Back to blog
8 MIN READ
How to improve mobile app performance
PUBLISHED
20 January, 2025

Product Analytics Expert
If you’re a member of an app product team, then you already understand that improving mobile app performance is a vital and complex ongoing process.
Demands on app performance have never been greater. Customers expect a flawless user experience; 4 in 5 users will abandon an app if it fails to load on the first attempt and 53% of users will give up on an app if it takes more than 3 seconds to load.
Understanding these issues and knowing how to overcome them is what’s made UXCam the market leader in mobile experience analytics. In this article, we’ll explore how our software development kit (SDK) can aid your mission to truly optimize your mobile app performance.


Summary - Mobile app perfomance management
| Strategy | Description |
|---|---|
| Monitor Key KPIs | Track metrics like load time, crash rate, and user retention. |
| Optimize app load time | Ensure the app loads within 3 seconds to retain users. |
| Minimize app crashes | Regularly test and fix issues to prevent app crashes. |
| Enhance user experience (UX) | Simplify navigation and reduce cognitive load for users. |
| Implement efficient onboarding | Streamline the onboarding process to engage users quickly. |
| Utilize analytics tools | Use tools like UXCam to analyze user behavior and app performance. |
| Conduct A/B testing | Test different app versions to determine optimal features. |
| Optimize resource usage | Reduce redundant data transfers to improve speed and efficiency. |
| Regularly update the app | Keep the app updated with the latest features and security patches. |
| Gather user feedback | Collect and analyze feedback to identify areas for improvement. |
What is mobile app performance?
Most commonly, mobile app performance refers to technical performance - how well an app runs on a mobile device under various conditions. How quickly does it load? How often does it crash? These are factors product teams need to keep an eye on.
Of course, keeping an eye on these factors is easier said than done. You need a deep understanding of how your app responds to certain conditions, including user behavior. After all, you can do all the testing that you want, but users can interact with your app in ways that teams can’t anticipate, identifying faults in your product that you didn’t even know you have.
