Back to blog
10 MIN READ
React Native Crash Reporting + Best Tools and Techniques
PUBLISHED
30 November, 2024

Product Analytics Expert
In the article, we'll dive into how crash reporting for React Native works, best practices, and how to implement one of the best crash reporting tools for React Native - UXCam in mobile apps.
If you're a product manager or app developer, you know that crashes and errors are inevitable when building mobile apps. Even the best development teams encounter bugs that can cause app crashes or unexpected behavior. That's why you must have a robust crash reporting system in place, especially when using a framework like React Native.
React Native, a widely-used app development framework empowers developers to create cross-platform mobile apps using JavaScript and native UI components. React Native crash reporting is important as it enables developers to swiftly pinpoint and resolve issues before they escalate.
Summary - React Native Crash Reporting
| Question | Answer |
|---|---|
| What is React Native crash reporting? | Tracking and analyzing errors in React Native apps to enhance stability and user experience. |
| Why is crash reporting important for React Native apps? | Enables proactive issue resolution, leading to improved stability and user retention. |
| What are some best practices for implementing crash reporting in React Native apps? | Use reliable tools, monitor reports, prioritize fixes, test thoroughly, inform users. |
| What features should you look for in a React Native crash reporting tool? | Real-time reporting, detailed stack traces, user insights, workflow integration, platform support. |
| What is the best React Native crash reporting tool? | UXCam offers real-time analytics, session replays, and detailed insights for issue diagnosis. |
| What additional benefits does UXCam provide beyond crash reporting? | UXCam provides session recordings, heatmaps, and analytics to enhance user experience. |
The importance of crash reporting for React Native apps
Crash reporting is the process of collecting and analyzing data when an app crashes or experiences an error. This includes the stack trace, device information, and user actions leading up to the crash.
Let's look at the top reasons why crash reporting is essential for mobile apps built on the React Native app development:
Improve App Stability: By collecting data about crashes and errors, developers can identify patterns and fix them before they become widespread issues. This helps improve app stability, leading to better user experiences and higher user satisfaction.
Reduce Downtime: Crashes and errors can cause significant downtime for users. With error reporting, developers can quickly identify the cause of the problem and release a fix to reduce downtime and keep users happy.
Save Time and Resources: Tracking down bugs and crashes can be time-consuming and resource-intensive. With a robust crash reporting system in place, developers can save time and resources by quickly identifying issues and fixing them.
Overall, crash reporting is an essential component of React Native app development. It helps developers build more resilient apps, improve user satisfaction, and reduce downtime. In the next section, we'll dive into how crash reporting works and what tools are available to help you implement it in your React Native app.
Best practices for using React Native error reporting
To use crash reporting to build more resilient mobile apps on React Native, follow these best practices:
1. Choose the right crash reporting software
The right analytics tool is the key to unlocking the true potential of crash reporting. While on your quest for the best tool that fits your requirements, make sure to consider these factors:
Ease of integration: A tool that integrates seamlessly with React Native guarantees you'll get the most accurate crash reports.
Real-time reporting: Choose a tool that provides real-time crash reporting, so your engineering team can quickly fix app errors as they occur.
Customizable alerts: Look for a tool that allows you to customize your alerts, so you can receive timely notifications in a way that fits into your team's workflow.
User-friendly dashboards: Select a tool that has user-friendly dashboards that show insights about your app's performance, making it easy for your teams to prioritize their efforts.
User behavior analytics: Choose a tool that includes user behavior analytics to gain a deeper understanding of how users are interacting with your app.
There are many crash reporting and analytics tools available for React native apps. With options like UXCam, Raygun, Firebase Crashlytics, and Sentry, selecting the right one depends on your unique requirements as each tool has its strengths and weaknesses.
For example, Firebase Crashlytics is a popular option because it’s free, and provides real-time crash reporting. On the other hand, UXCam connects real-time crash reports to tracked sessions for full context with detailed session replays to view user actions - pre and post-crashes.

2. Implement comprehensive error logging
Comprehensive error logging enables your developers to gain deeper insights into the root cause of crashes and fix them swiftly.
