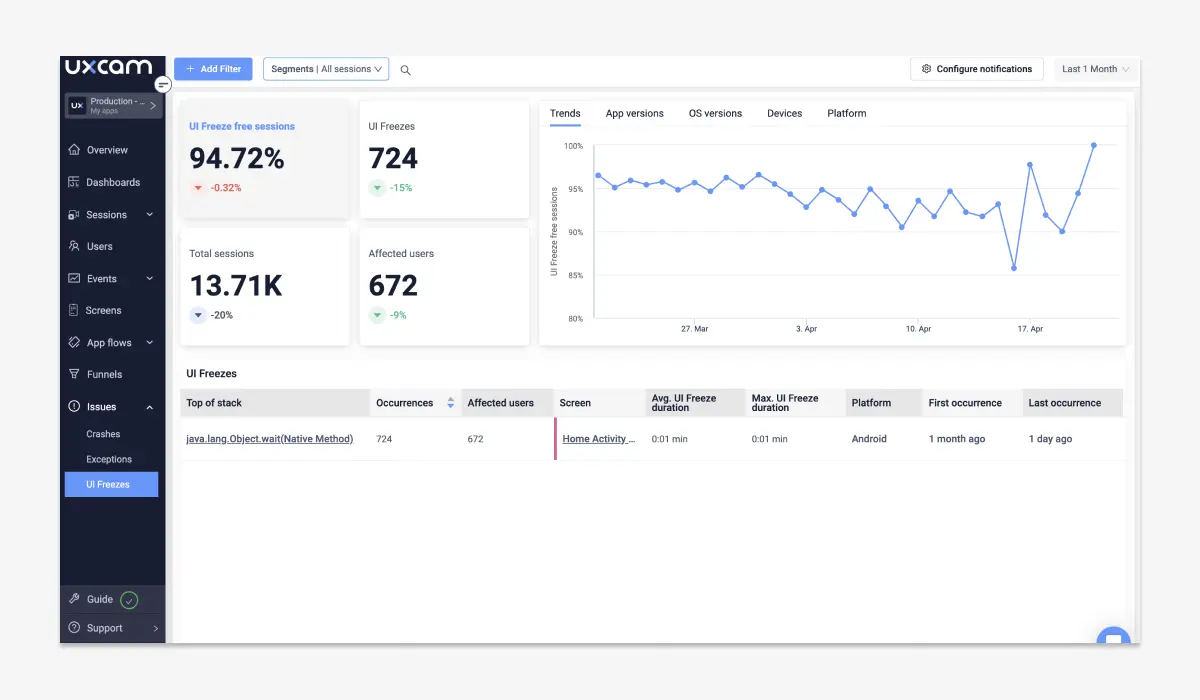
UI freezes analytics in Flutter apps with UXCam
Navigating to "UI Freezes" in UXCam, you can explore all types of freezes and obtain relevant information such as the average or maximum duration of each freeze.

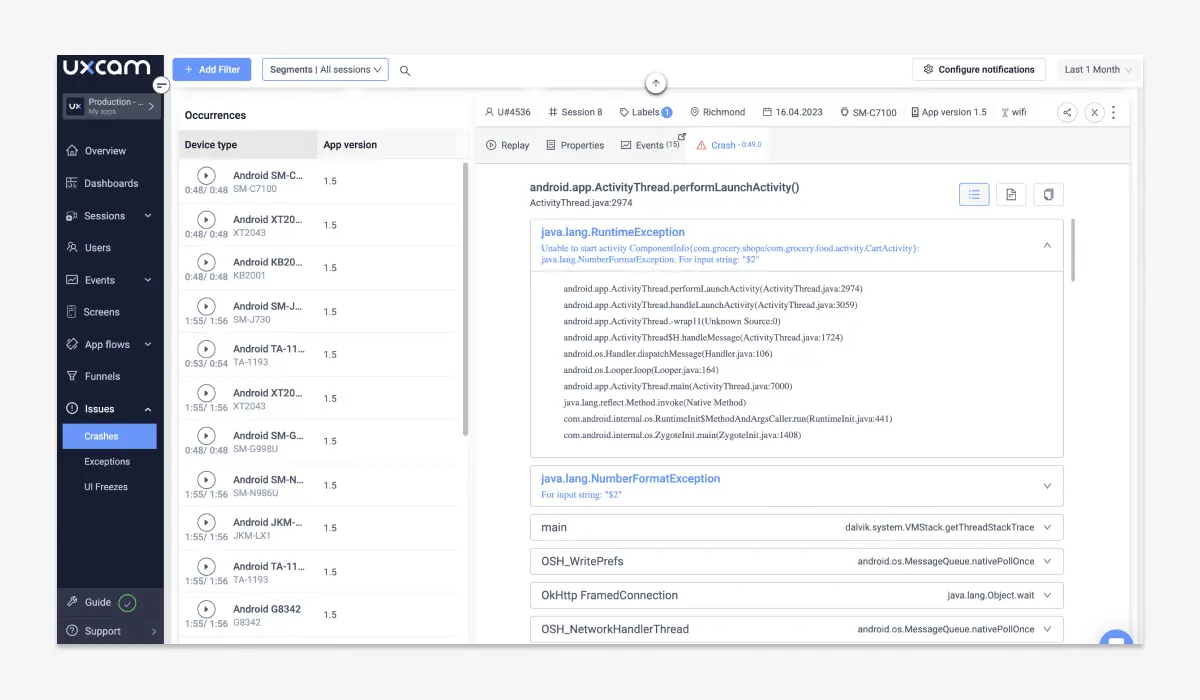
Dig deeper into issues
If you wish to investigate any issue further, you can click on it to access the crash/UI Freeze log, view detailed statistics about the issue, and review the list of sessions that were impacted by the issue with actual session replay. This will give you a comprehensive understanding of the issue, including insights into the steps necessary to replicate it, debug and resolve the error more efficiently. Furthermore, you can also click on the user to gain a deeper understanding of how the technical problem impacted their behavior.

