Back to blog
8 MIN READ
React Native Analytics - A Guide for Mobile App Teams
PUBLISHED
5 November, 2025

Product Analytics Expert
Quick summary
This guide explains everything you need to know about React Native analytics. It covers how to set up analytics in your React Native app with UXCam and interpret the data effectively for better user insights, performance optimization, and product decisions.
What is React Native analytics?
React Native analytics involves collecting and analyzing data from your React Native app. It helps you understand user behavior, track app performance, and gather insights to improve your app. This data-driven approach is essential for making informed decisions.
By using analytics, you gain visibility into how users interact with your app. You can see which features are popular, where users drop off, and how they navigate through your app. This information is crucial for optimizing the user experience.
Analytics help you measure key performance indicators such as user engagement, retention rates, and conversion rates. These metrics enable you to gauge the effectiveness of your app and identify areas for improvement.
Importance of React Native analytics in mobile app development
Data-driven decision: Analytics provides the data needed to make informed decisions. Instead of relying on guesswork, you can base your strategies on actual user behavior and performance metrics.
User experience optimization: By understanding how users interact with your app, you can identify pain points and areas for improvement. This leads to a more intuitive and enjoyable user experience.
Performance improvement: Monitoring performance metrics helps you identify bottlenecks and optimize your app for speed and efficiency. A faster, smoother app leads to higher user satisfaction and retention.
Issue resolution: Crash reports and error logs enable you to quickly identify and fix issues, reducing downtime and improving app stability.
User retention and engagement: Analyzing user flows and custom events helps you understand what keeps users engaged and what causes them to leave. This insight is crucial for improving retention rates and driving user engagement.
Key components of an ideal React Native analytics solution
User interaction tracking: This involves capturing data on how users interact with various elements of your app. It includes tracking taps, swipes, screen transitions, and other gestures. Understanding these interactions helps you identify popular features and areas where users might be encountering difficulties.
Performance monitoring: Performance metrics such as app load times, screen rendering times, and network request durations are crucial. Monitoring these metrics helps ensure that your app runs smoothly across different devices and operating systems.
Crash reporting: Identifying and diagnosing crashes is vital for maintaining app stability. Crash reports provide detailed information about the circumstances leading to a crash, enabling developers to fix bugs and improve app reliability.
User flow visualization: Visualizing the paths users take through your app helps you understand their journey. This includes seeing which screens they visit most frequently and where they drop off. User flow analysis is essential for optimizing navigation and improving user retention.
Custom event tracking: Setting up custom events allows you to track specific actions that are important to your app's success. Whether it's a button click, form submission, or in-app purchase, custom events provide granular insights into user behavior.
How to implement analytics in React Native apps
Choose the right tool: Selecting the right analytics tool is crucial. For React Native, some top choices include Firebase Analytics, UXCam and Mixpanel. These tools offer robust features tailored for mobile app analytics, ensuring you get comprehensive insights into user behavior and app performance. Firebase Analytics provides real-time data and rich analytics capabilities. Mixpanel excels in tracking user interactions and advanced segmentation. UXCam, our preferred choice, offers detailed session replays, heatmaps, and user journey analysis, making it an excellent option for understanding user behavior deeply.
Integration with your app To integrate analytics into your React Native app, follow these general steps:
Select the right tool: Choose an analytics tool that fits your needs. For this example, we'll explain the integration steps for UXCam.
Create an account: You can get started immediately by signing up for a free account with UXCam.
Install the SDK: Add the SDK to your React Native project. This involves updating your package.json and installing the SDK using a package manager like npm or yarn.
Initialize the SDK: Configure the SDK with your app’s unique API key. This usually requires editing your app’s initialization code to include the SDK setup.
Track events: Define and track key events that align with your app's goals. This can include user actions, screen views, and other significant interactions. With UXCam's autocapture and smart event tracking, you can move faster without waiting for event instrumentation, click to add new events as they come to mind and identify new patterns with retroactive event tracking.
Test the integration: Ensure the SDK is correctly tracking events and that data is flowing to your analytics dashboard.
UXCam - the best analytics solution for React Native
UXCam stands out as a leading analytics solution for React Native developers. It's designed to provide comprehensive insights into user behavior, app performance, and potential issues. UXCam's focus on mobile-first analytics makes it particularly well-suited for React Native applications.

