Mobile App Heatmaps - How & When to Use Them Best 2025
PUBLISHED
3 January, 2025

Growth Lead

Users today have a large variety of options for their mobile apps. Google Play alone has nearly 5 million apps. The Apple App Store has more than 4.3 million.
In such a competitive market, you need to know your audience and how they use your app. 88% of online users are less likely to return to your site or app if they have had a negative experience.
Mobile app heatmaps are one of the best tools for getting inside your users’ heads and understanding their behavior on your app.
Quick Summary: Everything you need to know
Here are the most important things you have to know about mobile app heatmaps:
| Question | Answer |
|---|---|
| What's the most popular tool for mobile heatmaps? | UXCam, installed in 37,000+ apps |
| What types of mobile heatmaps exist? | Touch heatmaps, rage tap heatmaps, unresponsive gesture heatmaps, first & last touch heatmaps |
| What are compatible frameworks for mobile heatmaps? | Native Android, Native iOS, Flutter, React Native, NET MAUI, NativeScript |
| How to use mobile heatmaps? | Segment your heatmap data by user behavior patterns, device types, and app versions to find usability issues |
What are mobile app heatmaps?

Mobile app heatmaps are a visual overlay to represent user interactions.
Heatmaps represent the average user activity, which allows you to see which elements get the most attention.
The human eye can comprehend these colors effortlessly and much quicker than people can analyze a set of numbers. Heatmaps aggregate large numbers of data from users and compile it in a way that allows us to quickly and accurately conclude from the results.
For this reason, heatmaps are best used in large groups of data to show us extremes — either where the most or the least amount of activity is.
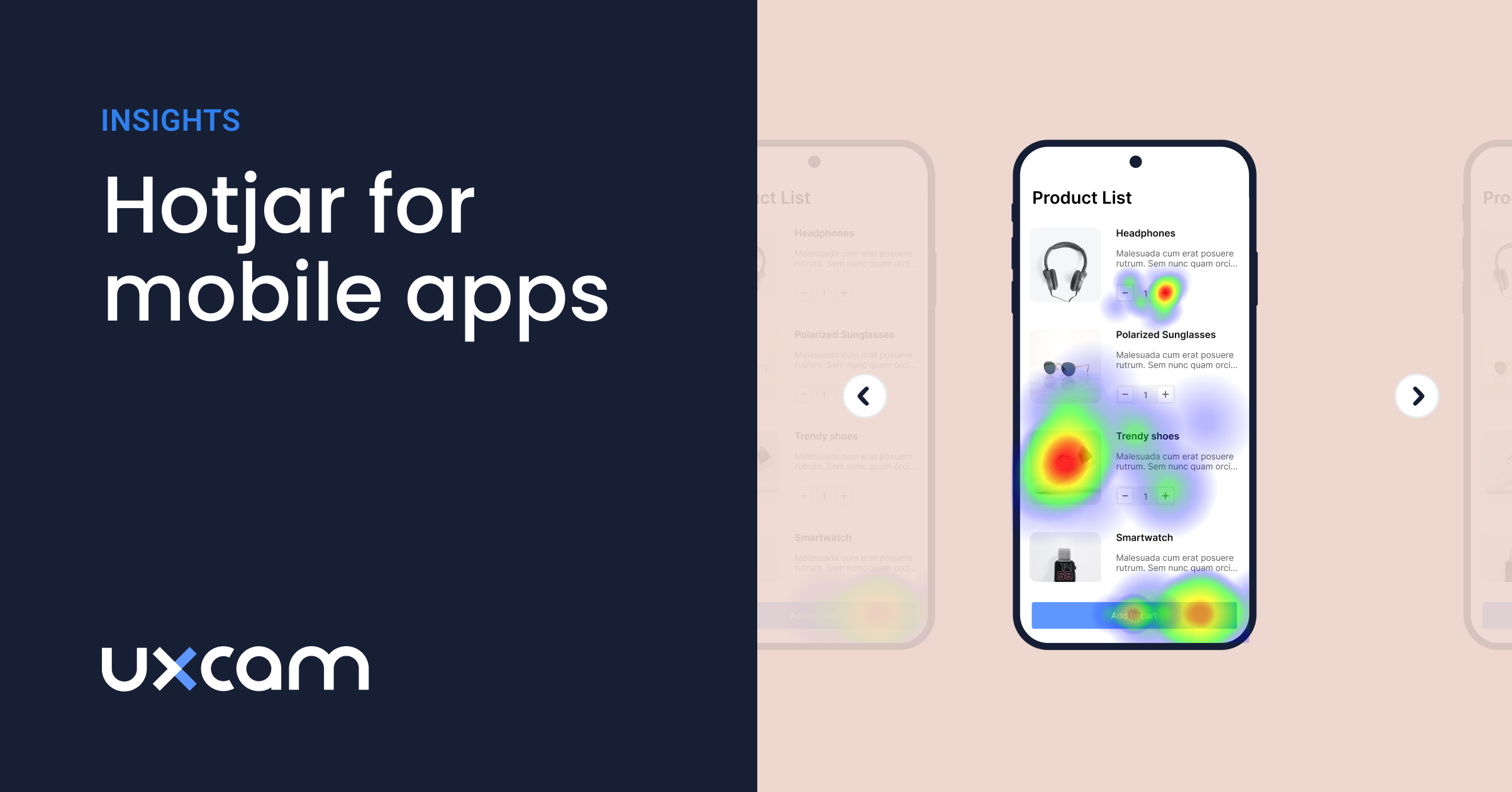
You're likely already leveraging heatmaps on your website with Hotjar, so if you understand the benefits, you may want to read about why UXCam is the alternative for mobile apps. Otherwise, scroll down to find out more.
Best heatmap tool for iOS, Android, and Hybrid apps