That’s where UXCam can help. Our solution allows product teams to see exactly how users are interacting with your app and identify issues they have when completing their goals. This allows product teams to respond by determining product strategies, essentially building your app around the user.
Why improve mobile app performance?
Put simply, mobile app performance will determine whether your app is successful or not. Smartphones have been around for a while now, and that means there’s plenty of choice on the market. So, if your app isn’t providing a good experience to its users, well, it can kiss those users goodbye.
That’s why it’s important to be proactive in terms of delivering a great user experience. After all, most users won’t flag issues when they notice them. Instead, they’re much more likely to jump ship to another app rather than wait for a fix from yours. So, if you want to keep users on your app, you’ll need to fix issues as soon as they appear, and below, we’ll tell you how to do just that with our handy tool!
How to improve mobile app erformance
Listed below are practical tips to improve mobile app performance.
Measure user engagement and behavior
Minimize app launch delay
Design mobile carousels to drive feature adoption
Reuse pre-loaded templates
Cut down on non-essential features
Create an offline mode
Test your app across multiple devices
Monitor crashes
Step 1 - Measure user engagement and behavior
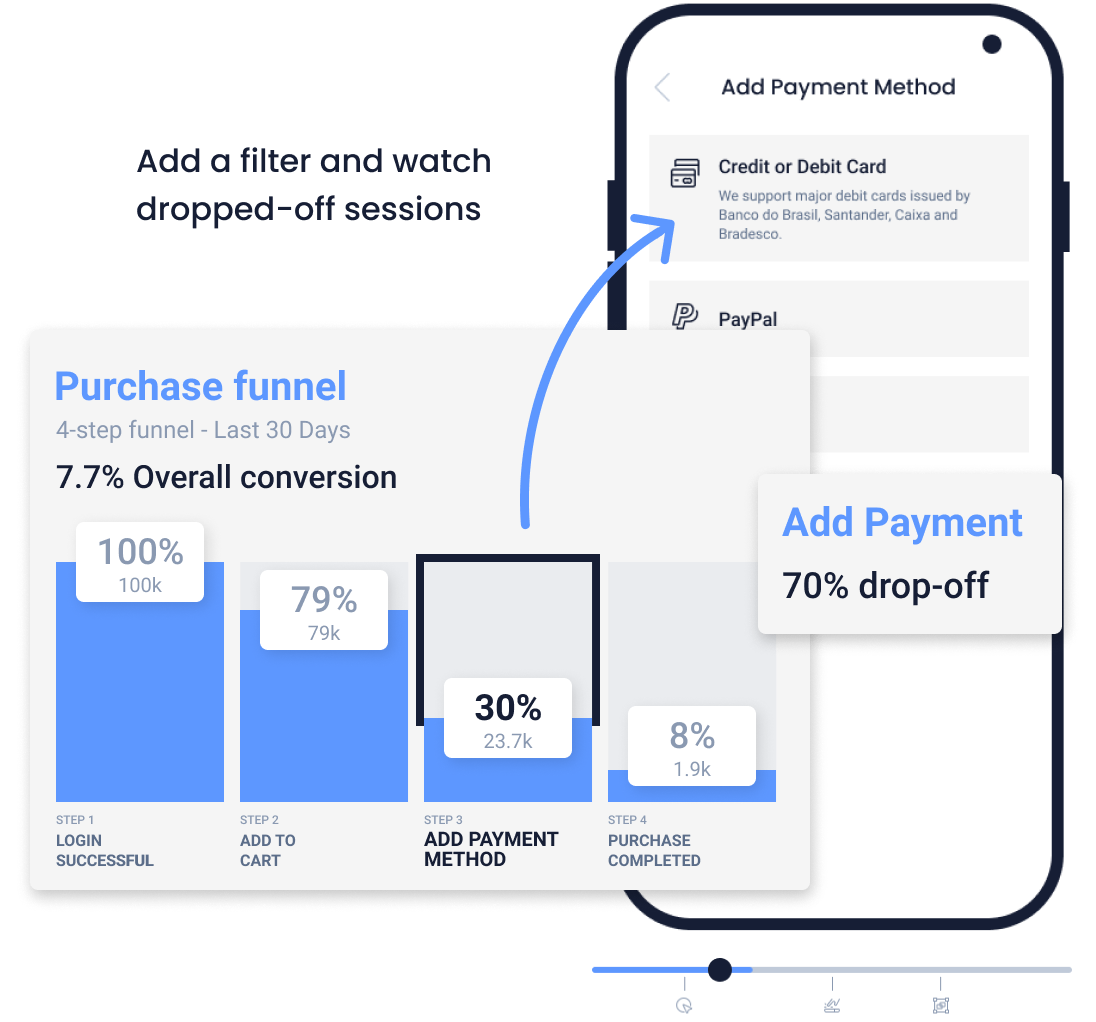
As we have established, the first step in improving mobile app performance is to put yourself in the shoes of your customers. Only once you understand their user experience, both the positive and negative, can you work to improve the functionality and usability of your app.

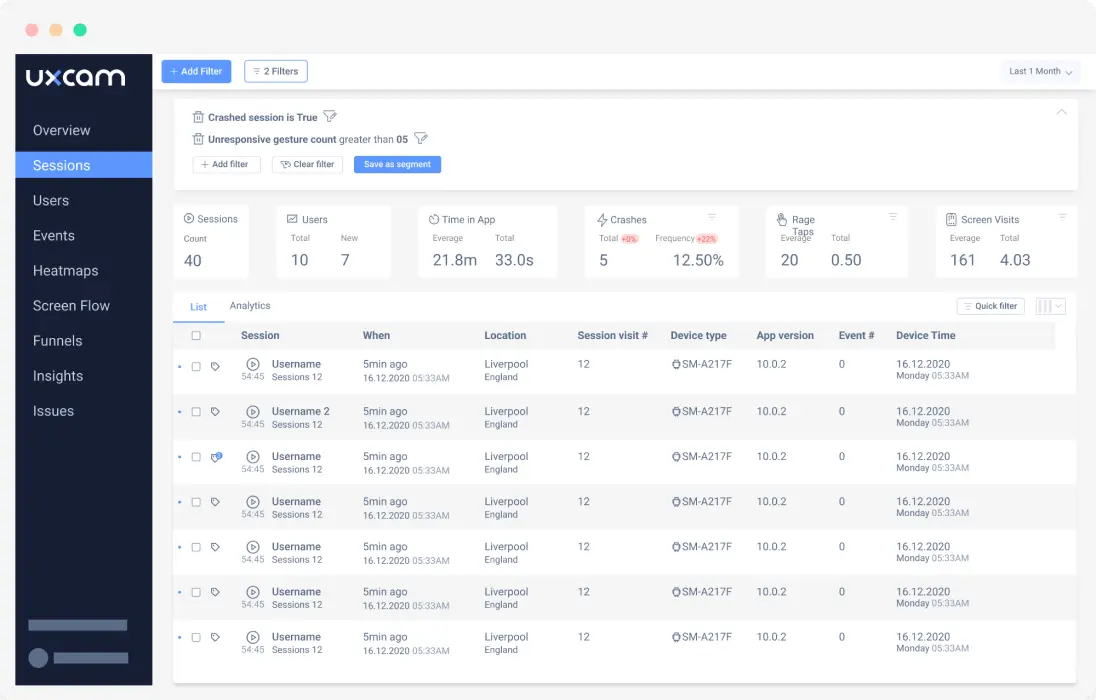
UXCams session replays enable you to record sessions, so you can see exactly how they interacted with your app. This can include users who bounced off your app so that you’re able to identify what issue resulted in them leaving, giving ample room for product teams to fix the problem.
Step 2 - Minimize app launch delay
Contemporary users are fickle and impatient beasts, so you must ensure you minimize any launch delays in your app.
To do this, you should ensure that all your app activities are resident in memory while the app is starting up in the background. This reduces any unnecessary time taken by repeat object initialization, layout inflation, and rendering.
