Back to blog
7 MIN READ
How to design a better mobile app user flow
PUBLISHED
1 December, 2024

Product Analytics Expert
Are you having challenges getting customers to use your company’s mobile app? If so, then it might be because of the user flow. An excellent user experience should always come down to an intuitive design. This includes a straightforward user journey that lets app visitors quickly navigate the process.
For this reason, creating a user flow is a vital step in mobile app design. It lets you visualize how web visitors progress through the app and each step they take. A well-thought-out user flow makes mobile apps more user-friendly, easy to navigate, and enjoyable.
Nonetheless, we all know how optimizing apps is essential. Moreso when they provide solutions or services that can save businesses time, money, and resources. This blog will discuss designing an adequate mobile app user flow to help you create the best mobile experience.
How to design a better mobile app user flow
Define your mobile app’s purpose
Determine your users
Identify your app’s key features
Map out the user flow
Create wireframes
Test the user flow
Design the screens
Iterate as needed
Define your mobile app’s purpose
Before designing your app’s user flow, you must define its purpose. For example, what do you want the app to do? What problem is it trying to solve? Once you understand the app's purpose, you can start thinking about how best to design the user flow.
Take some time to brainstorm on what capabilities the mobile app should have. This will aid you in mapping out the user flow and ensure it covers all the main areas. You can also check other software with similar functions as a reference for your mobile app research.
Additionally, it’s vital to define the scope of your app. Think about how much time and resources you’re willing to commit to your design process and stick to it. This will help you stay focused and guarantee that your app design is simple enough and straightforward.
Determine your users
After defining your mobile app’s purpose, it’s essential to determine your users and their needs. Address questions such as:
Who will be utilizing your app?
What are their objectives in using the solution?
What assistance do they need?
Knowing your customer’s requirements will aid in mobile app development that fulfills your consumers' needs.
For this reason, conduct user research to get feedback on the app design. See to it that features are simple, intuitive, and match clients' needs. This helps guarantee that the app user flow is user-friendly and satisfies the user’s expectations.
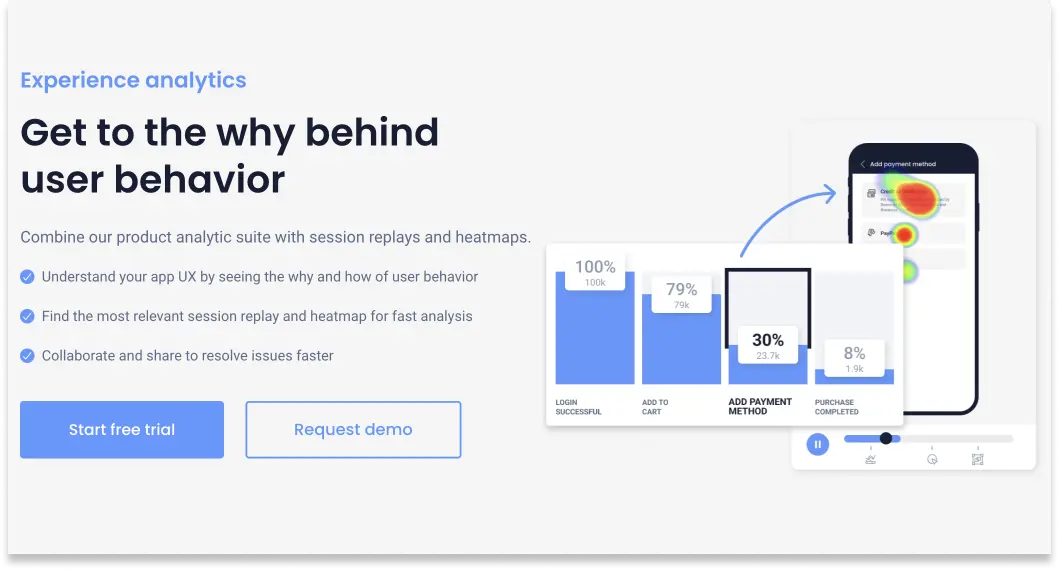
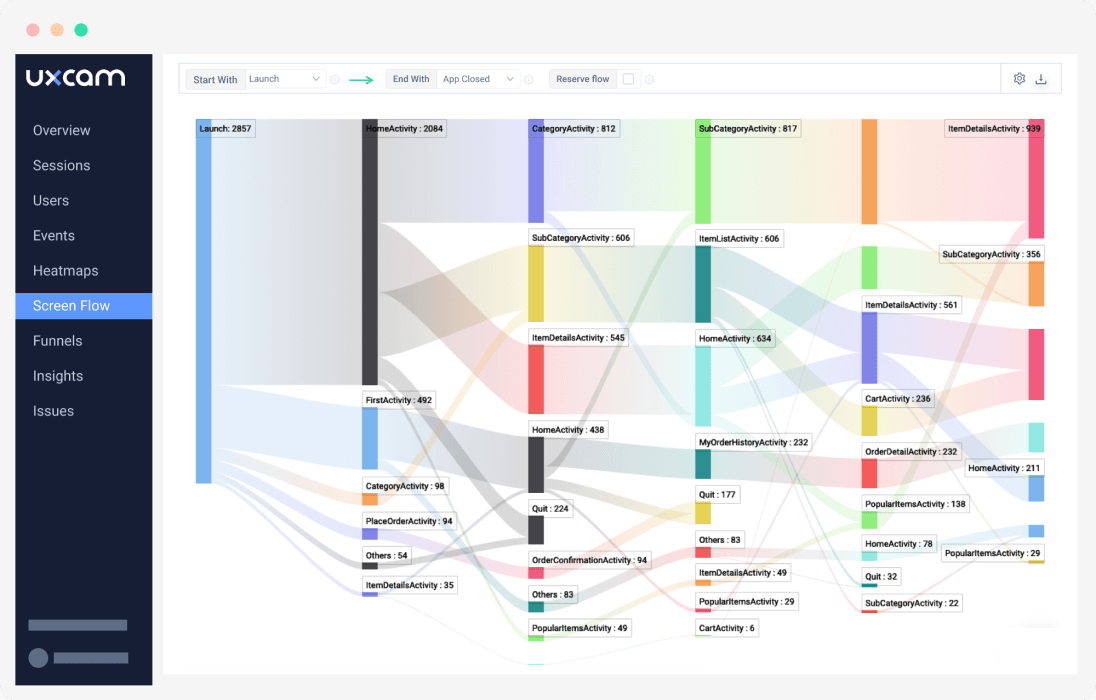
