Back to blog
11 MIN READ
MVP Testing - A Guide to Validate a Minimum Viable Product
PUBLISHED
24 June, 2024

Product Analytics Expert
How do you know your new app is going to make waves in the market and provide value to users? Sure, you can trust your gut feeling, but in this fast-paced digital era, relying on instinct alone may set your product up for failure. This is where MVP testing — a methodical, data-driven approach to validating your product concept — comes into play. Specifically, for mobile apps, this can prove to be a game-changer.
Being a product manager involves juggling multiple tasks and making crucial, often rapid-fire decisions. This article serves as your guiding hand, shedding light on MVP testing, particularly for mobile products, and helping you unlock insights that underpin truly market-fit products.
The cherry on the top? We delve into how gathering and analyzing user interaction data with the help of tools like UXCam can empower you to drive successful product decisions.
So, are you ready to dive in and begin your journey in fine-tuning your mobile MVP? Let's do it!
What is MVP testing?
MVP testing is the process of validating a minimum viable product through user feedback and iteratively improving it based on the results.
MVP, or Minimum Viable Product is the most basic version of your product that still delivers value to users and provides feedback for future development. Let's break it down this concept that emerged from the Lean Startup methodology.
Minimum: This represents that only essential features are built. Everything else is saved for future versions. Since the MVP is a basic version of your final product, the aim is to keep it minimal and simple to develop.
Viable: It must be practical and possible to create. You're aiming to provide actual value to your target audience with what's feasibly achievable.
Product: It's an actual product that people can use. It may not be complete or perfect, but it's something tangible for users to interact with.
MVP testing, therefore, involves launching this simple version of your product to an initial set of users and monitoring their interactions with it. You, as a product manager, will launch this initial version to a small group of users—a testing panel, a specific user segment, or perhaps even an early adopter marketplace. The goal is to understand whether the application's core functions solve the critical problem effectively and as intended.
Think of it as a valuable experiment. Through MVP testing, you can observe how these early users engage with your app, collect their feedback, and watch for points of friction or confusion. Importantly, MVP testing is not just about finding out 'if' your app works technically. Instead, it’s centered around understanding 'how' users are perceiving and interacting with the core abilities of your app.
Remember, at this stage, it's not about refining and perfecting all aspects of your app. It's primarily about validating whether the core functionality of your product is something your target market finds useful and engaging.
Why is MVP testing important?
When you're designing a mobile application, the last thing you want is to invest time, effort, and budget into a feature or design that users won't find useful. That's where MVP testing comes in. But, why is it crucial to carry out this testing for mobile apps?
1. Validation of core features
The primary aim of MVP testing is to validate the core features of your mobile app. By focusing on the crucial functionalities, you ensure that your product will serve the purposes it sets out to. MVP testing helps you to confirm that these features work properly and offer value to your audience.
2. Reduction of development costs
'Measure twice, cut once' is a saying that holds in the app development world - MVP testing allows you to reduce development costs by spotting potential issues early. This can save you from costly redesigns or feature changes further down the line.
3. Faster time to market
Looking to beat the competition and reach your audience quickly? MVP testing can help here too. By working with a condensed feature set, you speed up the development process leading to a faster time to market.
4. User feedback for iterative improvement
One of the greatest advantages of MVP testing is its ability to provide valuable user feedback. This feedback is then used for iterative improvement which forms the cornerstone of agile development methodology. MVP helps you make adjustments gradually and incrementally.
5. Data-driven decisions
MVP testing equips you with "clean" data — data based on user interaction with your core offerings. This data provides you with the insights you need to make data-driven design decisions, which in turn, help optimize your product and grow your business.
6. Minimize Risks
Finally, MVP testing plays a significant role in risk management. By validating your concepts early on, you minimize the risk of releasing an app that fails to meet your user's needs and expectations.
User interaction data and MVP testing
User interaction data refers to the information gathered on how users interact with your mobile app. It touches on every detail — from the features they use (or ignore) to the time they spend on the app. Think of it as a window into your user's actions and preferences when they use your app.
In MVP testing, user interaction data plays a key role for several pivotal reasons. Here are a few to keep in mind:
Unfiltered user insights: Such data paints a clear picture of user behavior without any filter or bias. This real and raw user engagement can often speak louder than any interview or survey.
Evaluation of MVP core features: By observing how end-users interact with your MVP, you can validate whether your core features are hitting their mark or not. The data can prove if these features are indeed valued by users or if they need amendment.
User experience improvement: Analyzing user interaction data can reveal elements leading to a positive (or negative) user experience. Are there any hindrances, bugs, or confusing navigations causing user friction? Are certain features enhancing user satisfaction? The answers lie in the user interaction data.
Determining market fit: Finally, the data gives you clues about your MVP's product-market fit. Trends such as user drop-offs, repeats of certain actions, or requests for upgrades can all suggest how well your MVP is resonating with your market.
Remember, while MVPs are essential for validating assumptions about your product, user interaction data is what fuels this process. By exploring the data, you uncover what your users truly want and need, propelling you to create a product that fits this narrative.
MVP validation process - How to conduct MVP testing
As you embark on the journey of validating your Minimum Viable Product (MVP), let's explore the step-by-step process to ensure a successful MVP validation.
Define the MVP
Identify key metrics
User Testing
Analyze in-app user behavior data
Iterate and Improve
Step 1 - Defining the MVP
Your first challenge is to define what your MVP looks like. It should incorporate the base level of functionality necessary for users to achieve their desired outcome. What does this imply? Put yourself in your users' shoes and consider the primary function your app needs to deliver. Remember, your MVP isn't about delivering a bare-bones product; rather, it's about delivering a simple, effective solution to a genuine problem.
Step 2 - Identifying key metrics
Next, it's important to identify the key metrics that will provide insights into the performance and possible acceptance of your MVP. These may include user engagement rates, usage time, feature usage, customer feedback, and conversion rates, among other things. Your identified metrics should directly correlate with your MVP's success or efficiency.
As you embark on the journey of building and validating your MVP, you must choose the right analytics tool to measure your essential metrics. One such reliable tool is UXCam, loved by mobile app product managers for its ability to accurately track key mobile app metrics, unveiling the strengths and weaknesses of your MVP.
Metrics and KPIs to monitor
There’s a plethora of metrics that you could track; however, focusing on the right ones will ensure valuable insights and effective decision-making. This essentially depends on the nature of your MVP and your business goals, but here are some key metrics to consider:
User Engagement Rate - UXCam tracks user engagement by measuring session lengths, usage patterns, and engagement rates over different days or versions.
Usage Time - Accurate start and end timestamps of each session by UXCam provide keen insights into usage time and duration.
Feature Usage - Touch heatmaps and user paths analysis by UXCam reveal how often and how users use different features.
Customer Feedback - UXCam's session recording feature allows you to monitor customer feedback by capturing their actual behavior while using your app.
Conversion Rates - UXCam’s funnels provide a comprehensive view of your app’s conversion rates, showcasing where users drop off in the conversion process.
It's important to recognize that your identified metrics should directly correlate with your MVP's success or efficiency.


Step 3 - User testing
After your MVP is defined and your metrics are set, it's time to test with real users. This can be achieved through methods such as beta testing or usability testing. Encourage your testers to provide candid feedback and monitor their interactions with your app thoroughly. Don't just focus on what users have to say about your app, pay attention to their behavior and use, too.
Step 4 - Data analysis
Following user testing, it's time to analyze the data you've collected. This step is vital, as it offers insights into the effectiveness of your MVP. Key aspects to evaluate include whether the MVP addresses the user's needs, which features are most used, and where users encounter difficulties, among other factors.
A valuable solution to effectively analyze the data collected during user testing is UXCam. With UXCam, you can;
Evaluate user needs
Firstly, one of the primary values a product is to address the user’s needs. UXCam helps highlight directly how well you're meeting these needs. Using UXCam's session replay feature, you can:
Observe user behavior: See exactly how users are interacting with your MVP.
Identify patterns: If users are consistently using one feature to solve a particular problem, it's a strong validation of that feature's value.
Pick up on problems: If users are frequently struggling or exiting the product during a specific process, this might indicate a gap in your MVP that needs addressing.


Identify features usage
UXCam can also show you what features your users are using the most. It represents user interactions in heatmaps and lets you observe things like:
Tap heatmap: Reveals which parts of the screen users interact with the most.
Scroll heatmap: This shows how users scroll through your product, indicating the most viewed areas.
Practical tip: If a crucial feature isn't getting high interaction rates, this could be a sign that it needs more visibility or improved design.
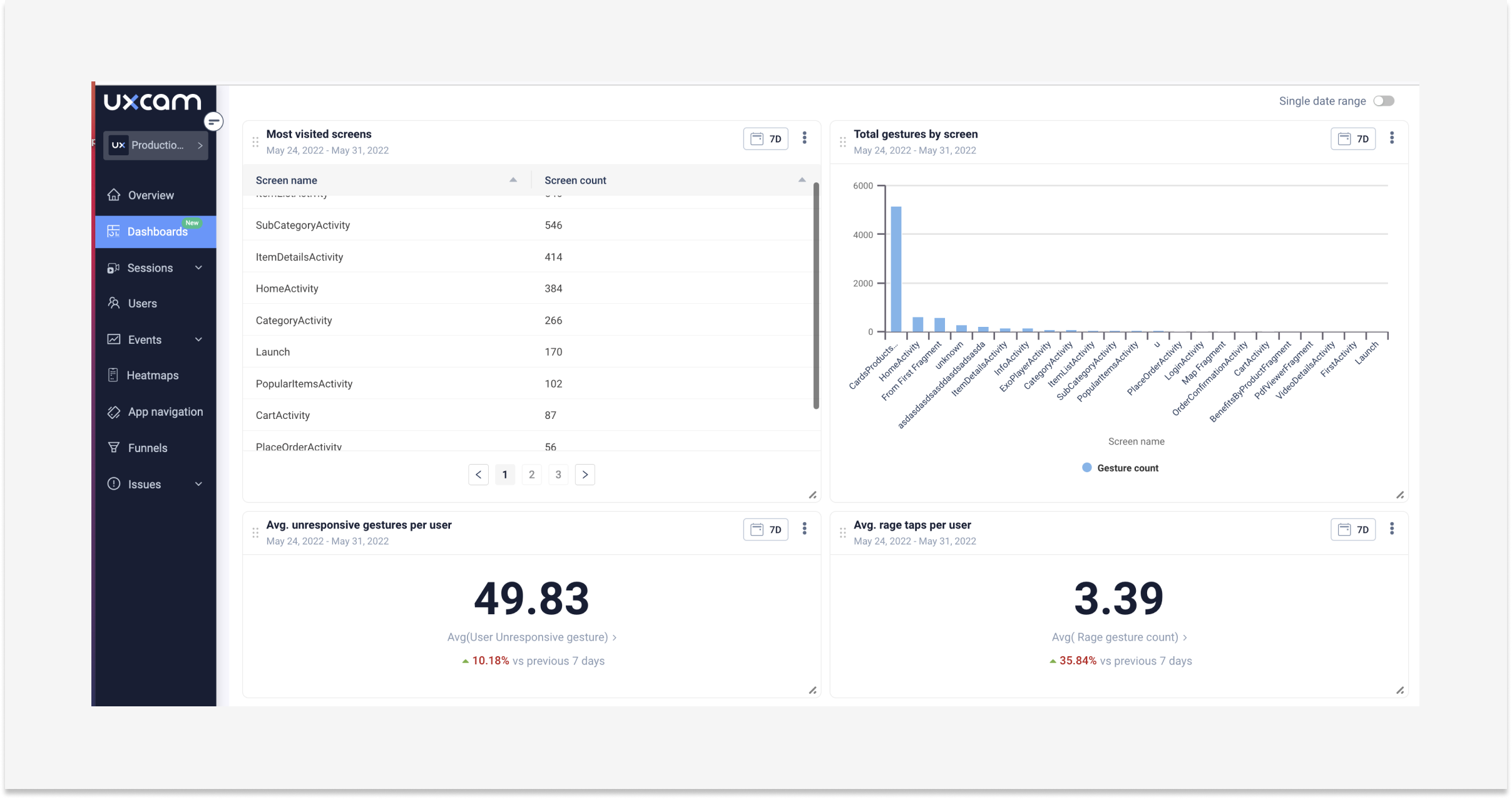
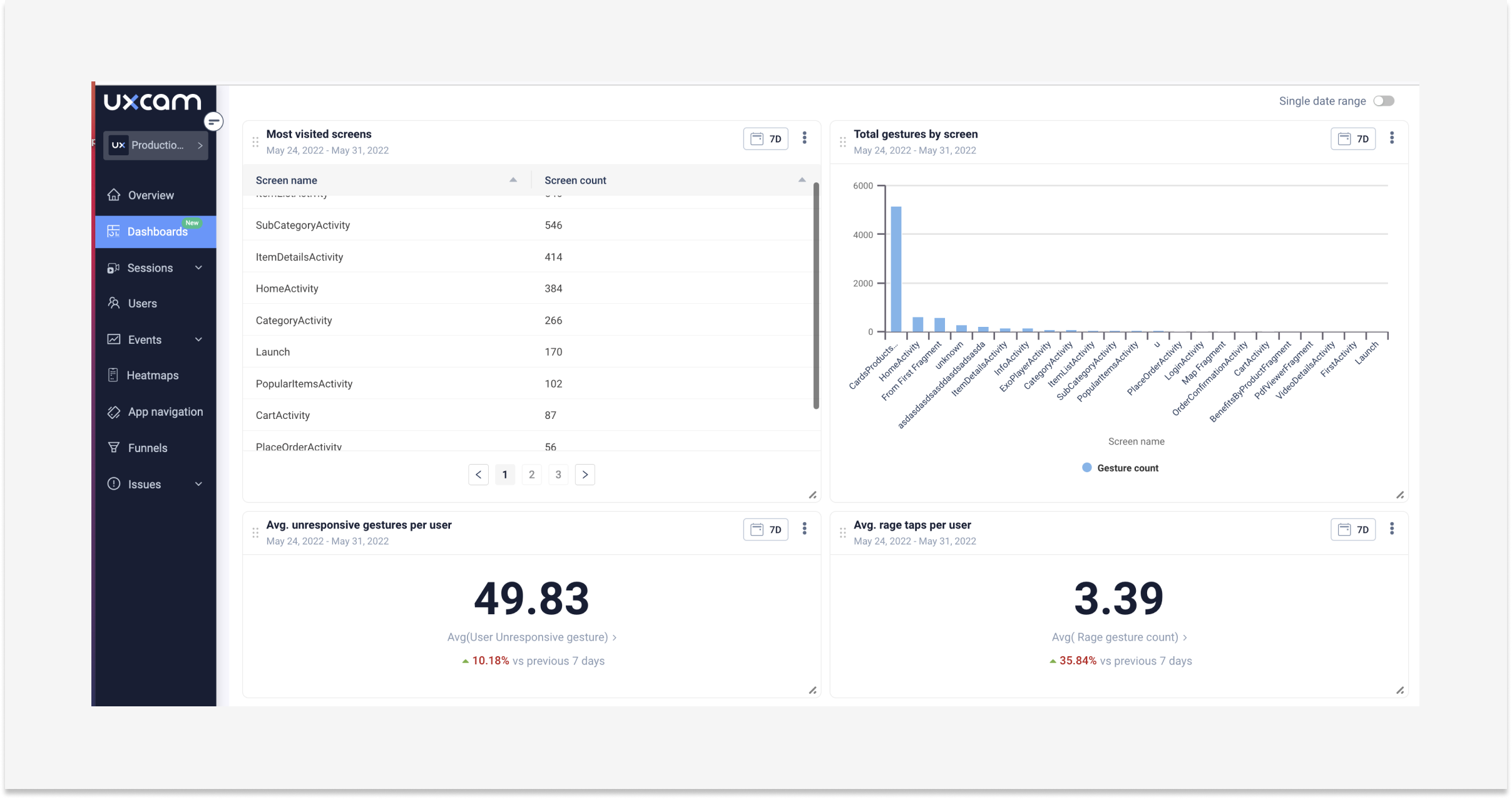
Uncover user frustration
Understanding the pain points of users when they use your product is essential to improve and iterating it. UXCam's rage tap and crash analytics features can help you identify areas causing frustration for users. For example
Rage taps: This helps you detect when a user repeatedly taps any screen in frustration. You can use this insight to pinpoint areas of your app causing user agitation.
Crashes analytics: Helps you detect scenarios where your mobile app unexpectedly stopped functioning, hence ruining the user experience. You can use insight from crash reports to identify unstable sections of your mobile MVP, enabling quick resolution of technical issues.
UXCam provides a comprehensive and intuitive platform to validate your mobile MVP. You need to make your product decisions based on user-centric data, and UXCam delivers exactly that.
Step 5 - Iterate and Improve
The MVP validation process doesn't end with data analysis. Instead, it fuels the next round of iteration and refinement. Every insight gathered should be applied to enhance your MVP. It is through this continual process of testing, learning, and improving that your MVP evolves, and ultimately, a stronger, more reliable, and user-oriented product emerges.
Remember that MVP validation is a dynamic, iterative process. It doesn't stop with a single round of testing. Instead, it continues throughout the product's lifecycle, ensuring you're constantly ahead of the curve, matching user expectations, and delivering value.
Best MVP testing methods
Here are some methods you might consider. Each technique has unique strengths and finding the appropriate blend that suits your product, your team, and your user base could be pivotal for your product's success.
A/B testing
Also known as split-testing, A/B testing involves creating two or more versions of a product feature and tracking which performs better. It's especially effective to test changes in design, different features, user interface, and key flows within your app.
Focus groups
A focus group is a form of qualitative research that involves bringing together a diverse group of individuals to discuss your MVP. Through these conversations, you can get direct feedback and data about the usability and appeal of your product, and possibly uncover fresh perspectives.
Surveys and questionnaires
Surveys and questionnaires can be quite helpful when gauging user satisfaction and engagement. Not only can these tools help you understand what your users think about your product, but they can also uncover how they interact with and use your app.
User interviews
User interviews are one-on-one conversations with your users. These dialogues are usually open-ended and aim to uncover your users' behaviors, attitudes, and desires. User interviews are fantastic for collecting qualitative data and can provide you with deep insights into how your users think about your product.
Usability testing
Usability testing involves watching your users use your product. You can either watch users in a controlled environment or record their screens, and watch them later. Either way, usability testing can provide a clear direction for product improvements. You can spot pain points in the product, observe what features are/aren't used, and see areas that confound users.
Choosing the right MVP testing techniques
Selecting the correct MVP testing techniques can significantly impact the relevance and usefulness of your results. But with so many methods at your disposal, it can be somewhat challenging to pick the one that fits your product and goals best. Here's how you can make an informed decision:
1. Consider your user base
Your choice of testing techniques should heavily depend on the intended users of your app. If your target audience consists of tech-savvy users, advanced testing methods may be appropriate. Conversely, if your users are new to mobile technology, simpler methods of testing can prove to be more efficient.
2. Clarify your objectives
It's crucial to start by understanding why you're testing in the first place. Are you trying to validate the core functionality of your app? Or are you aiming to verify the intuitiveness of your user interface? Defining clear objectives can guide your selection of testing techniques.
3. Match the technique to the MVP phase
Not all MVP testing techniques are appropriate for every phase of MVP development. For instance, you might find usability testing more useful after you’ve built a functional product. At the early stages, methods like customer interviews and A/B testing might serve you better.
4. Blend quantitative and qualitative methods
Quantitative techniques like analytics and performance testing give you hard data, while qualitative methods such as user interviews and session replays provide insights into user preferences and behaviors. Combining both techniques can provide a well-rounded understanding of your MVP’s performance.
5. Choose techniques manageable within your resources
While it's tempting to try every technique under the sun, it's essential to choose methods that your team can handle effectively. Consider your time, budget, and manpower when selecting your testing techniques.
Remember, the goal of these techniques is not just to recognize the areas of improvement but also to affirm what's working well and should be retained or even magnified. While keeping these considerations in mind, explore, experiment, and evolve your approach to find what works best for your mobile MVP.
Dive deeper into mobile app MVP testing with UXCam
Mobile app MVP testing is an instrumental step in the product management lifecycle. It gives you the ability to validate your product's viability before the full-scale development, saving time, effort, and expense.
Through well-executed MVP testing, you gather valuable insights about user preferences and behavior, which guide your design decisions and enhance customer satisfaction. And this is where UXCam proves to be the game-changer.
UXCam offers a detailed analysis of user interactions, providing a holistic view of user experiences. Utilizing UXCam, you can pinpoint aspects of your design that work well, as well as those that may need further refinement, turning raw data into actionable insights.
With UXCam, you are backed by a powerful tool that allows you to dive deeper into MVP testing, ensuring your product stands out with its user-centric design and functionality.
So, are you ready to take your MVP testing to the next level? Discover what UXCam can do for you today by Starting a Free Trial or Requesting a Demo to see it in action.
FAQs
MVP testing FAQs
What is the difference between UAT and MVP?
While UAT confirms readiness for launch, MVP testing explores whether the product should be built at all. UAT, or User Acceptance Testing, is a final phase in the development process where real users test a fully developed product to ensure it meets business requirements and works as expected. An MVP, or Minimum Viable Product, is an early version of a product with just enough features to test core assumptions and validate market demand.
How do you test a minimum viable product?
Testing an MVP involves launching the simplest functional version of the product and observing how users interact with it. The goal is to assess usability, gather feedback, and analyze behavior to learn what features matter most and which assumptions hold true.
What tools are used for MVP testing?
What tools are used for MVP testing? Tools for MVP testing include platforms that support user feedback, behavior analytics, and usage tracking. Solutions like UXCam help capture user interactions, while others may focus on collecting qualitative insights or running experiments to validate assumptions.
How do you know if your MVP is successful?
An MVP is considered successful when users understand its value, engage with the product meaningfully, and express interest in continued use or future features. Consistent feedback, clear patterns of usage, and signs of product-market fit indicate validation.
You might also be interested in these;
FREE usability testing templates and how to use them
How to conduct mobile app usability testing
Top 5 mobile app usability testing tools
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
UX design
Auditoria de UX – Como Realizar uma (Etapas, Modelos e Checklist)
Navegue por auditorias de UX com facilidade usando nosso guia para iniciantes, com instruções passo a passo, modelos personalizáveis e um checklist...

Tope Longe
Product Analytics Expert
UX design
UX Audit - How to Conduct One (Steps, Templates & Checklist)
Navigate UX audits effortlessly with our beginner's guide, offering step-by-step instructions, customizable templates, and a detailed...

Tope Longe
Product Analytics Expert
UX design
12 UX Metrics to Measure and Enhance User Experience
Unlock product success by tracking the right UX metrics. Learn 12 essential metrics, how to measure them, avoid common pitfalls, and take action with tools like...