Additionally, you should:
Remove unused code frameworks, as they can slow download speeds
Make sure you only load what's necessary when loading the first frame of your app
Load heavier processes in the background asynchronously to reduce network congestion
Step 3 - Design mobile carousels to drive feature adoption
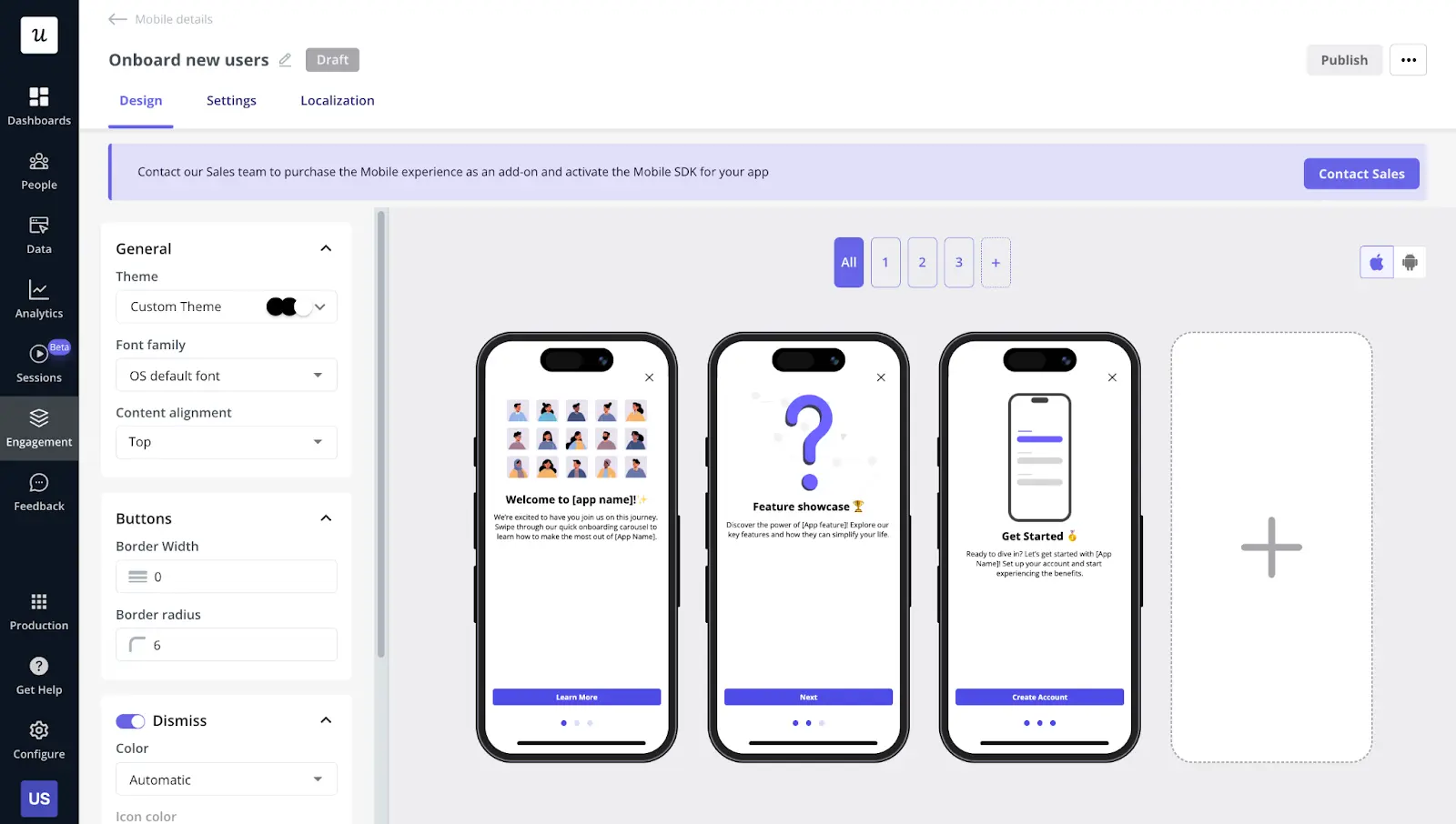
Mobile carousels are a set of horizontal, swipeable panels that you can go through like a slideshow. You can use them to communicate changes, highlight key features, and guide customers step-by-step through your app.
For example, use carousels to onboard new users with a guided tour or announce big releases in your mobile app.
In Userpilot, you can fully customize mobile carousels to match your brand’s personality. In other words, you can set factors, from design elements like fonts and colors, to targeting conditions, all without developer support. Use this flexibility to build a seamless experience relevant to your users and drive feature adoption.
Pro tip: Limit carousels to 3–5 slides to avoid overwhelming users. Lead with your strongest value proposition on the first slide, where attention is highest, to make it more compelling.

Step 4 - Reuse pre-loaded templates
Loading multiple templates has a significant impact on app speed. The more your app can reuse templates that are already loaded, the more efficiently it will run.
Step 5 - Cut down on non-essential features
Superfluous features may make the app look prettier, but they can quickly become a burden on performance. By removing non-essential features and honing the features that are integral to the app, you will enhance its speed, responsiveness, and overall performance.
Step 6 - Create an offline mode
Having an offline mode means you maintain users' ability to access data when they lose network connection. More often than not, they will keep using the app rather than quitting and potentially forming a negative opinion, which can increase the churn rate.
The functionality in your offline mode should be determined by core best practices such as analyzing user behavior, saving users’ in-app progress, indicating if the network state is offline, and designing an empty state for offline usage.
Last year, we carried out a review of apps with an offline mode and found the New York Times app to be the best.
Step 7 - Test your app across multiple devices
Properly testing your app is essential for ensuring it works as intended, but not everyone will be using your app in the same way or on the same device. This is why it is important to test your app across multiple devices.