How to use UXCam in React Native apps
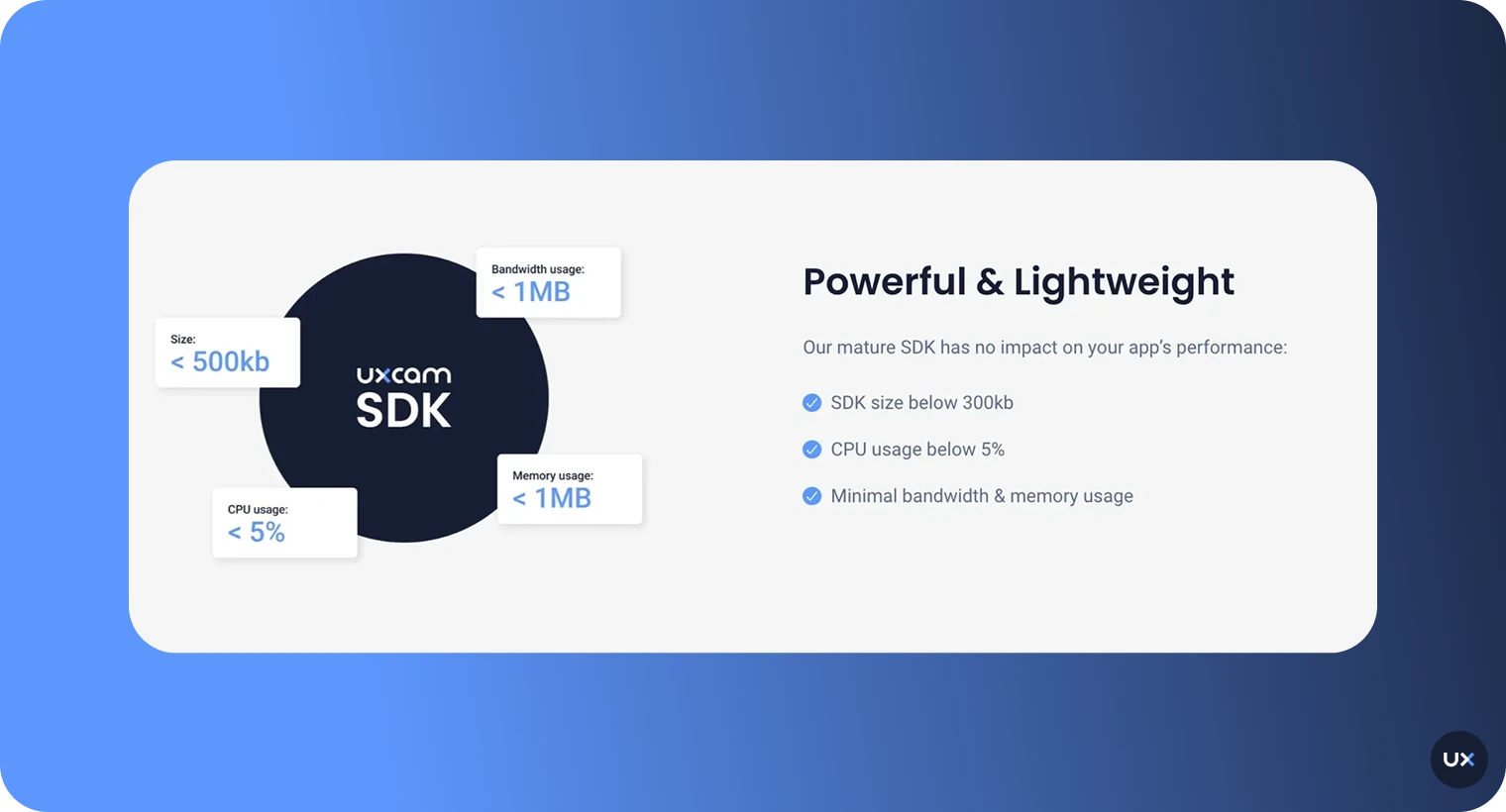
Seamless SDK integration: UXCam's light-weight React Native SDK is designed for easy implementation. You can integrate it into your project with just a few lines of code. This simplicity ensures you can start gathering insights quickly without disrupting your development workflow.

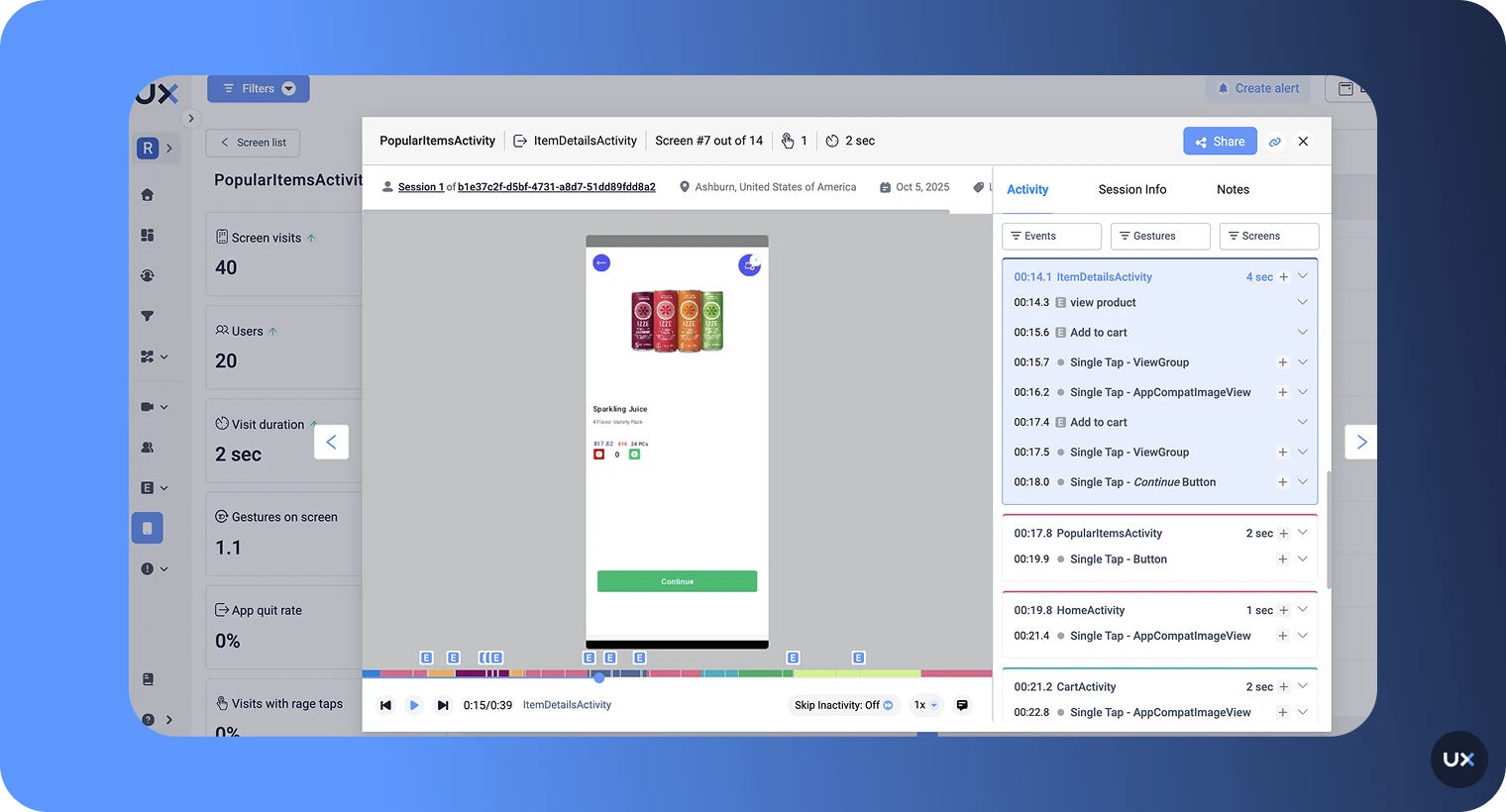
Advanced session replay: Visualize user interactions with high-fidelity session recordings. These replays show exactly how users navigate your app, where they hesitate, and what actions they take. This feature is invaluable for understanding user behavior and identifying usability issues.