UXCam is the market leader for mobile app heatmaps.
It supports native iOS, Android, ReactNative, PhoneGap/Cordova, Xamarin, and Flutter.
See heatmaps for every device and operating system
Find UX issues with rage and unresponsive heatmaps
Segment heatmaps by device, app version, or custom properties
Over 37,000 apps trust UXCam's mobile heatmaps. Start a free trial to see how it can help your mobile app succeed. SDKs are available for all app platforms and frameworks.

Any questions about heatmaps? Ask our team directly in a free demo.
How do mobile app heatmaps work?
Think of mobile app heatmaps as a powerful, visual tool that captures data about how users interact with your app.
Here's how it works: every instance where a user completes an action, like swiping, tapping, or zooming, is tracked by the heatmap system within your application. This data is then transformed into a visual overlay on top of your app's interface. The colors on this overlay vary, usually from cool (blue) to warm (red). By this principle, the most interacted areas of the app are highlighted in warm colors, representing 'hot' spots, while less popular regions remain in cooler shades.
Beyond just user taps and swipes, some heatmaps even monitor how long a user's finger stays on an area, providing deeper insights into user preference and behavior. In other words, the longer the interaction, the 'hotter' the area becomes on the heatmap. This way, app developers and designers get a clear picture of their application's user engagement patterns, allowing them to improve user experiences significantly based on these insights.
Types of mobile app heatmaps
There’s a specific heatmap that can help with every hypothesis. If you think a static graphic on your app is getting mistaken for a button, check unresponsive gestures.
Are logins dropping after the download? Rage taps might be able to tell you what’s blocking users from setting up their accounts. Here we cover the different types of heatmaps that can make it easier for you to understand user behavior. All of the following types of heatmaps are features of UXCam.

