Back to blog
8 MIN READ
A Practical Guide to Heatmaps in React Native Apps
PUBLISHED
18 March, 2024
UPDATED
4 February, 2026

Product Analytics Expert

Heatmaps are essential for React Native developers, mobile PMs, and UX teams aiming to understand user interactions and diagnose UX issues. This guide explains why React Native needs a dedicated heatmap tool and how UXCam captures tap and gesture data in React Native environments.
UXCam is the best heatmap tool for React Native apps due to its ease of use, unique features, and comprehensive analytics capabilities. With UXCam, you can gain valuable insights into user behavior and optimize your app for a better user experience.
Why React Native needs a dedicated heatmap tool
React Native (RN) is a cross-platform framework that allows developers to build mobile apps using JavaScript. However, RN doesn’t rely on a traditional DOM (Document Object Model) like web apps, which makes web heatmap libraries incompatible with it.
These libraries are designed to track clicks or interactions within the browser’s DOM structure, so they can’t accurately capture touch events, gestures, or screen elements within a mobile app.
Additionally, the gestures in React Native differ across platforms. For instance, swipe gestures and touch targets can behave differently on iOS and Android, and web heatmaps can't distinguish these nuances.
React Native’s cross‑platform nature can create inconsistencies in how user interactions are recorded, especially when navigating between screens or handling complex user flows. Without a dedicated heatmap tool, teams may miss critical insights about how users interact with the app across platforms.
A React Native-specific heatmap tool, such as UXCam, is crucial for accurately tracking tap locations, gesture events, and screen interactions across all platforms. It surfaces inconsistencies quickly and allows you to detect UX friction points that would otherwise go unnoticed.
How heatmaps work in React Native
Heatmaps in React Native apps show where users tap, swipe, and interact on real mobile screens. Unlike web heatmaps, they must handle native components, dynamic layouts, and platform-specific behavior across iOS and Android.
A React Native–compatible heatmap SDK, such as UXCam, captures interactions at the native layer and maps them back to screens and components. Here’s how that works in practice.
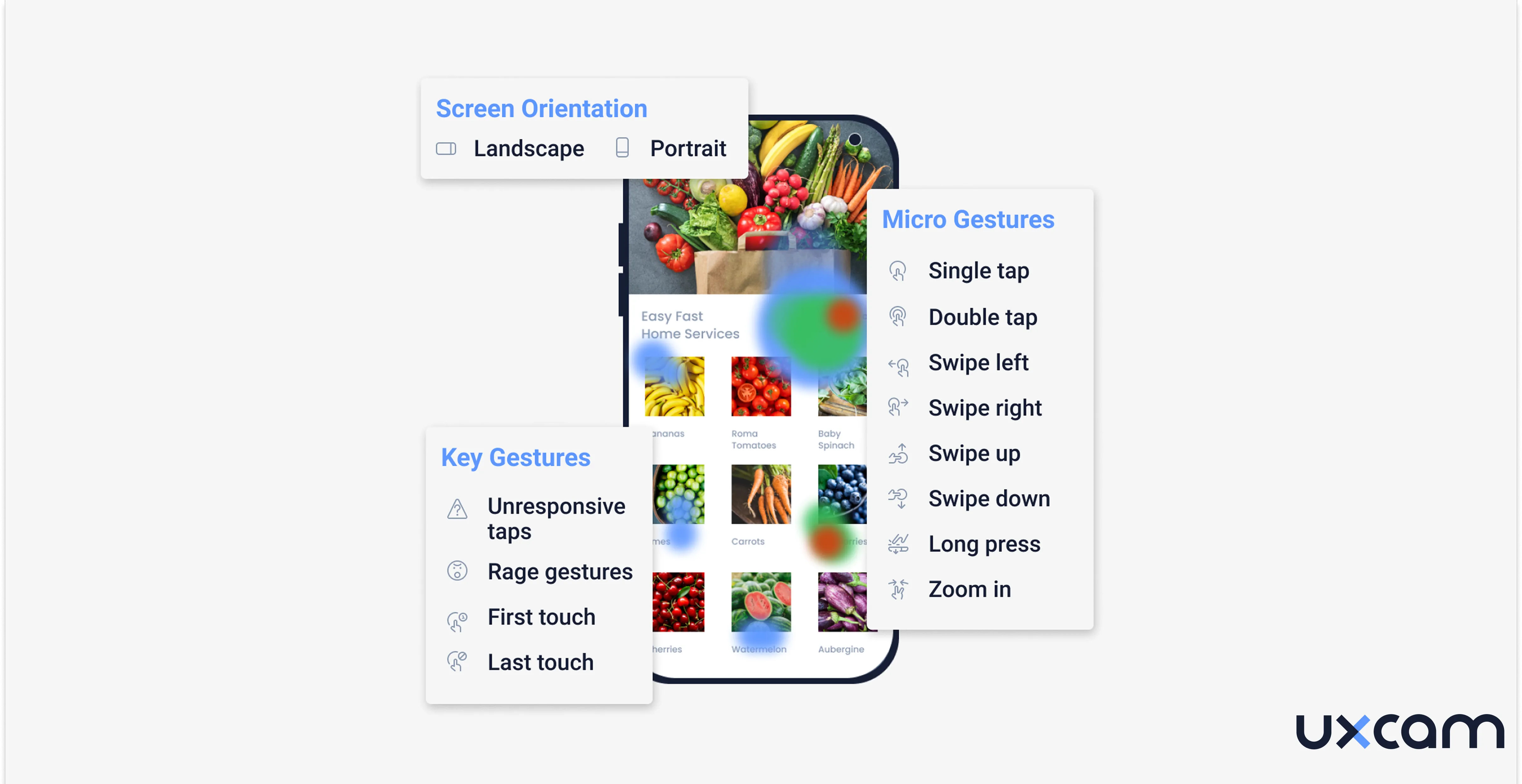
Capturing touch events and gestures
React Native heatmap SDKs listen directly to native touch events, including taps, swipes, long presses, and gesture interactions.
These events are captured using native iOS and Android modules rather than browser-based listeners. Each interaction is recorded with precise screen coordinates and timing, ensuring accuracy even in complex flows like multi-step forms or swipe-driven lists.
Mapping interactions to screens
React Native does not use URLs or a DOM. Instead, apps are composed of screens, modals, and dynamically rendered components.
