Voltar ao blog
12 MIN LEITURA
Relatório de Falhas no React Native + Melhores Ferramentas e Técnicas
PUBLICADO
10 Fevereiro, 2025

Product Analytics Expert
No artigo, vamos explorar como funciona o relatório de falhas no React Native, as melhores práticas e como implementar uma das melhores ferramentas de relatório de falhas para React Native – o UXCam – em aplicativos móveis.
Se você é um gerente de produto ou desenvolvedor de aplicativos, sabe que falhas e erros são inevitáveis no desenvolvimento de apps móveis. Mesmo as melhores equipes de desenvolvimento enfrentam bugs que podem causar falhas no aplicativo ou comportamentos inesperados. Por isso, é essencial contar com um sistema robusto de relatório de falhas, especialmente ao utilizar um framework como o React Native.
O React Native é um framework amplamente utilizado para o desenvolvimento de aplicativos, permitindo que os desenvolvedores criem apps móveis multiplataforma usando JavaScript e componentes nativos de UI. O relatório de falhas no React Native é fundamental, pois permite que os desenvolvedores identifiquem e resolvam problemas rapidamente antes que eles se tornem mais graves.
Resumo - Relatório de Falhas no React Native
| Pergunta | Resposta |
|---|---|
| O que é o relatório de falhas no React Native? | Monitoramento e análise de erros em aplicativos React Native para melhorar a estabilidade e a experiência do usuário. |
| Por que o relatório de falhas é importante para aplicativos React Native? | Permite a resolução proativa de problemas, resultando em maior estabilidade e retenção de usuários. |
| Quais são as melhores práticas para implementar o relatório de falhas em aplicativos React Native? | Usar ferramentas confiáveis, monitorar relatórios, priorizar correções, testar minuciosamente e informar os usuários. |
| Quais recursos você deve buscar em uma ferramenta de relatório de falhas para React Native? | Relatórios em tempo real, rastreamento detalhado de pilha, insights sobre usuários, integração com fluxos de trabalho e suporte a plataformas. |
| Qual é a melhor ferramenta de relatório de falhas para React Native? | O UXCam oferece análises em tempo real, replays de sessão e insights detalhados para diagnóstico de problemas. |
| Quais benefícios adicionais o UXCam oferece além do relatório de falhas? | O UXCam fornece gravações de sessão, mapas de calor e análises para aprimorar a experiência do usuário. |
A importância do relatório de falhas para aplicativos React Native
O relatório de falhas é o processo de coleta e análise de dados quando um aplicativo trava ou apresenta um erro. Isso inclui o rastreamento da pilha (stack trace), informações do dispositivo e as ações do usuário antes da falha.
A seguir, veja os principais motivos pelos quais o relatório de falhas é essencial para aplicativos móveis desenvolvidos com React Native:
Melhoria da estabilidade do app: Ao coletar dados sobre falhas e erros, os desenvolvedores podem identificar padrões e corrigi-los antes que se tornem problemas generalizados. Isso melhora a estabilidade do aplicativo, proporcionando uma melhor experiência ao usuário e aumentando a satisfação.
Redução do tempo de inatividade: Falhas e erros podem causar interrupções significativas para os usuários. Com um sistema de relatório de falhas eficiente, os desenvolvedores podem identificar rapidamente a causa do problema e lançar uma correção para minimizar o tempo de inatividade e manter os usuários satisfeitos.
Economia de tempo e recursos: Encontrar e corrigir bugs pode ser um processo demorado e exigir muitos recursos. Um sistema robusto de relatório de falhas permite que os desenvolvedores economizem tempo ao identificar problemas rapidamente e resolvê-los de forma eficiente.
No geral, o relatório de falhas é um componente essencial no desenvolvimento de aplicativos React Native. Ele ajuda os desenvolvedores a criar apps mais resilientes, melhora a satisfação dos usuários e reduz o tempo de inatividade.
Na próxima seção, veremos como funciona o relatório de falhas e quais ferramentas estão disponíveis para ajudá-lo a implementá-lo em seu aplicativo React Native.
Melhores práticas para o uso de relatórios de erros no React Native
Para utilizar o relatório de falhas e desenvolver aplicativos móveis mais resilientes no React Native, siga estas melhores práticas:
1. Escolha a ferramenta certa para relatório de falhas
A ferramenta de análise correta é essencial para aproveitar ao máximo o relatório de falhas. Ao buscar a melhor solução para suas necessidades, considere os seguintes fatores:
Facilidade de integração: Uma ferramenta que se integra perfeitamente ao React Native garante relatórios de falhas mais precisos.
Relatórios em tempo real: Escolha uma solução que forneça relatórios de falhas em tempo real, permitindo que sua equipe de engenharia corrija erros rapidamente.
Alertas personalizáveis: Busque uma ferramenta que permita personalizar alertas para que você receba notificações no formato mais adequado ao fluxo de trabalho da sua equipe.