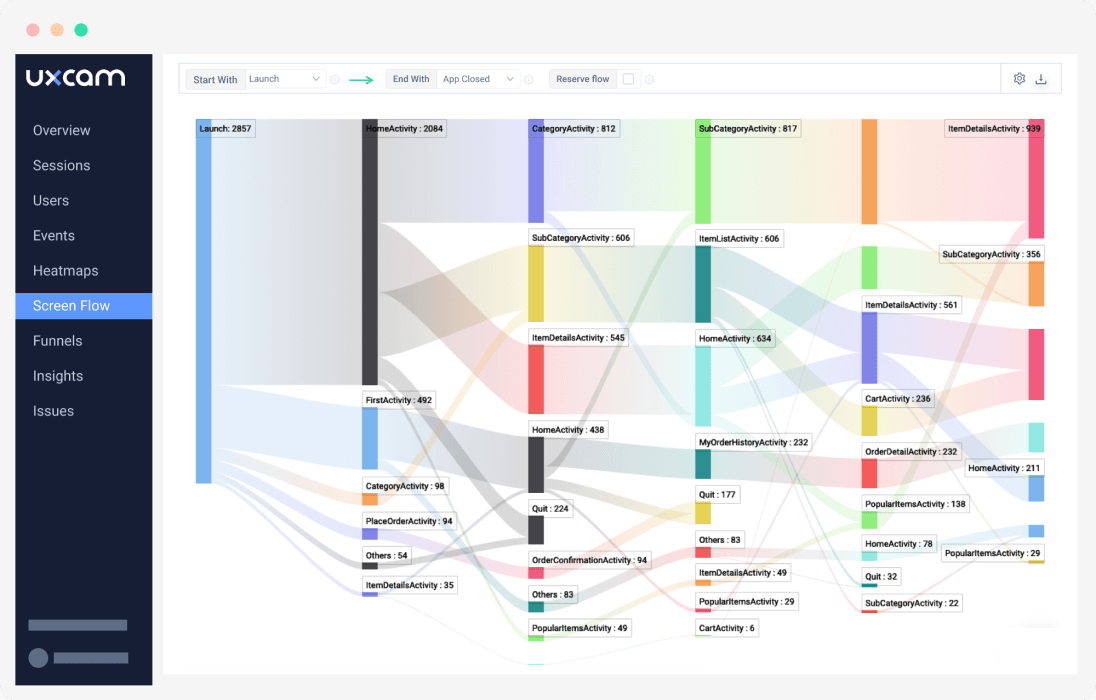
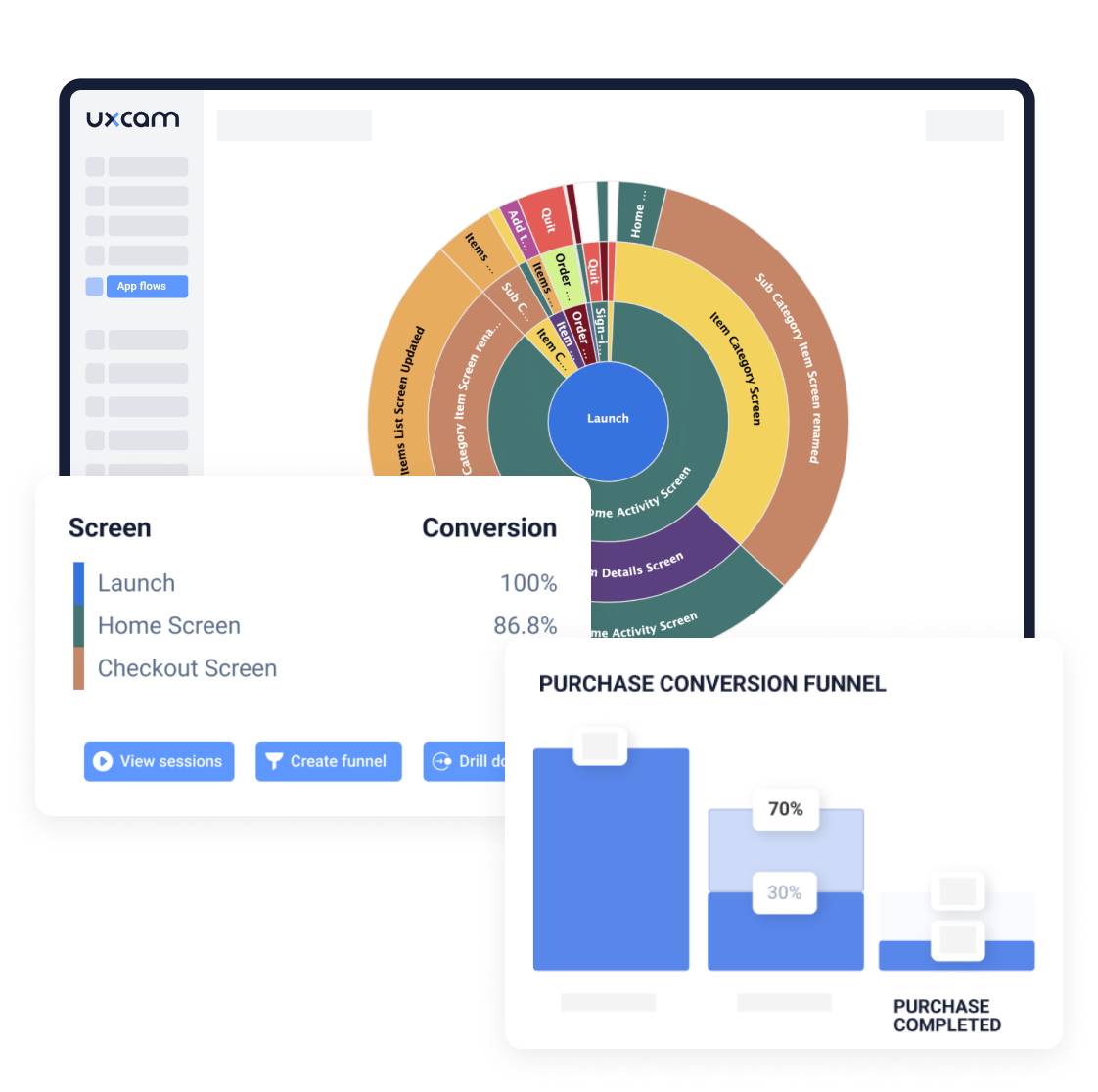
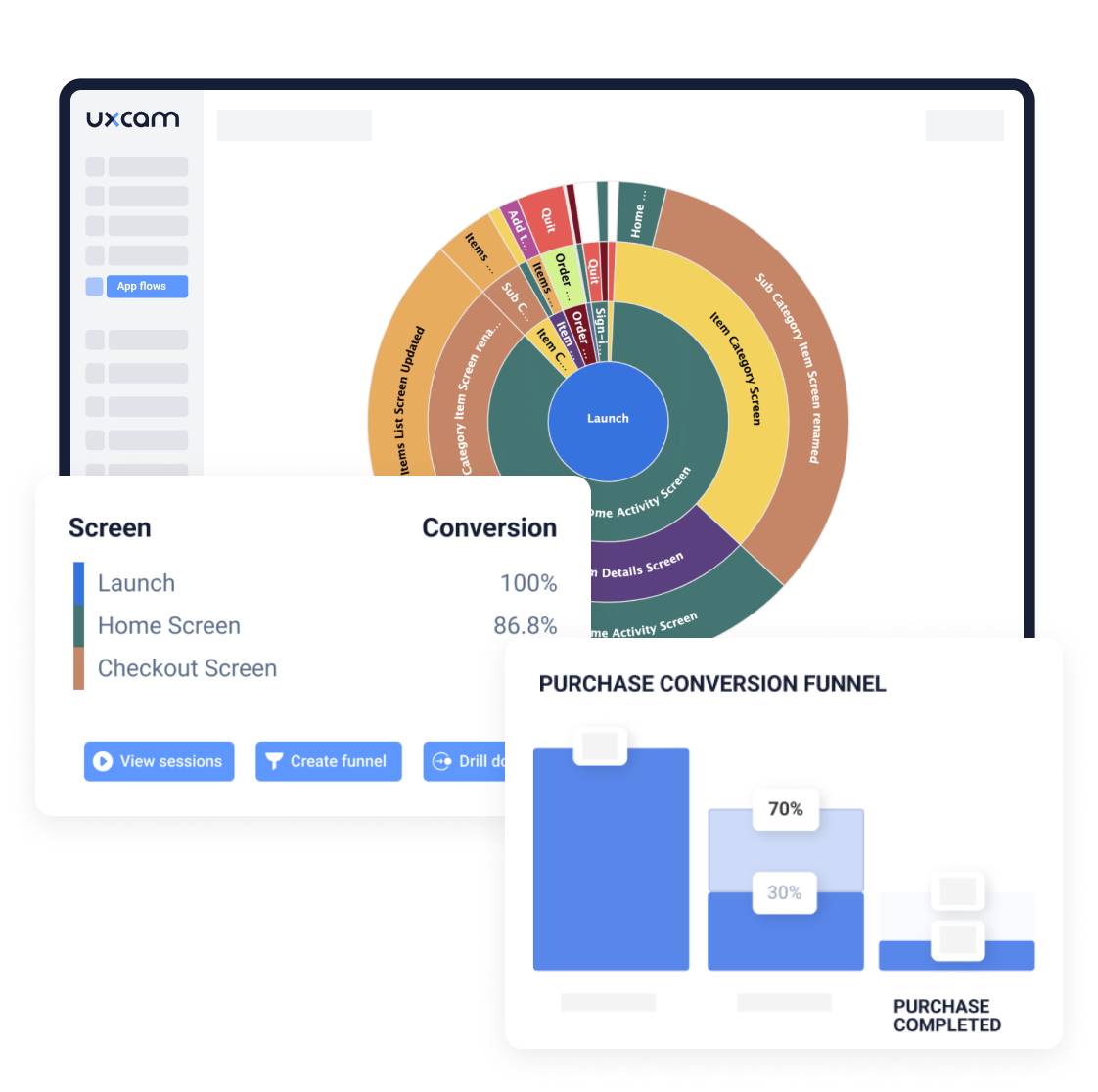
In addition, you can leverage a mobile analytics tool like UXCam to track user behavior, identify where they’re getting stuck, and how they interact with your mobile app. The solution offers innovative insight into client behavior that can aid organizations in tailoring and optimizing their mobile app experience.
Powered by advanced quantitative and qualitative analytics such as heatmaps, screen flow, and more, they allow you to gain a deeper understanding of why people use apps the way they do.

Identify your app’s key features
Next, you must identify the critical features of your app. Recognizing the fundamental components of your mobile app should be one of your main priorities as you start to build or maintain it. Consider what tasks customers would want to accomplish and how best to frame that in practical terms.
For example, you aim to build a mobile collaboration tool. Then, you can explore this list of best collaboration software examples and draw inspiration from them. Ensure that the functions you include suit the platform you're using or risk having an inferior product upon launch.