A heatmap SDK maps every captured interaction to the correct screen using React Native navigation context. This ensures taps are associated with the right screen, even when components are reused, or users move through dynamic, single-page–style flows.
Handling scroll views and nested components
Most React Native apps rely heavily on “ScrollView, FlatList, SectionList,” and deeply nested layouts.
A native heatmap SDK tracks scroll offsets and component boundaries so interactions inside long lists or nested views are placed in the correct visual position. This allows teams to see taps on list items, off-screen content, and modal overlays exactly where they occur.
Supporting dynamic, SPA-like app flows
React Native apps behave like single-page applications. Screens update without reloads, and UI state changes frequently.
UXCam is built to track interactions across these state changes. Every tap, scroll, or gesture is captured consistently as users move through dynamic flows, transitions, and conditional UI states.
Maintaining performance across devices
Heatmap tracking must not slow down the app. React Native heatmap SDKs are optimized to capture high-volume interaction data asynchronously and upload it in the background. UXCam’s lightweight SDK avoids blocking the JS thread, preserving smooth animations and responsive UI across both high-end and low-end devices.
Common React Native use cases for heatmaps
Here are some common React Native use cases where heatmaps play a crucial role in optimizing user experience:
Fixing misaligned tap zones In React Native apps, tap zones can often become misaligned, especially when components are dynamically resized. Heatmaps help identify hotspot areas where users are tapping outside of the intended touch targets. By visualizing tap intensity, teams can reposition buttons or interactive elements for a smoother user experience.
Validating onboarding flows Onboarding flows in React Native apps often involve complex multi-step forms or guided tutorials. Heatmaps allow product teams to identify where users spend the most time or drop off during the process. These insights help optimize the flow, ensuring users can complete steps without confusion or frustration.
Improving gesture-heavy components Apps that rely heavily on gestures (like swipes, pinches, or long presses) can sometimes suffer from misinterpreted user actions. Heatmaps track gesture frequency and incorrect gesture attempts, helping identify areas where users are getting confused by unresponsive or unintuitive interactions.
Diagnosing device-specific UI issues Heatmaps are especially useful for detecting device-specific UI issues in React Native apps. For example, users on smaller devices or specific screen resolutions might experience misaligned elements or unresponsive buttons. Heatmaps allow teams to visually inspect taps and interactions to see how UI issues affect engagement and performance across devices.
UXCam heatmaps for React Native

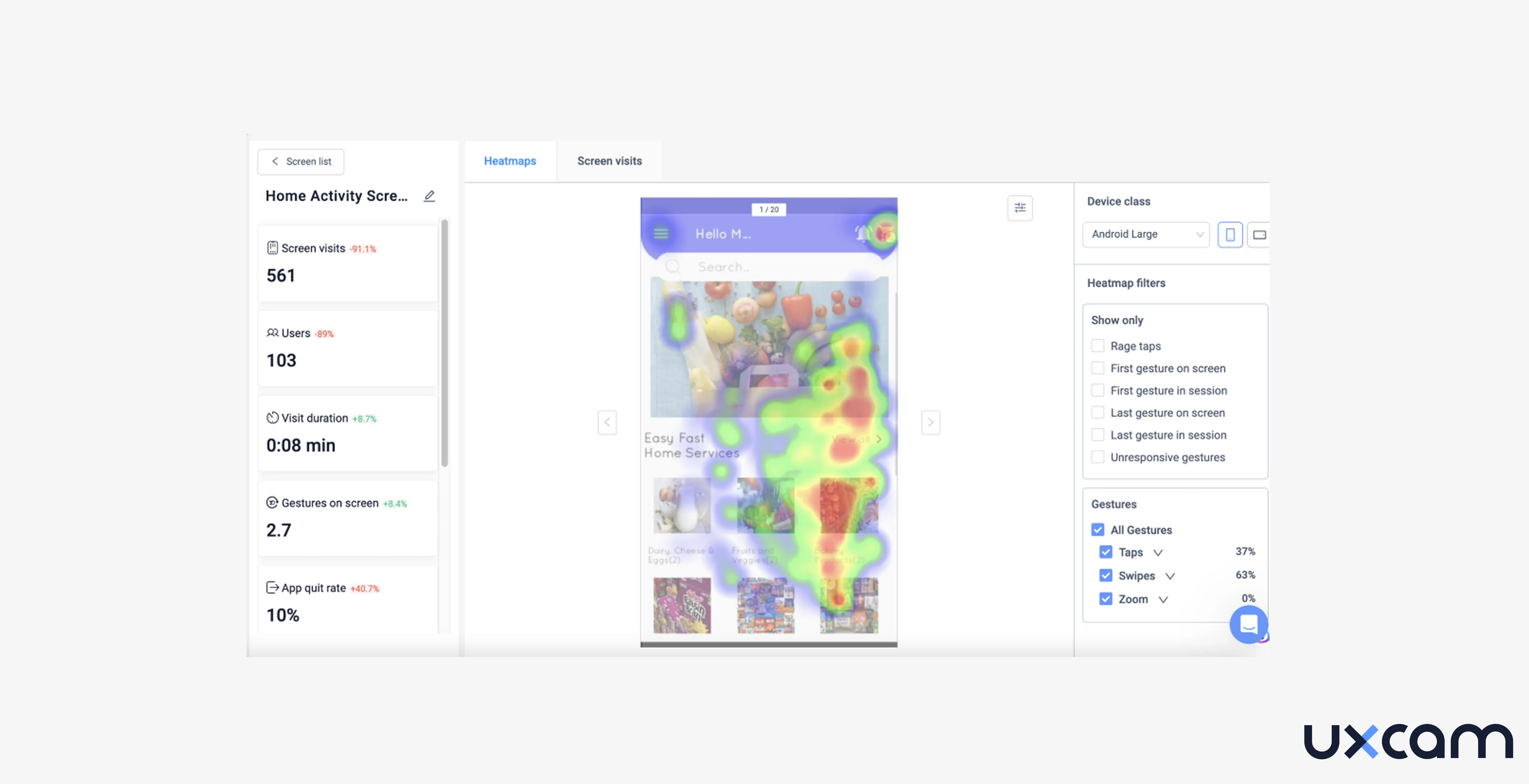
UXCam offers robust heatmap functionality for React Native apps, providing developers and product teams with actionable insights into user interactions and friction points. The heatmap tool captures tap intensity, gesture issues, and even rage clicks, helping identify where users struggle with the app interface.
Here are the key features of UXCam heatmaps for React Native
Tap intensity: UXCam records tap locations and tap intensity across your app, mapping the areas where users engage most frequently. This data reveals where users are focusing their attention and which areas of the app drive interactions. Misaligned buttons or poorly positioned taps can be easily identified and adjusted based on this data.
Gesture issues: React Native supports a wide range of gestures, such as swipe, pinch, and tap. UXCam accurately tracks gesture interactions, enabling teams to identify issues like unresponsive or incorrectly triggered gestures through session replays. By understanding where gestures fail, you can make adjustments to improve the overall UX.

Rage taps: Rage-click detection is a critical feature in UXCam’s heatmap functionality. UXCam automatically flags areas where users repeatedly click or tap on elements that are unresponsive or not interactive. This behavior indicates frustration and points to potential usability issues that need fixing.
Correct Screen Identification for RN Navigation: UXCam integrates seamlessly with React Native navigation patterns, including stack-based navigation and more dynamic, SPA-style navigation. It correctly identifies screens during transitions and tracks interactions across nested components and dynamic UI elements without losing context, making it ideal for React Native’s flexible navigation structure.
Auto‑capture: UXCam’s SDK automatically records events like taps, scrolls, and form submissions across all screens without manual tagging, ensuring that no user interaction is missed.
You can use heatmaps with additional UXCam features to:
Watch session replays and understand why users are tapping in specific areas or encountering friction.
Track events and correlate user journeys with key actions like form submissions or button clicks.
Analyze funnel data to see where users drop off and use heatmaps to pinpoint problem areas in the flow.
Identify device-specific UI issues by viewing heatmaps and replays from users on various devices and screen sizes.
How UXCam’s heatmaps help improve the UX of React Native apps
UXCam's heatmaps can help improve the user experience of React Native apps in several ways:
Identify popular and unpopular areas: Heatmaps can show which areas of the app are most frequently used and which are ignored by users. By examining where people are spending most of their time and which areas they tend to ignore, teams can make informed decisions on what should be improved or removed in order to optimize the user experience.
Locate unresponsive areas: Heatmaps are invaluable tools for app design, as they provide insight into where users are attempting to click - and more importantly what elements may need some tweaking. Such data can help determine whether the button size or placement needs adjustment in order to improve user engagement and usability.
Analyze screen layout: Presenting content in a pleasing way can do wonders for the user experience: think carefully about font size, layout, and more to create a seamless app journey.
Uncover unexpected user behavior: Heatmaps can uncover the unexpected! From misguided taps on un-clickable elements to frequent attempts at accessing a missing feature, these behavioral insights are invaluable for those looking to streamline their users' experience.
How to use UXCam’s heatmaps with React Native
Integrating UXCam with React Native apps is a relatively straightforward process that involves the following steps:
Create a UXCam account: The first step in integrating UXCam with your React Native app is to create a UXCam account. You can sign up for a free trial account here.
Install the UXCam package: The next step is to install the UXCam package in your React Native project. This can be done using the yarn or npm package manager.
Follow the installation instructions: You can find UXCam’s React Native instructions here.
Wait for data collection: Since heatmaps are an aggregation of data, it requires that enough data is collected.
Analyze heatmaps: You can find tips on how to analyze heatmaps best here.
Examples of React Native apps that use UXCam’s heatmaps
There are hundreds of React Native apps that have UXCam installed to use for heatmaps. Here are two examples:
Ze Delivery
Ze Delivery is a leading delivery app in Latin America with more than 10 Million users. The app was originally developed as an independent startup inside of Ambev, which is the biggest brewery in the world, and one of the biggest companies in Brazil.
The idea to build the delivery app came from the difficulty some users had to buy beers and liquors at certain moments or places. So, to solve the issue, they created Ze Delivery to deliver cold beer whenever and wherever the user wants it.
"With UXCam I can really see what our customers are doing and understand better how they are doing. It helps me to create new tasks to my team's backlog and add a way for everybody to see the evidence of some problem."
- Maria Fernanda Lopes, Product Designer
Inspire Fitness
Inspire Fitness combines cutting-edge technology with world-class instructors to revolutionize at-home fitness. Whether you prefer a live class or on-demand video workouts - Inspire has it all.
The Inspire Fitness app is scaling rapidly, with new instructors and training programs being added constantly.
“We wanted to make data-driven decisions on what content to push out next and evaluate how our instructors are doing. With UXCam, we get a holistic picture of the top-performing content within the app and the instructors that drive the highest user engagement.”
- Neil Jain, Product Manager
Optimize user experience with heatmaps in React Native Apps
Heatmaps are essential for React Native developers and product teams who need a clear view of how users actually interact with their app. UXCam captures tap intensity, gesture issues, and rage taps, helping teams quickly spot usability problems that affect engagement and conversions.
With React Native’s dynamic UIs and multi-step flows, heatmaps make it easier to see where users struggle, miss touch targets, or abandon key screens. Combined with session replay, these insights help teams understand why issues occur and prioritize fixes with confidence.
If you want to improve user experience and reduce friction in your React Native app, get started with UXCam today and see how UXCam’s heatmaps support better product decisions.
Frequently Asked Questions
FAQ
Related articles:
Session replay for React Native Apps
Mobile app analytics for React Native apps
Best tool and techniques for React Native crash reporting
React Native performance monitoring - Best tools & technique
AUTHOR

Jonas Kurzweg
Product Analytics Expert
CONTRIBUTORS

UX, marketing & product nerd. Coffee enthusiast. Working at UXCam.
What’s UXCam?
Related articles
Conversion Analysis
Top 7 Best Mobile App Usability Testing Tools Compared (2026)
Discover the best tools for mobile app usability testing. Compare UXCam, UserTesting, Maze, and more to capture real user behavior and boost...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
Top 51 Mobile App KPIs: Ultimate List 2026
51 mobile app KPIs — determine the KPIs and metrics that matter the most for your...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
The Flutter Session Replay Tool: UXCam
Optimize your Flutter app's performance with UXCam's session recording and replay tool. Easy integration, optimized features, and strong...

Jonas Kurzweg
Product Analytics Expert