Painéis intuitivos: Opte por uma ferramenta que tenha dashboards intuitivos, facilitando a análise do desempenho do app e ajudando a equipe a priorizar esforços.
Análise do comportamento do usuário: Escolha uma solução que inclua análises do comportamento dos usuários para entender melhor como eles interagem com o aplicativo.
Existem diversas ferramentas de relatório de falhas e análise disponíveis para aplicativos React Native. Algumas opções populares incluem UXCam, Raygun, Firebase Crashlytics e Sentry. A escolha da ferramenta ideal depende das necessidades do seu projeto, pois cada uma tem seus pontos fortes e fracos.
Por exemplo, Firebase Crashlytics é uma opção popular por ser gratuita e oferecer relatórios de falhas em tempo real. Já UXCam se destaca ao conectar os relatórios de falhas às sessões gravadas, proporcionando um contexto completo com replays detalhados das interações dos usuários antes e depois das falhas.

2. Implemente um registro abrangente de erros
Um registro abrangente de erros permite que seus desenvolvedores obtenham insights mais profundos sobre a causa raiz das falhas e as corrijam rapidamente.
Certifique-se de registrar todos os dados relevantes, incluindo ações do usuário, informações do dispositivo, status da rede e estado do aplicativo. É essencial registrar tanto as exceções não tratadas quanto os erros capturados para garantir uma compreensão completa do desempenho do seu app.
Ao investir tempo na implementação de um registro de erros detalhado, você estará melhor preparado para identificar, priorizar e resolver problemas no seu aplicativo React Native, resultando em maior satisfação do usuário e maior confiabilidade do app.
Com as ferramentas certas, o registro de erros se torna um processo simples. Por exemplo, uma solução como UXCam captura automaticamente todos os problemas técnicos, incluindo falhas e travamentos de interface, disponibilizando-os em um log detalhado do aplicativo.

3. Priorize o monitoramento proativo e os alertas
Não espere que os usuários relatem falhas. Configure um sistema de monitoramento proativo e alertas para detectar problemas assim que eles ocorrerem. Considere configurar alertas com base no tipo de erro, na frequência das falhas, na gravidade e em outras métricas essenciais. Dessa forma, você poderá resolver problemas críticos antes que afetem um número maior de usuários.
Os sistemas de alerta podem ser personalizados de acordo com as preferências da sua equipe, seja por e-mail, Slack ou outras ferramentas de comunicação. Isso garante que todos sejam notificados sobre problemas críticos e possam colaborar rapidamente na busca por soluções.
A integração de ferramentas de monitoramento e alerta com o seu sistema de relatório de falhas abre diversas possibilidades para a análise de dados e a prevenção de erros. Essa abordagem proativa melhora o desempenho do aplicativo, aprimora a experiência do usuário e, no final, resulta em clientes mais satisfeitos.
4. Não confie apenas em relatórios de falhas, utilize replays de sessão
Os relatórios de falhas fornecem insights valiosos sobre os problemas enfrentados pelos usuários, mas nem sempre contam a história completa. Para realmente entender o comportamento do usuário e a causa raiz das falhas, gerentes de produto e desenvolvedores devem complementar o relatório de falhas com replays de sessão.
As ferramentas de replay de sessão registram as interações dos usuários com o aplicativo, permitindo que essas sessões sejam analisadas posteriormente. Isso ajuda os desenvolvedores a identificar a sequência exata de eventos que levou a uma falha, possibilitando a reprodução e correção do problema de maneira mais rápida e eficiente.
Ao combinar relatórios de falhas com replays de sessão, os desenvolvedores obtêm uma visão mais completa do desempenho do aplicativo, garantindo uma experiência mais estável e amigável para os usuários no React Native.
Como configurar o relatório de falhas no React Native para aplicativos móveis
Se você é um gerente de produto ou desenvolvedor de software trabalhando em um aplicativo móvel React Native, sabe o quanto é essencial identificar e corrigir erros e falhas rapidamente. Uma das melhores formas de fazer isso é configurando o relatório de falhas do React Native com UXCam.
Por que usar o UXCam para o relatório de falhas no React Native?
Existem diversas ferramentas de relatório de falhas para React Native, mas o UXCam é uma escolha popular entre gerentes de produto e desenvolvedores de aplicativos móveis. Veja por que:
Captura automática de falhas – O UXCam registra automaticamente todos os problemas técnicos, incluindo falhas, travamentos de interface (UI freezes) e exceções tratadas.
Integração fácil e leve – A ferramenta se integra perfeitamente ao React Native por meio de um SDK leve, tornando sua configuração e uso simples e eficiente.
Dashboards intuitivos e detalhados – O UXCam fornece painéis amigáveis com relatórios completos de falhas, ajudando a identificar rapidamente a causa raiz dos problemas.