Device testing goes a long way in ensuring that your final product will perform as intended, regardless of which type of device is being used. You gain a much clearer understanding of your app’s performance over different battery lives and technologies – ensuring your user experience is consistent in all circumstances.
Testing across multiple devices is also a great way to catch small issues before they grow out of control. If your app is draining the battery of a particular device much quicker than others, for instance, you should be able to determine how and why it’s behaving in such a way and fix it before has the chance to impact users.
Step 8 - Monitor crashes


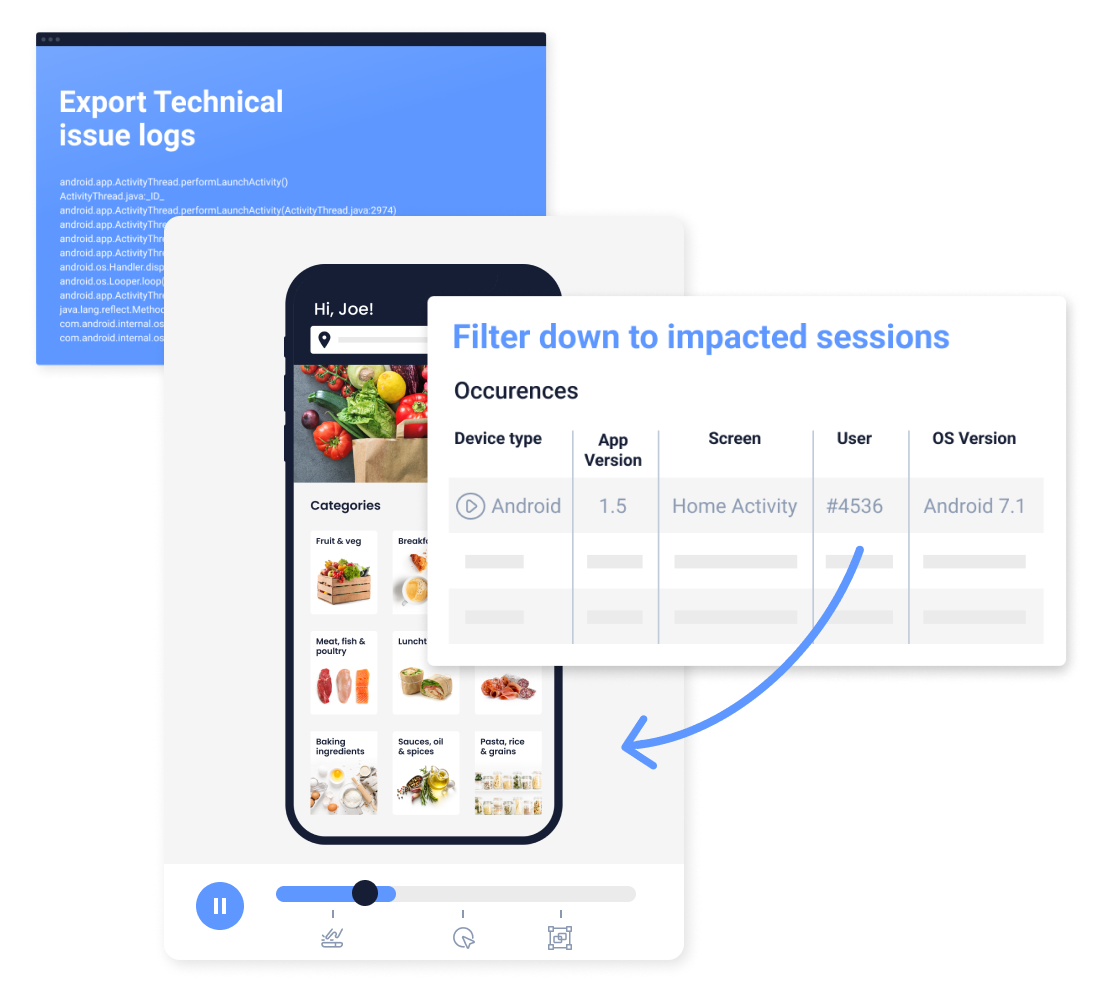
Apps are a bit like cars when it comes to crashes. You can do everything right but accidents can still happen. Testing only goes so far when it comes to preventing crashes, so it is important you have the ability to identify actionable information when they inevitably occur.