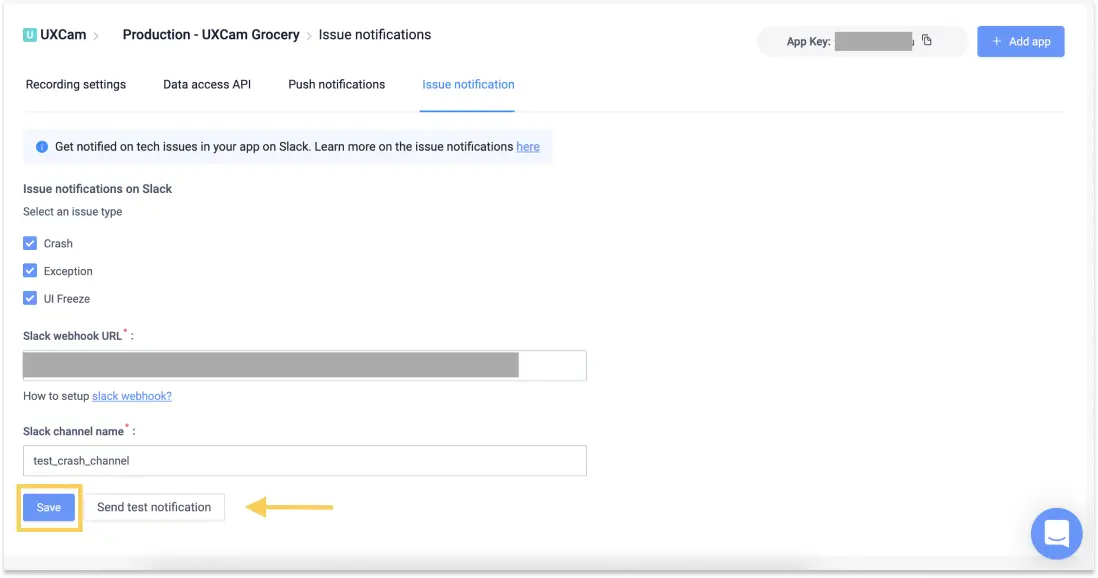
Instant crash notifications
If you don't want to miss any technical issues and you want to react quickly, turn on the Slack notifications in UXCam and choose to receive notifications for Crashes, UI Freezes, or/and Handled Exceptions.

Using advanced Flutter crash reporting and analytics
Crashes and errors in mobile apps are inevitable, but the key to maintaining a high-quality user experience is to quickly identify and fix them. Flutter's built-in crash reporting tools are a good start, but advanced crash reporting and analytics can provide even more insight into your app's performance and user behavior.
Ultimately, the right advanced crash reporting tool for your Flutter app will depend on your specific needs and budget. However, by incorporating an advanced crash reporting tool like UXCam into your app development workflow, you can quickly identify and address issues, leading to a higher-quality user experience.

Learn how Inspire Fitness reduced total app crashes by 40% and rage taps by 56% within 3 months with UXCam - read the case study. With UXCam's data-driven insights, you can make informed design and development decisions, allowing you to pinpoint areas that require improvement and ultimately provide your customers with an optimal experience. Furthermore, UXCam's simple Flutter integration makes the process of incorporating it into your analysis effortless. Get started with UXCam for free today. Related Articles
Mobile app analytics tool for Flutter
Flutter mobile app session recording & replay tool: UXCam
Best Flutter performance monitoring tools and techniques
Flutter Performance Optimization Techniques & Best Practices
Flutter Firebase Analytics Reviewed and Better Alternative
Flutter Crashlytics - Integration Guide for Your Mobile Apps
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Conversion Analysis
Flutter Session Replay & Recording for Apps: UXCam
Optimize your Flutter app's performance with UXCam's session recording and replay tool. Easy integration, optimized features, and strong...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
What is Mobile Analytics? Guide, Tools & Best Practices
Mobile analytics take the guesswork out of understanding how users interact with your app. Learn what mobile analytics is, why it's important, and how it differs from web...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
Mobile App Session Replay: Ultimate Guide 2025
Unleash the power of session...

Jonas Kurzweg
Product Analytics Expert