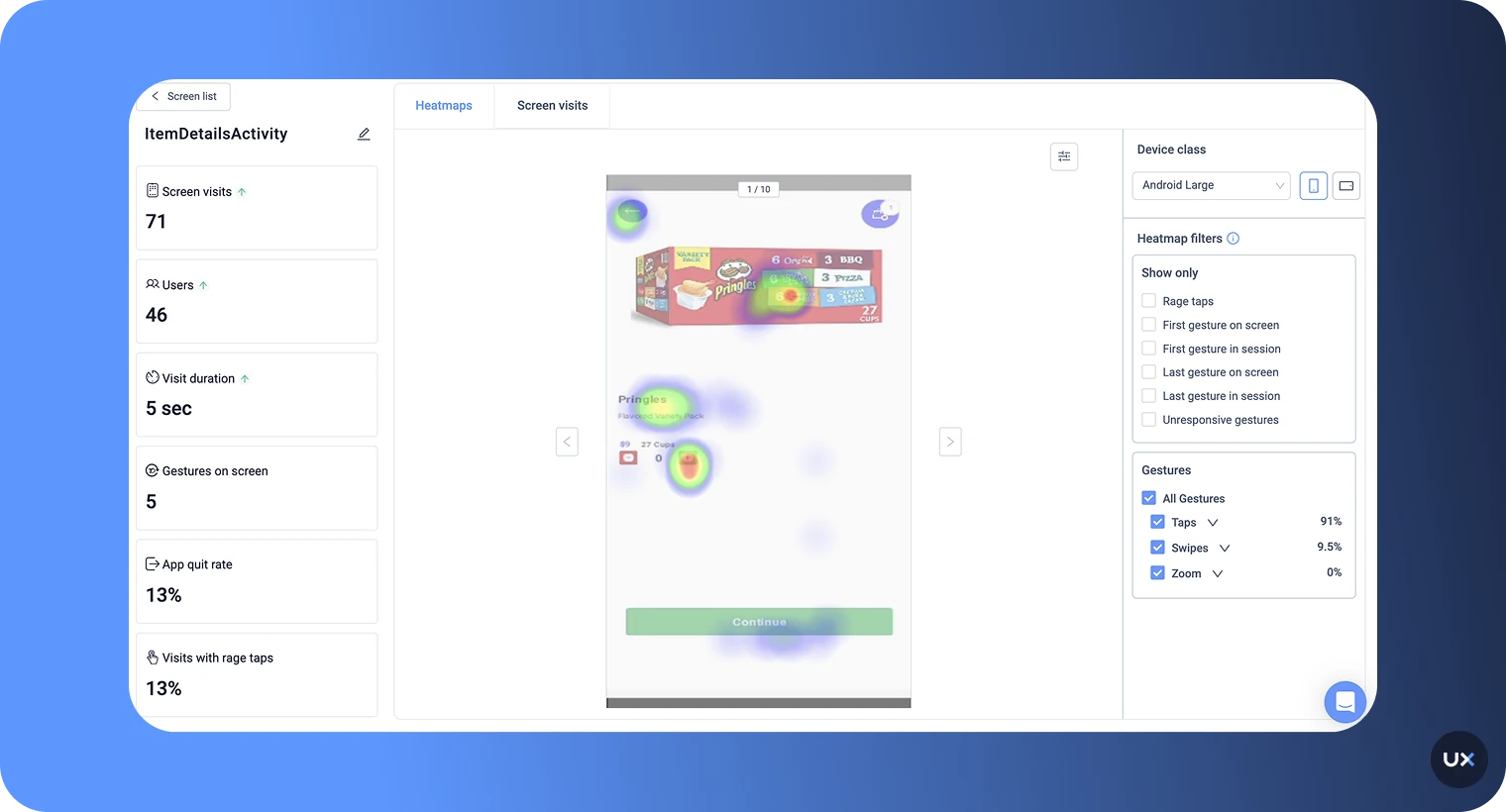
React Native optimized heatmaps: UXCam's heatmaps are specifically optimized for React Native apps. They provide visual representations of user interactions, showing where users tap, swipe, and focus their attention. This helps you identify popular features and areas of friction within your app's UI.