1. Rage tap mobile heatmaps

Imagine this: You use an app and try to tap on an element, but nothing happens. You try to tap on it a few times, you get frustrated and leave the app.
UXCam calls this tapping behavior a “Rage Tap.”
A rage tap represents rapid-fire taps in frustration. It's defined by at least 3 taps within a certain radius on the screen and at most 300ms between consecutive taps.
It would show you when users are frustrated with a certain element in your app. With UXCam, you can generate heatmaps that show your rage tap elements to help you decrease user frustration.
2. Unresponsive gesture mobile app heatmaps

Unresponsive gestures are defined as an element that is touched, but it’s not an interactive element. Therefore, the gesture doesn’t result in any responses.
Heatmaps of unresponsive gestures can be generated to show you elements that get attention when they shouldn’t.
3. First-touch mobile app heatmaps

Human beings form a fast first impression. With first-touch heatmaps, you can see where users intuitively tap on when they first see a screen.
4. Last touch mobile app heatmaps

It’s insightful to know how users leave your app. Last touch heatmaps allow you to see the leaving touch of each screen.
5. Device mobile app heatmaps

When you develop a mobile app, it needs to be responsive to a wide variety of devices and device sizes. If you look at heatmaps for specific devices only, you can identify issues that are caused by or occur only on specific mobile devices.
6. Landscape and portrait mobile app heatmaps

Users might use your app in landscape or portrait mode, and there might be challenges with those different experiences. You can adjust the heatmap accordingly and see how the users’ experience differs when they flip the device.
Mobile app heatmap benefits
So we have covered what heatmaps are, but why do you want them? Specifically, how can app heatmap analytics improve the engagement and retention of your app?
1. Optimize your mobile app interface
A visually appealing and easy-to-use app will bring in customers and keep them coming back.
With heatmaps, you can see what gets the most attention from users and what gets overlooked. In doing so, you gain a better idea of what users want from your app.
2. Increase conversions
A call to action (CTA for short) is only useful if your readers see it and tap on it. If no one sees your CTA because it’s too far down the page or it’s in an odd place, then you will see a drop in user onboarding.
If users are attempting to click on an area that isn’t linked, you may consider putting a CTA in a high-traffic area that would otherwise be wasted.

Mobile heatmaps are an essential tool for identifying the problems that your users are facing. See where your users are getting hung up in the process and where they abandon it.
Does your app need to include more directions for the users? Maybe there’s something that could be simpler? Perhaps you are asking for too much too soon.
Whatever the problem, it should be taken care of right away. By meeting the needs of your users, you also encourage them to use your app more. Mobile app heatmaps are a fantastic tool that can save you time, money, and even a headache or two!
How to analyze mobile app heatmaps
Let’s take a closer look at a scenario from UXCam.