Ensure you log all relevant data, including user actions, device information, network status, and app state. Remember to log both unhandled exceptions and caught errors to ensure a thorough understanding of your app's performance.
By investing time in comprehensive error logging, you'll be well-equipped to identify, prioritize, and resolve issues in your React Native app, leading to increased user satisfaction and app reliability.
With the right tools, error logging becomes a breeze. For example, a tool like UXCam automatically captures all technical issues — crashes and UI freezes, making them available in a detailed app log.

3. Prioritize proactive monitoring and alerting
Don't wait for users to report crashes. Set up proactive monitoring and alerting to detect issues as soon as they occur. You may consider configuring alerts based on the type of error, crash frequency, severity, and other key metrics. This way, you can address critical issues before they impact a larger user base.
Alerting systems can be tailored to your team's preferences, whether it's through email, Slack, or other communication tools. This ensures that everyone is notified of critical issues and can collaborate on finding solutions.
Integrating monitoring and alerting tools with your crash reporting setup opens up a world of possibilities in terms of data analysis and error prevention. This proactive approach results in better performance, improved user experience, and ultimately, happier customers.
4. Don't rely solely on crash reports, use session replays
While crash reports provide valuable insights into the issues users face, they don't always paint the full picture. To truly understand user behavior and the root cause of crashes, product managers and developers should also leverage session replay alongside crash reporting.
Session replay tools record user interactions with the app, which can then be reviewed and analyzed. This helps developers pinpoint the exact sequence of events leading up to a crash, enabling them to reproduce and resolve the issue more quickly and efficiently.
By utilizing both crash reports and session replay, developers can gain a comprehensive understanding of their app's performance, ensuring a more resilient and user-friendly experience on the React Native platform.
How to set up React Native crash reporting for mobile apps
If you're a product manager or software developer working on a React Native mobile app, you know how important it is to identify and fix errors and crashes quickly. One of the best ways to do this is by setting up React Native crash reporting with UXCam.
Why Use UXCam for React Native crash reporting?
There are many React Native crash reporting tools available, but UXCam is a popular choice among mobile app product managers and developers. Here's why:
UXCam automatically captures all technical issues - crashes, UI freezes, and handled exception.
UXCam tool integrates seamlessly with React Native with a lightweight mobile SDK, so it's easy to set up and use.
UXCam provides user-friendly dashboards with detailed crash reports to you quickly identify the root cause of the issue.
UXCam also provides user session recordings, so you can see exactly what the user was doing when the app crashed.
How to set up UXCam for React Native crash reporting
Here's a step-by-step guide to setting up UXCam for React Native crash reporting:
Sign up for a free UXCam account.
Install the UXCam React Native mobile SDK in your app using npm.
Initialize the SDK in your mobile app's entry file.
Set up custom events to track important user actions and workflows.
Set up alerts for critical errors and crashes.
Start monitoring your app for errors and crashes.
Issue analytics for React Native
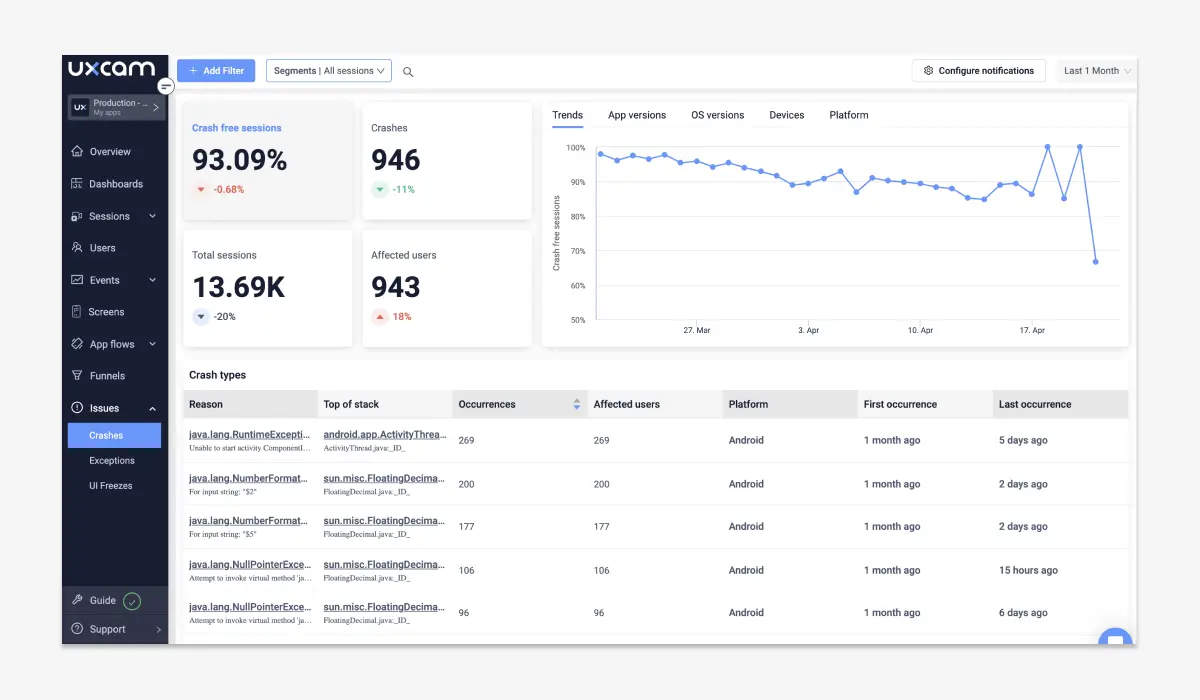
With UXCam's Issue Analytics feature, you can easily analyze crashes and UI freezes, helping you quickly identify and fix any issues. Whether you're a seasoned developer or a product manager, Issue Analytics is the perfect solution for keeping your React Native app in top shape. To get started, you need to decide if you want to focus on analyzing crashes or UI Freezes and go to the proper section:

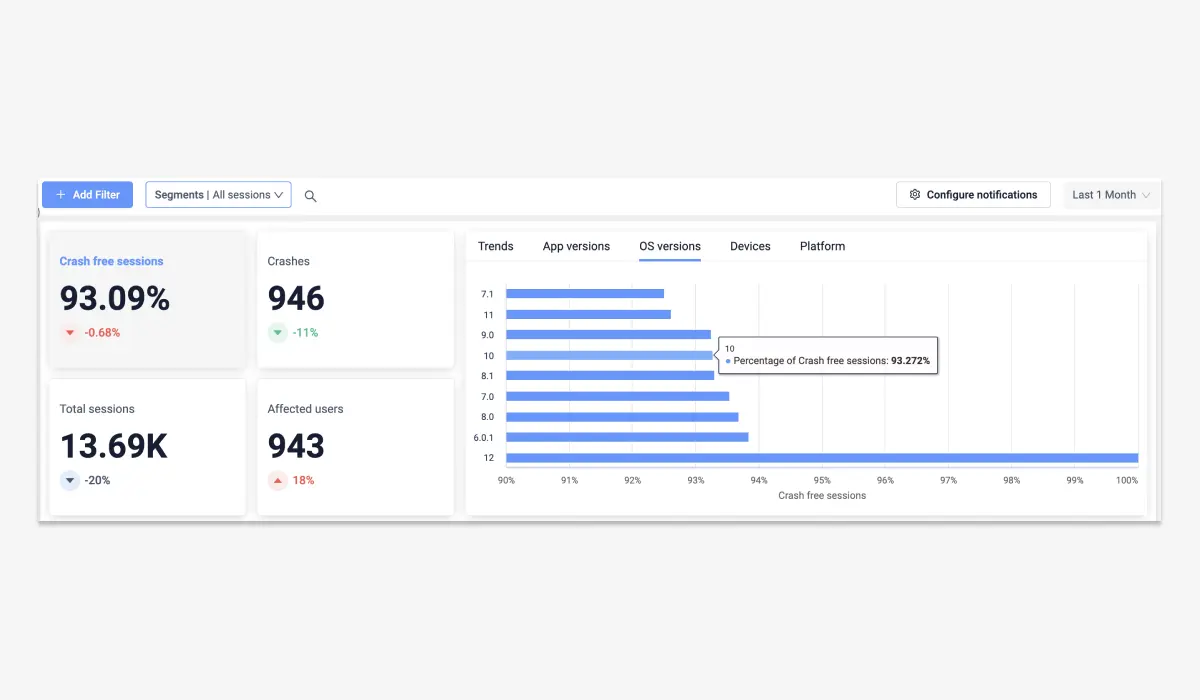
Next, you can review basic statistics about the issues detected in your app. This will include the number of crashes or UI freezes that occurred, the total number of affected users and sessions, and the percentage of sessions that remained unaffected by any issues.

Additionally, you can review trends to gain a better understanding of whether the number of issues is increasing or decreasing over time. This will enable you to identify which app versions, OS versions, or devices are causing the most problems. With this insight, you can prioritize and debug the issues, allowing you to deliver effective solutions faster.
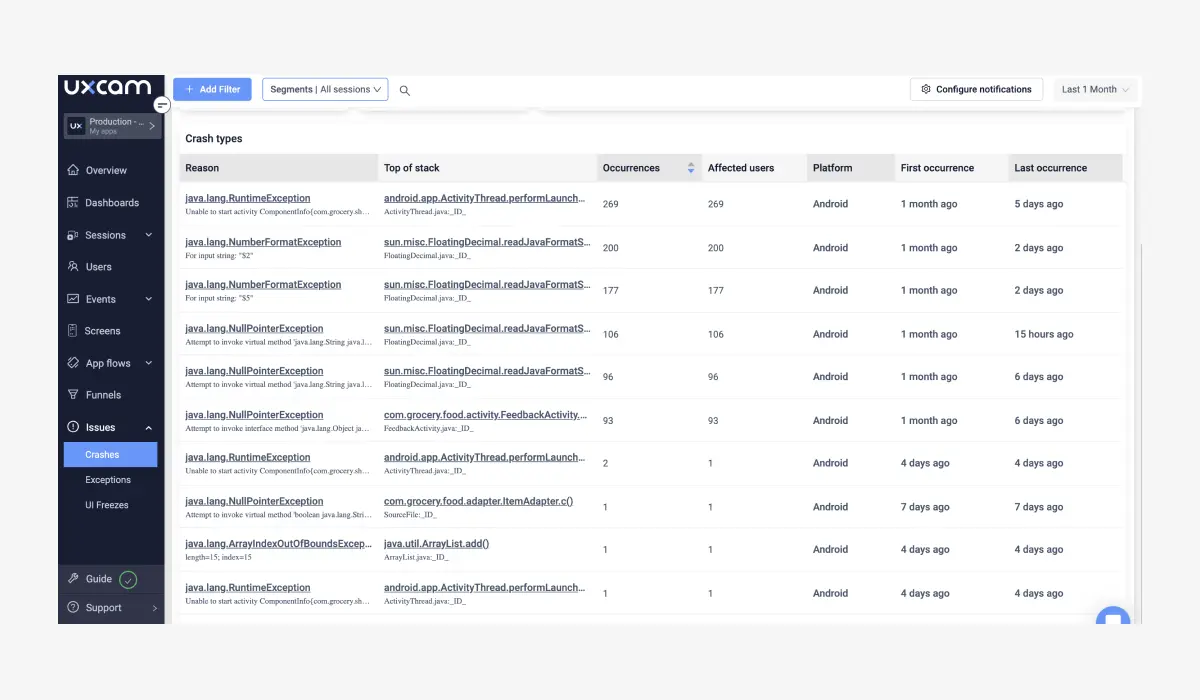
Tracking app crashes in React Native
UXCam allows you to monitor crash and error reports across your React Natives projects running on Android, iOS, or similar mobile development frameworks.
Looking to understand Crash types? By navigating to "Crash types", you can access a comprehensive list of crashes, which includes critical details such as the cause, frequency of occurrence, number of affected users, and platform.

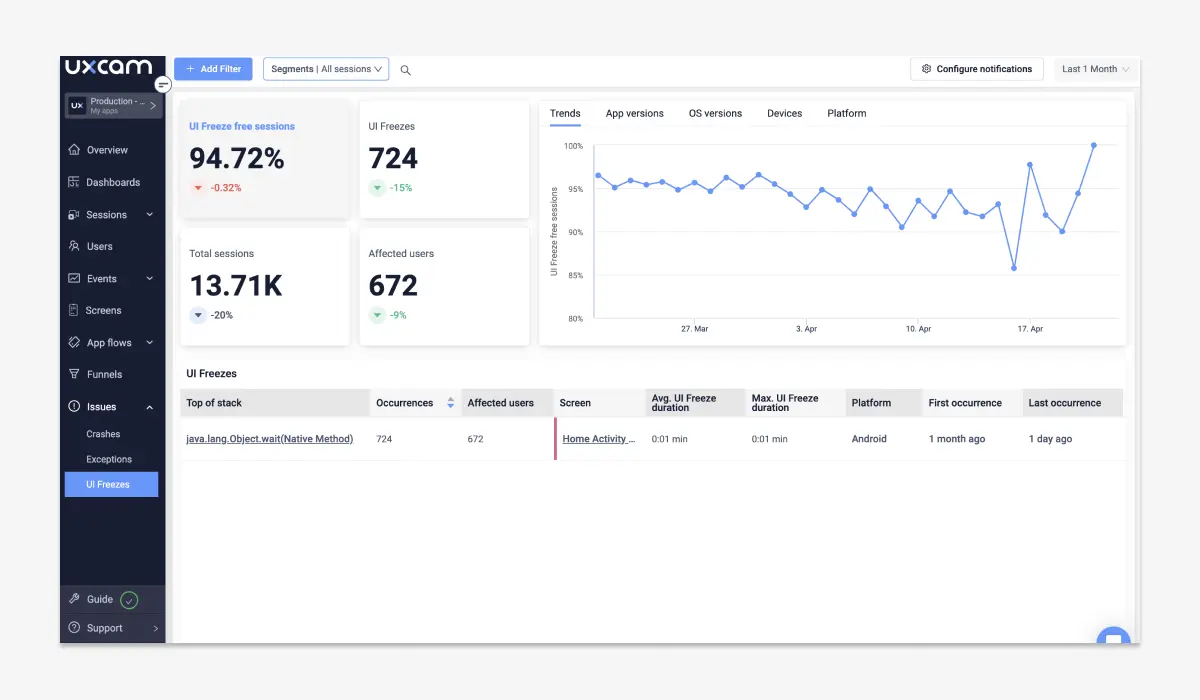
UI Freezes analytics in React Native
Navigating to "UI Freezes," you can explore all types of freezes and obtain relevant information such as the average or maximum duration of each freeze.

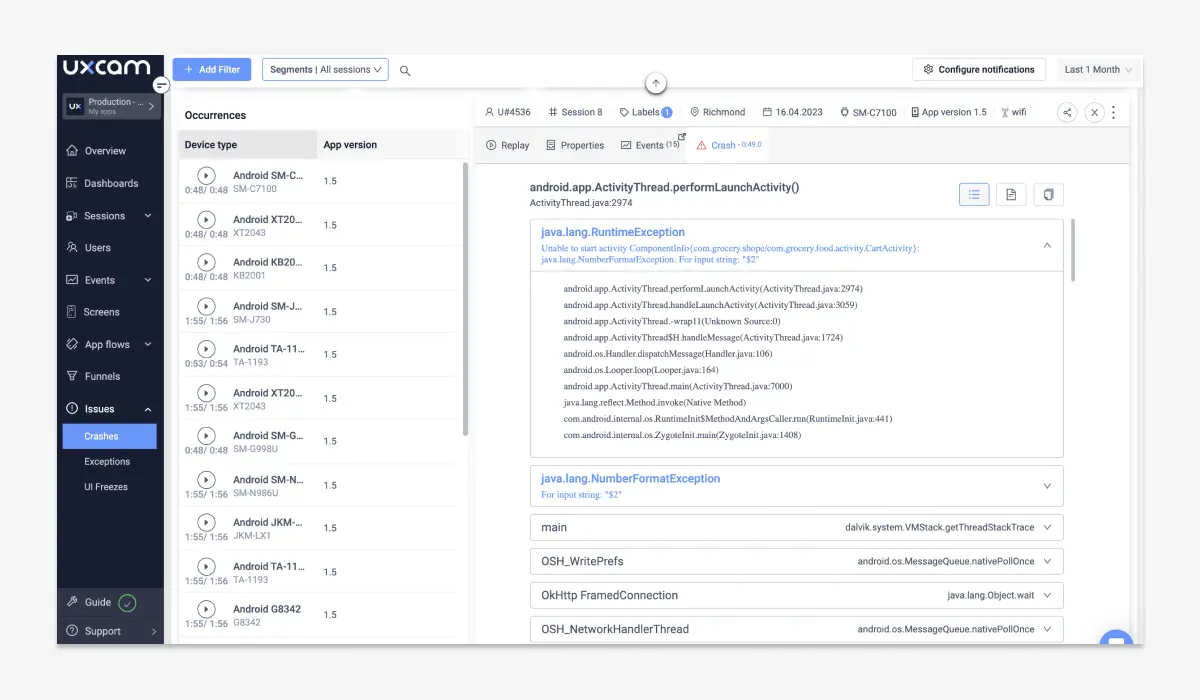
Dig deeper into crashes in React Native
If you wish to investigate any issue further, you can click on it to access the crash/UI Freeze log, view detailed statistics about the issue, and review the list of sessions that were impacted by the issue with actual session replay. This will give you a comprehensive understanding of the issue, including insights into the steps necessary to replicate it, debug and resolve the error more efficiently. Furthermore, you can also click on the user to gain a deeper understanding of how the technical problem impacted their behavior.

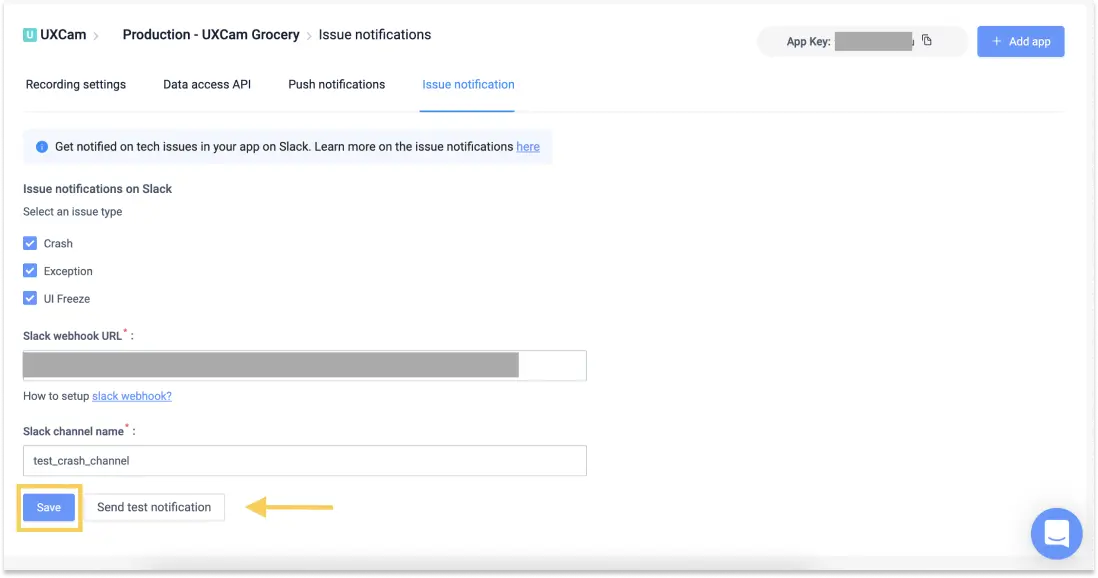
Instant crash reporting notifications
If you don't want to miss any technical issues and you want to react quickly, turn on the Slack notifications in UXCam and choose to receive notifications for Crashes, UI Freezes, or/and Handled Exceptions.

How to identify the root cause of errors and crashes
When analyzing crash reports, it is important to focus on the most critical errors first. Here are some tips to help you identify the root cause of errors and crashes:
1. Prioritize actionable crash reports
To make the most out of these reports, you must prioritize actionable crash data. You must focus on those that offer actionable insights, such as app logs that provide specific information about the error.
Not all crashes are created equal, and some might not require immediate attention. To better manage your workflow, consider categorizing crash reports based on factors like severity, frequency, and affected users.
By focusing on high-impact crashes and frequently occurring errors, you can swiftly identify and address the pain points in your application. This way, you can tackle the most pressing issues first and progressively improve your app's overall stability.
2. Look for patterns
Analyze crash reports collectively to identify patterns and trends. Often, crashes occur due to the same issue, such as a memory leak or a null pointer exception. Are there any specific devices or operating system versions that are more prone to crashes? Understanding these patterns can help you pinpoint the root cause and optimize your app for the most common scenarios.
3. Check the device and OS versions
Sometimes, app crashes are specific to certain devices or operating system (OS) versions. By analyzing the data from crash reports, you can discover commonalities among the devices or mobile OS versions that are experiencing the crashes.
React Native crash reporting tools typically provide detailed information on the device and OS version associated with each crash report. This data can help you triage issues faster, prioritizing those that affect a larger number of users or impact the most popular devices and OS versions, enabling you to provide a more targeted solution.
In addition, it's a good practice to test your React Native app on various devices and OS versions during the development process. This proactive approach can help you identify and resolve potential issues before they reach your users, ensuring a smooth and enjoyable experience for all.
4. Analyze the stack trace
The stack trace provides a detailed account of the sequence of functions and events leading up to the crash, making it easier to pinpoint the exact issue.
A React Native crash reporting tool like UXCam provides a user-friendly interface for viewing and analyzing stack traces. Look for clues in the stack trace that can help you determine the cause of the crash.
By analyzing the stack trace within the app logs, developers can not only isolate the issue but also take necessary steps to prevent similar crashes in the future, resulting in a more resilient and reliable React Native app.
5. Leverage user feedback
Users can be a valuable source of information when it comes to identifying crashes. Encourage them to provide feedback and report issues through in-app mechanisms, app store reviews, or social media. Combining this feedback with crash reports can provide valuable context and help you uncover the root cause more effectively.
Remember, prevention is the key when it comes to building a resilient app: the more you invest in understanding your app's performance, the better equipped you'll be to prevent future crashes and errors.
Best tool for React Native crash reporting
In conclusion, the best React native Crash reporting tool is UXCam. UXCam provides a powerful and comprehensive mobile app analytics solution for React Native crash reporting. By utilizing its in-depth issue analytics and user session recordings, product managers and developers can swiftly identify and resolve errors, ensuring a smooth and enjoyable user experience for their mobile apps.

Learn how Inspire Fitness reduced total app crashes by 40% and rage taps by 56% within 3 months with UXCam - read the case study.
Not only does UXCam allow for quick identification of crash causes, but it also empowers teams to make data-driven decisions to improve app performance and user satisfaction. With its easy integration and extensive feature set, UXCam is a valuable addition to any React Native app development toolkit.
As React Native continues to gain popularity in the mobile app development world, tools like UXCam become essential in maintaining a competitive edge. Embrace UXCam's crash reporting capabilities to build more resilient and user-friendly applications that will keep your users coming back for more.
Get started with UXCam for free today
Related Articles Best React Native heatmap tool
Session replay for React Native Apps
Mobile app analytics for React Native apps
React Native performance monitoring - Best tools and techniques
AUTHOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Related articles
Conversion Analysis
React Native Performance Monitoring Guide 2026
Master React Native performance monitoring. Track JS thread stalls, dropped frames, and bridge lag with AI insights from Tara to ship a faster, smoother...

Tope Longe
Product Analytics Expert
Conversion Analysis
Flutter Mobile App Analytics: A Practical Implementation Guide
Mobile app analytics for Flutter. Easy integration, detailed insights, and robust...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
What is Mobile Analytics? Guide, Tools & Best Practices
Mobile analytics take the guesswork out of understanding how users interact with your app. Learn what mobile analytics is, why it's important, and how it differs from web...

Jonas Kurzweg
Product Analytics Expert