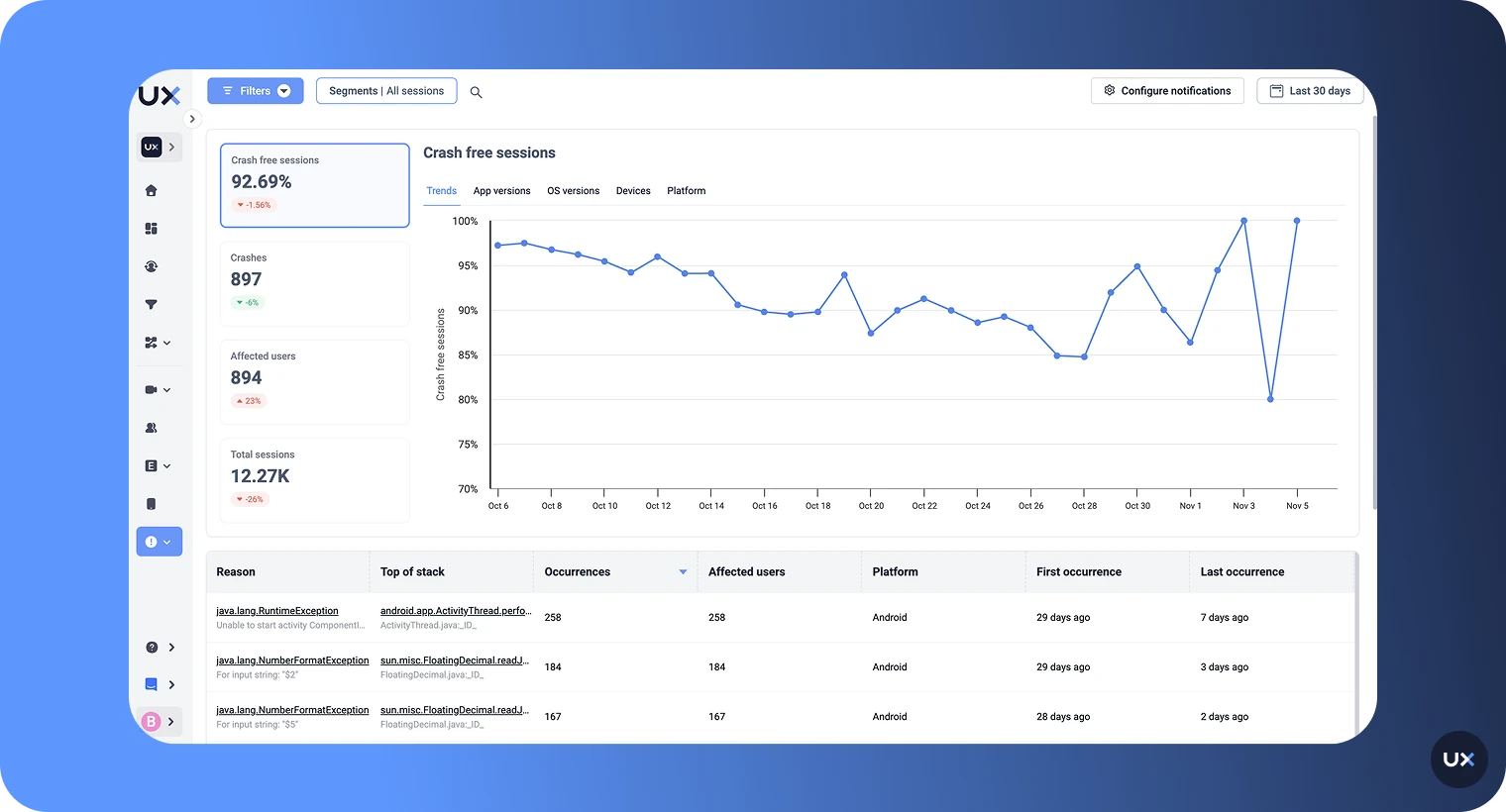
Comprehensive crash analytics: Quickly identify and diagnose crashes with detailed reports. UXCam provides stack traces, device information, and user steps leading up to a crash. This comprehensive data helps you resolve issues faster and improve app stability.

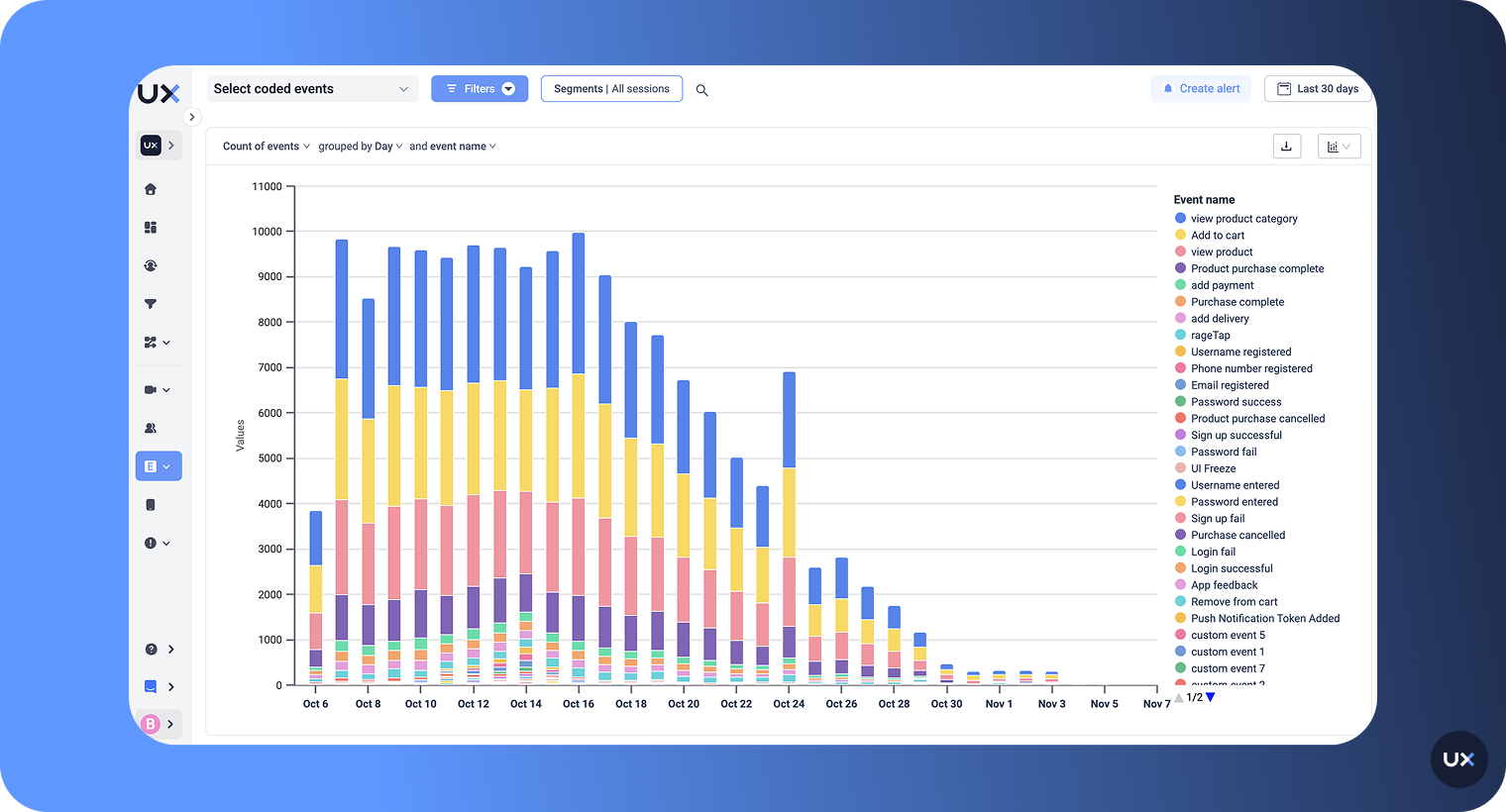
Custom event tracking: Set up and monitor specific events that are crucial to your app's success. Whether it's tracking button taps, form submissions, or in-app purchases for react native apps, UXCam makes it easy to gather data on key user actions.
![UXCam Custom Event Tracking]()

Performance monitoring: Keep track of critical mobile app performance metrics such as app load times, screen render times, and network request durations. This data helps you optimize your app's speed and responsiveness across different devices and network conditions.