A company that uses UXCam — let’s call them Photos Inc. — uses heatmaps to understand user behavior. The result is the following: Based on the results, we can see that the login page of Photo Inc. is okay but perhaps not ideal for its users. Heatmaps show us that most users log in with a Facebook account instead of an email address.
To increase user login and improve the user experience, Photo Inc. has to move its Facebook login button to the top of the list of options.
By doing this, the Facebook sign-in becomes more prominent and moves the email sign-in to second on the list. The users' first impression is related to design in 94% of the cases.
Just that little change could spiral into major improvements for Photo Inc. What improvements could you make to your app?
Heatmaps enable us to take in a lot of information in a small amount of time. However, some traps can falsify the heatmap analysis. Here are four things to consider when reading a heatmap.
1. Prepare the heatmap analysis
Set yourself a goal before looking at your heatmap. What do you want to achieve with this analysis?
If you have a hypothesis before you look at the data, it will help you approach the analysis objectively and systematically. Without a goal, you’ll waste time with an aimless analysis that can even lead to misinterpretations.
This is one of the most important points to keep in mind before you can start analyzing a heatmap. To see if users are spending more time on specific screens, check the average engagement per screen.
2. Take your time
If you want to truly understand your users, you can't just rely on a handful of visits. To get a comprehensive view of their behavior, you need more data.
But when should you start analyzing that data?
Well, it all depends on how much traffic your app is getting. If you only see a trickle of users, you might need to wait a while before you can confidently draw any conclusions.
On the other hand, if you're attracting hordes of visitors, you might be able to start analyzing data much sooner. Ultimately, the more data you have, the better you'll be able to make informed decisions about your app's user experience.
Did you know that to accurately gauge user behavior on a screen, you would need at least 2,000 visitors to have visited it? That's right! Any less and the data might be too unreliable to make any firm conclusions.
It's important to gather data from a diverse pool of users before making any changes to a product's features. Otherwise, you may end up catering to a small group that doesn't accurately represent the majority of users.
Adapting features based solely on feedback from a few users could potentially hurt the overall user experience. Make sure to cast a wide net when collecting data to ensure that changes benefit the majority of users.
3. Segment data
The ambiguity of analyzing a heatmap leads to the fact that the simplest explanation might be the right one, but it can also be the opposite.