Replays de sessão para contexto completo – Além dos relatórios de falhas, o UXCam grava as sessões dos usuários, permitindo visualizar exatamente o que estava acontecendo no momento da falha.
Com o UXCam, você não apenas detecta falhas, mas também entende seu impacto na experiência do usuário, permitindo correções mais rápidas e eficazes.
Como configurar o UXCam para relatório de falhas no React Native
Aqui está um guia passo a passo para configurar o UXCam no seu aplicativo React Native para monitoramento de falhas:
Crie uma conta gratuita no UXCam.
Instale o SDK do UXCam para React Native no seu aplicativo usando o npm.
Inicialize o SDK no arquivo de entrada do seu aplicativo móvel.
Configure eventos personalizados para acompanhar ações importantes dos usuários e fluxos de trabalho.
Defina alertas para erros críticos e falhas, garantindo que sua equipe seja notificada rapidamente.
Comece a monitorar seu aplicativo para identificar e corrigir erros e falhas de forma eficiente.
Com o UXCam, você terá visibilidade total sobre os problemas técnicos do seu app, permitindo um diagnóstico rápido e uma experiência mais estável para os usuários.
Análise de problemas no React Native
Com a funcionalidade Issue Analytics do UXCam, você pode analisar facilmente falhas e travamentos de interface (UI freezes), permitindo identificar e corrigir problemas rapidamente. Seja você um desenvolvedor experiente ou um gerente de produto, o Issue Analytics é a solução ideal para manter seu aplicativo React Native sempre em excelente estado.
Para começar, defina se deseja focar na análise de falhas ou travamentos de interface e acesse a seção correspondente.

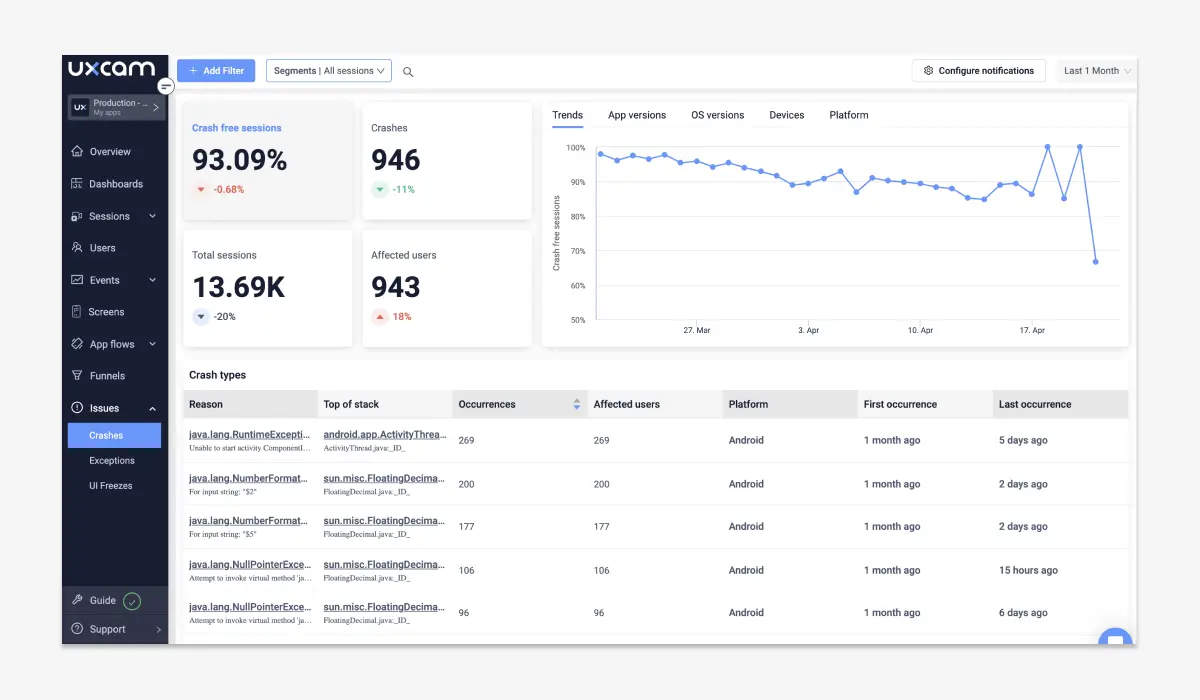
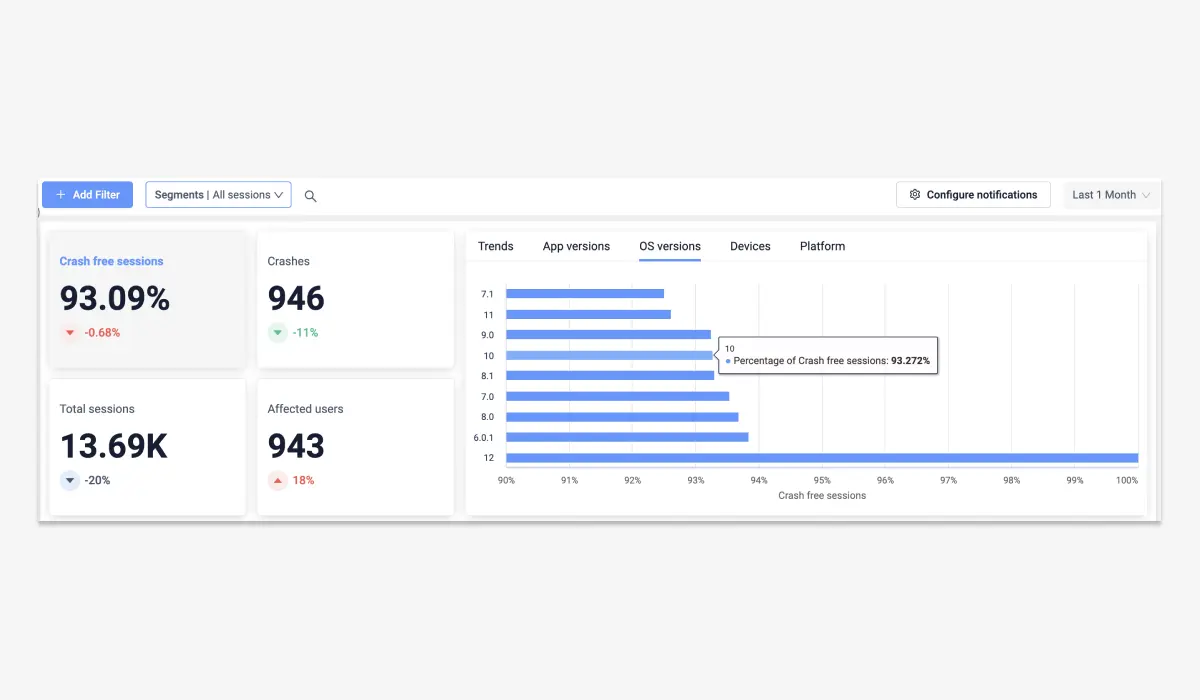
Em seguida, você pode revisar as estatísticas básicas sobre os problemas detectados no seu aplicativo. Essas estatísticas incluem o número de falhas ou travamentos de interface (UI freezes) ocorridos, o total de usuários e sessões afetados e a porcentagem de sessões que não apresentaram nenhum problema.

Além disso, você pode analisar as tendências para entender melhor se o número de problemas está aumentando ou diminuindo ao longo do tempo. Isso permitirá identificar quais versões do aplicativo, sistemas operacionais ou dispositivos estão causando mais falhas. Com esses insights, você poderá priorizar e depurar os problemas de forma estratégica, garantindo soluções mais rápidas e eficazes.
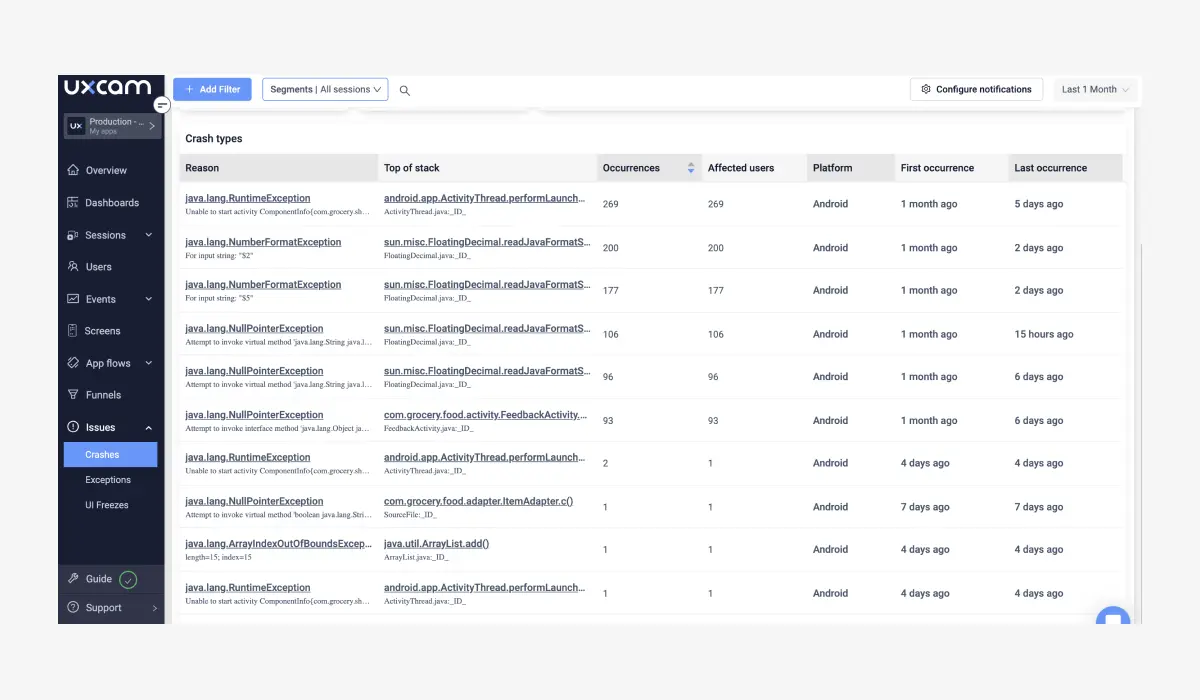
Monitoramento de falhas em aplicativos React Native
O UXCam permite que você acompanhe relatórios de falhas e erros em seus projetos React Native, independentemente de estarem rodando no Android, iOS ou outros frameworks de desenvolvimento móvel.