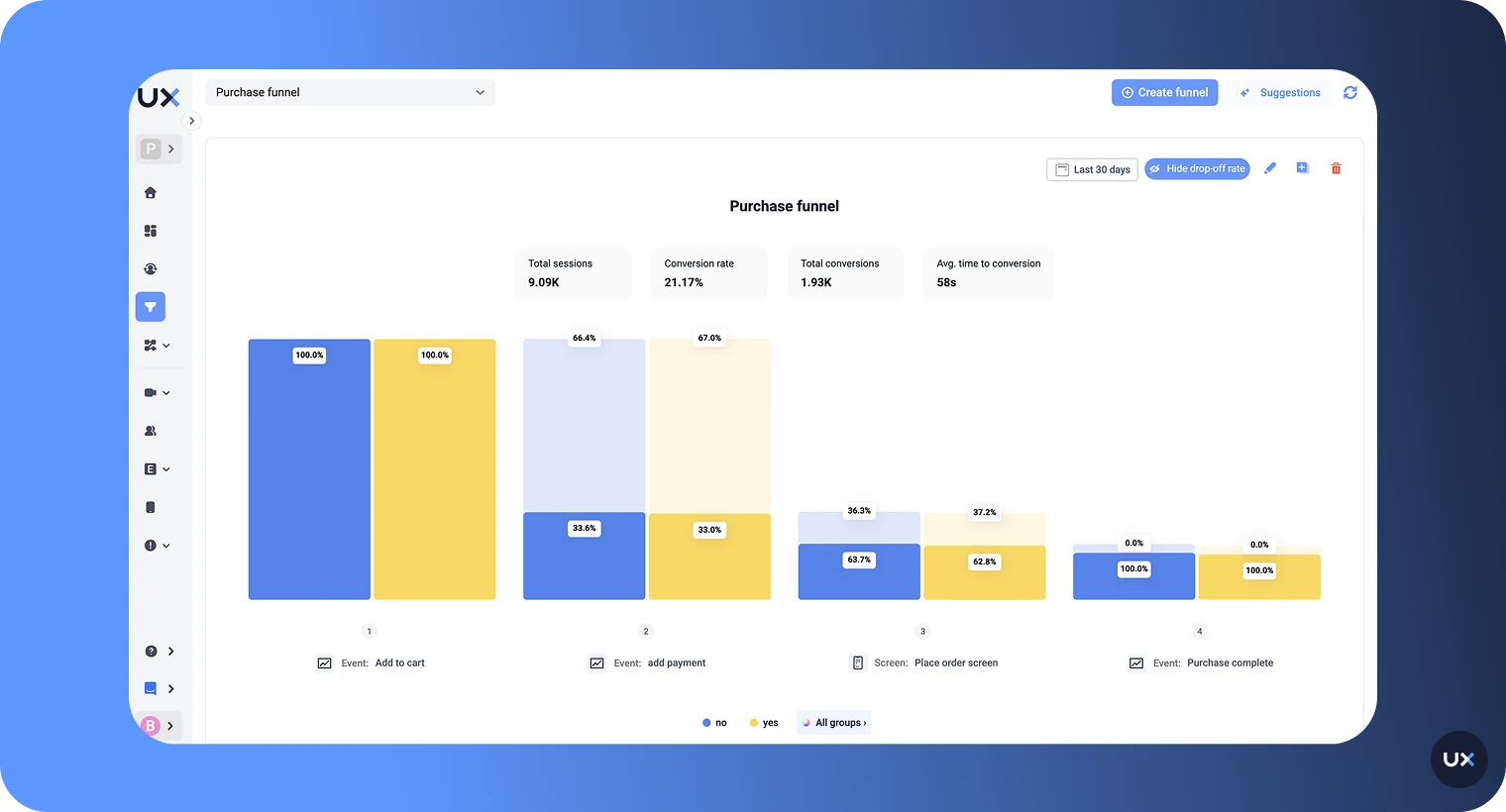
Funnel analysis: With UXCam's funnel analytics, you can visualize user progression through critical conversion paths within their app. By creating custom funnels, you can identify drop-off points and bottlenecks, analyze performance across different user segments, and drill down into individual sessions. This insight helps optimize the user experience and improve conversion rates by pinpointing areas that need enhancement.