Moreover, ask questions and research features you plan to implement to create an eye-catching app. Then, you can study best practices in those areas to gain insight into what makes them successful solutions. From there, you can curate the perfect feature set that best suits your user’s needs, encouraging consumers to download the software and provide feedback.
In a recent report, mobile app downloads skyrocketed in 2020, reaching a staggering 218 billion. That’s an advantageous 6.86% increase from the year before. Experts estimate that this trend will continue to soar and forecast global mobile app download figures to increase by 25% between 2018 and 2022.
Map out the user flow
Once you have identified the app's essential features, you can map the user flow. Start by brainstorming all the possible actions consumers might take while using the app. Then, continue grouping these actions into logical steps. For each phase, consider what screen or screens users must complete.


Understand how consumers will navigate from one screen to the next and how you can best make this journey as intuitive as possible. For example, is there a way to simplify complicated tasks with the app user flow?
Or could you still reduce users' time or effort to complete tasks? Considering these questions will assist in creating a mobile app user flow that fulfills users' requirements.
Finally, examine how customers will complete primary tasks. For example, evaluate how users access features, add items to their cart, or check out. This is a crucial part of app design and will enable the app user flow more smoothly.
Create wireframes
You can start creating wireframes if you already have a rough idea of the screens involved in each user flow step. Notably, wireframes are simple, black-and-white sketches that show the layout and content of each screen. They don't need to be perfect. However, they should be concise to understand how each screen looks and functions.
Furthermore, create screens from beginning to end, from the start of the app user flow to the completion. This will assist you in visualizing how users will progress through your app and provide valuable feedback on how to enhance your user flow. Additionally, include:
Inputs and outputs on every screen.
Mobile navigation elements.
A clear call to action.
In the same way, specify transitions between screens by indicating what happens when users press a button, swipe or tap. But, again, keep the app user flow simple, and don't try to overcomplicate matters with multiple steps.
Doing so will aid you in identifying any problems in the user flow before you start coding and ensure that the app flow is intuitive and smooth. It will also help you test the app before launching, so you can request feedback on making the software more efficient.
With global figures reaching 5.22 billion smartphone users, it’s no wonder that the mobile applications market is fast growing.
Test the user flow
When you have wireframes for all the screens in your user flow, it’s time to test them out. Show your wireframes to potential clients and see if they can successfully use the app to complete their goals. If not, go back and make changes until it works well.


User testing is also an excellent way to determine how customers interact with your app. If they struggle with certain elements or get stuck in the user flow, that’s a sign there’s something wrong with the app flow. So, remember to take notes of any changes you need to make and then go back and adjust the user flow accordingly.
Essential to realizing testing your app user flow is a critical step in app design. This can help you create a seamless app user flow. Additionally, doing the action before launching your app will guarantee your solution works perfectly and helps make the mobile app more enjoyable for consumers.
Also, see to it to keep the app user flow up-to-date with any new functions or changes you might add. This will guarantee that the app flow remains as efficient and smooth as possible.
Design the screens
After you’ve finalized the user flow, it’s time to start designing the actual screens. You can add branding, color, vector graphics, and other visual elements to make your app look its best. Remember to keep things simple and easy to use – complex designs will only confuse and frustrate users.
Moreover, consider mobile app best practices while designing screens. Thus, avoid adopting numerous colors, font sizes, and visual elements. Instead, analyze things like tap targets, spacing, and typography, all vital mobile design elements.
If you don’t follow mobile app best practices, it will be challenging for clients to use your app. As a result, they may give up on using your tool and go to another platform. Thus, design mobile-friendly buttons and menus that are straightforward to interact with.
In addition, keep in mind the mobile device constraints while designing screens. For example, these devices have limited space, so optimize your app for mobile screens.
As much as possible, stick with minimal user input, short forms, and simplified mobile navigation. This will ensure the app user flow is easy to understand, giving app visitors a positive experience while using the solution.
Note that you’re creating mobile app screens, not a website page, so you must include mobile-specific features like swipe menus and pulldown selections.


Likewise, you want to monitor your key mobile app performance metrics while designing your user flow. Creating mobile app screens can be tricky, but it will become easier with some practice.
Iterate as needed
Even after you launch your mobile app, there's always room for improvement. Pay attention to how customers use your app and change the user flow as needed. As your app grows and evolves, so too should its user flow. Therefore, see to it to regularly review and update the app user flow as you introduce new features and changes.
Moreover, remember to gather user feedback. Ask clients what they think of the app user flow and how you can improve it. Their feedback can be precious in helping you make the user flow better.
Finally, understand that user flow design is an iterative process. So don't worry about trying something new. Sometimes even small changes can make a huge difference in mobile user experience. So keep experimenting and testing until you find the best app user flow for your mobile app.
Enrich mobile experience with a better app user flow
Investing in the design of a mobile app's user flow pays off in the long run, as it helps create a seamless journey for users. Planning how customers will interact with your app will guarantee a better, more positive experience for them and, in return, benefit your business.
Creating an excellent user flow is about more than just providing clients with what they want from your app. It's also about anticipating, responding, and guiding their needs expertly through the process. Not only is this the key to designing a successful user flow, but it's also vital so you can stand out in today's competitive market.
You might also be interested in these;
The Hotjar for mobile apps: UXCam User flow analysis - A step-by-step guide
UX insights examples - Ideas to improve user retention
Product management and user experience - How to collaborate effectively
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
App Analytics
Mobile App Tracking: Practical Guide & Best Tools [2026]
The best tracking tools for mobile...

Jonas Kurzweg
Product Analytics Expert
App Analytics
Top Analytics SDKs 2026
Pick the right analytics SDKs to improve your app's...

Jonas Kurzweg
Product Analytics Expert
Product best practices
8 Best UX Analytics Tools and Software We’ve Tested 2025
A good UX design is key when it comes to user satisfaction. Learn about five of the best UX analytics tools you can use to get valuable insights about user...

Jonas Kurzweg
Product Analytics Expert