Quer entender melhor os tipos de falhas? Basta acessar a seção "Crash Types", onde você encontrará uma lista detalhada de falhas, incluindo informações essenciais como causa, frequência de ocorrência, número de usuários afetados e a plataforma onde o problema foi registrado.

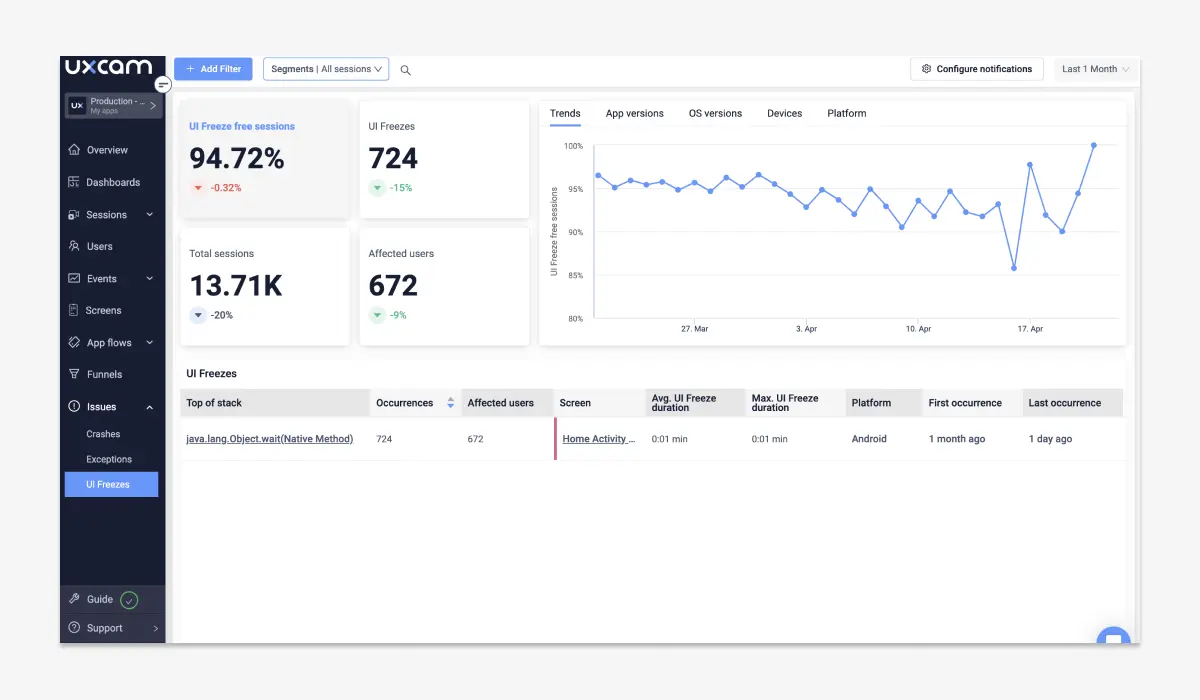
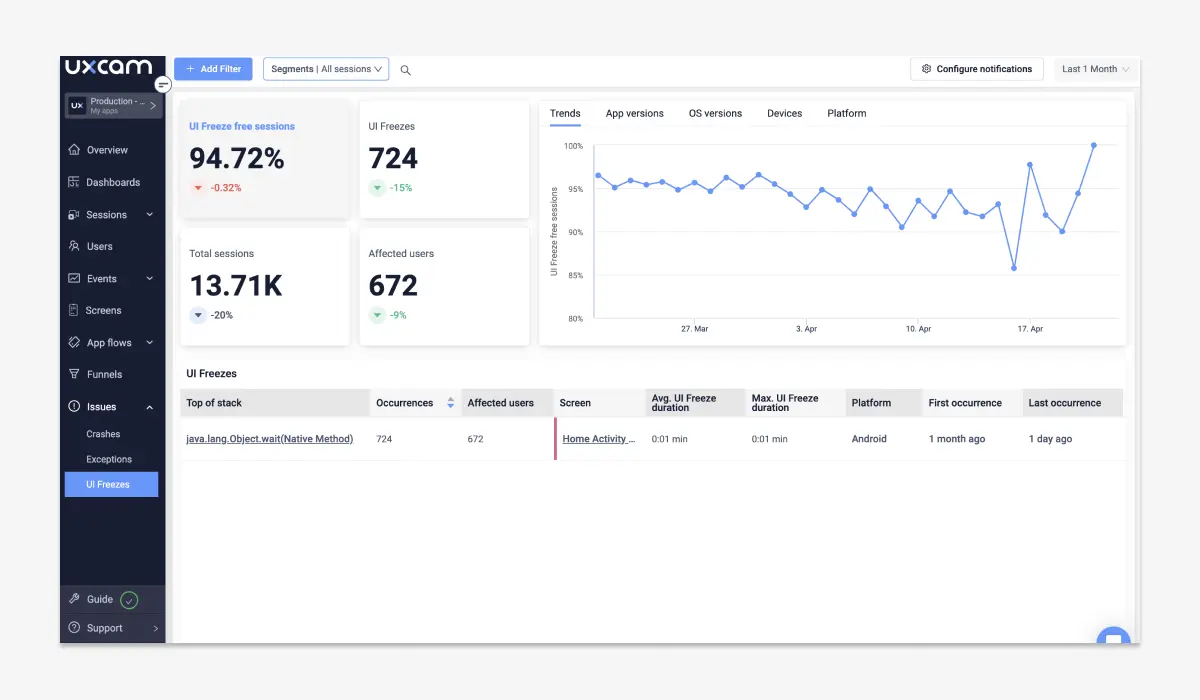
Análise de travamentos de interface (UI Freezes) no React Native
Ao acessar a seção "UI Freezes", você poderá explorar todos os tipos de travamentos de interface e obter informações relevantes, como a duração média e máxima de cada travamento. Isso ajuda a identificar problemas de desempenho e melhorar a experiência do usuário no seu aplicativo React Native.