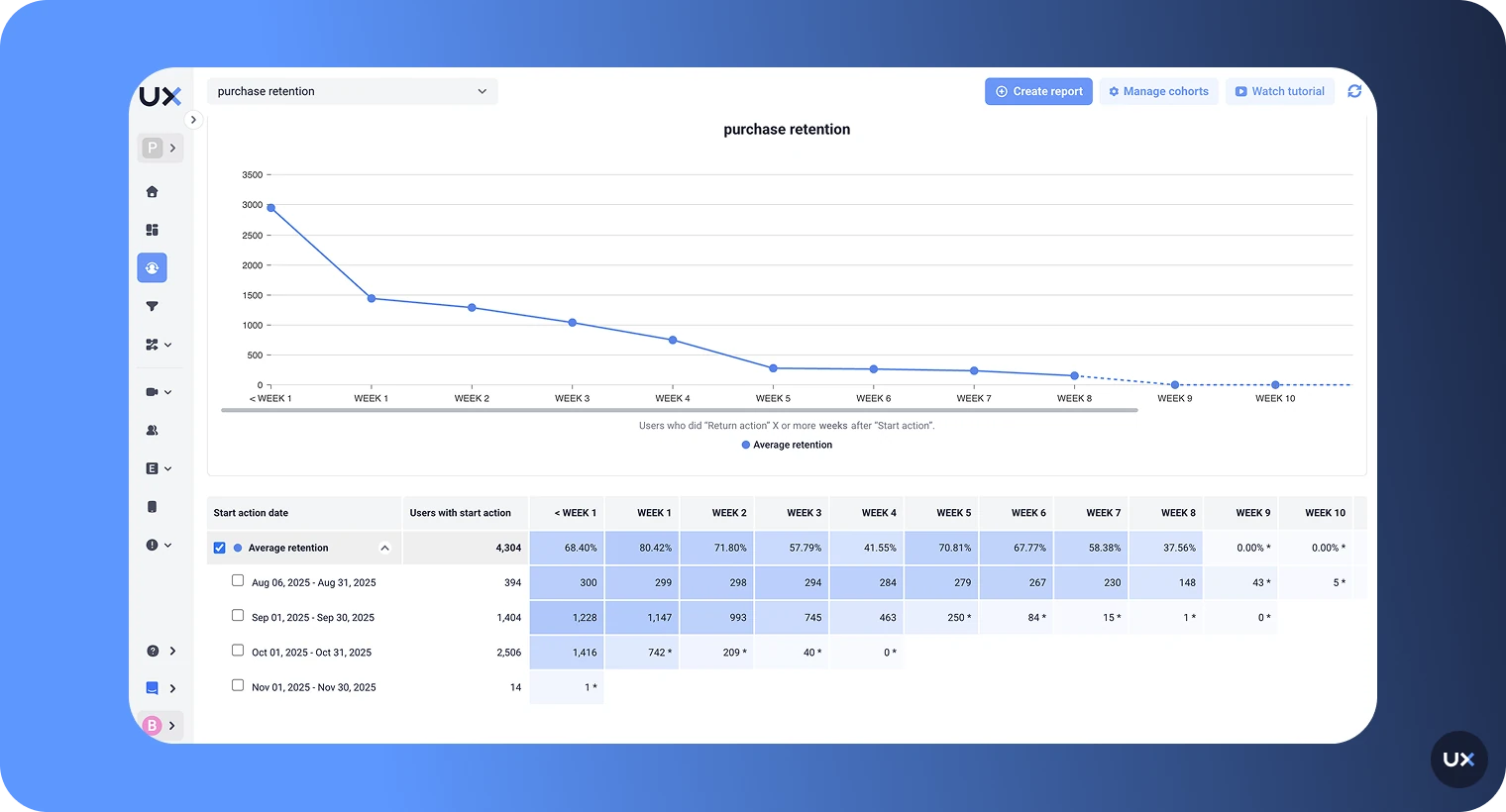
Retention and cohort analysis: With UXCam's retention and cohort analytics, you can gain insights into user engagement and loyalty over time. This feature allows you to track retention rates, create custom cohorts based on user behaviors, and compare retention across different segments. By identifying trends and early signs of churn, you can develop targeted strategies to enhance user retention and maximize the lifetime value of your app users.

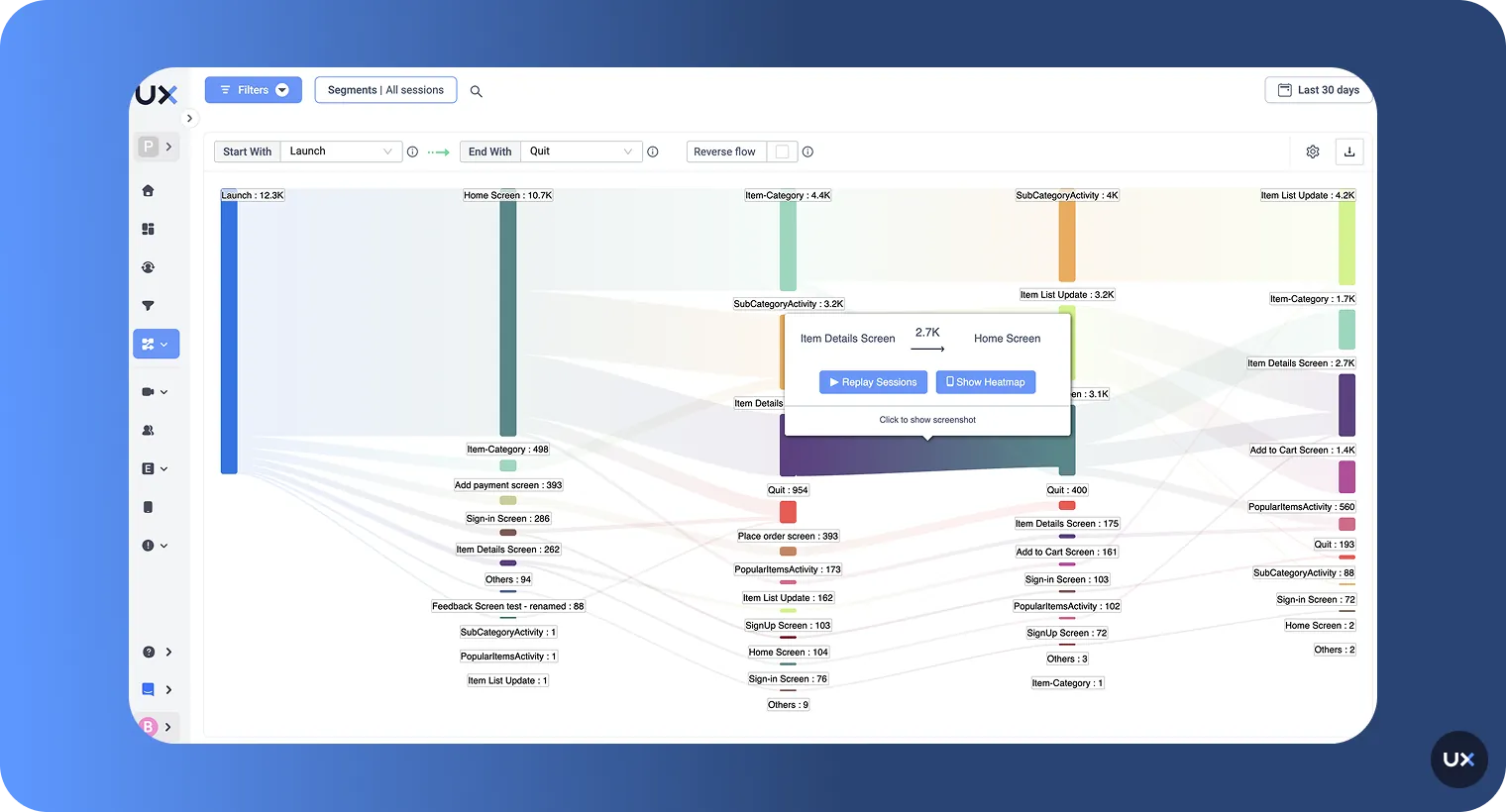
User journey analysis: UXCam's user journey analytics provides a comprehensive view of how users navigate through your app. You can visualize common user paths, uncover unexpected behaviors, and analyze screen flows to optimize navigation. By understanding user journeys, you can make informed decisions about feature prioritization and UI/UX improvements, ultimately enhancing the overall user experience.