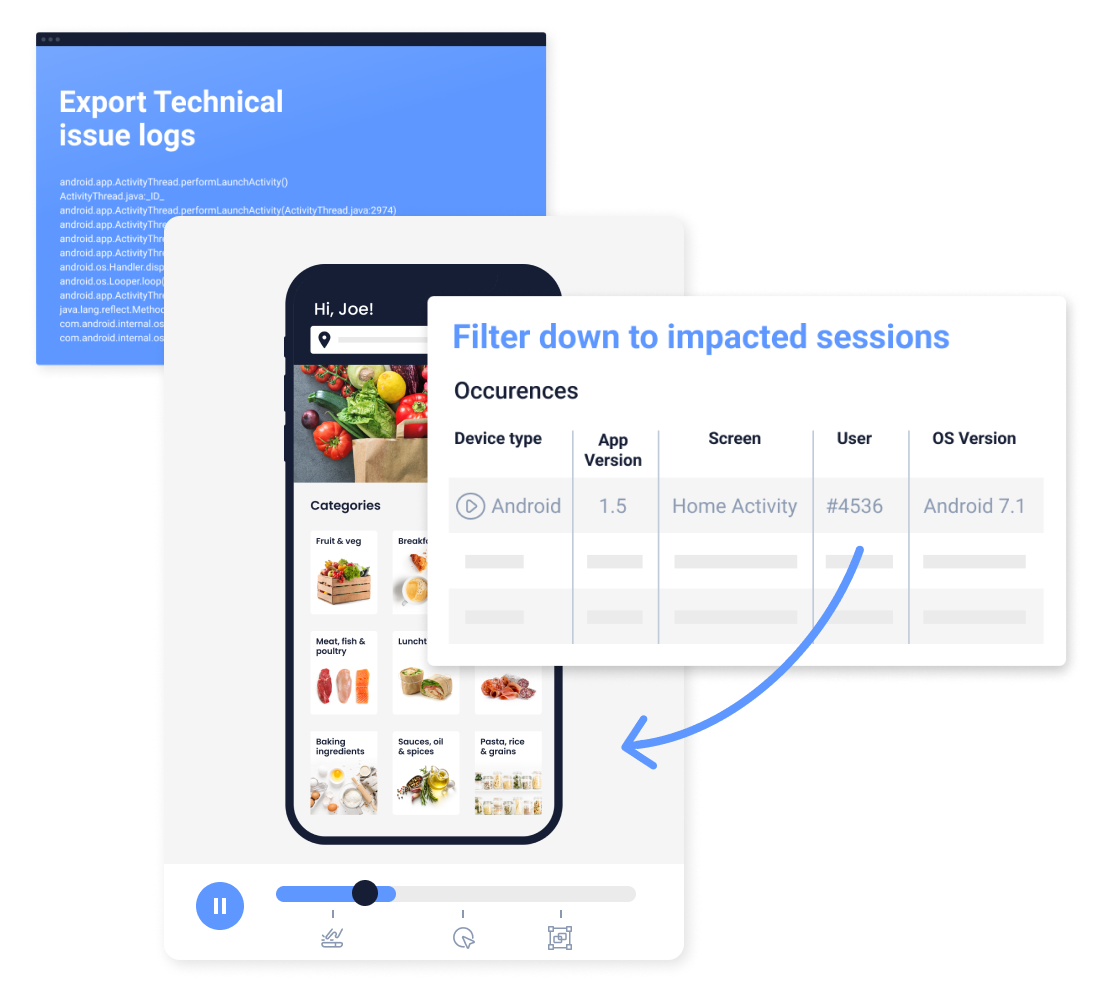
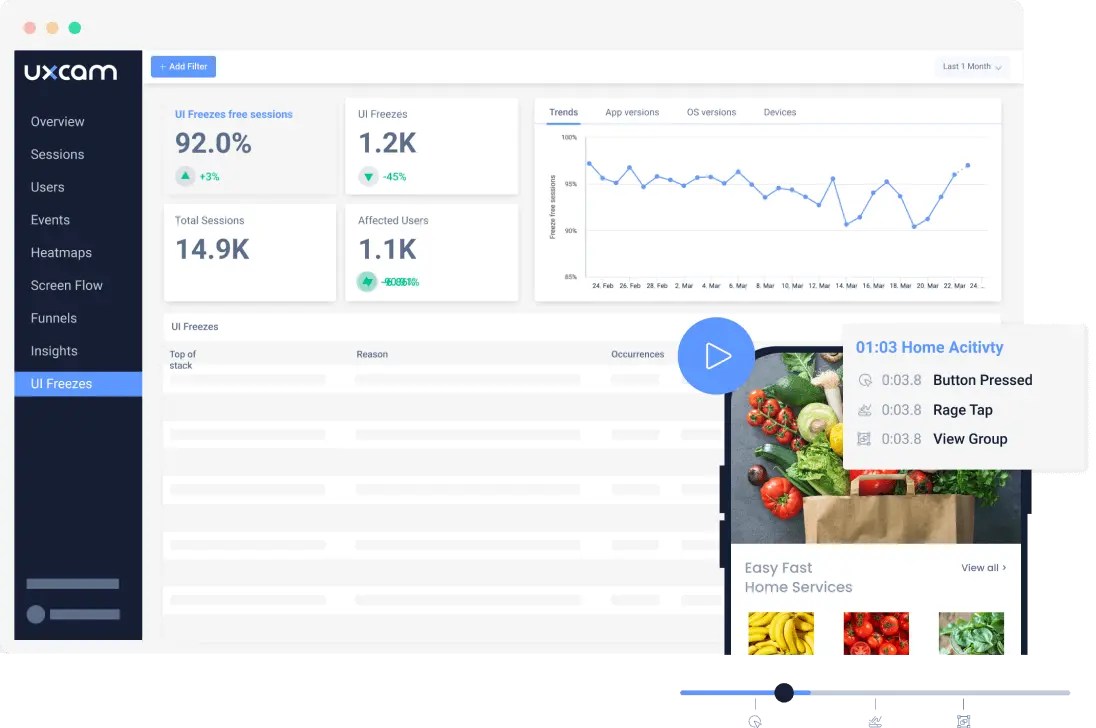
UXCam Issue Analytics gives you the ability to track crashed sessions and affected users in real-time.