Análise de travamentos de interface (UI Freezes) no React Native
Ao acessar a seção "UI Freezes", você poderá explorar todos os tipos de travamentos de interface e obter informações relevantes, como a duração média e máxima de cada travamento. Isso ajuda a identificar problemas de desempenho e melhorar a experiência do usuário no seu aplicativo React Native.

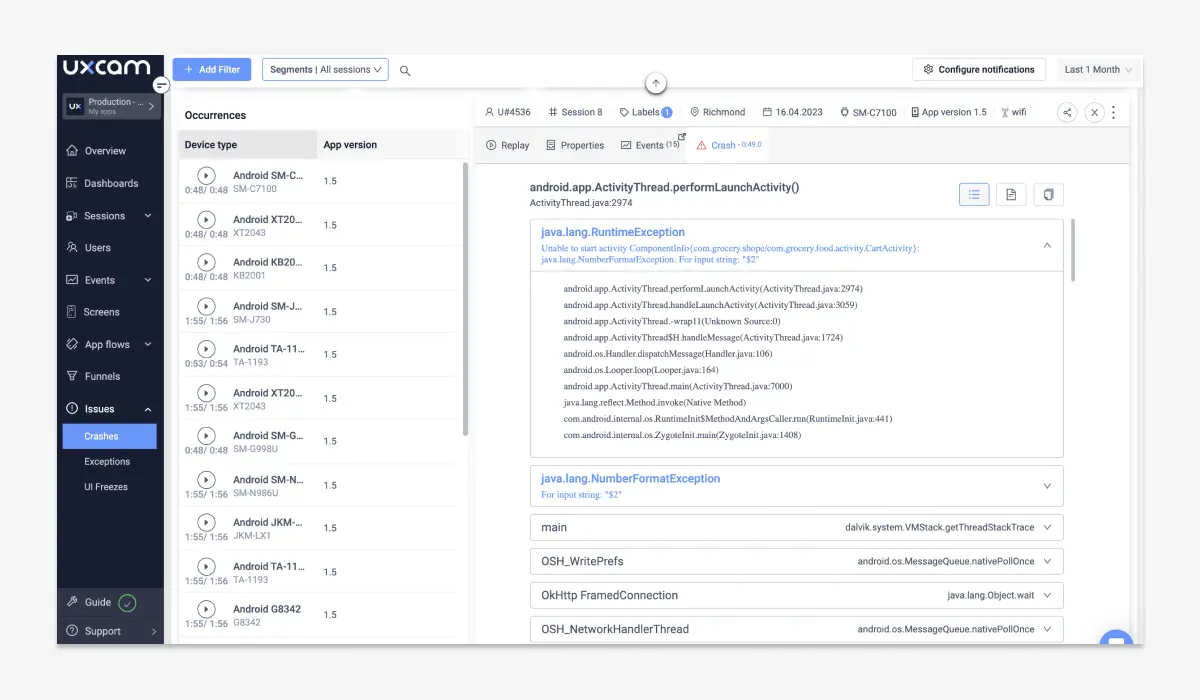
Investigando falhas no React Native
Se você deseja analisar um problema com mais profundidade, basta clicar sobre ele para acessar o log de falhas/travamentos de interface (UI Freezes), visualizar estatísticas detalhadas e revisar a lista de sessões afetadas – com a possibilidade de assistir ao replay real da sessão.
Isso proporciona uma compreensão completa do problema, incluindo insights sobre os passos necessários para reproduzi-lo, depurá-lo e corrigi-lo de forma mais eficiente.
Além disso, você pode clicar no usuário afetado para entender melhor como o problema técnico impactou seu comportamento dentro do aplicativo.

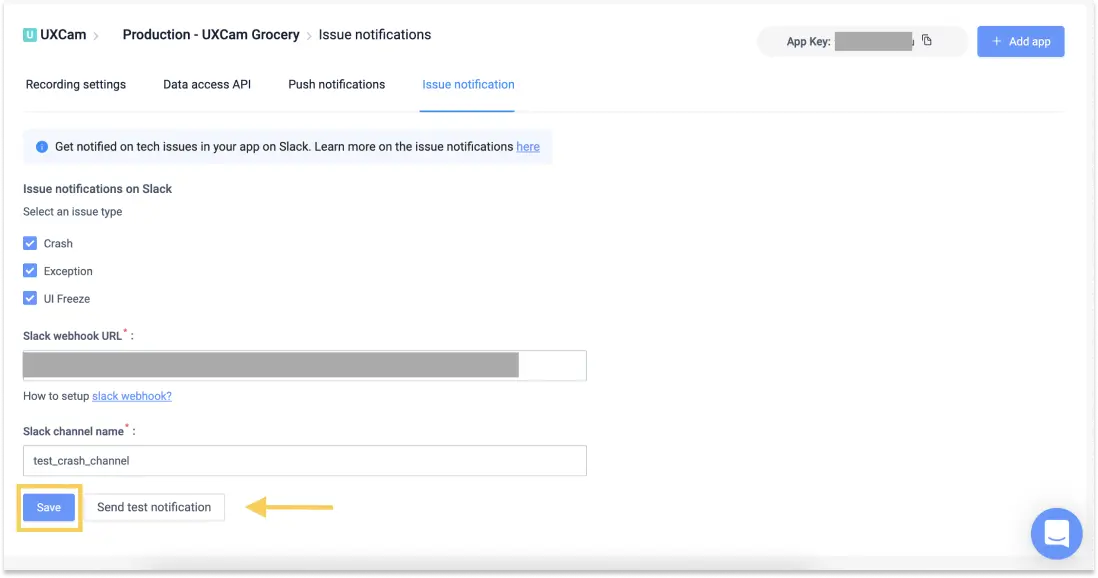
Notificações instantâneas de falhas
Se você não quer perder nenhum problema técnico e deseja reagir rapidamente, ative as notificações do Slack no UXCam. Você pode configurar alertas para receber notificações sobre falhas (Crashes), travamentos de interface (UI Freezes) e exceções tratadas (Handled Exceptions), garantindo que sua equipe esteja sempre informada e possa agir rapidamente.

Como identificar a causa raiz de erros e falhas
Ao analisar relatórios de falhas, é fundamental priorizar os erros mais críticos. Aqui estão algumas dicas para ajudar você a identificar a causa raiz de erros e falhas no seu aplicativo:
1. Priorize relatórios de falhas acionáveis
Para extrair o máximo valor dos relatórios de falhas, é essencial priorizar os dados que fornecem insights acionáveis. Foque em relatórios que contenham informações detalhadas, como logs do aplicativo, que ajudam a identificar a causa específica do erro.
Nem todas as falhas têm o mesmo impacto, e algumas podem não exigir atenção imediata. Para otimizar o fluxo de trabalho, considere categorizar os relatórios de falhas com base em fatores como gravidade, frequência e número de usuários afetados.
Ao concentrar esforços nas falhas mais críticas e nos erros recorrentes, você pode identificar e resolver rapidamente os principais problemas do aplicativo. Dessa forma, é possível abordar primeiro as questões mais urgentes e, progressivamente, melhorar a estabilidade geral do app.
2. Identifique padrões
Analise os relatórios de falhas de forma coletiva para identificar padrões e tendências. Muitas vezes, as falhas ocorrem devido ao mesmo problema, como vazamento de memória (memory leak) ou exceção de ponteiro nulo (null pointer exception).
Há dispositivos específicos ou versões de sistemas operacionais mais propensos a falhas? Compreender esses padrões pode ajudar você a identificar a causa raiz do problema e otimizar o aplicativo para os cenários mais comuns, garantindo uma experiência mais estável para os usuários.