Why you should choose UXCam for React Native apps
React Native expertise: UXCam's team understands the unique challenges of React Native development. Their SDK is optimized for React Native, ensuring accurate data collection without impacting app performance.
Cross-platform consistency: Get consistent analytics across iOS and Android platforms. UXCam provides a unified view of your app's performance and user behavior, regardless of the operating system.
Privacy-first approach: UXCam prioritizes user privacy with features like automatic PII redaction and data encryption. This helps you gather insights while maintaining compliance with data protection regulations.
360-degree insights: With UXCam's full data capture and auto-capture of smart events, you get a comprehensive view of user behavior and app performance. Real-time analytics give you the edge to swiftly address any issues or seize new opportunities.
User-friendly interface: UXCam's dashboard is intuitive and easy to navigate. You don't need to be a data scientist to understand the insights provided. Clear visualizations and actionable reports make it easy to derive value from your analytics data.
Comprehensive user behavior insights: Session replays, heatmaps, funnels, and journey analytics help you truly understand how users interact, where they struggle, and what drives engagement.
Proactive issue detection & faster fixes: Quickly surface crashes, usability issues, and friction points to improve experience and protect app ratings.
Real-time analytics for smarter decisions: Live data and auto-captured events give you the visibility to act fast, from optimizing features to prioritizing updates.
Segmentation & targeting power: Filter and analyze specific user groups to understand behavior patterns and tailor improvements.
Seamless tool ecosystem fit: Designed to integrate smoothly into the React Native toolchain and product workflow.
What customers say about UXCam:

Key UXCam Features for React Native
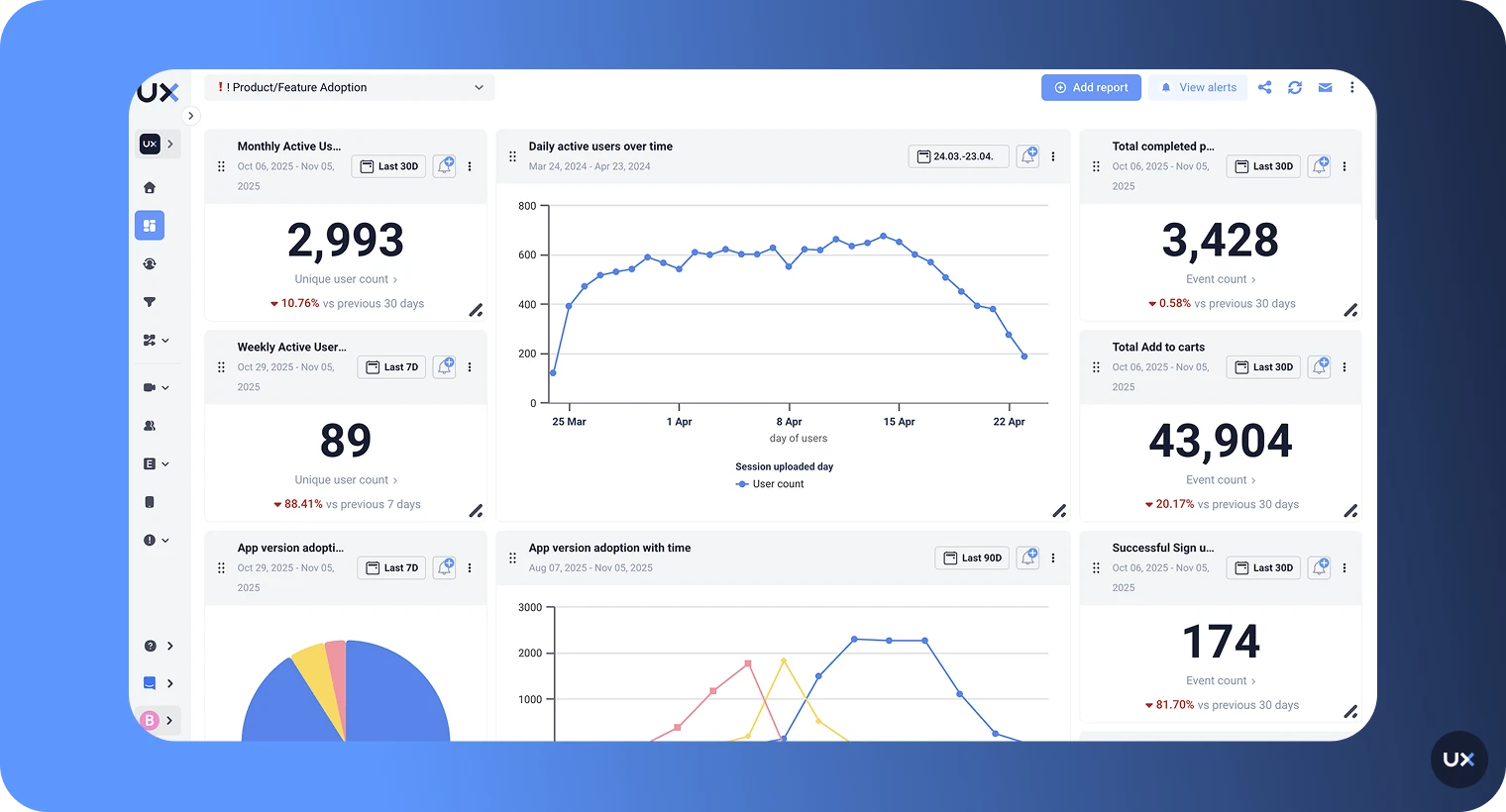
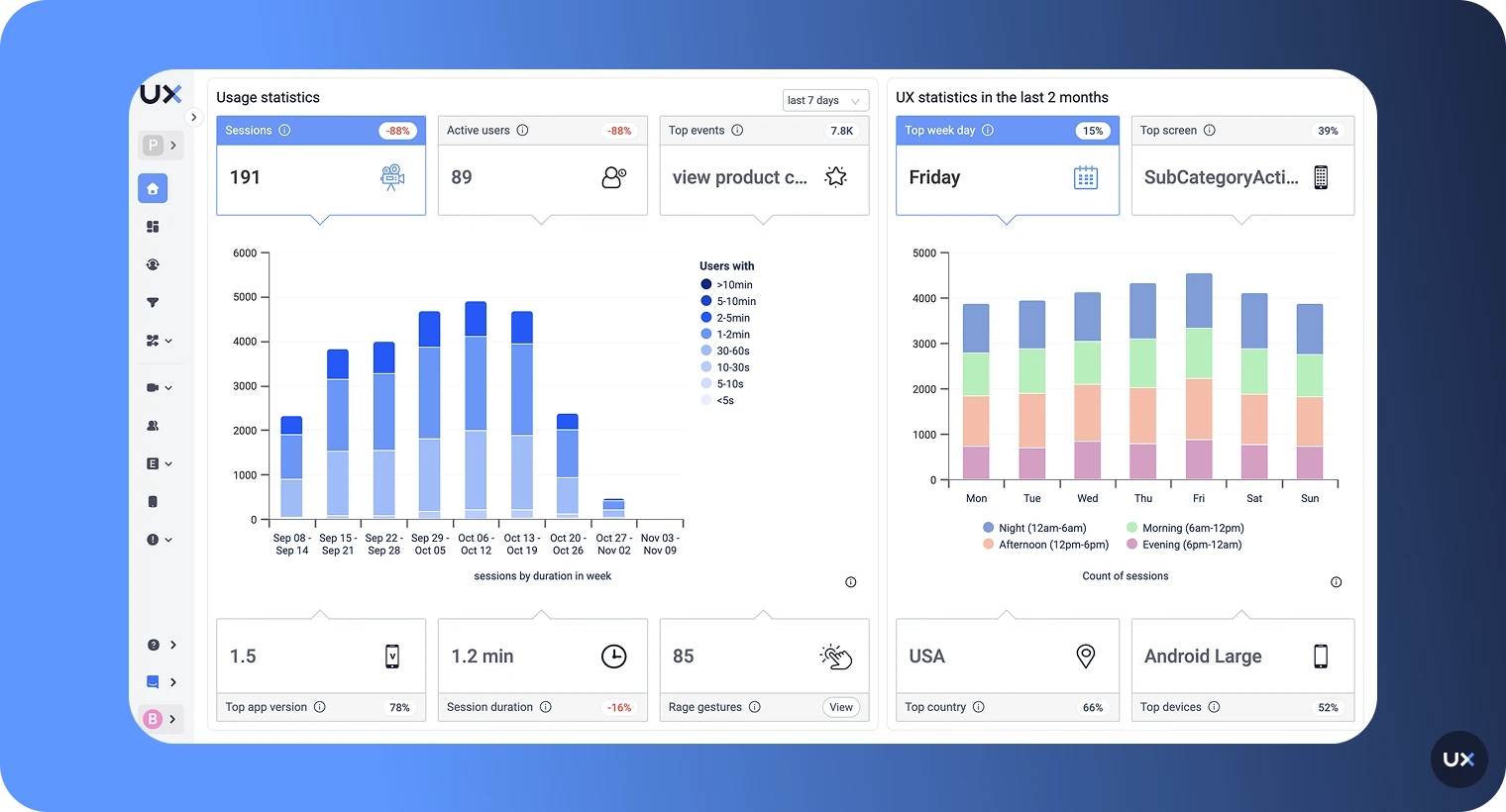
Dashboards: Track essential KPIs and generate custom reports to watch your app’s performance in real time.
Session Recording: View real user sessions to observe how they interact with your app in real-world scenarios.
Funnel Analytics: See where users drop off in key flows and optimize conversion paths.
Heatmaps: Visualize taps, scrolls, and gestures instantly to enhance individual screens and features.
User Journey Analysis: Follow the paths users take through your app to ensure smooth navigation and positive experiences.
Issue Tracking: Get alerts for crashes and performance issues and review logs to resolve problems efficiently.
How to Set Up UXCam in Your React Native App
Getting started with UXCam is fast and straightforward:
Create an account — sign up for free.
Install the SDK — follow the setup guide here.
Start collecting insights — once users begin interacting with your app, data will flow in automatically.
That’s it! Your analytics foundation is now in place.
Road to better React Native app insights
Understanding your users and improving their experience is crucial to the success of any mobile application. Implementing a robust analytics solution in your React Native app is not just about tracking metrics; it’s about gaining actionable insights that can drive meaningful changes in your app's performance and user satisfaction.
Tools like UXCam go beyond basic analytics, offering advanced features such as automated data collection, session replays, and comprehensive error logging. These capabilities enable you to see exactly how users interact with your app, uncovering the root causes of any issues they might encounter.
Don’t let guesswork dictate your development strategy. Start using UXCam today and unlock the full potential of your React Native app. Try UXCam for free and take the first step towards creating a truly user-centric application.
You might also be interested in these;
How to Setup React Native SDK - A Comprehensive Guide
React Native IAP - Using Analytics To Boost In-App Purchase
Session Recording & Replay for React Native apps: UXCam
The heatmap tool for React Native apps: UXCam
React Native Crash Reporting + Best Tools and Techniques
React Native Performance Monitoring - Best Tools & Technique
AUTHOR

Jonas Kurzweg
Product Analytics Expert
UX, marketing & product nerd. Coffee enthusiast. Working at UXCam.
What’s UXCam?
Related articles
App Analytics
Mobile App Tracking: Practical Guide & Best Tools [2026]
The best tracking tools for mobile...

Jonas Kurzweg
Product Analytics Expert
App Analytics
Best Android App Analytics Tools in 2026
Discover the top 8 Android analytics including UXCam, Firebase, and Flurry Analytics. Compare features, pricing, and platforms...

Annemarie Bufe
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert