How to improve user experience on mobile apps
PUBLISHED
29 November, 2024

Growth Marketing Manager
Improving the user experience on a mobile app may seem like a daunting task, especially under the pressure of seeing your app's user engagement drop like a rock. But it doesn't have to be.
Mobile app users have high expectations when it comes to the apps they use. Many UX designers make the mistake of focusing solely on aesthetics when designing their apps. And while it's essential to have a visually appealing app, it's equally important to prioritize functionality and usability.
If users struggle to navigate through an app or face technical issues, they will likely uninstall it and switch to a competitor's app.
On the other hand, if an app is intuitive, user-friendly, and provides value to users, they are more likely to stay engaged and recommend the app to others.
In this article, you will learn the best practices you can adopt to enhance your mobile app's usability, improve user experience and keep your users satisfied.
How to improve your mobile app user experience
Whether you're launching a new app or looking to improve an existing one, the insights in the steps listed below will be invaluable to delivering the best possible user experience.
Choose the right mobile app analytics software
Analyze user behavior and feedback
Identify UX problem areas
Make UX changes and measure the impact
Repeat the process
Choose the right mobile app analytics software
Choosing the right mobile app analytics tool is the single most important factor that can help you implement all the other steps highlighted below for improving user experience.
With so many options available, it can be overwhelming to know where to start. Here are some things to consider when choosing an analytics tool for your mobile app.
First, consider the type of data you want to capture. Different analytics tools specialize in tracking different types of qualitative and quantitative data, such as user behavior, app crashes, or session replays. Make sure the tool you choose can track the data that's most important to you.
Another important factor is the level of detail you need. Some mobile analytics tools provide high-level overviews of app usage, while others offer granular insights into individual user sessions. Choose a tool that provides the level of detail you need to make informed decisions.
When shopping for an analytics tool for your app, you must also consider compatibility. Some tools only offer SDKs or APIs for specific mobile development frameworks, so it's essential to check if the chosen solution is compatible with your app development framework. Opting for a mobile-focused tool that works seamlessly with your framework can save you time and resources during implementation. Furthermore, it can provide you with more accurate and actionable data about your users, as compared to a hybrid solution.
Finally, choose a tool with an intuitive user interface that makes it easy to access and understand the data. An analytics tool with a complicated user interface can be challenging to navigate and understand, making it difficult to get valuable insights from the data.
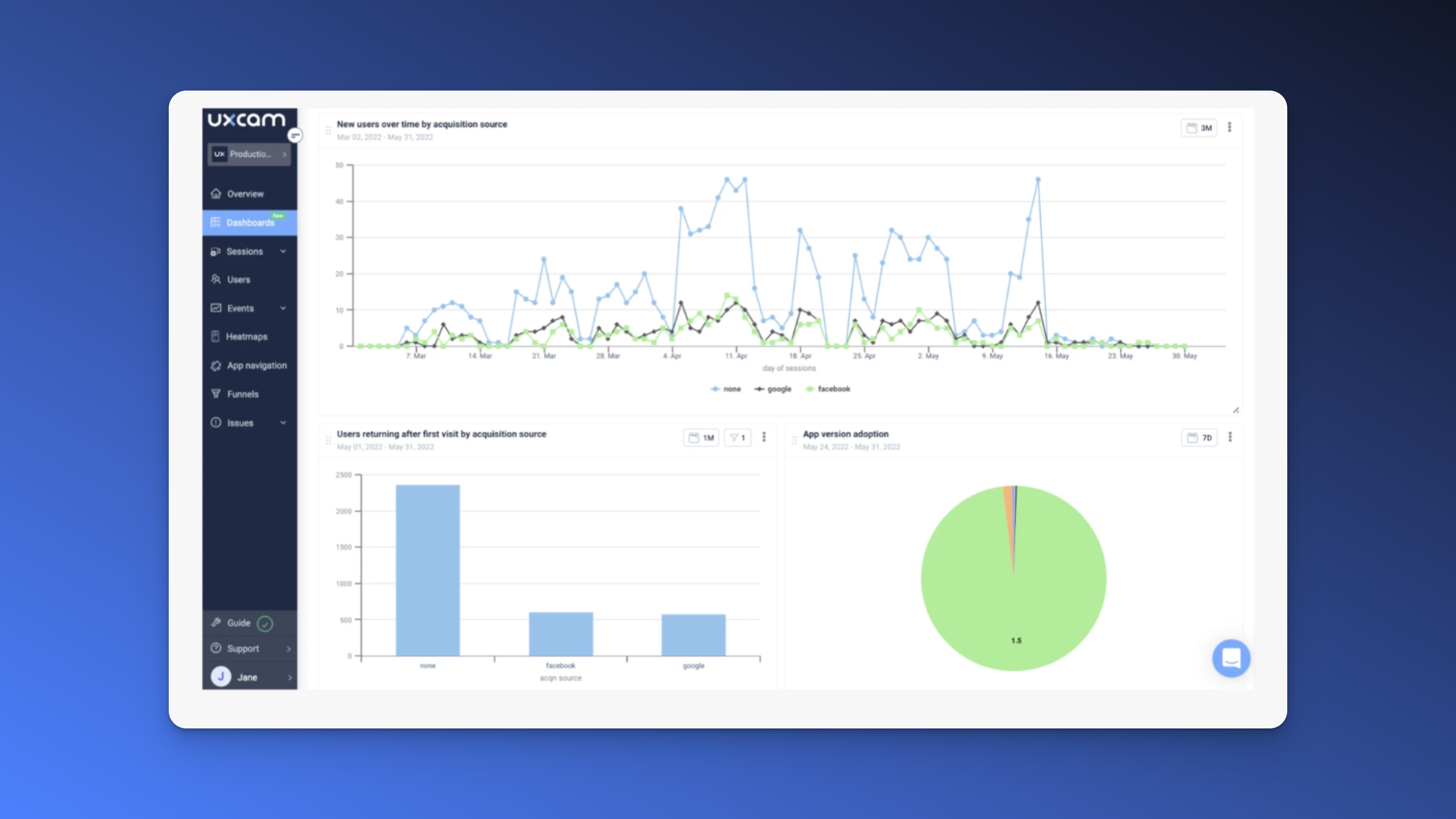
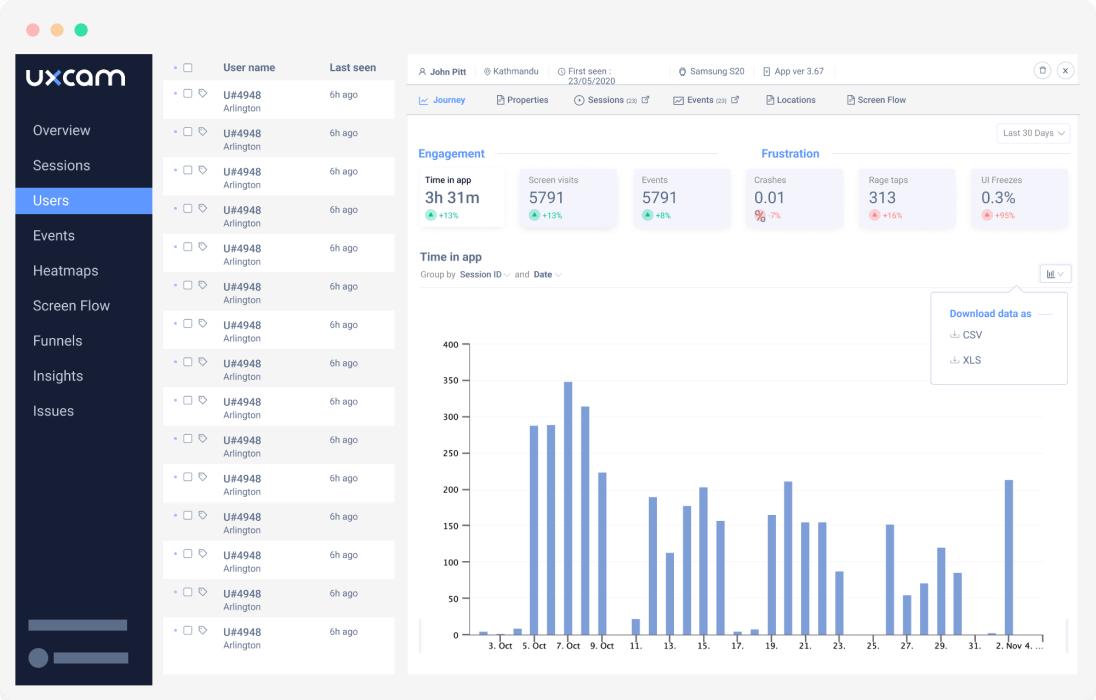
UXCam is a great choice for mobile app analytics to improve the user experience in mobile apps. UXCam's strength lies in being designed specifically for mobile apps, making it a reliable choice for mobile app-focused user behavior data and analytics. You get the best of quantitative and qualitative mobile user analytics with UXCam. Product teams are empowered to review auto-captured user sessions via session replay, detect user frustration with touch heatmaps, track UI issues, and prioritize problem resolution.
UXCam supports native development frameworks (iOS and Android) as well as apps developed using cross-platform tools like React Native, Flutter, Xamarin, Flutter, Cordova, and Native Scripts. Request a one-on-one demo to start getting insights to improve your mobile app UX.
Track the right metrics
The first step to improving your app's user experience starts with tracking the right metrics that provide valuable insights into your app's performance.
It's extremely difficult to improve what you do not track and measure properly. Depending on your business goals or your UX optimization hypothesis, you have to focus on metrics that offer a comprehensive understanding of user behavior in your mobile app.

Some important high-level mobile app performance KPIs you should always pay attention to depending on what your app does and what you need from your users are;
User growth rate
Conversion rate
Engagement rate
Daily Active Users (DAUs) and Monthly Active Users (MAUs)
Session length, interval, and depth
Average screens per visit
Churn rate
Retention rate
For example, if you notice a drop in the number of monthly active users, it may indicate there is a problem that needs investigating. By assessing this metric further with heatmaps and session replay, you may identify which features or app screens your users find most frustrating, enabling you to quickly fix UI freezes or app performance issues.
By tracking the right metrics, you can quickly recognize patterns and trends in user behavior to make informed design decisions to improve the overall user experience.
Analyze user behavior and feedback
Once you've defined the right metrics to track that align with your goals, it's time to analyze user behavior and feedback.
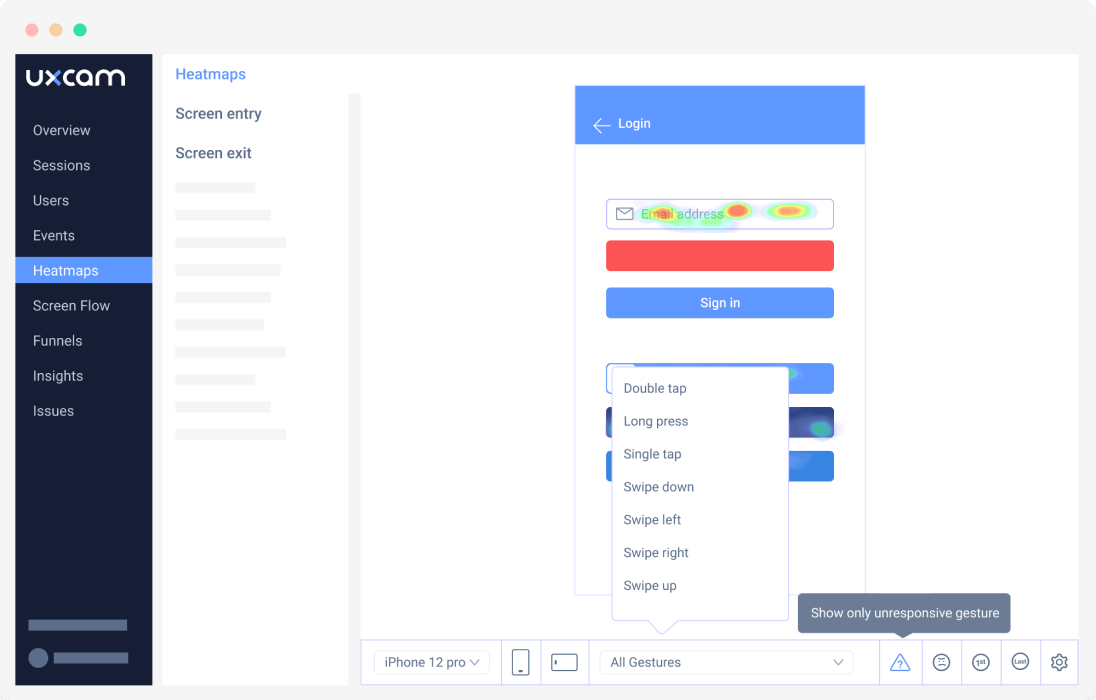
Heatmaps are great tools that help you see where users tap, swipe, scroll, and spend the most time. With this information, you can identify which parts of your app are most engaging and which parts need improvement. For example, if a heatmap analysis shows that users are not clicking on a particular button, you can redesign the button or move it to a more prominent location to increase engagement.

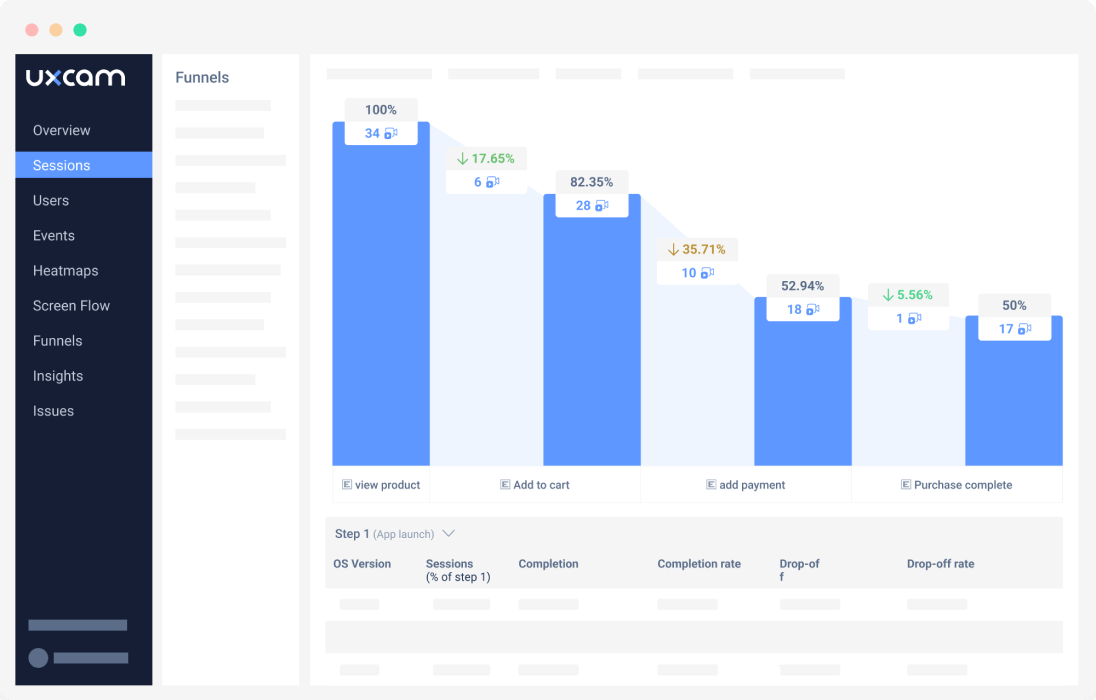
Funnel analysis allows you to see how users move through your app and where they drop off. For example, you may notice that many users abandon the registration process before completing it. By analyzing the funnel, you can identify the step where users are dropping off and make changes to improve the user experience.

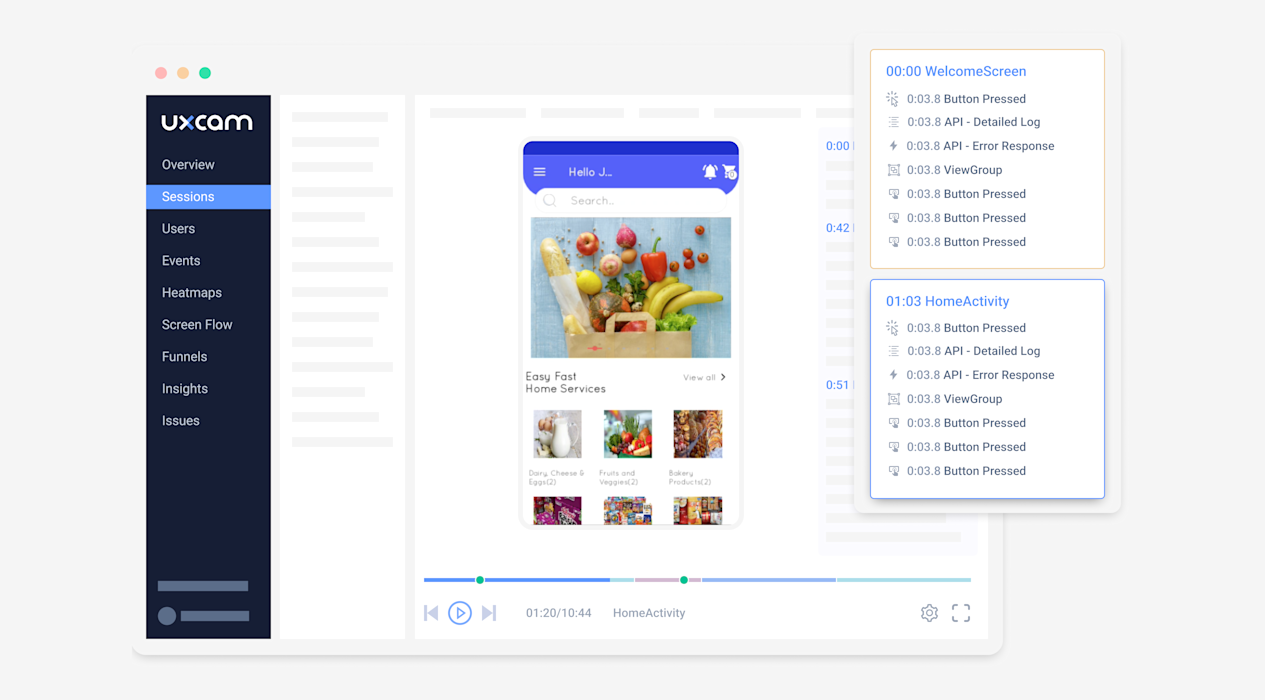
Session replays are another valuable tool that allows you to see how users interact with your app in real-time. You can watch recordings of user sessions to see what they did, where they clicked, and how long they spent on each screen. This information can help you identify areas of the app where users may be getting stuck or confused.

Gathering feedback is also important to understand how users feel about your app. You can gather feedback through surveys, reviews, and user interviews. Surveys can be sent to users after they complete a certain action in your app, like making a purchase or signing up for an account. Reviews on app stores are also valuable sources of feedback that can help you identify areas for improvement.
Identify UX problem areas
A deep analysis of user behavior using the right tool makes it easy to surface UX problem areas, pinpoint specific issues and develop solutions.
One way to do this is by using issue-monitoring tools that track errors and crashes in real time. For example, if users frequently experience crashes when using a specific feature or screen in your app, with a crash log and session replay you can replicate the root cause and fix the issue.
Another way to identify UX problem areas is by conducting A/B testing. This involves presenting two versions of a feature to users and measuring which one performs better. By comparing the results, you can determine which version provides a better user experience and make the necessary changes.
It's also important to consider user demographics when identifying problem areas. For example, if your app targets an older demographic, you may need to adjust the font size and button size or simplify the interface to improve readability. This is exactly how the Recora team achieved a 142% ticket reduction in users complaining about a bad experience and a 30% decrease in rage taps.
Read more about How Recora reduced support tickets by 142% with UXCam
Make UX changes and measure the impact
Making UX and design changes is only the beginning of the process. You need to measure the impact of these changes.
How? It goes back to monitoring the metrics that you've defined at the start.
For example, if you made changes to improve user engagement, tracking engagement metrics like time spent in the app and the number of screens visited per session will help helps you understand if your efforts are paying off.

If you notice an improvement in the metrics you are tracking, you can assume that the changes you made have had a positive impact on user experience. On the other hand, if you don't see any improvement, you may need to revisit your changes or try a different approach.
Repeat the process
Improving user experience is not a one-time task but rather an ongoing process. Even after making changes and measuring their impact, you should continue to track metrics and gather feedback to continuously improve the user experience of your mobile app.
For instance, let's say you made changes to simplify the navigation of your app. After implementing these changes, it's crucial to track metrics like user engagement and retention rates to see if there was a positive impact on user experience. If the changes did not lead to the desired outcome, you may need to revisit the design and make additional changes.
Remember that user behavior and feedback can change over time, so it's essential to stay up-to-date and adapt accordingly. By focusing on the right metrics and being open to feedback, you can create an app that users love and keep them coming back for more.
Start improving user experience on your mobile app
Improving user experience on mobile apps is a continuous process that requires consistent efforts and attention to detail. By tracking the right metrics and aligning them to business goals, product managers can make data-driven decisions that lead to better user experience and business growth.
In addition to tracking metrics, it's also important to gather unbiased feedback from users through real-time analysis of user behavior. One of the best ways to do this is by using UXCam, a mobile experience analytics tool that provides granular insights into user behavior. With UXCam, product managers can see how users interact with their app, identify areas for improvement, and make data-driven decisions to enhance user experience.
If you're a mobile app product manager looking to improve your app's user experience, give UXCam a try.
Sign up now for a 14-day free trial, you can start gathering unbiased data and granular insights to improve your app's user experience today.
Related articles
The perfect Appsee analytics alternative after the acquisition
How to do mobile app usability testing
Best behavioral analytics tools to optimize mobile app UX
AUTHOR

Tope Longe
Growth Marketing Manager
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Growth Marketing Manager
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Growth Marketing Manager
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...