3. Verifique as versões do dispositivo e do sistema operacional
Em alguns casos, as falhas no aplicativo ocorrem apenas em determinados dispositivos ou versões do sistema operacional (OS). Ao analisar os dados dos relatórios de falhas, você pode identificar padrões recorrentes entre os dispositivos ou sistemas operacionais mais afetados.
As ferramentas de relatório de falhas do React Native geralmente fornecem informações detalhadas sobre o modelo do dispositivo e a versão do sistema operacional associadas a cada falha. Esses dados permitem que você priorize a solução de problemas que impactam um maior número de usuários ou afetam os dispositivos e versões mais populares.
Além disso, uma boa prática é testar seu aplicativo em diferentes dispositivos e versões do sistema operacional durante o desenvolvimento. Essa abordagem proativa ajuda a identificar e corrigir possíveis problemas antes que cheguem aos usuários, garantindo uma experiência mais estável e agradável para todos.
4. Analise o stack trace
O stack trace fornece um relato detalhado da sequência de funções e eventos que levaram à falha, tornando mais fácil identificar a causa exata do problema.
Uma ferramenta de relatório de falhas para React Native, como o UXCam, oferece uma interface intuitiva para visualizar e analisar stack traces. Procure por pistas no stack trace que possam ajudar a determinar o motivo da falha.
Ao analisar o stack trace dentro dos logs do aplicativo, os desenvolvedores não apenas isolam o problema, mas também podem tomar medidas para evitar falhas semelhantes no futuro, garantindo um app React Native mais resiliente e confiável.
5. Aproveite o feedback dos usuários
Os usuários podem ser uma fonte valiosa de informações na identificação de falhas. Incentive-os a fornecer feedback e relatar problemas por meio de mecanismos no aplicativo, avaliações na loja de apps ou redes sociais.
Ao combinar esse feedback com os relatórios de falhas, você terá um contexto mais amplo e poderá identificar a causa raiz do problema de forma mais eficaz.
Lembre-se: prevenção é a chave para construir um aplicativo resiliente. Quanto mais você investir em entender o desempenho do seu app, melhor preparado estará para evitar falhas e erros futuros.
A melhor ferramenta para relatório de falhas no React Native
Em resumo, a melhor ferramenta para relatório de falhas no React Native é o UXCam.
O UXCam oferece uma solução poderosa e completa de análise para aplicativos móveis, permitindo um monitoramento eficiente das falhas no React Native. Com seus recursos avançados de análise detalhada de problemas (Issue Analytics) e gravação de sessões de usuário, gerentes de produto e desenvolvedores podem identificar e corrigir erros rapidamente, garantindo uma experiência fluida e satisfatória para os usuários do aplicativo.

Descubra como a Inspire Fitness reduziu as falhas do aplicativo em 40% e os rage taps em 56% em apenas 3 meses com o UXCam – leia o estudo de caso.
O UXCam não apenas permite a rápida identificação das causas de falhas, mas também capacita as equipes a tomar decisões baseadas em dados para melhorar o desempenho do aplicativo e a satisfação do usuário. Com sua integração simples e um conjunto robusto de funcionalidades, o UXCam é um recurso valioso para qualquer equipe de desenvolvimento de aplicativos React Native.
À medida que o React Native se torna cada vez mais popular no desenvolvimento de aplicativos móveis, ferramentas como o UXCam se tornam essenciais para manter uma vantagem competitiva. Aproveite os recursos avançados de relatório de falhas do UXCam para criar aplicativos mais estáveis, eficientes e centrados no usuário, garantindo que seus usuários continuem voltando.
Comece a usar o UXCam gratuitamente hoje mesmo!
Related Articles A ferramenta de heatmap para aplicativos móveis Flutter: UXCam
Replay e Gravação de Sessões no Flutter para Aplicativos: UXCam
5 Ferramentas incríveis de teste de usabilidade remoto para conhecer agora
6 Maneiras De Melhorar as Métricas De Engajamento In-App
Ferramentas de analytics: 5 principais softwares a serem considerados
AUTOR

Tope Longe
Product Analytics Expert
Ardent technophile exploring the world of mobile app product management at UXCam.
What’s UXCam?
Artigos relacionados
Conversion Analysis
Flutter Mobile App Analytics: A Practical Implementation Guide
Mobile app analytics for Flutter. Easy integration, detailed insights, and robust...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
Flutter Session Replay & Recording for Apps: UXCam
Optimize your Flutter app's performance with UXCam's session recording and replay tool. Easy integration, optimized features, and strong...

Jonas Kurzweg
Product Analytics Expert
Conversion Analysis
What is Mobile Analytics? Guide, Tools & Best Practices
Mobile analytics take the guesswork out of understanding how users interact with your app. Learn what mobile analytics is, why it's important, and how it differs from web...

Jonas Kurzweg
Product Analytics Expert