When it comes to understanding user activity on your app, it can be a bit tricky if you aren't sitting right next to them while they are using it. Lucky for you, there are ways to mitigate this problem.
By segmenting data and considering the circumstances in which they are using your app, you can gain valuable insights into what is driving their behavior. With a little bit of effort and analysis, you can unlock the secrets to improving user experience and making your app even more successful. Common distinctions are listed here:
Gesture Type
App Version
Device Class
OS Version
First Tap
Last Tap
Gain valuable insight into your user's behavior with this tool. By examining their usage habits, you can make informed decisions on how to enhance your mobile app. With a little bit of effort and differentiation, both you and your users will benefit from a better app experience.
4. Compare results
Do you want to know if the changes you've made to your mobile app are hitting the mark? Comparing heatmaps before and after changes can give you the insight you need. This allows you to see if your changes are creating the desired impact and adding value.
Change isn't a one-and-done deal – it's a continual process. As such, it requires constant analysis and improvements to attain optimal results.
Mobile app heatmap analysis techniques
When delving into advanced heatmap analysis techniques, think beyond the basic overlays of user taps and scrolls. Segmenting user actions by demographics—like age, location, and device type—can unveil nuanced insights. For instance, younger users might interact differently with your app compared to older demographics, indicating a need for varied UX strategies.
Leverage UXCam to segment heatmaps by user journey stages, such as new versus returning users. This can reveal how different groups navigate your app, highlighting areas where new users might get stuck or where returning users frequently engage.
Incorporate session recordings alongside heatmaps for a richer analysis. If a heatmap shows a high concentration of taps in an unexpected area, session recordings can clarify whether users are encountering issues or if an unintended interactive element is drawing attention.
UXCam adds value by allowing you to overlay heatmaps on specific app screens or flows, making it easier to pinpoint and rectify UX issues. This targeted approach, combined with the ability to filter heatmaps by user segments, empowers you to make data-driven decisions that enhance the user experience for every segment of your audience.
Mobile app vs. web heatmaps
First, anyone who worked on both a web and mobile product knows about the general differences between mobile and website navigation.
Websites are placed on bigger screens and have a different input method than mobile apps (clicks vs. gestures). This makes developing a UX system for mobile apps a unique challenge.
Aside from that, the technology is different. On websites, the HTML code of your website serves as a baseline, then the captured usage data generates the heatmaps.
On mobile apps, the process is more complex since UXCam needs to account for different types of development platforms (Native, React Native, IONIC, etc.).
So if you want to use heatmap tracking on your app, look for a mobile-first heatmap solution that was designed with screen gestures in mind.
How to optimize your UI with heatmaps
Optimizing a mobile app design using heatmaps is a process that involves a blend of strategic analysis and responsive action based on the insights obtained. Here's a step-by-step guide on how you can leverage heatmaps for app optimization:
1. Understand user interactions
Firstly, use heatmaps to understand how users interact with your app, identifying frequent touchpoints and less visited areas. These heat signatures reveal what elements of your app are garnering the most attention.
2. Identify areas for improvement
Red zones on the heatmap indicate areas where users are most active. If these zones do not align with important buttons or features, it may signal a poor layout. Similarly, important features left cold or unvisited suggest changes are necessary to make these features more apparent.
3. Declutter the interface
Mobile apps often suffer from an overcrowded interface. Heatmaps can reveal which elements are frequently interacted with and which are usually ignored. Remove, minimize, or relocate ignored elements to create a cleaner and more intuitive user interface.
4. Optimize call-to-actions (CTAs)
If your CTAs aren't in your app's hot zones, your conversion rates may suffer. By repositioning CTAs based on heatmap data, you can increase their visibility and effectiveness, facilitating better user engagement.
5. Testing and iterating
Use the insights from heatmaps to back up your hypothesis testing for redesigns. Iterate on the design, test it, and use negative feedback loops like 'rage taps' or 'unresponsive gesture' heatmaps to verify if the changes lead to a better user experience.
Remember, optimizing an app is a continuous process. It requires consistent monitoring, testing, and refining based on the latest heatmap data to meet the evolving needs of your app's user base.
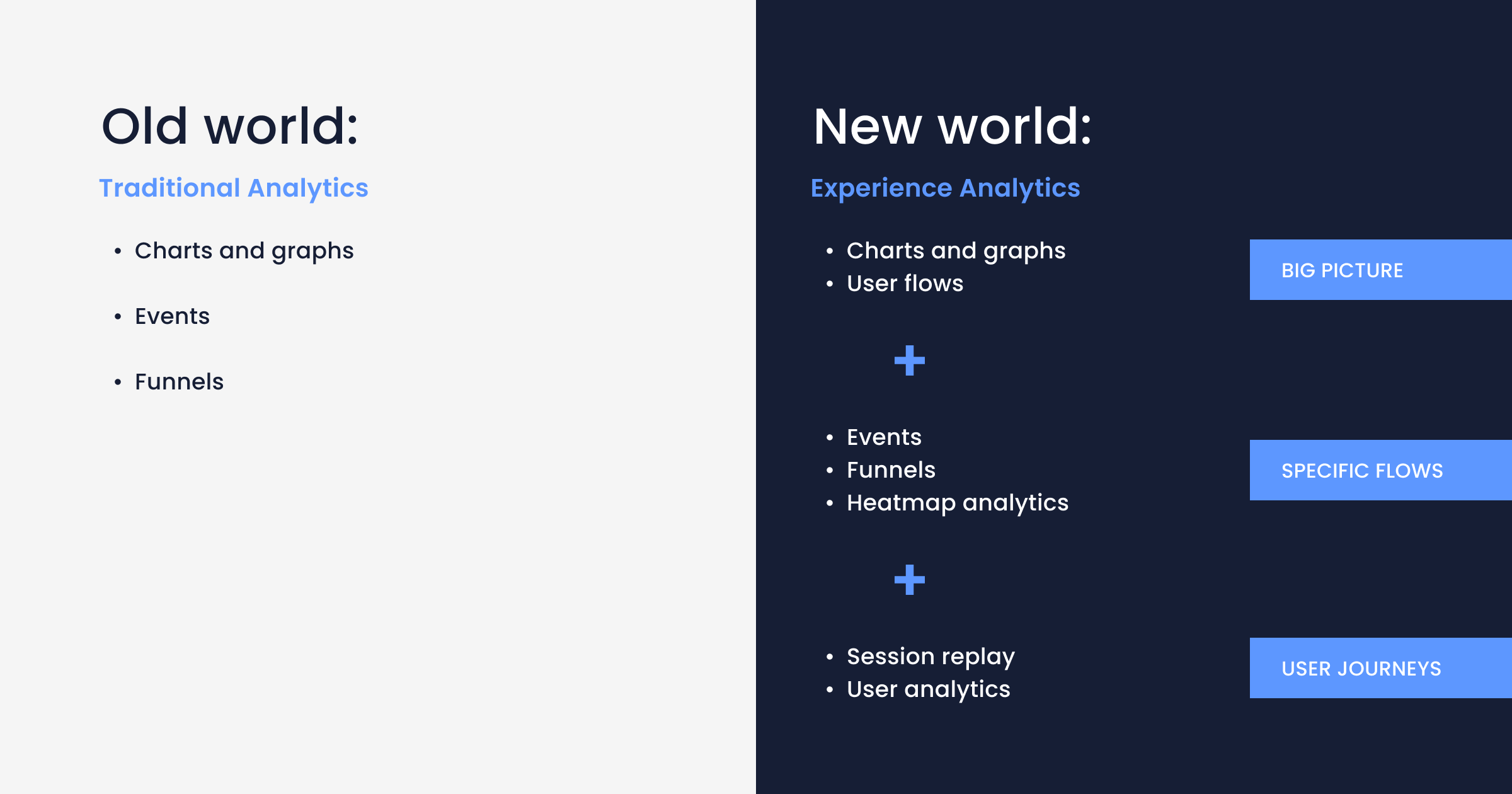
Tools to combine with mobile app heatmaps
Session recording
Session recordings act best with heatmaps to provide more context to the analyst. Session replay gives an insight into how users are interacting and navigating around your mobile app acting as a guide for you to make decisions on design, features, or prioritization.
If you’re using UXCam you can find session recordings together with heatmaps. Just go to the Heatmaps tab and click on the screen you would like to analyze.
Using session recordings along with heatmaps:
Improve the usability of your app
Get a more personal impression of how people interact with your app
It helps to reduce the bounce rate
Looking for more information on session replay? Check out our dedicated article on the pros and cons.
Funnel analytics
Funnels allow us to analyze the success of each step towards a conversion. Maybe there are bottlenecks that you’re unaware of that are blocking completion.
In UXCam you can create funnels, like a sign-up funnel or a check-out funnel, to identify if there are any high drop rates on a specific screen to understand user behavior.
Once you have funnels set up, and you can see a high drop rate on a specific page, you can go to the heatmap of that page and analyze where those users are getting frustrated.
Screen flow
Screen flow is similar to funnels, but gives a broader overview. Understand the bigger picture of your app in a single view.
Screen flow is great for identifying bottlenecks and seeing different user paths throughout the journey - conversions, drop-offs, entries, and exits.
Just like with funnels, when you notice some interesting data, you can take note of the page and look at the heatmaps for that page for more insights.
FAQ
What is a mobile app heatmap?
Mobile app heatmaps are specifically designed to work on iOS or Android mobile apps. They show which elements of your app get the most engagement.
An SDK of analytics solutions like UXCam captures every micro-interaction on your app. This means that it auto-saves all gestures on their respective screens.
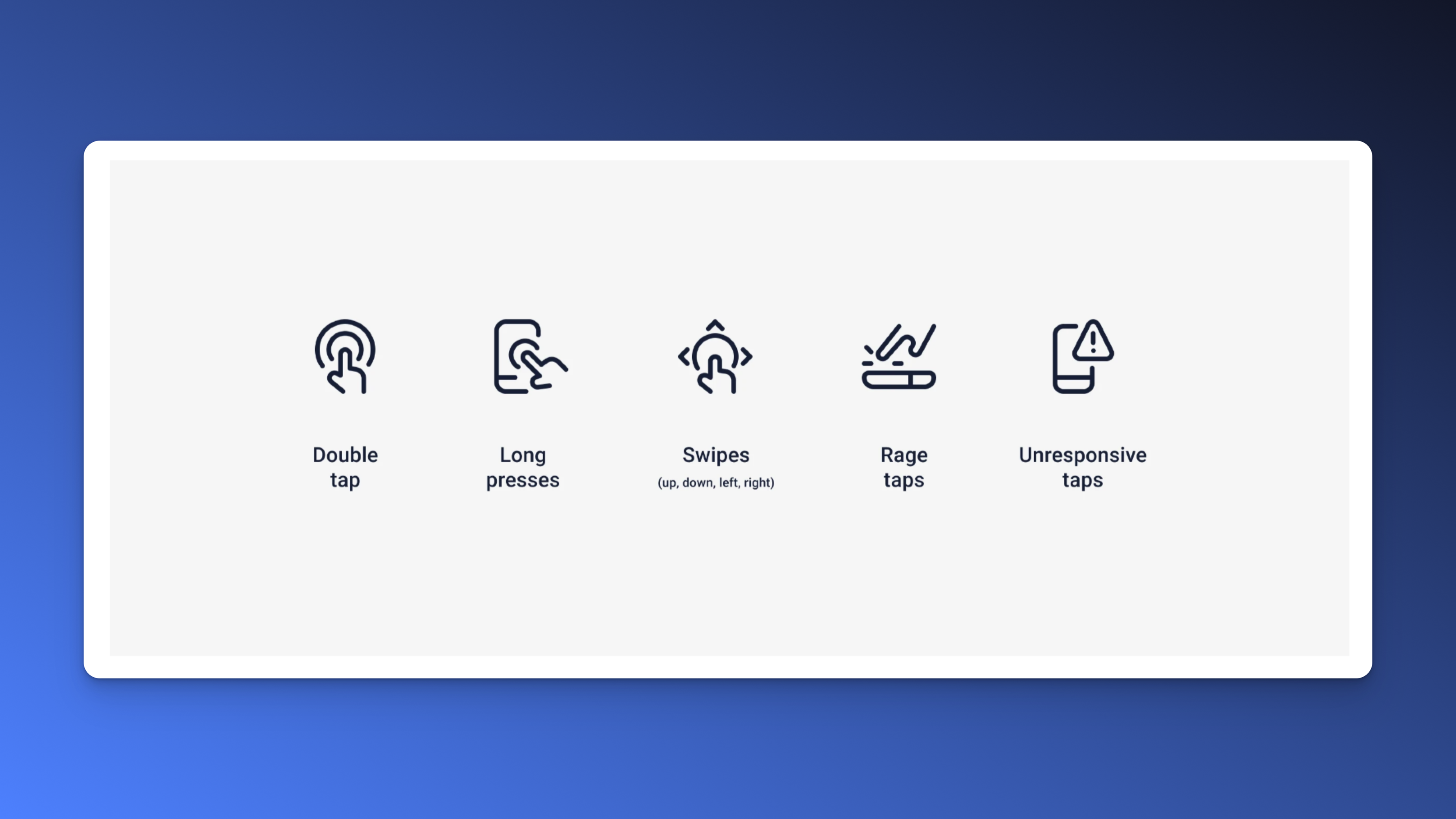
This includes simple gestures such as taps and double taps, but also sophisticated ones, for example, long press, zoom, or trail gestures.
This data then gets aggregated to generate the heatmaps. Screenshots of each screen serve to give the visual context to the app behavior.
How do mobile app heatmaps work?
To use heatmap for mobile apps, you must first install the UXCam SDK. The SDK captures usage data, which then gets used to generate heatmaps for your app.
How do you read mobile app heatmaps?
You should segment your app heatmaps based on specific gestures. This will help you to perform a detailed analysis.
You might also be interested in these articles;
The heatmap tool for React Native apps: UXCam
The Flutter mobile app heatmap tool: UXCam
Best heatmap software for Mobile Apps
Tried and Tested Heatmap Tools for Web and Mobile
Mobile App Session Replay: Ultimate Guide
Top Mobile app KPI dashboards: How to use them (with EXAMPLES)
AUTHOR

Jonas Kurzweg
Growth Lead
UX, marketing & product nerd. Coffee enthusiast. Working at UXCam.
What’s UXCam?
Related articles
App Analytics
The Hotjar for mobile apps: UXCam
Read on to learn about the best Hotjar alternative for native mobile apps (Android and iOS) and hybrid apps. Here's how to get heatmaps and session recordings for your mobile...

Audrey Meissner
Heatmaps
Mobile App Heatmaps - How & When to Use Them Best 2025
Mobile App Heatmaps aggregate data to make it easy for the human eye to identify a large amount of data. Learn how heatmaps can help you create a better user...

Jonas Kurzweg
Growth Lead
App Analytics
How to Read a Heatmap: 5 Things You Have to Know
Be aware of how to read a heatmap - don't repeat these common...

Tope Longe
Growth Marketing Manager