When integrated with session replays, you can replay the crashed session and gain a full understanding of exactly what went wrong. You can even receive real-time crash alerts via our Slack integration.
Issue Analytics also affords the capability to monitor and interrogate UI freezes, keep track of handled issues with Handled Exception Reporting, and troubleshoot issues that occur in the app at the exact moment they occurred with App Logs (this feature is currently only available for Native Android, Native iOS, React Native, Xamarin and Flutter frameworks).
Additional features and benefits of UXCam for product teams
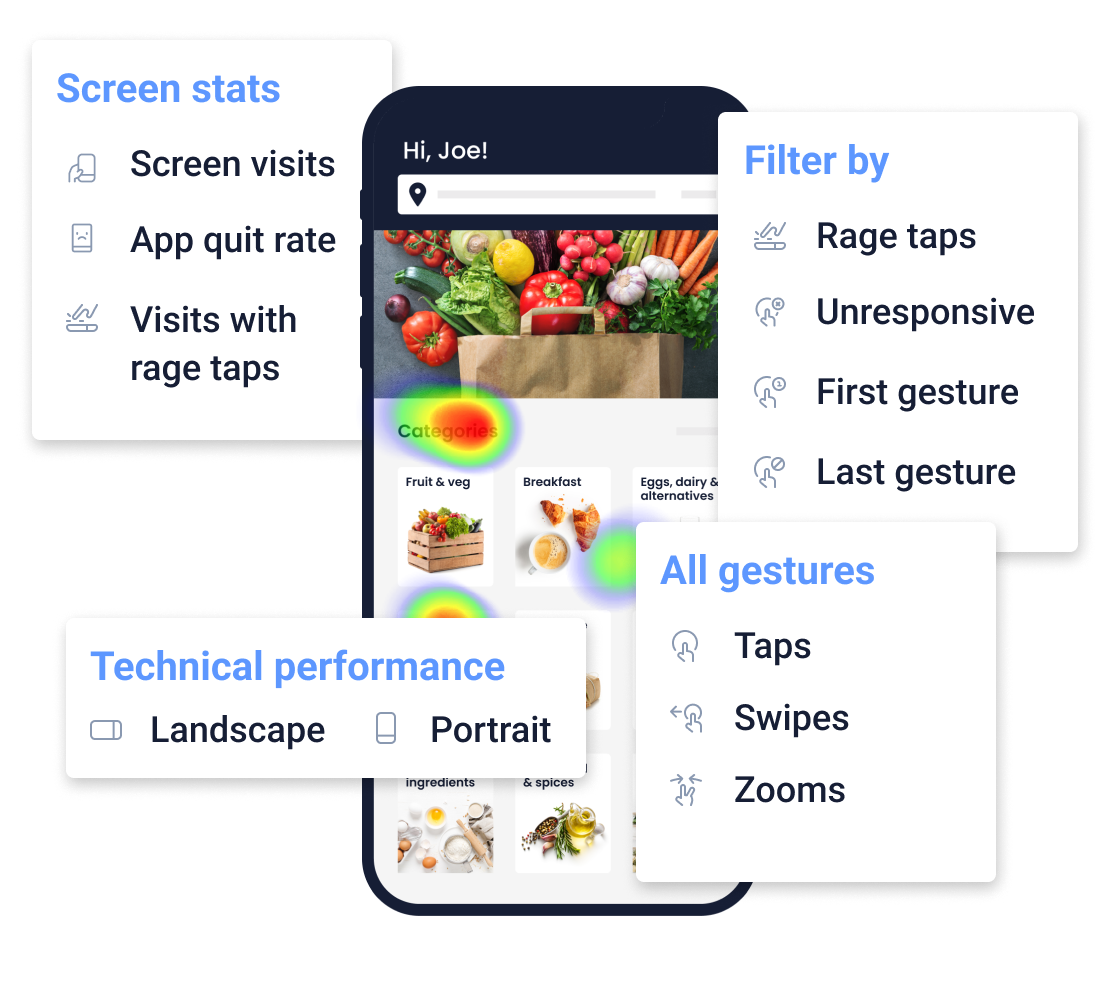
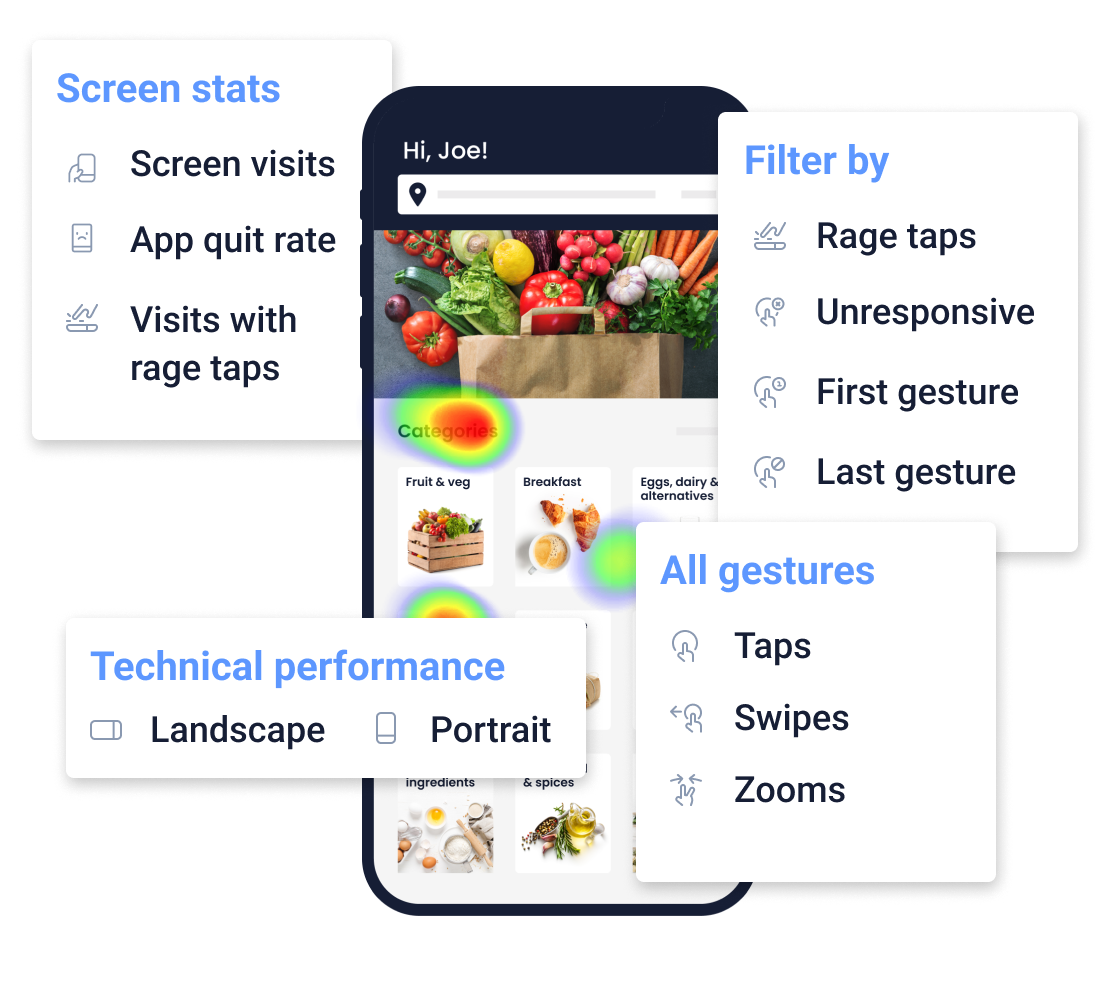
Heat Map Analytics - Uncover and solve the biggest bottlenecks that affect user experience by truly understanding how they interact with your app. Identify and resolve UI issues with rage and unresponsive tap heatmaps to improve the user experience before they churn.


Funnel Analysis - create multi-step funnels and measure conversions across segments

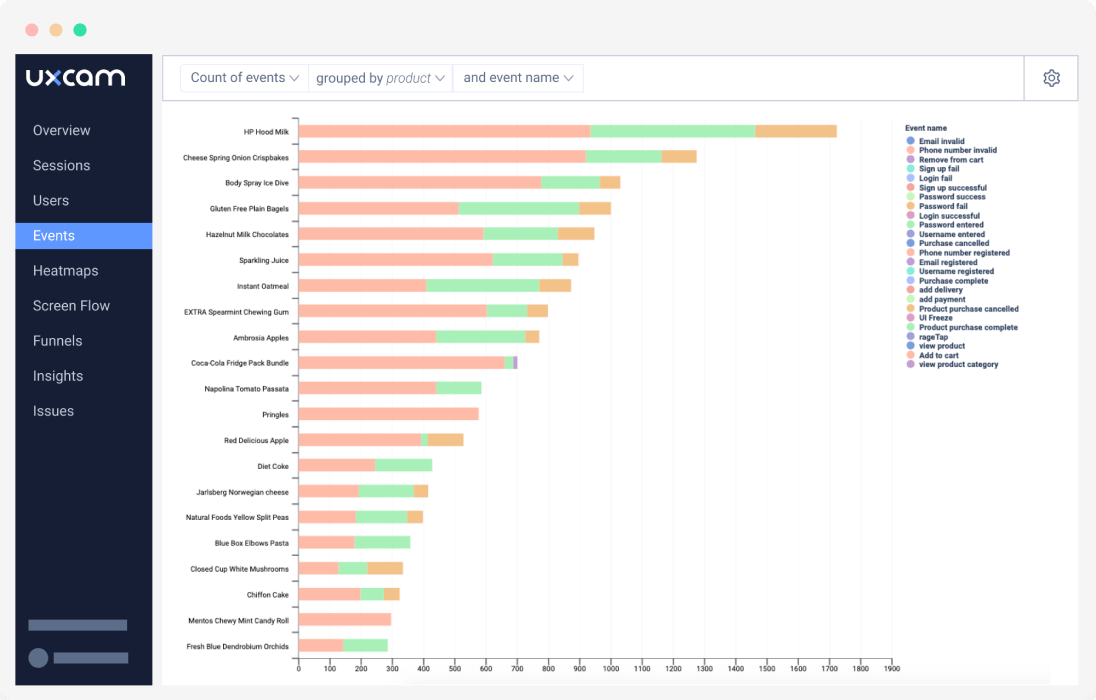
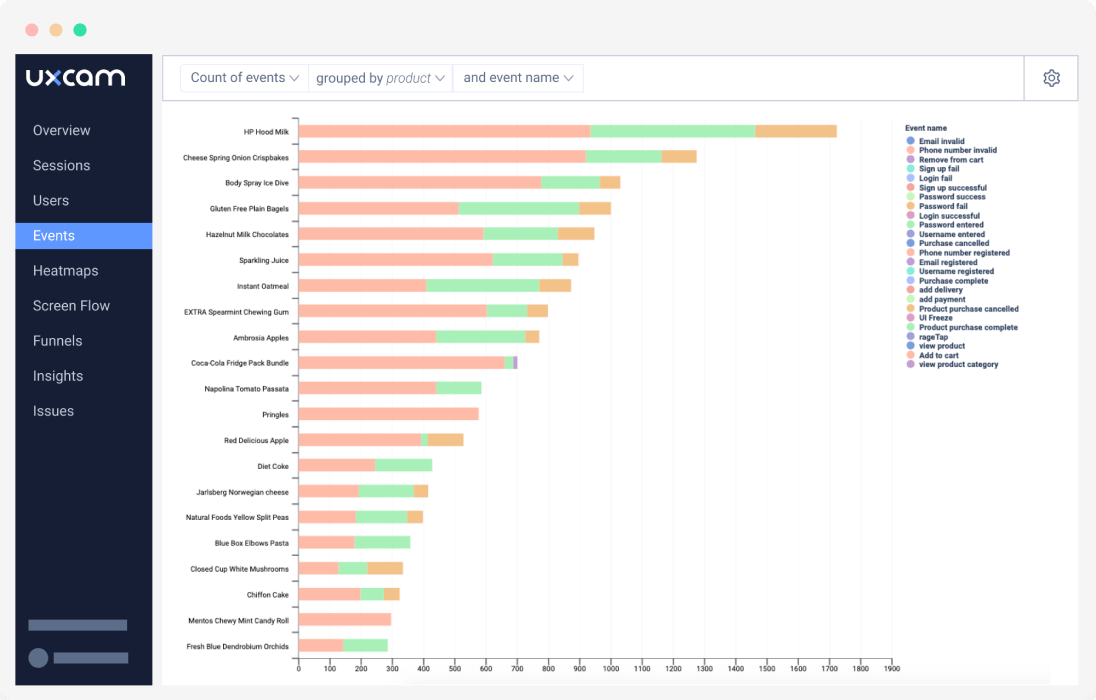
Event Analytics - Get the complete context of in-app events, target critical app events with simplicity, and instantly create layered graphs with visual reports of core app performance metrics.


Recommended mobile app performance metrics you should track
There’s a large number of performance metrics that should be tracked to gauge mobile app performance properly, and they fall broadly into four categories:
General mobile app KPIs
This involves standard things like the number of downloads (acquisition), installs/uninstalls, retention rate (stickiness), registrations, subscriptions, and crashes - the most basic, fundamental metrics around an app.
App engagement metrics
Engagement metrics provide a deeper understanding of how customers use the app and look at things like daily/monthly active users, the number of sessions, session length, session depth, and churn rate.
Revenue-focused mobile KPIs
Most companies will want to know how much money they make through their app versus how much it costs.
There are many financial key performance indicators companies should be tracking, including basic stuff like the number of purchases and ROI, to much more intricate information, including customer acquisition cost and customer lifetime value.
User experience KPIs
User experience is perhaps the primary factor in determining if an app succeeds or fails.
UX KPIs provide information on factors like the type of device being used, OS, load time, carrier, and API latency.
Here at UXCam, we have collated over 50 of the top mobile app KPIs you should be monitoring to measure your mobile app performance.
Conclusion
Despite the complexity of improving mobile app performance, next-generation tools now deliver insights into the user experience that can inform data-driven decision-making for app build strategy.
Having a 360-degree view of the customer journey, coupled with the ability to analyze user behavior, including things like drop-offs and rage taps. With meaningful context, you’re put in the driving seat to meet challenges before they become serious issues.
UXCam empowers mobile app teams with the granular insights needed to develop empathic products to engender customer loyalty and customer advocacy. So, why wait? Improve your customer experience with us, and start your free trial of UXCam today.
Related Articles
Best mobile app performance monitoring tools
How to improve user experience on mobile apps Guide to user experience optimization React Native performance monitoring - Best tools & technique
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Mobile app analytics
5 Best Session Replay Tools to Identify Mobile App UX Issues
We’ve highlighted the top picks on the market for session replay tools and dug into what they’re known for, who they’re best for, and what users say about...

Audrey Meissner
Mobile app analytics
How to improve mobile app performance
Discover the secrets to improving your mobile app's performance. From monitoring crashes and UI freezes to minimizing app launch delay; improve your user's experience...

Tope Longe
Product Analytics Expert
Mobile app analytics
Amplitude Mobile Analytics - Get the WHY with UXCam
Explore the key features and limitations of Amplitude mobile analytics and discover how integrating it with UXCam can provide a more comprehensive...

Tope Longe
Product Analytics Expert